23 Refresh Url In Javascript
Using the reload method in JavaScript to refresh the page. The most common way to refresh webpages using JavaScript is to use the reload method. The location variable holds the current document location loaded on the window. So, calling the location() method will reload the page the same way the refresh button on the browser does. Contents1 HTTP 3012 HTTP 3023 HTTP 3074 Meta refresh5 JavaScript redirect6 Frame redirect HTTP 301 A 301 redirect is an HTTP response to a browser request for a page. Here is how the server response looks like: HTTP/1.1 301 Moved Permanently Location: https://benohead As shown above, a 301 redirect means that the page has permanently […]
 How To Change Url Of A Webpage Without Refreshing Page Using Javascript
How To Change Url Of A Webpage Without Refreshing Page Using Javascript
JavaScript Refresh Page In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache.

Refresh url in javascript. Dec 17, 2020 - window.location.href method returns/loads the current url. So we can use it to reload/refresh the page in javascript. ... It will reopen the page with current url. You can refresh a web page using JavaScript location.reload method. This code can be called automatically upon an event or simply when the user clicks on a link. If you want to refresh a web page using a mouse click, then you can use the following code − <a href="javascript:location.reload (true)">Refresh Page</a> Click the Refresh button to refresh the page and run scripts. To allow scripting on a specific website, while leaving scripting disabled in the Internet zone, add the specific Web site to the Trusted sites zone: On the web browser menu, click Tools, or the "Tools" icon (which looks like a gear) and select Internet Options.
Providing web browsing, web design and development services T o Detect URL Change in JavaScript Without Refresh we use MutationObserver() function. And JavaScript location.href functionality.. Before we go through the source code of Detect URL or DOM Change in JavaScript Without Refresh, first we know about MutationObserver() function. Though it is a relatively simple task, there are several different ways you can achieve this functionality in your web application. In this article we will look at two popular methods - HTML Redirects, and JavaScript Redirects. HTML Redirect. The simplest way to redirect a user to another webpage is using the Meta Refresh tag in HTML.
How to append parameters to an URL, but not do a page refresh/reload/redirect? If you set a new window.location you will reload the page. If you want to avoid this, use JavaScript replaceState or pushState. This method is particularly useful when you want to update the state object or URL of the current history entry in response to some user ... The replaceState () method is used to modify the current history entry and replace the properties of the state with ones in the passed parameters. The parameters of this method have 3 parts, the state object which is a serializable object about the state, the title which is the title of the new state and the URL which is the new URL of the state. Using location.reload () function The standard approach to reload the current URL with JavaScript uses the location.reload () method. It takes an optional boolean parameter. The true parameter will force the latest copy from the server, whereas the empty or false parameter will serve the cached copy if present.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . Log in. ... The reload() method is used to reload the current document. This used to be reasonably straight forward in previous D365 versions and JavaScript - get the Web Resource using getSrc, set the Web Resource to null and then back to itself using setSrc. However, this wasn't working for us in the latest version of D365 / Power Apps. Here's how the new code works. First, get the name of the tab you're ... #1 Use reload () method to refresh page in JavaScript The first one is simple by using the reload () method of JavaScript. This stamen will simply reload the location of the window, Hence, will refresh the page.
Here Mudassar Ahmed Khan has explained how to change the URL in browser without reloading or refreshing the page using HTML5 History API in JavaScript and jQuery. HTML5 History API allows browsers to modify the URL without reloading or refreshing the page using pushState function. Download View Demo Download Free Files API Hi , Can you please tell me is it possible that I can set a BSP parameter dynamically whenever the page is refreshed i tried doing so but it sets the value the first time the page is loaded . window.onload = setupRefresh; function setupRefresh() {setTimeout("refreshPage();", 60000);} function refreshPage() {window.location = location.href;} The value 21 is being set the first the window is ... Like mentioned previously, most web crawlers may not execute JavaScript which may negatively impact your web page's search engine ranking. You might imagine using meta refresh would resolve the issue for all web crawlers, but such is not the case.
