31 Convert Iframe To Image Javascript
The <iframe> tag is used to embed additional webpages or files into the current webpage. To do this, the developer must specify the URL-address or the data URI in the src attribute. For example, you can embed an external HTML document as follows: The same can be achieved by encoding HTML to Base64 and embedding it using data URI: Both behaviors ... The user will be generating an image from the webpage and also be able to convert a particular part of the HTML page into the picture. Also, the user needs an HTML tag and html2canvas JavaScript library. By using this, we can create the pictures i.e. converting the HTML page to an image in PNG or JPEG formats.
 Iframe Referral Rock Knowledge Base
Iframe Referral Rock Knowledge Base
15/1/2020 · i have a div and two iframe inside that div i want to convert that div to image i wrote this code the image is empty ... how to convert iframe to image by html2canvas RSS. 5 ... Make sure you have references to both jQuery and html2canvas here --> <script type='text/javascript…

Convert iframe to image javascript. Convert (Save) HTML5 Canvas to Image using JavaScript Inside the jQuery document ready event handler, the jQuery HTML5 Sketch plugin is applied to the HTML5 Canvas element. Both the HTML Anchor elements are assigned an HTML click event handler to highlight the selected element. LinkGenerating images with JavaScript. The API takes your HTML/CSS and runs it inside a real instance of Google Chrome to convert your html into an image. Use JavaScript to send the API your HTML/CSS. You'll get back json with the URL to your generated image. For more details on how this works, see Creating an image. Here Mudassar Ahmed Khan has explained how to convert (Export) HTML DIV or Table to Image using HTML Canvas in ASP.Net using C# and VB.Net. The Html2Canvas JavaScript library allows to capture screenshots and convert HTML to Image using HTML5 Canvas. HTML5 Canvas has a function named toDataURL which allows to convert its contents to Image. TAGs: ASP.Net, HTML5, Div, Table
Sep 21, 2014 - would it be possible to convert the feedback script as iframe?For your info, this looks interesting http://npr.github.io/responsiveiframe/ 28/1/2017 · I try to save all content in other page to image. I have explore the way to do this so i think that i need to convert that page to canvas first. So, I have try to use the link that i want to save that to img be an iframe in my current page first and then convert iframe to canvas but it's not work. Jul 26, 2005 - Where web developers and designers learn and share how to design websites, build mobile applications, create WordPress themes, write code, HTML, JavaScript, PHP, Java, and much more!
You need the marvin.ImageExporter class to convert structure to image. Loads this API into a separate iframe to avoid potential css conflicts. home > topics > javascript > questions > converting javascript into iframe Post your question to a community of 468,894 developers. It's quick & easy. Converting javascript into iframe. gwong123. 7 Hey, I need to convert this javascript code into iframe. The javascript goes into a server and brings out an ad banner. ... Technically, if you remove the data:image/png;base64, part you're not getting a data URI, but the image's raw data converted in Base64 - which can be done with a simple AJAX request and window.btoa() if you're not resizing it or changing its format.. The good tricks of the canvas technique are resizing, changing format, adding simple captions and getting the first frame of an animated gif.
Jul 25, 2011 - Content / Copywriting Hosting Images, Logos & Videos Proxies For Sale SEO - Link building SEO - Packages Social Media Web Design Misc ... where mywebsite hosts my advertiser's javascript. I need someone to convert this iframe tag into a javascript tag. Rather than setting width and height on an image tag, Panzoom uses CSS transforms and matrix functions to take advantage of hardware/GPU acceleration in the browser, which means the element can be anything: an image, a video, an iframe, a canvas, text, WHATEVER. jquery.panzoom.min.js (12.5kb/4.6kb gzip), included in this repo, is compressed ... 9/2/2021 · In this tutorial, you can learn how to dynamically change the src attribute of an HTML iframe using JavaScript. Usually you would not want to use an iframe , unless you actually need to load external content; some sites also prevent "framing" of their pages, in which case you will probably need to download the content you want to display, and then serve it up from your local server.
