30 Drag And Drop File Upload Using Javascript
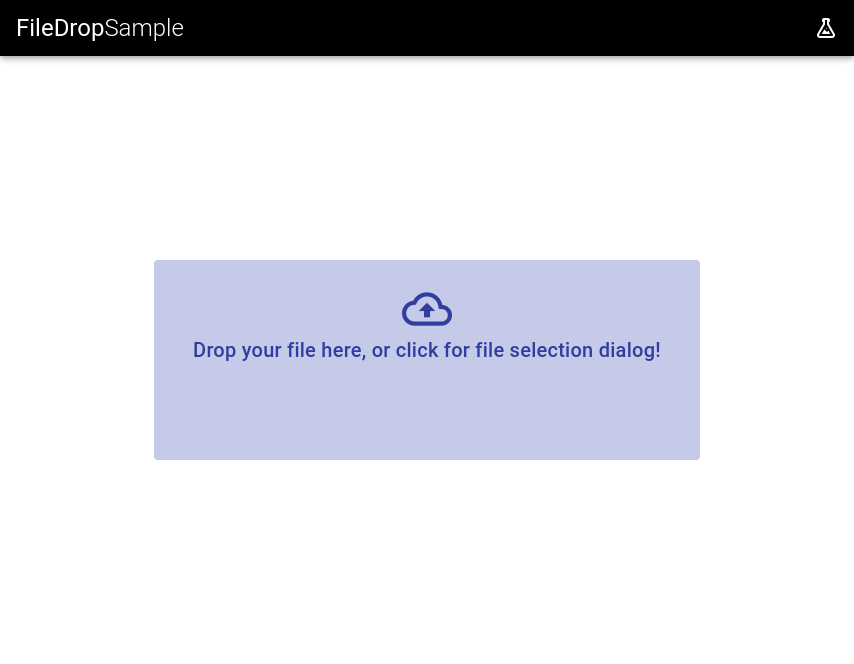
Drag-and-drop upload files, via JavaScript, to a simple Python 3 HTTP server - Dropzone with Python 3 For the years we have been using third party javascript libraries like jquery, prototype, script.aculo.us and many more for drag and drop file upload with progress bar. Before HTML5 drag and drop file upload progress bar we were using iframe technique.
 Asp Net Upload Control Asp Net File Upload Multiple File
Asp Net Upload Control Asp Net File Upload Multiple File
23/5/2017 · One can upload the file either using drag and drop or through the file input. I’ll use JavaScript to give an Ajax call which then uploads the file on the server. Using Ajax your page will not reload. It simply sends the file to the server in the background. Integrate Drag and Drop File Uploader

Drag and drop file upload using javascript. Look into ondragover event. You could simply have a inside of a div that is hidden until the ondragover event fires a function that will show the div with the in it, thus letting the user drag and drop the file. Having an onchange declaration on the would let you automatically call a function (such as upload) when a file … So, let's actually use the APIs given to us by the browser to implement a drag-and-drop file selector and uploader. In this article, we'll be using "vanilla" ES2015+ JavaScript (no frameworks or libraries) to complete this project, and it is assumed that you have a working knowledge of JavaScript in the browser. Drag an image from your desktop on to the drop zone above to see the browser both render the preview, but also upload automatically to this server.
Mar 30, 2018 - For your new web application, you want to add drag&drop file uploads without using any external library. ... You can use this set of functions, which you can adapt to your application. /** * Initialize drag & drop event handling for a DOM element. * The DOM element does not have to be empty ... Drag & Drop or Browse - File upload Feature using HTML CSS & JavaScriptShort Definition:Drag and Drop file upload means you can upload the file by drag & dro... Welcome to a quick tutorial on how to create a simple drag-and-drop file upload with Javascript and HTML. Forget those old boring "select a file" uploads. The Stone Age of the Internet is long over and it is time to create more exciting uploads. A drag-and-drop upload is actually not really that difficult to implement, and we can do it with ...
