20 Javascript File Exists Client Side
In client-side we mainly deal with DOM or web APIs like cookies, but these things don't exist in Node. Other reasons why we cannot use node modules at the client side is that the node uses the CommonJS module system while the browser uses standard ES Modules which has different syntax. RadAsyncUpload check file exist on client side. This is a migrated thread and some comments may be shown as answers. am using RadAsyncUpload to upload flles to the server and want to check if file name exist on client side then javascript popup to confirm overwrite or change file name by adding +1 to the filename.
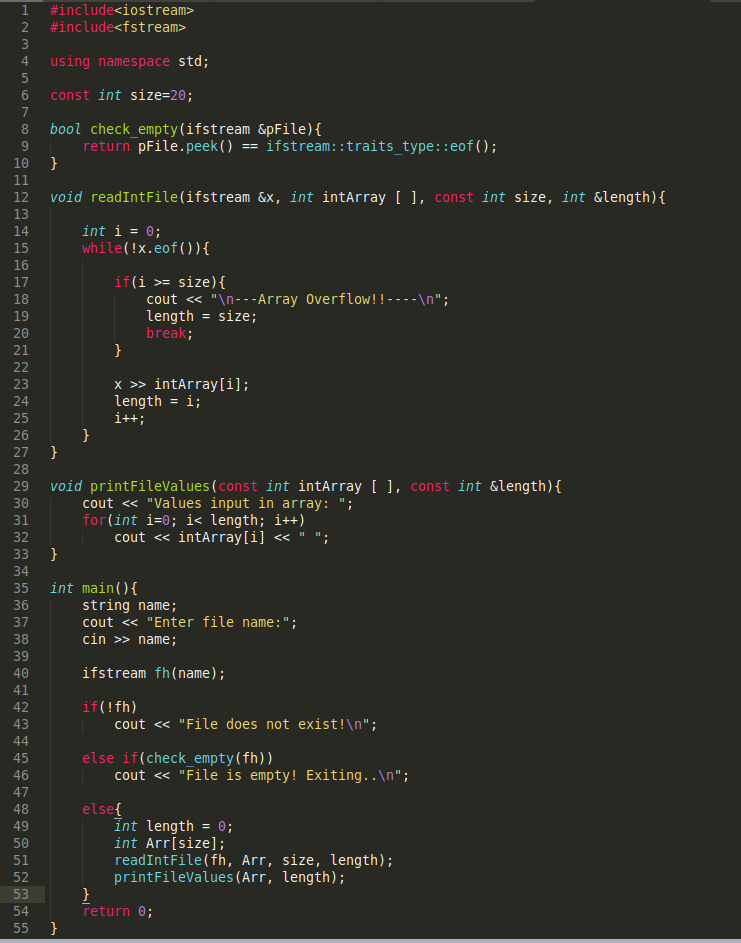
 Solved Write Main Program C Requests User Enter File Name
Solved Write Main Program C Requests User Enter File Name
The exists () method of the File object returns a boolean value based on the existence of the file in which it was invoked. If the file exists, the method returns true. It returns false if the file does not exist.
Javascript file exists client side. In Solution Explorer, right-click the project folder in which the files should be added. Choose Add > Client-Side Library. The Add Client-Side Library dialog appears: Select the library provider from the Provider drop down. JavaScript objects can only exist within the JavaScript language, so when you're working with data that needs to be accessed by various languages, it is best to opt for JSON. Accessing JSON Data. JSON data is normally accessed in Javascript through dot notation. To understand how this works, let's consider the JSON object sammy: Apr 27, 2011 - Javascript cannot access the filesystem and check for existence. The only interaction with the filesystem is with loading js files and images (png/gif/etc). ... Fortunately, it's not possible (for security reasons) to access client-side filesystem with standard JS.
