30 Length Property In Javascript
The length property of an array defines the maximum number of elements that could be present in an array. The number of elements in an array cannot exceed the length of an array, though the number of elements can be less than the length of the array. For example, an array of length 7 can have 3 elements in it. What exactly is the JavaScript Array length property By definition, the length property of an array is an unsigned, 32-bit integer that is always numerically greater than the highest index in the array. The value of the length is 2 32. It means that an array can hold up to 4294967296 (2 32) elements.
 How To Check If All Properties In A Object Are Equal
How To Check If All Properties In A Object Are Equal
Unicode. Since `length` counts code units instead of characters, if you want to get the number of characters you need something like this: function getCharacterLength (str) { return [... str]. length; } console.log(getCharacterLength('A\uD87E\uDC04Z')); Object.defineProperty(String. prototype, 'charLength', { get () { return ...

Length property in javascript. Apr 28, 2021 - length is a property of arrays in JavaScript that returns or sets the number of elements in a given array. The length property of an array can be returned like so. let desserts = [ As an aside, if you don't want to have the length property be a function but the actual value, you will need to modify your object to return the property. function a() { var A = []; this.length = 0; this.add = function(x) { A.push(x); this.length = A.length; }; this.remove = function() { var removed = A.pop(); this.length = A.length; return removed; }; }; This JavaScript tutorial explains how to use the string property called length with syntax and examples. In JavaScript, length is a string property that is used to determine the length of a string.
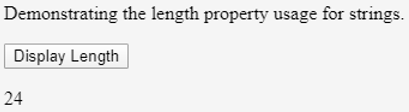
In JavaScript, length is a string property that is used to determine the length of a string. Because length is a property of the String object, it must be invoked through a particular instance of the String class. The length property returns number elements of an array. The value of the length property is an integer and less than 2 32. The length property is also used to truncate an array. If the length property is set with a number which is greater than the original length then new elements are added to the end of the array. JavaScript - How to Use the Array length Property in JavaScript The length property of an Array serves as a "getter / setter" for the number of items in the array. When applied without an assignment operator (=), the length property returns the number of items in the array. When applied with an assignment operator, the length property sets ...
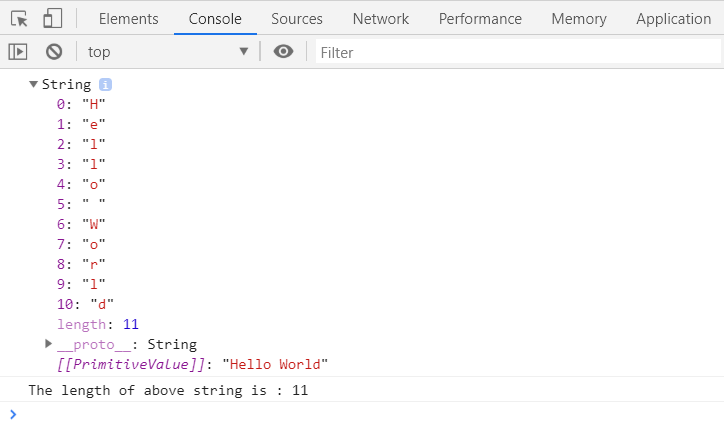
Sep 11, 2020 - In this tutorial, you'll learn about the JavaScript Array length property and how to handle it correctly. It shows you all the properties with its keys (0, 1, …) and names. The above image also shows the length of the object (that is 3) at the end. In your script you can add the length property to the Object.keys() method to get the length of the defined object. console.log(Object.keys(birds). length); Get the Length of a String Object Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
The length property indicates the number of parameters expected by the function. The length property is used to set the length of an array but also it can be used to truncate the length of an already defined array. Recommended Articles. This is a guide to JavaScript Get Array Length. Here we discuss the examples of JavaScript Get Array Length along with Property Attributes of Array.Length. The JavaScript array's length property measures the number of currently available "spots" in the array, whether these spots have been initialized with a value or not. Array length is also a "read/write" property, which means that your scripts can not only retrieve it, but also modify it. An array's length property returns an integer greater or ...
