34 Javascript How To Add
To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). The selected element has the styleproperty that allows you to set the various styles to the element. Then, set the values of the properties of the styleobject. JavaScript getHours() method returns the hour (from 0 to 23) of the specified date and time. Using JavaScript setHours() and getHours() method you can easily add hours to Date object. Here we'll provide a short and simple code to add hours to JavaScript Date object. Use the following JavaScript code to add hours to current date.
 Javascript Codes That Can Add Text And Draw Lines On Images
Javascript Codes That Can Add Text And Draw Lines On Images
And then, simply add the class to the element using JavaScript: const btn = document. querySelector ('.btn'); // add CSS class btn. classList. add ('btn'); Take a look at this guide to learn more about setting CSS styles using vanilla JavaScript. The purpose of these tutorials is not to discourage the use of CSS classes.

Javascript how to add. The dollar sign $ was chosen for the function name by the first of these libraries because it is a short one-character word, and $ was least likely to be used by itself as a function name and therefore the least likely to clash with other code in the page. Tips on adding JavaScript code to your Wix site. Here are a few tips from Kenny on getting started with JavaScript for your Wix site. 1. Check the drag-and-drop capabilities first. Before you do any coding, see if what you want to make already exists as a drag-and-drop element. "Wix offers a lot right off the bat. How to Add Days to JavaScript Date JavaScript provides the Date object which is used for manipulating date and time . In this tutorial, you will learn an easy way of adding days to Javascript Date with setDate() and getDate() inbuilt functions which are used to set and get the day of the month of the Date object.
24/4/2010 · To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of … Javascript add property to Object To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. JavaScript has a built-in calculator, and mathematical operations can be done directly in the console. We can do some simple addition with numbers, for example adding 10 and 20, using the plus sign ( + ). 10 + 20; Copy.
In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. See Work with tables using the Excel JavaScript API for more information. Data protection. Your add-in can control a user's ability to edit data in a worksheet. The worksheet's protection property is a WorksheetProtection object with a protect() method. The following example shows a basic scenario toggling the complete protection of the active ...
JavaScript doesn't offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops: For loop: 28/5/2021 · Most developers follow a de facto standard of loading all scripts and content for web pages within 3 seconds. Studies have shown that web users rarely stay on a web page if it takes longer than 3 seconds to load. <!doctype html> <html lang="en"> <head> <title>Javascript Head Example</title> <script src="https://example /framework. 31/7/2019 · Output: Concatenate files Example: Here importing multiple JavaScript files into a single JavaScript file and calling that master JavaScript file from a function. External JavaScript file named as “main.js”. // This alert will export in the main file. alert ("Hello Geeks") External JavaScript file “second.js”.
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: To create the document level JavaScript, go to menu View -> Tools -> JavaScript and click on "Document JavaScript" to add it: Name the script as "start", for example, clear the suggested script (function...) and add the JavaScript bellow: The code to be added, supposing there is a field called "currentDate" on the form:
In this article, we are discussing how to add a class to an element using JavaScript. In JavaScript, there are some approaches to add a class to an element. We can use the .className property or the .add() method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. Using .className property Remember that you need to add the file in the packs directory. The javascript_pack_tag should also refer to the name of the JavaScript file you created. Now the script will only run when the specific view that includes the javascript_pack_tag is loaded in the browser. Wrapping up JavaScript APIs for WebExtensions. alarms Schedule code to run at a specific time in the future. bookmarks The WebExtensions bookmarks API lets an extension interact with and manipulate the browser's bookmarking system. You can use it to bookmark pages, retrieve existing bookmarks, and edit, remove, and organize bookmarks.
JavaScript has an inbuilt module named File System (short for fs) to handle files. We will now import the module like this: const fs = require('fs'); In the same directory where the JavaScript file is present create the file named code.json. Use a script tag to include your own JavaScript which contains the initMap function. The default value of opacity is 1.So ewe have to set it to zero. to observe the output The window.onload=fadeIn, is used to call the fadeIn () function automatically. Now declaring 3 variables in fadeIn () function: fade: It is to fetch the part on which fade-in effect to be applied. opacity: It is to deal with the opacity of fetched portion.
