31 Javascript Biometric Authentication Code
ZKLibrary is PHP library for reading and writing data to attendance device using UDP protocol. This library useful to comunicate between web server and attendance device directly without addition program. This library is implemented in the form of class. So that you can create an object and use it functions. Aug 24, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
 Javascript Web Biometric Authentication And Integration
Javascript Web Biometric Authentication And Integration
May 29, 2021 - Explore Joseph Mwema's board "JAVASCRIPT BIOMETRICS AUTHENTICATION" on Pinterest. See more ideas about biometric authentication, biometrics, javascript.

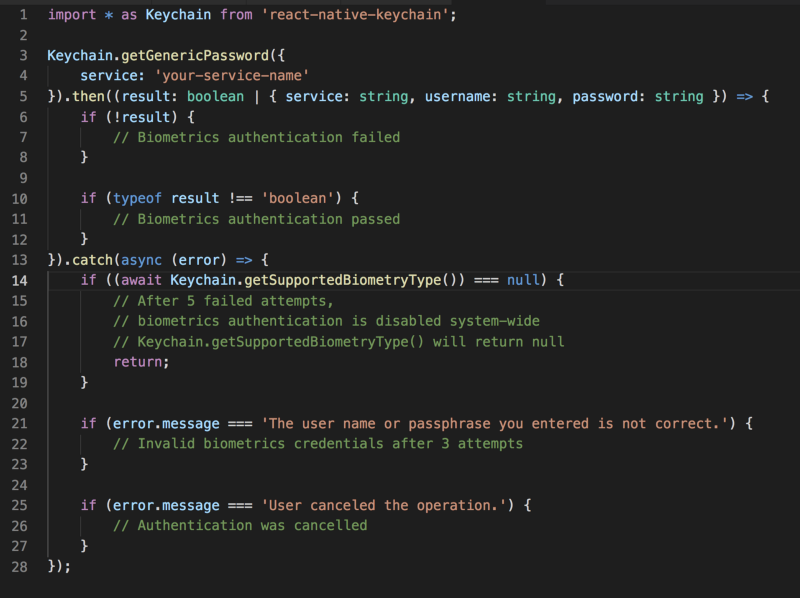
Javascript biometric authentication code. JavaScript Biometric Authentication. Integrate Biometric Authentication to any Web Browser like Mozilla Firefox, Google Chrome, Chromium based Web Browsers, Opera, Internet Explorer and Microsoft Edge using this JavaScript Biometric Authentication Software Integration pack. ... Biometric authentication is generally more secure than classic username/password approach. Anyway it must be considered that a wrong implementation could allow an attacker to easily bypass authentication mechanisms by using hooking techniques which can be performed with tools like Frida, Objection, and other similar utilities. Apr 17, 2019 - How do we implement biometric authentication with Keychain Services? In order to access Keychain Services in our React Native app, we are going to use the package react-native-keychain. The example code is in TypeScript, which should easily be converted to JavaScript.
Oct 23, 2018 - Is there a way to authenticate to a website using fingerprints? I was thinking of the following scenario. The server has ISO 19794-2 fingerprint templates of all valid users. Client machine has a Biometric Fingerprint Authentication Technology on Web. This is the HTML5 Web Browser Fingerprint Authentication Module Software Code you find and stop at for that ideal solution that works flawlessly, seamlessly and smoothly across multiple web browser platforms on internet today. It is such that you can integrateit with Web Applications developed with the following Server Side Scripting ... Oct 27, 2020 - Gate any content or asset with the BioSig-ID password, a gesture biometric that identifies people by four characters they draw with a finger or mouse. This ground breaking technology powers all BSI products. Provides multi-factor authentication with biometric stopping power.
JavaScript Biometric Authentication and Integration Software pack. JavaScript Biometric Authentication Software pack is a Versatile, Robust and Fast Web Browser based Biometrics solution for integrating Biometrics Identification (1:N) in Modern Web Browsers like Firefox, Chrome, Opera, Internet Explorer and Microsoft Edge. It is also very ... Flexible Performance and Sophisticated Algorithms. Biometric Authentication – iOS Touch ID, iOS Face ID, Fingerprints, 1 May 2019 I've created a very simple way to face match two images using HTML5 and JavaScript. Video: Feb 07, 2020 · Conformable imagers are flexible electronic components ... Biometric authentication is the technology that will finally set us free from passwords. You may already be among the millions of people using fingerprint or facial verification to unlock your smartphone, tablet or laptop. That's biometric authentication in action. A biometric scanner built into a device maps a person's unique biological characteristics to verify the...
Invoke the biometric authentication. Finally, enable the biometric authentication. Append authenticate to the existing import statement: views/reauth.html import { _fetch, authenticate } from '/client.js'; Invoke authenticate() when the user taps Authenticate to start the biometric authentication. Make sure that a failure on biometric ... Biometric Authentication. Biometric authentication's aim is to verify that you are who you are supposed to be. With such systems, a computer will scan a person for inherent attributes - for instance, a face recognition template, and will then compare the individual's characteristics to a template stored within a database. Start by adding the minified code to your webpage from the unpkg CDN in the header of your HTML file: ... When the Biometric Authentication feature is enabled and the email is prefilled, ... The demo needs to be in an window in order for the Javascript to work & render the Passbase verification flow.