The array length property is used to return or set the length of an array. The length property is quite useful in getting the array count that you can use in the for loop to perform some desired action based on array elements. The string.length is a property in JavaScript which is used to find the length of a given string. Syntax: ... Parameter: It does not accept any parameter. Return Values: It returns the length of the given string. JavaScript code to show the working of string.length property: 21/6/2021 · Function.length property of the function object in Javascript is used to return the number of parameters required by a function. Syntax: function.length. Parameters: This method requires no parameters. Return: Return type is number. Few examples …
JavaScript array.length property. The length property returns the number of elements in an array in the form of a 32-bit unsigned integer. We can also say that the length property returns a number that represents the number of array elements. The return value is always larger than the highest array index. The length property can also be used to set the number of elements in an array. 5/7/2019 · Javascript Object Oriented Programming Front End Technology The length property is only applicable to arrays and strings. So when we call the length property on an object we will get undefined. Try the following example. Live Demo. <html> <head> <title>JavaScript String length Property</title> </head> <body> <script type = "text/javascript"> var str = new String( "This is string" ); document.write("str.length is:" + str.length); </script> </body> </html>.
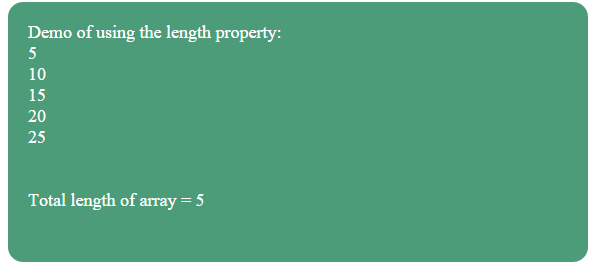
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 20, 2021 - The length property of an object which is an instance of type Array sets or returns the number of elements in that array. The value is an unsigned, 32-bit integer that is always numerically greater than the highest index in the array. Generally, this property is used in the for and while loops to get the total number of elements in order to specify the condition part. For example: 1. 2. 3. var Arrnum = [5,10,15,20,25]; Arrnum.length. It will return 5. See the following online examples of using the length JavaScript property.
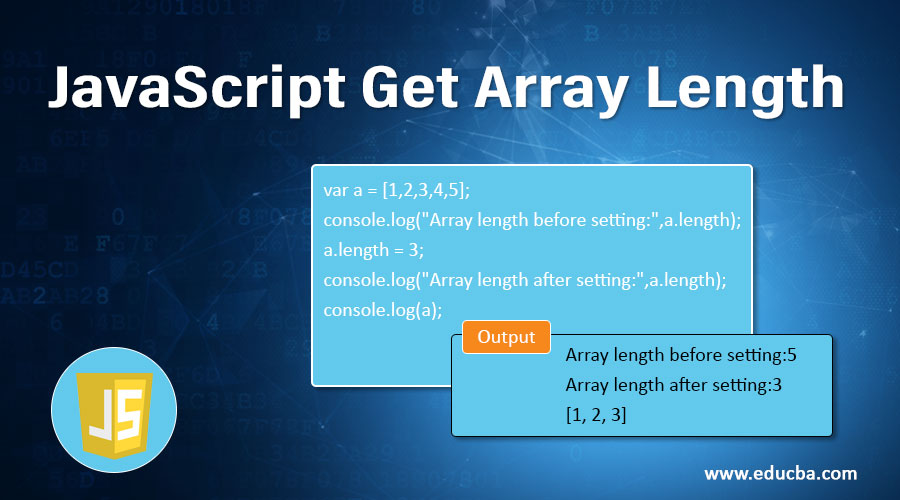
You can set the length property to truncate an array at any time. When you extend an array by changing its length property, the number of actual elements increases; for example, if you set length to 3 when it is currently 2, the array now contains 3 elements, which causes the third element to be a … Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. length is a property of arrays in JavaScript that returns or sets the number of elements in a given array. The length property of an array can be returned like so. let desserts = ["Cake", "Pie", "Brownies"]; console.log (desserts.length); // 3. The assignment operator, in conjunction with the length property, can be used to set the number of ...