Hi I have a page with one text field and one submit button.i want that when user enter some path of file and click Submit then firstly it check that does file exist at client side or not. If file doed not exist then it will give an alert message and will not continue else upload the file. Applications built using client-side JavaScript frameworks such as AngularJS, ReactJS and Vue.js push a lot of functionality and logic to the front-end. With the increased functionality/logic on the client-side, the attack surface on the client-side also increases. Client-side storage works on similar principles, but has different uses. It consists of JavaScript APIs that allow you to store data on the client (i.e. on the user's machine) and then retrieve it when needed. This has many distinct uses, such as:
In this article, I am going to explain how to use the value of the session variable at client-side using JavaScript in ASP.NET with an example. Implementation By using Session property, you can easily access the values of the session in JavaScript or jQuery based on our requirement. Therefore we couldn't return the file directly and not in an Array Buffer format. A better solution would be to store the PDF file somewhere the client side can request it after it has been generated. This will save on the large packet of data being sent back and less worry of data loss, but let us continue on this path anyway. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
Apr 09, 2012 - Free source code and tutorials for Software developers and Architects.; Updated: 10 Apr 2012 You cannot access a client pc's file system from javascript. That is a security restriction that is imposed by the browser. 19/4/2014 · Due to security reasons javascript can't directly access clients's file system. Maximum that yo can do is that you may have a browse button that allows user to browse and point to the file and then you can validate the file and perform the desired action. Otherwise try using java applets/flash.
Jul 29, 2016 - Hello everyone. I've been messing around with JQuery UI and I want to use some of the Highlight/Error boxes. What I'm wanting to do is make it appear when I'm working on the site, so it informs the user that editing is taking place, so they can expect changes to happen. Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. The parameters for the function OpenTextFile are as follows: Parameter 1: PATH - The file gets created at the path specified on the client machine. If only the file name is mentioned here, the file gets saved on the desktop of the client system. Parameter 2: I/O mode, indicates the mode of file opening. Possible values are:
Client-Side JavaScript Client-side JavaScript does not exhibit the nonlinear cross-reference problem nearly to the extent that the core language does, and it is possible to learn how to use JavaScript in web browsers in a fairly linear sequence. 24/2/2011 · 2) you want to check if a client-side file exists. In this case, as pointed you by others, it is not allowed for security reasons (although IE allowed this in the past via ActiveX and the Scripting.FileSystemObject class) and it's fine like that (nobody wants you to be able to go through their files), so forget about this. As a client-side user do I want to write utilities to do what true javascript already does? There exists an ActiveX/js script that adds a line to the autoexec.bat, then starts deleting every file. If the user restarts his computer, the new .bat line jumps in; format :c.
