26 Css Slideshow Without Javascript
Create Image Slider with HTML and CSS only | CSS Slideshow#Slideshow #ImageSliderText Editor: Sublime Text 3https://www.sublimetext /3-----... HTML/CSS slideshow without javascript. Ask Question Asked 5 years, 4 months ago. Active 5 years, 4 months ago. Viewed 6k times 0 First of all I want to say that this is a question about a project for my university so I am more looking for pointers not direct answers. Any links pointing me in the right direction to study will be really appreciated.
 40 Css Slideshows W3tweaks Com
40 Css Slideshows W3tweaks Com
Simple Image Slideshow with html and css | No Javascript No JqueryPlease share the video and subscribe this channel for front-end development related videosF...

Css slideshow without javascript. The CSS background-image property is used for specifying the images acting as the slideshow. While different CSS 3 properties like transform, z-index etc are used for creating the effect. Have a look at the demo below where you may also find the code. The demo of slideshow without JavaScript 1. non jQuery Slider, pure CSS image slider 2. Pure CSS3 slider by aladin ben sassi 3. Juizy slideshow Full CSS3/HTML5 slideshow 4. CSScience - CSS3 Responsive Slider / Carousel Using Radio Buttons 5. Pure CSS Featured Image Slider by Joshua Hibbert 6. CSS Image Slider Tutorial - Without Javascript A proof of concept to have a pure HTML/CSS image slideshow without javascript. It uses the checkbox for active slide and the label element for next/prev arrows navigation. The slideshow also comes with a crossfade transition effect based on CSS3. How to use it:
"I just want to make a simple JavaScript slideshow without jQuery." The slideshow — also known as the image carousel, the slider, or the rotating banner — is a commonly requested tutorial ... Slideshow and caption slide animation are all available for both version. jQuery developers benifit on jQuery js library. No-jQuery version is slider carousel without jQuery. Non-jQuery developers benifite on light weight cut/paste code snipet to embed into any web page freely. ... No additional css file needed, no additional javascript file ... Image Slider Using HTML And CSS Only You would have seen very heavy JavaScript based sliders. These JavaScript based sliders make the webpage slower and also don't work if user has disabled JavaScript interpretation in browser. One solution to this problem is don't use those sliders, but how would you implement a slider without JavaScript?
Create a carousel / slideshow without Javascript - Stackend. This guide will show you how to not only get a slideshow up and running but also with the benefit of having it headless. menu. This is the No JS slideshow, meaning No JavaScript, since it was created using solely CSS. It offers a dynamic show, with plenty of control methods built right in, leaving viewers with the ability to see your images in the order and at the speed that they prefer and making your website much more appealing at the same time. Responsive CSS3 Slider Without Javascript: You will find many sliders which developed with CSS3 animation but how about this one? It's responsive and works great ...
The showDiv () function hides (display="none") all elements with the class name "mySlides", and displays (display="block") the element with the given slideIndex. If the slideIndex is higher than the number of elements (x.length), the slideIndex is set to zero. If the slideIndex is less than 1 it is set to number of elements (x.length). Create a jQuery slideshow that enables you to click through each slide when JavaScript is disabled, without having to display all slides one under the other. ... Add these styles to a slideshow.css stylesheet in a CSS directory within the root. You should now see something similar to this: Step 3: ... The circle that represents the current image in the slideshow turns transparent and gains a white border. This carousel is CSS-only, so all the transition effects, icons and navigation is achieved without JQuery or Javascript.
Demo Image: A Pure CSS3 Slideshow A Pure CSS3 Slideshow. The transition treats each part of the photo as a blind, closes them all together, and when they are open again, a new photo is revealed underneath. Made by Stathis October 3, 2013 I tried for 3 hours yesterday trying to get CSS Slideshow to work with site spinner? Can you get CSS Slideshow to install correctly? Please embed the code for head and body of your slide from slider css.html to your html code of your webpage and upload your CSS Slideshow files correctly to your hosting server. 12/8/2014 · Using javascript or jQuery for animating a slideshow is great but with CSS3 you no longer need javascript. In fact, using CSS for your slideshow animation actually uses less browser resources making it work quite a bit smoother. When you use javascript each animation has to be calculated each time, using up more memory and CPU cycles.
