34 Query Parameters In Url Javascript
Mar 02, 2015 - If you want to use a URL other than the one in the window, you can pass one in as a second argument. Jan 13, 2020 - Build your JavaScript skills on a rock-solid foundation. ... URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL. They can contain all kinds of useful information, such as search queries, ...
 Getting Query Params From Url Angular Stack Overflow
Getting Query Params From Url Angular Stack Overflow
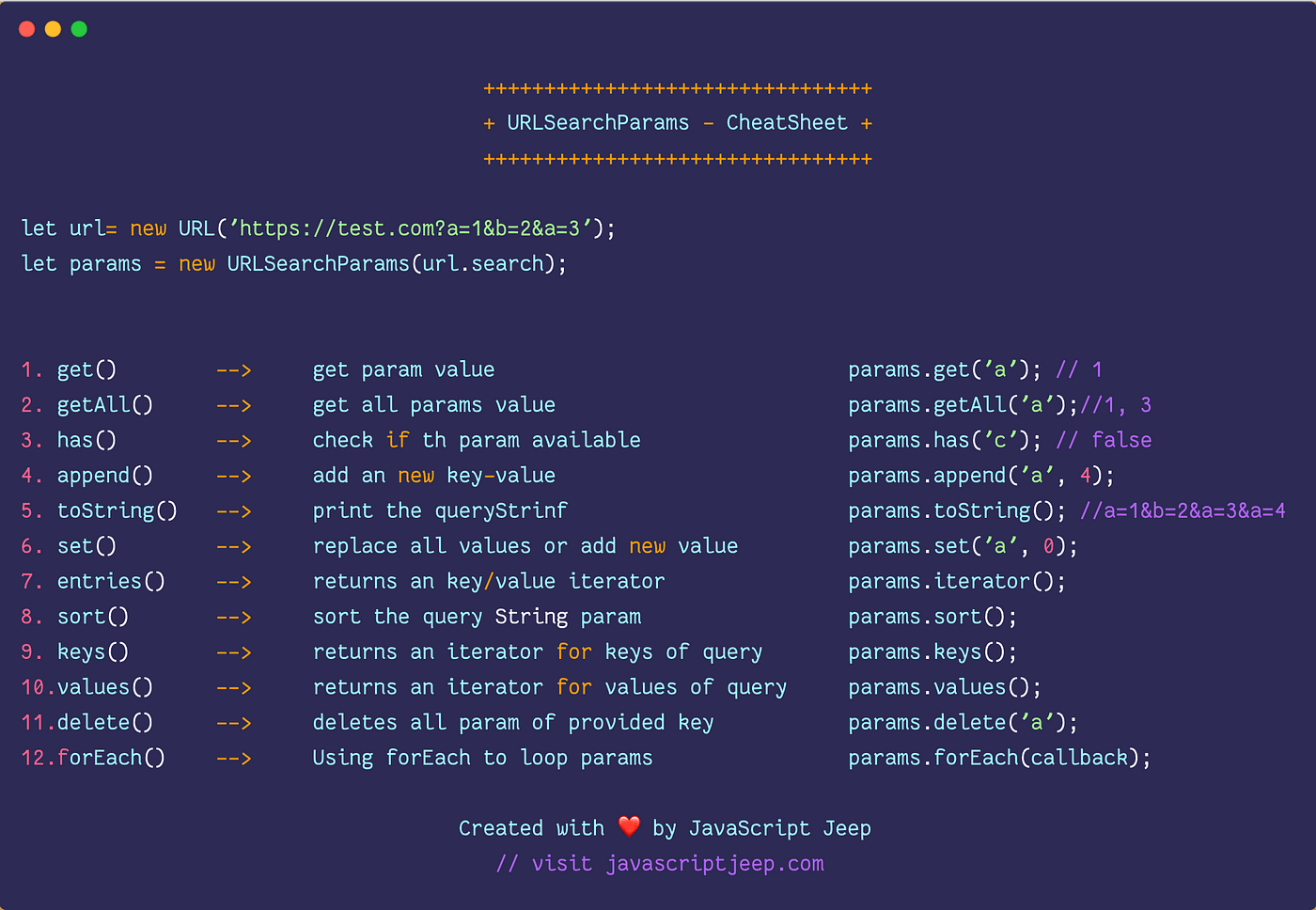
The URLSearchParams provides an interface to work with query string parameters The URLSearchParams is an iterable so you can use the for...of construct to iterate over query string parameters. The has () method of the URLSearchParams determines if a parameter with a specified name exists. Was this tutorial helpful ?

Query parameters in url javascript. Dec 11, 2017 - A few years ago, I shared a method for getting the value of a query string from a URL. I recently learned of a technique you can use to get all query string parameters and push them into an object of key/value pairs, courtesy of CSS Tricks. Search query parameters can be added, updated or deleted using Javascript URL and URLSearchParams objects. To know how to get query parameters using URL and URLSearchParams, refer the tutorial Get URL Parameters with Javascript. Edit / Update a Parameter The value of a parameter can be updated with the set () method of URLSearchParams object. Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link.
As a JavaScript developer, you are frequently required to construct URLs with query string parameters when asynchronously calling a RESTful API via XHR. One good way to add query string parameters to the URL is by creating an object and then converting it into a query string. This method is particularly useful when you have a lot of query ... Query parameters in a url can be read in Javascript using the URL and URLSearchParams objects. 18/3/2020 · GET query parameters in an URL are just a string of key-value pairs connected with the symbol &. To convert a JSON object into a GET query parameter we can use the following approach. Make a variable query. Loop through all the keys and values of the json and attach them together with ‘&’ symbol.