Aug 08, 2020 - And so: feature detection. Drag & drop file upload relies on a number of different JavaScript API’s, so we’ll need to check on all of them. First, drag & drop events themselves. Modernizr is a library you can trust all about feature detection. This test is from there: The ondragover event specifies where the dragged data can be dropped. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault () method for the ondragover event: There are many JavaScript libraries to create this type of drag & drop file upload feature with a few lines of JavaScript codes but today in this blog I'll create it with pure JavaScript means without using any library.
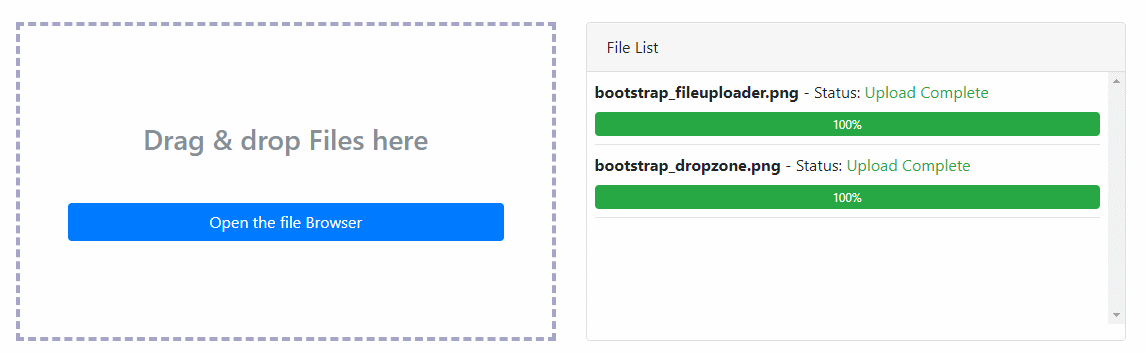
Nov 17, 2015 - Pens demonstrating drag & drop file functionality with good visual feedback. Drag and Drop File Upload Plugin for Bootstrap 4 | bs-dropzone.js By webcodeflow bs-dropzone.js is an extension for jQuery and Bootstrap that allows you to visually convert an files <input type="file"> into element into an element that allows drag-and-drop gestures within a zone, is fully customizable, and allows a function call to be made when ... GitHub - devbridge/html5-file-uploader: JavaScript library that manages file uploads using html5 drag and drop and file API's.
Drag And Drop File Upload Using JavaScript And PHP August 25, 2018 XpertPhp Today, we will know how to upload file using drag and drop. we also know that uploading files use many places. such as product image, the article image, etc. The JavaScript File Upload is a control for uploading one or multiple files, images, documents, audio, video, and other files to a server. It is an improved version of the HTML5 upload control ( <input type="file">) with a rich set of features that include multiple file selection, progress bars, auto-uploading, drag and drop, folder (directory ... 9/7/2021 · SimpleDropit is a JavaScript plugin that transforms any standard file input into a customizable, user-friendly, drag'n'drop zone for file uploader. Can be implemented in either jQuery or Vanilla JavaScript. How to use …
First, you need to create three files, HTML File, CSS File, and JavaScript File. After creating these files just paste the following codes into your files. You can also download the source code files of this drag & drop file upload program from the given download button. I am looking for a JavaScript drag-and-drop file upload library like minus here. A drag-and-drop should trigger uploading right away. I understand there is a decent jQuery library http://blueimp.github.io/jQuery-File-Upload/ but I would like one triggering uploading right away. javascript file-upload drag-and-drop. Share. fakeInput.files is a FileList which we can use to preview and upload images. We will create the handleFiles() function later.. Drag Events. The Drag & Drop API defines 8 events: 4 events for the draggable element and 4 events for the droppable element. We will only need the latter 4 when developing a drag & drop image uploading. dragenter: a dragged item enters a valid drop target.