Take a look at their demo. Click on any of the buttons and then scroll to the bottom of the page. To be able to use html2canvas in your iframe you may need to inject it in and then execute it from inside iframe context. The following may help you to achieve this: inject a javascript function into an Iframe. Jan 29, 2017 - I am using a php chat program on my site that I would like to put in a block. I've hacked at it enough so that only logged in users can use it.. just click on... Data URI to Image Converter. Free tool to convert Data URI to image (png) file. Data URI is an Uniform Resource Identifier scheme that provides a way to include data in-line in webpages. You need to copy & paste the Data URI as input and you can save the output image file. Note : For reverse conversion, use Image to DataURI Converter.
Ordinarily, you'd be at the right spot, but we've recently launched a brand new community website... For the community, by the community · Yay... Take Me to the Community HTML to Image API - .Net Convert web pages and HTML documents to various image formats in .Net using the Pdfcrowd API v2. The API is easy to use and the integration takes only a couple of lines of code. ... (images, style sheets, javascript), zip the document together with the assets. ... Only iframes with the same origin as the main page are ... I have already created my data (template-containing image,text,label etc) inside div now i want to convert it into image format. is there any technique to convert a specific div content into images without using canvas.anybody plz help me ! i want to convert entire "mydiv" content into image and save that image into my image directory, when i click on save ?
This online tool will help you compose the HTML code for your your iframe tags. All you have to do is set the link, size, scrolling and the border Convert base64 to image in JavaScript/jQuery . Convert base64 to image in JavaScript/jQuery. 0 votes . 1 view. asked Apr 1 in Web Technology by Jake (7k points) I have written some code for image capturing using JavaScript/jQuery. Below is the code: function capture_image(){ ... 14/6/2017 · Documentation. iframe2image is exposed via a single function. /** * Convert an iframe to an image * @param {Object|HtmlElement} params If it is an object, properties will be looked up. If it is an iframe, it will be converted into an image. * @param {HTMLElement} params.iframe Iframe to convert over * @param {Function} cb Callback to execute ...
The <iframe> tag specifies an inline frame. It allows us to load a separate HTML file into an existing document. Code snippet: function getIframeContent(frameId) { var frameObj = document.getElementById(frameId); var frameContent = frameObj. Convert an iframe to an image. Getting Started On the server. Install the module with: npm install iframe2image. This is only practical with a tool like browserify. In the browser. Download the production version or the development version. 1 week ago - jQuery HTML to Image Converter example, how to convert div to image in jquery or in JavaScript, render HTML to image png or jpeg format jquery, generate an image from our HTML page. JavaScript save HTML as Image.
May 31, 2020 - Site URL: https://www.cleanpress4less /schedule-your-pickup#/ Hi, how can I convert this code to iFrame? The width of this iframe would be 100% and the height of the iframe would dynamically be calculated to equal the height of the resulting page (aka the http://URL). How would I do this with a pure Javascript solution? ... So its not as easy as i first imagined, hence my answer delete. Good call. If I do console.log(image.width); directly after setting src I get 0 on the first load in Chrome, but on subsequent page reloads I get the actual width of the image. It seems that the browser is caching the image, but that very first load needs to be listened for because technically setting src is asynchronous, meaning you can't rely on having an image immediately after setting src ...
Create an empty image instance using new Image(). Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. Jan 15, 2020 - i have a div and two iframe inside that div i want to convert that div to image i wrote this code the image is empty the issue is html2canvas does not support any embedded content. if the source html has an iframe, it will not be included. you will need to build a new document fragment, out of the source html, then extract the iframe content and embeds it in the new document fragment. then call html2canvas on this fragment.
How to convert JPG to Base64 online. Choose the source of image from the "Datatype" field. Paste the URL or select a JPG image from your computer. If necessary, select the desired output format. Press the "Encode JPG to Base64" button. Download or copy the result from the "Base64" field. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. How to inject JavaScript into an iFrame. by Jaspreet Chahal on November 16, 2012 3 Comments. Hello, This is not common but sometimes required because of variety of reasons. Without wasting much time into hows and whats lets jump on straight into the problem. The Problem.
