24 Html To Text Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. About HTML conversion to JavaScript. The HTML to JS Converter was created for online converting HTML into JS code. This can come in handy for print HTML code via JavaScript print functions or set into variable, used in most JS frameworks like node.js, react.js, angular.js, etc. Very useful in applications where the code must be dynamically generated.
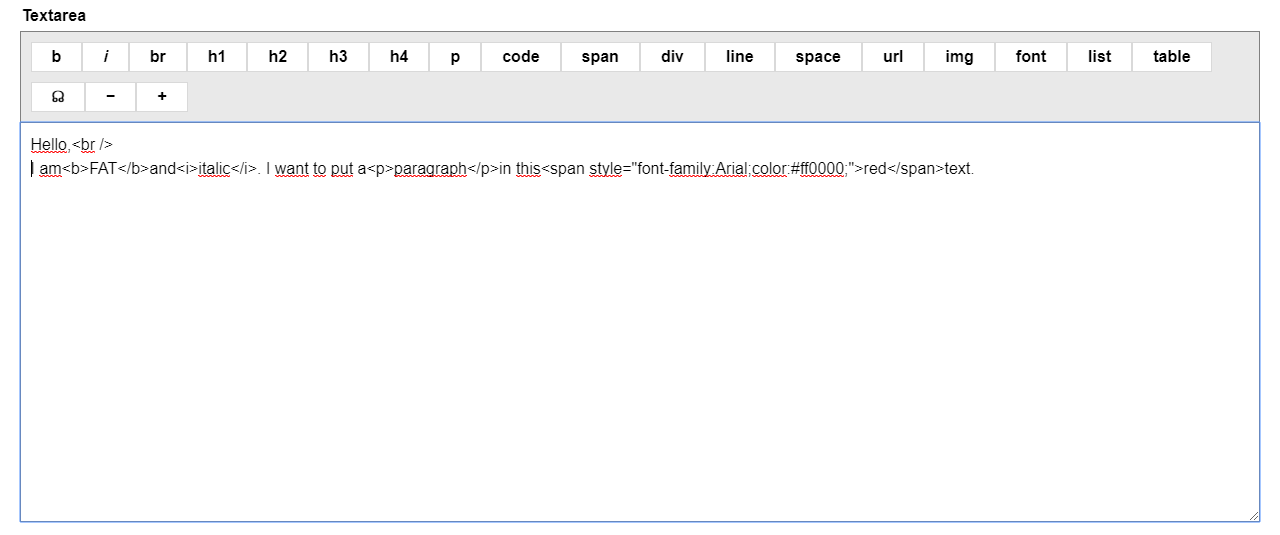
 Create Html Editor With Pure Javascript A Name Not Yet Taken Ab
Create Html Editor With Pure Javascript A Name Not Yet Taken Ab
1. Create a temporary DOM element and retrieve the text. This is the preferred (and recommended) way to strip the HTML from a string with Javascript. The content of a temporary div element, will be the providen HTML string to strip, then from the div element return the innerText property: /** * Returns the text from a HTML string * * @param ...

Html to text javascript. HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more. JavaScript Speech to Text. In the code example below, we will use the SpeechRecognition object. We haven't used too many properties and are relying on the default values. We have a simple HTML webpage in the example, where we have a button to initiate the speech recognition. He.js (for "HTML entities") is a robust HTML entity encoder/decoder written in JavaScript. It supports all standardized named character references as per HTML , handles ambiguous ampersands and other edge cases just like a browser would , has an extensive test suite, and contrary to many other JavaScript solutions, he handles astral Unicode ...
An HTML text area can't render HTML. However, we can make a div's content editable with the contenteditable attribute. Therefore. we can use an editable div as we do with a text area but with HTML content. For instance, we can write the following HTML: 1. writeFile(Path, Data, Callback) It has three parameters path, data, callback. Path: The path is the location of Text File. If the file is to be generated in the same folder as that of the program, then provide the name of the file only. If the file does not exist then the new file will be created automatically. Javascript strip HTML from a string. If you are running in a browser, it is best to use DOMParser: function strip (html) { let doc = new DOMParser ().parseFromString (html, 'text/html'); return doc.body.textContent || ""; } If you are running in browser to test the inline JavaScript, use the following code:
Use this free HTML to Javascript converter to convert your HTML code (or plain text) into Javascript document.write () statements. Enter your HTML into the box below click "Convert Now" and it will be converted to Javascript code that outputs that same HTML or text. Quote and backslash characters will be appropriately escaped with backslashes so ... The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value ...
