28 Javascript Time Left Counter
react-hooks-counter/src/App.js const calculateTimeLeft = () => {}; Next, inside the function, you will use the JavaScript Date object to find the current year. Create a variable called year that is set to the JavaScript date method Date.getFullYear (). Javascript extensions for Twitter Bootstrap. Rewrites bootstrap tabs, collapse, modal, tooltip components for easier usage and provides more plugins for your coding pleasure ... This plugin sets a div or span to show a countdown to a given time. * Standard or compact formats, or create your ...
In the above program, the setInterval() method is used to create a timer. The setInterval() method is executed at a given interval time (here, 2000 milliseconds). The new Date() gives the current date and time. For example, let d1 = new Date(); console.log(time); // Fri Aug 28 2020 09:19:40 GMT+0545 (+0545)

Javascript time left counter. This example handle multiple cases ... the time as %H:%M:%S. ... This is the most common case to use the script, that mimic the countdown style in coupon sites like Groupon. Format the output with %D days %H:%M:%S. ... Showcases the use of the plugin within Bootstrap library, integrating together with others javascript components ... /** * Our JavaScript function, which calculates the days, hours, * minutes and seconds left until Christmas day. */ function calculateChristmasCountdown () { //Get today's date. var now = new Date (); //Get the current month. Jul 20, 2020 - Expanding on my previous Javascript countdown timer, I’ve got an easy count up from date counter using pure JavaScript here for you! Example: Counting up from 1st Jan 2014 12:00:00 00days00hours00minutes00seconds The basic HTML: 00 days 00 hours