Apr 16, 2019 - We research the best web APIs for incorporating fingerprint recognition into your applications. What does the future of biometric analysis hold? Mar 02, 2018 - In a few lines of code we have face verification working, on any website. ... Well, any type of biometric (like your face, iris or fingerprint) should be used only as a “username” and never as a “password”. So if you implement this for your website, it will be ideal as a second factor in authentication... Javascript Enabled Fingerprint Reader/Scanner. Reading fingerprints from scanners and manage them from the web page is a nightmare to developers. CAMS offers the end-to-end online SDK or Web API solutions to our clients who can use our APIs to implement the web based fingerprint login, web based fingerprint attendance system and etc.
Step 2: Add dependency and JitPack Repository. Navigate to the Gradle Scripts > build.gradle (Module:app) and add the below dependency in the dependencies section. implementation 'androidx.biometric:biometric:1..1'. Add the JitPack repository to your build file. Add it to your root build.gradle at the end of repositories inside the ... Oct 21, 2017 - I help people integrate Biometrics Authentication in Web, Cloud and Android. Nowadays you can actually use JavaScript to implement a Web based Biometric Enrollment and Authentication solution that works on Multiple web browsers with either a Windows Server Back-end or a Linux server Back-end ... May 29, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
With the motto of "Write Once, Run Anywhere", Java programming language offers seamless run on all platforms that support Java without the need for recompilation. It is a widely popular computer-programming language among the programmers because o... Aug 22, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. This video explains how the fingerprint scanner can be integrated into the website with just the Javascript. Refer: http://camsunit /application/javascrip...