24/5/2020 · If you want to go to a new page , either you can change the href property of history object or call assign method with new url as argument. location.href = "new url"; // or we can use location.assign("new url"); For redirecting without storing in history: location.replace("new url"); For reloading the page: window.location.reload() Force refresh The following syntax is work for both cases, where the IFrame is provided & loaded from the same domain, and where the IFrame is not from the same domain. Syntax: document.getElementById ('YOUR IFRAME').contentDocument.location.reload (true); NOTE: In Firefox, if you are going to use window.frames [], it might not be indexed by id. The reload () method in JavaScript is used to reload the webpage. The refresh button in your browser acts exactly like the reload method. The syntax of the reload method is as follows: Top courses in JavaScript
10/8/2017 · Using location.reload () The JavaScript refresh page function can reload the current resource. In most cases, a page is selected to be refreshed. The method also has other perks, such as helping you get the URL address of the current page, redirect the browser to another page, and, of course, refresh page JavaScript. 12/5/2011 · Most of the answers here suggest that one should append the parameter(s) to the URL, something like the following snippet or a similar variation: location.href = location.href + "¶meter=" + value; This will work quite well for the majority of the cases. However. Aug 01, 2012 - How can I reload the page using JavaScript? I need a method that works in all browsers.
May 31, 2019 - This is a short guide on how to reload / refresh a page using JavaScript. As you can see, all three options will cause a page reload, which can be undesirable. Additionally, you can only set the URL, without any additional arguments, unlike using the History API. Finally, the Location API doesn't restrict you to same-origin URLs, which can be the cause of security issues if you are not careful. Jan 20, 2021 - There are times when you will want to programatically refresh or reload a page using JavaScript. Typically you would place a button or action element on the page for the user to initiate the refresh. Automatically performing a page refresh can be a confusing and jarring experience for your ...
May 06, 2021 - Using window.location to Redirect to a Different URL with JavaScript · Follow us on LinkedIn for our latest data and tips! You can redirect a web page to another page in a number of ways including server-side redirects, HTML meta refresh redirects and JavaScript redirects. The trick to reloading the page is to force the browser to not look into the cache, but rather to again make a connection to the Web and bring up the document from the server. Most people know it can be done by hand by holding the shift key and clicking the "Refresh" (on IE) or "Reload" (on ... Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:)
Javascript is a programming language that is used on every single website. It provides a lot of built-in objects and functions, including reloading the page programmatically. There are around 535 ways to reload a page in Javascript, but we will specifically discuss the built-in reload function ... Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Auto Refresh Page Using history.go () in JavaScript The JavaScript window object has history property that can be used to refresh the page. This window object returns the read-only property of the History object. The window.history property help to manipulate the browser session history.
The Location.reload () method reloads the current URL, like the Refresh button. The reload may be blocked and a SECURITY_ERROR DOMException thrown. This happens if the origin of the script calling location.reload () differs from the origin of the page that owns the Location object. See Same-origin policy for more information. Aug 30, 2014 - I am starting from “thispage.php”, ... the rest of the page with new data when refreshed with the action call). Is there a javascript technique that would do this without calling the “thispage.php” part? The page includes a function that I need to be portable to any page ... Try it Yourself ». The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don’t specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command.
