29 Es6 Vs Es5 Javascript
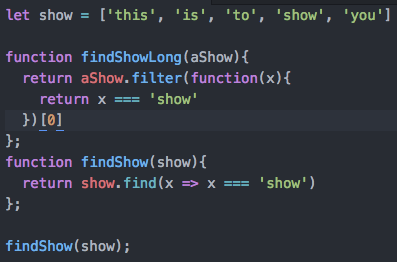
Jan 31, 2019 - `Renu`By using the template literal ( ), it becomes unnecessary to escape special characters and describe consolidation operators. Also, within a template literal ${variable}, variables can be… Apr 29, 2019 - We can still use both of the ES5 function types outlined above, but ES6 also introduced Arrow Functions to the JavaScript landscape. Arrow functions provide a simplified structure, allowing for a more concise way to write function expressions.
 Advantages Of Javascript Es6 Over Es5 Cuelogic Technologies
Advantages Of Javascript Es6 Over Es5 Cuelogic Technologies
ES6 Tutorial ECMAScript 2015 or ES2015 is a significant update to the JavaScript programming language. It is the first major update to the language since ES5 which was standardized in 2009. Therefore, ES2015 is often called ES6.

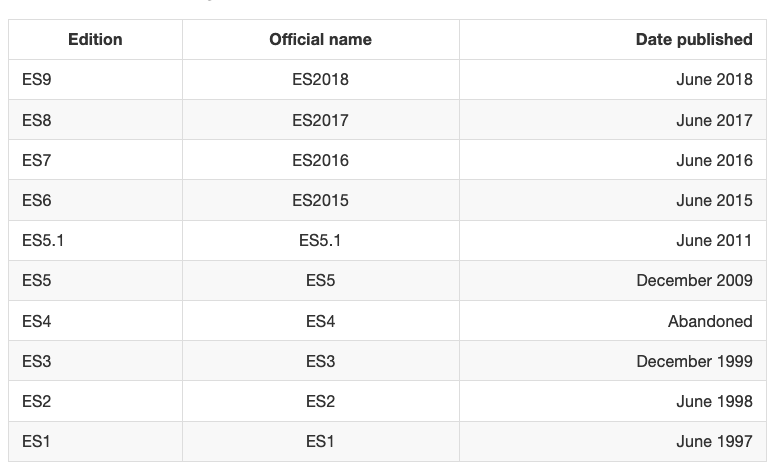
Es6 vs es5 javascript. ES5. December 2009: Nearly 10 years later, ES5 was released in 2009. It would then take almost six years for the next version of ECMAScript to be released. ES6 / ES2015. June 2015: Perhaps the cause for all of your confusion begins here. You see, ES6 and ES2015 are the same thing. ES6 was the popularized name prior to release. However, the ... Jul 06, 2019 - ECMAScript (ES) is a standardized scripting language for JavaScript (JS). The first edition of the ECMA Script was published in June 1997. The sixth version of ECMA Script6 is known as ES6 (it is also called as ECMA Script 2015). ES6 vs ES5 are two of the important scripting languages in the ... Advantages of JavaScript ES6 over ES5. ES6 is the 6th edition of ECMAScript, standardized in 2015. It brings many engrossing features that were not seen in previous versions like ES5. For instance, let and const, they are blocked scoped declarations and thus not prone to the common errors caused by misunderstanding.
ES6 and ES5 are two versions of the same scripting language, which is ECMAScript (ES) or Javascript. those two ES5 and ES6 have a lot in common since they are brothers from the same mother (ECMAScript), but on the other side they also have a lot of differences, and that's because ES6 was a big step forward that made a lot of changes to Javascript Syntax and implementations of its properties and features. Jan 28, 2019 - I have just launched ProgrammerJournal . A standalone blog where I write about Javascript, Web development and software development. Arrow functions brought a lot of clarity & code reduction to… Difference Between ES6 vs ES5. ES6 vs ES5 are two of the important scripting languages in the Software Development industry. Both ES5 vs ES6 have some similarities in nature, but at the same point in time, there are also many difference between ES6 and ES5. Here, we will be going to have a detailed discussion on ES6 vs ES5.
