28 Javascript Async Await Promise Tutorial
Check out my courses to become a PRO!https://developedbyed /We are getting closer and closer to launching the Creative Javascript Course. I wanted to shar... 6/6/2021 · What is async-await? The async-await is part of promises.You have already learned about promises in Javacript.Both the Async and Await function enbales us to write promise based code to work it asynchronously without blocking the execution thread.. How To Use Async. The Async is used before function to write promise based code. The Async functions always return value means a promise will be ...
 Javascript Es7 Async Await Bible By Peter Chang
Javascript Es7 Async Await Bible By Peter Chang
Use JavaScript's Async/Await with Promises. If promises are like a yield sign, JavaScript's await function modifier is a stop sign. To write asynchronous code in Node.js in a way that reads like synchronous code, we can use the async/await JavaScript keywords. Sometimes you want a logical flow to wait for something to complete without ...

Javascript async await promise tutorial. ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: Chrome 55. Edge 15. Firefox 52. Safari 11. Opera 42. Technically speaking, the async / await is syntactic sugar for promises. If a function returns a Promise, you can place the await keyword in front of the function call, like this: let result = await f (); Code language: JavaScript (javascript) The await will wait for the Promise returned from the f () to settle. However, once this small change is made you can await any Promise without additional changes in other methods. Async - A Long Awaited Resolution of a Promise. Async functions are the next logical step in the evolution of asynchronous programming in JavaScript. They will make your code much cleaner and easier to maintain.
JavaScript Promises and Async/Await: As Fast As Possible™. Using promises, we can write asynchronous programs in a more manageable way. Using Async/Await syntax, a promise-based asynchronous ... 16/3/2021 · To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await. Which means that async IS a Promise object 🤯! async IS a promise. The magic piece of information is that when you have a function that is an async function, this is just shorthand for it being wrapped in a new Promise and the return value is passed to the resolve and the exceptions are passed to the reject. This means you can mix and match ...
To create an async function all we need to do is add the async keyword before the function definition, like this:. async function asyncFunc {return "Hey!". The one thing you need to know about async functions is that; they always returns a promise. In the case where we explicitly return something that is not a promise, like above, the return value is automatically wrapped into a resolved ... Note: Anything you await is passed through Promise.resolve(), so you can safely await non-native promises. Async return values. Async functions always return a promise, whether you use await or not. That promise resolves with whatever the async function returns, or rejects with whatever the async function throws. So with: We want to make this open-source project available for people all around the world. Help to translate the content of this tutorial to your language!
async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions. const uploadFiles = async (files) => {try {const fileUploads = files. map ((delay, i) => uploadFile (delay, i)); await Promise. all (fileUploads); console. log ('all files uploaded');} catch (e) {console. log ('some files failed to upload');}}. Remember, Promise.all accepts an iterable of promises as its input. In this example, we map each file to the result of uploadFile, which is an async ... In this crash course we will look at asynchronous JavaScript and cover callbacks, promises including promise.all as well as the async / await syntax.FULL JS ...
Now let's look at how Promises were improved upon by introducing the async/await syntax in Javascript. Javascript Async/Await . Apparently, there was even more room for improvement in Javascript's asynchronous support. With ES 8 (ES 2017), the async/await syntax was introduced to simplify things even more. Await in JavaScript: Inside an async function, the await keyword can be applied to any Promise and will make all of the function body after the await to be executed after the promise resolves. Syntax: async function f () {. //Promise code goes here. let value = await promise;// works only inside async functions. The newest way to write asynchronous code in JavaScript. It is non blocking (just like promises and callbacks). Async/Await was created to simplify the process of working with and writing chained promises. Async functions return a Promise. If the function throws an error, the Promise will be rejected.
