27 How To Debug Javascript In Cshtml
Sep 28, 2017 - You need to enable JavaScript to run this app. When an ASP.NET developer uses jQuery or JavaScript (clientside programming) in his code, the question always arises of how to debug this code. We can debug in code behind with breakpoints. But what for clientside scripting. Some people say use "alert()", but I don't think this is a sufficient way to do it.
 Setting Up A React Environment For Asp Net Mvc Dev Community
Setting Up A React Environment For Asp Net Mvc Dev Community
In Serene template there are about 3MB+ of javascript files which are included by default in _LayoutHead.cshtml. ... Otherwise it might become very difficult to debug Javascript. To enable bundling, just change Enabled property of ScriptBundling application setting in your web.config ... If you look at your _LayoutHead.cshtml you might spot ...
How to debug javascript in cshtml. JavaScript inside a Razor view (a cshtml file) cannot be debugged from Visual Studio. To debug your JavaScript, move it to a separate .js file and link to that file from your Razor view. This way, breakpoints set in the JavaScript will be hit and you can debug from Visual Studio. How to debug JavaScript script in cshtml ASP.NET core ( by using Chrome browser or in Visual Studio 2019)? 1st February 2021 Uncategorised I am using ASP.NET Core and I have html page that is in cshtml format and c# controller in cshtml.cs format. While debugging my locally hosted web application using Debug->Attach to Process (w3wp), I tried inserting a breakpoint in .cshtml file. After inserting the breakpoint it never gets hit. It says that "The breakpoint cannot be hit.
Mar 20, 2018 - i set break point in razor code but i am not being able to debug the code. here is the picture which clearly saying break point will not currently hit so please tell me what option i need to tur... Oct 31, 2017 - Environment data dotnet --info output: .NET Command Line Tools (2.0.2) Product Information: Version: 2.0.2 Commit SHA-1 hash: a04b4bf512 Runtime Environment: OS Name: Windows OS Version: 10.0.16299 OS Platform: Windows RID: win10-x64 Bas... How can I debug the cshtml file from the line @ foreach. Please can you help me @if (ViewBag.Menu != null) {
How to debug javascript in cshtml, Check your bundleconfig file, MyDatepicker.min.js might be bundled with other js files. The Visual Studio debugger is actually expecting you to debug the actual server-side code within your .cshtml file as opposed to the client-side Javascript within it. The JavaScript Debugging pane. Various tools for inspecting the page's JavaScript. If your DevTools window is wide, this pane is displayed to the right of the Code Editor pane. # Step 3: Pause the code with a breakpoint I have an ASP.NET Web Application created with Visual Studio 2013. I am attempting to debug JavaScript in a CSHTML file. However, whenever I launch the webpage, any breakpoint turns into a red circle arrow and states, "The breakpoint will not currently be hit. No executable code of the debugger's target code type is associated with this line.
I have an ASP.NET Web Application created with Visual Studio 2013. I am attempting to debug JavaScript in a CSHTML file. However, whenever I launch the webpage, any breakpoint turns into a red ci... Click Select… and check JavaScript (Microsoft Edge - Chromium). You can add tabs, navigate to new tabs, and close tabs and see those changes reflected in the Attach to Process dialog by clicking the Refresh button. Select the tab you want to debug and click Attach. The Visual Studio debugger is now attached to Microsoft Edge! Load the page and open the dynamic document on Visual Studio. This article will focus on debugging JavaScript code Visual Studio. As this similar issue said you cannot debug js code in cshtml file and only for code in separate xxxjs or xxxts files. Click Enable JavaScript Debugging and Visual Studio will restart debugging.
I have an ASP.NET Web Application created with Visual Studio 2013. I am attempting to debug JavaScript in a CSHTML file. However, whenever I launch the webpage, any breakpoint turns into a red circle arrow and states, "The breakpoint will not currently be hit. No executable code of the debugger's target code type is associated with this line. Select an element on your page, either by right/ctrl-clicking on it and selecting Inspect, or selecting it from the HTML tree on the left of the DevTools display.Try selecting the element with the class of box1; this is the first element on the page with a bordered box drawn around it.. If you look at the Rules view to the right of your HTML, you should be able to see the CSS properties and ... Jan 17, 2018 - I am sure it is not a bug and I guess it never works for cshtml files in JavaScript debug mode. But it is a big pain that I cannot do anything with Rider to fix it. For example I created a custom File Watchers to monitor the changed cshtml files but there is no way to tell it when those files ...
