24 Set Window Location Javascript
Code in either HTML or JavaScript to target links so that they open either in new blank windows, in parent frames, in frames within the current page, or in a specific frame within a frameset. For example, to target the top of the current page and break out of any frameset currently in use you would use May 06, 2021 - In JavaScript, window.location or simply location object is used to get information about the location of the current web page (document) and also to modify it. The following is a list of possible ways that can be used as a JavaScript redirect: // Sets the new location of the current window. ...
 Problem With Redirecting The Page Shopify Community
Problem With Redirecting The Page Shopify Community
How to replace inner HTML text of an element with part of an array using Javascript. I'm taking a JavaScript class and for an exercise we have to compare an array to another array, and replace the inner html text of an element with only the string values that exist in BOTH arraysHere is the javascript: 186

Set window location javascript. I'm currently setting the window.location.pathname property to redirect the user to a relative URL. The new URL has parameters, so the line of JavaScript looks like this: window.location.pathname = window.location.pathname.substring(0, window.location.pathname.lastIndexOf('/') + 1) + 'myPage.xhtml?u=' + selected_user.Username; Location.ancestorOrigins Is a static DOMStringList containing, in reverse order, the origins of all ancestor browsing contexts of the document associated with the given Location object. Location.href Is a stringifier that returns a USVString containing the entire URL. If changed, the associated document navigates to the new page. JavaScript Window Location: Summary You can use JavaScript window.location object to get some information about the current URL. You can use JavaScript window.location object has multiple properties and a method. You can use JavaScript redirect to URL using the window.location.assign () method.
<script type="text/javascript"> setTimeout(function(){window.top.location="index.php"} , 5000); </script> And if you wanted to call this by using PHP as i personally did do here is how you would use the echo command to redirect the user after 5 seconds. Apr 01, 2015 - I have an Angular 4 app that uses ... some kind of JavaScript 1.0 compatability thing or related to asynchronous handling. Basically window.location.href seems to be the only thing that always works. – Chris Halcrow Feb 28 '18 at 4:00 ... You might set location directly ... JavaScript window.location.href property The href is a property of the window.location object that is used to get the complete URL of the existing web page. You can also use window.location.href to set the URL of the current page. You may simply use the location.href as well instead window.location.href.
Jun 07, 2020 - Get code examples like "js window set location" instantly right from your google search results with the Grepper Chrome Extension. The Location href property in HTML is used to set or return the complete URL of the current page. The Location href property can also be used to set the href value point to another website or point to an email address. The Location href property returns a string which contains the entire URL of the page, including the protocol. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
highslide submit, javascript modal dialog window, javascript window timer, javascript flash window, ttg highslide gallery 2 0, visual lightbox alternative, window location target, glass border highslide, toolbar button images gallery, javascript alert change title, highslide for youtube iweb, shadowbox slideshow autoplay, joomgallery integrate ... // Example window.location.protocol = 'https'.host = 'localhost:8080'.hostname = 'localhost'.port = '8080'.pathname = 'path'.search = 'query string' // (you don't need to pass ?).hash = 'hash' // (you don't need to pass #).href = 'url' The only property you can't set is window.location.origin. This property is read-only. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
However, you have the liberty to prefer any one of the two according to your convenience but it is preferred to use location.href because location might not support older versions of Internet Explorer. Commands like location.split("#); cannot be used as location is an object but location.href can be used as it is a string. Nov 09, 2020 - Probably the quickest way to take a peak at what you have is to put window.location in the DevTools console and see: Jun 12, 2021 - The Document.location read-only property returns a Location object, which contains information about the URL of the document and provides methods for changing that URL and loading another URL.
function () { window.location.hash = id; } (this is a callback, and the id is assigned earlier). This works good, to allow the user to bookmark the panel, and also for the non JavaScript version to work. However, when I update the hash, the browser jumps to the location. Jul 13, 2021 - The replace() method of the Location interface replaces the current resource with the one at the provided URL. The difference from the assign() method is that after using replace() the current page will not be saved in session History, meaning the user won't be able to use the back button to ... Window.location The Window.location read-only property returns a Location object with information about the current location of the document. Though Window.location is a read-only Location object, you can also assign a DOMString to it.
