32 Radial Bar Chart Javascript
radialBar_opts: Radial bar options In apexcharter: Create Interactive Chart with the JavaScript 'ApexCharts' Library Description Usage Arguments Value Note Examples JavaScript Radial Bar Charts are drawn by fixing a unique radius for each bar representing each data and each bar is judged by its angle. In ApexCharts, data can be represented on a radial bar chart in the various formats such as multiple radial bar charts, radial bar with an image, and even in semi-circular gauge forms.
 Chart Js Radial Bar Graph Half Doughnut
Chart Js Radial Bar Graph Half Doughnut
If you are interested in displaying a volume chart associated with a candlestick chart, you have to create an additional chart of type "bar" and then sync the two charts by following the instruction provided on the Synchronized charts page. A complete example of a candlestick chart synced with a bar chart is available on this page.

Radial bar chart javascript. Makes use of JavaScript (jQuery), SVG and CSS3 properties to create interactive radial progress bars that automatically activate the progress animation on scroll. Designed for Dashboard, Statistical Analysis, Loading Progress Indicator, Ring Chart, and more. How to use it: 1. Code the SVG for the radial progress bar. Bar Charts. Basic; Grouped; Stacked; Stacked Bars 100; Bar with Negative Values; Bar with Markers; Reversed Bar Chart; Custom DataLabels Bar; Patterned; Bar with Images; Mixed / Combo Charts. Line Column; Multiple Y-Axis; Line & Area; ... > Radial Bar Charts > Multiple ... I am trying to create a radial (circular) grouped bar chart with d3.js, something like that. To do it, I started from three examples: Radial Stacked Bar Chart; Grouped Bar Chart; Bar Chart; To make it simple, I am using the same data of the first example and I deleted labels and axis, I left only scales's function and arc generator.
# Radial Axes. Radial axes are used specifically for the radar and polar area chart types. These axes overlay the chart area, rather than being positioned on one of the edges. One radial axis is included by default in Chart.js. radialLinear # Visual Components. A radial axis is composed of visual components that can be individually configured. To create a radar chart using KoolChart's JavaScript charting library, the <RadarChart> and <RadarSeries> elements must be set in Layout. There are two types of axes in a radar chart: <radialAxis>, <angularAxis> The <radialAxis> element represents a radial line from the center of the chart to the edge of the chart, which is a <LinearAxis> type. notebookJS enables the execution of custom JavaScript code in Python Notebooks (Jupyter Notebook and Google Colab). This Python library can be useful for implementing and reusing interactive Data Visualizations in the Notebook environment. notebookJS takes care of downloading and handling Javascript libraries and CSS stylesheets from the web.
This works for all chart types. Bar Chart. Bar charts are (mostly) just line charts that look a bit different. By changing one line of our previous example, we can create a bar chart. type: 'line' to: With ProgressBar.js, it's easy to create responsive and stylish progress bars for the web. Animations perform well even on mobile devices. It provides a few built‑in shapes like Line, Circle and SemiCircle but you can also create arbitrary shaped progress bars with any vector graphic editor. ApexCharts Radialbars. Data can be represented on a radial bar chart in the various formats such as multiple radial bar charts, radial bar with an image, and even in semi-circular gauge forms
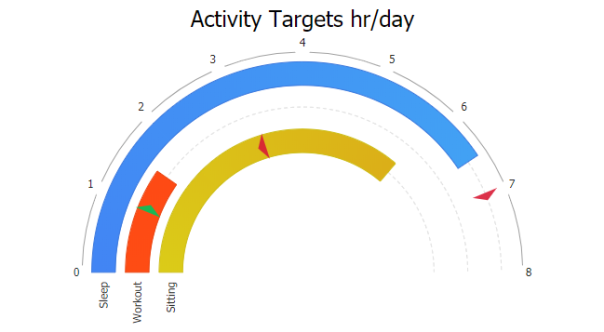
Among many tasks, I developed a few d3 bar charts and line charts that helped to process the result of ML models like Naive Bayes. In this article, I would like to present my progress with D3.js so far and show the basic usage of this javascript chart library through the simple example of a bar chart. Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating a bar chart that… Create a Stack Bar Chart with Chart.jsWe can create stacked bar […] Radial gauges display a metric as a percentage of the length of a circular scale, like a pie or donut chart with a single slice. By default, the radial scale displays a 180-degree arc. You can change that by adjusting its start and sweep angles.