Step 3: Exploring the Anatomy of Visual Studio's Debugging Tools. The first step is to open the Visual Studio project and start the app by clicking the button. With the app running we can now open up all the debugging windows that I'll use. Open the Debug menu and then the Windows sub-menu. Click the JavaScript Console, Call Stack, Watch 1 ... About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... Hi I would like to debug javascript in my MVC application, but If I put breakpoint there and run it, breakpoint has icon that it is out of context. It is because that file is copied so it has anoth...
See below to understand how the process works. Debugging JavaScript in dynamic files (using Razor) Breakpoints on files generated with Razor syntax (cshtml, vbhtml) are not automatically attached when debugging. There are two approaches you can do in order to debug this kind of files: However, you cannot automatically hit breakpoints on files generated with Razor syntax (cshtml, vbhtml). There are two approaches you can use to debug this kind of file: Place the debugger; statement where you want to break: This causes the dynamic script to stop execution and start debugging immediately while it is being created. While debugging my locally hosted web application using Debug->Attach to Process (w3wp), I tried inserting a breakpoint in .cshtml file. After inserting the breakpoint it never gets hit. It says that "The breakpoint cannot be hit. No symbols have been loaded for this document."
Debugging JavaScript - Chrome Dev Tools enables you debug JavaScript code. This is what we will talk about in this article. Debugging. Make sure you have google chrome installed in your computer. Let's create a simple web page that takes the value of an input and prints the value a span on click of a button. JavaScript Debuggers. Debugging is not easy. But fortunately, all modern browsers have a built-in JavaScript debugger. Built-in debuggers can be turned on and off, forcing errors to be reported to the user. With a debugger, you can also set breakpoints (places where code execution can be stopped), and examine variables while the code is executing. Finally, note that the <form> elements of the Customer/Edit page are included in the partial views, rather than the parent Edit.cshtml view. Nevertheless, the convention is for JavaScript associated with a partial view to be located in the .cshtml file for the parent view, rather than the partial view to which they apply. The next section will ...
Hello Guys, I use Microsoft Visual Studio 2010 Professional and my web application is entirely designed using MVC and JMVC architecture. While debugging my application using Debug->Attach to Pro... How to debug - javascript functions in index.cshtml not being called by functions in _layout.cshtml [Answered] RSS 1 reply Last post Jun 01, 2021 03:48 AM by XuDong Peng Feb 11, 2016 - Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information. ... I have a .cshtml file of the following format (apologies if my JavaScript terminology is a bit loose)
A couple of those partial pages have their own javascript file for the different javascript functions each of the partials uses. So for example Index.cshtml is my main view This main view is made up of these 4 partial views. Partial1.cshtml Partial2.cshtml Partial3.cshtml Partial4.cshtml In my application I have these javascript files. This enables you to see the value of key variables or the result of calculations when your page runs. When you're done debugging, you can remove the expressions or comment them out. This procedure illustrates a typical way to use embedded expressions to help debug a page. Create a new WebMatrix page that's named OutputExpression.cshtml. Hello. I'm working mit MVC 4 in VS2013 and have a problem debugging of javascript code in cshtml-files (RAZOR). If I set a breakpoint often the debugger will not stop. Sometimes the breakpoints are marked as a red filled circle, this type is working. Mostly the breakpoint have a red filled circle with a white rhombus inside (mapped breakpoints ...
The Visual Studio debugger is actually expecting you to debug the actual server-side code within your .cshtml file as opposed to the client-side Javascript within it. IIRC, Visual Studio will allow you to debug Javascript code as expected in Internet Explorer (and possibly Edge), but for other browsers you will likely want to use either a third ... Nov 12, 2013 - This forum has migrated to Microsoft Q&A. Visit Microsoft Q&A to post new questions. ... I'm working mit MVC 4 in VS2013 and have a problem debugging of javascript code in cshtml-files (RAZOR). If I set a breakpoint often the debugger will not stop. Sometimes the breakpoints are marked as a ... How to debug dynamically loaded JavaScript (with jQuery) in the browser's debugger itself? I had the same issue when debugging dynamically loaded JavaScript, it just did not show anything like here: And when I added //# sourceURL=whatEvertheNameIS.js before the </script> ends in the html page, it did become visible during debug in the chrome.
Setting and Debug In Google Chrome Go to "Tools" then click on "JavaScript console". Run the application and insert values into the input fields then click on the "Addition" button. The cursor will then reach the debugger in the source tab under the JavaScript console window. In this function, we declare several variables and on starting, these ... Step through code. When the debugger is stopped at a breakpoint, you can step through it using four buttons in the toolbar: In order, the buttons are: Play: run to the next breakpoint. Step over: advance to the next line in the same function. Step in: advance to the next line in the function, unless on a function call, in which case enter the ... Aug 02, 2016 - Breakpoints are never hit in Razor template when using Visual Studio 2015, same breakpoints are hit when project is opened in VS2013.
Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... Debugging is the process of finding and fixing errors within a script. All modern browsers and most other environments support debugging tools - a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We'll be using Chrome here, because it has enough ... Try looking into this post: How to debug dynamically loaded JavaScript (with jQuery) in the browser's debugger itself? I had the same issue when debugging dynamically loaded JavaScript, it just did not show anything like here: And when I added //# sourceURL=whatEvertheNameIS.js before the </script> ends in the html page,
Partial2.cshtml I want to debug some JavaScript that I have on Partial2.csthml But on the debugger it just shows my main page Default.cshtml but when I click on it my code doesn't appear in the middle window. Like in the example in the article above. So since I can't see the code I can't set any breakpoints. When debugging JavaScript in an ASP.NET MVC (4) application, it is not always enough to uncheck the 'Disable script debugging' checkboxes under 'Tools' - 'Internet Options' - 'Advanced' - 'Browsing'. JavaScript inside a Razor view (a cshtml file) cannot be debugged from Visual Studio. To debug your JavaScript, move it to a separate .js file and link to that file from ... Feb 16, 2019 - Updated 2017/1/3 – Setting to control script debugging added. See below. Visual Studio 2017 RC now supports client-side debugging of both JavaScript and TypeScript in Google Chrome. For years, it has been possible to debug both the backend .NET code and the client-side JavaScript code running ...

