33 Javascript Foreach Function Example
The arr.forEach () method calls the provided function once for each element of the array. The provided function may perform any kind of operation on the elements of the given array. Syntax: array.forEach (callback (element, index, arr), thisValue) Parameters: This method accepts five parameters as mentioned above and described below: The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed.
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
Mar 19, 2015 - In ECMAScript 5 there will be a forEach method on the array prototype, but it is not supported in legacy browsers. So to be able to use it consistently you must either have an environment that supports it (for example, Node.js for server side JavaScript), or use a "Polyfill". The Polyfill for this functionality ...

Javascript foreach function example. Javascript array forEach() method calls a function for each element in the array. Syntax. Its syntax is as follows −. array.forEach(callback[, thisObject]); Parameter Details. callback − Function to test for each element of an array. thisObject − Object to use as this when executing callback. Return Value. Returns the created array ... Aug 03, 2018 - Because the forEach() methods run callback functions, you would use return to skip the current item. There is no way to break the loop completely. For example, if you wanted to log all sandwiches to the console except for turkey, you would do this. forEach () executes the callbackFn function once for each array element; unlike map () or reduce () it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach () does not mutate the array on which it is called. (However, callbackFn may do so)
In the "non-working" code, you're passing a function that returns a function (callback) to forEach. callback itself is never called. This would actually call the function, but it is basically the same as directly passing callback directly to forEach as in your first example: ary.forEach ((i) => callback (i)); Firstly, to loop through an array by using the forEach method, you need a callback function (or anonymous function): numbers.forEach (function () { // code }); The function will be executed for every single element of the array. It must take at least one parameter which represents the elements of an array: $ node forEach.js $ Done $ 1 $ 2 $ 3. We're getting closer! Actually, our asyncForEach returns a Promise (since it's wrapped into an asyncfunction) but we are not waiting for it to be done before logging 'Done'. Let's update our example again to wrap our execution into an async method:
In the example given above, first, we declared an array named numbers and assigned it six elements. Then we used the forEach loop to loop through each item present in the array. We then declared and defined a function inside the forEach loop that prints the element's value in the current iteration of the loop onto the console. forEach() Parameters. The forEach() method takes in:. callback - The function to execute on every array element. It takes in: currentValue - The current element being passed from the array.; thisArg (optional) - Value to use as this when executing callback.By default, it is undefined. Array.prototype.forEach is a function that loops though all the items in an array, executing a callback function defined as in the first argument. The syntax is shown as below: Array.forEach (function (currentValue, index, array) {}, thisArg); The interior of the function is what code is executed, and the parameters of the callback function are ...
In JavaScript, you'll often need to iterate through an array collection and execute a callback method for each iteration. And there's a helpful method JS devs typically use to do this: the forEach() method.. The forEach() method calls a specified callback function once for every element it iterates over inside an array. Just like other array iterators such as map and filter, the callback ... In the example given above, first, we declared an array named numbers and assigned it six elements.Then we used the forEach loop to loop through each item present in the array.We then declared and defined a function inside the forEach loop that prints the element's value in the current iteration of the loop onto the console.. We can also declare and define the function outside of the loop ... 6 days ago - That means we have modified the ... forEach function because it always executes each item of an array. ... If we want to iterate the key-value pair in the javascript, then we forEach loop will not help us. Instead, we can use the Javascript for…in loop. See the following example...
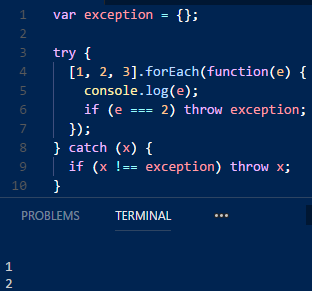
Dec 29, 2020 - There is a more efficient way to write a for loop if you are working with a collection, like a list or a set. That’s where JavaScript forEach loops come in. A forEach loop will run a JavaScript callback function for each item in a list. Then, the loop stops. To terminate the loop in the forEach() method, you must throw an exception inside the callback function. More JavaScript Array forEach() method example. Let's take a look at an example of the forEach() method that uses a contextObject. The following illustrates Counter constructor function: We have seen the optional 'this' parameter of the JavaScript forEach () function. Below example JavaScript code uses this parameter in the forEach callback. In this example, the 'this' refers to the input array instance to append a new array of items into the existing array.