The window.location object has properties and methods you can manipulate using JavaScript to redirect to different URLs. The location.replace and location.assign can be very helpful. The replace method keeps the session history clean, and the assign method allows the user to back track through the URL history. JavaScript Window Location. In this tutorial you will learn about the JavaScript window location object. The Location Object. The location property of a window (i.e. window.location) is a reference to a Location object; it represents the current URL of the document being displayed in that window. JavaScript's window.location. Building Resilient Systems on AWS: Learn how to design and implement a resilient, highly available, fault-tolerant infrastructure on AWS. Need current browser location information? Keep in mind that the JavaScript's window.location object gives you all of that information about the window's current location.
Note: Javascript 1.0 designs window.location as a String. Next Javascript versions design it as an object. The legacy from version 1.0 is still accepted by all browsers, therefore, you can assign a URL String value to window.location to change the URL of the document object. Window location Method. The window.location object can be used to get information on the current page address (URL) and to redirect the browser to a new page.. The window.location object can be written without the window prefix, as just location.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host window.location and document.location: These objects are used for getting the URL (the current or present page address) and avert browser to a new page or window. The main difference between both is their compatibility with the browsers. The window.location is read/write on all compliant browsers.
JavaScript Location.reload () method provides means to reload the page at current URL. The syntax is the following: object.reload (forcedReload);, where forceReload is an optional parameter. To simply reload the page, you can input window.location as object. Dec 31, 2019 - A Complete Guide to the document.location Property and Location Object in JavaScript ... The window object is a global object that has the properties pertaining to the current DOM document, which are the things that are in the tab of a browser. In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions.
Definition and Usage. The setInterval() method calls a function or evaluates an expression at specified intervals (in milliseconds). The setInterval() method will continue calling the function until clearInterval() is called, or the window is closed. The ID value returned by setInterval() is used as the parameter for the clearInterval() method. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. window.location property Use / Result; get or set: String: window.location.href window.location.href = value: the entire URL of the current document: Example: get or set: String: window.location.protocol window.location.protocol = value: the protocol scheme (preceding the "//") from the URL of the current document, including the colon (":")
As you click on the button " Redirect with five seconds delay " the delayredir function is called which is placed at the onclick event of the button. This function uses the setTimeout function that delays redirection by five seconds and calls another function redirURL that redirects to a given URL by using window.location javascript method. Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) Aug 02, 2019 - There are many ways to redirect to another page. But which is the best?
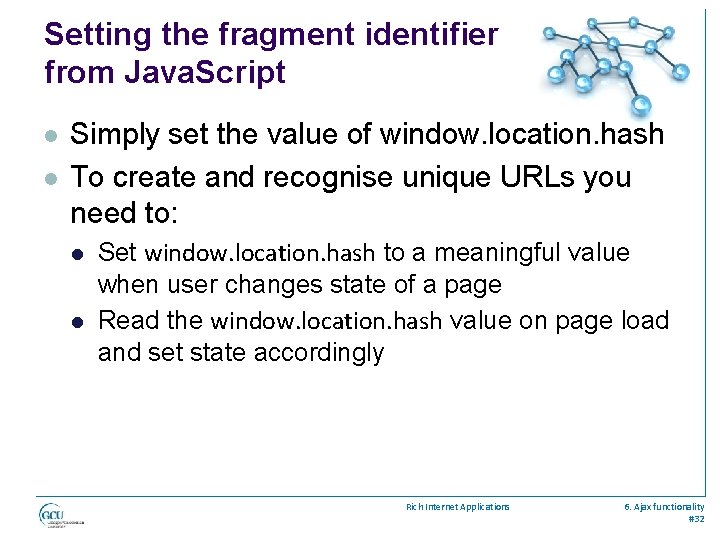
Definition and Usage. The hash property sets or returns the anchor part of a URL, including the hash sign (#). Note: When this property is used to set the anchor part, do not include the hash sign (#). In a sense, calling pushState () is similar to setting window.location = "#foo", in that both will also create and activate another history entry associated with the current document. But pushState () has a few advantages: The new URL can be any URL in the same origin as the current URL. Location Object. The location object contains information about the current URL. The location object is part of the window object and is accessed through the window.location property. Note: There is no public standard that applies to the location object, but all major browsers support it.