Time counter in JavaScript counts time left until date say (march-30-2018) and runs as a clock backward counting... It is optional and its default value is zero (0). parameter1: It is additional parameters to pass to the function and it is optional. Return Value: It returns a number representing the ID value of the timer that is set. JavaScript code that set the timer of 2 minutes and when the times up the Page alert "times up". Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Step 1: Start with the basic markup and styles. Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value. Note that we're writing the HTML in JavaScript and injecting into the DOM by ... JavaScript stop watch or rather stop down timer can be implemented using the JavaScript timing methods which are executed in time intervals. JavaScript timing methods automate a particular task to be done on the fly without you having to click a button or call an event. Nov 10, 2011 - I am looking for a simple count up timer in javascript. All the scripts I find are 'all singing all dancing'. I just want a jQuery free, minimal fuss count up timer that displays in minutes and se...
The JavaScript Date prototype object creates a new method that will return the current date and time. In this snippet, we will explain how you can accomplish your task step by step. ... You can use it for displaying the current date and time, creating a calendar, building a timer, etc. When a Date object is created, it allows a number of ... There is a counter that starts at 0 every time the page is loaded or refresh. Every second, the number in the counter increases by 1 Feb 14, 2019 - body { margin: 0; padding: 0; } ... padding-left: 0.25rem; } ... Here is how the countdown timer using the above CSS looks like. When the timer is running it shows the days, hours, minutes, and seconds: When the countdown is over, it displays a notification to users: ... You can build many cool things with JavaScript—sometimes ...
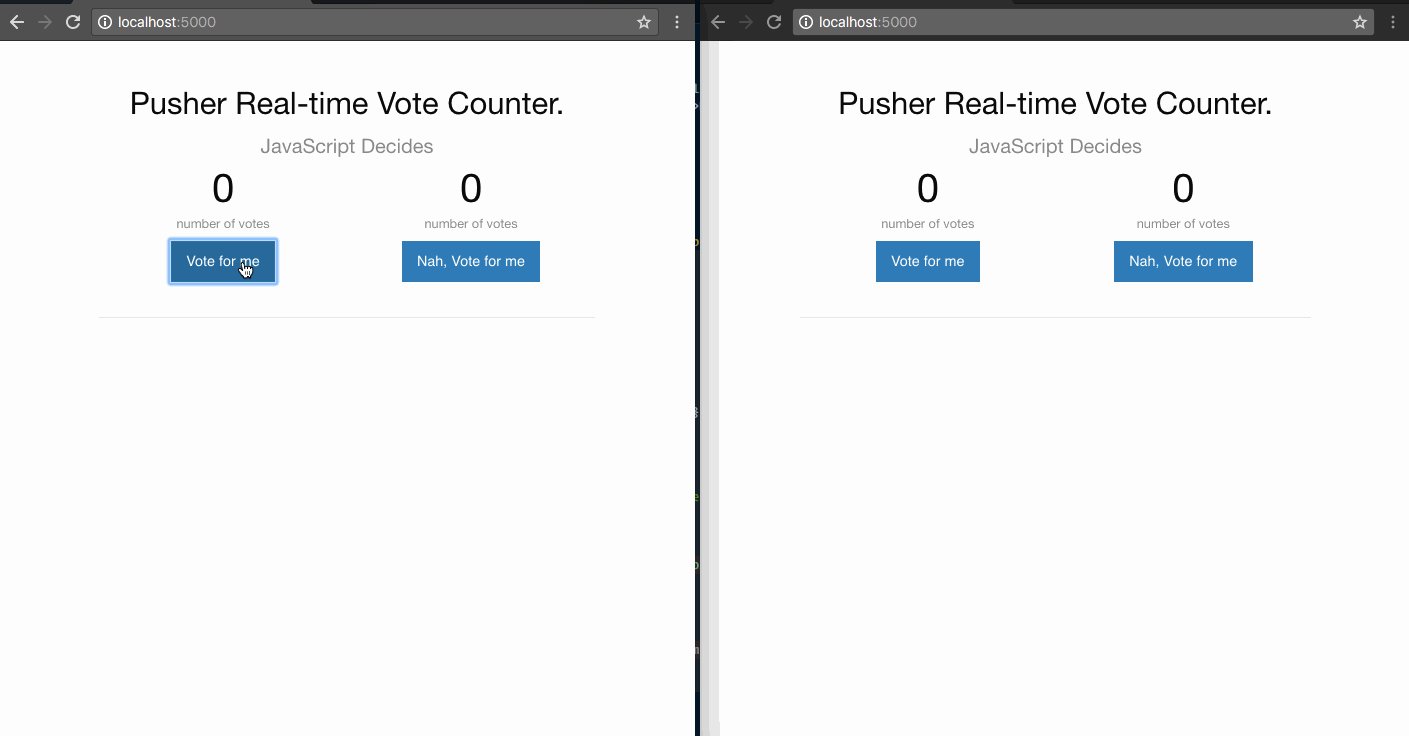
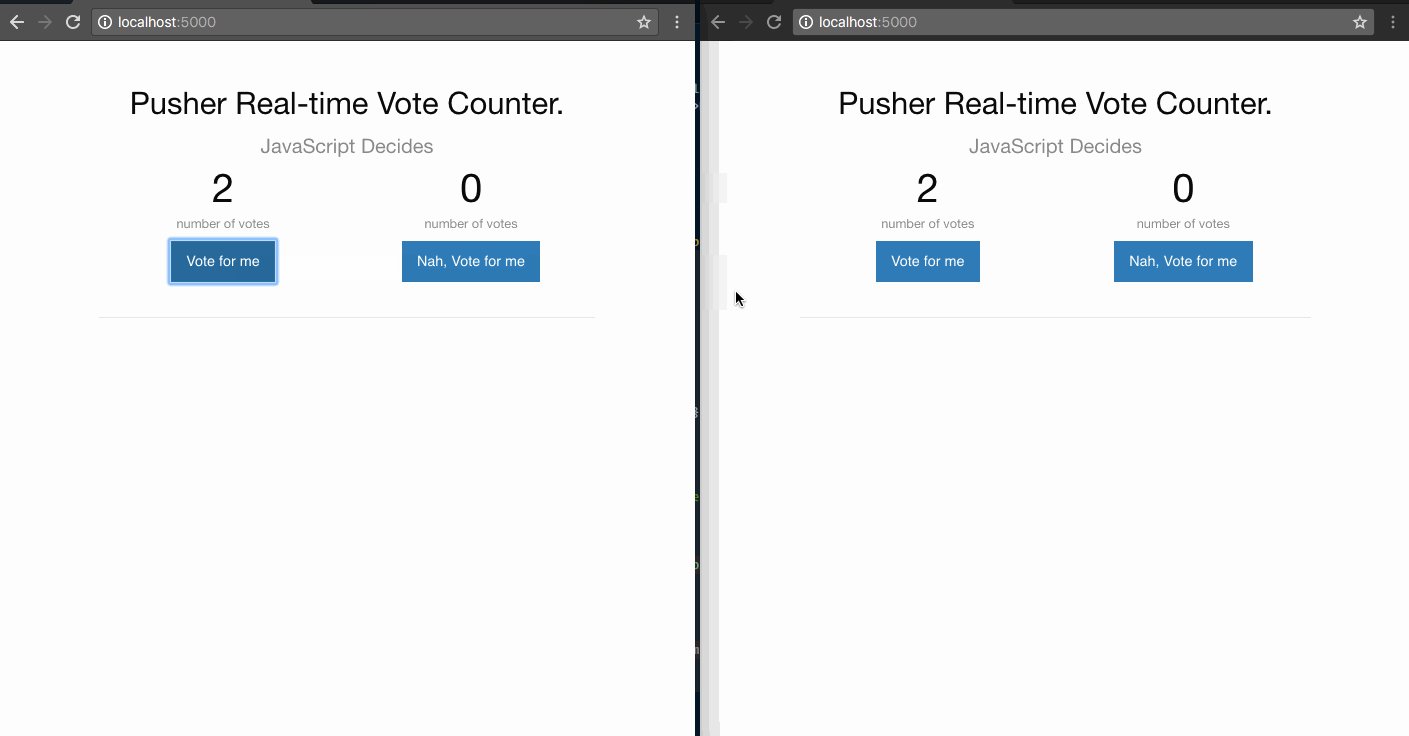
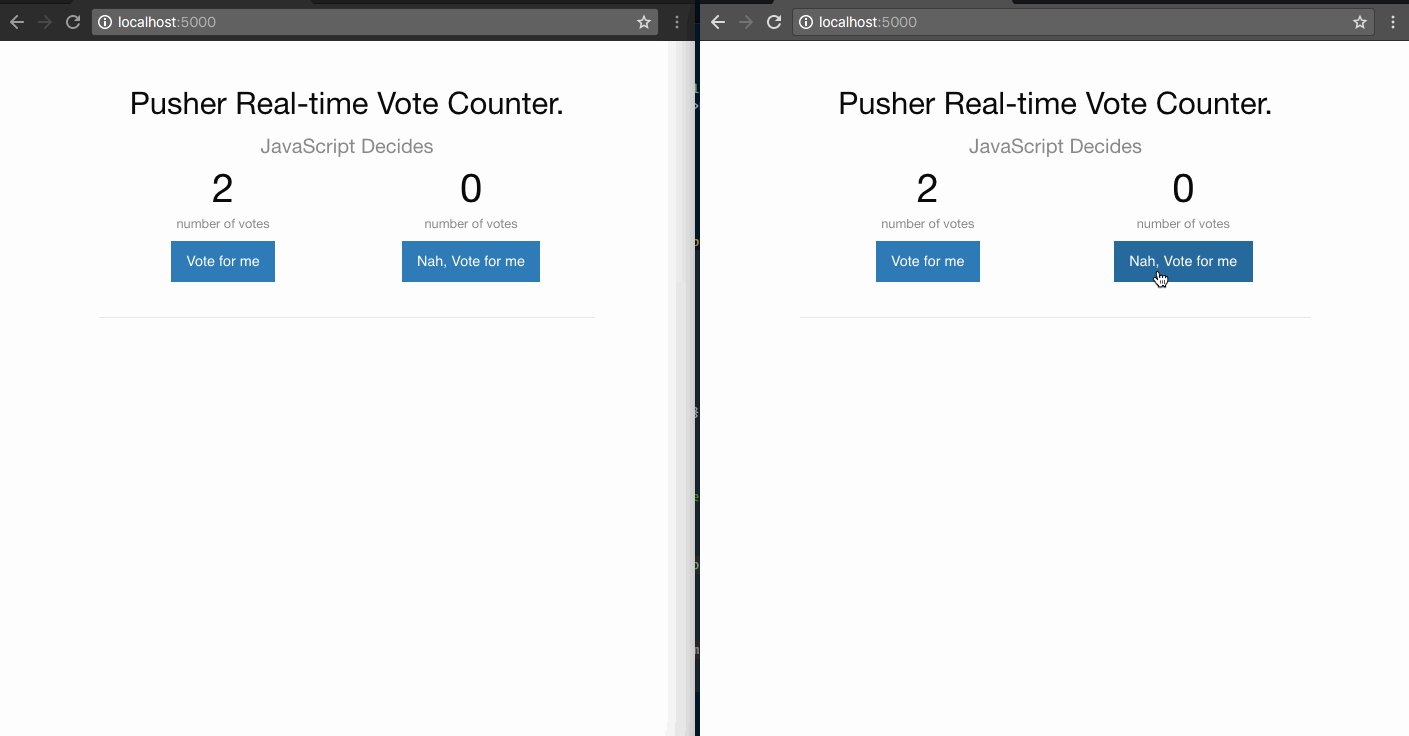
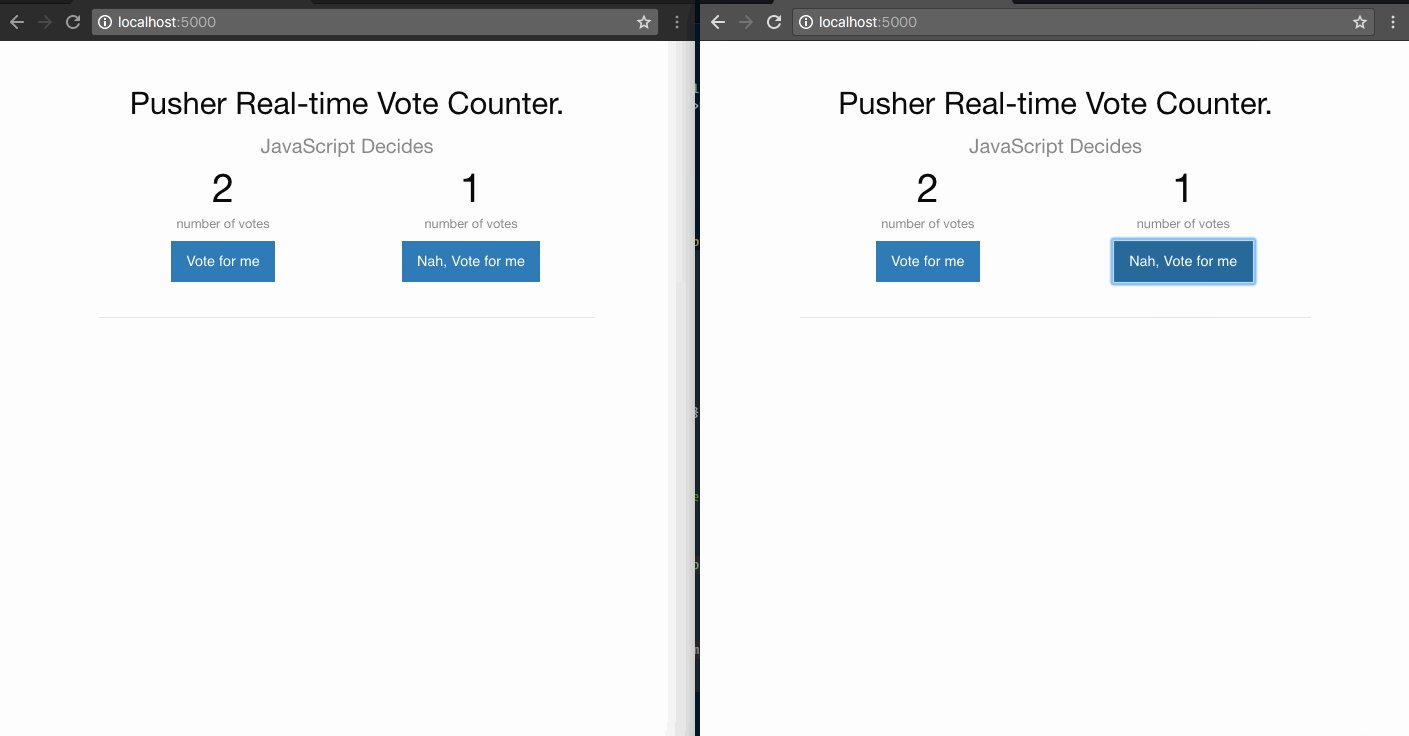
Sep 20, 2019 - To create a countdown timer using Javascript, we first need to declare a variable that holds the date and time that we want our countdown timer to run down to. We create a Date object and then call the getTime() function on this object. The getTime() method makes the countDownDate variable ... Previously I have shared a JavaScript countdown timer, this is also similar to that but it's for the new year and with a neon glow effect on hover. Basically, this new years countdown is for showing how many days, hours, minutes, and seconds left for January 1st or new year. Now the time gap fills then the timer will become a greeting message. Apr 20, 2017 - Create a realtime vote counter for your website with Pusher and plain JavaScript.
First, we're creating a variable total, to hold the remaining time until the deadline. The Date.parse () function converts a time string into a value in milliseconds. This allows us to subtract two... var countDownDate = new Date("Jan 5, 2022 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get today's date and time var now = new Date().getTime(); // Find the distance between now and the count down date var distance = countDownDate - now; // Time calculations for days, hours, minutes and seconds Creating a stopwatch. It is also possible that you want to use TimeCircles to count down a specific amount of time, like 15 minutes. This works similarly as creating a reference time, however here the attribute data-timer is used, and the value is the time to count down from (in seconds).
Dec 16, 2020 - Collection of free jQuery countdown examples and plugins. Update of January 2018 collection. 2 new items. Inside the timer () function, define two new local variables. The first one (now) will return the current time and the other one (t) will calculate the remaining time. In JavaScript, an empty Date () object returns the current date and time. The now variable calls its getTime () method and stores the current time in UTC format. Aug 25, 2020 - Create a JavaScript Function with the name age () this function will take your date of birth as parameters and return your age in years · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' ...