D3.js is a drawing library, and not just a chart library. You can make virtually any visualization or graph given time. Radar, Combination, From-To, Target vs Actual, History, Scroll, Real-time, Broken-axis, Matrix, Image, Wing, Gauge. Range Bar/Area/SplineArea, Polar Bar/Area/Spline/Scatter, Stepline, Steparea. The global radar chart settings are stored in Chart.overrides.radar. Changing the global options only affects charts created after the change. Existing charts are not changed. # Data Structure. The data property of a dataset for a radar chart is specified as an array of numbers. Each point in the data array corresponds to the label at the same ... The Basics. To create an animated radial progress indicator, one first has to be able to create an animated circle — a pie chart if you will—that can animate from 0% to 100%. Let's begin ...
Creates JavaScript charts. The charts can be included in 'Shiny' apps and R markdown documents, or viewed from the R console and 'RStudio' viewer. Based on the JavaScript library 'amCharts 4' and the R packages 'htmlwidgets' and 'reactR'. Currently available types of chart are: vertical and horizontal bar chart, radial bar chart, stacked bar chart, vertical and horizontal Dumbbell chart, line ... Radial scales. Two Chart.js chart types use radial scales: radar and polarArea. Radial charts that have a single scale are configured with the properties listed here. Some properties are similar to the properties used in Cartesian scales, but they have fewer configuration options: Property. Value. Join Observable to explore and create live, interactive data visualizations.. Popular / About. KoGor's Block 9f3932d3c7154f8ab3ea2078b2aca113
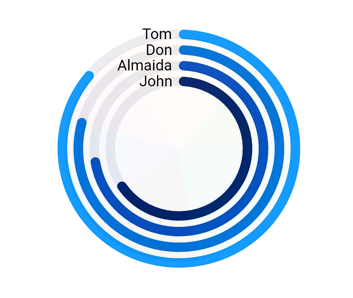
JSCharting gauge charts now support circular and nested activity ring gauges with automatic colour adjustments and shadows when gauge values exceed 100%. Circular Icons Gauge Chart Circular gauge bars with icons in shape labels that use the outer shape feature. Radial Histogram (also known as Circular Histogram, Circular Bar Chart, Angular Histogram, Polar Histogram) is a variation of a bar chart where every bar is displayed along a circle. Compared to traditional linear bar charts this results in more eye-catchy visualizations with an ability to display more bars in the same space. On the negative […] The appearance of the default axis in the radial gauge can also be customized. Multiple axes The Angular circular gauge chart allows you to add multiple axes to a gauge to design it like a clock, speedometer, meter gauge, etc.
14/3/2017 · var width = 360, height = 300, barHeight = height / 2 - 40; var formatNumber = d3.format("s"); var color = d3.scale.ordinal() .range(["#F15D5D","#FAD64B"]); var svg = d3.select('#chart').append("svg") .attr("width", width) .attr("height", height) .attr('class','radial') .append("g") .attr("transform", "translate(" + width/2 + "," + height/2 + ")"); var data = [{ "name": "ABC", "value":4 }, { "name": "XYZ", "value":5 },{ … Observable uses dataflow, so you may not be able to copy-paste Observable code directly into vanilla JavaScript, but once you know the differences you can port if desired. Or use it directly in your application with Observable's lightweight open-source runtime. Either way, dataflow makes code more approachable and helps you spend more time ... A radial gauge chart has a circular arc, which displays a single value to estimate progress toward a goal. The bar shows the target value, and the shading represents the progress toward that goal. Gauge charts, known as speedometer charts as well. This chart type is usually used to illustrate key business indicators.
You can use a Bar chart to show a comparison between several sets of data (for example, summaries of the unique and total site visitors for certain period). To instantiate a Kendo UI chart, you need to specify an empty div with an id on the page, select this div with a jQuery selector and invoke the kendoChart() function. Overview. The HTML5/JavaScript Circular Gauge Chart is an ideal control for visualizing numeric values on a circular scale with features like multiple axes, rounded corners, and more. Completely customize the appearance of the gauge to simulate a speedometer, meter gauge, analog clock, etc.
