22 Javascript Stop Event Propagation To Parent
This is because Event.stopPropagation () will immediately prevent all click events on the parent from being triggered, but it does not stop any other event handlers from being called. As you can see in our example, our button has two click handlers, and it did stop the propagation to its parents. I want to stop propagation of this div's onclick event to the document? When the user click on the "div", both alerts appear: 1) the div's alert and 2) the document's alert. I want to suppress the document alert.
 The Difference Between Return False And E Preventdefault
The Difference Between Return False And E Preventdefault
stopPropagation method prevents the event from bubbling up the DOM tree, preventing any parent handlers from being notified of the event. Keep in mind that it does not prevent others listeners to handle this event (ex. more than one click handler for a button), if it is not the desired effect, you must use stopImmediatePropagation instead.

Javascript stop event propagation to parent. event.stopImmediatePropagation () If an element has multiple event handlers on a single event, then even if one of them stops the bubbling, the other ones still execute. In other words, event.stopPropagation () stops the move upwards, but on the current element all other handlers will run. 5/11/2020 · We use a method of the Event interface called stopPropagation (). Essentially, stopPropagation () does what the name describes: it stops the propagation of a bubbling event from going further up the tree of elements that it's occurring in. (It's important to note that stopPropagation () doesn't stop the default action of an element from occurring. JavaScript DOM — Stop propagation of an event August 26, 2020 Atta To prevent an event from further propagation in the capturing and bubbling phases, you can call the Event.stopPropation () method in the event handler. Propagation of an event means bubbling up to parent elements or capturing down to child elements.
Definition and Usage The event.stopPropagation () method stops the bubbling of an event to parent elements, preventing any parent event handlers from being executed. Tip: Use the event.isPropagationStopped () method to check whether this method was called for the event. Event Bubbling and Capturing are ways of event propagation in the HTML DOM tree. Event Bubbling. Consider the element 'A' are present in the other element 'B' and both elements have a handler/listener for the same event (ex. click event). When an event happens on element 'A' then, its event handler runs first, then on its parent's event handler ... The event propagation can be stopped in any listener by invoking the stopPropagation method of the event object. This means that all the listeners registered on the nodes on the propagation path...
event.stopPropagation () Prevents the event from bubbling up the DOM, but does not stop the browsers default behaviour. For an in-depth explanation of event bubbling, I'd recommend this article... Since the .live() method handles events once they have propagated to the top of the document, it is not possible to stop propagation of live events. Similarly, events handled by .delegate() will propagate to the elements to which they are delegated; event handlers bound on any elements below it in the DOM tree will already have been executed by the time the delegated event handler is called. Event propagation is an important concept when dealing with JavaScript events, and it is also crucial in terms of interviews. So, in this article, I'll try to help you understand the concept of Event Propagation. Event Propagation. To put it in easy words, The parent elements of a child will also receive events that happen to the children.
