21 Javascript Delete Table Row By Id
How to show/hide a table row with Javascript This is a simple tip, but I struggled with this situation for some hours and found a solution by accident. In my code, I wanted to, by clicking on a link, show a hidden row in a table, and hide a current visible one. As from your code, newcell.innerHTML=table.rows[1].cells[i+1].innerHTML; this will duplicate the elements from the first row where the id of the elements will be duplicated as well.
 How To Add Or Remove Row Dynamically In Html Order List Using
How To Add Or Remove Row Dynamically In Html Order List Using
In this tutorial, we will create a dynamic table using JavaScript and remove a row from the table. Previously, we have dealt with implementing the JavaScript snippet inside an HTML body.. So we are aware of many HTML tags and JavaScript Methods and Functions and how they work in a program.. Now further, we will create a dynamic table using JavaScript from a newer approach and add a feature of ...

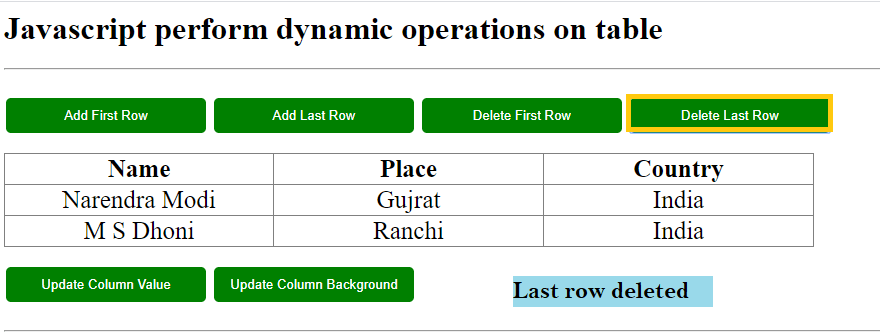
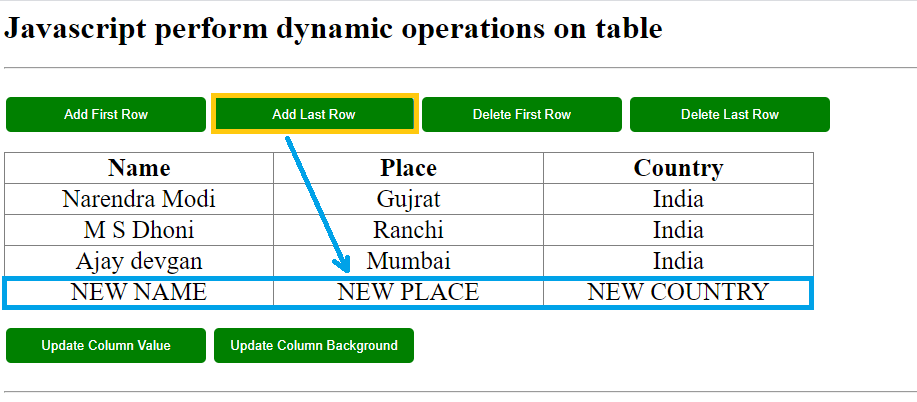
Javascript delete table row by id. Given an HTML table and the task is to remove the certain column from the HTML table. There are two approaches that are discussed below: Approach 1: First, select the table and also get the rows of table using table.rows.Get the number of columns of a row and go through each one of the columns. The number [0] specifies the element to retrieve, in this example, the first table row. Then we use deleteCell() to delete cells from index position 0: var firstRow = document.getElementById("myTable").rows[0]; Step 2. Make a js file and define scripting. We make a js file and save it with a name table_script.js. function edit_row(no) { document.getElementById("edit_button"+no).style.display="none"; document.getElementById("save_button"+no).style.display="block"; var name=document.getElementById("name_row"+no); var country=document.
please i need help making my code work well. I want the app to update user's input from the form elements into each rows of the table when submitted, i integrated a "Delete" and "Edit" button and want this to be responsive to each row being clicked. Assing some id to tbody tag. i.e.. After this, the following line should retain the table header/footer and remove all the rows. Delete a Row The deleteProduct () function accepts the parameter that's a reference to the delete button. From this control, you can use the jQuery function parents () to locate the buttons containing <tr> tag. Once you locate the <tr> tag, use the remove () function to eliminate that row from the table, as shown in the following code:
44 Javascript Delete Table Row By Id Written By Ryan M Collier. Monday, August 23, 2021 Add Comment Edit. Javascript delete table row by id. How To Delete Duplicate Rows In Mysql. Reset Auto Increment After Delete In Mysql Thispointer. Delete Rows From Mysql With Bootstrap Confirm Modal Coding Cage. The TR elements in our HTML table have all been given their own unique ID. For example, the first row has the ID "item_1", whereas the last row has been given the ID "item_3". This is important, as it allows us to identify the exact row that the user wants to delete. The 4th TD in each row contains a Button element. Add /Delete rows in HTML table with JavaScript The script presented in this page it is a JavaScript object that can be used to Add and Delete dinamically rows with input fields in HTML table. - The new row in table is added directly after the clicked row. - The columns with rows index (ID) must have the class "tbl_id".
