24 Animation In Html Css And Javascript Pdf
animation-in-html-css-and-javascript 1/11 Downloaded from qa.mailshell on August 14, 2021 by guest Kindle File Format Animation In Html Css And Javascript Right here, we have countless book animation in html css and javascript and collections to check out. We additionally have the funds for variant types and plus type of the books to browse. Oct 01, 2020 - This guide runs through some basic animations in CSS and JavaScript and shows you how to add input animations to your site.
 Get Coding Learn Html Css And Javascript And Build A
Get Coding Learn Html Css And Javascript And Build A
Department of Computing Science and Mathematics, University of Stirling, Scotland. Our undergraduate degrees include BSc in Computing Science, Information Systems, Software Engineering, Business Computing, Mathematics and its Applications together with a large selection of combined and joint ...

Animation in html css and javascript pdf. All original content on this HTML5 Tutorial site is copyright © 2014, Daniel V. Schroeder. The tutorial lessons and reference sheets are available for copying and reuse under the Creative Commons Attribution 4.0 International License. The HTML/JavaScript software is released under the MIT ... Aim: Learn the basics of adding animation to your web pages using HTML 5, Cascading Style Sheets (CSS) and JavaScript (JS). Animation with HTML 5, CSS and JS Cascading Style Sheets (CSS) and JavaScript (JS) provide the means of adding sophisticated animations to web pages. You have already used CSS transitions in your multimedia application. Now you will try using CSS keyframe animation and HTML Canvas animation using timed functions in JS. CSS animations do not affect an element before the first keyframe is played or after the last keyframe is played. The animation-fill-mode property can override this behavior. The animation-fill-mode property specifies a style for the target element when the animation is not playing (before it starts, after it ends, or both).
Animation In HTML, CSS, And JavaScript PDF holds back nothing of himself.Kirupa covers what you'd expect for a book called, "Animation in HTML, CSS, and JavaScript." This includes animation in HTML using CSS How TO - JavaScript HTML Animations - W3Schools Well organized and easy to understand Web building tutorials with lots of examples of how ... 22/5/2014 · Animation in HTML, CSS, and JavaScript by Kirupa Chinnathambi PDF, ePub eBook D0wnl0ad This book will help you create practical / usable / wickedly-cool animations in HTML, CSS, and JavaScript. Each chapter is filled with cleanly explained concepts, beautifully illustrated diagrams, colorific code snippets, and cringeworthy one-liners guaranteed to make your friend who laughs at everything groan. CSS and JavaScript animations.
HTML, JS, CSS, SVG. Anime.js works with anything web. CSS, SVG, DOM attributes and JavaScript Objects: animate everything with a single unified API. Animation Essentials CSS Animations and Transitions with @RachelNabors & Tuna P. Katz Get started with "SMASHINGROCKS" at goo.gl/ZL0SVd May 13, 2021 - The following is a guest post by Zach Saucier. Zach wrote to me telling me that, as a frequenter on coding forums like Stack Overflow, he sees the
Inspirit is an initiative to spread knowledge & generate awareness about Information Technology by providing a portal to learn, practice, discuss anything & everything related to IT. Collection of CSS Animation Examples. You will find more than 50 CSS animation examples on this simple website. Text CSS animation effects like bouncing, fading, flipper, zoom entrances, and more. 6. Mastering CSS3 Multiple Backgrounds. 7. Custom Drop-Down List Styling [Demo] 8. Quickly Build a Swish Teaser Page With CSS3 [Demo] 9. Web Animation using JavaScript: Develop and Design [PDF] 0. Web Animation using JavaScript: Develop and Design. Author : ... how to exploit CSS transforms to create rich depth in animations, and how to fully leverage JavaScript animation libraries like Velocity.js to streamline animation programming. From animation performance to theory, we ...