 How To Debug Javascript Script In Cshtml Asp Net Core By
How To Debug Javascript Script In Cshtml Asp Net Core By
How To Pass Javascript Variable To Controller C Mvc
 Coveo For Sitecore Omnibox Customization Valtech
Coveo For Sitecore Omnibox Customization Valtech
Asp Net Net Framework Sql Visual Studio Professional
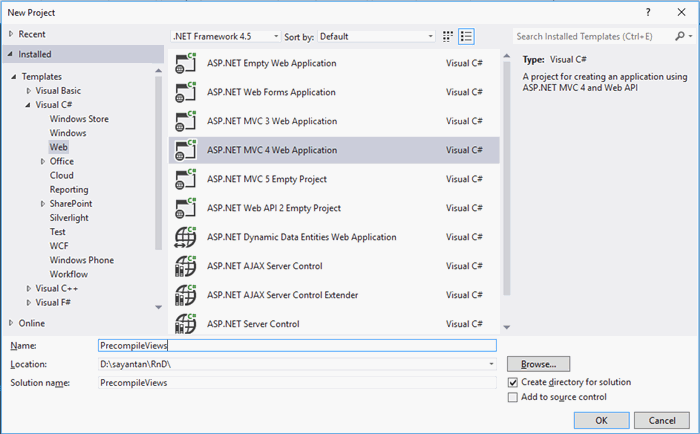
 Pre Compiled Razor View In Asp Net Mvc Codeproject
Pre Compiled Razor View In Asp Net Mvc Codeproject

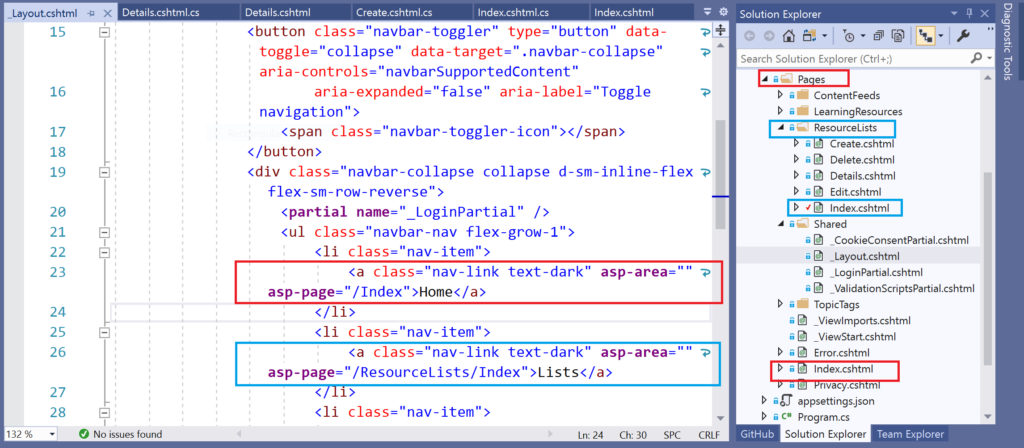
 Razor Pages In Asp Net Core 3 1 Wake Up And Code
Razor Pages In Asp Net Core 3 1 Wake Up And Code
 Asp Net Mvc How To Debug Razor Code In Cshtml File Stack
