30 Loop Object Keys Javascript
Ways to loop through javascript object key value pair Looping data in javascript is one of the most crucial task, if we are making any web application there is most chance that we are looping some data to UI, Array and object are two main data structure in javascript in that almost all time we look to do a looping through array or object of array So far we have various ways to loop through an object in JavaScript. It depends on your need to use the one that suits you most. If you need to process only values, pick Object.values. Sometimes you have something to do with the keys too, go for Object.entries then. For only keys, use Object.keys or Object.getOwnPropertyNames
 Value Formatting In Keyvaluemap Components Feature Requests
Value Formatting In Keyvaluemap Components Feature Requests
JavaScript's Map object has a handy function, forEach(), which operates similarly to arrays' forEach() function. JavaScript calls the forEach() callback with 3 parameters: the value, the key, and the map itself.

Loop object keys javascript. Object.entries () returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. Mar 29, 2020 - Summary: in this tutorial, you will learn various ways to iterate an object in JavaScript. ... for...in loop allows you to iterate the enumerable properties of an object. In each iteration, you can get the object key and by using that you can access the property value. For example: 1. Loop through object - lặp đối tượng trong Javascript. Mình sẽ lần lượt ví dụ triển khai theo 5 cách dưới đây, trong quá trình đi làm thực tế tùy vào những trường hợp yêu cầu khác nhau mà chúng ta sẽ sử dụng từng cách để xử lý dữ liệu sao cho phù hợp nhất.
Object.keys The Object.keys () method takes the object as an argument and returns the array with given object keys. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object. Using a for ... in loop, iterate through each key in object. in js ... loop through an array of object that is regularly updated and display just one object at a time on the dom js Feb 14, 2020 - A ubiquitous problem most programmers encounter is looping over an enumerable data set. JavaScript provides many tools to solve this problem: for and while loops, forEach, for...in and for...of loops.
using in operator with for loop in operator in Javascript, check property exists in an object and returns true Enum object holds the normal and reverses order of key and value pair Each property is iterated and printed property name and its value using Enum [property] for (let element in Status) { console.log (element +" - "+ Status [element]); } Once you've converted the object into an array with Object.keys, Object.values, or Object.entries, you can loop through it as if it was a normal array. const keys = Object.keys(fruits) for (const key of keys) { console.log(key) } If you use Object.entries you might want to destructure the array into its key and property. 2. Object.entries (object) The Object.keys () method will return an array of keys. If you put this in a variable and put it in a console.log () you will see an array of the keys. 3. For-in loop. The last example is the For-in loop to loop over the properties of the Object it. The for-in loop is a whole lot simpler than the normal for-loop.
Nov 02, 2019 - Here's a very common task: iterating over an object properties, in JavaScript 2. Object.keys. The Object.keys() method returns an array of Object keys. This creates an array that contains the properties of the object. You can then loop through the array to get the keys and ... The better way to loop through objects is first convert it into an array with one of these three methods. Object.keys. Object.values. Object.entries. Then, you loop through the results like a normal array. If this lesson has helped you, might enjoy Learn JavaScript, where you'll learn how to build anything you want from scratch.
Sep 03, 2018 - On Tuesday, we look at how to use for...in loops to iterate through JavaScript objects. And yesterday, we looked at the ES6 way to loop through arrays and NodeLists. The For In Loop. The JavaScript for in statement loops through the properties of an Object: Syntax. for (key in object) ... Example Explained. The for in loop iterates over a person object; Each iteration returns a key (x) The key is used to access the value of the key; The value of the key is person[x] For In Over Arrays. The JavaScript for in ... Access object keys with Object.keys() method When you want to access object keys, the Object.keys()method will be the best tool. This method was introduced to JavaScript in ES6. The way this method works is simple.
Oct 07, 2019 - To put the result into an array, the spread operator ... is necessary. In a for..of loop statement the iterator can be used directly. ... JavaScript objects are simple key-value maps. So the order of properties in the object is insignificant. You should not rely on it in most cases. How to loop through key/value object in Javascript? [duplicate] Ask Question Asked 11 years, 3 months ago. Active 2 years, 11 months ago. Viewed 346k times 145 14. This question already has answers here: ... Jul 27, 2021 - Object.keys/values/entries ignore symbolic properties · Just like a for..in loop, these methods ignore properties that use Symbol(...) as keys.
May 29, 2020 - JavaScript's Array#forEach() function lets you iterate over an array, but not over an object. But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries(). This loop is used to iterate over all non-Symbol iterable properties of an object. Some objects may contain properties that may be inherited from their prototypes. The hasOwnProperty () method can be used to check if the property belongs to the object itself. Loop through key value pairs from an associative array with Javascript This post looks at how to loop through an associate array with Javascript and display the key value pairs from the array. An associative array can contain string based keys instead of zero or one-based numeric keys in a regular array.