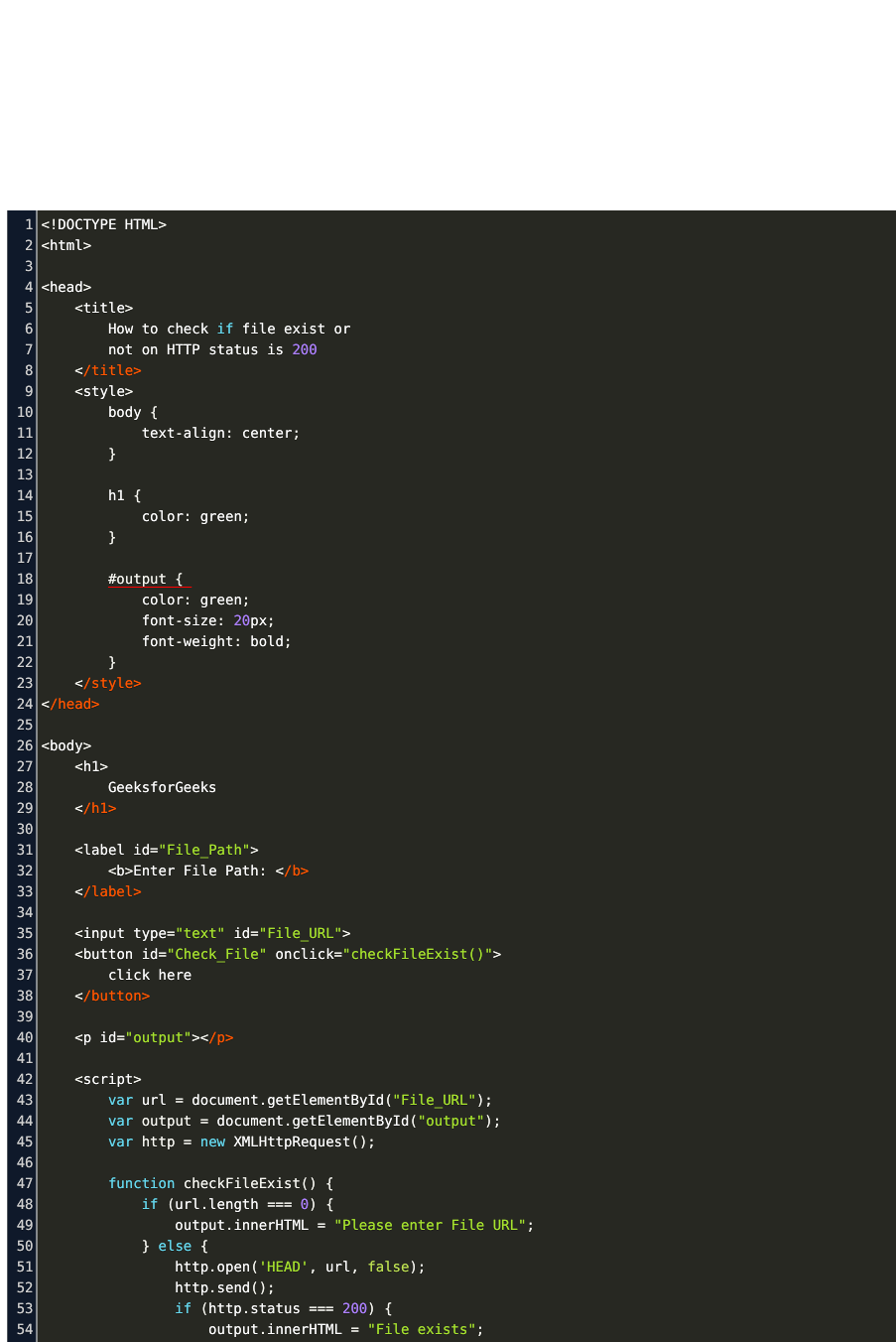
Nov 08, 2012 - Learn how to construct a HEAD request and easily figure out whether a file exists on the server or not. Depending on the UI/UX of the client application, this might come in the form of making invalid boxes red, scrolling the user to the problem, showing basic alert boxes, or disabling the submit button until the local data looks good. To create this functionality, a common approach is to reproduce server-side validation in the client-side. The final line contains information about the client-side cookies — you can see in this case the cookie ... for example "404 Not Found" if the file is not present on the server, or "301 Moved Permanently" if the file exists but has been redirected to a ... sending separate requests to get any other CSS or JavaScript files that it references ...
In this article, we will learn how to implement file size validation by checking file size before upload using Javascript and jQuery. This is a demonstration of client-side validation and is implemented to provide a nice user experience. Client Side JavaScript (CSJS) is an extended version of JavaScript that enables the enhancement and manipulation of web pages and client browsers. In a browser environment, your code will have access to things provided only by the browser, like the document object for the current page, the window, functions like alert that pop up a message, etc. Getting SharePoint Framework client-side web parts deployed to on-premises requires two distinct actions: Deployment of the solution package to the SharePoint app catalog Hosting the JavaScript files in a centralized location You can host the JavaScript files in the location that best fits your environment.
Due to security restrictions, client-side Javascript cannot directly access the file system. That is, no direct writing and loading of files on the user's computer. But this is the roundabout way of doing things - Create a BLOB (binary) object to contain all the data, then set a download link to it. 3) UPLOAD BLOB TO SERVER THE JAVASCRIPT 23/7/2005 · there are any client-side code to check if the path exists in this case? My understanding is that no client-side solution to this problem. please advise. thanks!! This does what (I think) you want but it issues a security warning. <html> <head> <title>typefile.htm</title> <script type="text/javascript"> function typefile() {var form = document.forms[0]; However, for me, it seemed a little overblown to bring in another utility dependency to perform a really simple task of creating a small text file and stashing it on the client's machine. A vanilla JS solution to client-side file saving. So here we are, a really simple way to create and save a file on the client side, from the browser, based on ...