JavaScript Array Length Property August 15, 2021. 0 Comments. 0 1. While writing code, we might need to store multiple values. We can use a data type named array to meet this need. An array is a variable type in any programming language used to store multiple values of the same data type, such as a list of students or employees [Jane, John, Jack]. The length property of the JavaScript object is used to find out the size of that object. This property is used with many objects like JavaScript string, JavaScript array, etc. In the case of strings, this property returns the number of characters present in the string. The array.length property returns the length of array in JavaScript. Tip: this property for getting array length in JavaScript can count not defined values. The JavaScript length property can change the number of elements arrays have. However, if you simply indicate that the array length shifts from 3 to 4, the property creates an extra non ...
Here's an update as of 2016 and widespread deployment of ES5 and beyond. For IE9+ and all other modern ES5+ capable browsers, you can use Object.keys() so the above code just becomes:. var size = Object.keys(myObj).length; This doesn't have to modify any existing prototype since Object.keys() is now built-in.. Edit: Objects can have symbolic properties that can not be returned via Object.key ... When you're programming in JavaScript, you might need to know how to check whether an array is empty or not. To check if an array is empty or not, you can use the.length property. The length property sets or returns the number of elements in an array. By knowing the number of elements in the array, you can tell if it is empty or not. What is an array.length property in JavaScript The array.length property is used to get the total number of elements in an array. For example, if we have the following array in our program: var students = ["John Doe", "Jane Doe", "John Smith"];