For-In Loop. The for-in loop always loops over an object's elements one by one. These names can be array indexes or key-value pairs. The syntax for the Javascript for-in loop is: for (let i in object) { console.log (object [i]); } If the object is an array, the for-in loop will print out the array indexes in order. Looping Through Object Properties JavaScript has a built-in type of for loop that is specifically meant for iterating over the properties of an object. This is known as the for...in loop. Here is a simplified version of our main object example, gimli. The common ways to iterate over objects in Javascript are: The easiest way, use a for-of loop to run through the object. for (let KEY of OBJECT) {...
Object.entries. This method returns the array of the key-value pair of the object. But to iterate a key and value, we need to use the for-of loop with this method to loop through the JavaScript object. The example code of using the for-of with Object.entries () to iterate the object is as follows. JavaScript. Object.keys (obj) - returns an array of keys. Object.values (obj) - returns an array of values. Object.entries (obj) - returns an array of [key, value] pairs. Please note the distinctions (compared to map for example): Complete a function that takes in one parameter, an object. Your function should iterate over the object, and log the values to the console. Your function need not return anything. NOTE: DO NOT USE Object.keys, or Object.values in your solution. ... Javascript Make your console talk!
Example 1: Loop Through Object Using for...in. In the above example, the for...in loop is used to loop through the student object. The value of each key is accessed by using student [key]. Note: The for...in loop will also count inherited properties. If you want, you can only loop through the object's own property by using the hasOwnProperty ... The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. The for...in statement iterates ... ones keyed by Symbols), including inherited enumerable properties. ... A different property name is assigned to variable on each iteration. ... Object whose non-Symbol enumerable properties are iterated over. ... A for...in loop only iterates ...
The Object.keys () method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. There are multiple ways available to iterate through all keys stored in a localStorage object by using JavaScript. The quickest way is to use the for loop to iterate over all keys just like an array: for (let i = 0; i < localStorage. length; i ++) { const key = localStorage.key( i); console.log(`$ {key}: $ {localStorage.getItem(key ... JavaScript for...in loop. The syntax of the for...in loop is: for (key in object) { // body of for...in } In each iteration of the loop, a key is assigned to the key variable. The loop continues for all object properties. Note: Once you get keys, you can easily find their corresponding values.