URLSearchParams's toString () function will convert the query args into a string that can be appended onto the URL. In this example, toString () is called implicitly when it gets concatenated with the URL. You may wish to explicitly call toString () to show your intentions. URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL. They can contain all kinds of useful information, such as search queries, link referrals, product information, user preferences, and more. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
If the URL you need to parse is the URL of the page that you are currently on, then the URL is stored right inside of window.location. Better yet, location has a property called search, which will just give you the query string. 1. var queryString = window.location.search; Note, though, that the query string returned here has the opening ... 31/8/2020 · To access the query parameters of a URL inside the browser, using JavaScript, we can use the URLSeachParams interface that contains a get () method to work with it. Here is an example: Url: localhost:3000/?name=sai. Given a URL and the task is to add an additional parameter (name & value) to the URL using JavaScript. URL.searchParams: This readonly property of the URL interface returns a URLSearchParams object providing access to the GET decoded query arguments in the URL. Syntax: var URLSearchParams = URL.searchParams;
27/1/2009 · There is a built-in function inside URL class that you can use it for easy dealing with query string key/value params: const url = new URL(window.location.href); // url.searchParams has several function, we just use `set` function // to set a value, if you just want to append without replacing value // let use `append` function url.searchParams.set('key', 'value'); console.log(url.search) // <== '?key=value' // if window.location.href has already some qs params … An easy way to pick query parameters gives url.searchParams property. This property holds an instance of URLSearchParams. URLSearchParams object provides lots of methods (like get (param), has (param)) to access the query string parameters. Let's look at an example: URLSearchParams.set () Sets the value associated with a given search parameter to the given value. If there are several values, the others are deleted. URLSearchParams.sort () Sorts all key/value pairs, if any, by their keys. URLSearchParams.toString () Returns a string containing a query string suitable for use in a URL.
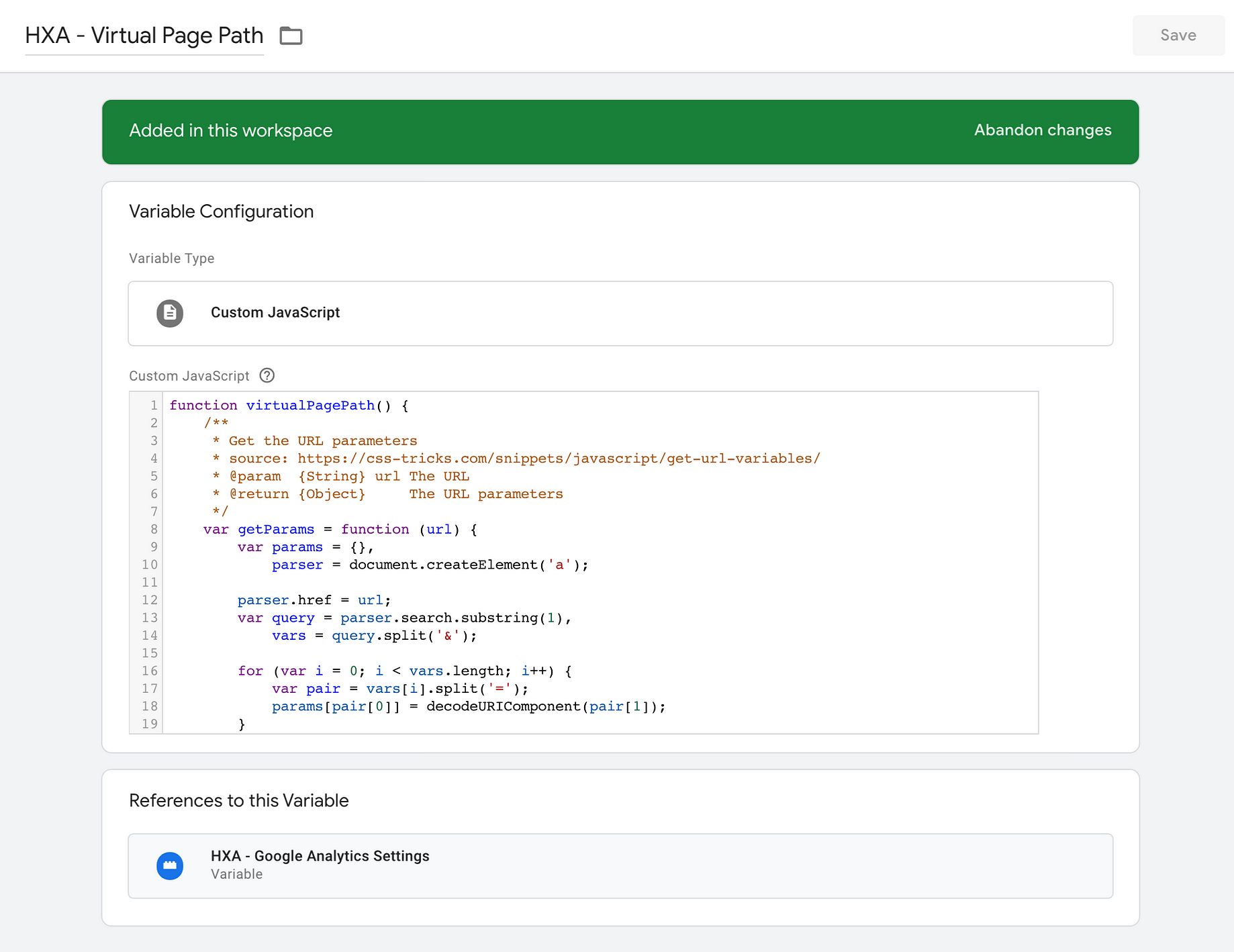
Jan 14, 2019 - Traditionally, developers use regexs and string splitting to pull out query parameters from the URL. If we're all honest with ourselves, that's no fun. It can be tedious and error prone to get right. One of my dark secrets is that I've reused the same get|set|removeURLParameter helper methods in ... 27/8/2020 · To get the query string from the current website you have to pass URLSearchParams the query string from the window.location object. Now you have an instance of URLSearchParams saved to params which you can use to read and modify query parameters. Reading parameters. If you just want to get one specific parameter you can use the method get() Copy The URLSearchParams constructor takes in the query parameters part of a URL. The object that is returned gives us useful utility methods to work with the query parameters. The get method returns the value of the parameter name passed into it. It returns null if the parameter doesn't exist.