Nov 10, 2011 - Not the answer you're looking for? Browse other questions tagged javascript html file-upload drag-and-drop or ask your own question. Drag-and-Drop File Upload Using AJAX and Node.js (Express v.4.x) This article details how to upload files via drag-and-drop using HTML, CSS, JavaScript, AJAX and Node.js.It will upload immediately after the user selects images to upload or by dragging and dropping them on the drop zone. 23/12/2018 · In the past, I have written an article Drag and Drop File Upload using JavaScript and PHP. In that article, I focused on uploading a single file. One of the readers asked how to upload multiple files with a similar drag and drop technique. While working on a web application you may require to upload multiple files with a single uploader.
You should use this option if you don't need any of the default Dropzone UI, but are only interested in Dropzone for it's event handlers, file upload and drag'n'drop functionality. Tips If you do not want the default message at all (»Drop files to upload (or click)«), you can put an element inside your dropzone element with the class ... Drag and drop is a simple way to allow users to upload their files by dropping to the container. Nowadays a lot of websites allow uploading using both drag and drop and the file browse. Find the key features below:-Ajax Drag and Drop File Upload with Progress Bar. Single and Multiple Files Uploading in PHP with Examples. File type validations ... Drag and drop files using only JavaScript Amit Merchant · May 18, 2020 · ⋆ JavaScript You've probably seen or have used this feature where you can upload files by dropping the selected files into the specific area.
Sep 30, 2012 - The other day I was working on building a file upload interface in Javascript where a user could drag and drop files to upload to a server. I already knew that this was possible using the drag and drop api. Users could drag files from their desktop or other folder to a defined dropzone on the ... HTML Drag and Drop interfaces enable web applications to drag and drop files on a web page. This document describes how an application can accept one or more files that are dragged from the underlying platform's file manager and dropped on a web page.. The main steps to drag and drop are to define a drop zone (i.e. a target element for the file drop) and to define event handlers for the drop ... This module abstracts HTML5 file and drag and drop API and manages file upload process
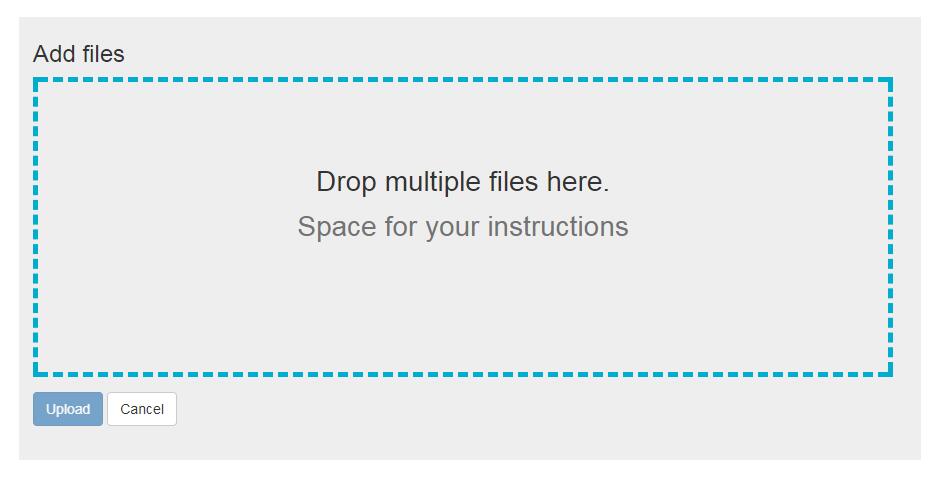
This is an article that explained about making "Drag and Drop File Upload" by demo and code. Drag and Drop File Upload with HTML, CSS & Javascript. Web Design & Web Development. 07.05.2021. 15.02.2021. Contents. ... Javascript Sortable Drag and Drop List. Home. Web Design & Web Development. New Posts. CSS Pulse Animation Effects. Jan 29, 2021 - MD Bootstrap File Upload plugin is an extension that allows you to upload files by using drag and drop functionality. Easy to use, setup and customize. May 19, 2021 - In this tutorial, I show how you can create drag and drop file upload functionality and show thumbnail after upload with jQuery AJAX and PHP.
