32 Javascript If Condition Example
Sep 15, 2020 - The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. How to use OR condition in a JavaScript IF statement? Ask Question Asked 11 years, 6 months ago. ... (number === 1||2||3) is like while (true); the second and third conditions ask if 2 is 2 and/or 3 is 3. They always resolve as true to the statement always passes. There goes my plan to reduce the character count. ... Here's an example of ...
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
In fig.-4 of the picture, both of the taps are open, so the water is flowing down. Which explains that if both of conditions are TRUE or 1, the return is TRUE or 1. So we can conclude that if and only if, both of the conditions are TRUE or 1, LOGICAL AND operations returns TRUE or 1.

Javascript if condition example. In the code above, JavaScript first checks year < 2015. If that is falsy, it goes to the next condition year > 2015. If that is also falsy, it shows the last alert. There can be more else if blocks. The final else is optional. Conditional operator '?' Sometimes, we need to assign a variable depending on a condition. For instance: if (condition) { //if the condition is true block of code executed } We use if in lowercase letters because uppercase letters (If or IF) will generate a JavaScript error. The condition in this example is a simple equality check (answer == 'yes'), but it can be much more complicated. Since the first if statement's condition is satisfied, it executes its statements. The second if statement's condition is not satisfied, but its built on else statement's condition is satisfied. Therefore, x is incremented in the first conditional, and "if (x = 8) and now x = " + x is displayed on the screen.
For Example now = new Date(); HourNow = now.getHours(); So as of now, we have covered all the important conditional statement that is used in javascript. So we can say conditional statement behaves as a glue stick to a javascript program together. Recommended Articles. This is a guide to the Conditional Statements in JavaScript. A few examples of JavaScript conditional statements you might see include: Check the location of a user and display the correct language based on country Send a form on submit, or display warnings next to missing required fields Open a dropdown on a click event, or close a dropdown if it is already open JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times.
Learn what is if condition and how to use it in JavaScript. JavaScript includes if-else conditional statements to control the program flow, same as other programming languages. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false Use else if to specify a new condition to test, if the first condition is false Javascript Conditionals are used to define test conditions to control the flow of the program, if the condition is true then the code blocks are executed, if not the alternate code block is executed. Javascript has three types of Conditionals if , if/else , switch. The block of statements are executed in a sequential order, and enclosed within ...
1 week ago - Statement that is executed if condition is falsy and the else clause exists. Can be any statement, including block statements and further nested if statements. ... Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript... For example, assigning grades A, B or C based on marks obtained by a student. In such situations, you can use the JavaScript if...else statement to create a program that can make decisions. In JavaScript, there are three forms of the if...else statement. Conditional Statement . A conditional statement is a set of commands and the commands execute if a specified condition is true. There are two conditional statements in JavaScript : if...else and switch. JavaScript if...else statement. Executes a group of statements if a logical condition is true.
JavaScript Nested If Example. In this JavaScript Nested If example program, We will declare variable age and store default value. If the age is less than 18, we are going to print two statements. When the condition fails, we will check one more condition (Nested), and if it succeeds, we write something. Note: In JavaScript, the switch statement checks the cases strictly (should be of the same data type) with the expression's result. Notice in the above example, 1 does not match with "1" . Let's write a program to make a simple calculator with the switch statement. Syntax of if statement Explanation : If expression is true, then set of statements are executed. Else execution continues with the statements after if-statement. Example Try Online JavaScript If-Else It is an extension to Javascript If statement. When the condition is false, another set of statements are executed.
JavaScript if and 2 conditions example. Let's see complete HTML examples for Two conditions. And && If you want to find the number which is divisible by both 5 and 7, you need to use logical AND, which returns true only if both the conditions are true. Javascript Web Development Object Oriented Programming. There are three types of conditional statements in JavaScript −. If statement − The if statement is used to execute code inside the if block only if the specific condition is met. If else statement − The If….Else statement is used to check only two conditions and execute different ... The if statement is probably one of the most frequently used statements in JavaScript. The if statement executes a statement or block of code if a condition is satisfied. The following is the simple form of the if statement: if (condition) statement;
In JavaScript you have 0 to 11 for the months, so the month of June would be #5. In the IF condition we added "&& z==5" to check and see if we were in the month of June. If these conditions were met we display, "Its the weekend in the month of June". Next we added a "else if" statement to check for another condition. 1 week ago - For example, in a game, if the player's number of lives is 0, then it's game over. In a weather app, if it is being looked at in the morning, show a sunrise graphic; show stars and a moon if it is nighttime. In this article, we'll explore how so-called conditional statements work in JavaScript. JavaScript also contains a conditional operator that assigns a value to a variable based on some condition. ... If the variable age is a value below 18, the value of the variable voteable will be "Too young", otherwise the value of voteable will be "Old enough".