Apr 24, 2021 - Here's two ways to set/get URL query parameters using JavaScript. I'll add some real life examples in order to understand their usage. Javascript Query string URL parameters are very useful while doing CRUD operations on the server side.& from client side also we might need to get query string parameters from URL using JavaScript & modify them. Table of Contents. Using JavaScript split() & regex.exec() method; using Javascript Split & reduce method methods If one wishes to follow the more recent RFC3986 for URLs, which makes square brackets reserved (for IPv6) and thus not encoded when forming something which could be part of a URL (such as a host), the following code snippet may help: function fixedEncodeURI (str) { return encodeURI (str).replace (/%5B/g, ' [').replace (/%5D/g, ']'); }
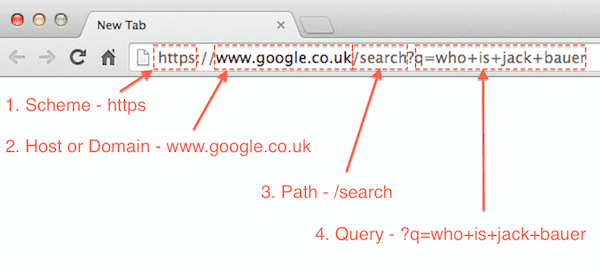
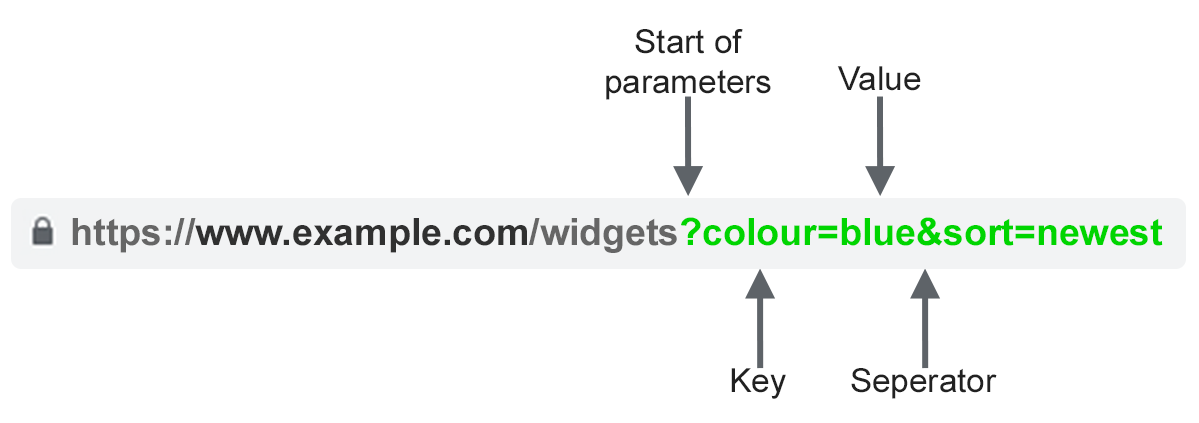
This URL has a single query parameter: q. URLs can have multiple parameters, though. Each parameter has a value after its equals sign, and they are separated from other parameters by the ampersand (&). You don't often need to get to them in your front-end Javascript, but, when you do, it's not the easiest thing in the world to wrangle. Sep 02, 2019 - Ever need to get query string parameters in JavaScript? A basic URL parser could look something like this: Generally, server-side language is used to get query string from URL. But you can also get query string parameters from URL to client-side. The query string parameters and values can be easily retrieved from the URL using JavaScript. The location search property in JavaScript returns the query string part of a URL.
StackOverflow is full of lengthy custom functions changing value of a specific URL query parameter either with pure Javascript or jQuery, while nowadays it is a really simple task. URL query parameters can be easily modified using URLSearchParams and History interfaces: May 20, 2021 - In this post, we’ll discuss how ... also explore the URLSearchParams interface to understand how it works and how it can help with query string parameters. ... In this section, we’ll see how you can get query string values with vanilla JavaScript.... Being a frontend developer, you should be aware of how to manipulate query string parameters on the client-side. Today, we'll look at the URLSearchParams interface that can be used to add, update or delete query string parameters in JavaScript.. Initializing URLSearchParams. To create a new instance of URLSearchParams, just pass the query string part of the URL (with or without the initial ?