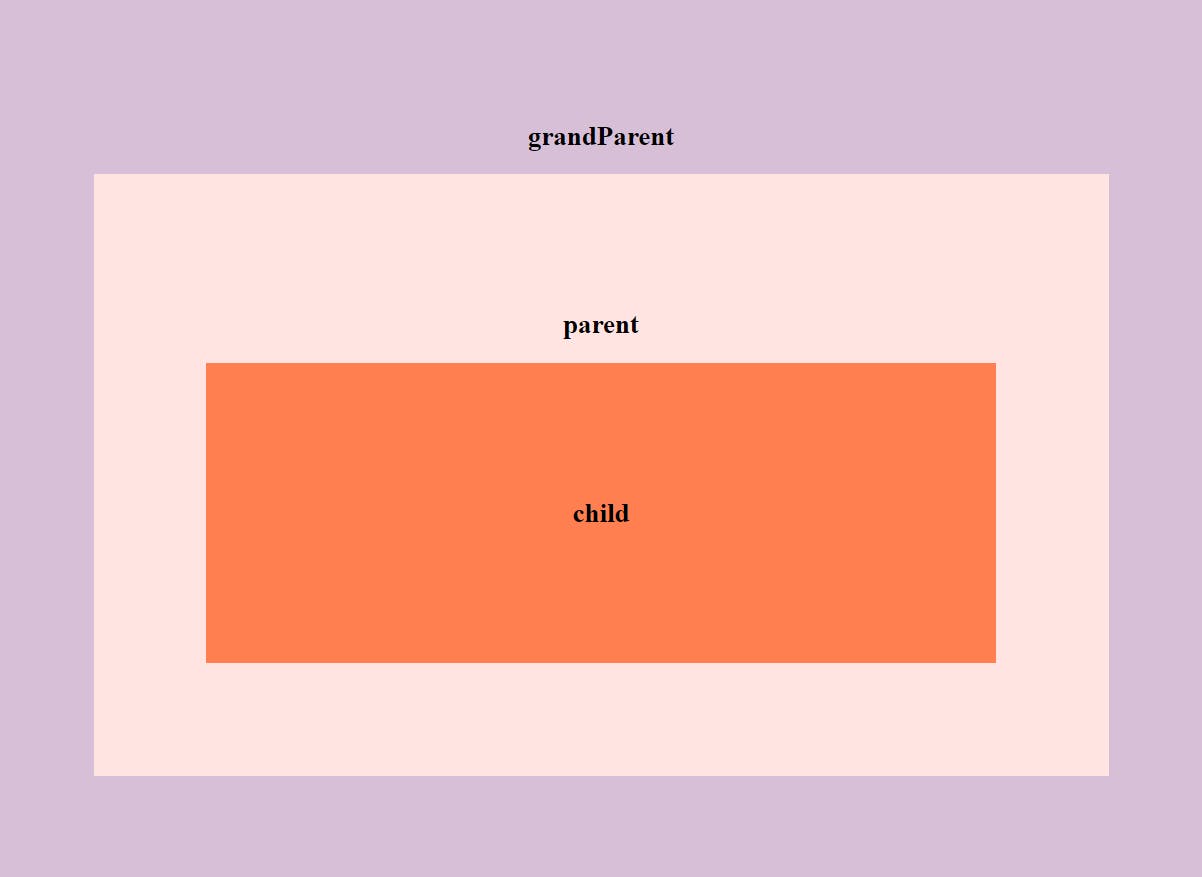
To prevent this situation you can stop event from bubbling up the DOM tree using the event.stopPropagation () method. In the following example click event listener on the parent elements will not execute if you click on the child elements. Output: If we clicked on child div, the propagation is stopped on parent div and does not move to grandparent div.Hence, the event bubbling is prevented. Note: The event capturing can also be prevented using the same way. Important points to remember: If we do not mention any third parameter in addEventListener(), then by default event bubbling will happen. A strong understanding of event bubbling and capturing is essential for handling user events in JavaScript. In this tutorial, we learned how event propagation works in JavaScript, following the sequence of capturing, target phase, and bubbling. Note that bubbling always propagates from a child element to the parent, while capturing propagates ...