9/12/2019 · JavaScript Location.reload () method provides means to reload the page at current URL. The syntax is the following: object.reload (forcedReload);, where forceReload is an optional parameter. To simply reload the page, you can input window.location as object. The .reload Method() The .reload() method, is one of the methods in the location object. The location object contains information about a URL (see the URL of this page in the browser's address bar). The .reload() method takes a Boolean value forceGet as parameter. Therefore, it can be either …
Auto Refresh Plus Page Monitor
Javascript Category Expertphp Demo Page 6
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 How To Refresh Div Content Without Reloading Page Using
How To Refresh Div Content Without Reloading Page Using
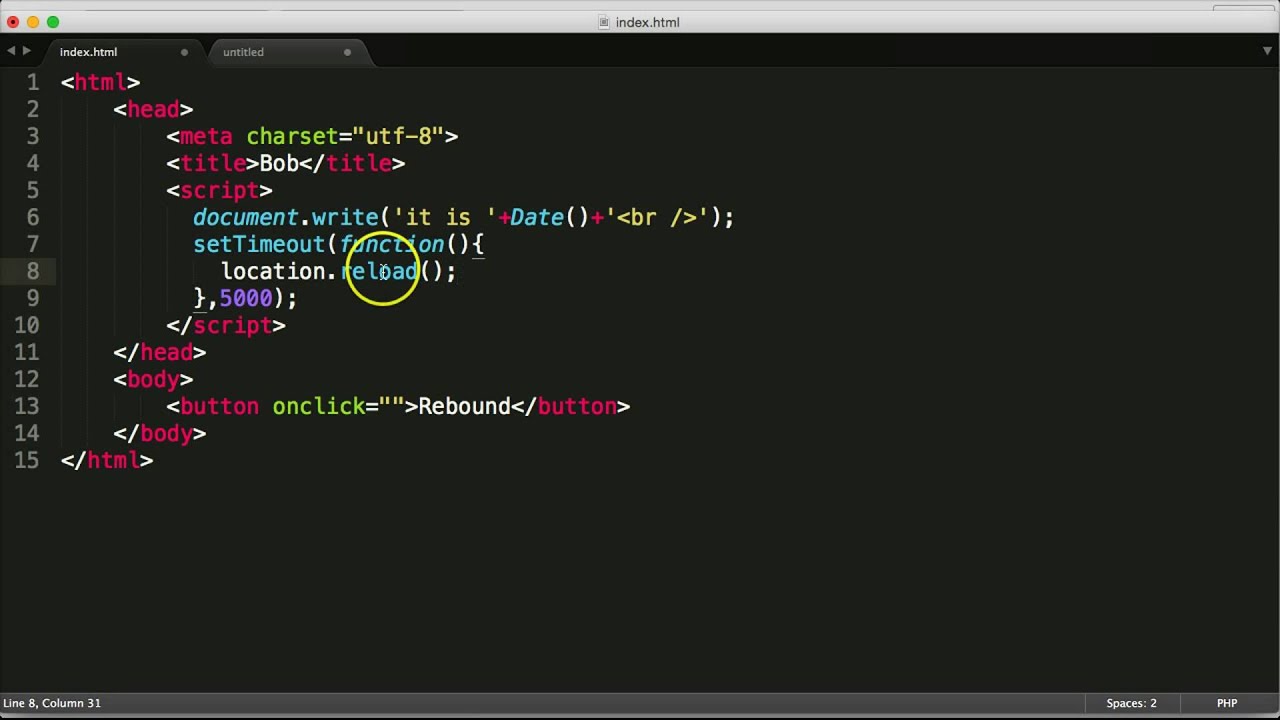
 Javascript Reload Page Amp Settimeout Bob The Webpage
Javascript Reload Page Amp Settimeout Bob The Webpage
 Auto Refresh Or Reload Page In Asp Net
Auto Refresh Or Reload Page In Asp Net
 Prevent Routing To Secondary View If Page Refresh In Angular
Prevent Routing To Secondary View If Page Refresh In Angular
 How To Do Hard Refresh In Chrome Firefox Edge And Mac S
How To Do Hard Refresh In Chrome Firefox Edge And Mac S
 Circumventing Automated Javascript Analysis Ppt Download
Circumventing Automated Javascript Analysis Ppt Download
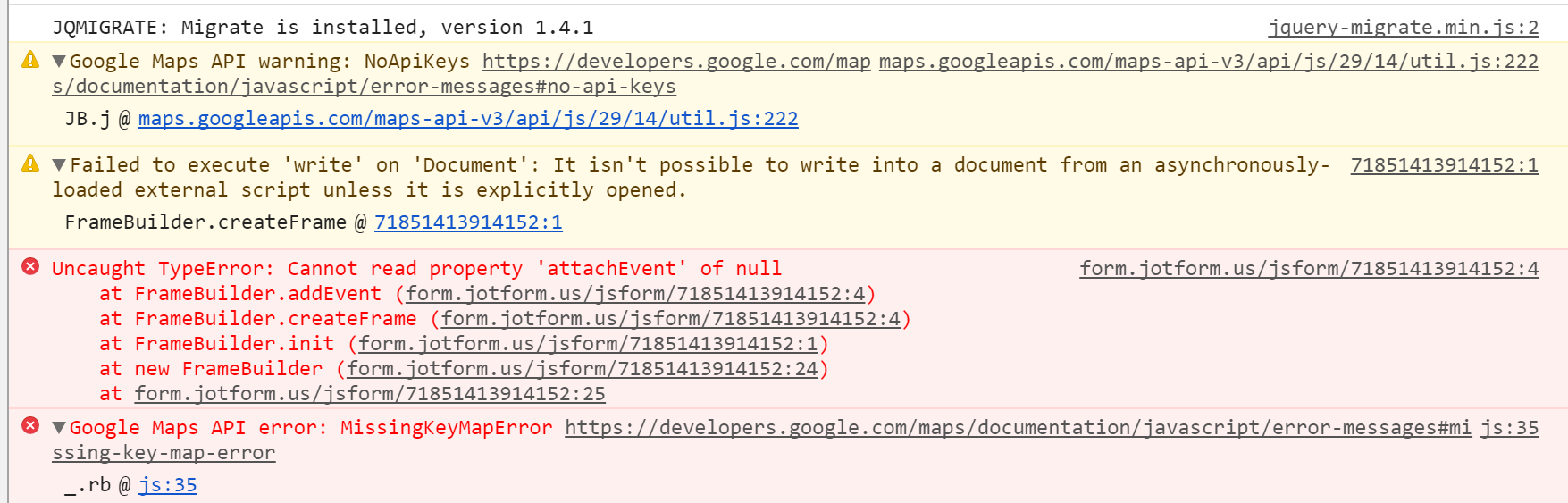