The forEach() method calls a function once for each element in an array, in order. forEach() ... JavaScript Examples How To Examples SQL Examples Python Examples W3.CSS Examples Bootstrap Examples PHP Examples Java Examples XML Examples jQuery Examples. Web Courses HTML Course CSS Course The Array#forEach () function is a common tool tool to iterate through arrays. However, with the help of some other language features, forEach () can do a lot more than just print every value in an array. In this tutorial, you'll see 10 examples demonstrating common patterns with forEach (). Example 1: The Basics JavaScript ForEach Technical Details. JavaScript ForEach is supported in ECMAScript 5. It always returns undefined value by altering or without altering the provided array. Change in the array depends on the functionality of the argument function. JavaScript ForEach Examples Example 1: Print Colors and associated index.
The forEach () method in the example above invokes the capitalize () function. This function can receive any array of words, and will operate similarly on the input. The method is applied to each element in the array in turn, capitalizing each word before updating the contents of the original array. The forEach method executes the provided callback once for each key of the map which actually exist. It is not invoked for keys which have been deleted. However, it is executed for values which are present but have the value undefined. callback is invoked with three arguments:. the entry's value; the entry's key; the Map object being traversed; If a thisArg parameter is provided to forEach, it ... Output // return 18 12 10 15. How it works: Define an array of with numeric elements. After that, call the forEach() method on the num array.And print each element from array using document.writeln.; Example 2: forEach() with push()
More "Try it Yourself" examples below. ... The forEach() method calls a function once for each element in an array, in order. Basic forEach example array.forEach () method iterates over the array items, in ascending order, without mutating the array. The first argument of forEach () is the callback function called for every item in the array. The second argument (optional) is the value of this set in the callback. JavaScript forEach - 13 examples found. These are the top rated real world JavaScript examples of HashMap.forEach extracted from open source projects. You can rate examples to help us improve the quality of examples. s.on('message', function( msg, source) { console.log("Data has arrived: " + msg + ".
1 day ago - Newer, ES6 vintage syntax and convenience methods like forEach are added to the JavaScript engine (V8, Chakra, etc.) using a 'polyfil' that abstracts the lower level way of achieving the same thing, the for loop in this case. So in essence you are calling a function that creates the traditional ... foreach() function javascript examples; foreach() javascript examples; javascript, run function for each item in array; foreach show execute code in javascript; looping through an array for each javascript; javascript for each once found; foreach in javacript; foreach js use; iterate array on every time function is called; function javascript ... Oct 04, 2019 - You may have seen many other posts on Javascript functional programming. This post will focus on some of the common ones of Foreach, Map, Filter, and Reduce and break down what they are and show some examples.
JavaScript's Array#forEach() function is one of several ways to iterate through a JavaScript array.It is generally considered one of the "functional programming" methods along with filter(), map(), and reduce().. Getting Started. The forEach() method takes a parameter callback, which is a function that JavaScript will execute on every element in the array. JavaScript Foreach Example & Demo. January 13, 2019 JsTutorials Team javascript. This tutorial help to understand JavaScript forEach () method with working example. You can use this method on Arrays, Maps, and Sets datatype. The forEach () method executes a provided function once for each array element.You can pass a method/callback or write ... The forEach method is a method that you can call on Arrays.. It helps you iterate (loop) over array items one by one. Here's an example: const apps = ["Calculator", "Messaging", "Clock"]; apps. forEach (app => { console. log (app);. If the => is new to you, that's called an arrow function. In this particular example, you will not see a difference between using an arrow function and a regular ...