Stop Propagation of Events To stop an event from further propagation in the capturing and bubbling phases, you call the Event.stopPropation()method in the event handler. Let me start by stating the behavior of all three when used in jquery event handling: event.preventDefault(): Prevents the default action of the event from triggering. Does not stop the event propagation to parent DOM elements. event.stopPropagation(): Prevents the default action of the event from propagating to parent DOM elements. return false: Does what both… 6/11/2019 · HTML DOM stopPropagation() Event Method: The stopPropagation() method is used to stop propagation of event calling i.e. the parent event is called we can stop the propagation of calling its children by using the stopPropagation() method and vice-versa. Syntax: event.stopPropagation()
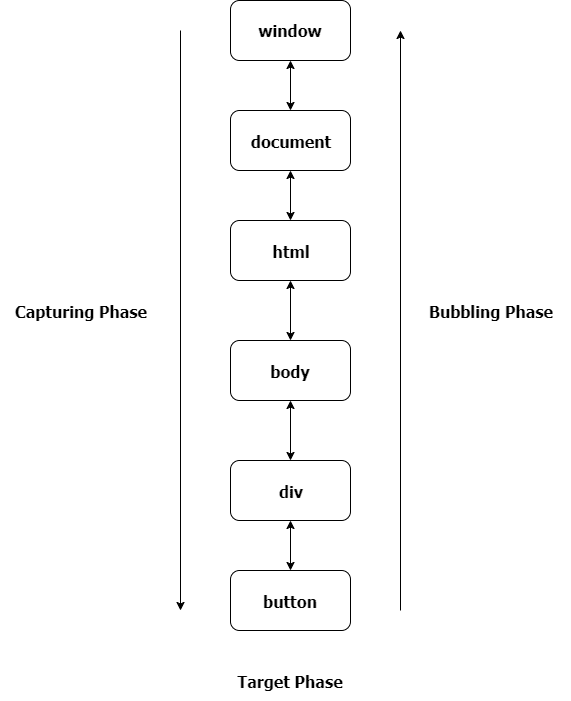
Like a lot of things in JavaScript, DOM events are global. And as most people know, global variables can lead to messy, coupled code. ... developers stop event propagation without even realizing it. ... listens for clicks on the document and checks to see if the event target is #menucontainer or has #menucontainer as a parent. If it doesn't, ... If for some reason we needed to stop this propagation upwards after the event target's handlers finish running, we could use event.stopPropagation(). If we wanted to stop both the propagation and the current target's handlers from running, we could also use event.stopImmediatePropagation(). These aren't really recommended since these ... There are three phases in a JavaScript event, Capture Phase: Event propagates starting from ancestors towards the parent of the target. Propagation starts from Window object. Target Phase: The event reaches the target element or the element which started the event. Bubble Phase: This is the reverse of capture.
Event Bubbling - Dealing with the child's parent. There are two ways of event propagation in DOM i.e. Event Capturing and Event Bubbling. In this article, we'll talk about Event Bubbling and leave Event Capturing for some other article. Let's just take a simple analogy, you might have played with bubbles in your childhood …it's ok if ... Bordered in red is the delete icon (child element) with a click event to delete the vacation. The n I learned about using the stopPropagation () method of the Event interface to prevent further propagation, or bubbling up to the parent elements. In my code, my parent element is the <CardActionArea> while my child element is the <IconButton>. Step 2. Attach the event listener to the parent element. document.getElementById('buttons') .addEventListener('click', handler) attaches the event listener to the parent element of buttons. This listener reacts to buttons clicks because the button click event bubbles through ancestors (thanks to the event propagation). Step 3. Use event.target ...
Last Updated : 17 Jul, 2019 The event.stopPropagation () method is an inbuilt method in jQuery which is used to stop the windows propagation. In the DOM tree when setting an event with the child element and the parent element as well then if you hit on the child element event it will call both child and the parent element as well. Events are actions or occurrences that happen in the system you are programming, which the system tells you about so you can respond to them in some way if desired. For example, if the user selects a button on a webpage, you might want to respond to that action by displaying an information box. In this article, we discuss some important concepts surrounding events, and look at how they work in ... If you click on the Link, the function executeParent () will not be called and you will not get the javascript alert. This is due to us having prevented the propagation to the parent div using event.stopPropagation () method.