Asp Net Mvc How To Debug Razor Code In Cshtml File Stack
Visual Studio Doesn T Open Cshtml Files Issue 276 Aspnet
 Bundling And Minification Support In Asp Net Mvc 4 Shravan
Bundling And Minification Support In Asp Net Mvc 4 Shravan
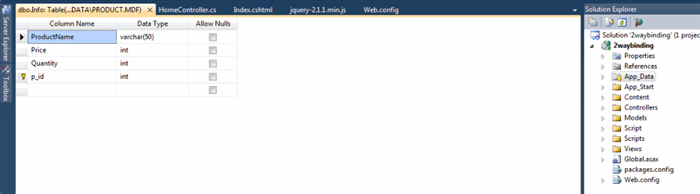
 Two Way Binding Using Javascript In Asp Net Mvc With Database
Two Way Binding Using Javascript In Asp Net Mvc With Database
 How Can I Debug My Mvc3 Site With Chrome Stack Overflow
How Can I Debug My Mvc3 Site With Chrome Stack Overflow
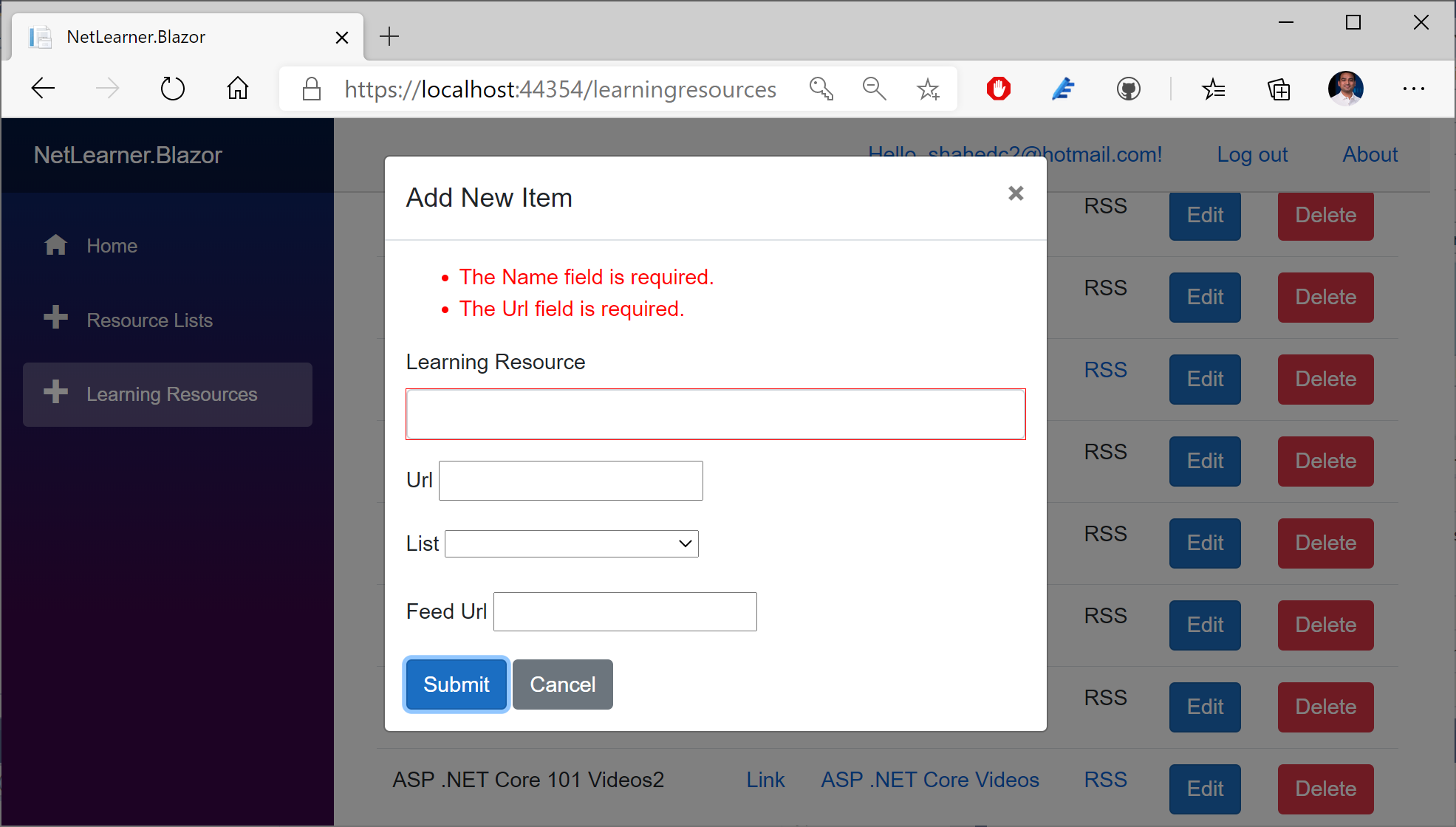
 Validation In Asp Net Core 3 1 Wake Up And Code
Validation In Asp Net Core 3 1 Wake Up And Code
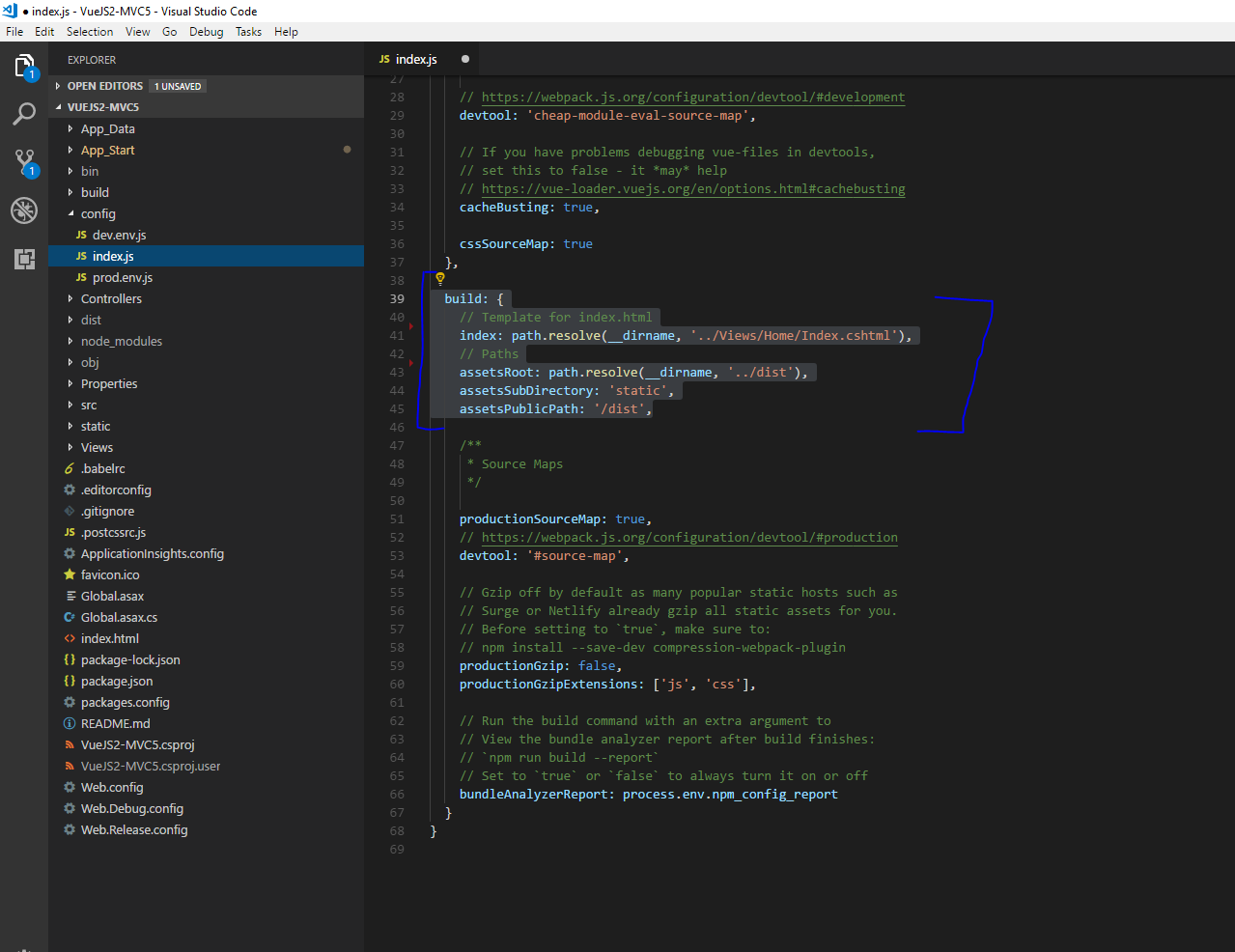
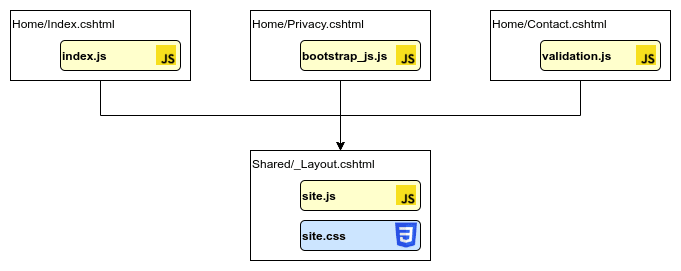
 Managing Asp Net Core Mvc Front End Dependencies With Npm And