Sep 16, 2014 - Although the top solution to the ... the query string for every parameter desired is extremely inefficient. Far more efficient (and versatile) solutions have been in existence for a long time, for example within this article reprinted here: htmlgoodies /beyond/javascript/article.p... The query will return a structured object collecting the parameters that we want. url.parse () will return the collection that has keys and values, just like an associated array. You can import the library const url=require (“url”). By calling the function, we will have a return value, which will be the query string parameters. URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL.
Sep 10, 2020 - Dealing with URL query parameters in Javascript using URLSearchParams. Interacting with the browsers URL search parameters was never easier with URLSearchParams. No need for external libraries.. How to Get Query String From URL Using JavaScript. Before getting started coding, you should know about the query string - The query string is the part of an URL. It assigns a value to a parameter and joins to a web page URL with a question mark ?. More than two query strings are always declared with an ampersand &. Keep remembering that ... JavaScript Fallback While URLSearchParams is ideal, not all browsers support that API. There's a polyfill available but if you want a tiny function for basic query string parsing, the following is a function stolen from the A-Frame VR toolkit which parses the query string to get the key's value you'd like:
Oct 31, 2019 - After that, search method of anchor ... of url. As a result, we can get all the query parameters by splitting the string using keyword &. Once you have the params in an Array, you can loop through it and get all the query strings that you want. ... How to get Query String Parameters in Javascript - ... Jul 03, 2021 - Pass custom values to Google Analytics ... the same as using a Javascript function. ... Note: If you are on this page you most likely already know what URL Parameters are. If that is the case skip to the next section. URL Parameters are also known as a Query String or URL ... The parameters passed as a query string are normally used server-side, to generate a proper response. Here's how you can access query parameters using Node.js . To access the value of the query inside the browser, using JavaScript, we have a special API called URLSearchParam , supported by all modern browsers
Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/Cellar/composer/1.9.1/bin/composer/src... Query parameters are longer, more readable because they represent the key in the URL. This makes it easier, e.g. during development — they should rather be used to link to pages that should not be ranked in search engines, often there