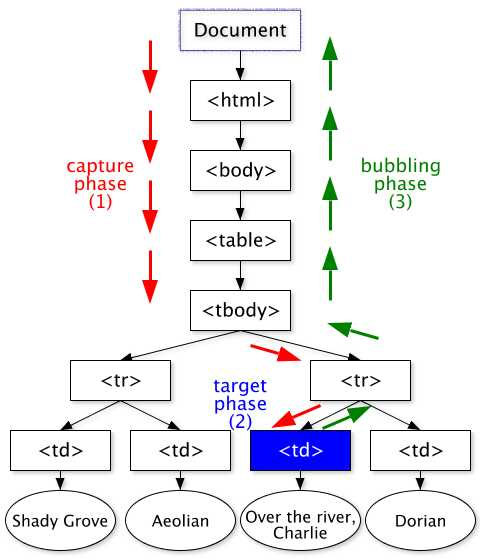
Event propagation in a nutshell. Event propagation is a way to describe the "stack" of events that are fired in a web browser. In our table example above, clicking on the a tag is the first event that we will fire, but there are other events too. To understand that concept, you must understand that the elements on a web browser are nested. event.stopPropagation() This method is used to prevent the propagation of an event as defined in the capturing/bubbling phase of the flow of an event in the browser. Definition and Usage. The stopPropagation () method prevents