JavaScript String Operators The + operator can also be used to add (concatenate) strings. The JavaScript Set add()method is used to add an element to Set object with a specified value. Each element must have a unique value. In the JavaScript you write to build the <tr> and the <td> elements, add one more <td> that includes the definition for a <button> control. This button control uses some Bootstrap classes for styling and a Bootstrap glyphicon to display an "X" to symbolize the delete function (see Figure 3).
The native JavaScript object has no push () method. To add new items to a plain object use this syntax: element [ yourKey ] = yourValue; On the other hand you could define element as an array using "how to add onclick event in javascript" Code Answer's. how to add onclick event in javascript . javascript by TC5550 on May 20 2020 Comment . 8 javascript click event . javascript by Ankur on Apr 10 2020 Donate Comment . 9. Add a Grepper Answer ... Use JavaScript with the HTML Widget Using the HTML widget is my preferred method to add scripts because it's a default feature of Elementor. You are not required to install any additional plugin. Navigate into the page that you would like to edit and click on Edit with Elementor.
The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. JavaScript Program to Add Two Numbers In this example, you will learn how to add two numbers and display their sum using various methods in JavaScript. To understand this example, you should have the knowledge of the following JavaScript programming topics: A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. }
3/6/2009 · // main.js file function add (a, b) { return a + b; } module.exports = add; // Here we add our 'add' function to the exports object // test.js file const add = require('./main'); console.log(add(1,2)); // logs 3
 Dev 1 Addition Function Javascript By Michael V The
Dev 1 Addition Function Javascript By Michael V The
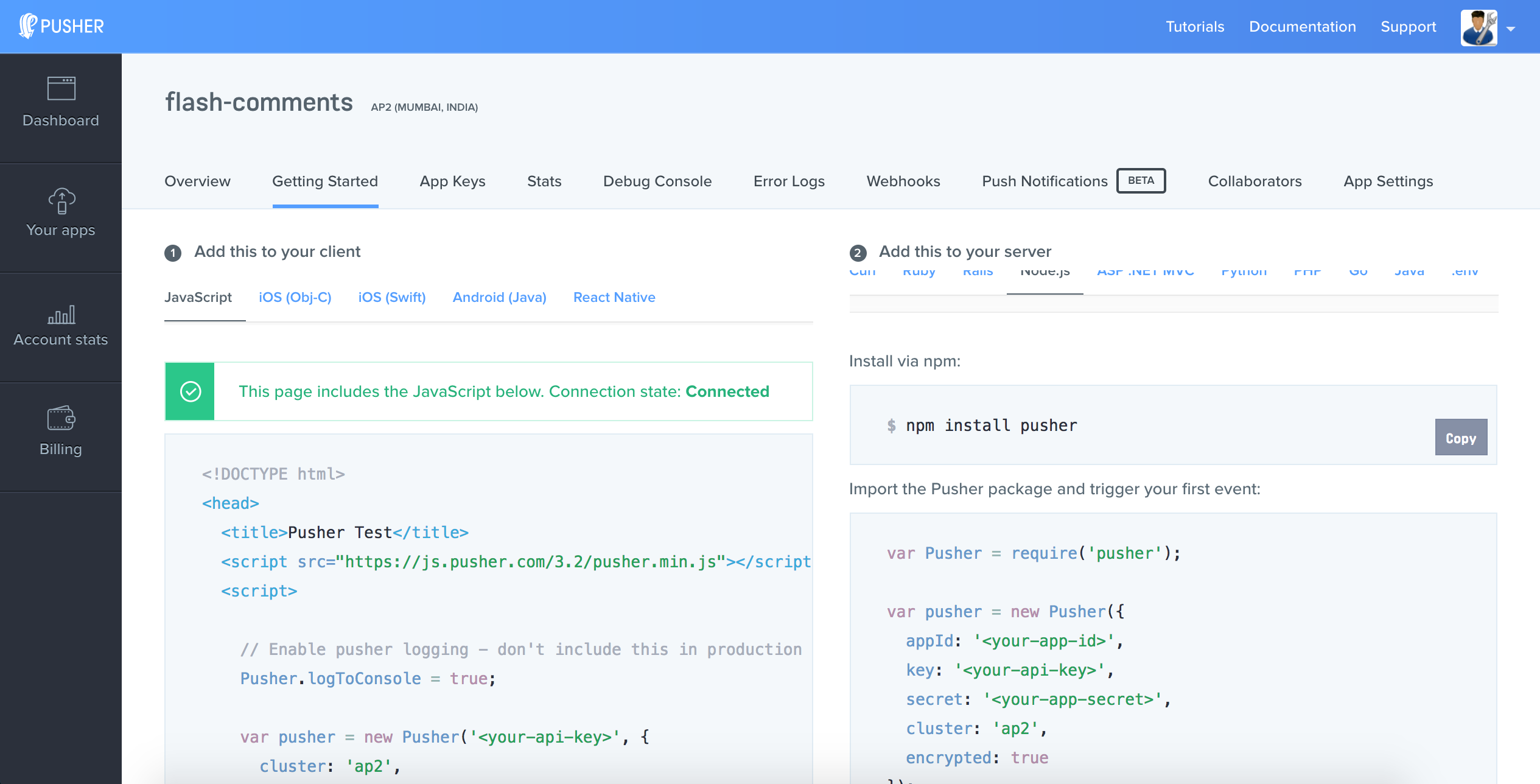
 Build Live Comments Using Javascript
Build Live Comments Using Javascript
 How To Remove And Add Elements To A Javascript Array
How To Remove And Add Elements To A Javascript Array
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean

 10 10 Custom Javascript Display And Grading Problem
10 10 Custom Javascript Display And Grading Problem
 Dynamically Add Delete Html Table Rows Using Javascript
Dynamically Add Delete Html Table Rows Using Javascript
 Adding Javascript To A Web Application Mastering Netbeans
Adding Javascript To A Web Application Mastering Netbeans
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
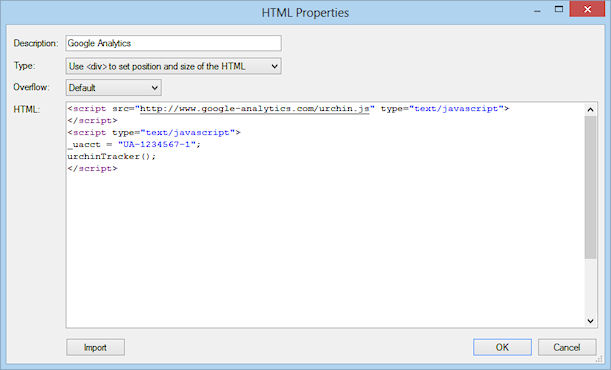
 Adding Custom Html Or Javascript To A Web Page
Adding Custom Html Or Javascript To A Web Page
 Javascript Program To Add All Numbers In Between Any Two
Javascript Program To Add All Numbers In Between Any Two
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 Vanilla Javascript Classlist Add Remove Amp Toggle
Vanilla Javascript Classlist Add Remove Amp Toggle

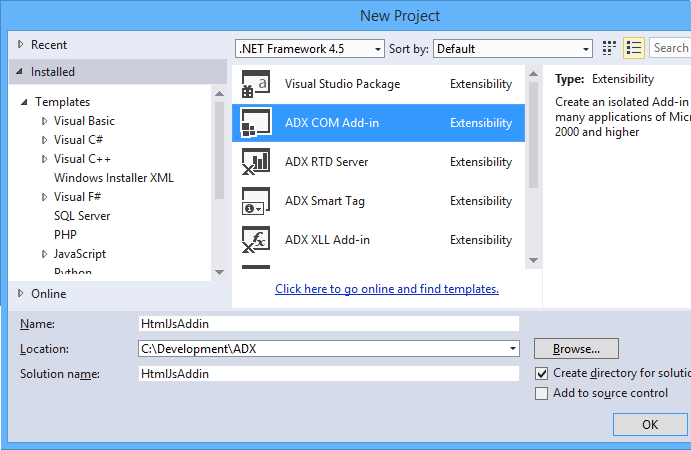
 End To End Walkthrough Of Excel Javascript Add In Development
End To End Walkthrough Of Excel Javascript Add In Development
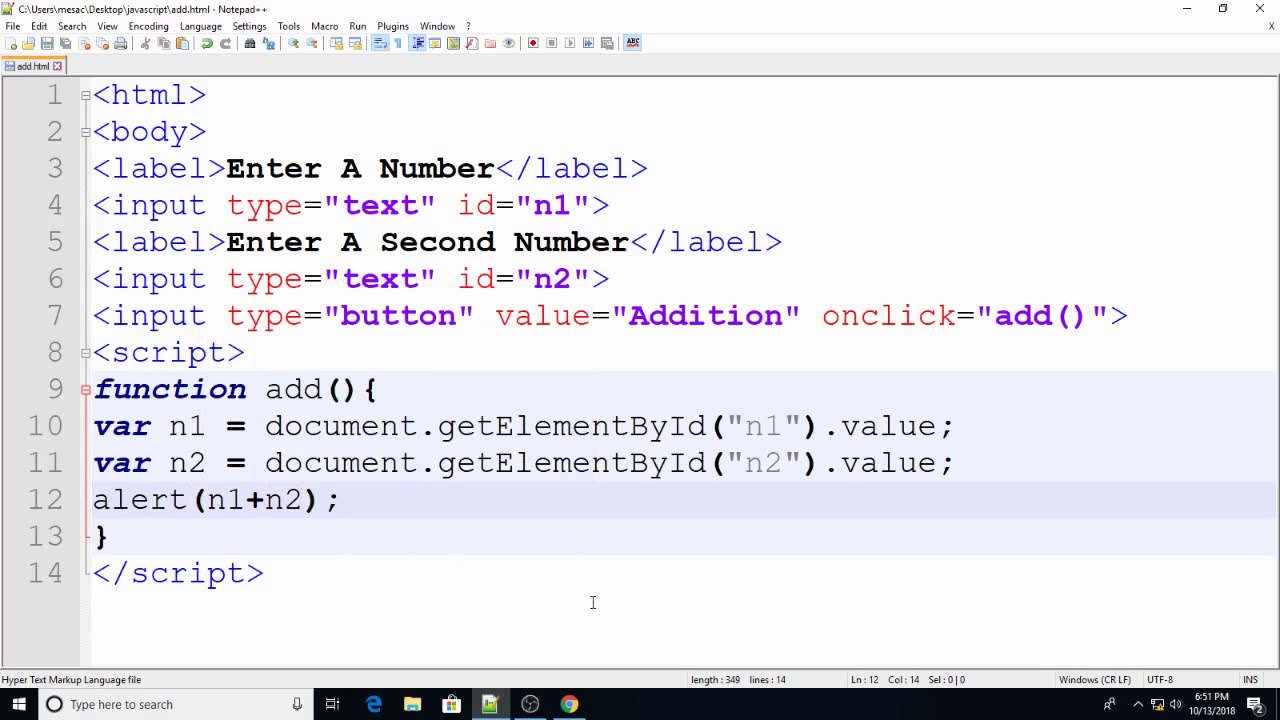
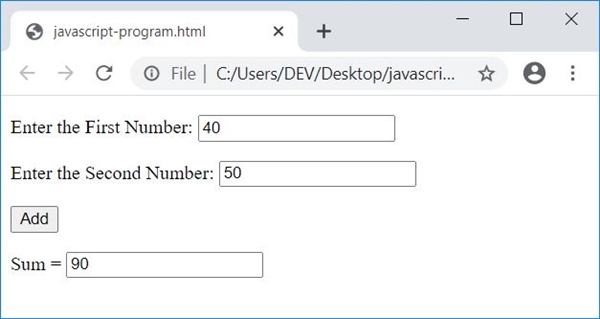
 Addition Of Two Number In Javascript
Addition Of Two Number In Javascript
