24 Array Filter Function In Javascript
Apr 14, 2017 - in case the filter function is not usefull, how would you implement this ? Edit: i checked the possible duplicate question, and it could be useful for those who understand javascript easily. The answer checked as good makes things easy. ... Pass the other array to filter callback and use return ... The JavaScript Array Filter Method is used to filter out elements from a JavaScript Array.
 Javascript Array Filter How Array Filter Work In Javascript
Javascript Array Filter How Array Filter Work In Javascript
Dec 30, 2020 - Return value: This method returns a new array consisting of only those elements that satisfied the condition of the arg_function. Below examples illustrate the arr.filter() method in JavaScript: · Example 1: In this example, the method filter() creates a new array consisting of only those ...

Array filter function in javascript. The JavaScript filter array function is used to filter an array based on specified criteria. After filtering it returns an array with the values that pass the filter. The JavaScript filter function iterates over the existing values in an array and returns the values that pass. Apr 28, 2021 - Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here What is the filter function in JavaScript Javascript's filter () function for the array is used to filter out the data based on the given condition or test. The filter () function takes the element of an array one by one and applies the condition on each element.
Javascript array filter() method creates a new array with all elements that pass the test implemented by the provided function. Syntax. Its syntax is as follows −. array.filter(callback[, thisObject]); Parameter Details. callback − Function to test each element of the array. thisObject − Object to use as this when executing callback ... Filter an Array of Objects in JavaScript. JavaScript arrays have a filter () method that let you create a new array containing only elements that pass a certain test. In other words, filter () gives you a new array containing just the elements you need. The filter () method takes a callback parameter, and returns an array containing all values ... In the above function, we have used the two in-built javascript functions. Javascript array filter() and Javascript array indexOf(). We have also used an arrow function, which is the feature of ES6. So, actually, in the above code, we filter out each repetitive value using the filter function and pass the unique callback to each array item.
Jul 07, 2019 - A new array with the elements that pass the test. If no elements pass the test, an empty array will be returned. ... filter() calls a provided callback function once for each element in an array, and constructs a new array of all the values for which callback returns a value that coerces to The Javascript arr.filter() is used to apply a test to an array. It then returns all the values that pass this test in the form of an array. It takes as an argument an array and a function and applies the function to each element in the array. Once done, it returns an array containing all the ... Sep 04, 2020 - In this article, you will learn about the filter() Array method. ... Some familiarity with JavaScript Arrays. Some familiarity with JavaScript Functions.
The filter () method creates a new array with all elements that pass the test implemented by the provided function. Also, use typeof operator in order to find out the type of item from array. The typeof operator returns a string indicating the type of the unevaluated operand. The Array.filter () method is arguably the most important and widely used method for iterating over an array in JavaScript. The way the filter () method works is very simple. It entails filtering out one or more items (a subset) from a larger collection of items (a superset) based on some condition/preference. The filter function The filter function keeps only the elements that pass a condition. It gets a function, this time it's called a predicate, and this function returns true/false (truthy and falsy, to be more precise) values. The resulting collection only contains the elements where the predicate returned true.
The filter () method creates a new array with all elements that pass the test implemented by the provided function. Let us simplify this further by using an example. If you have an array of random numbers (e.g ages of people) and you only need numbers that are above a certain number (e.g 18). How will you do this using the normal for-loop? Basics. The filter() method returns an array containing elements of the parent array that match the set test. A function containing a test is passed as an argument to the filter method. To keep an element the test function should return true and false to discard an element. [10, 2, 5, 100, 8]. filter ((number) => number < 20) // filter array for numbers less than 20 JavaScript filter method is used to create a new array from an existing array. The JavaScript filter () method returns a new array which will be filtered from an original array. You will be performing a certain test on an original array and the elements that pass this test will be returned to the new array using this method.