The forEach method in Javascript iterates over the elements of an array and calls the provided function for each element in order. Note: forEach only works on arrays. It does not execute a function for an array without any elements. Nov 30, 2017 - Udemy Black Friday Sale — Thousands of Web Development & Software Development courses are on sale for only $10 for a limited time! Full details and course recommendations can be found here. Hey… Sep 12, 2017 - JavaScript is a curious beast. There are always a ton of different ways to do simple things, and it seems like every programmer has his/her own way of doing it. This article will cover one such…
array.forEach(callback( currentVal [, index [, array]])[, thisVal]) The callback function accepts between one and three arguments: currentVal — The value of the current element in the loop. index — The array index of the current element. array — The array object the forEach () loop was called upon. Only the first argument is required. In the above example, we create an object and assign it to a CONST type. Object.entries (obj) returns an array or an object's own enumerable string. Then we use forEach () with Object.entries (obj). In this process, first object converts to an array then iterate by the forEach () function. Aug 10, 2017 - If you need to invoke a function to all of the array items, it's best that you apply the JavaScript array forEach loop. The forEach() code example we have here uses a number you input to multiply every number the array contains with, and display the result in the container name demo:
forEach () method in JavaScript is mostly associated with some type of ordered data structures like array, maps and sets. Therefore, its working depends on the call of forEach () method with callback function. Call back function further depends on the call of forEach method once it is called for each element in an array in some ascending order. The forEach() method is used to iterate over an array. For example, let students = ['John', 'Sara', 'Jack']; // using forEach students.forEach(myFunction); function myFunction(item) { console.log(item); } Output. John Sara Jack. In the above program, the forEach() method takes myFunction() function that displays each element of a students array. May 01, 2017 - Confused about higher order functions? Callbacks, first-class objects? In this short post I hope to explain these in a simpler way.
 Javascript Queryselectorall Foreach Method Tutorialstonight
Javascript Queryselectorall Foreach Method Tutorialstonight
 How To Use The Array Foreach Method In Javascript Tabnine
How To Use The Array Foreach Method In Javascript Tabnine
 All About Javascript Arrays In 1 Article By Rajesh Pillai
All About Javascript Arrays In 1 Article By Rajesh Pillai
 Foreach L P In Javascript Javascript Provides N Number Ways
Foreach L P In Javascript Javascript Provides N Number Ways