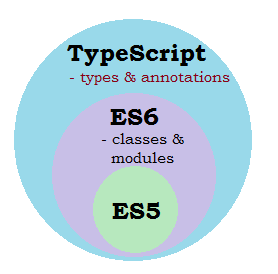
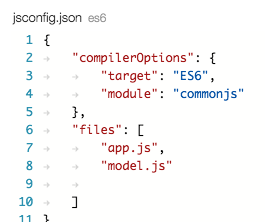
ES5 stands for ECMAScript 5. It is also known as ECMAScript 2009. Whereas, ES6 stands for ECMAScript 6 (ECMAScript 2015). ECMAScript is a standard. JavaScript is the language that follows the ECMAScript standards. ES2015 is the same as ES6, don't let that confuse you! Anyway…I used to write ES6 in my previous life. Today is different, I'm forced to write ES5 because we still use the built-in bundle.config of ASP .NET MVC which doesn't support ES6. TypeScript follows JavaScript syntactically but adds more features to it. It is a superset of JavaScript. It is developed and maintained by Microsoft under the license of Apache 2. It does not directly run on the browser and requires a compiler to compile and generate a TypeScript file. Difference between ES6 and TypeScript :
In the ES5 version, there are no classes; a function is used to make an object directly. However, the ES6 version uses the keyword class to define a class. The underlying concept is more or less the same. ES6 just cleans up the syntax. ES5 is an abbreviation of ECMAScript 5 and also known as ECMAScript 2009. The sixth edition of the ECMAScript standard is ES6 or ECMAScript 6. It is also known as ECMAScript 2015. ES6 is a major enhancement in the JavaScript language that allows us to write programs for complex applications. ES5 and ES6 refers to ECMA Script version. ECMA Script is the standard on which Javascript is based. The version and the support on the standard depends on the javascript engine you are using. Not all engines implements the last version. The ES5 is the 2015 release of Javascript it still can run on all the browsers and nodejs for example.
10/8/2020 · ES5 is also known as ECMAScript 2009 as it is released in 2009. It is a function contractors focus on how the objects are instantiated. For ES5 you have to write function keyword and return, to be used to define the function, like normal general JavaScript language. 2. ECMAScript 6 (ES6) : ES6 is also known as ECMAScript 2015 as it is released in 2015. ES5, ES6, ES2016, ES.Next: What's going on with JavaScript versioning? JavaScript has a strange naming history. For its initial release in 1995 as part of Netscape Navigator, Netscape labeled their new language LiveScript, before renaming it to JavaScript a year later, hoping to capitalize on Java's popularity at the time ( JavaScript has no ... Let's get started with some of the core features of ES6 (vs. ES5 if any) that is commonly used. const and let They are new keywords in ES6 for declaring variables.. let is the new var.var is function scoped (scoped to the immediate function body)while let is block scoped (scoped to the immediate enclosing block denoted by { } ). Hence, variables declared with var will be defined
// no equivalent in ES5 // (only an equivalent in HTML5) June 17, 2019 / Learning / javascript. Inheritance by ES6 extends vs ES5 Object.create. While reading about the new features rolled out in ES6(2015), you will come across a word, "Class", that has quite similar functionality as the previous Object Oriented languages such as Java, Python has. Feb 27, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
ES5 vs ES6 Javascript for Arrays. Ask Question Asked 5 years ago. Active 5 years ago. Viewed 828 times 0 I am trying to convert the following to work, but I think it is an Es5/ES6 issue. Help Appreciated. this.rows = Array.from(Array(Math.ceil(this.subCategoryModels.length / 3)).keys()); I currently get typscript errors: ... Nowadays, I believe we should not say that ES6 is new bec a use almost all the browsers and compilers now support most of the ES6 features but let's say if you're coding something in React.js or... A JavaScript Symbol is a primitive datatype just like Number, String, or Boolean. It represents a unique "hidden" identifier that no other code can accidentally access. For instance, if different coders want to add a person.id property to a person object belonging to a third-party code, they could mix each others values.
