23 Javascript Double Click And Single Click
How to handle single and double click events separately in javascript. - index.html. How to handle single and double click events separately in javascript. - index.html. Skip to content. All gists Back to GitHub Sign in Sign up Sign in Sign up {{ message }} Instantly share code, notes, and snippets. JQuery click and double click on same element. Javascript with jQuery: Click and double click on same element , The general idea: Upon the first click, dont call the associated function (say single_click_function()). Rather, set a timer for a certain period of I wrote a simple jQuery plugin that lets you use a custom 'singleclick' event to differentiate a single-click from a double-click.
 People Still Double Click Online Articles Baymard Institute
People Still Double Click Online Articles Baymard Institute
30/1/2021 · javascript double question mark; Prevent Double Submit with JavaScript; fromjson method convert integer to double; changing double space to single in java script; javascript disable right click; double question mark javascript; javascript on double click; javascript operator double not; javascript shift click checkboxes; double function call javascript

Javascript double click and single click. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . Log in. ... ">Double-click me</p> Try it Yourself » ... I'm having a little trouble with the double click event and infoWindows. My featureLayer has a popup associated with it which displays when features are single clicked. I want to implement a double click to toggle between starting/stopping vertex editing. When I double click a feature, I still get t... Mouse Event Test Page - Basic Version
The MouseEvent object passed into the event handler for click has its detail property set to the number of times the target was clicked. In other words, detail will be 2 for a double-click, 3 for triple-click, and so forth. This counter resets after a short interval without any clicks occurring; the specifics of how long that interval is may vary from browser to browser and across platforms. Jul 10, 2020 - how to open a new html page on button click in javascript Sep 05, 2019 - An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element.
JavaScript dblclick event. The dblclick event generates an event on double click the element. The event fires when an element is clicked twice in a very short span of time. We can also use the JavaScript's addEventListener () method to fire the double click event. In HTML, we can use the ondblclick attribute to create a double click event. This Jquery extension allows you to handle single and double clicks on the same element correctly.... The first click will always trigger the timer singleClickTimer, which runs for 400ms. If a second click happens within that 400ms, then a double click will be registered, and the timer (as well as the callback) will be cleared. The downside to this approach is that it will always take 400ms to register a single click event.
As the start and end time is the same time, they effectively have to double click their chosen time. Despite adding descriptive text highlighting this, the users are getting muddled and fail to double click their time. I have tried to force a double click using javascript, however it is not working The dblclick event is sent to an element when the element is double-clicked. Any HTML element can receive this event. For example, consider the HTML: ... Handler for .dblclick() called. To trigger the event manually, call .dblclick() without an argument: After this code executes, (single) clicks ... A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
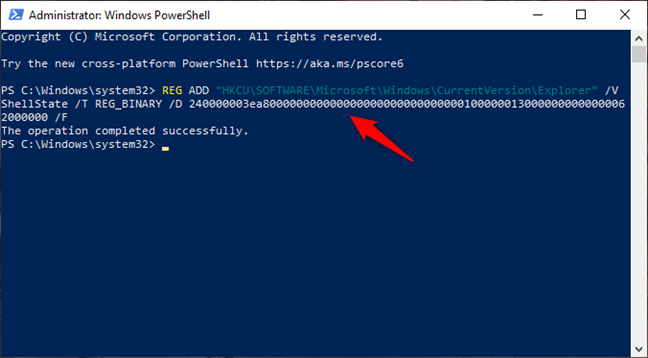
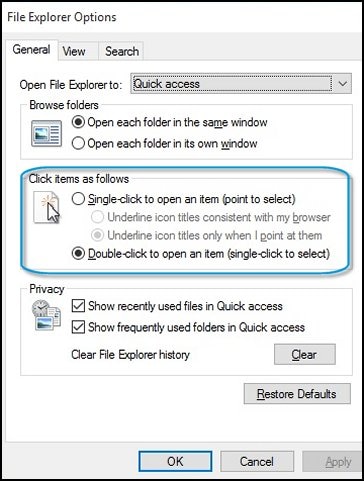
Apr 13, 2017 - What am I doing wrong? I am looking to have the single click not trigger when the user double clicks. ... Not sure what your problem really is. Use Javascript addEventListeners suchas 'click' for single click and 'dblclick' for double click. Additional reference stackoverflow /questions/... Using double click and single click together. By using same buttons and layers we can activate two different JavaScript functions based on the click type ( single click or double click ) Demo of single and double click. Source code is here. <!doctype html public "-//w3c//dtd html 3.2//en"> <html> <head> Inside Folder Options, go to the General tab and make sure that Double-click to open an item (single-click to select) is enabled under Click items as follows. If you modified the behavior, click on Apply to save the changes. See if the issue has been resolved by single clicking on a folder.