JavaScript If-else. The JavaScript if-else statement is used to execute the code whether condition is true or false. There are three forms of if statement in JavaScript. If Statement; If else statement; if else if statement; JavaScript If statement. It evaluates the content only if expression is true. The signature of JavaScript if statement is ... The if...else is a type of conditional statement that will execute a block of code when the condition in the if statement is truthy. If the condition is falsy, then the else block will be executed. Truthy and falsy values are converted to true or false in if statements. if (condition is true) { // code is executed } else { // code is executed } The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement.
For a tutorial about comparison operators, read our JavaScript Comparisons Tutorial. ... The conditional operator assigns a value to a variable based on a condition. Example explained: If the variable "age" is a value below 18, the value of the variable "voteable" will be "Too young", otherwise ... The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true More "Try it Yourself" examples below. ... The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different ...
JavaScript if condition is used to execute a statement if the condition is true, In our example, if the age is less than 18 then "You are not qualified for Voting" message will be displayed else "You are qualified for Voting" message will be displayed. See the code snippet for JavaScript If condition: JavaScript if condition Example - 1 Thanks. Your first example is exactly what I did initially. The problem with that is that the else block also prints out if choice2 was a rock. Your second example seems to overcome this and is easy to read, for me. Would upvote if I could but I'm new to this site :P - kravoon Jan 24 '14 at 1:06 JavaScript - if...else Statement, While writing a program, there may be a situation when you need to adopt one out of a given set of paths. In such cases, you need to use conditional statements
 Javascript Tutorial 8 If Statement
Javascript Tutorial 8 If Statement
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 If Else Statement In Javascript Hindi
If Else Statement In Javascript Hindi
 Even If If Condition Is False Why Statement Executes In
Even If If Condition Is False Why Statement Executes In