animation effect using html css. transitions amp animations learn to code advanced html amp css. html add animation to javascript using css stack overflow. top free 2018 html5 animation tools to set your pages in. html5 css and javascript tutorials kirupa com 10 3d projects built entirely with css amp javascript Drawing and Animation User Interaction Finishing Touches Next Steps Reference sheets HTML and styling reference JavaScript reference Canvas graphics reference User interface reference HTML/CSS vocabulary and syntax Sample pages (online only) Newton's Cannon, progressive versions: 1. Static web page only 2. With animation but no GUI 3. 9/8/2021 · CSS animations make it possible to do simple animations without JavaScript at all. JavaScript can be used to control CSS animations and make them even better, with little code. CSS transitions. The idea of CSS transitions is simple. We describe a property and how its changes should be animated. When the property changes, the browser paints the animation.
Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube. Enter the email address you signed up with and we'll email you a reset link. 2 weeks ago - CSS animations make it possible to animate transitions from one CSS style configuration to another. Animations consist of two components, a style describing the CSS animation and a set of keyframes that indicate the start and end states of the animation’s style, as well as possible intermediate ...
To install the UI pack, simply include a <script> tag for it after Velocity and before the ending </body> tag of your page: <script src=”velocity.js”></script> <script src=”velocity.ui.js”></script> The specific UI pack feature discussed in this section is called sequence running. 12/8/2021 · Animation in html css and javascript pdf download. 25 Professional Html Amp Css Resume Templates For Free Download. Animation In Html Css And Javascript 3rd Edition Pdf. Css Cheat Sheet Interactive Not A Pdf Htmlcheatsheet Com. Complete Css Cheat Sheet With New Css3 Tags Websitesetup Org. Jspdf Html To Pdf Code Example. To make the most out of this book, you should be familiar with the basic things in HTML, CSS, and JavaScript. By no means am I expecting you to be an expert in any of these languages, but when
Advanced HTML5 and CSS3 Specialist: CIW Web and Mobile Design Series Student Guide CCL02-CDHTCS-CK-1405 • version 1.0 • rd042214 animation-in-html-css-and-javascript 1/3 Downloaded from qa.mailshell on August 30, 2021 by guest Read Online Animation In Html Css And Javascript Yeah, reviewing a ebook animation in html css and javascript could amass your near contacts listings. This is just one of the solutions for you to be successful. 77 CSS Animation Examples. Collection of free HTML and CSS animation code examples. Update of June 2020 collection. 17 new items.
CSS animation isn’t bound by either of these limitations. You can set an ani-mation to start on its own (or in response to user action). Using keyframes, you can add as many or as few points between the beginning and end where you can make additional changes. At times, you’ll want to use transitions and at other times you’ll prefer anima-tion. Animate.css. Animate.css is an equipped-to-use library collection of CSS3 animation effects. This library provides you with more than 50 different animation effects which work reliably on most all browsers with CSS3 support. You can apply the animation on your picture,text, form and so on. You can also make use of jQuery to call the animations ... 41 Free HTML And CSS Books. March 14, 2019. C ollection of free HTML and CSS books. Download (pdf, epub, mobi) and read online. Update of June 2018 collection. 7 new books. Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications. Cascading Style Sheets (CSS) is a style sheet language used for ...
Animation in HTML, CSS, and JavaScript-Kirupa Chinnathambi 2013-07-01 This book will help you create practical / usable / wickedly-cool animations in HTML, CSS, and JavaScript. Each chapter is filled with cleanly explained concepts, beautifully illustrated diagrams, colorific code snippets, and cringeworthy one-liners Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 15 Inspiring Examples of CSS Animation on CodePen, JavaScript can be used to control CSS animation and make it even better with a transition-duration: 3s; } </style> <script> color.onclick = function () { this.style. In the example above JavaScript adds the class .animate to the CSS3 animation on click without JS. 03 Jan 2012.