are several query parameters in one URL — e.g. for result pages, for products. Learn how to build, validate, and parse an URL with the URL API: a clean interface for building and validating URLs with JavaScript. Getting to know the URL API A lot of developers use regular expressions to validate and build URLs in JavaScript, and for good reasons.
 How To Pass Url And Query Parameters In Spring Rest Client
How To Pass Url And Query Parameters In Spring Rest Client
 Query String Contains A Question Mark Sitebulb
Query String Contains A Question Mark Sitebulb
 Urlsearchparams In Javascript Learn About How To Use
Urlsearchparams In Javascript Learn About How To Use
 Getting All Url Parameters Using Regex Stack Overflow
Getting All Url Parameters Using Regex Stack Overflow
 How To Pass Url Parameters To Iframe In Javascript Step By Step
How To Pass Url Parameters To Iframe In Javascript Step By Step
 How To Hack Google Analytics To Track Page Views Of Urls With
How To Hack Google Analytics To Track Page Views Of Urls With
 How To Get Url Query Params In Jquery Or Javascript Codefew
How To Get Url Query Params In Jquery Or Javascript Codefew
 How To Get Querystring From Url Using Jquery Or Plain Javascript
How To Get Querystring From Url Using Jquery Or Plain Javascript
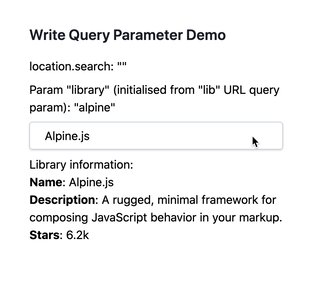
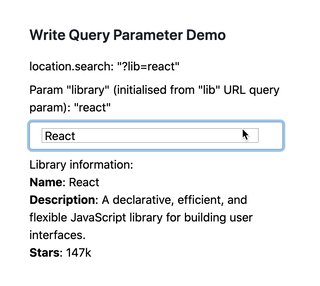
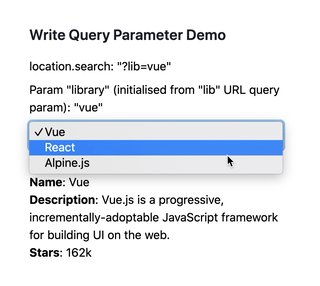