Since the objects in JavaScript can inherit properties from their prototypes, the fo...in statement will loop through those properties as well. To avoid iterating over prototype properties while looping an object, you need to explicitly check if the property belongs to the object by using the hasOwnProperty () method: Javascript. The simplest way to iterate over an object with Javascript (and known) is to use a simple for .. in loop. How it works is really simple, the for loop will iterate over the objects as an array, but the loop will send as parameter the key of the object instead of an index. Jul 20, 2018 - Once in a while, you may need to loop through Objects in JavaScript. The only way to do so before ES6 is with a `for...in` loop. The problem with a `for...in` loop is that it iterates through properties in the Prototype chain. When you loop through an object with the `for...in` loop, you need to
Dec 07, 2020 - It happens a lot that you need to loop over an Array with JavaScript Objects! But sometimes you just don’t know what kind of properties that Object has. In this post I want to show you how you can…
 Js Object Keys Foreach Code Example
Js Object Keys Foreach Code Example
 Displaying Jquery Objects In A Loop To Display 3 Latest Lists
Displaying Jquery Objects In A Loop To Display 3 Latest Lists
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
 Javascript Loop Through List Of Objects Code Example
Javascript Loop Through List Of Objects Code Example
 Foreach Loop Object Json Key Value Nodejs Code Example
Foreach Loop Object Json Key Value Nodejs Code Example
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Javascript For In Loop In Action Ever Tired Of Using
Javascript For In Loop In Action Ever Tired Of Using
 Explain Object Keys In Javascript
Explain Object Keys In Javascript
 Javascript Array Of Objects Check For Key Stack Overflow
Javascript Array Of Objects Check For Key Stack Overflow
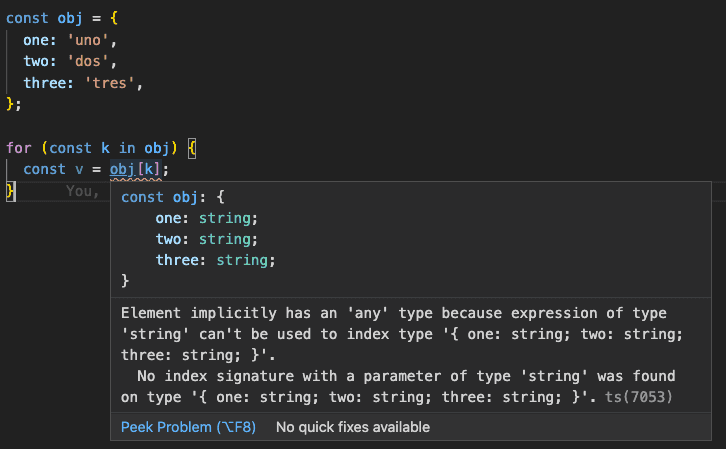
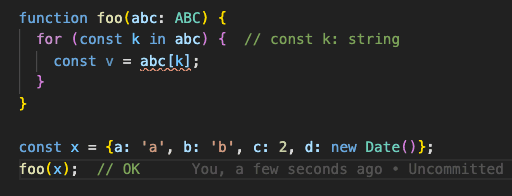
 How To Iterate Over Objects In Typescript Trung Vo
How To Iterate Over Objects In Typescript Trung Vo
 How To Iterate Over Objects In Typescript Trung Vo
How To Iterate Over Objects In Typescript Trung Vo
 Checking If A Javascript Object Has Any Keys Ultimate Courses
Checking If A Javascript Object Has Any Keys Ultimate Courses
 Javascript Loop Through Array Of Objects Key Value Pairs
Javascript Loop Through Array Of Objects Key Value Pairs

 Ways To Loop Through Javascript Object Key Value Pair Hashnode
Ways To Loop Through Javascript Object Key Value Pair Hashnode
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
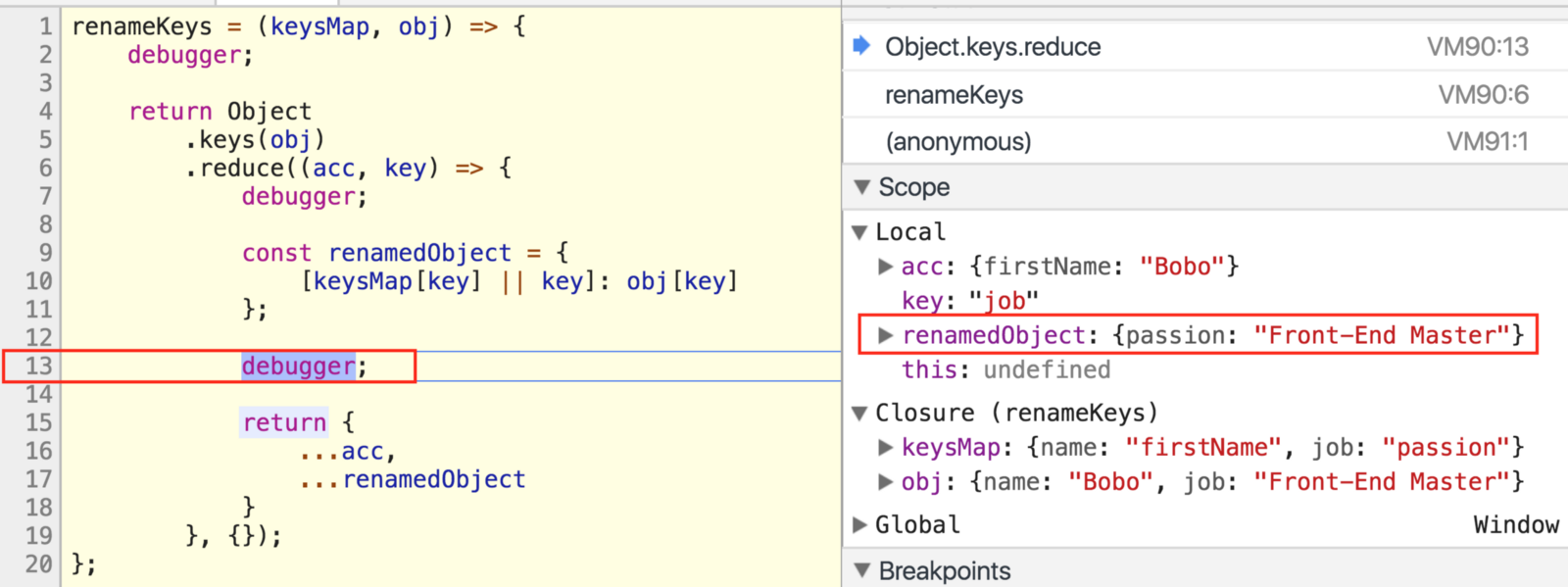
 30 Seconds Of Code How To Rename Multiple Object Keys In
30 Seconds Of Code How To Rename Multiple Object Keys In
 Javascript Iteration And Loops
Javascript Iteration And Loops
 Findkey On Re Creating The Lodash Library Javascript
Findkey On Re Creating The Lodash Library Javascript
 How Do I Loop Through Or Enumerate A Javascript Object
How Do I Loop Through Or Enumerate A Javascript Object
 Alpine Js X For With Objects 4 Ways To Iterate Loop
Alpine Js X For With Objects 4 Ways To Iterate Loop
 5 Javascript Terms Beginners Need To Know Course Report
5 Javascript Terms Beginners Need To Know Course Report
 How To Loop Through Object Properties With Ngfor In Angular
How To Loop Through Object Properties With Ngfor In Angular
 5 Techniques To Iterate Over Javascript Object Entries And
5 Techniques To Iterate Over Javascript Object Entries And
Dynamic V Model Name Binding In V For Loop Vuejs 5 Balloons
 How To Access Object Keys Values And Entries In Javascript
How To Access Object Keys Values And Entries In Javascript

0 Response to "30 Loop Object Keys Javascript"
Post a Comment