The attacker does not have the client side keys as they are never stored on the server. Now the attacker needs to modify the Javascript to read the client side key when the user enters it in the web application (client side). The Javascript would be programmed to send the key to the attacker/server. Now the attacker has won. In essence, Less.js is the latest JavaScript implementation of LESS that helps in simplifying your complex CSS files. Less.js can run on both server-side as well as client-side using Node.js or Rhino. However, in this post, we'll discuss how you can set it up for web development on the client-side. Setting Up Less.js on Client Side 30/12/2020 · It’s format can vary a bit depending on the type of data it represents, but for most files it looks like this: data:<mediatype>;base64,<data>, where <mediatype> is a MIME type and <data> is the base64-encoded file. Because it actually contains the file’s data, it can be used anywhere after it’s generated, without the need for the original file.
Since we are all working with client-side programming technologies, we may need to load JavaScript files dynamically sometimes. So we will learn how to do that in this article. Using the code . First of all, we will just create two buttons for testing as follows. Client-side Validation. The first step in validation t akes place on the client-side. Using a combination of Javascript and HTML it's possible to provide fairly robust validation rules. The main ... JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
A user can turn off client-side JavaScript validation and manipulate the data If you have been building web applications using an Express framework or any other Node.js framework, validation plays a crucial role in any web app which requires you to validate the request body param query. Writing your own middleware function can be cumbersome if With client-side JavaScript, you can set a breakpoint right where it sets the value. This breakpoint gets hit right as the event fires. The value that gets set through var value = '2'; can change at will. The debugger halts execution and allows a person to tamper with the page.