propagation of the same event from being called. Propagation means bubbling up to parent elements or capturing down to child elements.
 Difference Between Preventdefault And Stoppropagation
Difference Between Preventdefault And Stoppropagation
 Events In Lightning Web Components Auraenabled
Events In Lightning Web Components Auraenabled
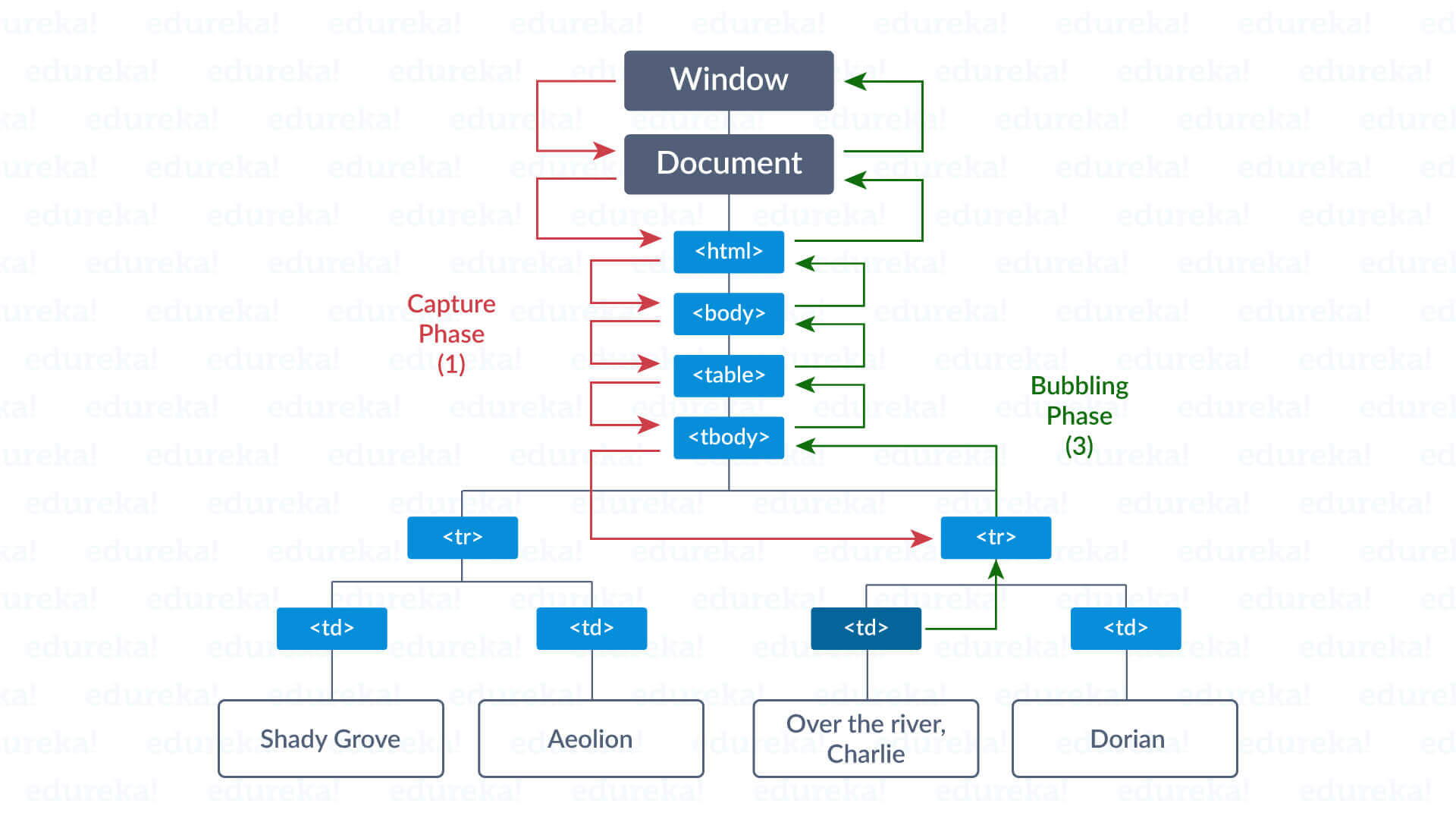
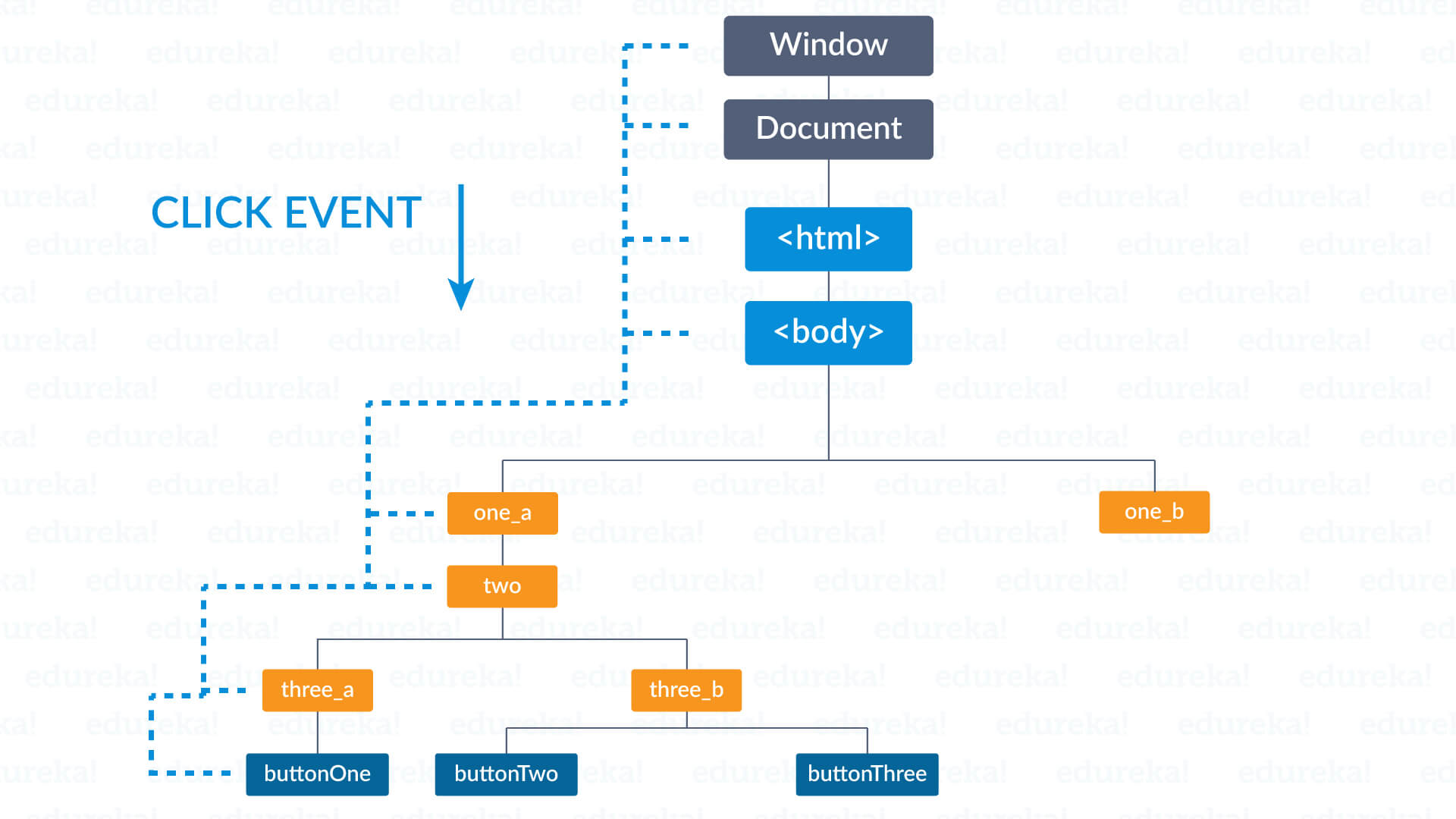
 Event Bubbling And Event Capturing In Javascript Edureka
Event Bubbling And Event Capturing In Javascript Edureka
 Event Capturing And Bubbling In React Dev Community