Javascript's built-in functions or properties for manipulating strings can come in handy. For example, if you are getting some user data in form fields in HTML and you want to restrict the length of a string while showing some data on a webpage, Javascript's built-in string length property can help you in this case. The JavaScript array length property is an integer value that represents the number of items in an array. The length property is always one higher than the highest index value in the array because index values start from 0 in JavaScript. Since length is a property in JavaScript, it does not take in any parameters. You might have seen the length property in arrays where it returns the length or size of elements of the array. Like that functions also have the length property that determines the number of arguments or parameters it declares in its parameter list, which means the number of arguments one can pass to the function.
Jul 26, 2021 - Method 2: Loop through all the ... its own property. This method can be used to check if each key is present in the object itself. The contents of the object are looped through and if the key is present, the total count of keys is incremented. This gives the length of the ... Returns the number of properties that have been set in the current style object. To get the contents of a style object as a string, use the cssText property. ... This example illustrates the use of the length property: < head > < script type = "text/javascript" > function GetBodyStyleLength { alert ...

Change Array Length With Length Property In Javascript
 Fullstack Javascript Tutorial In Bangla 2021 Part 54
Fullstack Javascript Tutorial In Bangla 2021 Part 54
 Javascript String Length Examples To Implement String Length
Javascript String Length Examples To Implement String Length
 Javascript Array Length Property Explained With 4 Examples
Javascript Array Length Property Explained With 4 Examples
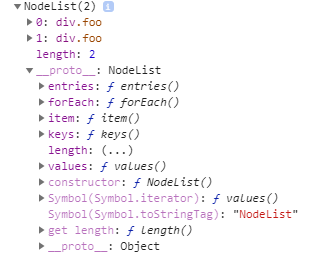
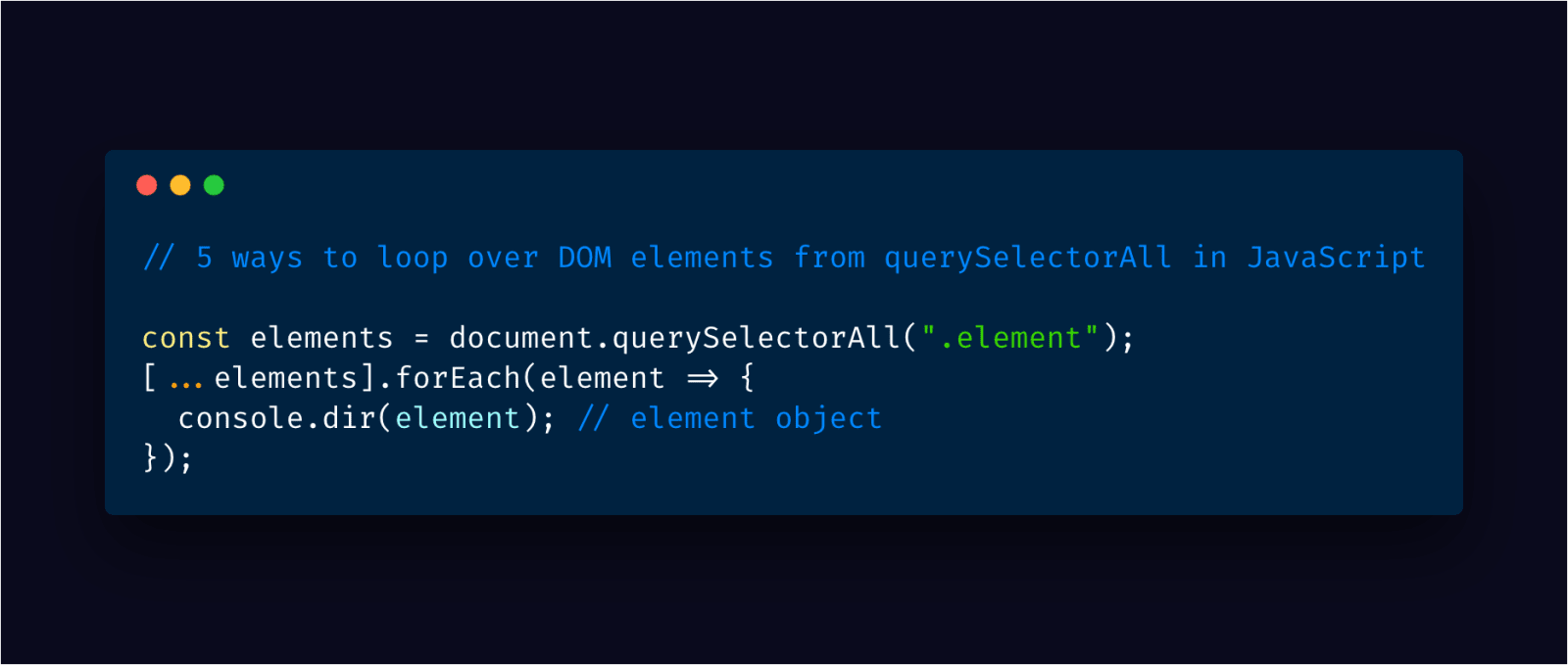
 Mapping Over A Nodelist In Javascript Brian Cline
Mapping Over A Nodelist In Javascript Brian Cline
Javascript Fundamental Es6 Syntax Take Any Number Of