The .filter () method is a built-in method available for JavaScript array objects that can help you in filtering an array. The syntax of the method is as follows: The thisContext parameter is optional and usually not needed. You only need to define the callback function, which will accept three arguments: filterCallback(currentElement, index ... The Javascript Array filter () method follows this specification: The callback function is called only for array indexes that have values. Array elements that do not pass the callback test are not included in the new array. Array.filter () does not modify the original array. The syntax of the filter () method receives 2 parameters, but only one ... The filter () method creates an array filled with all array elements that pass a test (provided by a function). filter () does not execute the function for empty array elements. filter () does not change the original array.
Use the built in filter method to filter over the jobs array of objects and return the object of the person with a job as a programmer. Make sure to use the arrow function in conjunction with the filter method. The filter () method creates a new array with all the elements that pass the test implemented by the callback () function. Internally, the filter () method iterates over each element of the array and pass each element to the callback function. If the callback function returns true, it includes the element in the return array. array. filter (function (element, index, array) {return condition;}) It runs the callback function on the each element present in the array and keeps the elements whose return value is true or false to exclude it.
JavaScript Array Filter Function August 13, 2021. 0 Comments. 0 8. Javascript provides many built-in array functions for getting tasks done quickly and in an efficient way. Javascript filter() function is one of those popular functions used to iterate over an array's elements and get the desired result. In this example, we have created a new array containing persons who are more than 20 years old. In the filter method, I am passing a function which takes a person and returns true if that person's age is more than 20 and otherwise returns false.So, the filter method will iterate the persons' array. When we return true, the element in that iteration will be in the new array and when we ... Mar 24, 2020 - Javascript filter function is applied to arrays and is used to get an array of only those elements which satisfy a particular requirement or condition. filter
What is the filter function in JavaScript Javascript's filter () function for the array is used to filter out the data based on the given condition or test. The filter () function takes the element of an array one by one and applies the condition on each element. Approach: Firstly, by using filter () function we will retrieve those elements from an array that satisfies the given condition. As the filter () method will return the array with the required elements. Now we will apply map () method to perform the specified operations on all elements of the array returned by filter () method. Sep 30, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Nov 02, 2020 - One can use filter() function in JavaScript to filter the object array based on attributes. The filter() function will return a new array containing all the array elements that pass the given condition. If no elements pass the condition it returns an empty array. The filter () method takes in: callback - The test function to execute on each array element; returns true if element passes the test, else false. It takes in: element - The current element being passed from the array. thisArg (optional) - The value to use as this when executing callback. By default, it is undefined. Feb 25, 2020 - The JavaScript array filter function is closely related to map, push and length methods. These functions will give you more control over your arrays and contribute to the production of shorter code. ... Learning can be easy if you want to! ... JavaScript reduce is a powerful function. In this ...
Dec 29, 2020 - The JavaScript array filter() method creates a new array based on the contents of an existing array. The filter() method evaluates a callback function on each item in an existing array. Any item that meets the condition in the callback function is added to a new list. Nov 14, 2020 - You have an array, and you want to filter it to get a new array with just some of the values of the original array. ... JavaScript arrays come with a built-in filter() method that we can use for this task. Nov 19, 2017 - This is article #2 in a four part series this week. ... I strongly encourage you to read my previous article on JavaScript’s map() function before proceeding. ... The filter() method returns a new array created from all elements that pass a certain test preformed on an original array.
JavaScript arrays have a filter () method that let you create a new array containing just the elements you need. Here are 5 common examples that demonstrate how to use filter (). Filtering an Array of Primitives The filter () function takes a callback, and returns a new array containing just the elements that callback returned truthy for. Array.prototype.filter() Returns a new array containing all elements of the calling array for which the provided filtering function returns true. Array.prototype.find() Returns the found element in the array, if some element in the array satisfies the testing function, or undefined if not found. Array.prototype.findIndex() filter () calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values.