Event Capturing And Bubbling In React Dev Community
Event Bubbling And Event Capturing In Javascript Edureka
 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
Stop Event Propagation In Nativescript Ios Tap Event Issue
 Jquery Click On Child Not Parent Code Example
Jquery Click On Child Not Parent Code Example
 Overriding Inline Onclick Attributes With Event Capturing
Overriding Inline Onclick Attributes With Event Capturing
Event Flow Capture Target And Bubbling In Javascript
 How To Use Jquery Click Event Click And Stop Event Bubbling
How To Use Jquery Click Event Click And Stop Event Bubbling
 Event Capturing Vs Event Bubbling In Javascript
Event Capturing Vs Event Bubbling In Javascript
 Prevent Event Bubbling Children Triggering The Parent S
Prevent Event Bubbling Children Triggering The Parent S
 Stop Event From Propagating To Another Instance Of Same Web
Stop Event From Propagating To Another Instance Of Same Web
 Release 5 3 Highlights Capture Insightful Customer Feedback
Release 5 3 Highlights Capture Insightful Customer Feedback
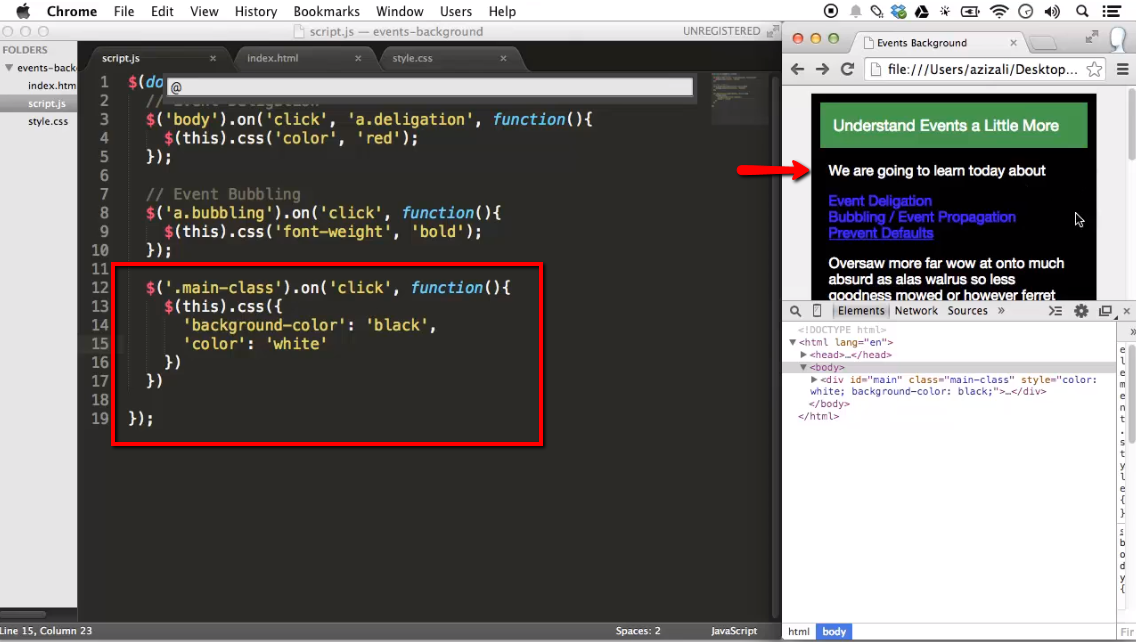
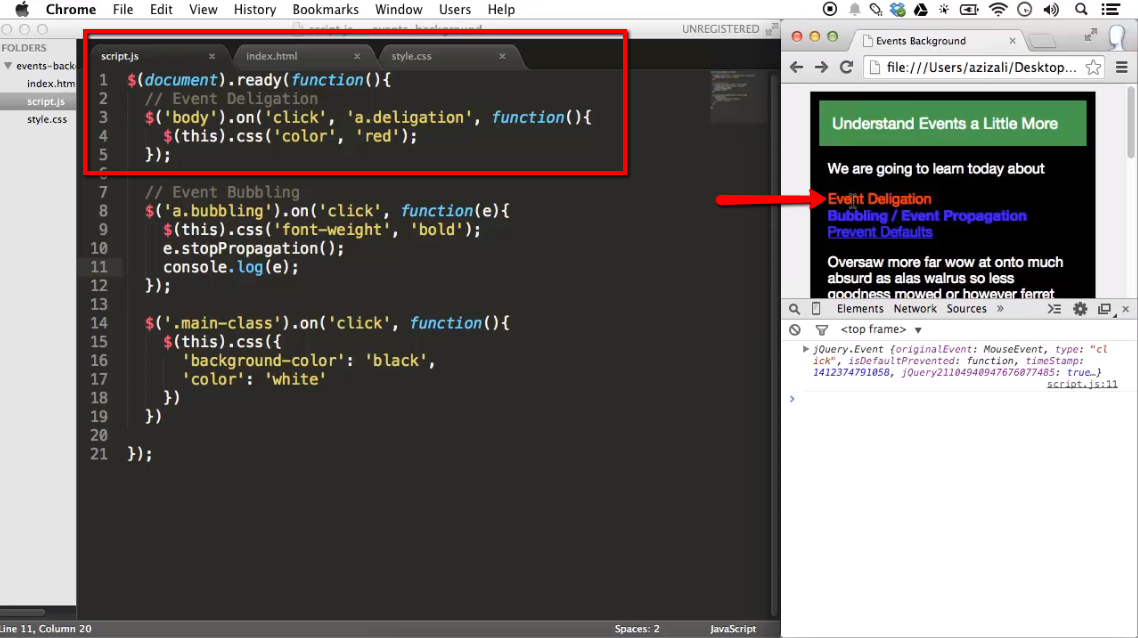
 Event Propagation With Jquery Ilovecoding
Event Propagation With Jquery Ilovecoding