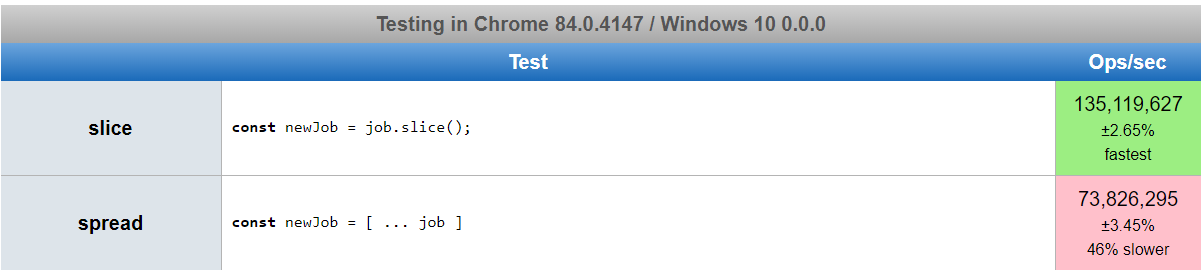
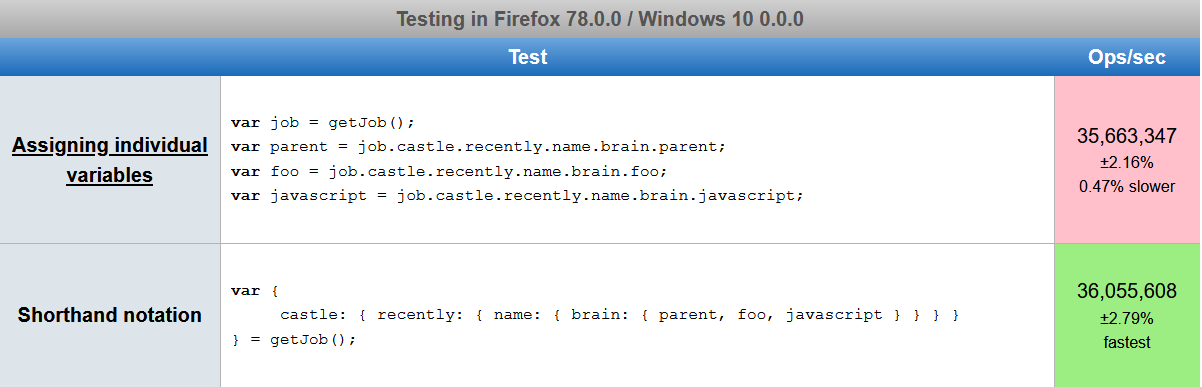
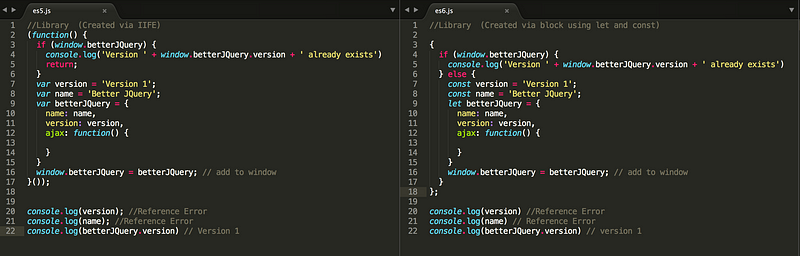
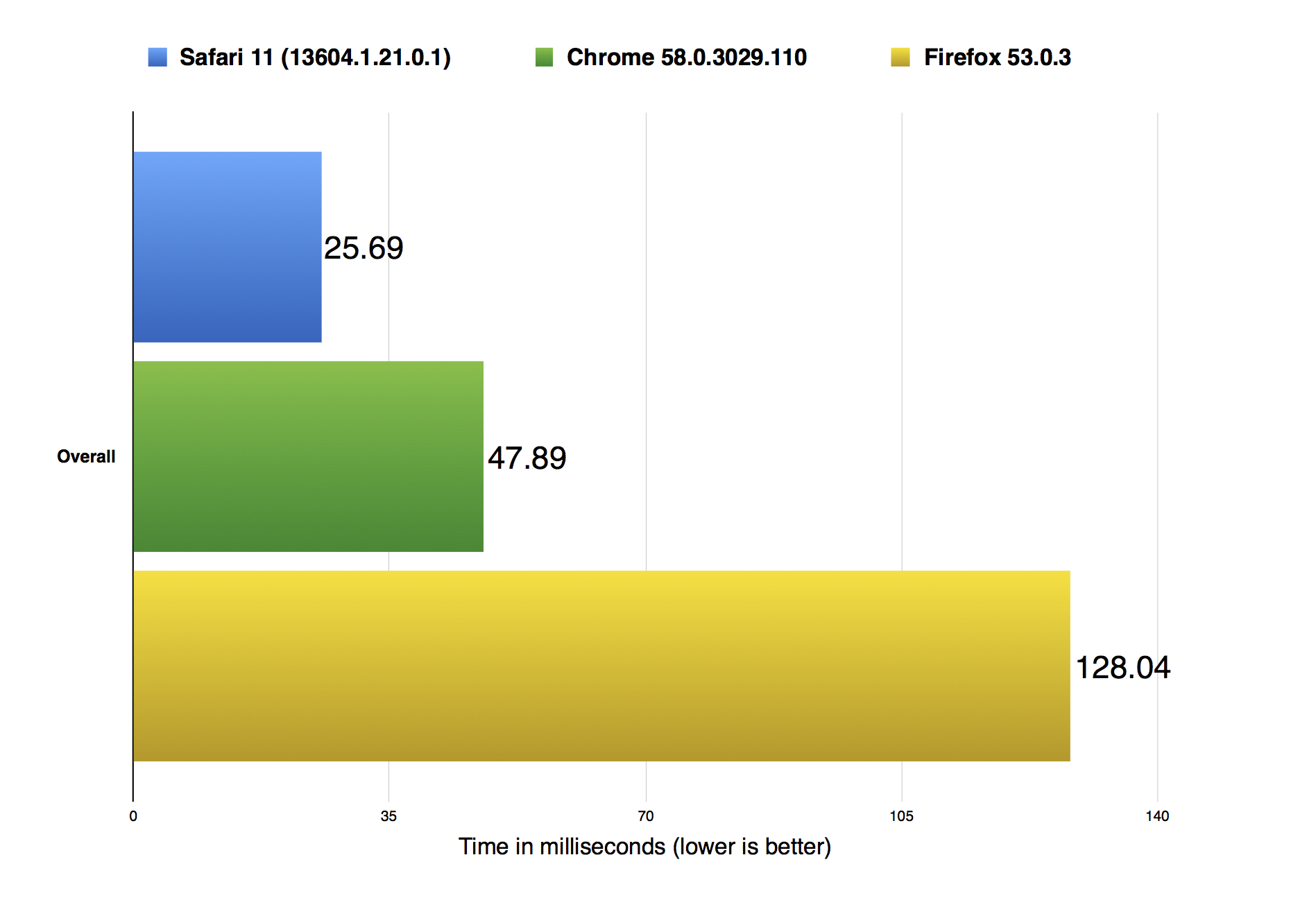
The primary JavaScript standard is ECMAScript 5, or ES5, released in 2009. This is vanilla JavaScript without any special features, supported everywhere, even in IE 9. ES6 is a fairly new specification, released in 2015, and supports many new features. Below, we'll compare some common operations using ES5 and ES6+, in Chrome and Firefox. Since Chrome uses the V8 JavaScript engine, its results could be transferred to the new Edge browser, as well as Node.js, as they both use the same engine. Firefox uses the SpiderMonkey JavaScript runtime engine. Now for some tests. Javascript modules - ES5 vs ES6 2015-05-12. programming. The latest version of the ECMAScript Language - ES6 - introduces a lot of new features. One of the most interesting of these is the introduction of a module system that is built into the language. The way this works is, unfortunately, very different to how any of the pre-existing ES5 ...