Sep 14, 2017 - The idea was to create something like the counter on this page using javascript, HTML and a little CSS; using a different layout. I guess it looks nice, right?. I figured someone might find this useful so I decided to share the snippet here. The final output is as shown in the image above and increments from the left... So why use this library when there are many others with the same name? Well, this library was created because the other solutions weren’t abstract enough to provide a deep level of customization without rewriting the code. (Besides the domain was available, who could pass it up?). Some libraries ... These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously.
Timer function to set time for reminder alert Timer Resetting the timer function Recursive timer to trigger a code block after a particular interval Countdown script displaying days , hours , minutes and seconds left from an event Displaying changing Clock showing date and time in a web page Projects using date object Here we will display a counter saying days, hours, minutes and seconds left for the event to happen or the campaign to end. This script uses the setTimeout function in the same way as it is used in displaying a changing clock script. Here this setTimeout script triggers another function in every 1000 mill seconds (or in 1 sec). Apr 25, 2019 - A minimal and simple jQuery countdown ...es/seconds left until your next event. ... A tiny and configurable jQuery number counter plugin for counting up or counting down to the desired number when the counter element is scrolled into view. ... 7 best Vanilla JavaScript and jQuery ...
Step 1: Select a date for the event. Choose the year, month and day of the event. If the clock should count down to the same date every year then select "every" for the year. After the date has passed the clock will count down to the same date in the following year. If the event occures at a specific time set the time in hours and minutes. First we calculate the time remaining by subtracting the deadline by current date and time then we calculate the number of days,hours,minutes and seconds.The Math.floor () function is used to return the largest integer less than or equal to a given number. Step 3 : Output the result In the code below the result is given as output by id="demo" The + before the new Date is shorthand to tell JavaScript to cast the object as an integer, which gives you the object's Unix timestamp represented as microseconds since the epoch. Below the difference constant variable, create a variable called remaining. remaining will be set equal to a "Time's up!"
Best jQuery countdown plugin with demo and examples.List consist of free jQuery count down, timer plugin. $ node test.js Time left: 3599s Time left: 3597s Time left: 3595s Time left: 3593s This doesn't seem to work in firefox through, but since node.js is javascript, I thought this remark might be helpful for people looking for the node solution. Solution: JavaScript Countdown Timer With CSS UI, A Pure JS Countdown Clock. I am sure that you know what is countdown timer or clock . A countdown timer is a virtual clock that counts down from a certain number or date to indicate the beginning or end of an event.
Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. In the first code snippet the countdown timer will countdown to a specific date that you set in the Javascript code. Once the date is reached the visitor is redirected. In the second snippet the countdown timer countdown from a specific amount of time. Once the timer ends the visitor will be redirected. There are also a variety of ways you can ... To start the timer use console.time("myTimer"); Optional: To print the elapsed time, use console.timeLog("myTimer"); Finally, to stop the timer and print the final time: console.timeEnd("myTimer"); You can read more about this on MDN and in the Node.js documentation. Available on Chrome, Firefox, Opera and NodeJS. (not on Edge or Internet ...
May 26, 2016 - I have a new business, where I just hired someone to work for me, I am trying to make it easy for her to track her time, so I created a clock in button, that creates a record in a database, I have ... In reality, you would have a program on the server responding with the current time and connect a function that retrieved it and presented it to the countdown. The following example uses a simple PHP program to return the date/time in a format directly usable by JavaScript. Remember to make ... Time to revise the concept of JavaScript Functions The Decrement () function Next, we will define the Decrement () function in the program that gets the location where we want to display the time in minutes and seconds. The function acts differently when the time remaining is less than 10 seconds.
They are helpful as the visitors would know exactly how much more waiting time is left. Alternate common countdown timer uses are upcoming holidays, events, conferences, etc. So in this we`ve gathered 40 CSS & Javascript Animated Countdown Timer Examples that you can use for inspiration. Sep 23, 2017 - also take look here on how to declare variable in javascript developer.mozilla /en/docs/Web/JavaScript/Reference/… , no need to declare timer2 as jQuery object. Let the user select a date and JavaScript will return and output the amount of time left until that date is reached. The countdown is displayed within the HTML elements, using JavaScript to manipulate the element content. Scope of this course is to help outline the steps in logic to build with JavaScript code. Planning and where to start to build.