The HTML <iframe> tag specifies an inline frame. The src attribute defines the URL of the page to embed. Always include a title attribute (for screen readers) The height and width attributes specifies the size of the iframe. Use border:none; to remove the border around the iframe. It indicates the type of image format. It will have the value of number type and is an optional parameter with default value 0.92. The value ranges from 0 to 1 indicating the quality of an image to use for formats that use lossy compression such as image/jpeg and image/webp. Invalid value is ignored and default value is considered instead of it. PDF to Image. Once you have rendered the PDF in your appliaction using PDF.JS, converting a PDF page to an image is nothing special. PDF.JS uses a <canvas> element to render a PDF (although it can also be set to use an SVG). You can easily convert the underlying canvas to an image using canvas.toDataURL method.
Create your own HTML - PHP contact form in seconds. Our free online contact form generator helps you create HTML - PHP contact forms for your website, with no programming required. By using our easy to use contact form wizard you can design simple or complex contact forms that your users can use it to send you emails.After creating the web form, you get a code to paste in your... Come for help, be inspired. The Adobe Support Community is the place to ask questions, find answers, learn from experts and share your knowledge. We have everything to 23/9/2014 · Today I wanted to try and export an iframe as an Image. I did some research on this and came across a plugin called html2canvas which can save html as an image…