Asynchronous functions can be defined by prepending async to a function declaration. For example, async function demo { return "FOO!"; But since asynchronous functions do not wait for the processing to complete, it will return a promise.For example, var res = demo() will be a promise and not "FOO!". Lastly, we need to use then() to specify what to do when the processing is complete. No Comments on Asynchronous JavaScript with Promises & Async/Await in JavaScript From the perspective of a C# developer, the introduction of Async and Await into the latest JavaScript version (ECMAScript 2017+) is a welcome addition. 30/11/2020 · On the web, many things tend to be time-consuming – if you query an API, it can take a while to receive a response. Therefore, asynchronous programming is an essential skill for developers. When working with asynchronous operations in JavaScript, we often hear the term Promise. But it can be tricky
Await function is used to wait for the promise. It could be used within the async block only. It makes the code wait until the promise returns a result. It only makes the async block wait. const getData = async () => {. var y = await "Hello World"; console.log (y); } console.log (1); The await keyword tells JavaScript to pause the execution of the async function in which it is. This function is then paused until a promise, that follows this keyword, settles and returns some result. So, it is this await keyword what moves the executed code the siding until it is finished. Async/Await 101. For those who have never heard of this topic before, here's a quick intro. Async/await is a new way to write asynchronous code. Previous alternatives for asynchronous code are callbacks and promises.Async/await is actually just syntax sugar built on top of promises.
In this code snippet, we'll learn about async/await and promises in Javascript. Promises allow us to execute code asynchronously. When we make a promise we define what code it will execute. ... Tags: code snippets/ javascript/ tutorial. Leave a Reply Cancel reply. Your email address will not be published. Comment. Name. Email. Website. Async/await: An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Example for Async: async function myFunction() If a function returns a promise you can use the await to resolve it, or if the async function returns it is possible to use .then. Basics of async/await: async function resolveMyData() { const data = await fetchData('/a'); return await fetchMoreData('/b/' + data.id); } Example of async/await to fetch a Github profile and repositories:
We can use async/await to i) write asynchronous code to appear like synchronous code and ii) identify which functions are asynchronous. When we use await, JavaScript must wait for the promise to ... You can call .then and pass in a function to tell it "hey, when you're done waiting, please call this function". async / await just simplifies the syntax for working with promises: an async function will automatically create a promise, and await ing a promise will automatically call .then on it. More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know.
2/6/2021 · JavaScript Async/Await Tutorial – Learn Callbacks, Promises, and Async/Await in JS by Making Ice Cream 🍧🍨🍦 Joy Shaheb Today we're going to build and run an ice cream shop and learn asynchronous JavaScript at the same time.
 Understanding Javascript Async Await In 7 Seconds Dev Community
Understanding Javascript Async Await In 7 Seconds Dev Community
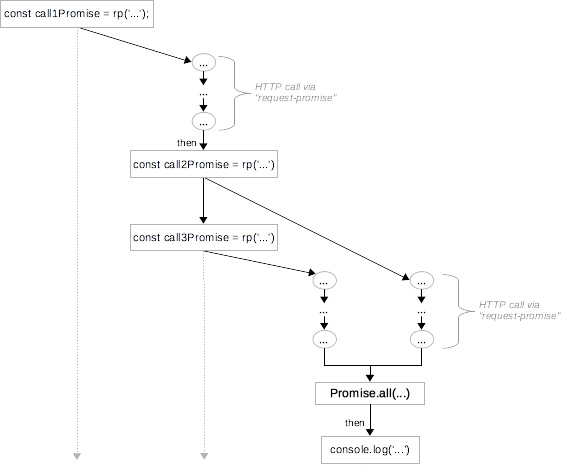
 Amazing Visual Js Dynamic Diagram Demonstrates The Process
Amazing Visual Js Dynamic Diagram Demonstrates The Process
 An Interesting Explanation Of Async Await In Javascript
An Interesting Explanation Of Async Await In Javascript
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering
 How Javascript Async Await Works And How To Use It
How Javascript Async Await Works And How To Use It
 Understanding And Effectively Using Asynchronous Javascript
Understanding And Effectively Using Asynchronous Javascript
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 Javascript Async Await Explained In 10 Minutes Tutorialzine
Javascript Async Await Explained In 10 Minutes Tutorialzine
 Promises Promise Chain And Async Await Time To Hack
Promises Promise Chain And Async Await Time To Hack
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 How To Use Async Await In Javascript By Ashay Mandwarya
How To Use Async Await In Javascript By Ashay Mandwarya
 How To Run Async Await In Parallel Or Serial With Javascript
How To Run Async Await In Parallel Or Serial With Javascript
 How To Use Async Await To Write Better Javascript Code
How To Use Async Await To Write Better Javascript Code
 Async Await Javascript Tutorial How To Wait For A Function
Async Await Javascript Tutorial How To Wait For A Function
 Javascript Async Await Tutorial Learn Callbacks Promises
Javascript Async Await Tutorial Learn Callbacks Promises
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Javascript Promise Async Await Very Simple Examples
Javascript Promise Async Await Very Simple Examples
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In

 Migrating From Promise Chains To Async Await
Migrating From Promise Chains To Async Await
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
 Es6 Promise Tutorial Async Await In Javascript
Es6 Promise Tutorial Async Await In Javascript
 Converting Javascript Callbacks To Promise And Async Await
Converting Javascript Callbacks To Promise And Async Await
 Javascript Asynchronous Method Comparison Callbacks
Javascript Asynchronous Method Comparison Callbacks

0 Response to "28 Javascript Async Await Promise Tutorial"
Post a Comment