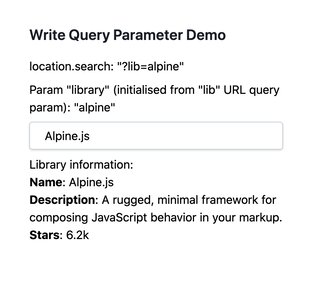
 Synchronize X Data And The Url In Alpine Js With The Location
Synchronize X Data And The Url In Alpine Js With The Location
 How To Change Url Query Parameters With Javascript
How To Change Url Query Parameters With Javascript
 A Lightweight Module For Creating And Analyzing Query
A Lightweight Module For Creating And Analyzing Query
 Tools Qa How To Pass Query Parameters In Http Get Request
Tools Qa How To Pass Query Parameters In Http Get Request
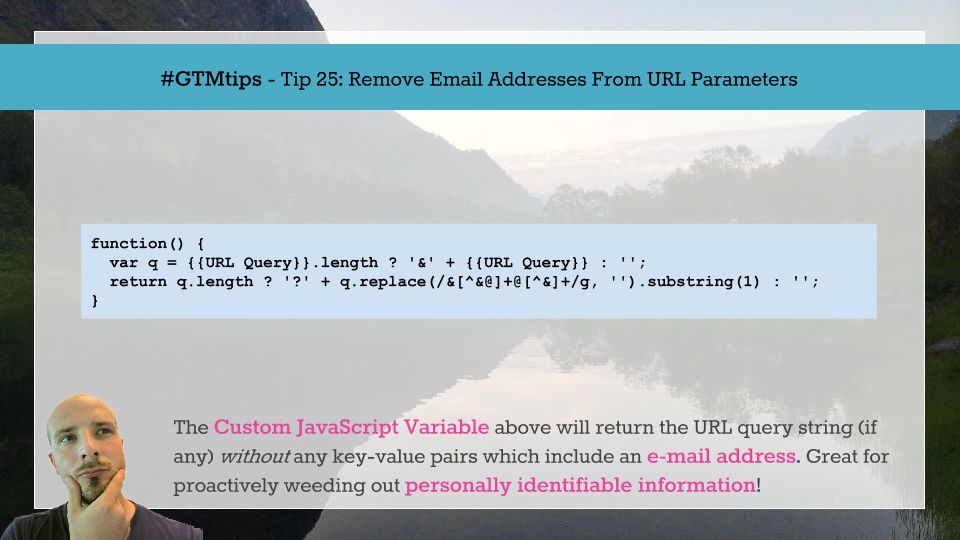
How To Remove Query Parameters From Ga Using Gtm Tony S Blog
 Change Url Query Parameters Using Javascript Amit Merchant
Change Url Query Parameters Using Javascript Amit Merchant
 How To Get Url Without Query String Parameters Pakainfo
How To Get Url Without Query String Parameters Pakainfo
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
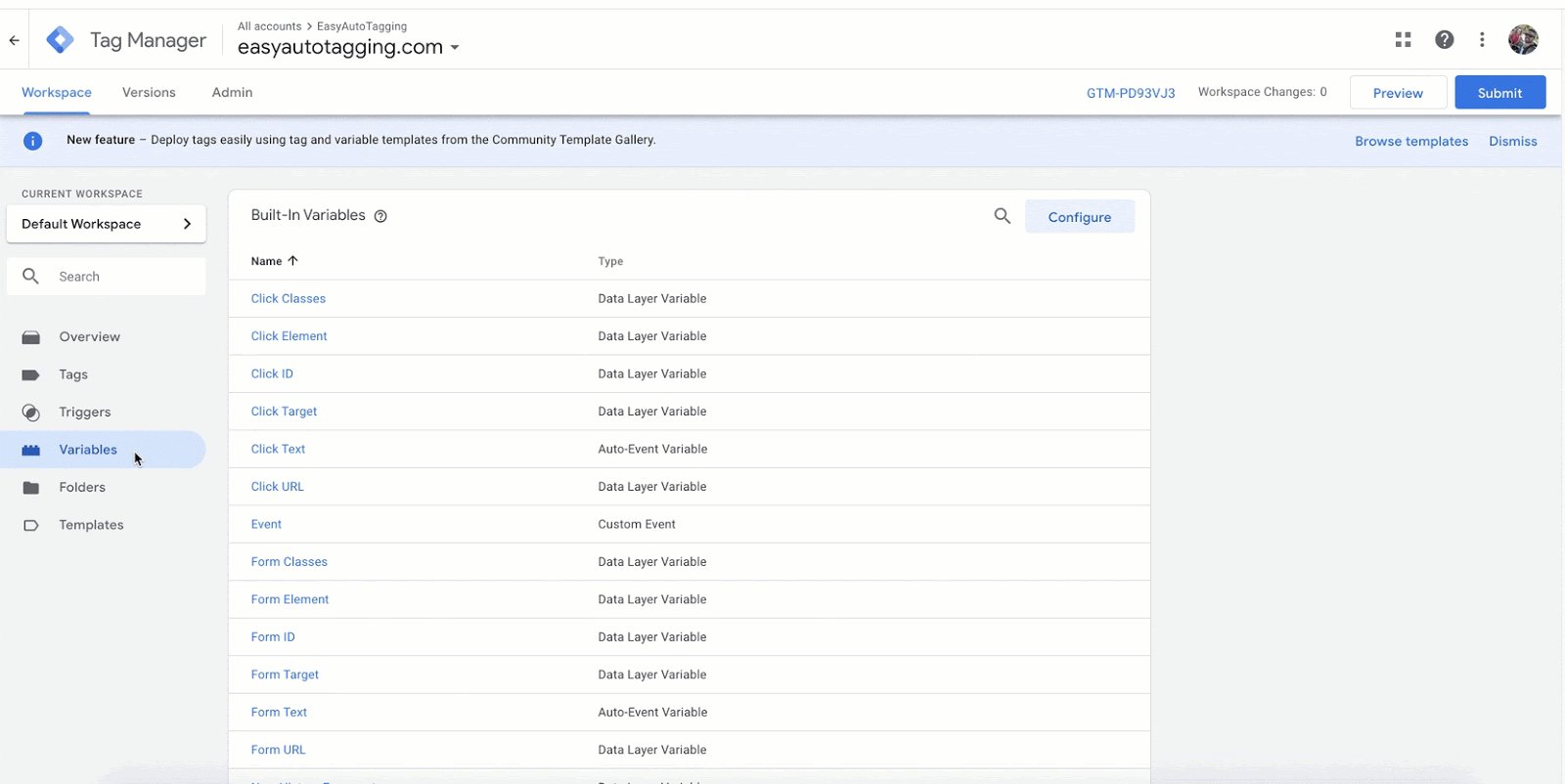
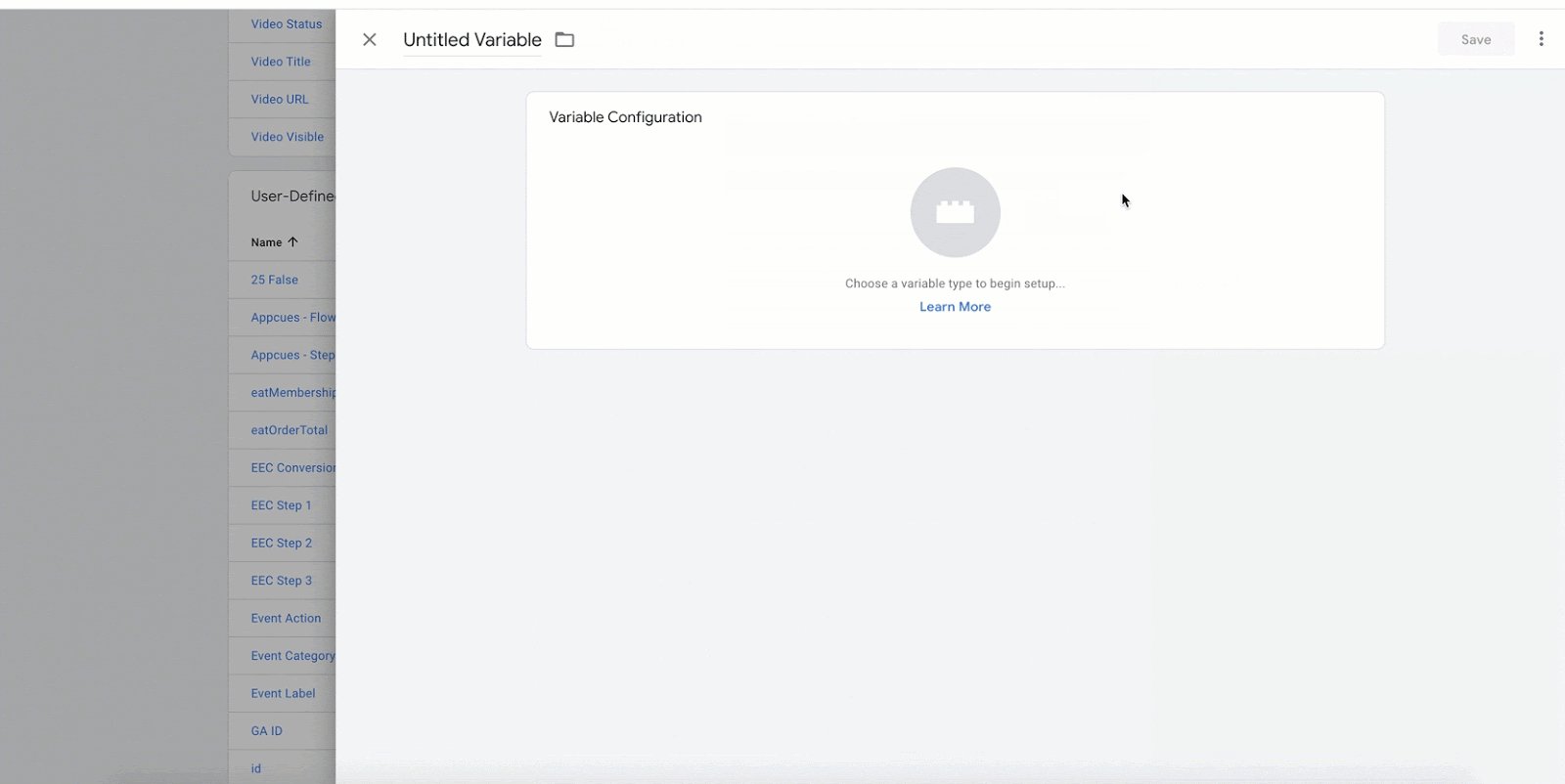
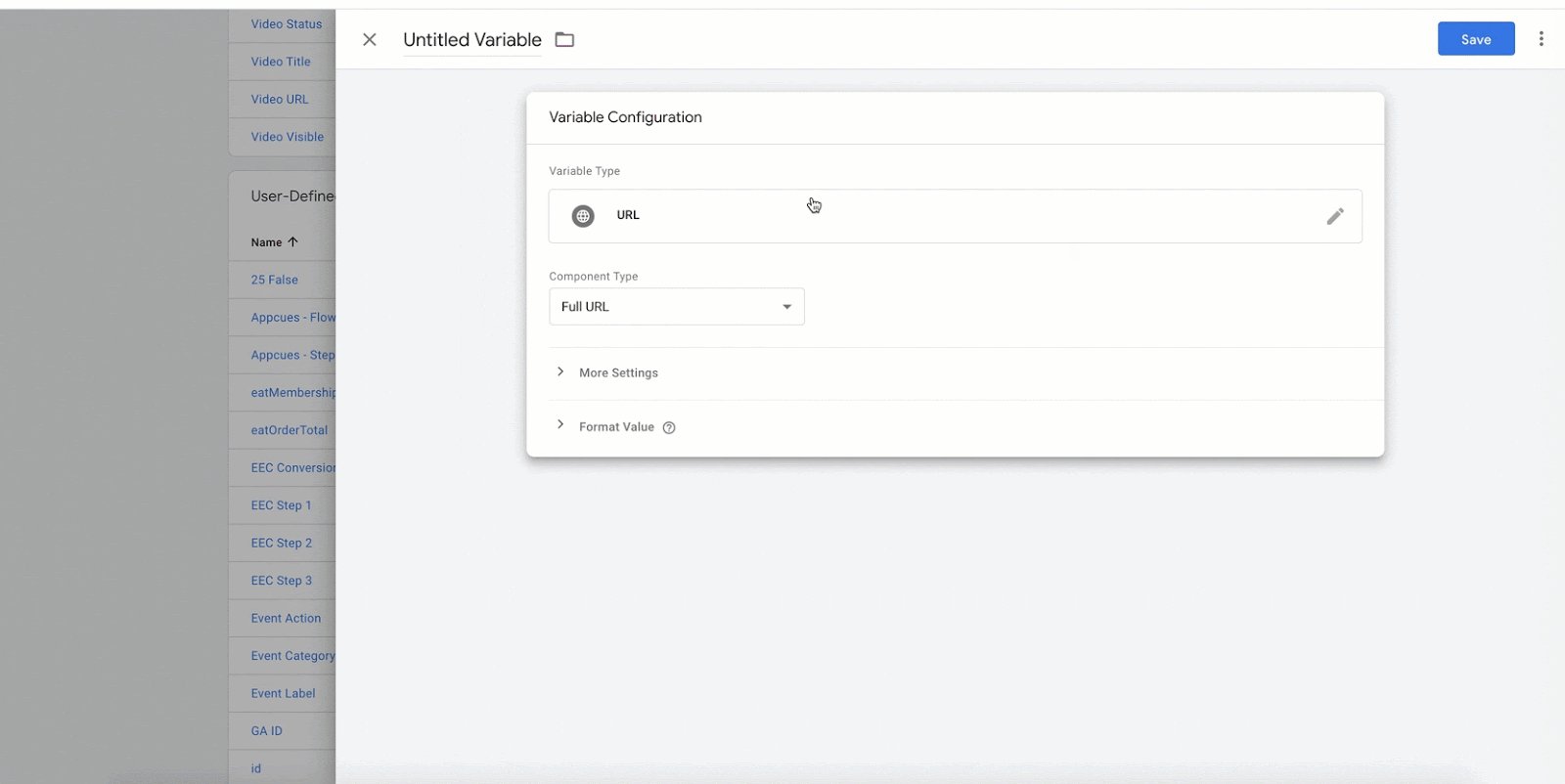
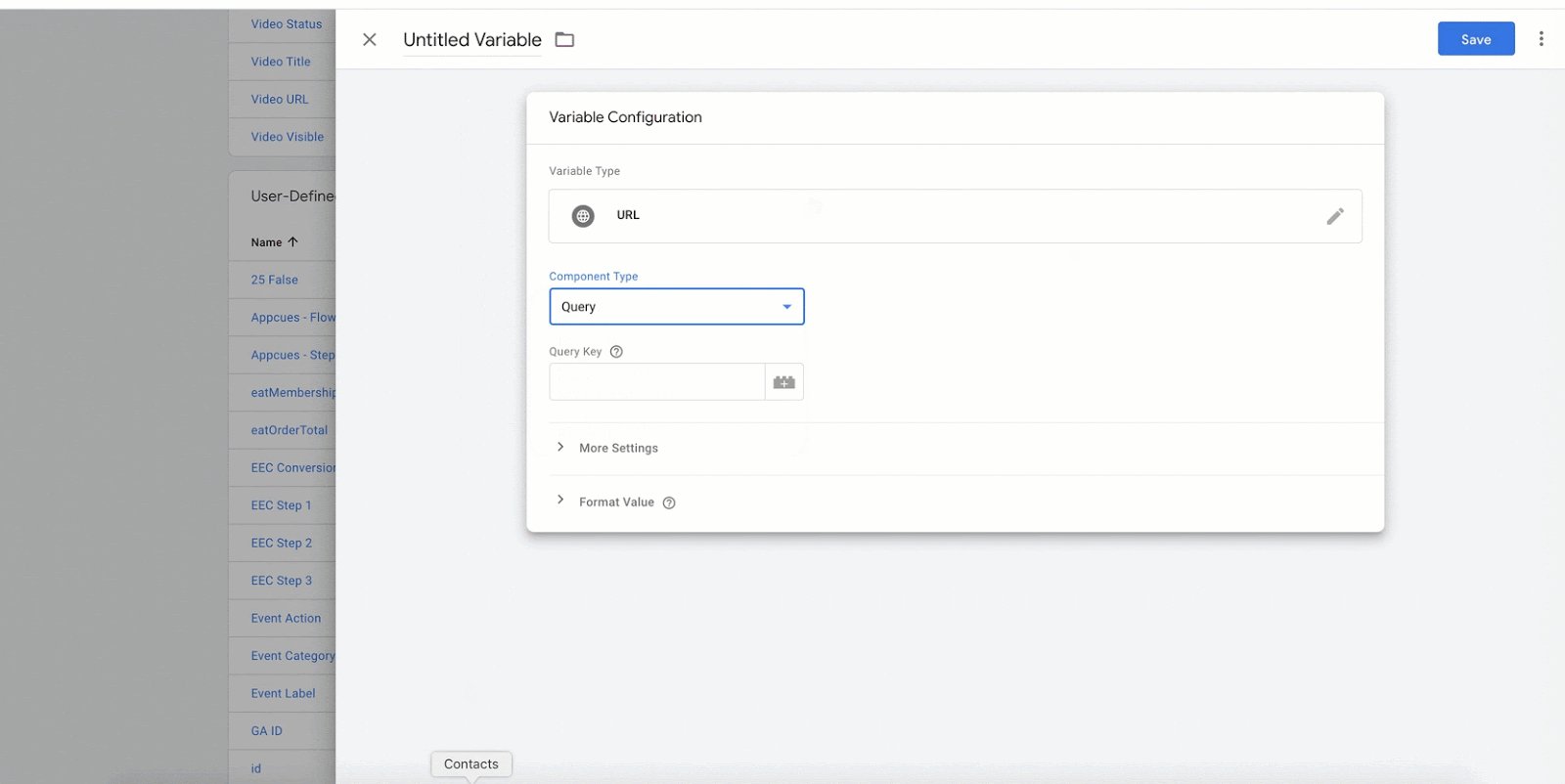
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Best Way To Get The Full Url Or Query String Of Current Page
Best Way To Get The Full Url Or Query String Of Current Page
 Gtmtips Remove Email Addresses From Url Parameters Simo
Gtmtips Remove Email Addresses From Url Parameters Simo
 Support For Multi Value Parameters In Amazon Api Gateway
