28 Where Do I Put Javascript In Html
since the javascript code is not confined within an html file anymore, the other html and javascript files or libraries can use your javascript code similarly javascript code put into a separate file can easily use other files and advanced libraries to do complex calculations (machine learning , 3D graphics, framework, etc libraries) If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
Put Down the Javascript: Learn HTML & CSS first. Colby Fayock. A growing trend in front end development is the idea that you can dive right in to Javascript and succeed. Honestly, for better or worse you probably can. But you're just building on top of a fragile foundation that will come back to bite you.

Where do i put javascript in html. Mar 13, 2019 - JavaScript in body: A JavaScript ... of an HTML page and the function is invoked when a button is clicked. Example: Output: Before clicking the button After click on button · External JavaScript: JavaScript can also be used as external files. JavaScript files have file extension .js . To use an external script put the name of ... 24/4/2010 · Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript. Feb 09, 2012 - Note: you'll want to put quotes around JavaScript set in an html attribute. – nnnnnn Feb 9 '12 at 10:58 ... You can place an unlimited number of scripts in your document, and you can have scripts in both the body and the head section at the same time. It is a common practice to put all functions ...
JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... In HTML, JavaScript code is inserted between <script> and </script> tags. As for your question on having the code run after the user clicks the table cell, you can do this. Create the table outside of the script tags normally with HTML, but use the onclick feature in the table cells tag, referencing a javascript function you can create in the script tags. Where to Place JavaScript in an HTML Page Where to Place JavaScript in an HTML Page JavaScript code can be inserted either in the head of the document (between the <head> and </head> tags) or in the body (between the <body> and </body> tags). However, it is a good idea to always place JavaScript code in the head if you can, like so:
Jul 30, 2017 - Generally, JavaScript code can go inside of the document <head> section in order to keep them contained and out of the main content of your HTML document. However, if your script needs to run at a certain point within a page’s layout — like when using document.write to generate content — you should put ... In this video I answer the questions: "Where do I put my JavaScript?" and "How do I link my JavaScript files to my HTML files?" You will also learn how to cr... Here's how it works. HTML tags create objects; JavaScript lets you manipulate those objects. For example, you use the HTML and tags to create a Web page, or document. As shown in Table 1, after that document is created, you can interact with it by using JavaScript. For example, you can use a special JavaScript construct called the onLoad ...
HTML and Javascript are loaded in the order of "top to bottom, left-to-right"; Scripts that are closer to the top will be loaded first, scripts at the bottom of the page will be loaded last. This is very important, for a number of reasons: We place the critical scripts at the top. The above example links to an external JavaScript file. The location of the JavaScript file is provided as the value for the src attribute. When the HTML file loads, the JavaScript file is also loaded. In case the script you are using is important to load the website, it is recommended to be placed at the top of your HTML document i.e, <head>. Some examples include - application code, bootstrap, fonts, etc. Scenario 2 - Less important / analytics scripts. There are also scripts used which do not affect the website's …
May 17, 2017 - If the JavaScript needs to be ready to go before the entire page loads, you put it between <head></head>. If the JavaScript needs to be available right before the user encounters something on the page, you can put it prior to the element in the <body></body> (although people hardly do that for ... This script tag should be included between the <head> tags in your HTML document. ... JavaScript files are not HTML files or CSS files. Jul 03, 2017 - When embedding JavaScript in an HTML document, where is the proper place to put the <script> tags and included JavaScript? I seem to recall that you are not supposed to place these in the <head> section, but placing at the beginning of the <body> section is bad, too, since the JavaScript will ...
Nov 22, 2020 - Since browsers released in the last 15 years don’t have this issue, this kind of comment can help you identify really old code. ... If we have a lot of JavaScript code, we can put it into a separate file. Script files are attached to HTML with the src attribute: Certain JavaScripts do not work with all the browsers and sometimes a script works on and above (or vice a versa) a particular version of a web browser. The script Tag. The script is an HTML element. Html script element is used to enclose client side scripts like JavaScript within an HTML document. Syntax <script> JavaScript statements ... The Content-Type request header indicates the media type of the PUT request body as JSON, and the Content-Length request header indicates the size of the data in the PUT request message. The PUT request data is presented in the Content tab. The JavaScript/AJAX code was automatically generated for the PUT Request example.