The Button has been assigned a JavaScript OnClick event handler. When the Button is clicked, the DeleteRows JavaScript function is executed. Inside this function, first the total count of rows present in the HTML Table is determined and then a reverse loop is executed which deletes each row of the HTML Table except the First (Header) row using ... 23/5/2019 · The remove() method is used to remove the table row from an HTML table using JavaScript. remove() Method: This method removes the selected elements alongwith text and child nodes. This method also removes data and events of the selected elements. Syntax: node.remove() Example 1: This example first selects the row by id value and then remove it by using remove() method. To add a row, define a variable that keeps the count of the total number of that now exists in the table. Then we will use the jQuery "click" event to detect a click on the add row button and then use the .append () method of jQuery to add a row in the table. Each row element has been assigned an id Ri that we will later use to delete a row.
31/7/2019 · Removing all rows is different from removing the few rows. This can be done by using JavaScript. First of all set the ID or unique class to the table. Select the table element and use remove () or detach () method to delete the all table rows. Example 1: In this example, All rows are deleted by using remove () method. The Table deleteRow () method is used for removing a <tr> element from a table. In other words, Table deleteRow () method is used for deleting row (s) at the specified index in the table. My JavaScript function to delete a row is not working well and I understand why. The reason is, when rows are deleted, the remaining rows retain their row id which then skews the row ids of any ...
22/7/2019 · But this is not deleting the row. Also, I only want to search the text values in column 2, so if there’s a faster way to search the table, that would be great to know too.. Answer. I think this is what you are looking for, but you can loop over the td elements and check their text and if you get a match, delete the tr element.. Edit: If you wanted to specify an id, you could add that to the ... The HTML code contains the skelet of a table row. After the page is loaded, the JavaScript code fill in the data and helps the user to manipulate with table rows. The delete row function is an anonymous function glued with a delete button (which is hidden at the first row, of course). Hence no need of id reference is necessery while the keyword this resp. this.parentNode identifies the row enough. The … The deleteRow () method removes the row at the specified index from a table. Tip: Use the insertRow () to create and insert a new row.
I have a little problem. I have some dynamically created tables and each row has an id. I want to delete the row with the id "x". I tried the usual method (removeChild) but it doesn't work for tables apparently. function deleteRow(tableid, rowid) { document.getElementById(tableid).removeChild(document.getElementById(rowid)); } Where every table row are getting dynamic id's like, row_1, row_2, row_3 etc. There is an option to remove any of rows, for example second row (row_2) is removed. Steps: Javascript deletes rows of the table dynamically. These are the step-by-step code explanations on how an existing row is dynamically deleted when a user clicks the 'Delete Row' button. deleteRows() - Within the head section after addRows() function, we have created other Javascript function name deleteRows() that is responsible to delete existing table row with input fields.