Images Slideshow Slideshow ... and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side Images Rounded Images Avatar Images Responsive Images Center Images Thumbnails Border Around ... Get an element from within an iframe with JavaScript ... Jul 18, 2018 - iFrame Conversion Script. GitHub Gist: instantly share code, notes, and snippets. To convert image to Base64 and get the original Base64 string, I highly recommend using one of the following methods: Encode remote file to Base64 in JavaScript. Encode form file to Base64 in JavaScript. Of course, we can use new Image () to draw a canvas and using the toDataURL () method to get the Base64 string.
 How To Embed Facebook Feed To Iframe Website Fast And Easy
How To Embed Facebook Feed To Iframe Website Fast And Easy
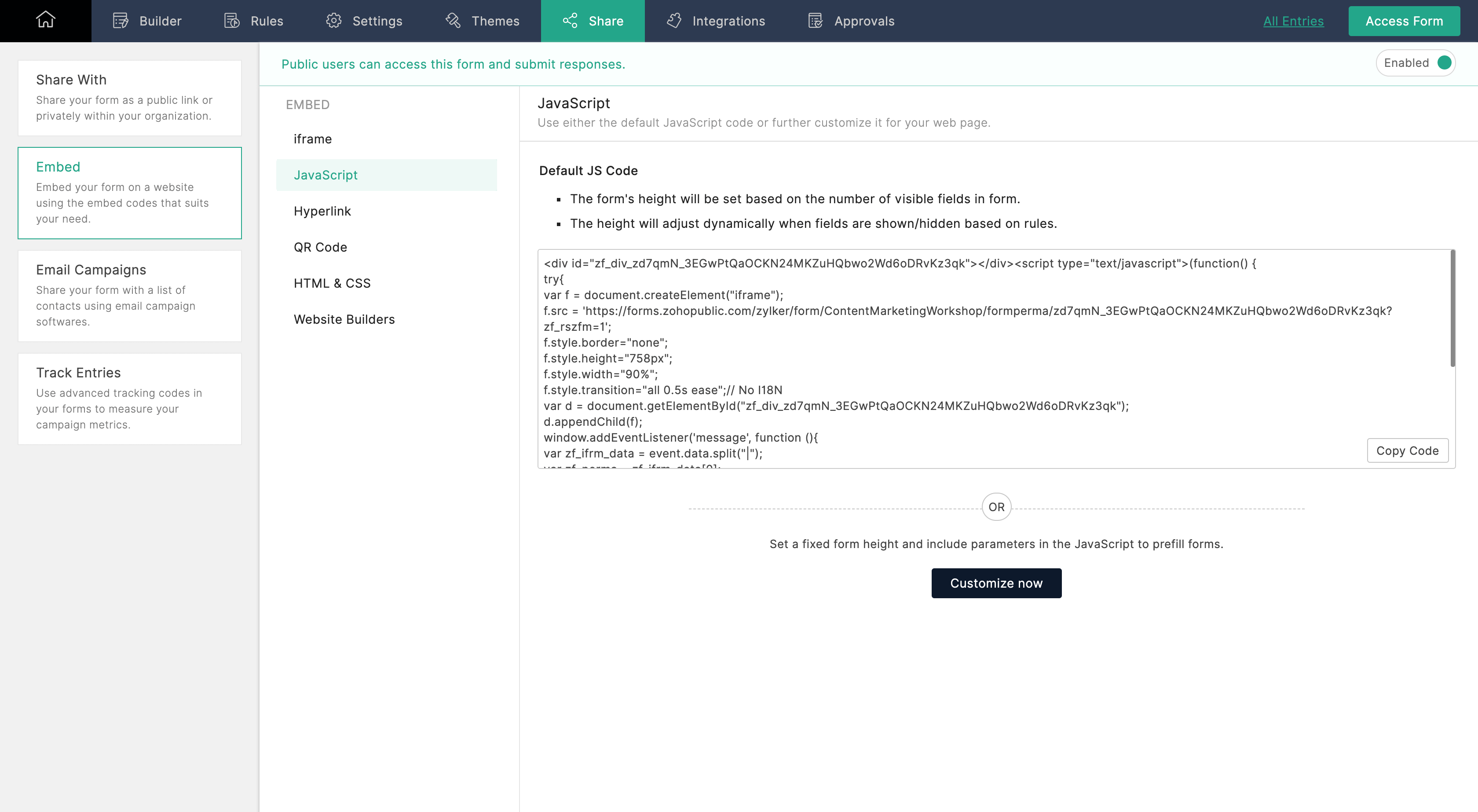
 Embed In Webpages Zoho Forms User Guide
Embed In Webpages Zoho Forms User Guide
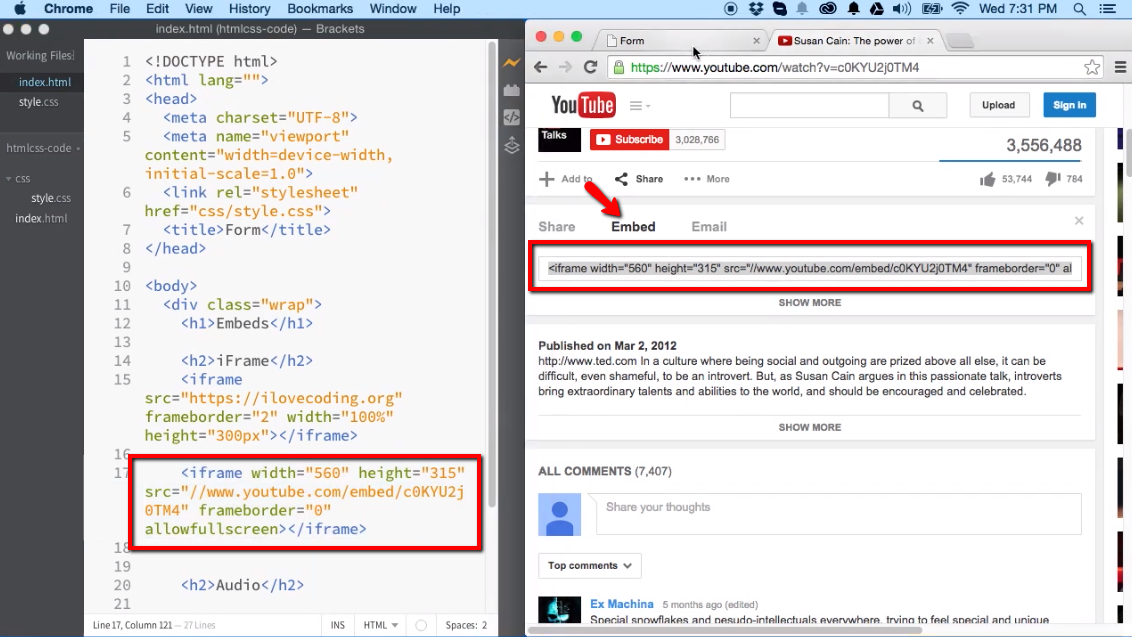
 How To Embed Youtube Video In Html Without Iframe