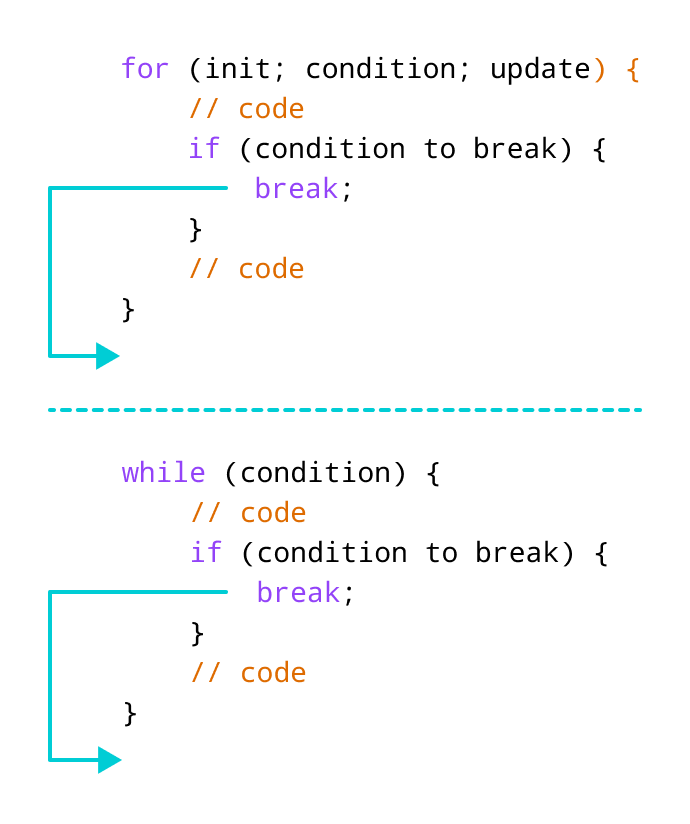
 Javascript Break Statement With Examples
Javascript Break Statement With Examples
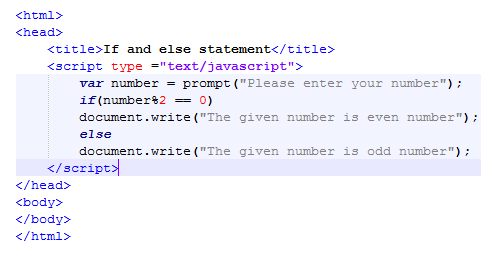
 Javascript If And Else Statement With Example
Javascript If And Else Statement With Example
 Ternary Operator Javascript Examples To Implement Ternary
Ternary Operator Javascript Examples To Implement Ternary
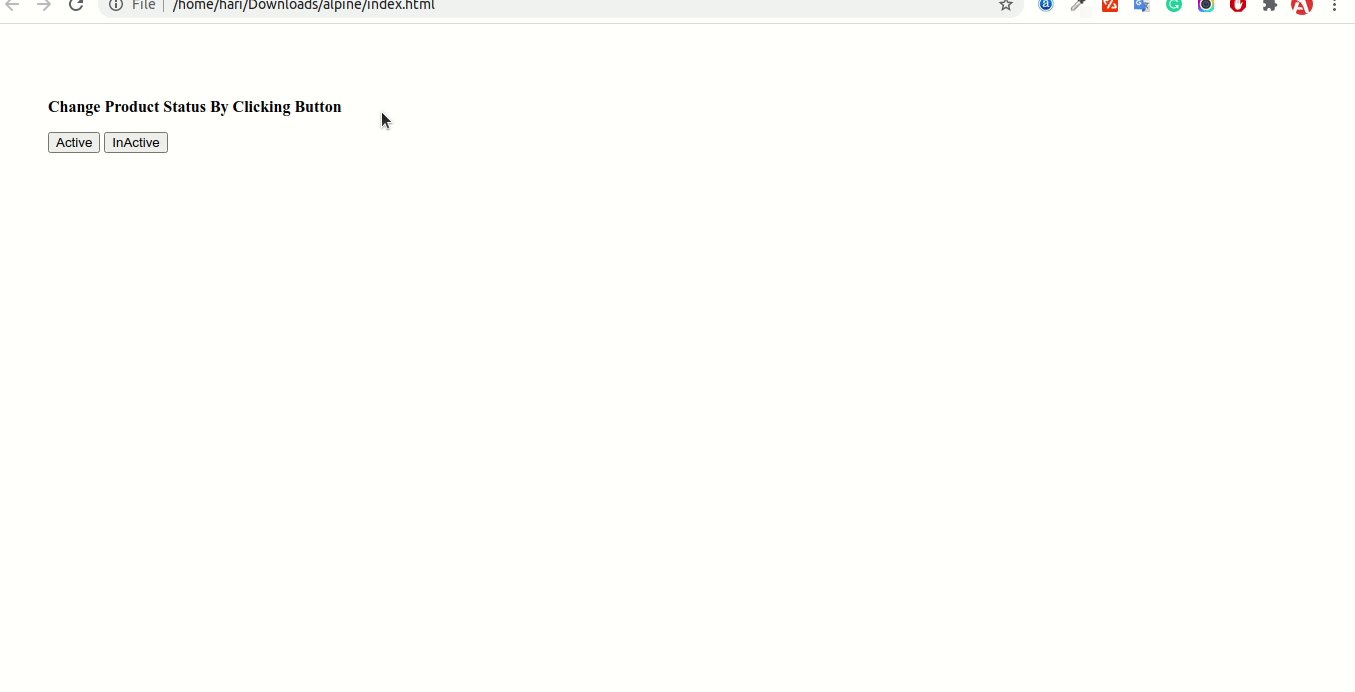
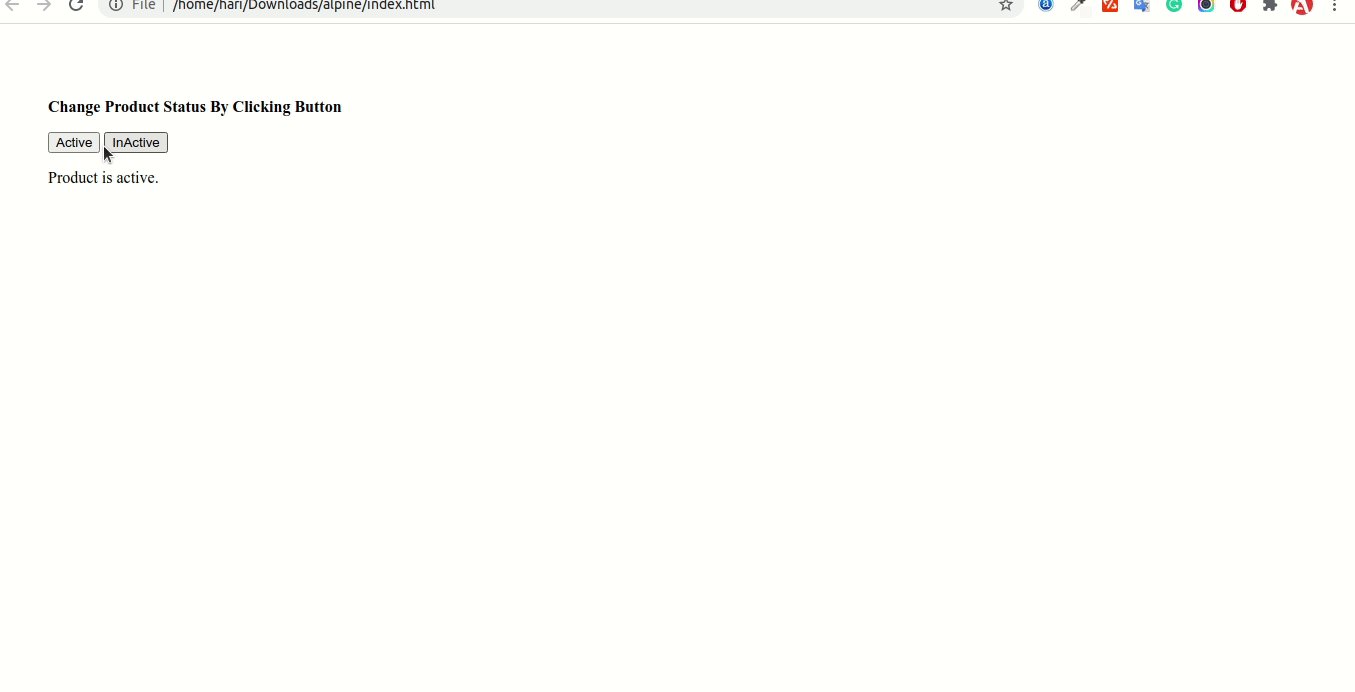
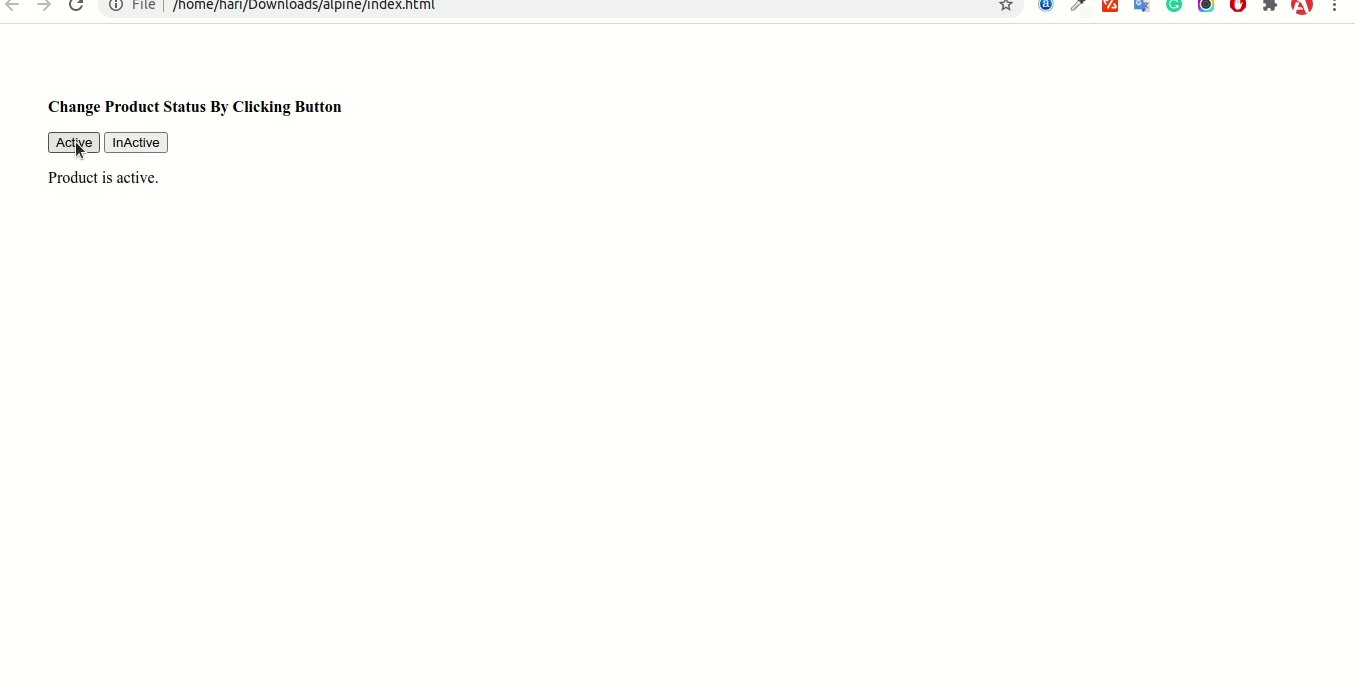
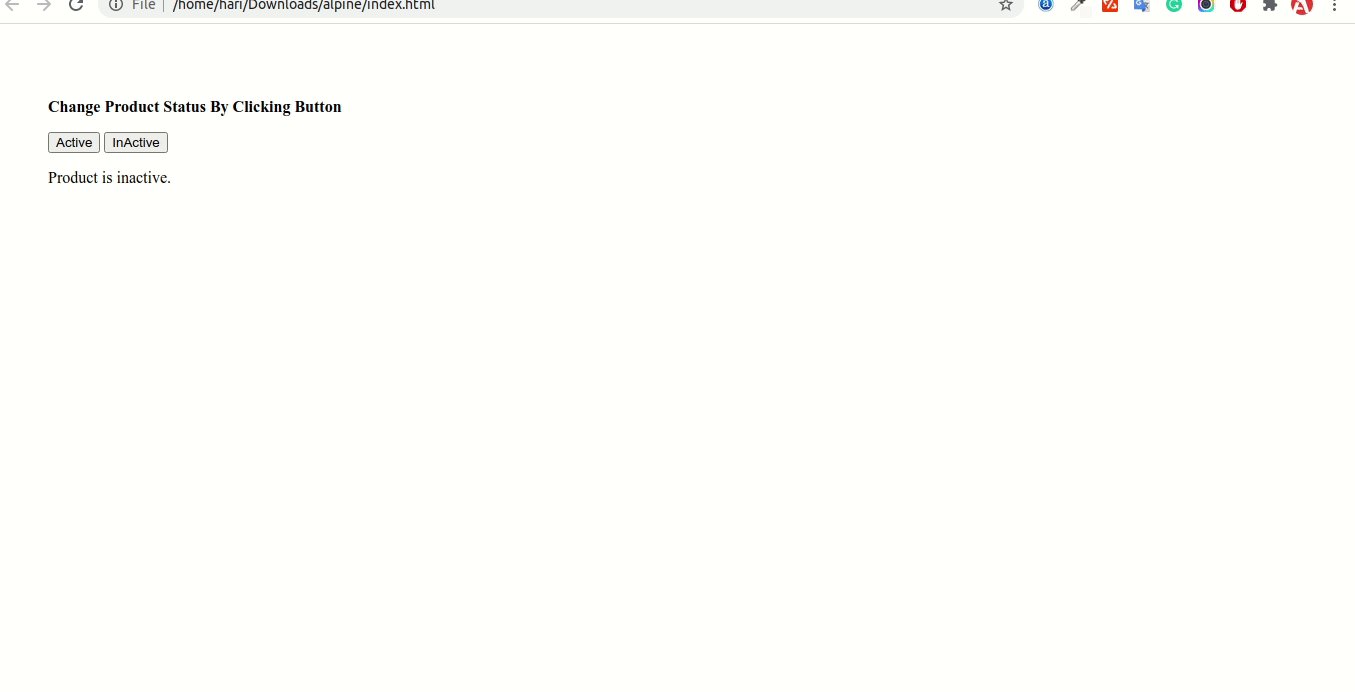
 Alpine Js X If Condition Example Mywebtuts Com
Alpine Js X If Condition Example Mywebtuts Com
 If If Condition Is False Statements Do Not Execute In
If If Condition Is False Statements Do Not Execute In
 Making Decisions In Your Code Conditionals Learn Web