An animation can be implemented as a sequence of frames - usually small changes to HTML/CSS properties. For instance, ... Unlike CSS animation, we can make any timing function and any drawing function here. ... JavaScript animations can use any timing function. We covered a lot of examples and transformations to make them even more versatile. Download Here http://readsbooksonline .playsterpdf /?book=1502548704 Animation in HTML CSS and JavaScript PDF Download Circular Progress Bar with Percent [Source Codes] To create this program (Circular Progress Bar). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file.
Read or Download Now http://popbooks.xyz/?book=1491064625(PDF Download) Animation in HTML CSS and JavaScript [Color Version] Download 9. Unbreakable Kimmie Schmidt. This sweet logo effect was borrowed from the Netflix series "Unbreakable Kimmie Schmidt". Everything is created with CSS including the text styles and the custom animations. The page body has a class which initiates the animation, and this class is appended to the page using JavaScript.
The Animation Code. JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous. The basic code is: Javascript Tutorial, JavaScript is a lightweight, interpreted programming language. It is designed for creating network-centric applications. It is complimentary to and integrated w
Animation in HTML, CSS, and JavaScript (3.0) by kirupa | 2 October 2014. As most of you know, there are few things I like more than creating animations and seeing things move on the screen. Those other few things are writing, painting, laughing, and eating. One day in late 2012, I thought it would be kind of fun to combine all of my likes into ... Download CSS, Html, JavaScript E-Books. Here we are upload some notes related to Html, CSS and JavaScript some notes are from Naresh technology which is located in Hyderabad, India. In this institute all faculty teach their subject in simple and easy way, here free are very less for one subject around 20$. Subjects provided by Naresh technology ...