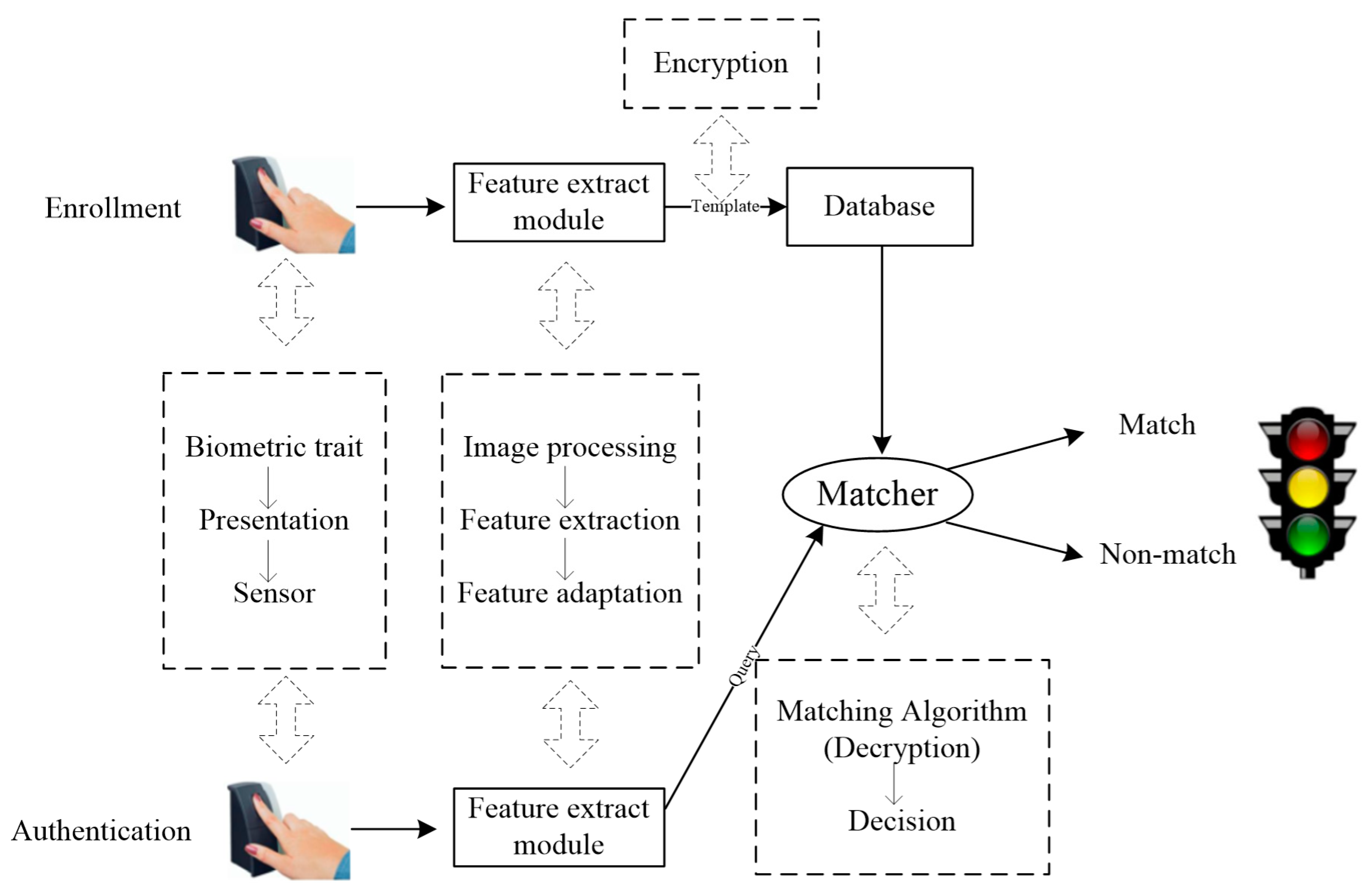
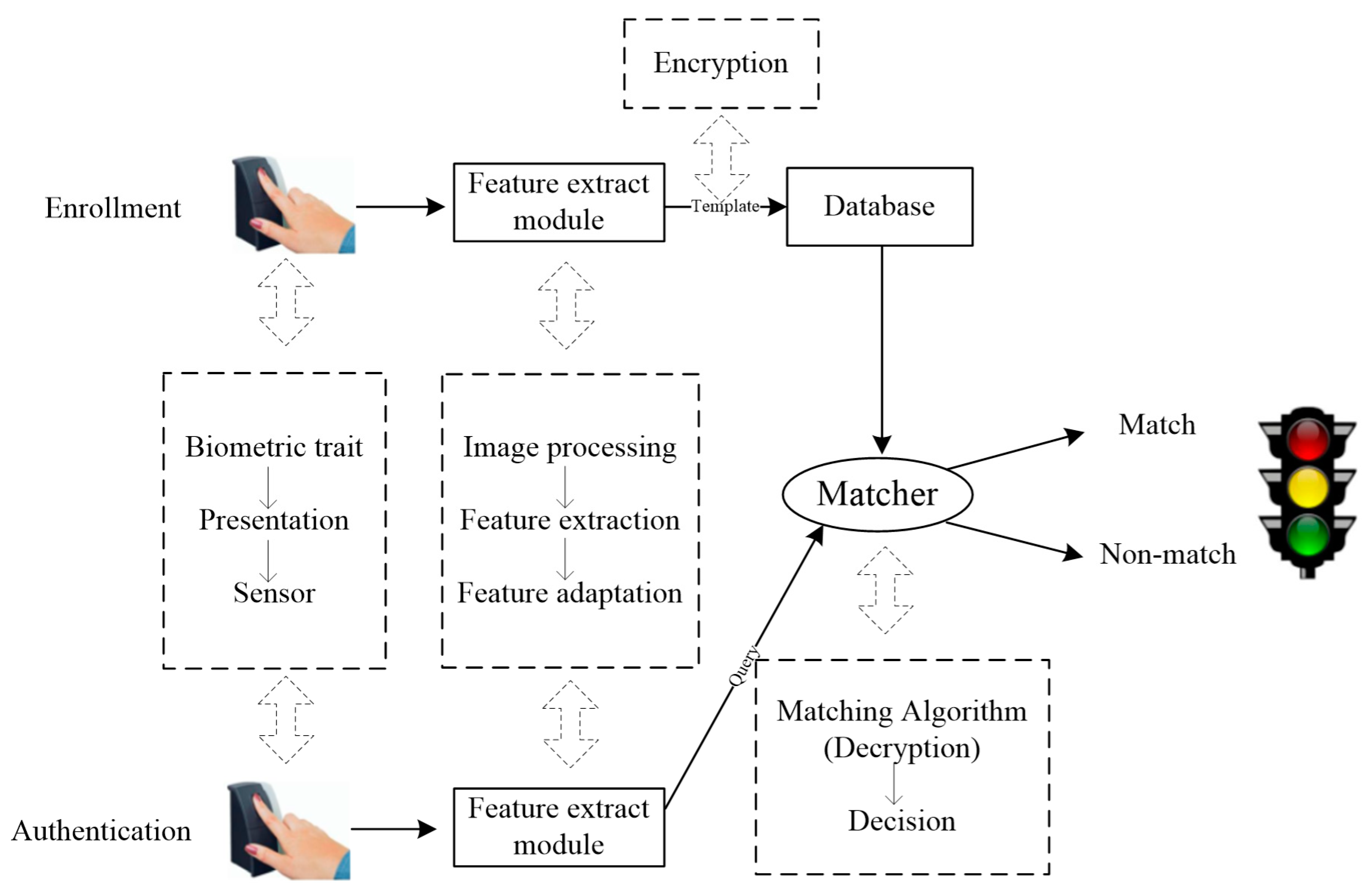
Yes the Web Authentication API is available, which allows you to delegate authentication to the device's authenticators, including common mobile authenticators such as fingerprints or face ID. Your server application will need to support this method of authentication as well, so keep that in mind. A closer look at several React Native biometric authentication libraries. In this section, we will take a look at five libraries that provide biometric authentication for React Native applications. Rather than only focusing on the documentation, we will examine the source code to verify if the implementation is secure. The biometric authentication system will consists of five main components. These are: sensor, feature extractor, fingerprint/template database, and matcher and decision module. 1.6 Limitations of the Study. Benefits and Limitations are two side of one coin. Biometric ATM is useful for every aspect, but its limitations are given below:-
For systems without a default web browser, the az login command will use the device code authentication flow. The user can also force the Azure CLI to use the device code flow rather than launching a browser by specifying the --use-device-code argument. Authenticate the client in browsers Bio-Plugin™ biometric SDK for JavaScript biometric authentication. Bio-Plugin™ is a multimodal biometric SDK that is built for biometric integration with any windows or web applications. It eliminates requirements of developing any low-level SDK for your use. This saves a lot of money and time as most important for any organization. A concept app that uses Jetpack Security to encrypt user data such as text files or images using Encrypted Shared Preferences and uses Biometrics for authentication. The data can only be decrypted after the user is authorized via a master key or Biometric authentication. The app also displays the list of encrypted files and decrypts them on ...