 Radial Bar Charts Learn About This Chart And Tools To Create It
Radial Bar Charts Learn About This Chart And Tools To Create It
 Workbook Radial Stacked Bar Chart Mini Tableau Tutorial
Workbook Radial Stacked Bar Chart Mini Tableau Tutorial
 Help Online Origin Help Radial Bar And Radial Stacked Bar
Help Online Origin Help Radial Bar And Radial Stacked Bar
 Flutter Radial Bar Chart Amp Graph Syncfusion
Flutter Radial Bar Chart Amp Graph Syncfusion
 10 Best Bar Column Chart Plugins In Javascript Amp Css
10 Best Bar Column Chart Plugins In Javascript Amp Css
 Gauge Chart Container Renders At Incorrect Height In Firefox
Gauge Chart Container Renders At Incorrect Height In Firefox
Chart Js Stacked Bar Chart And Radial Chart By John Au
 Flutter Radial Bar Chart Amp Graph Syncfusion
Flutter Radial Bar Chart Amp Graph Syncfusion
 Chart Js Stacked Bar Chart And Radial Chart The Web Dev
Chart Js Stacked Bar Chart And Radial Chart The Web Dev
 Radial Bar Chart Built With D3 Bl Ocks Org
Radial Bar Chart Built With D3 Bl Ocks Org
 Radial Bar Charts And Gauges Examples Apexcharts Js
Radial Bar Charts And Gauges Examples Apexcharts Js
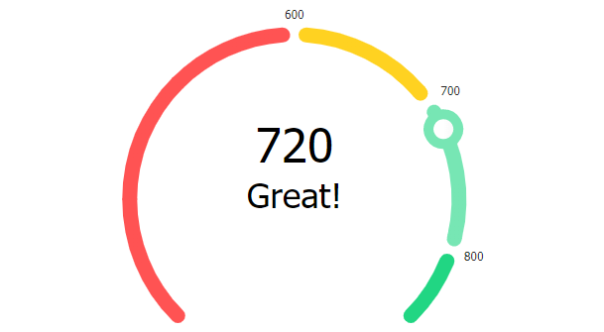
 Circular Activity Ring Gauge Charts For Javascript Jscharting
Circular Activity Ring Gauge Charts For Javascript Jscharting
 Chart Types In Jquery Chart Widget Syncfusion
Chart Types In Jquery Chart Widget Syncfusion