 Read P D F Animation In Html Css And Javascript By
Read P D F Animation In Html Css And Javascript By
 Top Css And Javascript Animation Amp Hover Effects
Top Css And Javascript Animation Amp Hover Effects
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 Create Html5 Canvas Documents In Animate
Create Html5 Canvas Documents In Animate
 Web Animation Using Javascript Develop And Design Pdf
Web Animation Using Javascript Develop And Design Pdf
 Responsive Resume Cv Website Using Html Css And Javascript
Responsive Resume Cv Website Using Html Css And Javascript

 Css Animation 101 Epub Pdf Web Bypeople
Css Animation 101 Epub Pdf Web Bypeople
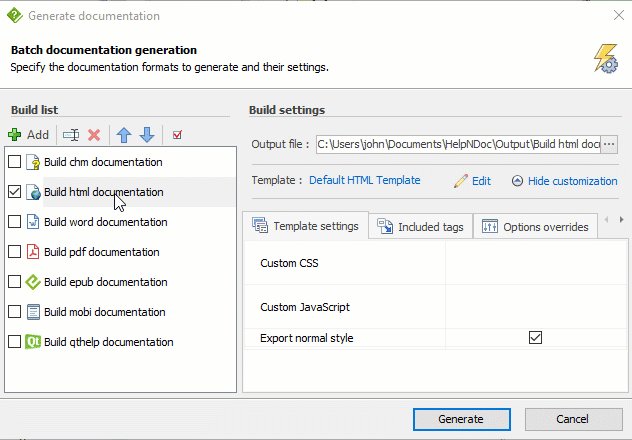
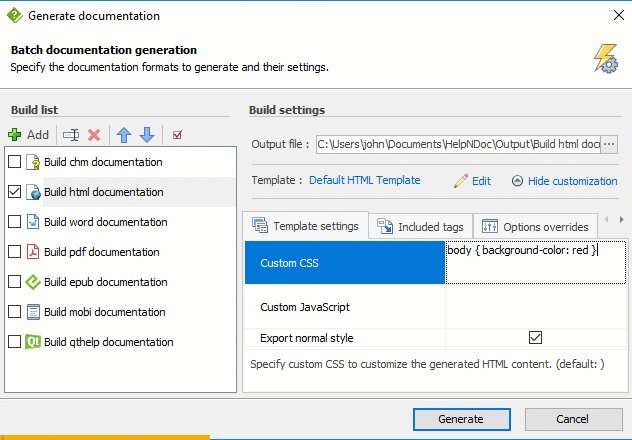
 Rapidly Add A Logo And Custom Css And Javascript Code To Your
Rapidly Add A Logo And Custom Css And Javascript Code To Your
 Css Html Javascript Cheat Sheets
Css Html Javascript Cheat Sheets
 Html Css Javascript Pdf Free Download
Html Css Javascript Pdf Free Download
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 Css Animation 101 Pdf Free Download Books
Css Animation 101 Pdf Free Download Books
 Css Animation 101 Epub Pdf Web Bypeople
Css Animation 101 Epub Pdf Web Bypeople
 Web Animation In The Post Flash Era Toptal
Web Animation In The Post Flash Era Toptal
 The Html Presentation Framework Reveal Js
The Html Presentation Framework Reveal Js
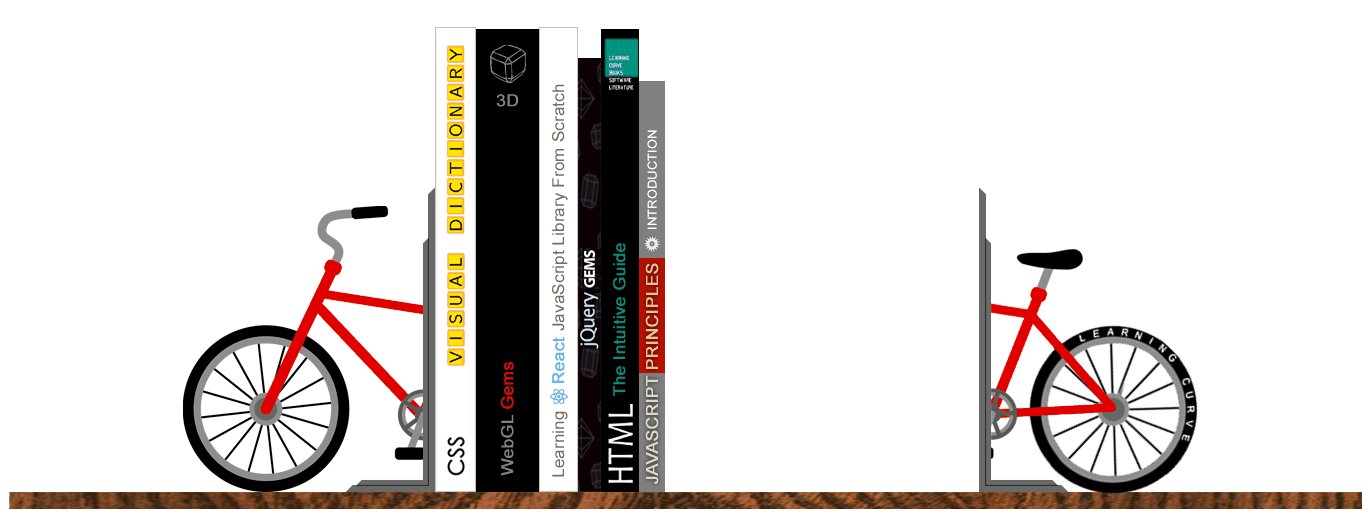
 How I Designed An Animated Book Store With Javascript Jquery
How I Designed An Animated Book Store With Javascript Jquery
 12 Tips For Amazing Css Animation Creative Bloq
12 Tips For Amazing Css Animation Creative Bloq
 4 New Projects To Help You Learn Html Css And Javascript
4 New Projects To Help You Learn Html Css And Javascript
 Stream Pdf Download Get Coding Learn Html Css
Stream Pdf Download Get Coding Learn Html Css
P699 Book Pdf Download Animation In Html Css And
Learning Php Mysql Javascript Css Amp Html5
0 Response to "24 Animation In Html Css And Javascript Pdf"
Post a Comment