Apr 16, 2021 - I understand you are here because ... to add Biometric Finbgerprint Authentication into your Web Browser based Node.JSsoftware application. Why did your Company / Organisation choose to use Node.JS over the very many other Web Technologies available today? I know you had Speed, Extensibility and Scalability in mind. Previously JavaScript was used for ... Integrate Biometrics Authentication in your PHP Web Application for less. Start Integrating PHP Web Biometric Authentication Today with a Budget Friendly and Secure Software Solution using PHP, MySQL, HTML and JavaScript Web Technologies for only USD $99 only. Order our PHP Biometrics Lite pack now! jomutech . Integrate fingerprint scanner with web application is easier than ever with the new tools and SDKs that M2SYS has to offer. The first thing that engineers working on a biometric project are troubled with is a proper SDK for proper integration. Wit...
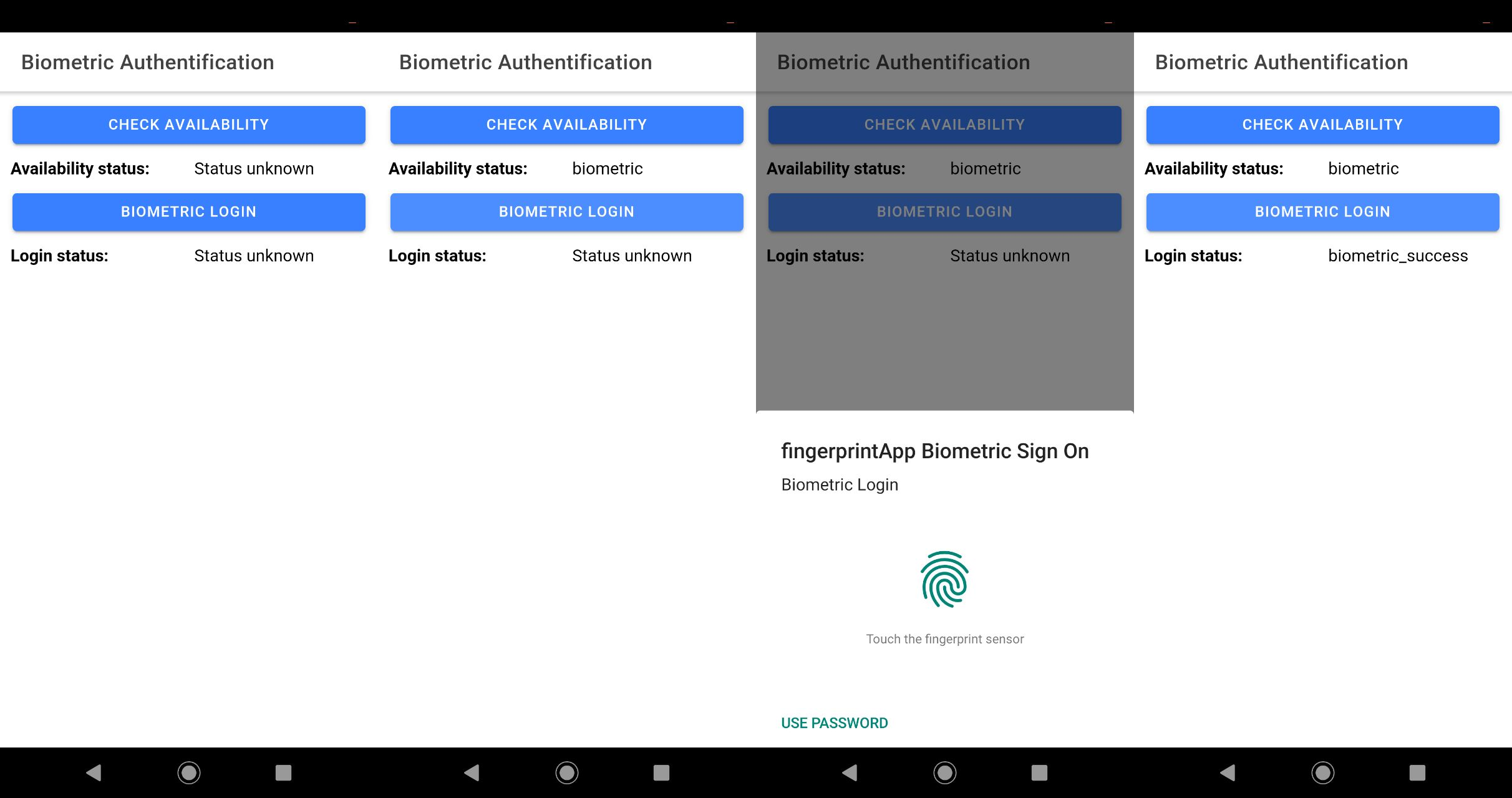
I was wondering if it is possible that this could be done using basic web technologies like JavaScript, HTML5 or even PHP. All I need to do is to save the image of the scanned fingerprint to a specific file but I am not sure if HTML5 or JavaScript alone can do this. I need to know if this is really possible and how. Any solutions will do. <uses-permission android:name="android.permission.USE_BIOMETRIC"/> Step 3: Working with the activity_main.xml file. Go to the activity_main.xml file and refer to the following code. Below is the code for the activity_main.xml file. It has only a Button on click of which will create the fingerprint Scanner dialog box. Here is the minimum necessary information and all the code you need to implement the fingerprint (re)sign-in, aka (re)login, aka (re)authentication feature in your Web application (aka website). UPD: See Updates at the very bottom. Last update 2020-08-02. On the video below you'll see how the biometrics login experience looks.