So for make drag and drop features, there are many JavaScript libraries are available and by using that library we can build our own drag and drop multiple file upload feature by writing few lines of code but under this tutorial we will make drag and drop multiple file upload features by using pure JavaScript without using any in build library. Recently, during one of my training sessions, one of my trainees working on an Angular project needed to implement a drag and drop file upload component. ... Use Case of JavaScript In Industries. Source Code:https://codepen.io/dcode-software/pen/xxwpLQoIn today's video I'll be showing you how to create a "drag and drop" file upload form using HTML, CS...
Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. In this article, you have seen how you can design a drag and drop file uploader user interface and read uploading files to submit using javascript. You can use this UI to upload single as well as multiple files to the server by using any backend technologies such as Servlet, Spring boot, etc. Aug 07, 2016 - Implementing file uploads with Ajax can be very challenging, especially if you want features like drag and drop support, image previews or progress bars. The following 10 jQuery file upload plugins come with many options, and great user interfaces that will quickly allow you to implement a ...
Java 8 is one of the major and more prestigious version from Java. In this video tut… Nov 22, 2012 - The hidden MAX_FILE_SIZE value specifies 300,000 bytes — this is used by PHP but we’ll also check it client-side to prevent huge file uploads. The #filedrag element will be used as our file drag and drop location. The element is hidden in CSS but it will be enabled in JavaScript if drag ...