Reverse count down jquery plugin as per your need · Add this in html page The getMonth() method is used to get the month in the specified date according to local time, as a zero-based value. The value returned by getMonth() is an integer between 0 and 11. 0 corresponds to January, 1 to February, and so on. The getDate() method is used to get the day of the month for the specified date according to local time. The ...
 Javascript Console Log Example How To Print To The
Javascript Console Log Example How To Print To The
 How To Create A Countdown Timer Using Javascript Geeksforgeeks
How To Create A Countdown Timer Using Javascript Geeksforgeeks
 The Best Wix Countdown Timer App For Website 2021
The Best Wix Countdown Timer App For Website 2021
 Build A Realtime Counter Using Javascript
Build A Realtime Counter Using Javascript
 How To Create A Simple React Countdown Timer Dev Community
How To Create A Simple React Countdown Timer Dev Community
 7 Best Countdown Timer Javascript Libraries 2021 Update
7 Best Countdown Timer Javascript Libraries 2021 Update
 Simple Jquery Counter Amp Timer Plugin Countid Free Jquery
Simple Jquery Counter Amp Timer Plugin Countid Free Jquery
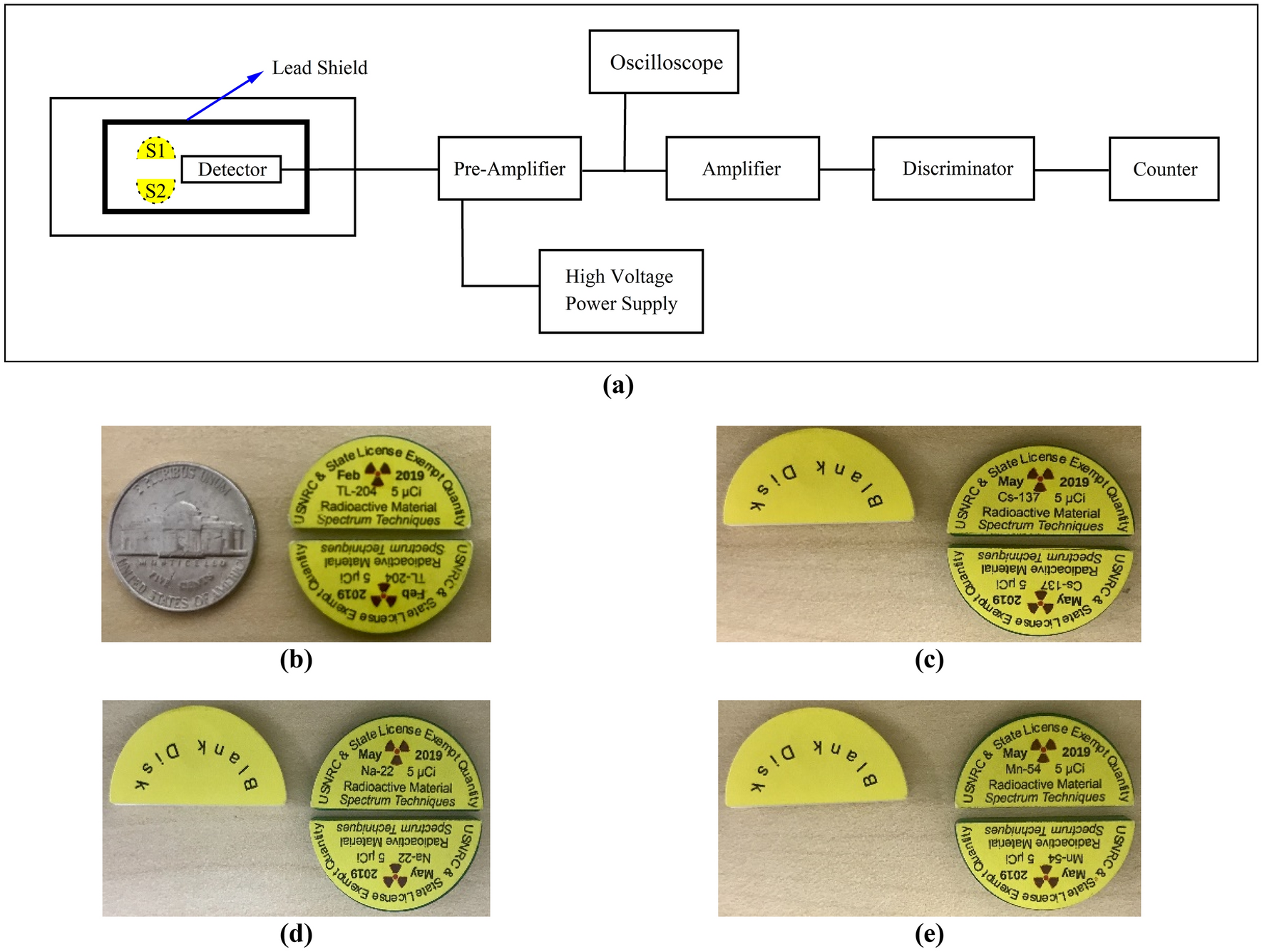
 Experimental Evaluation Of The Deadtime Phenomenon For Gm
Experimental Evaluation Of The Deadtime Phenomenon For Gm
 How To Create A Simple React Countdown Timer Dev Community
How To Create A Simple React Countdown Timer Dev Community
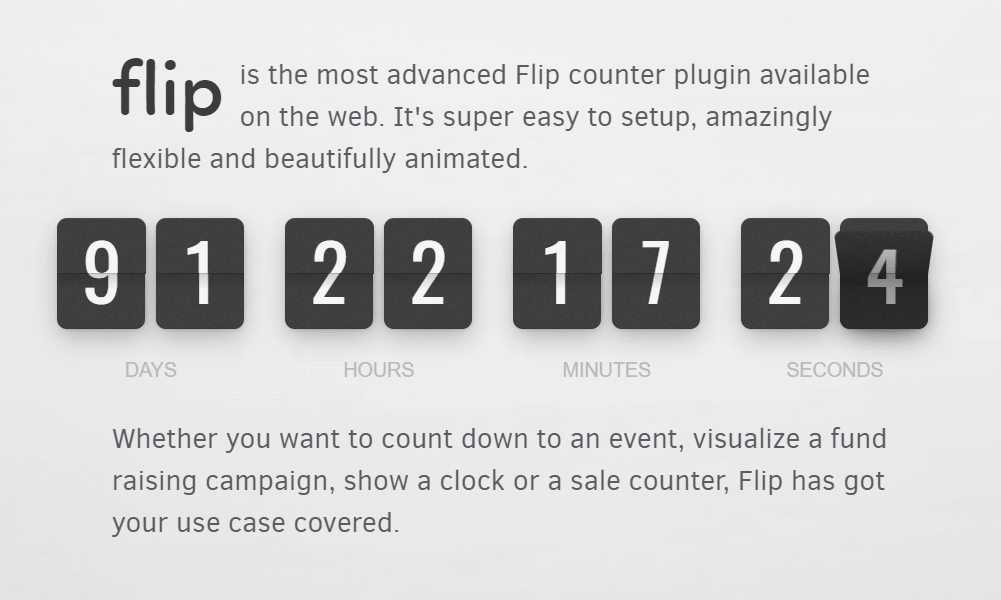
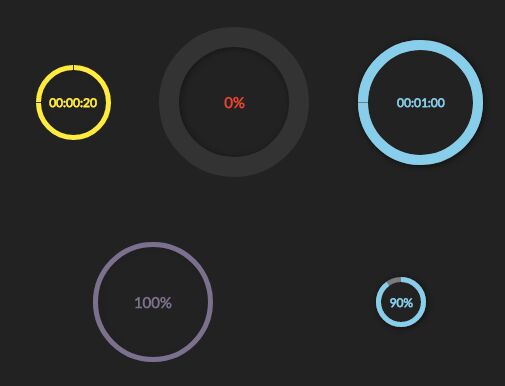
 10 Best Countdown Timer Plugins In Javascript 2021 Update
10 Best Countdown Timer Plugins In Javascript 2021 Update
 Javascript Time Counter Code Example
Javascript Time Counter Code Example
 Jquery Count Up Timer With Starting Point Stack Overflow
Jquery Count Up Timer With Starting Point Stack Overflow
 Implementing Javascript Countdown Timer In An Online Quiz
Implementing Javascript Countdown Timer In An Online Quiz
 10 Best Countdown Timer Plugins In Javascript 2021 Update
10 Best Countdown Timer Plugins In Javascript 2021 Update
 Simple Countdown Timer In Vanilla Javascript Yscountdown Js
Simple Countdown Timer In Vanilla Javascript Yscountdown Js
20 Free Jquery Count Down Plugins For Landing Page
 How To Create A Countdown Timer Using Javascript Geeksforgeeks
How To Create A Countdown Timer Using Javascript Geeksforgeeks