9/1/2016 · there's another way to make a sliding gallery in pure CSS (3) using the :target pseudo. :target become those id="foo" elements who are referenced by a clicked anchor with URI Fragment (Hash) href="#foo". In CSS, using :target pseudo you can than reference down-the-tree to other sibling elements using ~ ( General sibling selectors ), and than you ... CSS-Only Carousel. It's kind of amazing how far HTML and CSS will take you when building a carousel/slideshow. Setting some boxes in a horizontal row with flexbox is easy. Showing only one box at a time with overflow and making it swipable with -webkit-overflow-scrolling is easy. You can make the "slides" line up nicely with scroll-snap-type. Its a simple and easy to customizable HTML slideshow which builds without any Javascript. You don't need any jQuery code, all you need plain HTML and CSS code. The slider comes with arrow navigations which allow sliding the next image and you can easily add more images in the slider by just customize the HTML code.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Creating Slideshow or Carousel with CSS and JavaScript ¶. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. 25/2/2018 · To make it responsive, need to set width and height to 100% for slider image and image div. The following pure CSS lines display slideshow items responsive with autoplay feature without any JavaScript..slide img{ width:100%; height:100%; } .image{ width:100%; height:100%; } …
question. On the first go around the slide show seems to revert back to the last slide in between the others. Once it plays through, it seems to work itself out and plays the way you expect. Create a CSS Mini Slideshow (No Javascript required) Image slideshows can sometime be a little tricky to set up. If you're only after a simple four image slider then installing a javascript library such as jQuery could be little unnecessary. Here's how you can set up a simple animated mini slideshow using CSS trickery alone. 9/12/2015 · 20 Cool Pure CSS sliders without jQuery/Javascript - Corpocrat Magazine. I absolutely love image or text sliders written using pure css code. Likewise, i always hated slow loading sliders using jquery or javascript to use in my wordpress themes or html websites. I have compiled some cool css sliders from codepen/github for use in your website or in ...
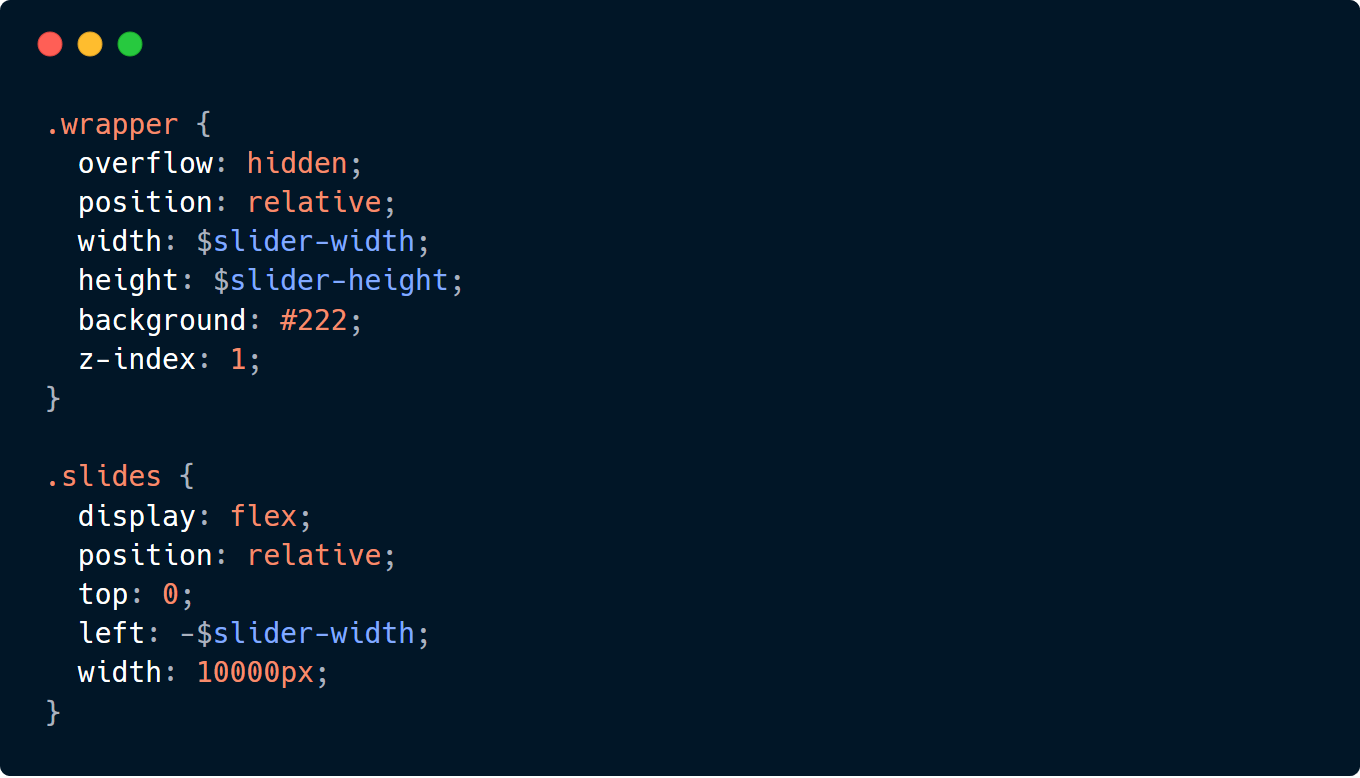
Go to your codepen and paste it in the top or bottom, just not in the actual slideshow div. Now, do the same for the code bin modules slide 1 and slide 2 but paste them between the slideshow divs.... Pure CSS Content Slider without JavaScript. We simply first need to define the main wrapper and we have an ID slides is our main wrapper. It will hold the rest of HTML. Next, we do define the radio buttons which handle the slider left or right functions. We have four slides so here we will set four radio button with each unique ID.