 Dhtmlxvault 2 0 Multiple File Uploader With Drag And Drop
Dhtmlxvault 2 0 Multiple File Uploader With Drag And Drop
 Drag And Drop File Upload Using Dropzone In Laravel 8
Drag And Drop File Upload Using Dropzone In Laravel 8
20 Jquery File Upload Plugins Learning Jquery
 Native Drag And Drop File Uploader Using Electron Stack
Native Drag And Drop File Uploader Using Electron Stack
 Javascript Drag And Drop File Peatix
Javascript Drag And Drop File Peatix
 Spring Boot Bootstrap Thymeleaf Drop File Area Frontbackend
Spring Boot Bootstrap Thymeleaf Drop File Area Frontbackend
 The Ultimate Guide To Drag And Drop Image Uploading With Pure
The Ultimate Guide To Drag And Drop Image Uploading With Pure
 Drag Amp Drop File Upload With Jquery
Drag Amp Drop File Upload With Jquery
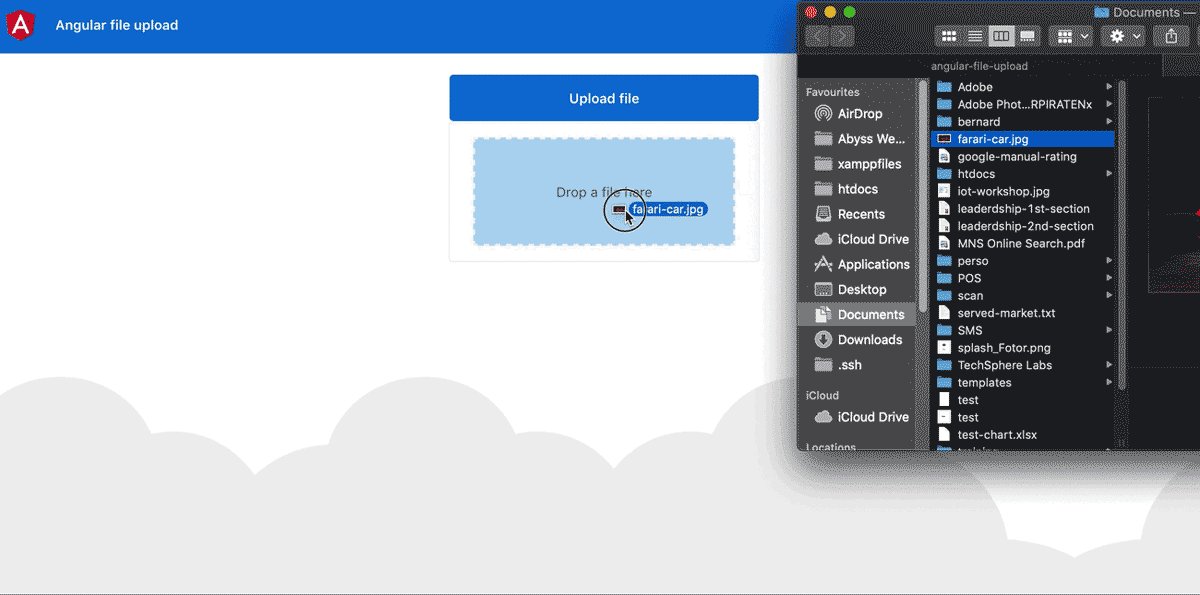
 Creating A Drag And Drop File Upload Component Using Angular
Creating A Drag And Drop File Upload Component Using Angular
 Top 7 Best Open Source Javascript And Jquery File Uploader
Top 7 Best Open Source Javascript And Jquery File Uploader
 Drag And Drop Multiple File Uploader With Vue Js V2 And Axios
Drag And Drop Multiple File Uploader With Vue Js V2 And Axios
 React Multiple File Upload With Drag N Drop And Progressbar
React Multiple File Upload With Drag N Drop And Progressbar
 10 Jquery File Upload Plugins Sitepoint
10 Jquery File Upload Plugins Sitepoint
 Html5 Drag And Drop File Upload With Canvas
Html5 Drag And Drop File Upload With Canvas
Drag N Drop File Upload In Asp Net Core Binaryintellect
 Use Drag And Drop File Upload Anywhere Let S Wp