 Event Bubbling And Event Capturing In Javascript
Event Bubbling And Event Capturing In Javascript
 Event Bubbling And Event Capturing In Javascript Edureka
Event Bubbling And Event Capturing In Javascript Edureka
 Event Stoppropagation Vs Event Preventdefault Vs Return
Event Stoppropagation Vs Event Preventdefault Vs Return
 Event Propagation With Jquery Ilovecoding
Event Propagation With Jquery Ilovecoding
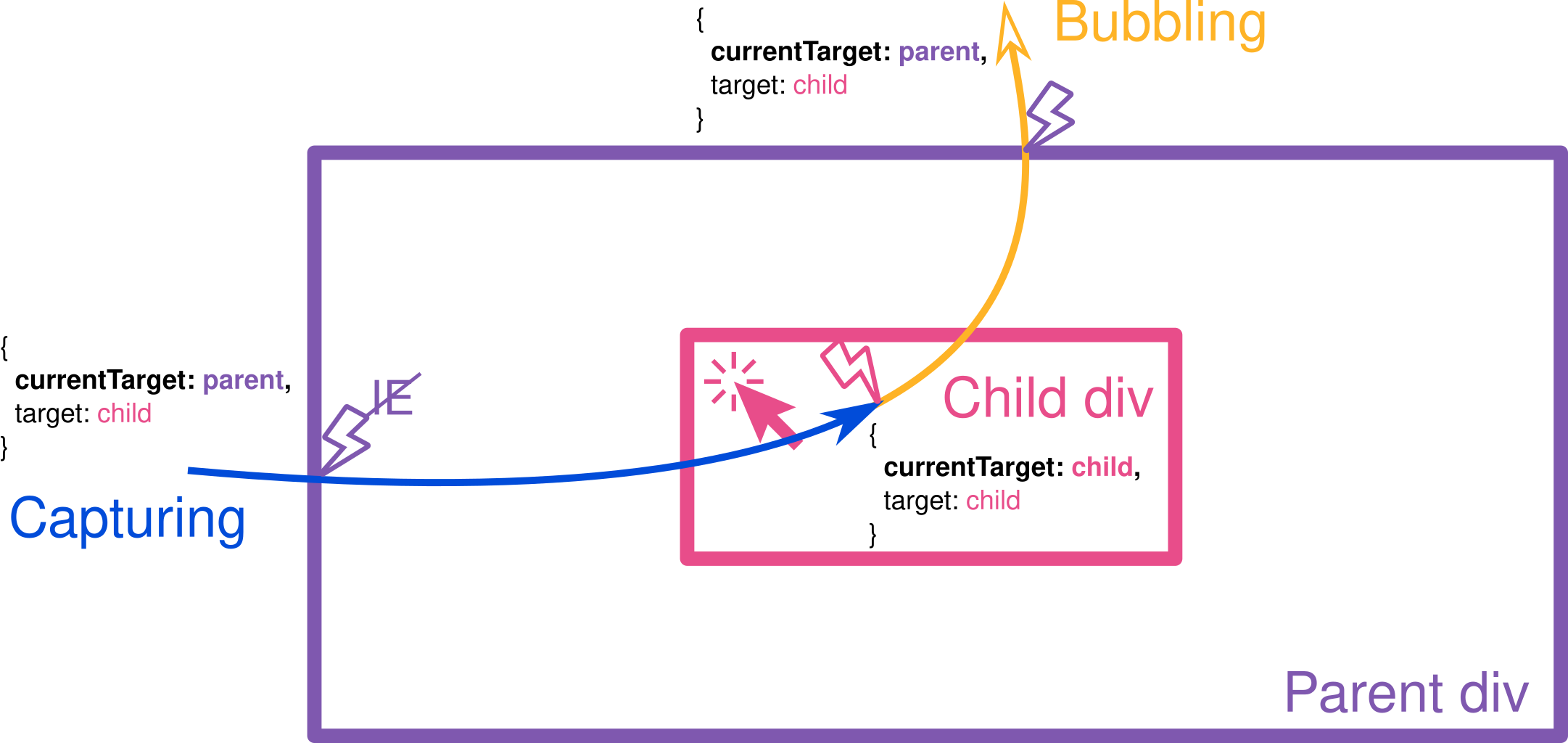
 Everything About Event Bubbling Capturing
Everything About Event Bubbling Capturing
0 Response to "22 Javascript Stop Event Propagation To Parent"
Post a Comment