An Introduction to FIDO2 for Biometric Authentication. In these times of separation and remote working for all, our reliance on mobile and handheld devices for staying in touch has never been more important. As device use continues to evolve, the role of biometrics for authentication is also becoming increasingly commonplace. Getting Started. Download the materials using the Download Materials button at the top or the bottom of this tutorial. Extract and open the starter project in Android Studio 4.0 or later. Before you build and run, you need to include a dependency for the AndroidX Biometric Library, which is a one-stop user authentication solution for Android developers. Adding Biometric Authentication. You'll now create the authUser function which takes executor as a paremeter. You'll use this function to perform biometric authentication if the device can handle it. Copy the code below at the bottom of MainActivity.kt. private fun authUser(executor: Executor) { } Add the following code inside authUser.:
The Web Authentication API (also referred to as WebAuthn) uses asymmetric (public-key) cryptography instead of passwords or SMS texts for registering, authenticating, and second-factor authentication with websites. This has some benefits: Protection against phishing: An attacker who creates a fake login website can't login as the user because the signature changes with the origin of the website. Checking For Biometric Records . After ensuring that the user's device is compatible with the process of biometric authentication, we need to make sure that user biometrics are recorded in their ...
 React Native Fingerprint Authentication In Android Stack
React Native Fingerprint Authentication In Android Stack
 Implementing Passwordless Email Authentication With Amazon
Implementing Passwordless Email Authentication With Amazon
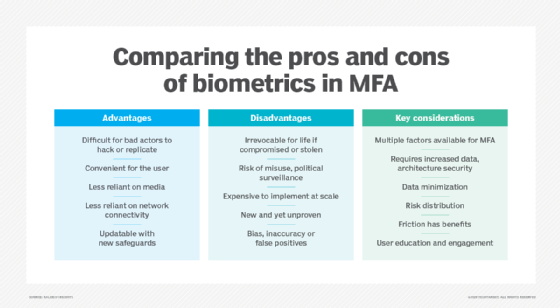
 The Pros And Cons Of Biometric Authentication
The Pros And Cons Of Biometric Authentication
 Nodejs Biometric Authentication Jomutech Systems
Nodejs Biometric Authentication Jomutech Systems
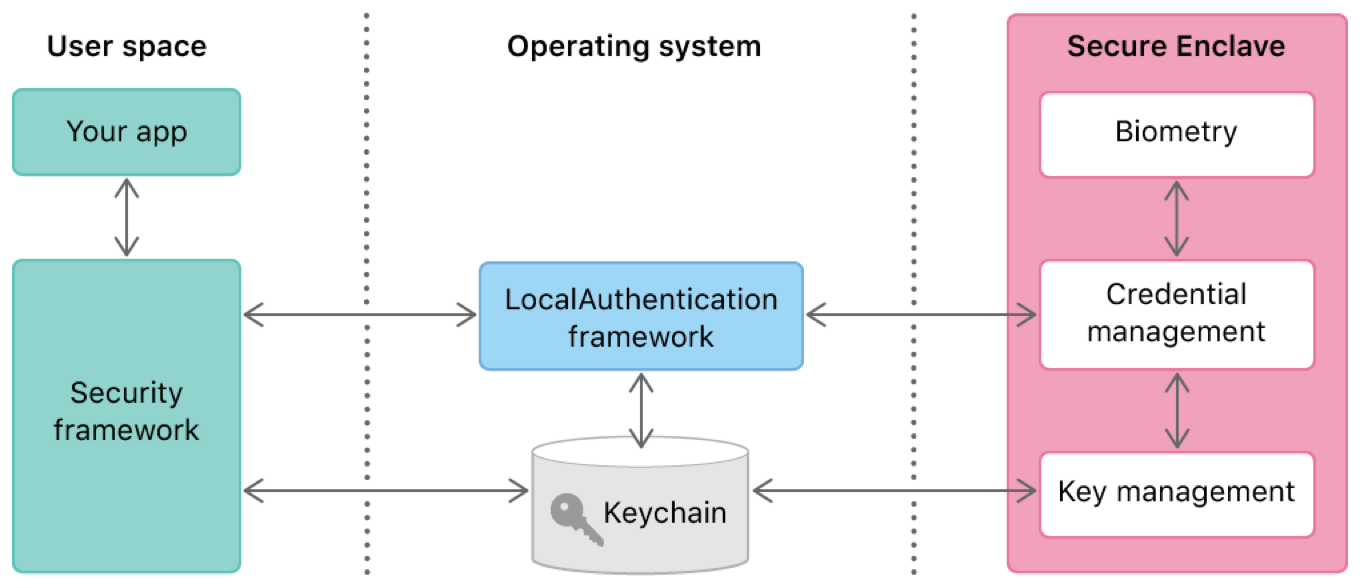
 How To Secure Ios User Data The Keychain And Biometrics
How To Secure Ios User Data The Keychain And Biometrics
 Fingerprint And Face Scanners Aren T As Secure As We Think
Fingerprint And Face Scanners Aren T As Secure As We Think