Array Length In Javascript Javascript Array Length Property
 Node Js Cannot Read Property Length Of Undefined Property Walls
Node Js Cannot Read Property Length Of Undefined Property Walls
 14 Array In Javascript Array Length Property Array Traversing Hindi
14 Array In Javascript Array Length Property Array Traversing Hindi
 Typeerror Cannot Read Property Length Of Undefined My
Typeerror Cannot Read Property Length Of Undefined My
 Javascript Array And Its Functions Map Reduce And
Javascript Array And Its Functions Map Reduce And
 Javascript Array Length Property Explained With 4 Examples
Javascript Array Length Property Explained With 4 Examples

 Javascript Array Length Property Geeksforgeeks
Javascript Array Length Property Geeksforgeeks
 Javascript Strings Properties And Methods With Examples
Javascript Strings Properties And Methods With Examples
 Javascript String Length Examples To Implement String Length
Javascript String Length Examples To Implement String Length

 Javascript Reducing Array Elements Using The Length Property
Javascript Reducing Array Elements Using The Length Property
Client Send Results In Quot Cannot Read Property Length Of
 Understanding Javascript Array Length
Understanding Javascript Array Length
 How To Get An Object Length Samanthaming Com
How To Get An Object Length Samanthaming Com
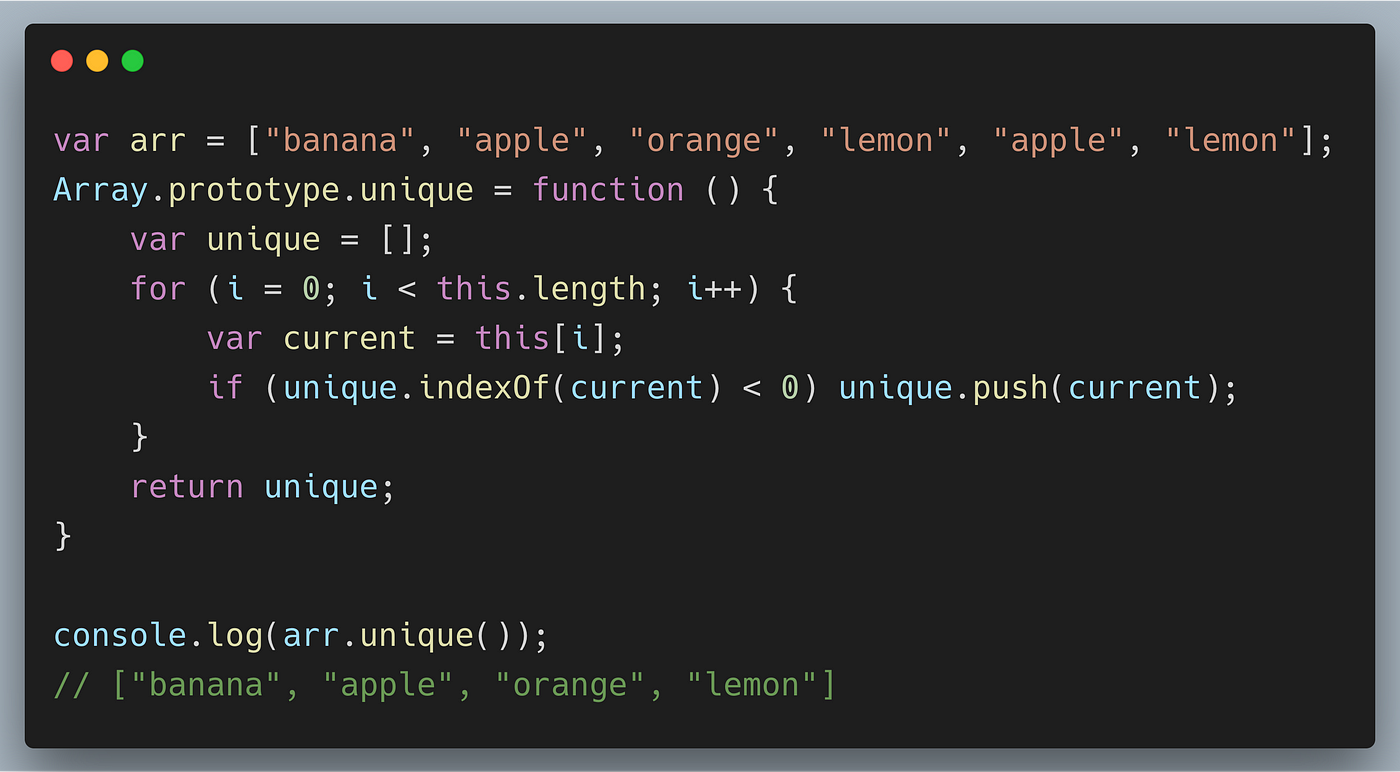
 7 Ways To Remove Duplicates From An Array In Javascript By
7 Ways To Remove Duplicates From An Array In Javascript By
 Typescript String Length Example
Typescript String Length Example
 Javascript String Length Property Dev Community
Javascript String Length Property Dev Community
 How To Get An Object Length Dev Community
How To Get An Object Length Dev Community
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 Javascript Get Array Length 3 Useful Property Attributes Of
Javascript Get Array Length 3 Useful Property Attributes Of
 Solved Typeerror Cannot Read Property Length Of Undef
Solved Typeerror Cannot Read Property Length Of Undef
0 Response to "30 Length Property In Javascript"
Post a Comment