 Countdown Clock Count Down The Days Left Till A Date
Countdown Clock Count Down The Days Left Till A Date
/https://public-media.si-cdn.com/filer/ea/5c/ea5ca0b8-3e3d-44e5-b545-6d49078ee53c/2020_sep21_climateclock-benwolf.jpg) Clock In New York Counts Down The Time Remaining To Avert
Clock In New York Counts Down The Time Remaining To Avert
 Building A Countdown Timer With Vanilla Javascript By Mehdi
Building A Countdown Timer With Vanilla Javascript By Mehdi
 1 Minute Live Countdown Timer Javascript Code Example
1 Minute Live Countdown Timer Javascript Code Example
 How To Create A Stopwatch In Javascript
How To Create A Stopwatch In Javascript
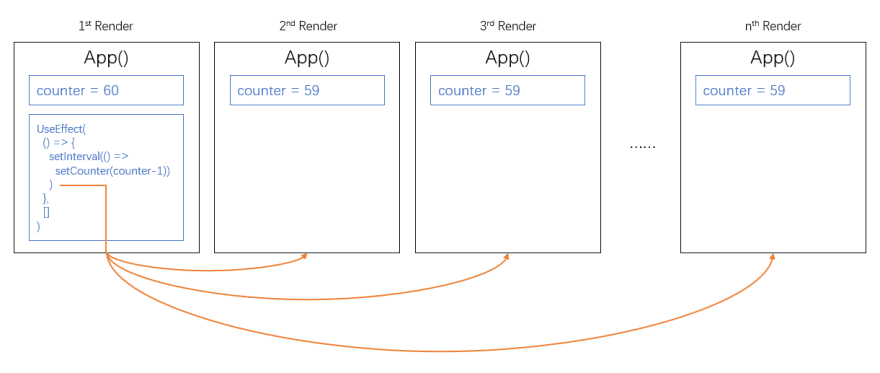
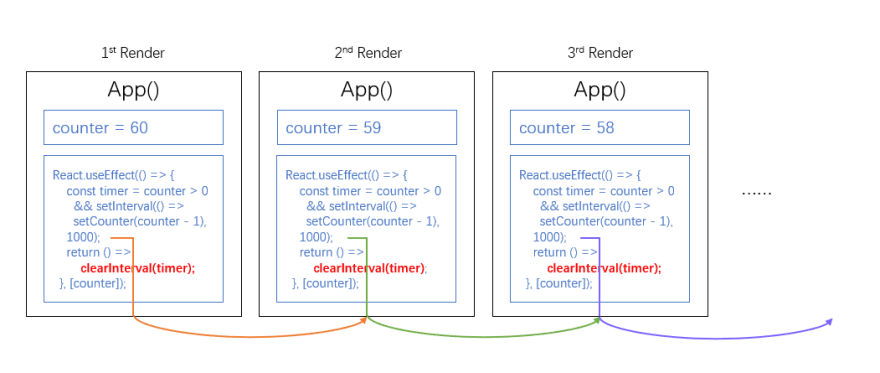
 How To Create A Countdown Timer With React Hooks Digitalocean
How To Create A Countdown Timer With React Hooks Digitalocean
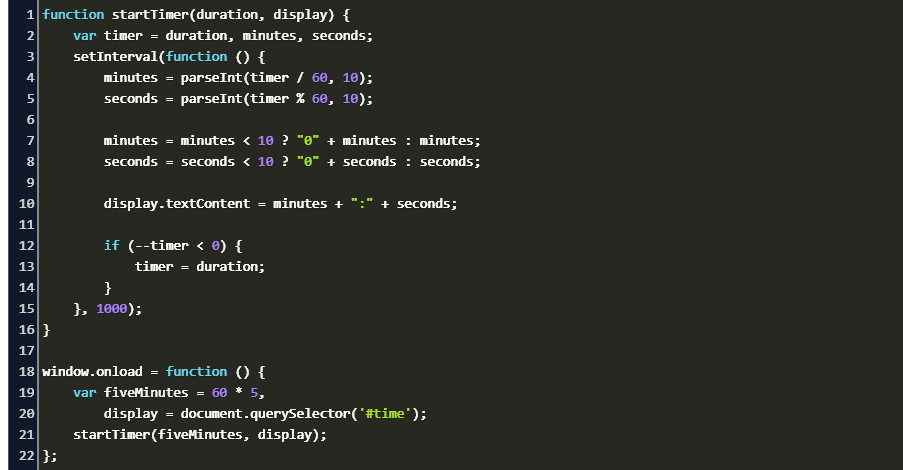
 Build A Countdown Timer In Just 18 Lines Of Javascript
Build A Countdown Timer In Just 18 Lines Of Javascript
 Countdown Clock Count Down The Days Left Till A Date
Countdown Clock Count Down The Days Left Till A Date



0 Response to "28 Javascript Time Left Counter"
Post a Comment