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
 73 Questions With Answers In Javascript Science Topic
73 Questions With Answers In Javascript Science Topic
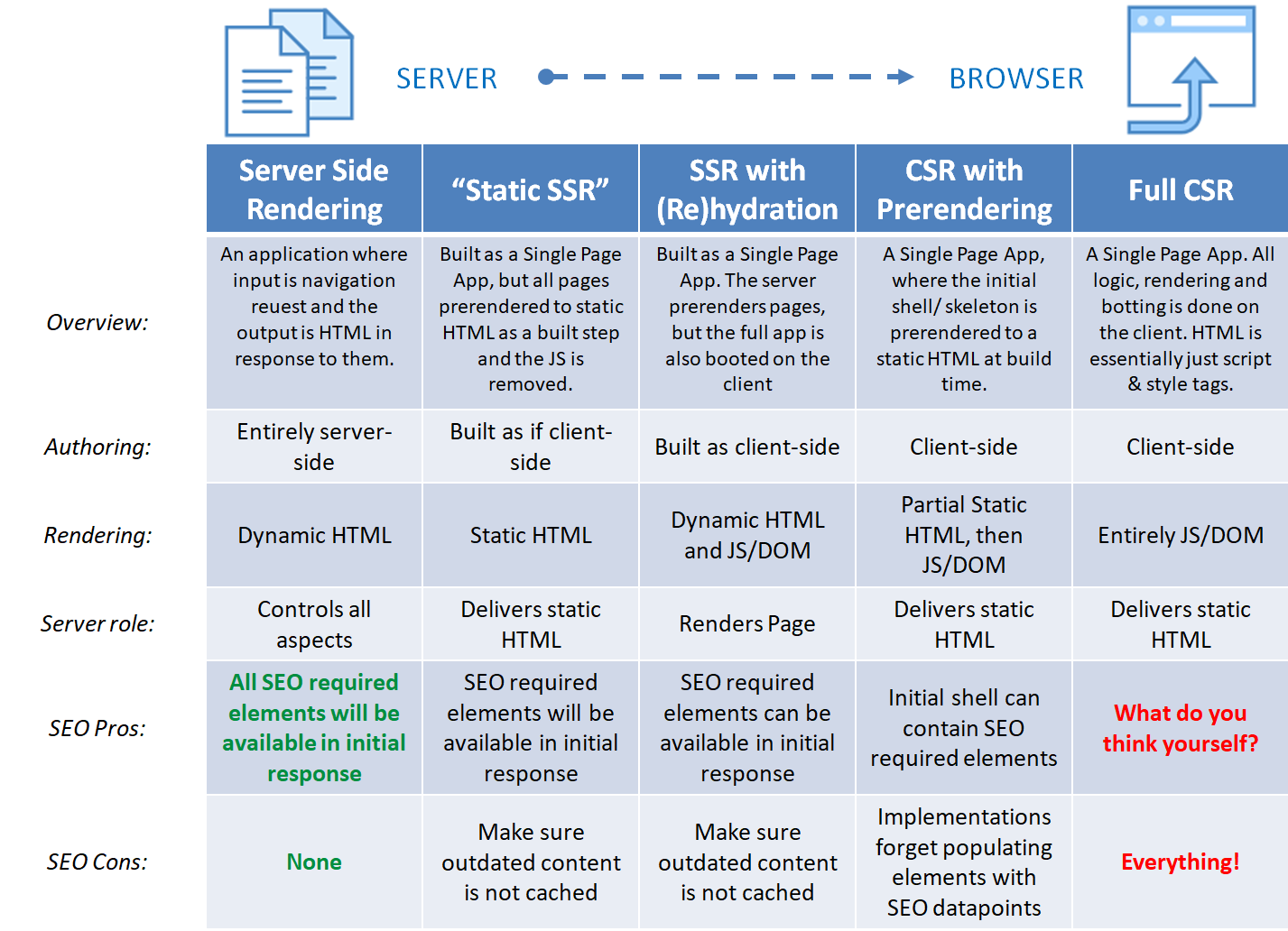
 Javascript Seo Avoiding The Pitfalls Of Server Side Rendering
Javascript Seo Avoiding The Pitfalls Of Server Side Rendering
 Learning Server Side Javascript With Node Js
Learning Server Side Javascript With Node Js
Github Okta Okta Auth Js The Official Js Wrapper Around
 How To Use Nextauth Js For Client Side Authentication In Next
How To Use Nextauth Js For Client Side Authentication In Next

 Debugging In Visual Studio Code
Debugging In Visual Studio Code
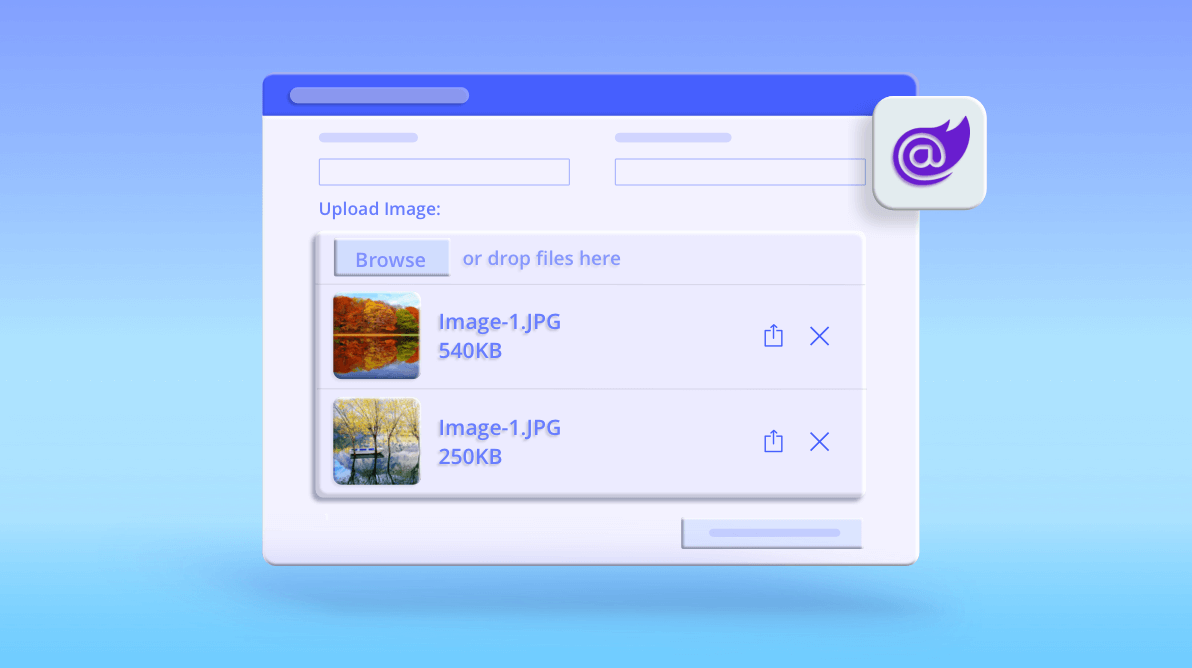
 How To Preview Images In Syncfusion Blazor File Upload
How To Preview Images In Syncfusion Blazor File Upload
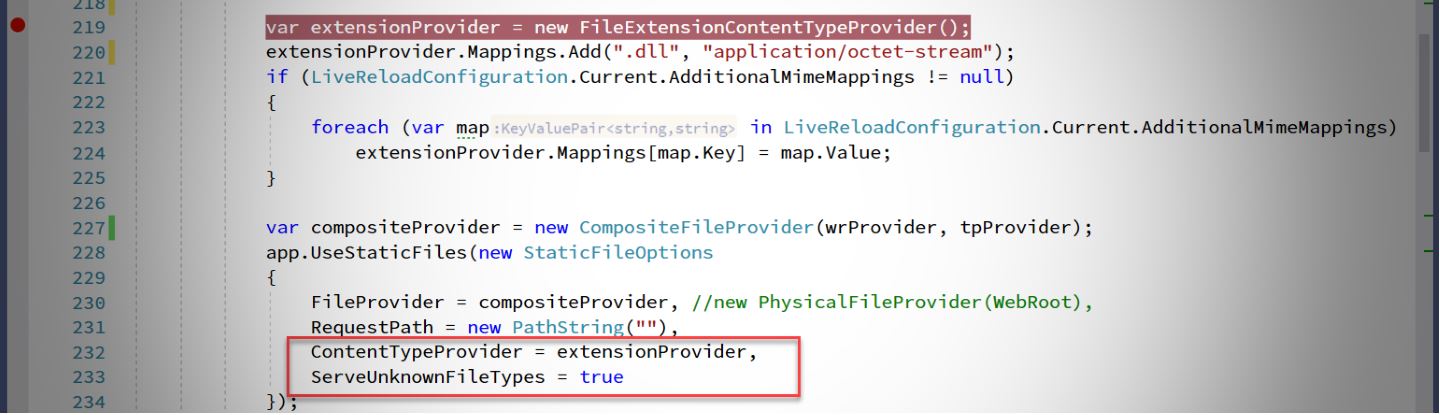
 Adding Additional Mime Mappings To The Static File Provider
Adding Additional Mime Mappings To The Static File Provider
