34 Marquee Tag In Javascript
The <marquee> is a non-standard HTML tag which was used to create a scrolling text or an image. It was used to make the text or image scroll horizontally across or vertically down the web page. Because of its usability problems it was often compared with Netscape's blink element. The <marquee> element is a deprecated HTML tag. Working with @Stano code and some jQuery I have created a script that will replace the old marquee tag with standard div. The code will also parse the marquee attributes like direction , scrolldelay and scrollamount .
Implementing The Marquee Tag Using Jquery
The start/stop button above are constructed using the marquee's default start () and stop () methods. Also, the later method is accessed directly to halt the initial scrolling of it. Now run along and revive that old <marquee> on your site! Tutorial introduction. General overview of the <marquee> tag of IE. The new attributes, events, and methods.

Marquee tag in javascript. The actual text content for the marquee goes inside the div in a span tag. The span tag's width is what will be used as the width of each iteration of the content in the marquee (plus 5 pixels just to space them apart from each other). Finally, make sure that your JavaScript code to add the mq object after the page loads contains the right values. Firefox: set innerHTML of Marquee-Tag. Javascript Forums on Bytes. Specific Attributes. The HTML <marquee> tag also supports the following additional attributes −. Defines the type of scrolling. Deprecated − Defines the direction of scrolling the content. Defines the direction of scrolling the content. Defines the height of marquee. Specifies horizontal space around the marquee. Specifies how many times to ...
The Marquee Tag The <marquee> tag is a container tag of HTML is implemented for creating scrollable text or images within a web page from either left to right or vice versa, or top to bottom or vice versa. But this tag has been deprecated in the new version of HTML, i.e., HTML 5. The different attributes of <marquee> tag are: Marquee tag can be used to scroll text or image in different directions. The text placed inside the marquee tag scrolls horizontally across the screen or the web page. This scrolling text is normally used to give messages or display some special announcements to the visitors. This tag is working for both images and text. The Marquee HTML tag is a non-standard HTML element which is used to scroll a image or text horizontally or vertically. In simple words, you can say that it scrolls the image or text up, down, left or right automatically. Marquee tag was first introduced in early versions of Microsoft's Internet Explorer.
Its functional, however this tag is obsolete so you should try to avoid using it. The most reliable alternative to this problem is to use plain JavaScript (or in this case a plugin). In case you need to implement a marquee with a news ticker style, we have collected 5 of the best jQuery plugins that will help you to achieve your goal. 5. jQuery ... The Marquee Element. The Marquee Tag is Obsolete. This element is obsolete and should not be used. Browser support for this element is limited and using it may produce unexpected results. The following tutorials are for historical value only. creates a scrolling display. is an MSIE extension, but is now supported by NS 7. is often regarded as ... Mar 21, 2017 - Not the answer you're looking for? Browse other questions tagged javascript jquery html marquee or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery
Simulate marquee tag in CSS and Javascript. Published on 6 May 2013. Several days ago, one of my following asked on Twitter how to simulate marquee tag in full CSS. For the youngest developers who may not know this strongly unadvised tag, it allows to slide a text from right to left. I know it is a deprecated one, because of a huge lack of ... Marquee tag in HTML is used for creating a scroll over the text or the image in the web page, which allows all types of scrolls like left to right, right to left, top to bottom and bottom to top. ... CSS or JavaScript will be used. Recommended Articles. This is a guide to HTML Marquee Tag. Here we discuss the basic concept, attributes, and ... Aug 30, 2018 - jQuery plugin to scroll the text like the old traditional marquee - GitHub - aamirafridi/jQuery.Marquee: jQuery plugin to scroll the text like the old traditional marquee
5 Answers5. Active Oldest Votes. 1. Here are a few ways you can achieve the result, you can choose the one u like the best. HTML marquee tag. CSS animation and text-indent. CSS animation and position relative. JS vanilla (no libs) JS Jquery animate. Apr 21, 2021 - This is why I list here the 10 best JavaScript/jQuery plugins to implement the marquee-like content scrolling effects on the modern web app. Enjoy. Originally Published Oct 24, 2019, updated Apr 21 2021 ... Marquee.js is an alternative to marquee tag, which is an old and non-standard HTML element, ... You must then make sure that the scrollHeight of the marquee is subtracted by the height of a spacer tag. Take a look at line 12 of the JavaScript. The div tag is also the given two events of on mouse out and on mouse over. These functions are in place to stop the text from scrolling when a user moves their mouse over it.