 Javascript Nuances Of Myarray Foreach Vs For Loop Stack
Javascript Nuances Of Myarray Foreach Vs For Loop Stack
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
 Javascript Foreach How To Iterate Array In Javascript
Javascript Foreach How To Iterate Array In Javascript
 Fun With Javascript Native Array Functions Modern Web
Fun With Javascript Native Array Functions Modern Web
 Foreach Is For Side Effects The Array Method Foreach Is
Foreach Is For Side Effects The Array Method Foreach Is
 Javascript Foreach How Foreach Method Works In Javascript
Javascript Foreach How Foreach Method Works In Javascript
 Foreach L P In Javascript Javascript Provides N Number Ways
Foreach L P In Javascript Javascript Provides N Number Ways
 How To Use Foreach Loop In Javascript
How To Use Foreach Loop In Javascript
 Foreach L P In Javascript Javascript Provides N Number Ways
Foreach L P In Javascript Javascript Provides N Number Ways
 A Practical Guide To Es6 Arrow Functions By Arfat Salman
A Practical Guide To Es6 Arrow Functions By Arfat Salman
 Javascript Foreach How To Iterate Array In Javascript
Javascript Foreach How To Iterate Array In Javascript
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 Javascript Array Foreach Method Complete Guide
Javascript Array Foreach Method Complete Guide
 Functions Of Javascript End Of The For Loop In Javascript
Functions Of Javascript End Of The For Loop In Javascript
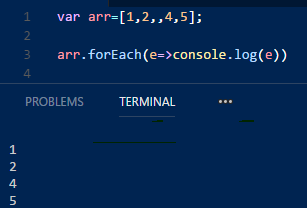
 Using A For Each Loop On An Empty Array In Javascript Stack
Using A For Each Loop On An Empty Array In Javascript Stack
 Foreach Vs For Loops In Javascript What S The Difference
Foreach Vs For Loops In Javascript What S The Difference
Javascript Under The Hood Building Our Own Foreach And Map
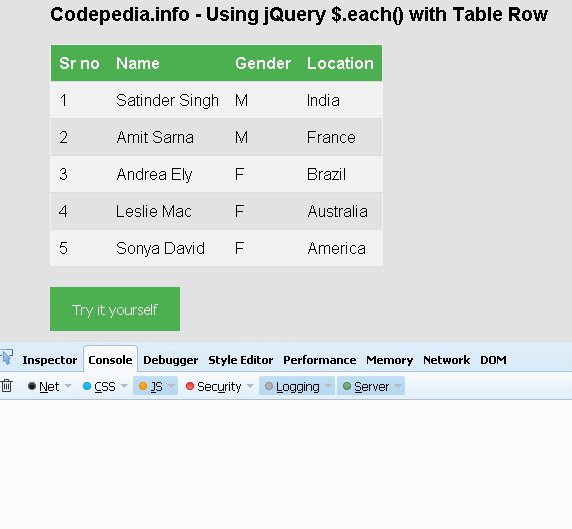
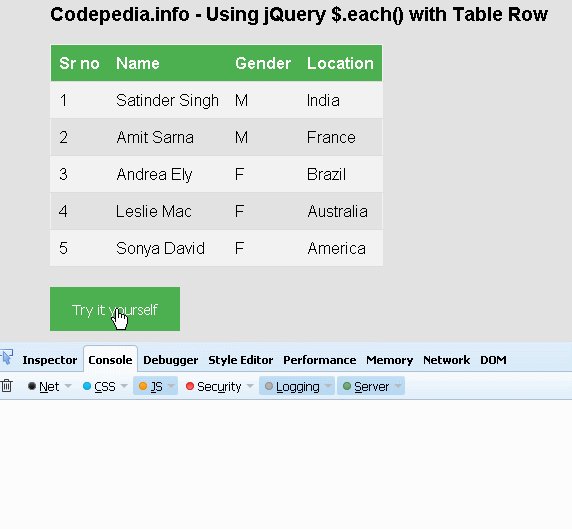
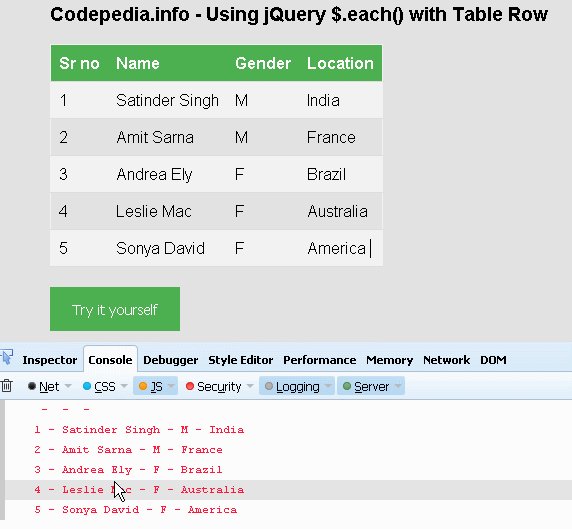
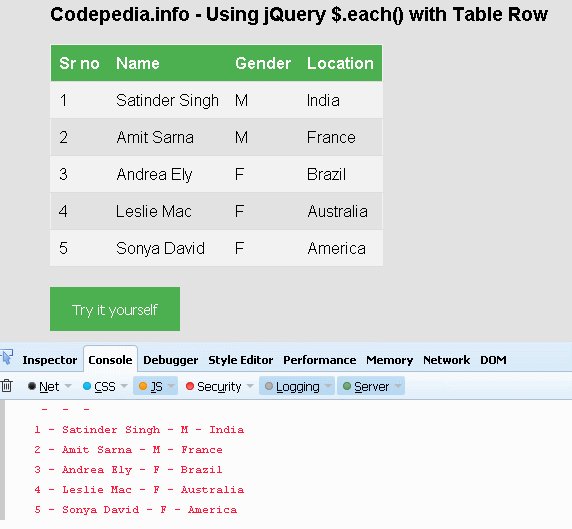
 In Depth Jquery Each Loop Function Usage With Example 5
In Depth Jquery Each Loop Function Usage With Example 5
Foreach Loop In Javascript Javascript Array Foreach
 The Foreach Loop In Javascript Codemahal
The Foreach Loop In Javascript Codemahal
 Javascript Foreach How Foreach Method Works In Javascript
Javascript Foreach How Foreach Method Works In Javascript
 Foreach L P In Javascript Javascript Provides N Number Ways
Foreach L P In Javascript Javascript Provides N Number Ways

 Functions Of Javascript End Of The For Loop In Javascript
Functions Of Javascript End Of The For Loop In Javascript
 Javascript Foreach A Comprehensive Guide For Beginners
Javascript Foreach A Comprehensive Guide For Beginners
 3 Things You Didn T Know About The Foreach Loop In Js By
3 Things You Didn T Know About The Foreach Loop In Js By
 7 Ways To Avoid Jquery Each Method With An Equivalent
7 Ways To Avoid Jquery Each Method With An Equivalent

0 Response to "33 Javascript Foreach Function Example"
Post a Comment