32 Javascript Select Area Of Image
Next is the button, which is the click action and clicking on it will upload the file to its respective location (of course after performing JS operations) Let's see the Javascript code that will perform AJAX call and send the file to the server-side. // predefined file types for validation. var mime_types = [ 'image/jpeg', 'image/png' ]; var ... When you release your image file in the drag area, immediately the preview of that image will appear. You can also upload an image by clicking on the browse file button. When you click on the button, there is open a file window and you have to select one image file, after you selected it then it will appear in the drag area.
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
When you create an image map it's important to remember that if you change the size of the image you will also have to change the area coordinates. This is because the area coordinates are tied to the original size and scale of the image. In order to render our image in the size we've selected we'll use this code:

Javascript select area of image. Definition and Usage. The coords attribute specifies the coordinates of an area in an image map. The coords attribute is used together with the shape attribute to specify the size, shape, and placement of an area. Tip: The coordinates of the top-left corner of an area are 0,0. Mapper.js 2.4 allows you to add automatic area highlighting to image maps on your webpages through unobtrusive javascript Guru Meditation - With deactivated JavaScript: Images stay unmodified! Mapper.js 2.4 allows you to add automatic area highlighting to image maps … Image Maps. The HTML <map> tag defines an image map. An image map is an image with clickable areas. The areas are defined with one or more <area> tags.. Try to click on the computer, phone, or the cup of coffee in the image below:
1/2/2018 · To create clickable areas in an image, create an image map, with clickable areas. For example, on clicking a box, the different website opens and on clicking a triangle in the same image, a different website opens. The <area> tag defines an area inside an image-and nested inside a <map> tag. The following are the attributes: I have this code..basically I am trying to select an area on an image using javascript so that I can crop the image on the server side. For some reason, the div (testdiv) doesn't get resized and I can't see the div. If I put an image (commented) in a div and then increase the image's size in the fnCaptureCropArea() rather than increasing the ... Enable your customers to select an area of the scanned image. Use the OnImageAreaSelected event to select the target area. The event is triggered when a user drags the mouse to select an area. 3.
Define your custom clickable areas within the imagemap as follows: The primary CSS styles for the Image Map Highlighter. Include the main JavaScript file at the bottom of the webpage. Create a new ImageMapHighlighter on the image. Initialize the Image Map Highlighter. Customize the image maps when highlighted on mouse hover. Mapoid is a powerful jQuery plugin used for highlighting image areas inside an image map on hover and firing functions when specific JavaScript events are triggered. Easy free online html image map generator. Select an image, click to create your areas and generate html your output! ... you specify a link that users will be directed to when they click within the area. As an example, say you have a map of the World that you wish to act as an image map. ... SVG and JavaScript. Disclaimer: No image from your ...
11/3/2018 · 13. I need a way for user to select the portion of an image either by resizing transparent rectangle or by clicking and dragging the selection area (as it's done in desktop OS), both would work for me. Then i need to retrieve the coordinates of the selected area with jQuery. Please recommend samples or tuts (if there are any), methods or API ... The effect of this is if the image is embedded in some text, for instance, then when you absolutely position the image the text will just flow behind (or infront) of it, it will not go round it. Another method of positioning an image (or anything else for that matter) is to float it, you can float it on the left or right like so Say I have this image . I want to make sections of it selectable, so when I select say the roof it will at the moment have an alert or console.log saying ROOF same for if I selected right side, left side, rear, etc. And I want it to change to grey the area that I have selected so we know I have selected that area.
1/8/2017 · Chrome, IE9+, FireFox, Opera, Safari #Image Cropping CropSelectJs is a user interface plugin that allows you to select an area within an image using a draggable selection window. The interface is intuitive and easy to use, allowing you to select an area by simply moving and resizing an on screen selection rectangle. In a web application that works with images it is useful to be able to allow the user to select a point on an image. The example here shows how this can be done using Javascript. We have a more detailed example with downloadable code that allows the user to select two points and draws a rectangle. So this is the javascript function to print a particular div element from the webpage. var print_div = document.getElementById ("hello"); Here we have stored the element data of div id hello in variable print_div. Now what we need is just calling the function when clicking the button. So here is the whole code.
The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser. The <area> tag defines an area inside an image map (an image map is an image with clickable areas). <area> elements are always nested inside a <map> tag. Note: The usemap attribute in <img> is associated with the <map> element's name attribute, and creates a relationship between the image and the map. I need to select/highlight some area on an image on focus of a textbox, and then de-select the area when the focus is lost. I have been able to do so on click of a button, by using bitmap and Graphics object. But I cant do the same on textbox onfocus event. I had used the following code written inside a static server side function : C#. Copy Code.