Support For Multi Value Parameters In Amazon Api Gateway
 How To Pass Url Parameters To Iframe In Javascript Step By Step
How To Pass Url Parameters To Iframe In Javascript Step By Step
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 A Lightweight Javascript Url Params Snippet Impression
A Lightweight Javascript Url Params Snippet Impression
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
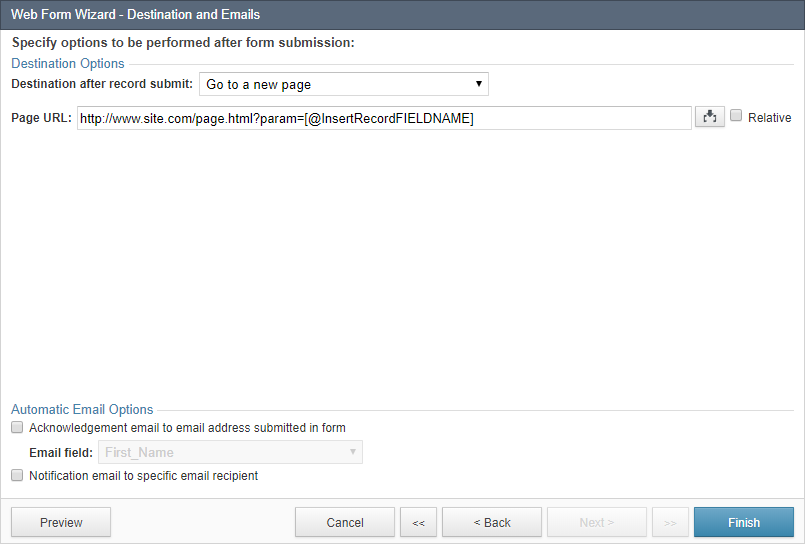
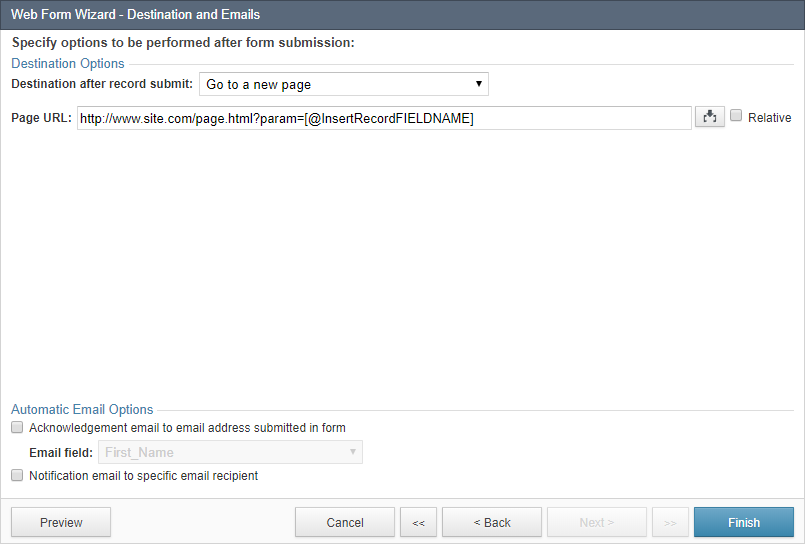
 Parameters As Query String Values Caspio Online Help
Parameters As Query String Values Caspio Online Help
 Retrieve Parameters And Query String Values From Url In
Retrieve Parameters And Query String Values From Url In
 How To Get Query String Parameters In Javascript 2019 Dev
How To Get Query String Parameters In Javascript 2019 Dev
 An Seo Guide To Url Parameter Handling
An Seo Guide To Url Parameter Handling
 A Complete Guide How To Segment A Url With Javascript
A Complete Guide How To Segment A Url With Javascript
 Get Url Parameters With Javascript Chuvash Eu
Get Url Parameters With Javascript Chuvash Eu
 Documenting Query And Url Parameters For An Endpoint Scribe
Documenting Query And Url Parameters For An Endpoint Scribe
 How To Get Url Parameters Using Javascript Geeksforgeeks
How To Get Url Parameters Using Javascript Geeksforgeeks
0 Response to "34 Query Parameters In Url Javascript"
Post a Comment