Managing Asp Net Core Mvc Front End Dependencies With Npm And
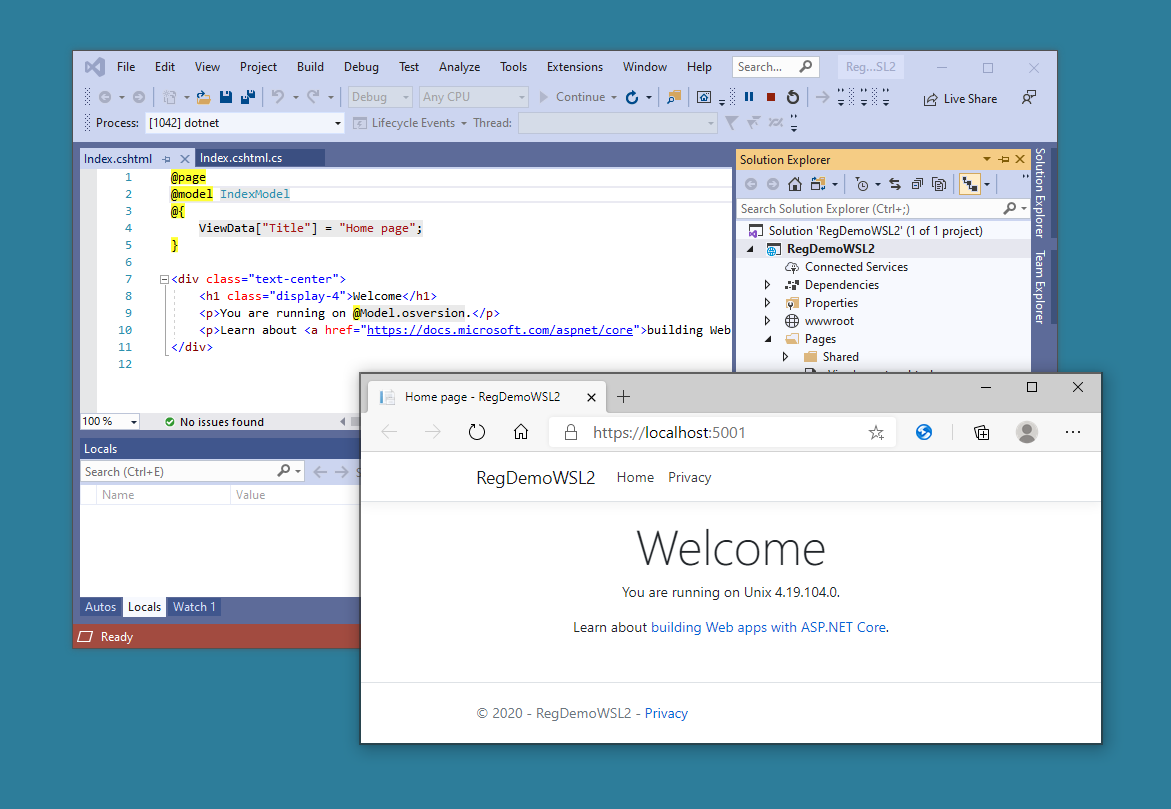
 Microsoft Visual Studio Gets Net Core Debugging On Wsl2
Microsoft Visual Studio Gets Net Core Debugging On Wsl2
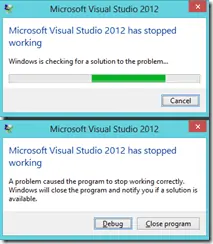
 Visual Studio 2012 Crashes When Opening An Asp Net Mvc
Visual Studio 2012 Crashes When Opening An Asp Net Mvc
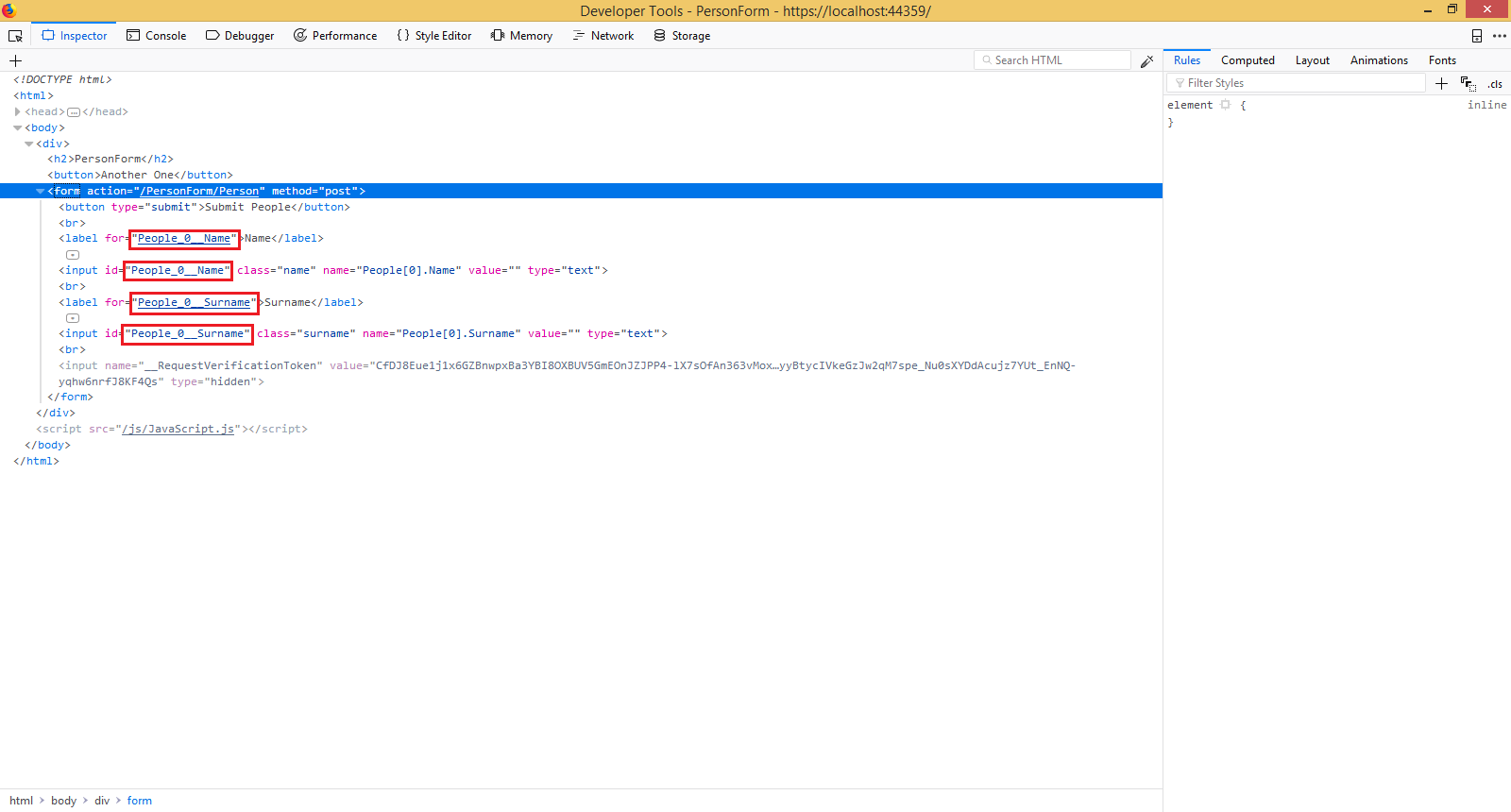
 How To Add Mvc Form Fields Dynamically Isidore Bennett
How To Add Mvc Form Fields Dynamically Isidore Bennett
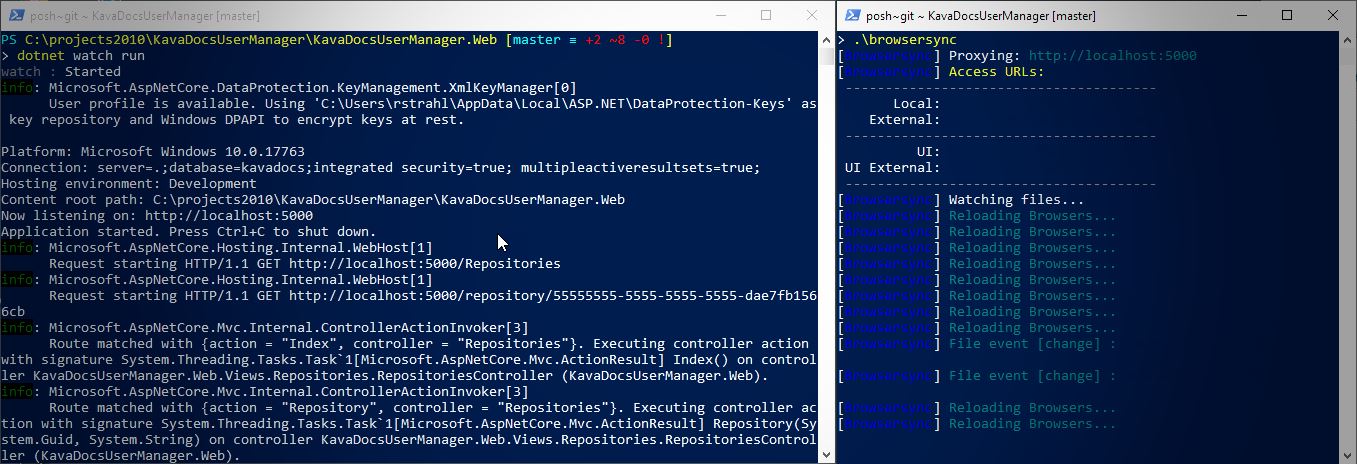
 Live Reloading Server And Client Side Asp Net Core Apps With
Live Reloading Server And Client Side Asp Net Core Apps With
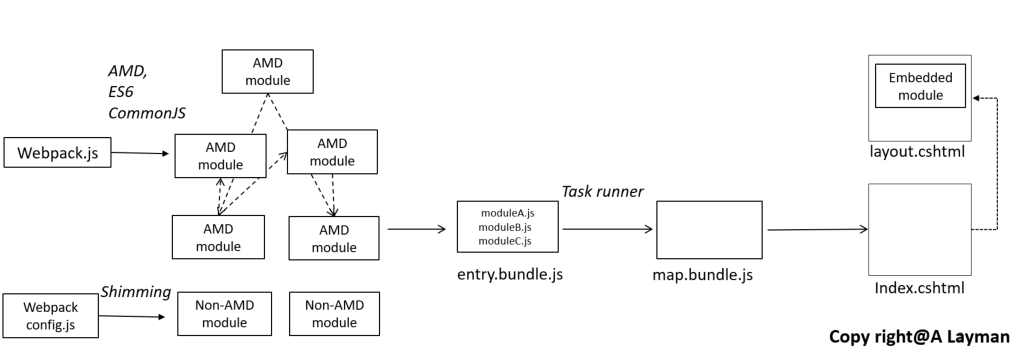