In JavaScript, the .filter() function is often used to loop through an array and extract the elements that pass a certain condition specified in a callback function.. Ever wondered how this works? In this article, we build on our understanding of JavaScript and proficiency with array manipulation by building our own modified filter function.
 React Filter Filtering Arrays In React With Examples
React Filter Filtering Arrays In React With Examples
 Understanding Map And Filter In Array In Javascript
Understanding Map And Filter In Array In Javascript
 How To Remove Array Duplicates In Es6 Samanthaming Com
How To Remove Array Duplicates In Es6 Samanthaming Com
 Javascript Understanding Array Filter Function With Examples
Javascript Understanding Array Filter Function With Examples
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 Simplify Map Reduce And Filter In Typescript
Simplify Map Reduce And Filter In Typescript
 Javascript Array Filter Method With Example
Javascript Array Filter Method With Example
 How To Explain Javascript Filter Map And Reduce To
How To Explain Javascript Filter Map And Reduce To
 Filter An Array Of Objects Based On Another Array Of Objects
Filter An Array Of Objects Based On Another Array Of Objects
 An Illustrated And Musical Guide To Map Reduce And Filter
An Illustrated And Musical Guide To Map Reduce And Filter
 How To Filter Object In Javascript Code Example
How To Filter Object In Javascript Code Example
 Understand The Javascript Array Filter Function In 5 Examples
Understand The Javascript Array Filter Function In 5 Examples
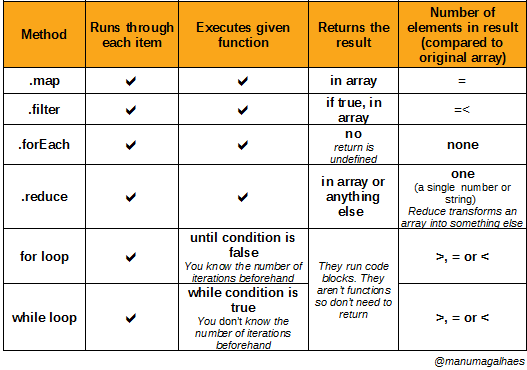
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce
 Javascript Filter How To Filter An Array In Javascript
Javascript Filter How To Filter An Array In Javascript
 Array Prototype Filter Made Easy Codesource Io
Array Prototype Filter Made Easy Codesource Io
 Javascript Understanding Array Filter Function With Examples
Javascript Understanding Array Filter Function With Examples
 Javascript How To Filter An Array Using Filter Method
Javascript How To Filter An Array Using Filter Method
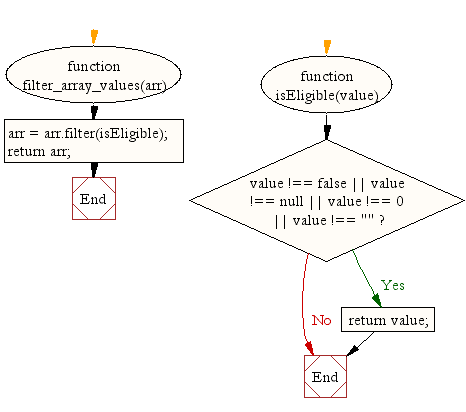
 Javascript Array Filter False Null 0 And Blank Values From
Javascript Array Filter False Null 0 And Blank Values From
 Javascript Array Filter S Function Is Not Working Stack
Javascript Array Filter S Function Is Not Working Stack
 How To Filter By Word An Array In Javascript Code Example
How To Filter By Word An Array In Javascript Code Example
 4 Javascript Array Methods You Must Know 30 Seconds Of Code
4 Javascript Array Methods You Must Know 30 Seconds Of Code
 Exploring Array Filter In Javascript Ultimate Courses
Exploring Array Filter In Javascript Ultimate Courses
 Javascript Array Methods Map Some Filter Sort Eren
Javascript Array Methods Map Some Filter Sort Eren
0 Response to "24 Array Filter Function In Javascript"
Post a Comment