But window.location.search always has a value (even if it's ''), and this just felt like I was digging too deep into the implementation details.Plus what if I needed window.location.hash (or any of the other properties) in other tests? Many of the properties of the Location object get parsed and set from changing the URL. I'll likely need that functionality, so this didn't feel like a ...
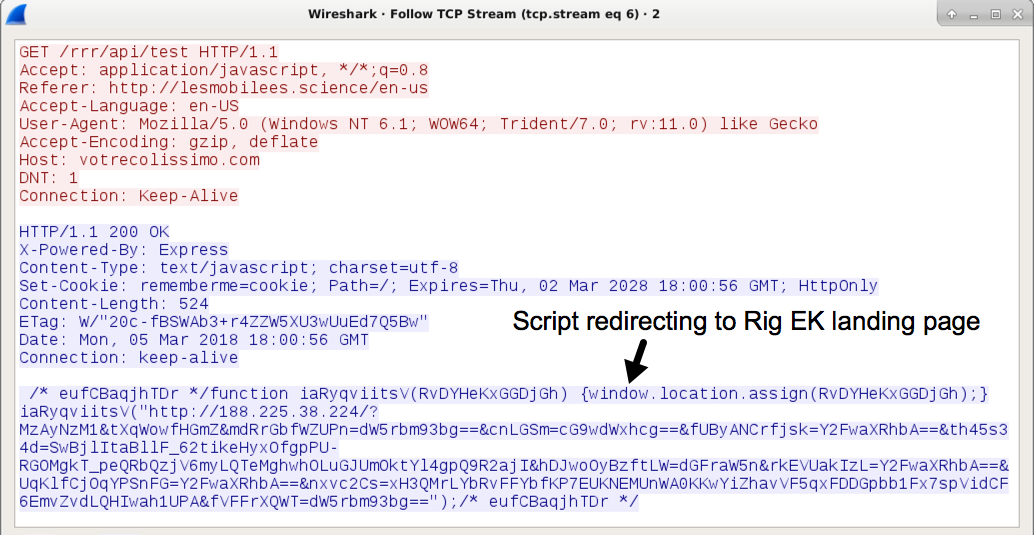
 Malware Traffic Analysis Net 2018 03 05 Coins Ltd
Malware Traffic Analysis Net 2018 03 05 Coins Ltd
 Angularjs Developer Guide Using Location
Angularjs Developer Guide Using Location
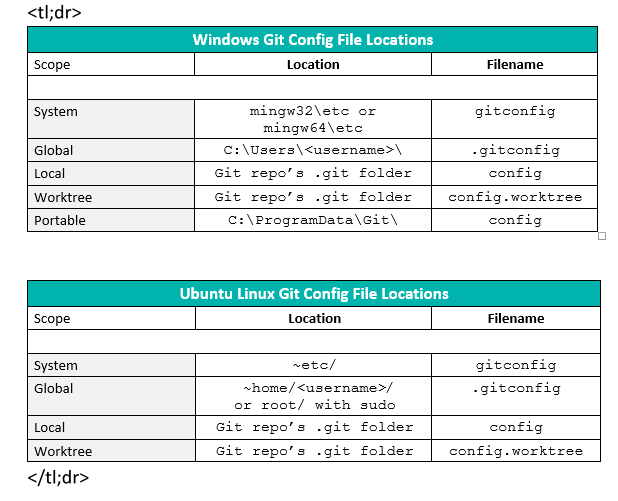
 Where To Find System Global And Local Git Config Files On
Where To Find System Global And Local Git Config Files On
 Setbased Analysis Jaeho Shin Netjropas Snu Ac Kr
Setbased Analysis Jaeho Shin Netjropas Snu Ac Kr
 Netlify Pro Tip Using Split Testing To Power Private Beta
Netlify Pro Tip Using Split Testing To Power Private Beta
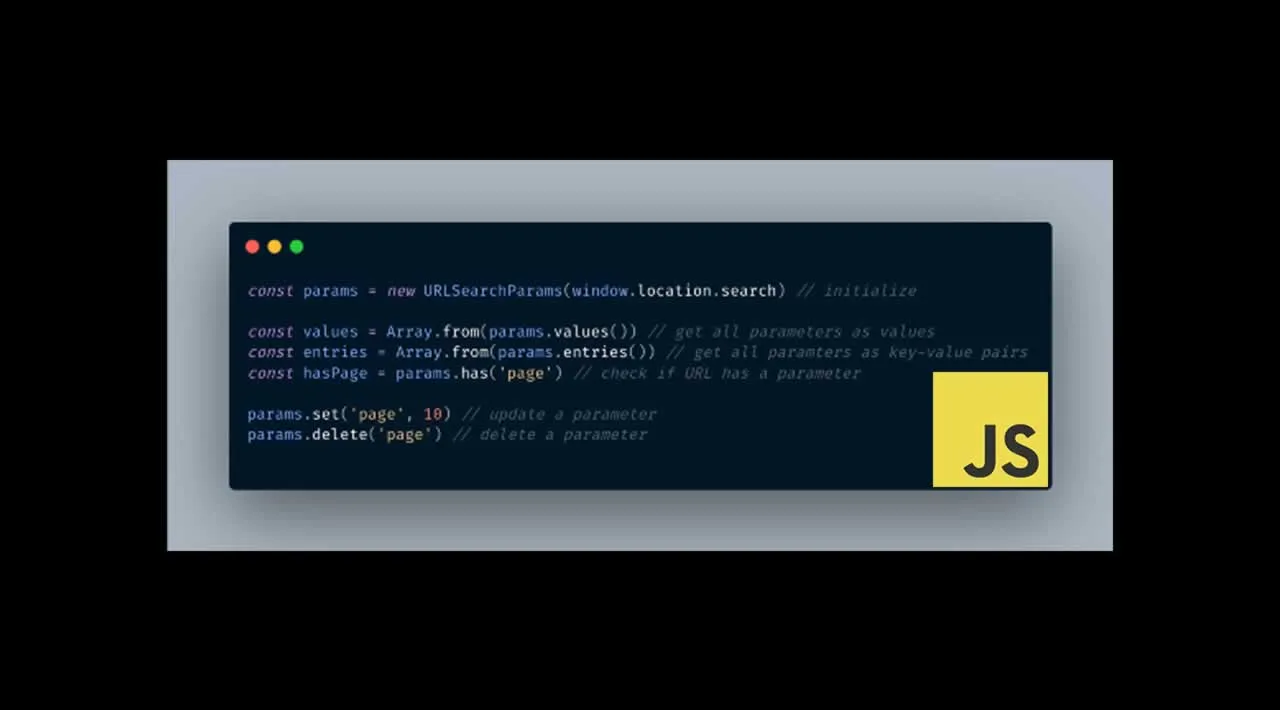
 Dealing With Url Query Parameters In Javascript Using
Dealing With Url Query Parameters In Javascript Using
 Javascript Window Methods Explained With Examples
Javascript Window Methods Explained With Examples
 Javascript Window Location Object Crash Course In Html5