 The Data School Create A Radial Bar Chart In Tableau
The Data School Create A Radial Bar Chart In Tableau

 Create A Radial Column Chart Variation Toan Hoang
Create A Radial Column Chart Variation Toan Hoang
 Circular Activity Ring Gauge Charts For Javascript Jscharting
Circular Activity Ring Gauge Charts For Javascript Jscharting
 Flutter Radial Bar Chart Amp Graph Syncfusion
Flutter Radial Bar Chart Amp Graph Syncfusion
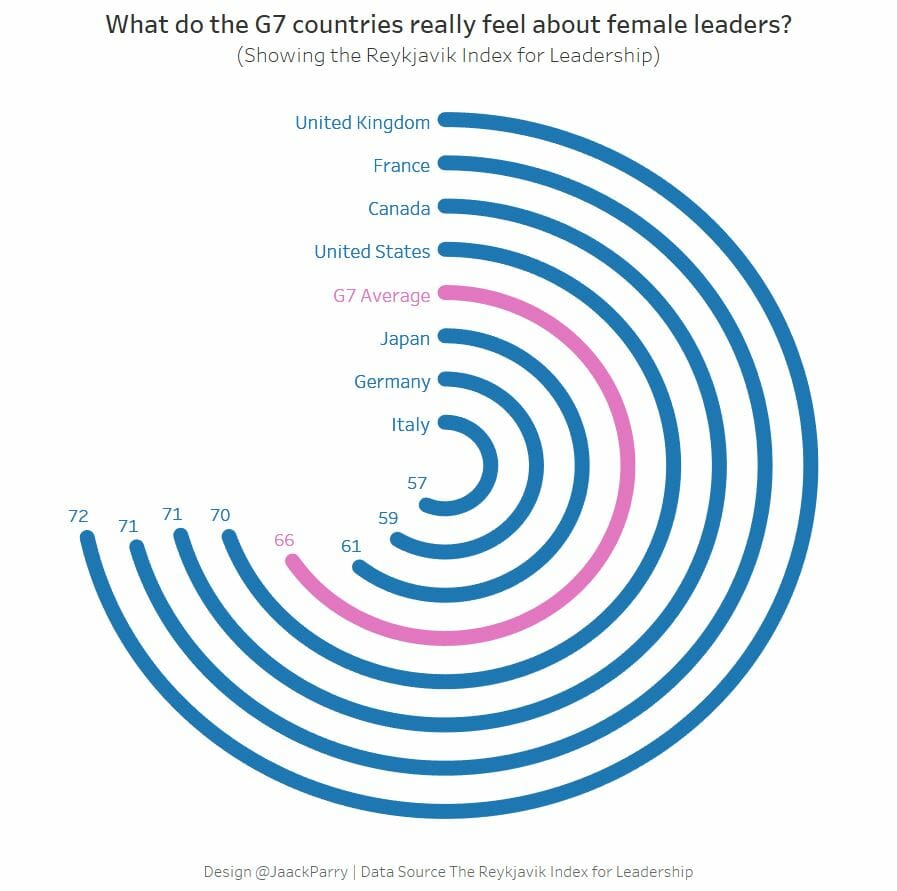
 Vizible Difference Radial Bar Chart Revisited
Vizible Difference Radial Bar Chart Revisited
 Create Radial Bar Chart In Excel
Create Radial Bar Chart In Excel
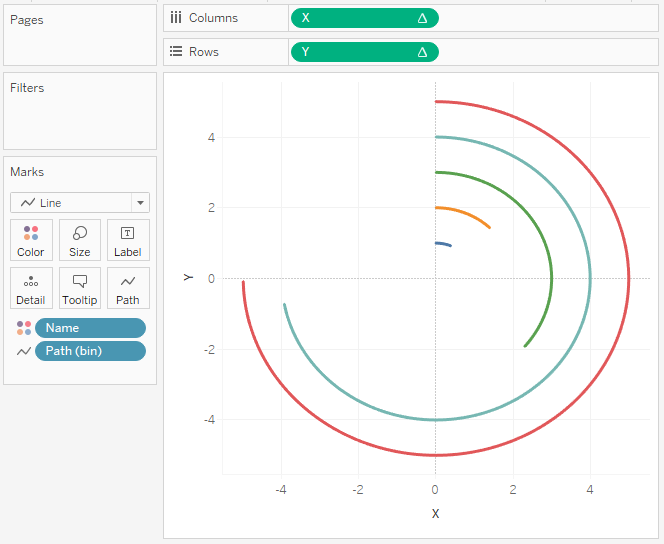
 Create A Radial Chart With D3 Js Stack Overflow
Create A Radial Chart With D3 Js Stack Overflow
 Circular Barplot The D3 Graph Gallery
Circular Barplot The D3 Graph Gallery
 Radial Bar Chart Tutorial Toan Hoang
Radial Bar Chart Tutorial Toan Hoang
Radial Bar Charts And Gauges Examples Apexcharts Js
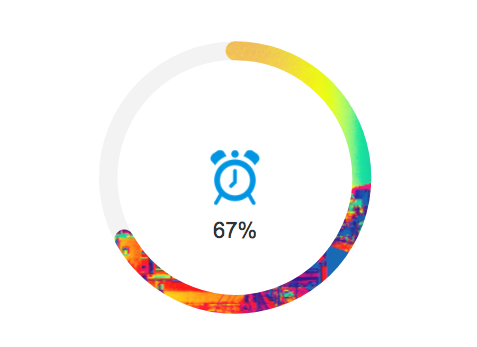
 Multiple Colors Or Gradients For Track In Radial Bar Charts
Multiple Colors Or Gradients For Track In Radial Bar Charts
 Radial Bar Chart D3js Free Table Bar Chart
Radial Bar Chart D3js Free Table Bar Chart
 Create Radial Bar Chart In Excel
Create Radial Bar Chart In Excel
 Radial Bar Chart Data For Visualization
Radial Bar Chart Data For Visualization

0 Response to "32 Radial Bar Chart Javascript"
Post a Comment