 Using Js Libraries Codepen Blog
Using Js Libraries Codepen Blog
 How To Add Javascript To Html 000webhost Blog
How To Add Javascript To Html 000webhost Blog
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 How To Add Javascript To Html Learn With Me
How To Add Javascript To Html Learn With Me
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table

 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
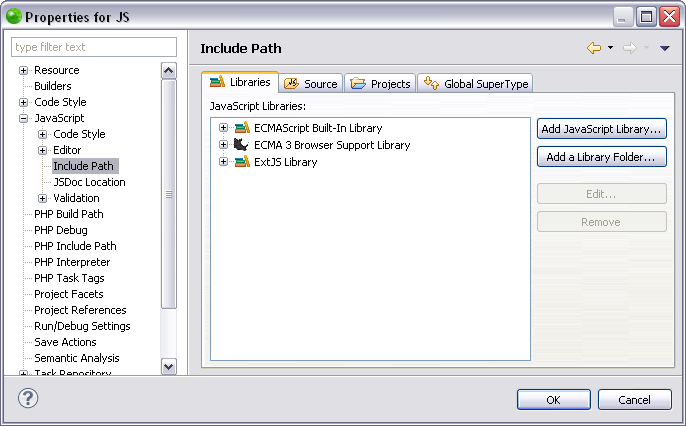
 Adding A Javascript User Library
Adding A Javascript User Library
 How To Add Class Just Once In Javascript Stack Overflow
How To Add Class Just Once In Javascript Stack Overflow
 How To Access Outlook From Html And Javascript Based Add Ins
How To Access Outlook From Html And Javascript Based Add Ins
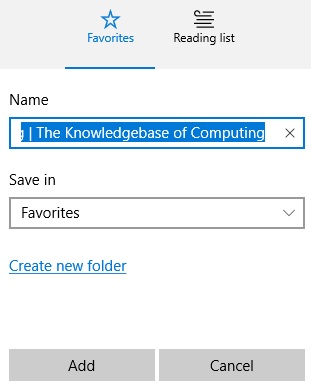
 How To Add To Favorite Using Javascript Algorithms
How To Add To Favorite Using Javascript Algorithms
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
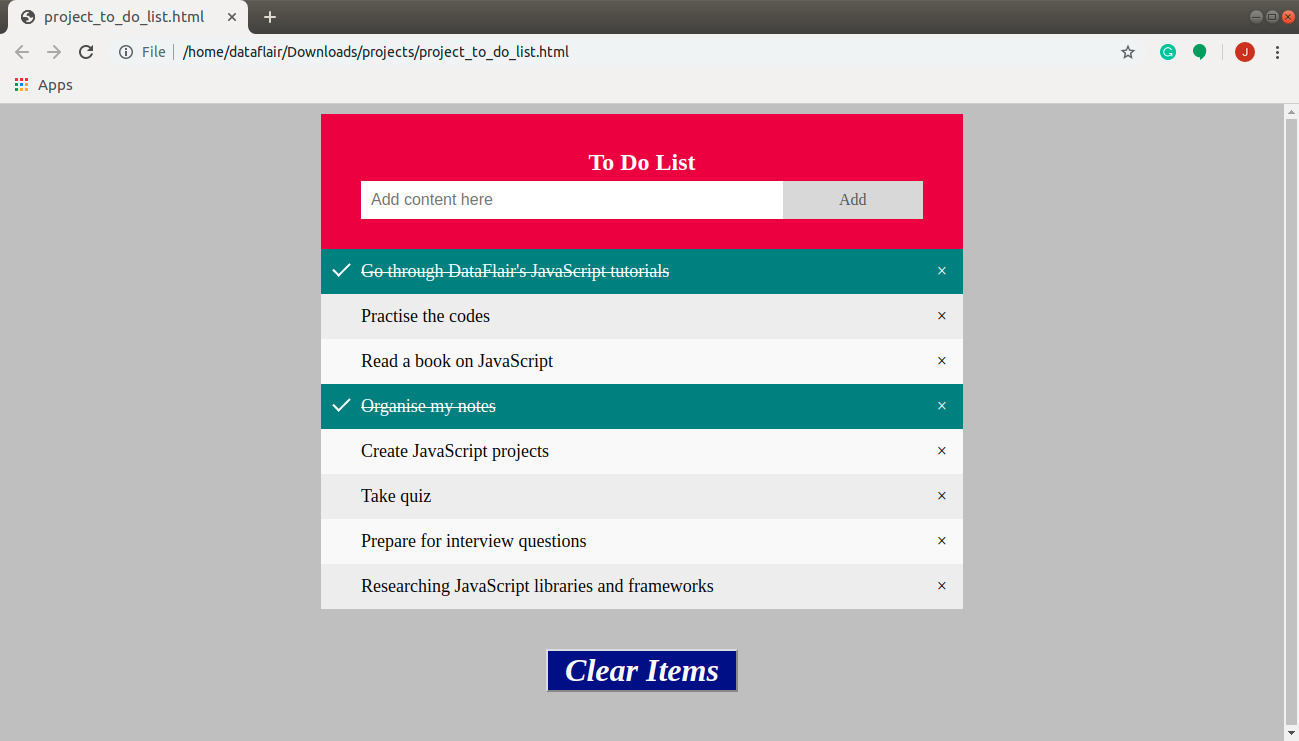
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
0 Response to "34 Javascript How To Add"
Post a Comment