 Embedded Wordpress Form Only Showing After Refresh
Embedded Wordpress Form Only Showing After Refresh
 Django And Ajax Form Submissions Say Goodbye To The Page
Django And Ajax Form Submissions Say Goodbye To The Page
 Using Tableau Server To Auto Refresh Dashboards Analyzerus
Using Tableau Server To Auto Refresh Dashboards Analyzerus
 Sites Getting 404 On Home Page Refresh Because Of Cache Index
Sites Getting 404 On Home Page Refresh Because Of Cache Index
 How To Integrate Instagram Basic Display Api With Node Js
How To Integrate Instagram Basic Display Api With Node Js
 While Div Tag Refresh Using Javascript Is Refreshing The
While Div Tag Refresh Using Javascript Is Refreshing The
A Taxonomy Of Javascript Redirection Spam
Tab Reloader Page Auto Refresh
 How To Reload Css Without Reloading The Page Using Javascript
How To Reload Css Without Reloading The Page Using Javascript
 How Do You Refresh A Page In Javascript
How Do You Refresh A Page In Javascript
 Salesforce Tutorials Custom Salesforce Button To Execute
Salesforce Tutorials Custom Salesforce Button To Execute
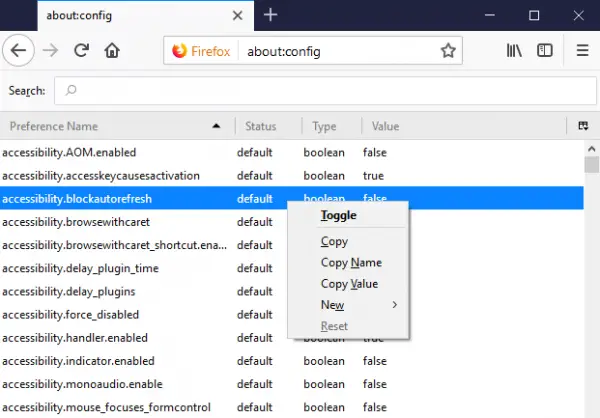
 How To Stop A Web Page From Auto Refreshing In Chrome Or Firefox
How To Stop A Web Page From Auto Refreshing In Chrome Or Firefox
 Refresh Page Using Selenium Webdriver
Refresh Page Using Selenium Webdriver
0 Response to "23 Refresh Url In Javascript"
Post a Comment