HTML and CSS The HTML and CSS are again pretty trivial, containing a title, some instructions for use, and a form with some simple controls. The <select> element is initially empty, but is populated with <option> s via JavaScript (see later on.) how to add text in html using javascript. A basic html page that display "Hi, how are you. This is A basic html. page that display this massage using javascript!" using javascript: div.innerHTML += 'Hi, how are you. This is A basic html. page that display this massage using javascript!'; 15/11/2013 · Of course some kind of search-form is required, which could look like this for example: <form id="searchForm" action="javascript:search ();"> <div class="input-group"> <button id="go" class="btn btn-default" type="button" onclick="document.getElementById ('searchForm').submit (); return false;"> </button> <input type="text" id="searchItem" ...
10/7/2017 · The easiest way would be to strip all the HTML tags using the replace () method of JavaScript. It finds all tags enclosed in angle brackets and replaces them with a space. var text = html.replace(/<\/? [^>]+>/gi, " "); HTML JavaScript or HTML 5 Tutorial for beginners and professionals with tags, elements, tables, forms, anchor, image, heading, marquee, textarea, div, audio, video ... 3) html-to-text npm package This is the package I discovered recently. This is the converter that parses HTML and returns beautiful text. It comes with many options to convert it to plain text like wordwrap, tags, whitespaceCharacters, formattersetc. Package.json is needed to use the package.
These attributes make it easy to change a DOM element's text and its HTML code. In this guide, you'll learn how to use the JavaScript innerText and innerHTML attributes. What is JavaScript innerHTML? The JavaScript innerHTML property sets the HTML contents of an element on a web page. document.getElementById ("writeHere").innerHTML = "The text you can see here was not written into the HTML, but generated by the JavaScript code."; This line identifies the div by its ID, then... The HTML and CSS are pretty standard so we are going to skip them and go straight to the JavaScript. To view the full source code go to the Download button near the top of the page. Speech to Text. The Web Speech API is actually separated into two totally independent interfaces.