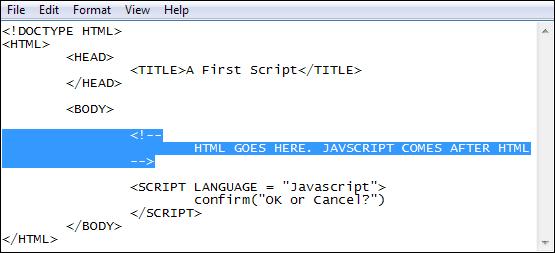
8 hours ago - Sometimes adding JavaScript to HTML directly doesn’t look like the best way to go about it. Mostly because some JS scripts need to be used on multiple pages, therefore it’s best to keep JavaScript code in separate files. This is why the more acceptable way to add JavaScript to HTML is via ... The comment ends with a "//-->". Here "//" signifies a comment in JavaScript, so we add that to prevent a browser from reading the end of the HTML comment as a piece of JavaScript code. Next, we call a function document.write which writes a string into our HTML document. This function can be used to write text, HTML, or both. Dec 04, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Nov 20, 2009 - To avoid this, it is best to put all scripts in external script files so that they do not interfere with the page itself. If you feel the need to put something directly on the page, you can declare it as CDATA (the default for script contents in normal HTML): <script type="text/javascript"> ... Where Do I Place Javascript In Html Document Zhullyblog Is Best Practice When Put Script Link Jquery At The End Near Create A Multiple Choice Quiz Using Javascript Lecture 8 Java Script Syntax How To Use To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored.
In this tutorial you will learn how to include JavaScript in an HTML document. ... Client-side scripting refers to the type of computer programs that are executed by the user's web browser. JavaScript (JS) is the most popular client-side scripting language on the web. JavaScript in HTML. JavaScript is a programming language commonly used in websites to perform functions that the HTML cannot do. It can be used for validating forms, detecting browsers, adding dynamic functionality, and more! It is beyond the scope of this guide to teach you JavaScript, but below you can learn how to embed or integrate ... The current state-of-the-art is to put scripts in the <head> tag and use the async or defer attributes. This allows your scripts to be downloaded asap without blocking your browser. The good thing is that your website should still load correctly on the 2% of browsers that do not support these attributes while speeding up the other 98%.
Apr 15, 2021 - Like connecting an external CSS stylesheet, you'll link an external JavaScript file in the head section of the HTML page. You'll start with tags. Insid When embedding JavaScript in an HTML document, where is the proper place to put the <script> tags and included JavaScript? I seem to recall that you are not supposed to place these in the <head> section, but placing at the beginning of the <body> section is bad, too, since the JavaScript will ... There is a flexibility given to ... an HTML document. Javascript code can be embedded in: The header of the page in between 'head' tags. Body of the page in between 'body' tags. In an external file with .js extension. ... Anything in the html head must be completed before the body is loaded, so it is generally a bad idea to put javascript ...
Some advocate putting the SCRIPT tags in the BODY section, right at the end. Like this: The reason to do it this way is because the web page itself will have loaded before the script is read. If it's in the HEAD section, the script will be parsed before any HTML or CSS elements are loaded. If your Javascript ... If you need a script to run as the page loads so that the script generates content in the page, then the script goes in the <body> portion of the document. In this case, you would not have any function defined using JavaScript. Take a look at the following code. ... <html> <head> </head> <body> ... When the browser loads your page, it starts from the top down. So, if you remove window.onload, then it would try to write to the <p>tag before it exists. You couldremove the window.onload, if and only if you put the script tag after the <body>;. I prefer to keep my scripts in the <head>.
The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. Answer: You should put it before the end <body> tag is a better way because js file is no need to load when load Html & CSS, put here js file will load finally.Mabe as you know js will stop generating GUI when reading it. This will make low page load if you put js to <head> tag or begin of <body> tag. 3.2 Advantages To add a script to your page, start by inserting these tags. In many cases, you'll put the <script> tags in the page's <head> in order to keep your JavaScript code neatly organized in one area of the web page. However, it's perfectly valid to put <script> tags anywhere inside the page's HTML.

 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Put Down The Javascript Learn Html Amp Css First
Put Down The Javascript Learn Html Amp Css First
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
 Is Best Practice When Put Script Link Jquery At The End Near
Is Best Practice When Put Script Link Jquery At The End Near
 It Doesn T Work Html And Javascript And Iframe Stack Overflow
It Doesn T Work Html And Javascript And Iframe Stack Overflow
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 3 Ways To Include Javascript In Html Simple Examples
3 Ways To Include Javascript In Html Simple Examples
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
How Do I Put Javascript In My Page For Google Adsense And
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
 Include Javascript In Your Page
Include Javascript In Your Page
 Include Javascript In Your Page
Include Javascript In Your Page
 Web Development 8 Adding Javascript To Html File Steemkr
Web Development 8 Adding Javascript To Html File Steemkr
 Where To Put Your Script Tags In Javascript
Where To Put Your Script Tags In Javascript
 Add Javascript To Html Javatpoint
Add Javascript To Html Javatpoint
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Make A Light Turn On And Off With Javascript Mvcode
Make A Light Turn On And Off With Javascript Mvcode
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Web Development 8 Adding Javascript To Html File Steemit
Web Development 8 Adding Javascript To Html File Steemit
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 How To Add Typewriter Typing Animated Text Effect Using
How To Add Typewriter Typing Animated Text Effect Using
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
0 Response to "28 Where Do I Put Javascript In Html"
Post a Comment