How To Embed Youtube Video In Html Without Iframe
 Embedding Iframes Static Third Party And Dynamic Options
Embedding Iframes Static Third Party And Dynamic Options
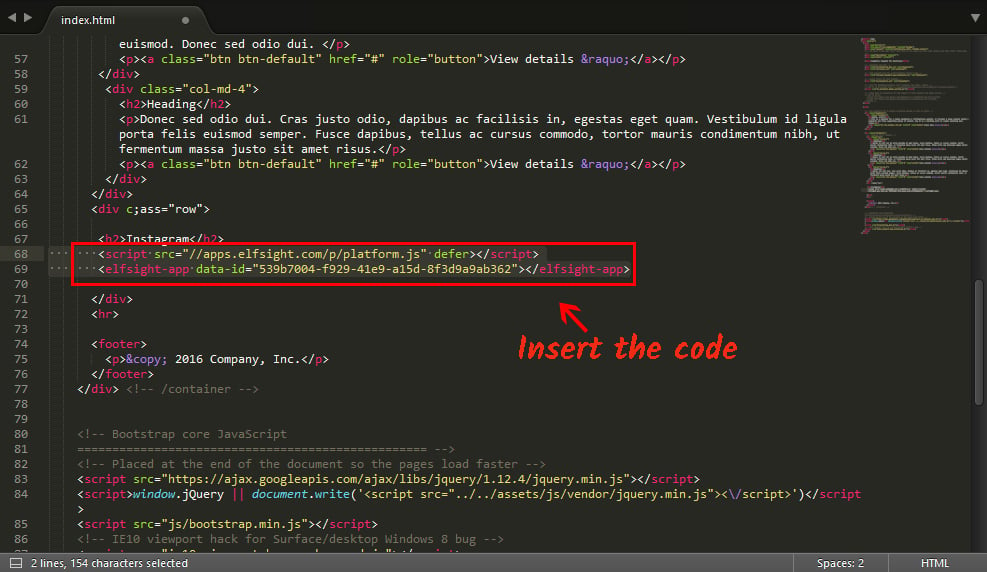
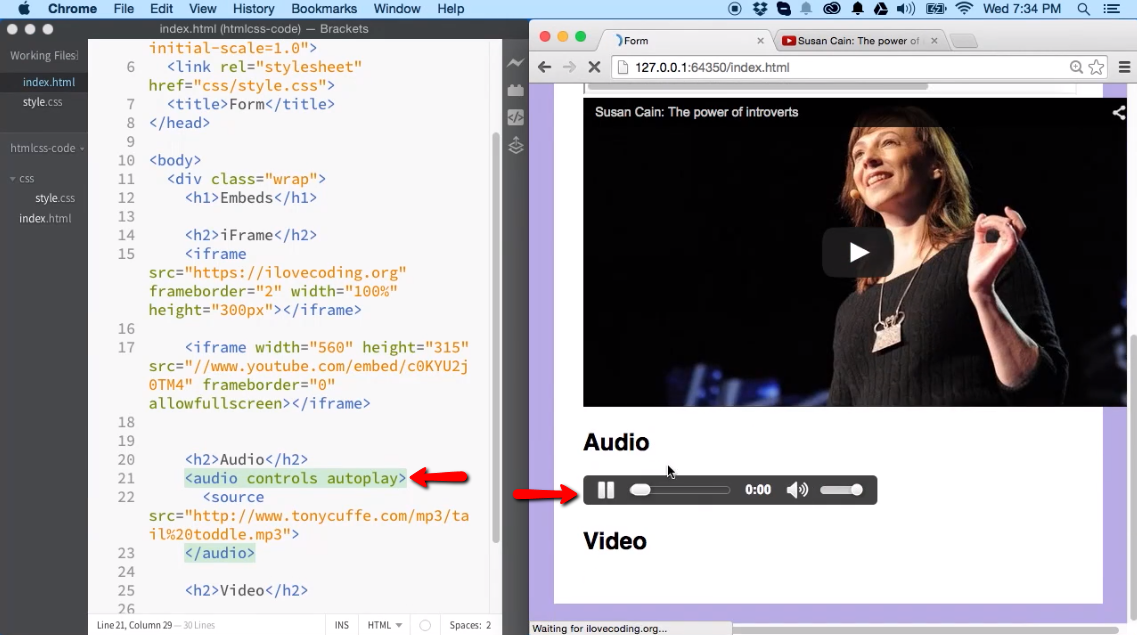
 Embeds Video Audio And Iframe Elements Ilovecoding
Embeds Video Audio And Iframe Elements Ilovecoding
 Js Html Or Iframe Embed Code For Forms 123formbuilder
Js Html Or Iframe Embed Code For Forms 123formbuilder
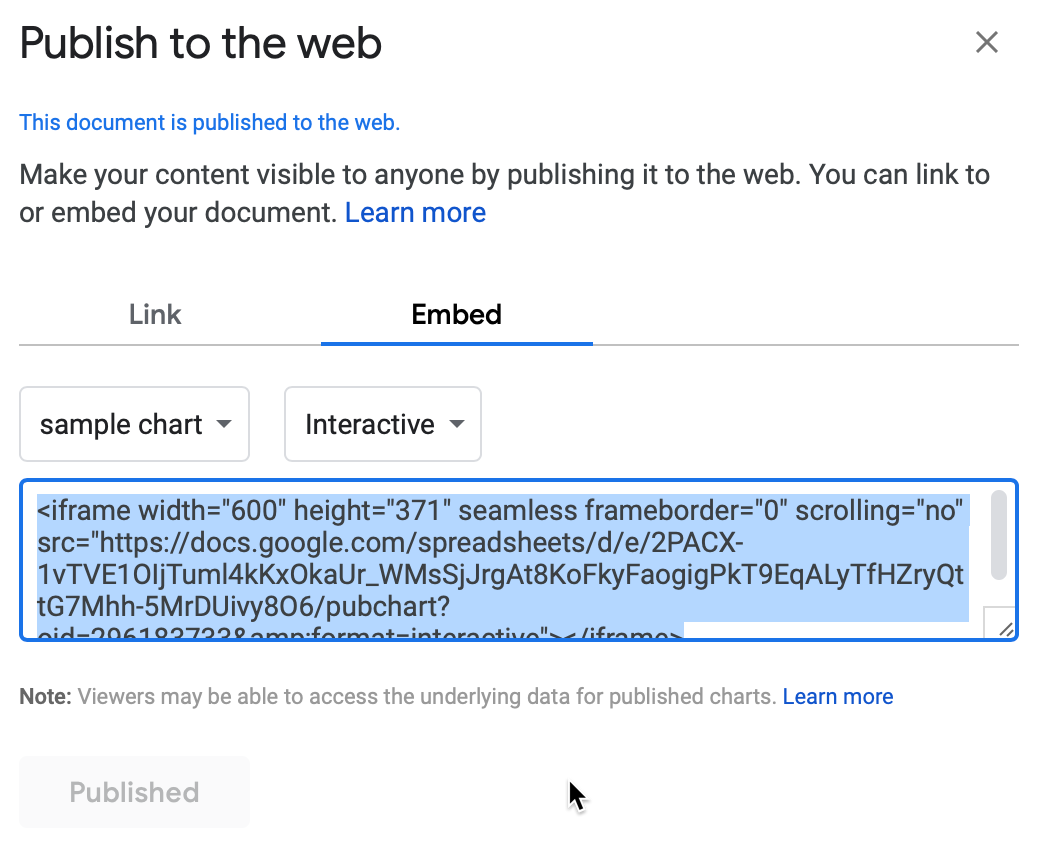
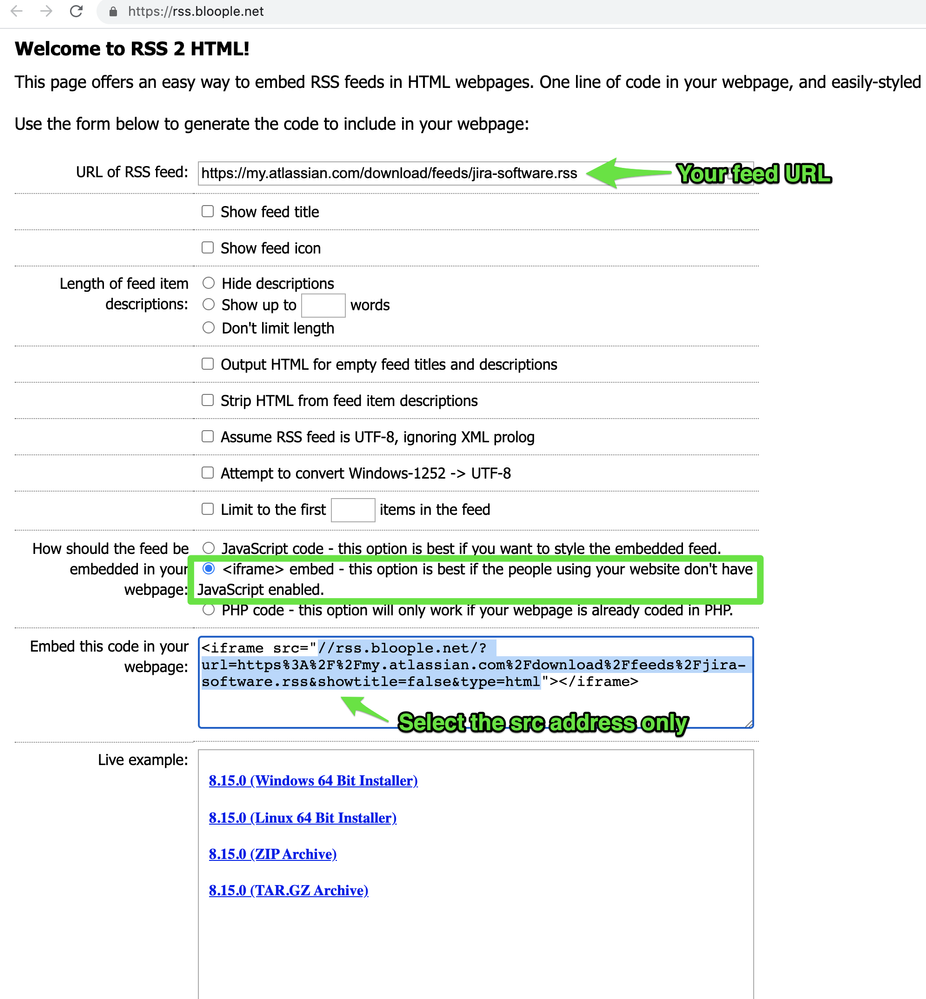
 Get The Embed Code Or Iframe Tag Hands On Data Visualization
Get The Embed Code Or Iframe Tag Hands On Data Visualization

 Convert Span To Input And Vice Versa Using Javascript Dev
Convert Span To Input And Vice Versa Using Javascript Dev
Cross Domain Communication The Html5 Way
 Embed Pdf In Html Iframe Code Example
Embed Pdf In Html Iframe Code Example