This tutorial is on the basis of using Javascript to display a text on an HTML platform. Thanks for tuning in and enjoy. Remember, made by students for stude... 2. A safer way to strip the html with jQuery is to first use jQuery.parseHTML to create a DOM, ignoring any scripts, before letting jQuery build an element and then retrieving only the text. function stripHtml (unsafe) { return $ ($.parseHTML (unsafe)).text (); } Can safely strip html from: 25/12/2018 · Write some logic to initialize the text recognition document.getElementById("img-to-txt").addEventListener("click", function(){ let btn = this; // Disable button until the text recognition finishes btn.disable = true; // Configure recognition let tesseractSettings = { lang: 'spa' }; // Convert an image to text.
How to Get the Value of Text Input Field Using JavaScript In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. The easiest way to modify the content of an HTML element is by using the innerHTML property. This example changes the content of a <p> element: document.getElementById("p1").innerHTML = "New text!"; A JavaScript changes the content ( innerHTML) of that element to "New text!" JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert ().
In this article, you will learn how JavaScript interacts with HTML. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference 25/8/2016 · No, the html method doesn't turn HTML code into text, it turns HTML code into DOM elements. The browser will parse the HTML code and create elements from it. You don't have to put the HTML code into the page to have it parsed into elements, you can do that in an independent element: var d = $('<div>').html(result); 5/2/2021 · 2. Create a temporary DOM element and retrieve the text. This is the most efficient way of doing the task. Create a dummy element and assign it to a variable. We can extract later using the element objects. Assign the HTML text to the innerHTML of the dummy element and we will get the plain text from the text …
JavaScript – Get HTML Text inside an Element To get the HTML text inside a specific HTML Element, using JavaScript, get reference to this HTML element, and read the innerHTML property of this HTML Element. innerHTML property returns the HTML markup present inside this HTML Element as String. Javascript function that convert HTML to plain text. Raw. Javascript: HTML to text. // converts HTML to text using Javascript. function html2text (html) {. var tag = document.createElement ('div'); tag.innerHTML = html; return tag.innerText;