Use Drag And Drop File Upload Anywhere Let S Wp
 Drop And Click File Upload With Vuetifyjs By Claus Straube
Drop And Click File Upload With Vuetifyjs By Claus Straube
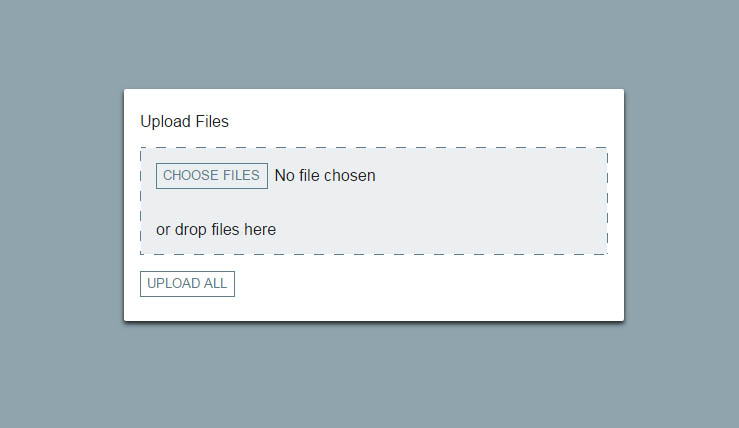
 Drag And Drop File Upload Using Javascript Javacodepoint
Drag And Drop File Upload Using Javascript Javacodepoint
 Drag And Drop File Upload Ux Design Examples Onaircode
Drag And Drop File Upload Ux Design Examples Onaircode
 React Js Simple File Upload With Drag Amp Drop Codespots Com
React Js Simple File Upload With Drag Amp Drop Codespots Com
 Html5 Drag And Drop File Upload With Jquery Krishna Manoj
Html5 Drag And Drop File Upload With Jquery Krishna Manoj
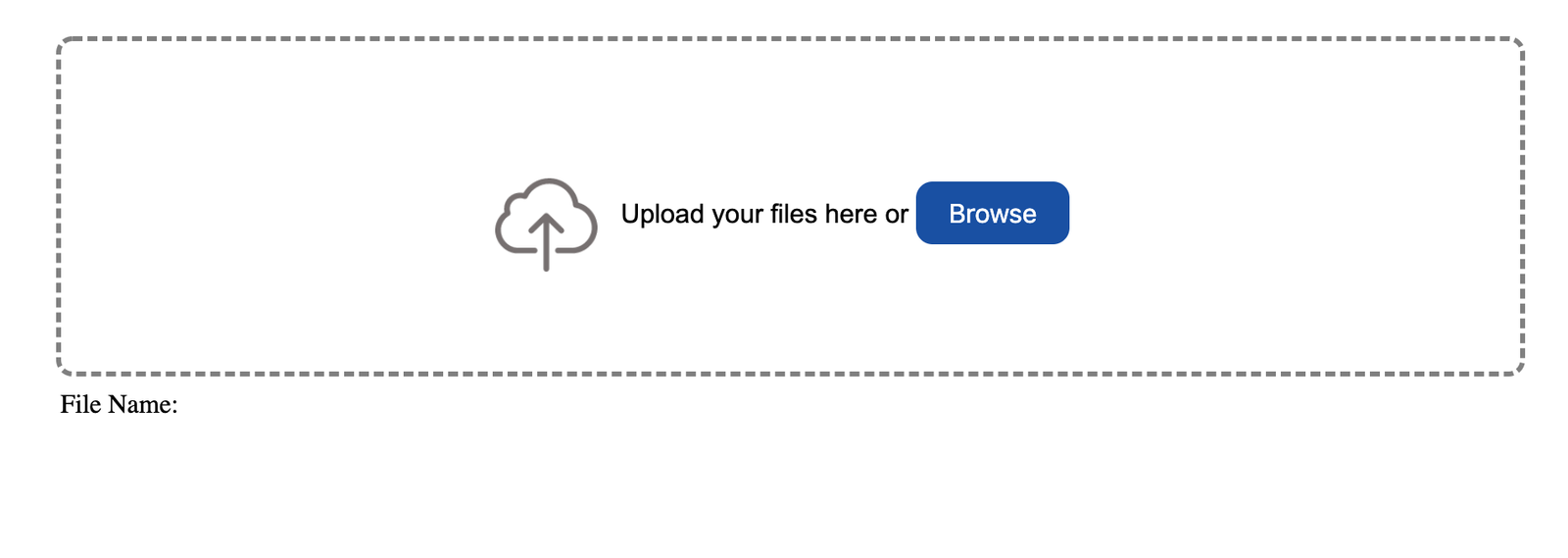
 Drag And Drop File Upload With File Name Html Hints
Drag And Drop File Upload With File Name Html Hints
Drag And Drop And Automatically Send To The Server Html5 Doctor
 Multiple File Upload With Php And Dropzone Js Infotuts
Multiple File Upload With Php And Dropzone Js Infotuts
 Drop Uploader For Contact Form 7 Drag Amp Drop File Uploader
Drop Uploader For Contact Form 7 Drag Amp Drop File Uploader
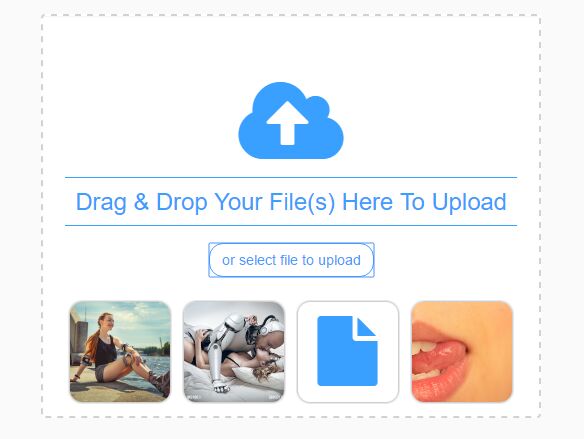
 Drag And Drop File Uploader With Preview Imageuploadify
Drag And Drop File Uploader With Preview Imageuploadify
 Drag And Drop Multiple File Upload Using Jquery Ajax And
Drag And Drop Multiple File Upload Using Jquery Ajax And
 Drag And Drop File Upload Using Javascript And Php
Drag And Drop File Upload Using Javascript And Php
 Reactjs Redux Form And Material Ui Framework Drag And
Reactjs Redux Form And Material Ui Framework Drag And
0 Response to "30 Drag And Drop File Upload Using Javascript"
Post a Comment