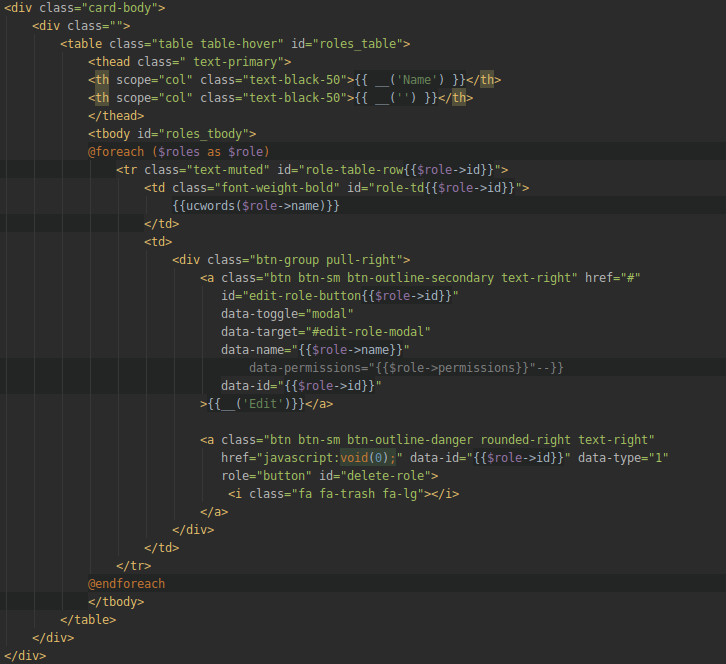
In the button add 'updateUser' class and use data-id attribute to store user id. Add data-toggle and data-target attribute to open #updateModal modal. Similarly, create delete button and assign in $deleteButton. In the button add 'deleteUser' class and use data-id attribute to store user id. what i have implemented so far: Enter the values in the input fields and click " Add" button , The entered values gets added to the new row . And When i click delete button, all the rows are getting deleted . As above we can remove table rows with specific row id. - Ramakrishna Vegoti Sep 19 '20 at 4:55 Please edit your answer to include the explanation, as many people don't read the comments.
To remove rows in the table, I'll add dynamically created buttons (using JavaScript) in each row of the table. For data entry, I'll create and add textboxes in each cell, dynamically. The second button will submit the data in the table. The first method createTable () in the script creates the table. First check the user interface. In this example, we have created a table which will display our html components. On pressing Add Row, a dynamic row will be created and added in the table. And on selecting the checkbox and pressing Delete Row, the row will be removed. Following is the source. Here Mudassar Ahmed Khan has explained with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using JavaScript. A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the HTML Table row using JavaScript.
25/12/2017 · Vue.Js Delete Table Row JavaScript : We can remove the table row by index or id on button click very easily. Here in this article we are going to explain how you to delete the table row. You can also use our online editor to edit and run the code online index is an integer representing the row that should be deleted. However, the special index -1 can be used to remove the very last row of a table.
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript

 Sqlite Delete Statement Step By Step With Examples
Sqlite Delete Statement Step By Step With Examples
 Overview Of The Sql Delete Column From An Existing Table
Overview Of The Sql Delete Column From An Existing Table
Jquery Delete Table Row By Id Design Corral
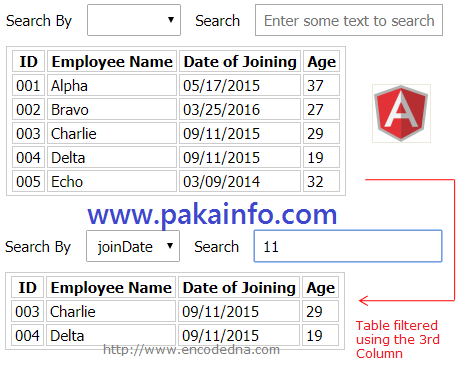
 Add Or Remove Table Rows Dynamically In Angularjs Pakainfo
Add Or Remove Table Rows Dynamically In Angularjs Pakainfo
Selectively Disable Delete Row Button Laserfiche Answers
 Add More Rows Into The Existing Table With Php Amp Jquery
Add More Rows Into The Existing Table With Php Amp Jquery
 Delete Multiple Rows At Once Table Rendering Old Data Plus
Delete Multiple Rows At Once Table Rendering Old Data Plus

Mysql Delete Join Deleting Data From Multiple Tables
 Dynamically Add Remove Rows In Html Table Using Jquery Codehim
Dynamically Add Remove Rows In Html Table Using Jquery Codehim
 Reset Auto Increment After Delete In Mysql Thispointer
Reset Auto Increment After Delete In Mysql Thispointer
 Sql Delete Deleting Data In A Table Or Multiple Tables
Sql Delete Deleting Data In A Table Or Multiple Tables
 Add Edit Delete Table Row Example Using Jquery
Add Edit Delete Table Row Example Using Jquery
How To Add And Remove Rows From Table In Jquery Kscodes
 How To Create New Row With Data From Ajax Call Amp Add Custom
How To Create New Row With Data From Ajax Call Amp Add Custom
 Deleting Table Rows Using Jquery And Php Sarfraz Ahmed S Blog
Deleting Table Rows Using Jquery And Php Sarfraz Ahmed S Blog
 How To Delete Multiple Selected Salesforce Code Crack
How To Delete Multiple Selected Salesforce Code Crack

0 Response to "21 Javascript Delete Table Row By Id"
Post a Comment