 How To Use The Youtube Iframe Api In React
How To Use The Youtube Iframe Api In React
 Certain Url Is Not Loading In Iframe Can T Figure Out Why
Certain Url Is Not Loading In Iframe Can T Figure Out Why
Javascript Math Convert An Integer Into A Roman Numeral
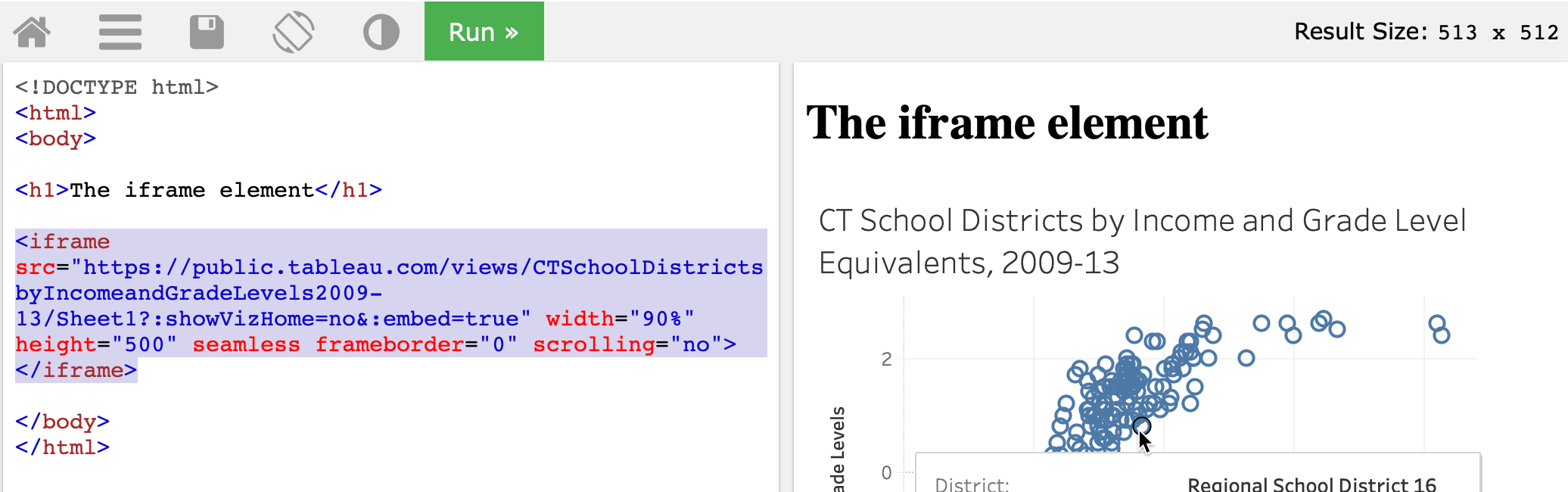
 Get The Embed Code Or Iframe Tag Hands On Data Visualization
Get The Embed Code Or Iframe Tag Hands On Data Visualization
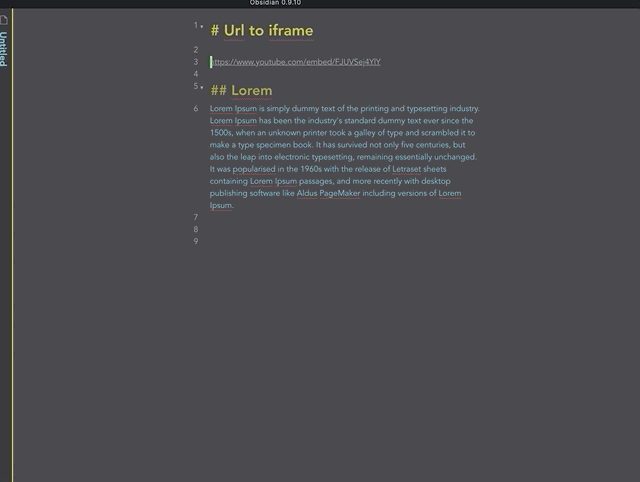
 Simple Extension To Transform Urls Such As A Youtube Link To
Simple Extension To Transform Urls Such As A Youtube Link To

 Tracking Iframes How To Track Conversions In Iframes With Google Tag Manager
Tracking Iframes How To Track Conversions In Iframes With Google Tag Manager
 Convert A Youtube Video Url To Embed Code Php Code Example
Convert A Youtube Video Url To Embed Code Php Code Example
 How To Get Html Content Of An Iframe Using Javascript
How To Get Html Content Of An Iframe Using Javascript

 Javascript Convert Youtube Vimeo Url S Into Embed Versions
Javascript Convert Youtube Vimeo Url S Into Embed Versions
 Html Css And Javascript Block Section Idea Bubble Forum
Html Css And Javascript Block Section Idea Bubble Forum
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 Embeds Video Audio And Iframe Elements Ilovecoding
Embeds Video Audio And Iframe Elements Ilovecoding
 How To Display A Pdf Using An Iframe And Make It Responsive
How To Display A Pdf Using An Iframe And Make It Responsive
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Youtube Iframe Player And Api New Plugin From Zeroqode
Youtube Iframe Player And Api New Plugin From Zeroqode
 How To Track Conversion Events In An Iframe
How To Track Conversion Events In An Iframe

0 Response to "31 Convert Iframe To Image Javascript"
Post a Comment