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Specifies a scrolling text marquee. The marquee tag is not a standard HTML element. It indicates a text scrolling in any direction. An HTML marquee is a scrolling piece of text displayed either horizontally across or vertically down your webpage depending on the settings. This is created by using HTML <marquees> tag. Note − The <marquee> tag deprecated in HTML5. Do not use this element, instead you can use JavaScript and CSS to create such effects.
Introduction This article explains how to use a marquee with HTML and JavaScript. A marquee is used to move text from right to left, left to right, up and down and down and up. In this article, we will be creating marquee text using JavaScript. This effect can be achieved using the <marquee> tag, but the marquee has been deprecated and the new websites do not use this tag. Still some browsers support this tag but to be on the safe side you should not use this tag. Here is the example below of how the marque tag works. The marquee tag is obsolete, and developers are strongly encouraged to avoid it. Different browsers will display it differently, and future updates could prevent the text from blinking at all. [1] X Research source [2] X Research source Learn the Javascript approach instead if you are creating a professional web site.
Make the marquee effect with CSS animations (vertically and horizontally)¶ Use the CSS animation, transform properties with the @keyframes at-rule to have the marquee effect without using the <marquee> tag.. For horizontally scrolling the text, use the "marquee 10s linear infinite;" value for the animation property (change the seconds according to your needs). scrolling text in html without marquee, smooth scrolling marquee javascript, marquee tag continuous scroll without gap in html, javascript scrolling text. How to make use of it: 1. Install and import the Vanilla Marquee element. # NPM $ npm i vanilla-marquee import maqruee from 'vanilla-marquee' The <marquee> HTML element is used to insert a scrolling area of text. You can control what happens when the text reaches the edges of its content area using its attributes.
There are two easy ways to add bouncing text to a web page (without using JavaScript). These are: HTML Bouncing Text — using the HTML <marquee> tag; CSS Bouncing Text — using the CSS animations; HTML Bouncing Text. This method uses the (non-standard) HTML <marquee> tag to create the bouncing text effect. See HTML Bouncing Text for more ... Note: Default Direction is left. Now marquee tag direction we can set to up or down. We can scroll vertically up ward direction or down ward direction. This is an example of Marquee direction = up. <marquee> tag is a container tag to create scrolling text. <marquee> tag support following some attributes. This attributes use to add more special effect and easy control.
Sets or retrieves the movement of text across the marquee element. Video Tutorial on HTML Marquee Tag ; Marquee Tag HTML Marquee tag Marquee Speed Marquee Direction Marquee Repeat Marquee MouseOver. We will discuss all these with some examples on how to manage these values. Scroll: This is the default behavior. This lets the Text to scroll across the screen like a stock ticker i.e., the text should start from ... Clicking the Marquee. This example allows the user to stop the HTML marquee when they click the mouse (i.e. onmousedown).The marquee then continues when the user releases the mouse (i.e. onmouseup).
Marquee Text Without Marquee Tag Using Javascript. Sandilyan 7/25/2016 05:05:00 am. This is one of the trick use the Flash messages or marquee text without html marquee tag using javascript. In Some Situation we can't able to use html tag in our websites. in that particular situation you can use the this script. The <marquee> tag in HTML is used to create scrolling text or image in a webpages. It scrolls either from horizontally left to right or right to left, or vertically top to bottom or bottom to top.