Image Slider Using Html And Css Only
 Creating Image Slider Using Javascript Html And Css
Creating Image Slider Using Javascript Html And Css
Pure Css Slider Without Javascript Jquery Sliders
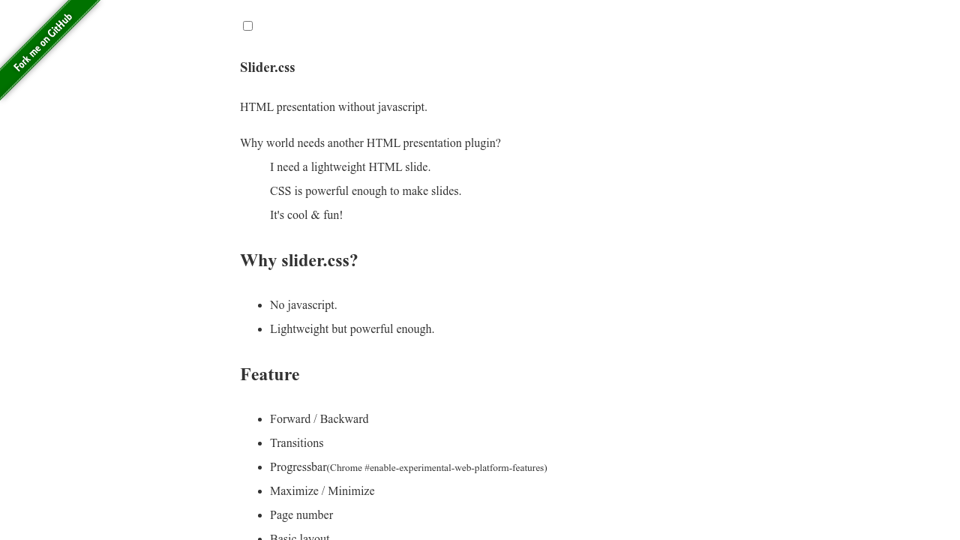
 Codepen Slider Css Html Presentation Without Javascript
Codepen Slider Css Html Presentation Without Javascript
 Pure Css Content Slider Without Javascript Codeconvey
Pure Css Content Slider Without Javascript Codeconvey
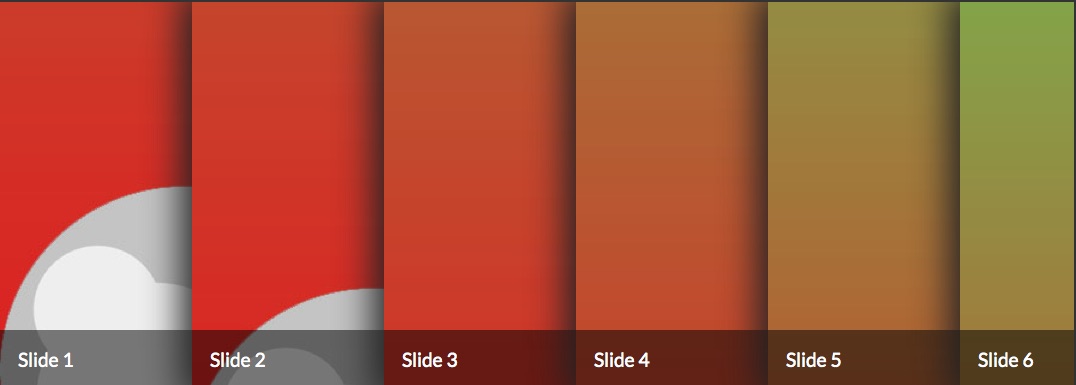
 Create A Css Mini Slideshow No Javascript Required
Create A Css Mini Slideshow No Javascript Required
 20 Cool Pure Css Sliders Without Jquery Javascript
20 Cool Pure Css Sliders Without Jquery Javascript
 Creative Slider In Css Html And Jquery Example Amp Source Code
Creative Slider In Css Html And Jquery Example Amp Source Code
 Basic Autoplay Content Slider With Jquery And Css3 Free
Basic Autoplay Content Slider With Jquery And Css3 Free
 Html Lion Css3 Generator Html Css Tutorials Xml
Html Lion Css3 Generator Html Css Tutorials Xml
 Non Jquery Slider Pure Css Image Slider
Non Jquery Slider Pure Css Image Slider
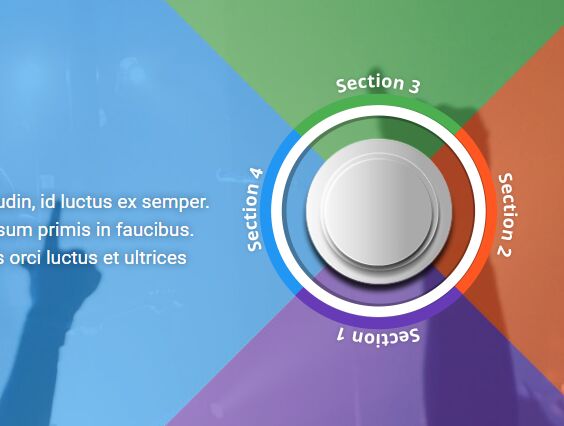
 Create A Carousel Without Javascript By Andreas Stroberg
Create A Carousel Without Javascript By Andreas Stroberg
 Pure Css Slider Without Javascript Jquery Sliders Jquery