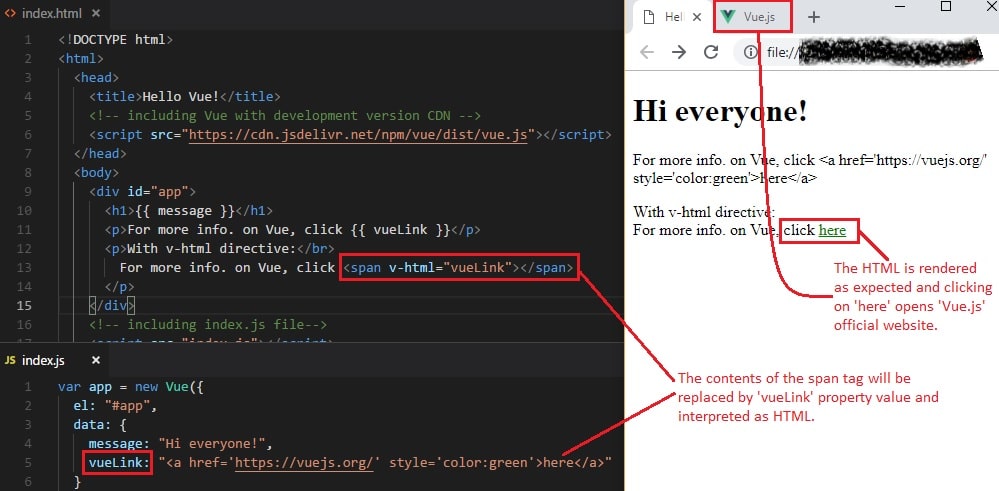
 5 Data Binding Part 1 Text Raw Html Javascript
5 Data Binding Part 1 Text Raw Html Javascript
 How Can One Write Correct Html To An Inline Javascript Inside
How Can One Write Correct Html To An Inline Javascript Inside
 Javascript Replace Html Tags Replace And Regex Example
Javascript Replace Html Tags Replace And Regex Example
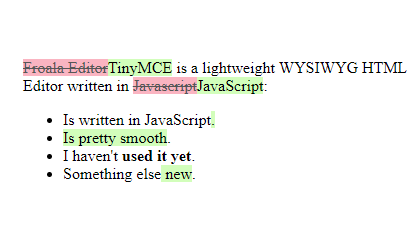
 How To Diff Html Compare And Highlight Differences And
How To Diff Html Compare And Highlight Differences And
 Html To Markdown Converter With Pure Javascript Turndown
Html To Markdown Converter With Pure Javascript Turndown
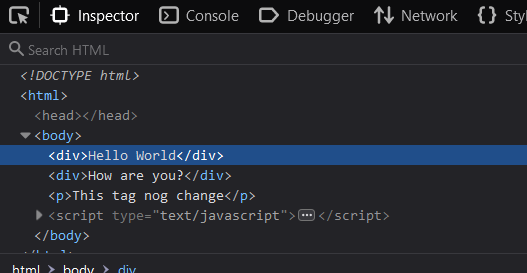
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
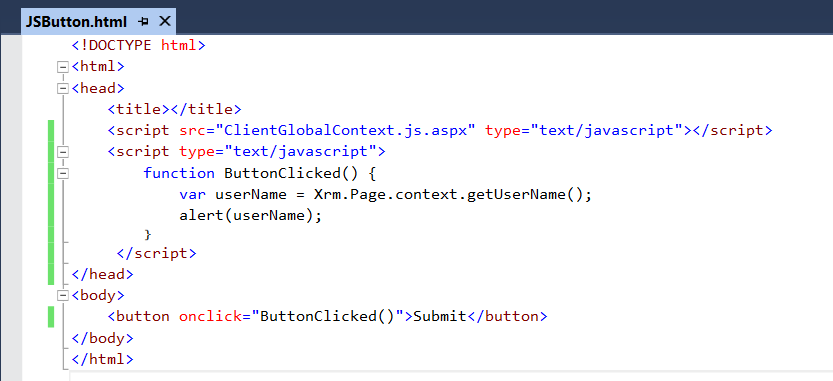
 Using Xrm Page In Dynamics 365 Html Web Resource Carl De Souza
Using Xrm Page In Dynamics 365 Html Web Resource Carl De Souza
 Github Froala Wysiwyg Editor The Next Generation
Github Froala Wysiwyg Editor The Next Generation
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
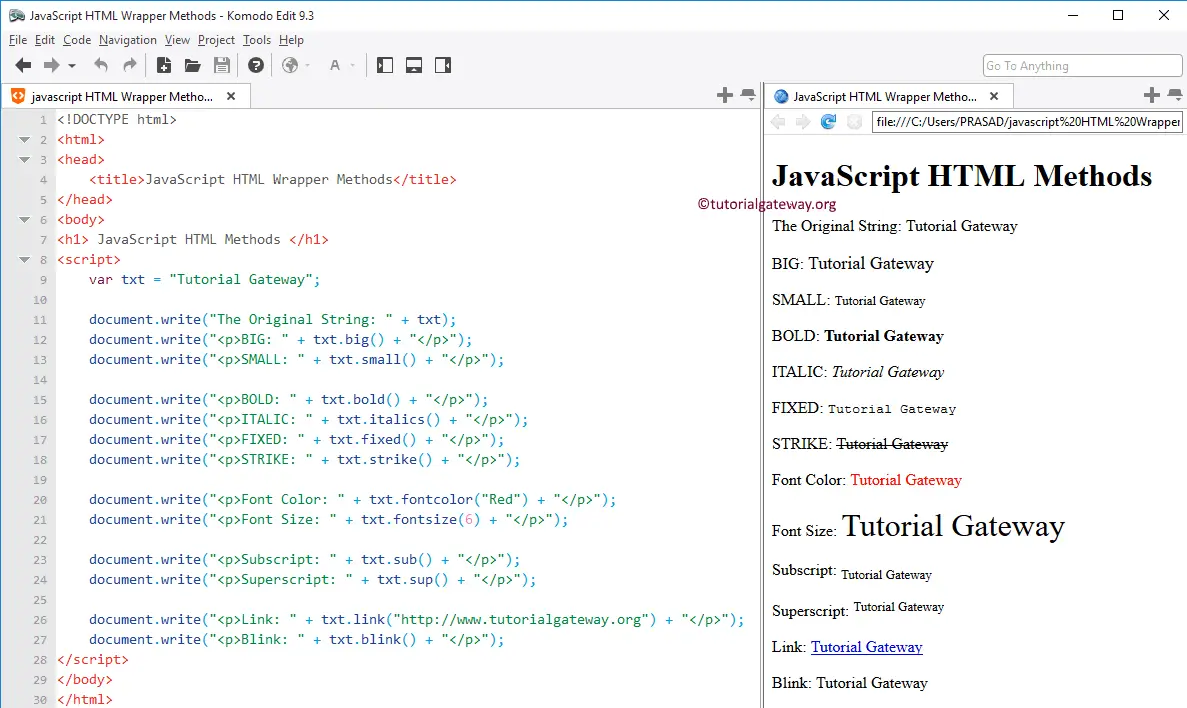
 Showing Text In Html Using Javascript Syntax Amp Example Video
Showing Text In Html Using Javascript Syntax Amp Example Video
 Html Parsing Libraries Javascript Scrapingant Blog
Html Parsing Libraries Javascript Scrapingant Blog
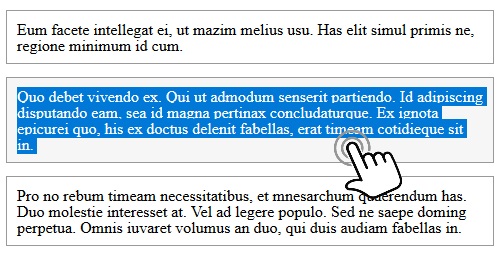
 Select Div Content Text With One Mouse Click Javascript
Select Div Content Text With One Mouse Click Javascript
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work

 Lwc How To Insert Value As Html Not Text From Javascript
Lwc How To Insert Value As Html Not Text From Javascript
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
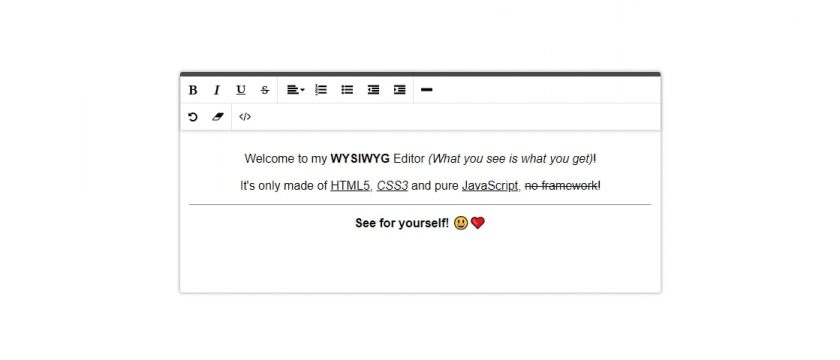
 Program Your Own Wysiwyg Editor With Html Css Amp Javascript
Program Your Own Wysiwyg Editor With Html Css Amp Javascript

 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 How To Read A Local Text File Using Javascript Geeksforgeeks
How To Read A Local Text File Using Javascript Geeksforgeeks
 Implement Copy On Click Using Javascript By Javascript Jeep
Implement Copy On Click Using Javascript By Javascript Jeep


0 Response to "24 Html To Text Javascript"
Post a Comment