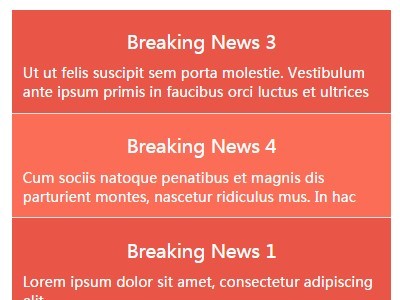
 10 Best Marquee Like Content Scrolling Plugins In Javascript
10 Best Marquee Like Content Scrolling Plugins In Javascript
 Javascript Infinite Scrolling Data Horizontal Circularly
Javascript Infinite Scrolling Data Horizontal Circularly
 How To Call A Javascript Function In Html Javatpoint
How To Call A Javascript Function In Html Javatpoint
 How To Put Scrolling Text Into Your Website Pages Colibriwp
How To Put Scrolling Text Into Your Website Pages Colibriwp
Github Rogervila Jsmarquee Javascript Marquee Without
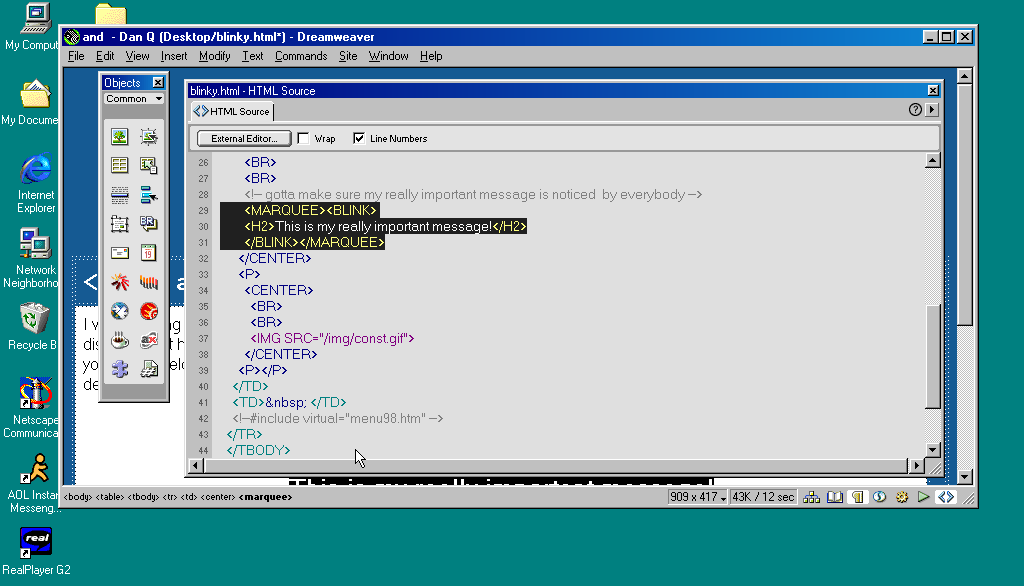
 Blink Gt And Lt Marquee Gt Dan Q
Blink Gt And Lt Marquee Gt Dan Q
 Sivasoft Online Html Css Javascript Training In Ameerpet
Sivasoft Online Html Css Javascript Training In Ameerpet
/GettyImages-174616627-5769ec8e5f9b58346a84bfbf.jpg) How To Make A Javascript Continuous Image Marquee
How To Make A Javascript Continuous Image Marquee
 A Modern Replacement For Marquee Vanilla Jquery Javascript
A Modern Replacement For Marquee Vanilla Jquery Javascript
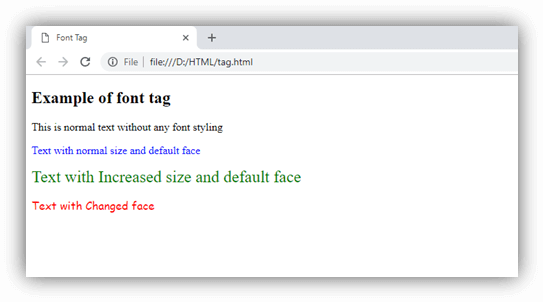
 5 Introduction To Html In Urdu Hindi Use Of Marquee Tag
5 Introduction To Html In Urdu Hindi Use Of Marquee Tag
 Javascript Control Marquee Speed And Textfield Visibility Avi
Javascript Control Marquee Speed And Textfield Visibility Avi
![]() How To Create Scrolling Text With Css Code Templates
How To Create Scrolling Text With Css Code Templates
 Css Marquee Long Text Marquee Background Image Css
Css Marquee Long Text Marquee Background Image Css