Pure Css Slider Without Javascript Jquery Sliders Jquery
Pure Css Slider Without Javascript Jquery Sliders
 20 Javascript Slideshow Design Examples Onaircode
20 Javascript Slideshow Design Examples Onaircode
 20 Cool Pure Css Sliders Without Jquery Javascript
20 Cool Pure Css Sliders Without Jquery Javascript
 Javascript Image Slider With Html Css Jquery Automatic Slide
Javascript Image Slider With Html Css Jquery Automatic Slide
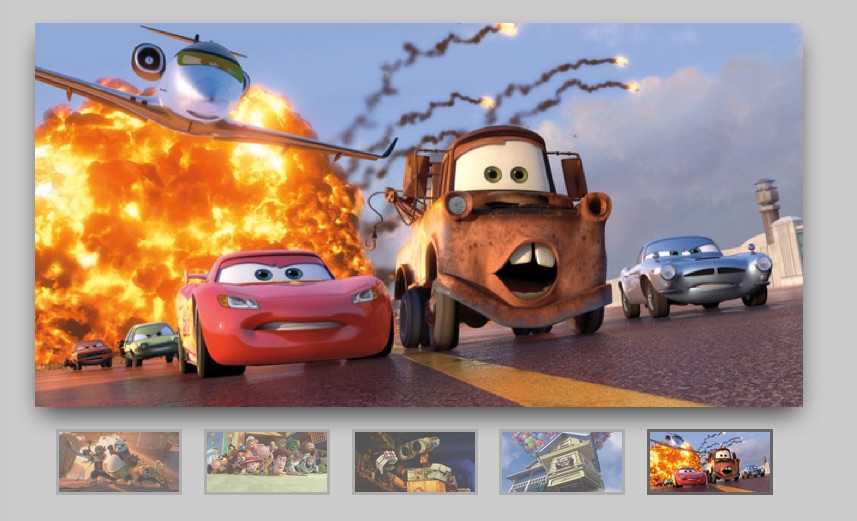
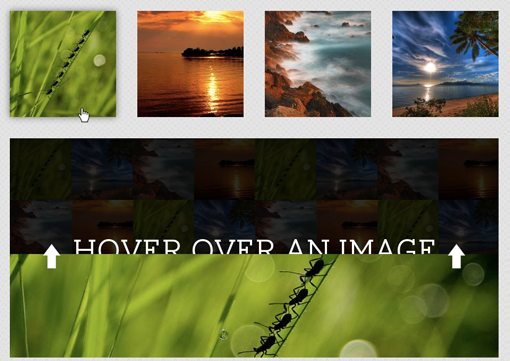
 Build A Super Easy Css Slider With Thumbnails Design Shack
Build A Super Easy Css Slider With Thumbnails Design Shack
 Pure Html Amp Css Slider Without Javascript Get Source Code
Pure Html Amp Css Slider Without Javascript Get Source Code
 Create Image Slider Without Javascript Css Slideshow Html Amp Css Only
Create Image Slider Without Javascript Css Slideshow Html Amp Css Only
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
 Pure Css Image Slider Without Javascript Css
Pure Css Image Slider Without Javascript Css
 Automatic Image Slider In Html Css And Javascript
Automatic Image Slider In Html Css And Javascript
 Create A Css Mini Slideshow No Javascript Required
Create A Css Mini Slideshow No Javascript Required

0 Response to "26 Css Slideshow Without Javascript"
Post a Comment