Javascript Window Location Object Crash Course In Html5
How To Export A Specific Audience From Expandi And Upload It
 Ayush Parikh On Twitter How 39 S My New Vs Code Theme Guys
Ayush Parikh On Twitter How 39 S My New Vs Code Theme Guys
Urgent How To Submit Item In Custom List New Form
Open New Window And Set Window Location In Javascript
 Narrative Visual Perspective In Digital Media Caterina Ciao
Narrative Visual Perspective In Digital Media Caterina Ciao
 Javascript Window Location Object Methods Wshop
Javascript Window Location Object Methods Wshop
 Javascript Inside Browser Dom Pptx Powerpoint
Javascript Inside Browser Dom Pptx Powerpoint
 How To Redirect To Another Web Page Using Javascript
How To Redirect To Another Web Page Using Javascript
Set Url Location For A Window In Javascript
 Javascript Window Location Get Parameters Code Example
Javascript Window Location Get Parameters Code Example
Developers Profile Is Null On Non Integrated Node Js
 Xpath Chrome And Open In Background Tab Questions
Xpath Chrome And Open In Background Tab Questions
 Rich Internet Applications 6 Ajax Functionality Ajax Patterns
Rich Internet Applications 6 Ajax Functionality Ajax Patterns


0 Response to "24 Set Window Location Javascript"
Post a Comment