 Whatsapp Now Requires Biometric Authentication For Desktop
Whatsapp Now Requires Biometric Authentication For Desktop
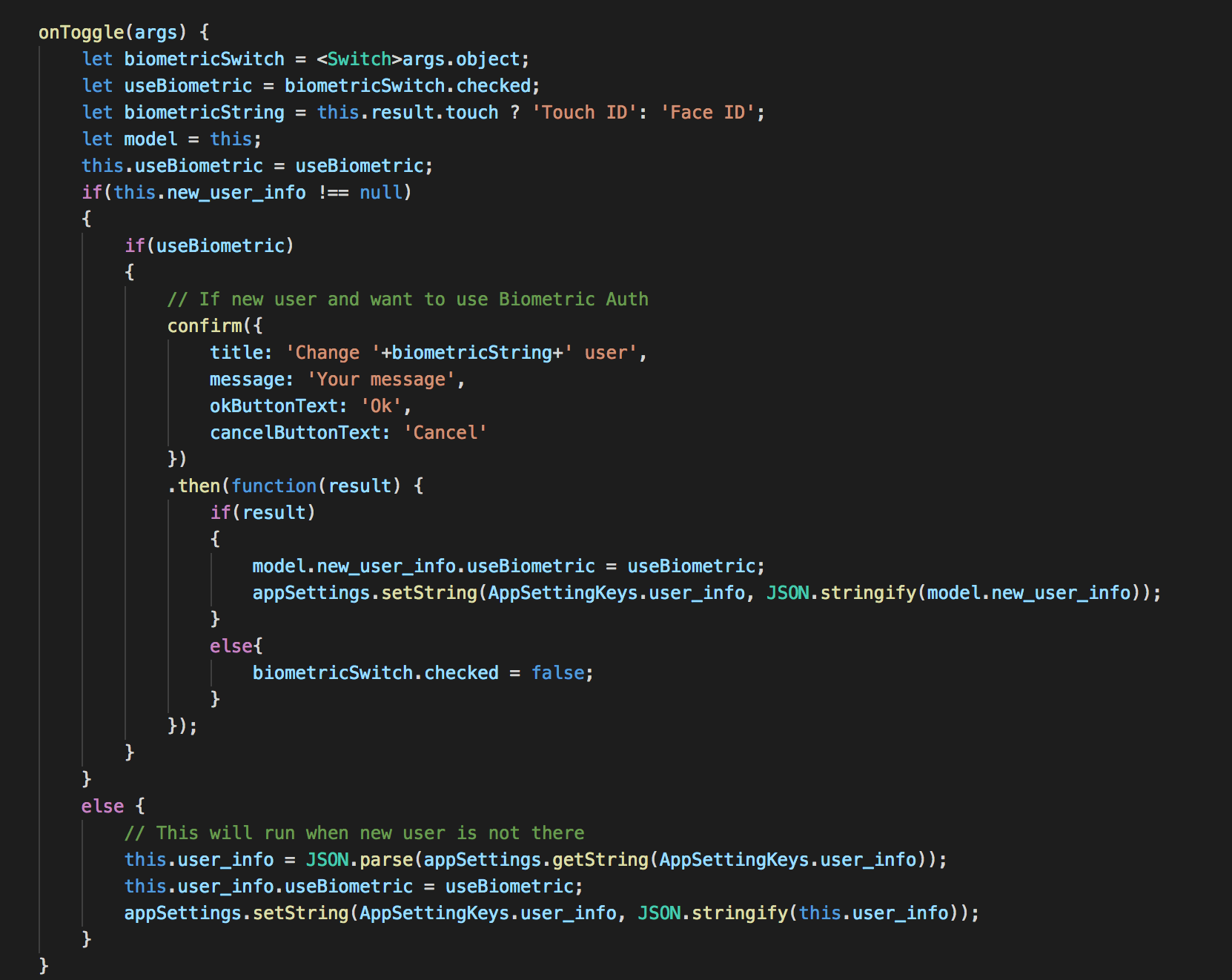
 How To Enable Sign In With Ios Biometric Authentication By
How To Enable Sign In With Ios Biometric Authentication By

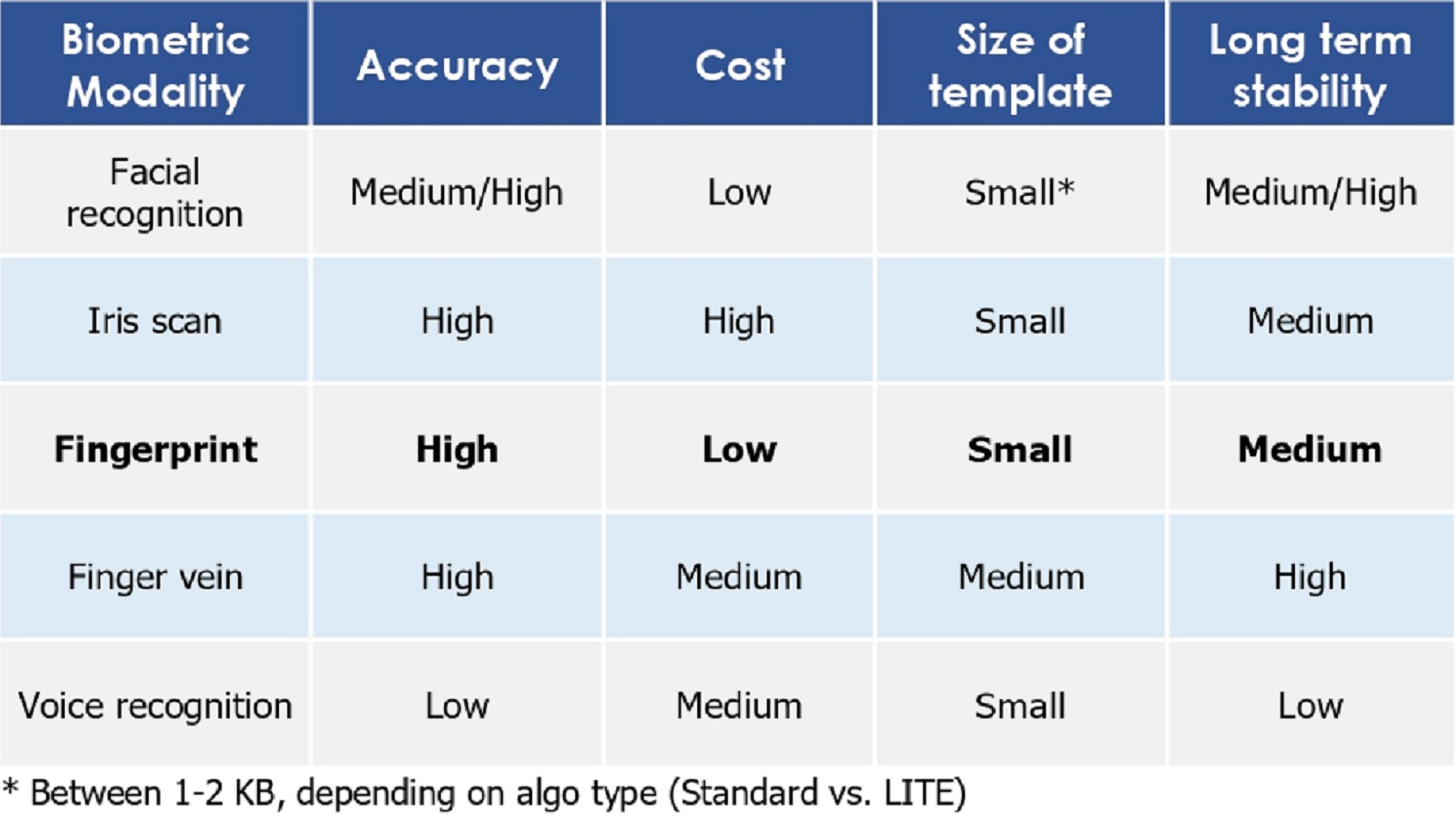
 Biometrics In Banking Payment Technology Thales
Biometrics In Banking Payment Technology Thales
Digitalpersona Sdk For Windows
 How Breakthroughs In Privacy Enhancing Technologies Enable
How Breakthroughs In Privacy Enhancing Technologies Enable
 Exploring The Webauthn Api A Bare Bones Js App David
Exploring The Webauthn Api A Bare Bones Js App David
A Closer Look At The Security Of React Native Biometric
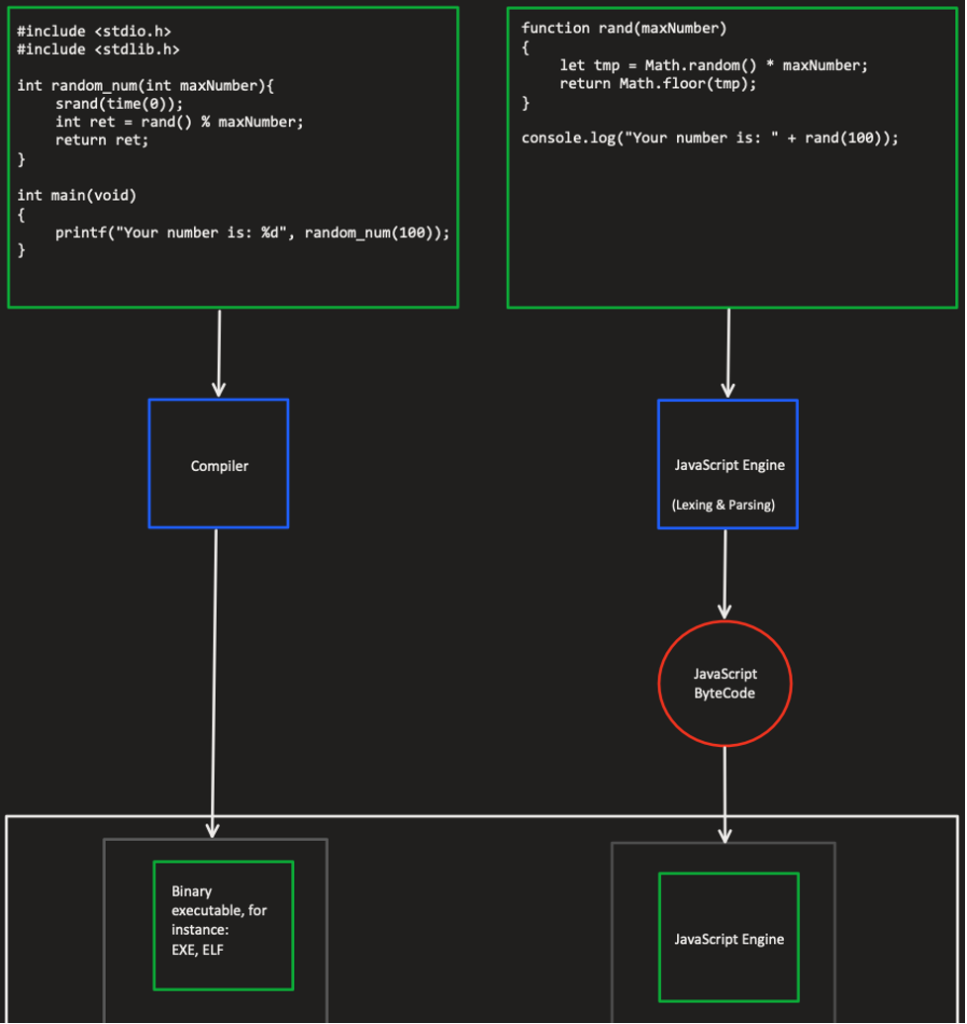
 The Mysterious Realm Of Javascriptcore
The Mysterious Realm Of Javascriptcore
 Javascript Web Biometric Authentication And Integration
Javascript Web Biometric Authentication And Integration
 Biometrics In Banking Payment Technology Thales
Biometrics In Banking Payment Technology Thales
 Ewallet For Android And Biometric Authentication Ilium
Ewallet For Android And Biometric Authentication Ilium