 How Do I Migrate Require Js Modules From Scriptbundle To
How Do I Migrate Require Js Modules From Scriptbundle To
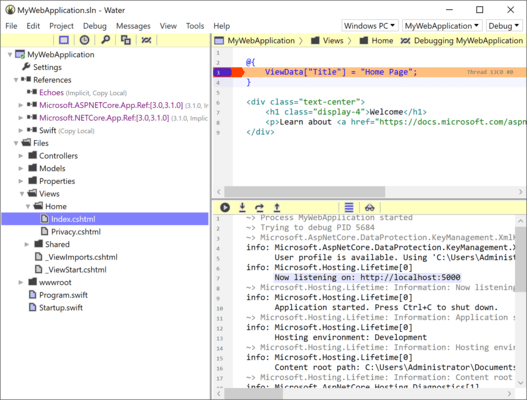
 Html 11 Instant Live Web Pages Preview In Visual Studio
Html 11 Instant Live Web Pages Preview In Visual Studio
 Pre Compiled Razor View In Asp Net Mvc Codeproject
Pre Compiled Razor View In Asp Net Mvc Codeproject
 How To Get Vs 2017 To Support Debugging Of Javascript Placed
How To Get Vs 2017 To Support Debugging Of Javascript Placed
 How To Render Mvc View On A Modal Popup Window Raymund
How To Render Mvc View On A Modal Popup Window Raymund
 Remobjects Suite Subscription For Net
Remobjects Suite Subscription For Net
Validations In Mvc Codeproject
0 Response to "27 How To Debug Javascript In Cshtml"
Post a Comment