Making Decisions In Your Code Conditionals Learn Web
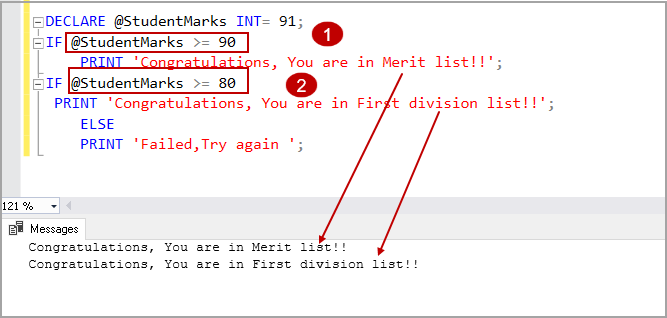
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
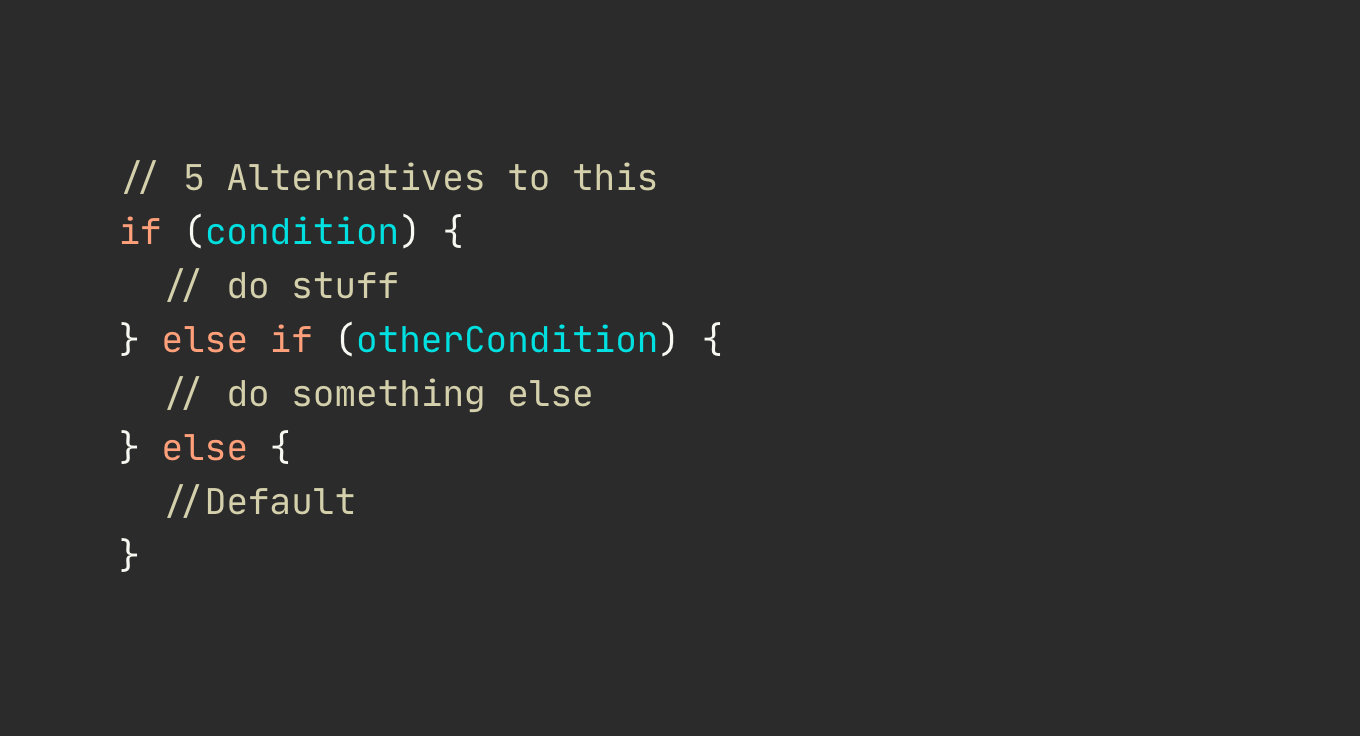
 Different Ways To Replace If Else Statements The Startup
Different Ways To Replace If Else Statements The Startup
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
 Javascript If Else Code Example
Javascript If Else Code Example
 How To Write Cleaner If Statements In Javascript Dev Community
How To Write Cleaner If Statements In Javascript Dev Community
 Javascript Tutorials For Beginners Javascript Continue
Javascript Tutorials For Beginners Javascript Continue
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Javascript If Statement Didn T Work Stack Overflow