Feb 26, 2020 - jQuery Events Exercises with Solution: Attach a click and double-click event to a element. ...double-click must die since it causes novice users great difficulties and since it conflicts with the single-click interaction style of the Web. If your application does a good job of emulating an operating system double-clicking might be a consideration, but even then I don't think it would be worth the potential downsides. The double-click option allows you to open items (ex: files and folders) with a double tap or left click, and to select items with a single tap or left click on the item. This tutorial will show you how to open items with a single-click or double-click in your account in Windows 10.
Feb 12, 2021 - I see how Google Drive's file / folder icons can have both single and double click events (single click to highlight, double click to go into its … Open dropdown edit popup on single click. You can open the default dropdown edit popup with single click edit by focusing the dropdown element and calling the EJ2 dropdown list's showPopup method in the Grid's actionComplete event. In this demo we have used a global flag variable in the 'mouseup' event to ensure if the dropdown column is the clicked edit target. jQuery | dblclick () with Examples. The dblclick () is an inbuilt method in jQuery which is used to trigger the double-click event to occur. This method occurs when the selected element will be double clicked. Here "selector" is the selected element. Parameter: It accepts an optional parameter "args" which specifies a function that do a ...
This method is a shortcut for .bind('dblclick', handler) in the first two variations, and .trigger('dblclick') in the third. The dblclick event is sent to an element when the element is double-clicked. Any HTML element can receive this event. For example, consider the HTML: The event you need to address now is 'dblclick'. If you want to disable it try something like: [code]$('your-selector').on('click dblclick',function(e ... Javascript double click and single click. Element: dblclick event, events (and by extension, after two pairs of mousedown and mouseup events). If the system double click speed is slower than our default 500 ms above, both the single- and double-click behaviors will be triggered.
Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ... Well in order to double click (click twice) you must first click once. The click() handler fires on your first click, and since the alert pops up, you don't have a chance to make the second click to fire the dblclick() handler.. Change your handlers to do something other than an alert() and you'll see the behaviour. (perhaps change the background color of the element): Definition and Usage. The dblclick event occurs when an element is double-clicked. The dblclick () method triggers the dblclick event, or attaches a function to run when a dblclick event occurs. Tip: The dblclick event also generates a click event. This can cause problems if both events are applied to the same element.
Element: dblclick event. The dblclick event fires when a pointing device button (such as a mouse's primary button) is double-clicked; that is, when it's rapidly clicked twice on a single element within a very short span of time. dblclick fires after two click events (and by extension, after two pairs of mousedown and mouseup events). Javascript with jQuery: Click and double click on same element , The general idea: Upon the first click, dont call the associated function (say single_click_function()). Rather, set a timer for a certain period of time(say x). If we do I wrote a simple jQuery plugin that lets you use a custom ... This second object is cleared by the double click event, but the first timeout object is not cleared. As a result we have double click executed once, then the first single click is executed once. As a solution, in the single click event handler, before creating timer = setTimeout(…) , I do a clearTimeout(timer). Then it works as intended.
How to Call Multiple JavaScript Functions in onClick Event. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example: Jun 03, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 22/5/2008 · 1. Hello Friends, I want to trigger both the click event and double click event in a single button separately. (i.e.) the user can trigger both the single click and the double click event. if they click once, it should trigger single click event. if they click twice, it should trigger double click …
If the second click of a two proximate mouse clicks occurs within the given delay time, the event is considered a double-click. If not, the two clicks are considered two separate (albeit nearly simultaneous) single-clicks. -button. Mouse button to bind. Options are 1, 2, 3, or the corresponding synonyms 'left', 'middle', or 'right'. This method is a shortcut for .bind('dblclick', handler) in the first two variations, and .trigger('dblclick') in the third. The dblclick event is sent to an element when the element is double-clicked. Any HTML element can receive this event. For example, consider the HTML: Yes it's normal, the double click is not a "standalone event", it's two consecutive single clicks. to mean that one received single-click events too when double click. Evidently that is not the case from what you write.