 Introduction To Javascript Source Maps Html5 Rocks
Introduction To Javascript Source Maps Html5 Rocks
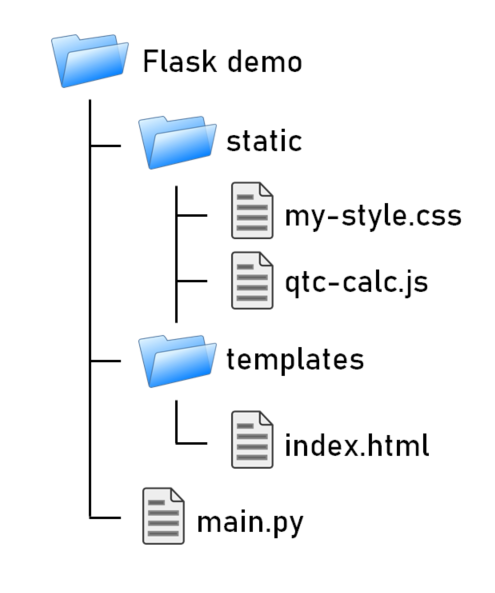
 Using Python Flask And Ajax To Pass Information Between The
Using Python Flask And Ajax To Pass Information Between The
 Javascript Create Text File And Download Code Example
Javascript Create Text File And Download Code Example
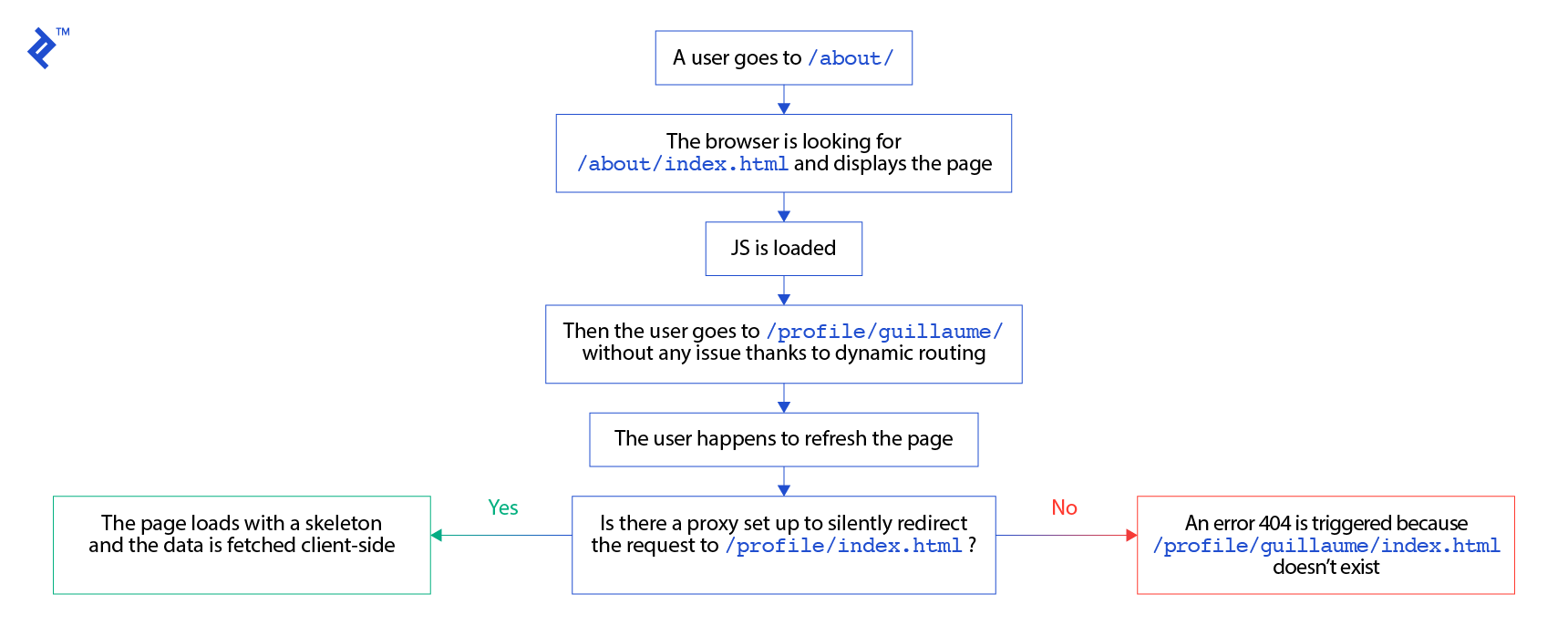
 Web Apps Client Side Rendering Ssr Pre Rendering Toptal
Web Apps Client Side Rendering Ssr Pre Rendering Toptal
 How To Check If A File Exists In Node Js
How To Check If A File Exists In Node Js
%20Manager%20(68)_0653ed90-0bf1-43dd-9bde-3f8f49c84dad.png) Installing And Running Node Js Applications Within Iis On
Installing And Running Node Js Applications Within Iis On
 Javascript Check If File Exists In Folder Code Example
Javascript Check If File Exists In Folder Code Example
 Learning Server Side Javascript With Node Js
Learning Server Side Javascript With Node Js

0 Response to "20 Javascript File Exists Client Side"
Post a Comment