Well, it is very easy for those experts in "Computer Graphics" and I'm not going to show you the way to find the coordinates but I can put a resource url, were you need to upload your image and select the area and get the coordinates. Here you go: www.image-maps . Effect on Area when Mouse Hover. Look at the screenshot given below: Displaying image in HTML form field on file upload is very easy with the use of javascript. Let's add a little more effect to make it look more attractive. Hide file upload button from HTML page and replace it with a text or icon link Here we'll create a JavaScript function to print div content, page area, and full web page content. printPageArea() function contains some JavaScript code which helps you to implement print feature easily in the web page. It will provide the simplest way to print specific area of web page. JavaScript Code:
Try it Yourself ». Tip: You can also use the getImageData () method to invert the color of every pixels of an image on the canvas. Loop through all the pixels and change the color values using this formula: red=255-old_red; green=255-old_green; blue=255-old_blue; See below for a "Try it Yourself" example! 7/12/2020 · 6. Add ID Attribute To The Image In JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let’s create a new CSS rule inside the style tags or an ... 20/7/2021 · Approach 2: Create an empty image instance using new Image (). Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. <!DOCTYPE HTML>.
Click the object. If the object is an unfilled path, click its edge. If the object is an image, click the content grabber to select the bounding box of the image, or click outside the content grabber to select the frame. Drag a dotted selection rectangle or marquee around part or all of the object. The <area> element specifies the shape and the coordinates that define the boundaries of each clickable hotspot. The following code combines imagemaps and JavaScript to produce a message in a text box when the mouse is moved over different parts of an image. The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed. This is the perfect solution for long, nested if/else statements. The switch statement evaluates an expression.
JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. Step 1. In your main file include bootstrap lib. Note I am using CDN to include Bootstrap and JQuery. First, we need a form and a container for a preview image. Create a file name index.html and paste the below code in it. The below snippet is the Bootstrap 4 code. You can change as per your need.
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Fake Image File Containing Javascript Leads To Avaddon
Fake Image File Containing Javascript Leads To Avaddon
 Implement Copy On Click Using Javascript By Javascript Jeep
Implement Copy On Click Using Javascript By Javascript Jeep
 Nasa Exploring Ocean Life And Color On The Internet
Nasa Exploring Ocean Life And Color On The Internet
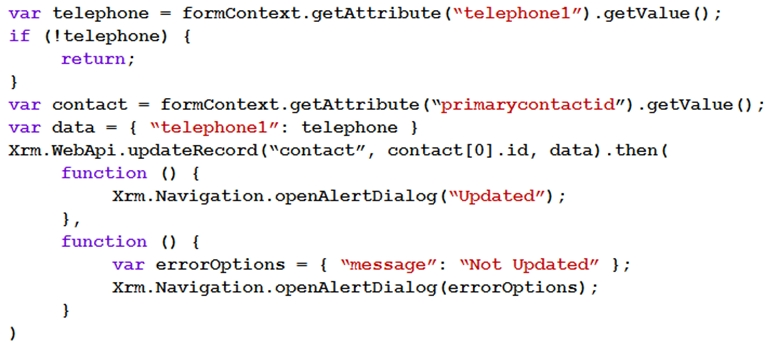
 Exam Pl 400 Topic 5 Question 9 Discussion Examtopics
Exam Pl 400 Topic 5 Question 9 Discussion Examtopics
 How To Get Select Option Value Using Javascript Knowledge
How To Get Select Option Value Using Javascript Knowledge
 Customizing Javascript Presentation Preferences
Customizing Javascript Presentation Preferences
 Select Specific Area In Ocr And Scan In Javascript Code Example
Select Specific Area In Ocr And Scan In Javascript Code Example
 Javascript Image Crop Rectangle Select On Image Stack
Javascript Image Crop Rectangle Select On Image Stack
 Working With Hana Spatial Data In Javascript
Working With Hana Spatial Data In Javascript
Responsive Cropper Is A Full Responsive Jquery Plugin That
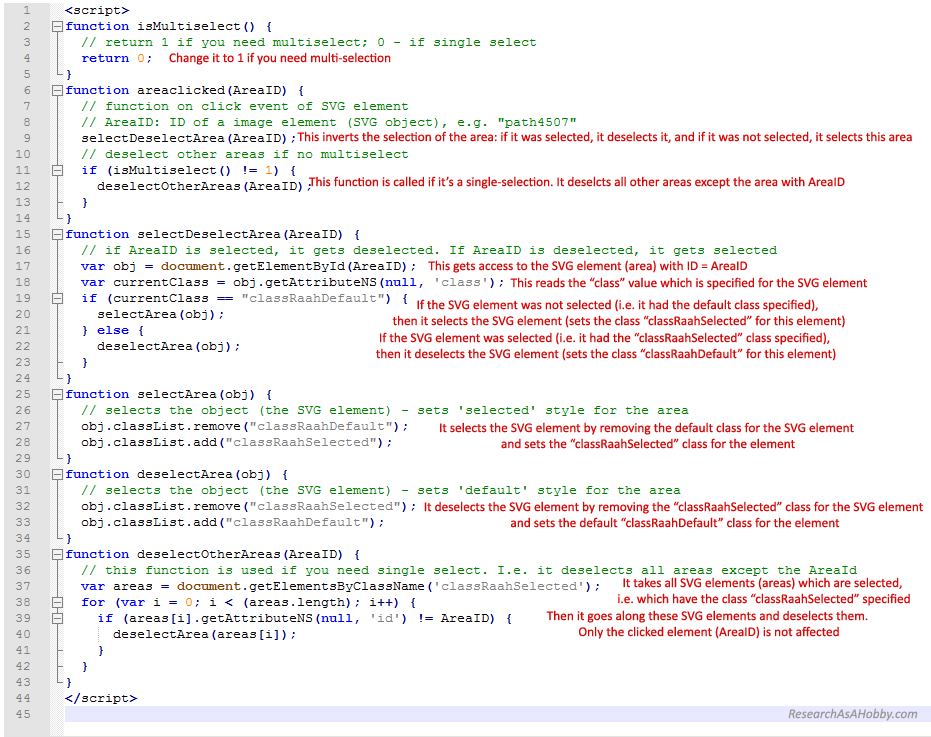
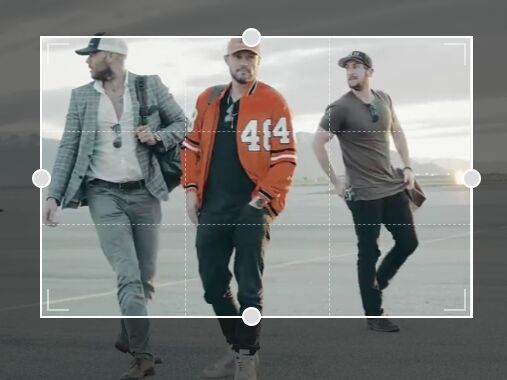
 How To Select Image Elements Leave Multiple Elements
How To Select Image Elements Leave Multiple Elements