Using the on click function. It works fine at desktop but doesn't work on mobile (my Samsung Galaxy S5) I've tried changing click for touchstart and experience the same thing. Works at desktop but not at mobile. Tried putting in click and touchstart but seems to have a double click effect. As the menu works by sliding in. Typically, a single click initiates a user interface action and a double-click extends the action. For example, one click usually selects an item, and a double-click edits the selected item.
 On Mouse Button Double Click Bug Ue4 Answerhub
On Mouse Button Double Click Bug Ue4 Answerhub
 5 Ways To Double Click With A Single Click In Windows
5 Ways To Double Click With A Single Click In Windows
 Does Your Mouse Keep Double Clicking Try This
Does Your Mouse Keep Double Clicking Try This
 Users Continue To Double Click Online Articles Baymard
Users Continue To Double Click Online Articles Baymard
 Change Double Click To Single Click Tech Help Home
Change Double Click To Single Click Tech Help Home
 Double Click Barrons Dictionary Allbusiness Com
Double Click Barrons Dictionary Allbusiness Com
 Javascript Mouseevent Button Property Geeksforgeeks
Javascript Mouseevent Button Property Geeksforgeeks
 How To Attach A Click And Double Click Event To An Element In
How To Attach A Click And Double Click Event To An Element In

 Hp Pcs Mouse Features And Settings Windows 10 8 Hp
Hp Pcs Mouse Features And Settings Windows 10 8 Hp
 Does Your Mouse Keep Double Clicking Try This
Does Your Mouse Keep Double Clicking Try This
 Single Click Or Double Click To Open An Item Windows 10 Forums
Single Click Or Double Click To Open An Item Windows 10 Forums
 Double Click Operations In Selenium Webdriver Inviul
Double Click Operations In Selenium Webdriver Inviul
Why Does My Event Structure Run A Single Click When I Double
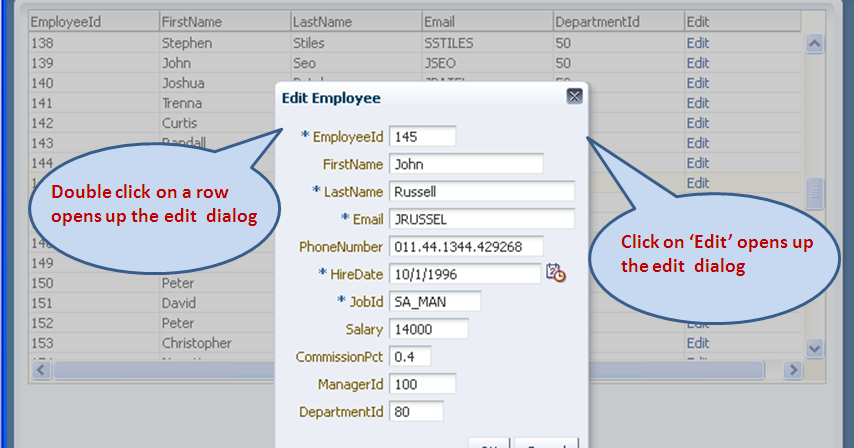
 Double Click To Edit But How To Navigate User Experience
Double Click To Edit But How To Navigate User Experience
 How To Document A Double Click Graphic Design Stack Exchange
How To Document A Double Click Graphic Design Stack Exchange
How To Handle Single And Double Click Events Separately In
Vb Net Question Catching A Double Click Event Using
 Grassroots Oracle Users Still Double Click Buttons
Grassroots Oracle Users Still Double Click Buttons
 How To Handle Multiple Click Events In Angular Amp Rxjs By
How To Handle Multiple Click Events In Angular Amp Rxjs By
Listen To Mouse Double Click Event For Div Element In Javascript
 Mac Mouse Double Clicking Instead Of Single Clicking Here S
Mac Mouse Double Clicking Instead Of Single Clicking Here S
0 Response to "23 Javascript Double Click And Single Click"
Post a Comment