 Integrate Biometric Authentication With Node Js In A Few
Integrate Biometric Authentication With Node Js In A Few
 Ionic 4 Face Id And Fingerprint Plug In Biometric
Ionic 4 Face Id And Fingerprint Plug In Biometric
 Javascript Based Fingerprint Reader For Website Login Web
Javascript Based Fingerprint Reader For Website Login Web
 Javascript Web Biometric Authentication And Integration
Javascript Web Biometric Authentication And Integration
 Symmetry Free Full Text Security And Accuracy Of
Symmetry Free Full Text Security And Accuracy Of

Digital Persona Fingerprint Scanner Php Travelpowerful
 What Is Biometric Authentication
What Is Biometric Authentication
 Jomutech Systems Jomutech Twitter
Jomutech Systems Jomutech Twitter
How To Connect A Biometric Fingerprint Scanner With Any
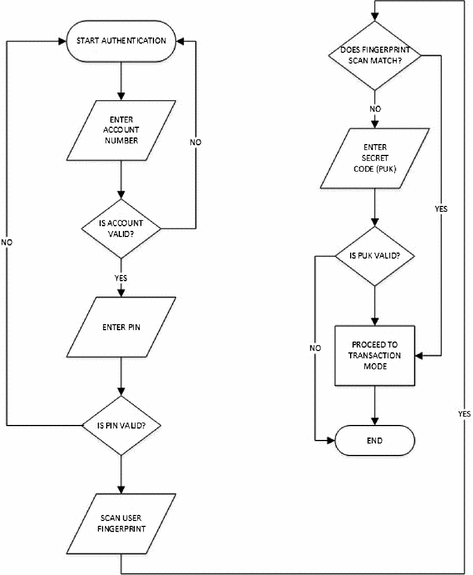
 Fingerprint Biometric Authentication Based Point Of Sale
Fingerprint Biometric Authentication Based Point Of Sale
 How To Integrate Biometric Authentication In Ios And Android
How To Integrate Biometric Authentication In Ios And Android
0 Response to "31 Javascript Biometric Authentication Code"
Post a Comment