Jquery Plugin For Selecting Area Of An Image
Github Heyman Leaflet Areaselect Leaflet Plugin For
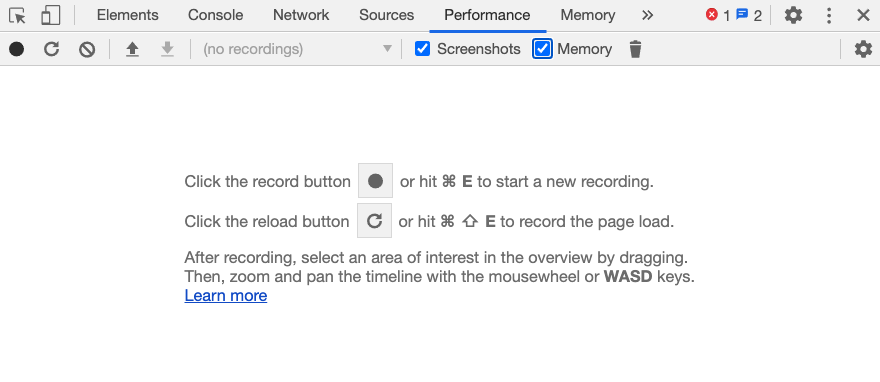
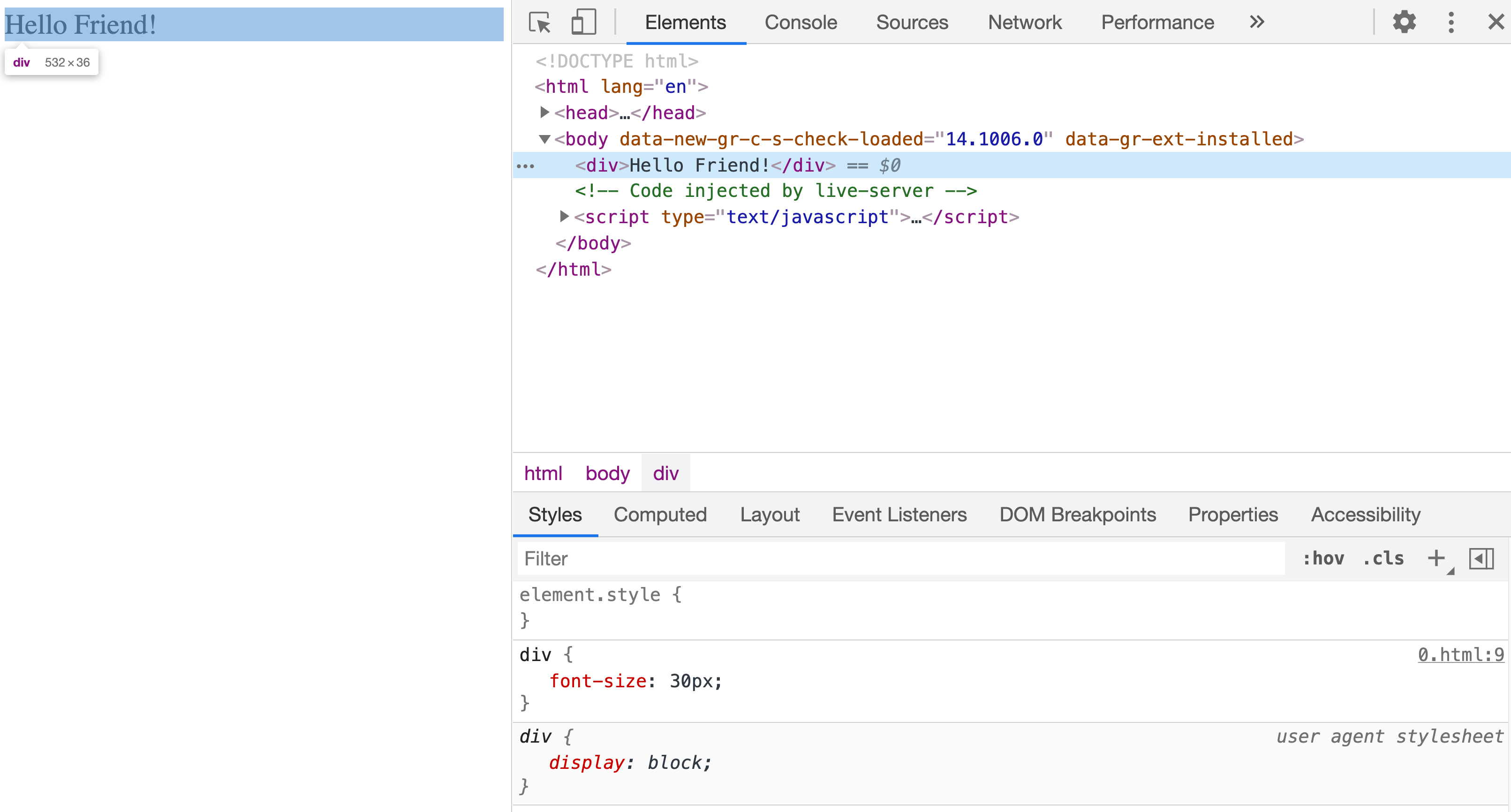
 Debugging Javascript Memory Leaks
Debugging Javascript Memory Leaks
 1 Location Of The Ave Valley Region North West Portugal 2
1 Location Of The Ave Valley Region North West Portugal 2
 Build A Bootstrap Html Form Fields Template Generator Or
Build A Bootstrap Html Form Fields Template Generator Or
 How To Select A Particular Area Of Image In Angular Js With
How To Select A Particular Area Of Image In Angular Js With
 Crop Select An Area From An Image Jquery Cropselectjs
Crop Select An Area From An Image Jquery Cropselectjs
 5 Ways To Select Multiple Shapes Excel Campus
5 Ways To Select Multiple Shapes Excel Campus
 Javascript Select Option Is Adding To The Next Row In The
Javascript Select Option Is Adding To The Next Row In The
 Javascript Charting Plugin Which Allows To Select A Portion
Javascript Charting Plugin Which Allows To Select A Portion
 10 Best Image Croppers In Jquery And Vanilla Javascript 2021
10 Best Image Croppers In Jquery And Vanilla Javascript 2021
A Case Example Of Sas Intrnet With Javascript
 Mle And The Future Of Server Side Programming In Oracle Apex
Mle And The Future Of Server Side Programming In Oracle Apex
 Greetings From Philippines Open Source Physics Singapore
Greetings From Philippines Open Source Physics Singapore
 Top 5 Most Popular Css Questions All Time On Stack Overflow
Top 5 Most Popular Css Questions All Time On Stack Overflow
 Api V 3 Google Maps Selecting Cities Stack Overflow
Api V 3 Google Maps Selecting Cities Stack Overflow

 Javascript To Get Pdf Page Counts
Javascript To Get Pdf Page Counts
 Touch Enabled Selectable Plugin With Javascript Selectable
Touch Enabled Selectable Plugin With Javascript Selectable
0 Response to "32 Javascript Select Area Of Image"
Post a Comment