Javascript If Statement Didn T Work Stack Overflow
 Javascript Conditional Statement Example
Javascript Conditional Statement Example
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
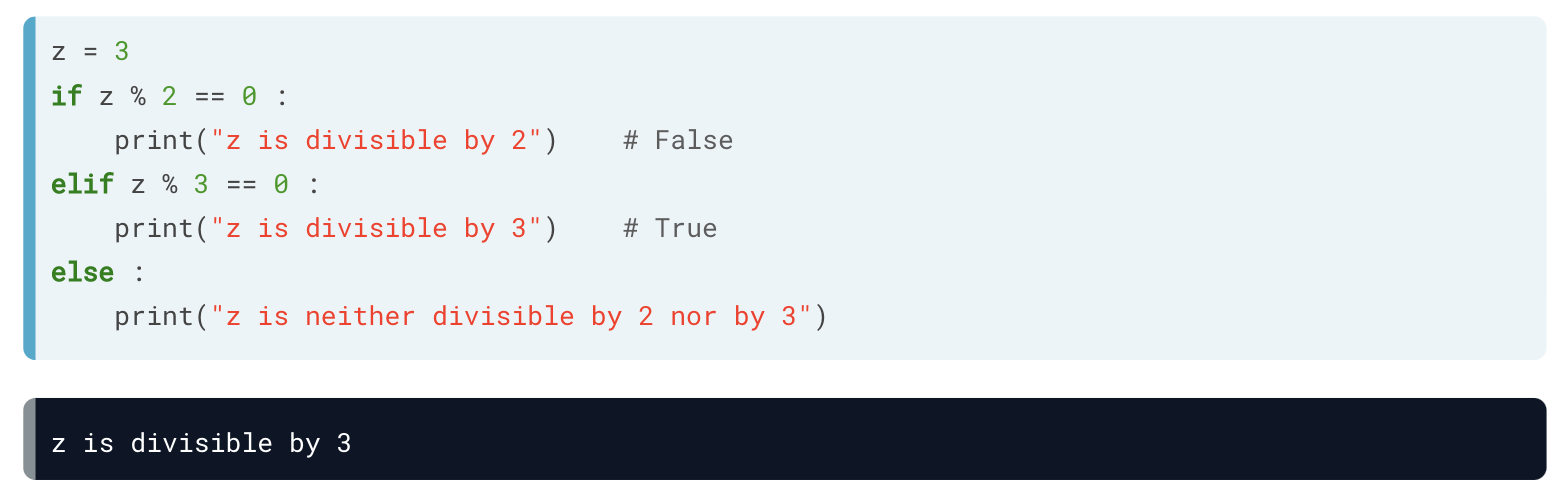
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
 What Is If Statement In Javascript In Asp Net
What Is If Statement In Javascript In Asp Net
 Conditional Statements In Javascript
Conditional Statements In Javascript
 If Else Statement In Javascript Geeksforgeeks
If Else Statement In Javascript Geeksforgeeks
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
 Jquery If Statement Learn The Examples Of Jquery If Statement
Jquery If Statement Learn The Examples Of Jquery If Statement


0 Response to "32 Javascript If Condition Example"
Post a Comment