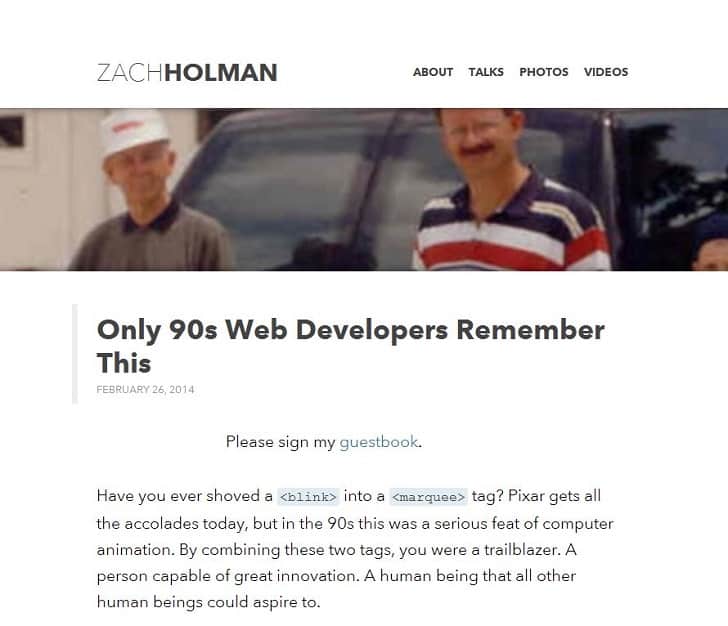
 Make It Blink Html Tutorial How To Use The Blink Tag With
Make It Blink Html Tutorial How To Use The Blink Tag With
 High Performance Marquee Text For Vue Js Codespots Com
High Performance Marquee Text For Vue Js Codespots Com
 The Lt Marquee Gt Is Block Element Or Inline Element Stack
The Lt Marquee Gt Is Block Element Or Inline Element Stack
 10 Best Marquee Like Content Scrolling Plugins In Javascript
10 Best Marquee Like Content Scrolling Plugins In Javascript
 Marquee Text Without Marquee Tag Using Javascript
Marquee Text Without Marquee Tag Using Javascript
 How To Make Text Blink In Html 10 Steps With Pictures
How To Make Text Blink In Html 10 Steps With Pictures
 Ex Ample Of Online Services Marquee Tag In Html For
Ex Ample Of Online Services Marquee Tag In Html For
 Marquees Why They Can Still Have A Place In Web Design
Marquees Why They Can Still Have A Place In Web Design
In Praise Of The Marquee Tag Code Buckets
 How To Make Text Blink In Html 10 Steps With Pictures
How To Make Text Blink In Html 10 Steps With Pictures
 10 Best Marquee Like Content Scrolling Plugins In Javascript
10 Best Marquee Like Content Scrolling Plugins In Javascript
 Best Free Scroller In Javascript Amp Css Css Script
Best Free Scroller In Javascript Amp Css Css Script
How To Implement Styling Marquees In Html And Css Edureka
10 Html Css Marquee Examples Csshint A Designer Hub




/GettyImages-200524355-001-5a5bc209ec2f640037117418.jpg)

0 Response to "34 Marquee Tag In Javascript"
Post a Comment