VS JAVASCRIPT (ES5 & ES6) OLIVER MOONEY GETBULB LIMITED, HTTP://WWW.GETBULB.COM. Only Javascript's Good Parts Douglas Crockford's elegant subset: Object literals, first class functions & closures, ... CLJS vs Javascript (ES5) detailed comparison: ... Till ES5, JS has only function scope and global scope with the introduction of let keyword in ES6, JS can now have block scope. 8/11/2018 · EcmaScript (ES) is a standardised scripting language for JavaScript (JS). The current ES version supported in modern browsers is ES5. However, ES6 tackles a lot of the limitations of the core language, making it easier for devs to code. Let’s take a look at the main differences between ES5 and ES6 syntax.
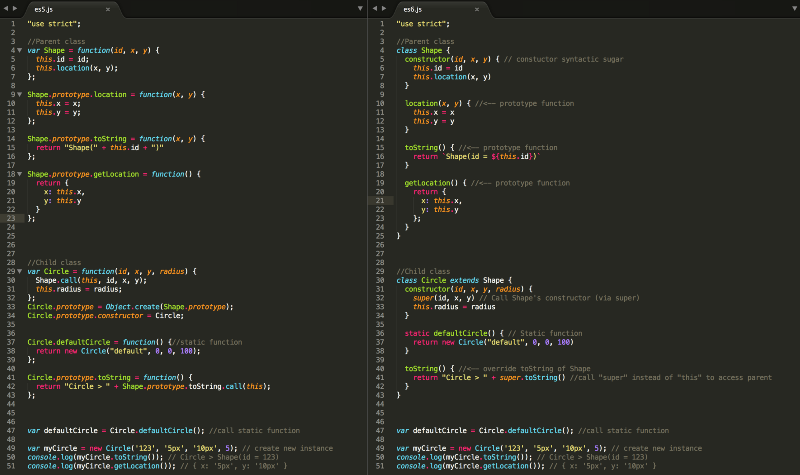
Jun 29, 2017 - TypeScript is very popular in the .NET world (and here at Wintellect) and CoffeeScript is kind of a big deal™ in the Ruby community. Both TypeScript and CoffeeScript provide syntactic sugar on top of ES5 and then are transcompiled into ES5 compliant JavaScript. ES6 will tackle many of the ... JavaScript Classes - ES5 vs ES6. An example that shows the difference between creating a JavaScript class and subclass in ES5 and ES6. * Shape class. * @param {String} id - The id. * @param {Number} x - The x coordinate. * @param {Number} y - The y coordinate. ECMAScript 6, also known as ECMAScript 2015, is a significant update to the language since ES5 was standardized in 2009. The 6th edition syntax includes classes and modules, for/of loops, arrow functions, promises and much more.
Dec 03, 2020 - ECMSAScript 2020 is the latest update to the ECMA-262 scripting language standard. However, the update from ES5 (2009) to ES6 (2015) took 6 years to develop, offering a substantial amount of new features that made JavaScript feel almost like a complete new language. Jun 05, 2018 - In this post I will show you some reasons why you should switch to ES6 (and more) if you have not done so. Also I will refer the “pure” JavaScript as ES5 because ES5 was the specification before ES6 was released. ... ES6, also known as ECMAScript 6, or ES2015, is the latest JavaScript ... Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
In this article, we are going to discuss briefly the differences between ECMAScript 5 and ECMAScript 6 versions of JavaScript, as well as all the new features introduced in each of these versions. We will discuss the limitations of ES5 and what solutions were offered by ES6 version to overcome those limitations and further improve the JavaScript language .
 Es5 To Es6 Javascript Evolution With Each New Addition Or
Es5 To Es6 Javascript Evolution With Each New Addition Or
What Are The Pros And Cons Of Using Javascript Es5 Versus Es6
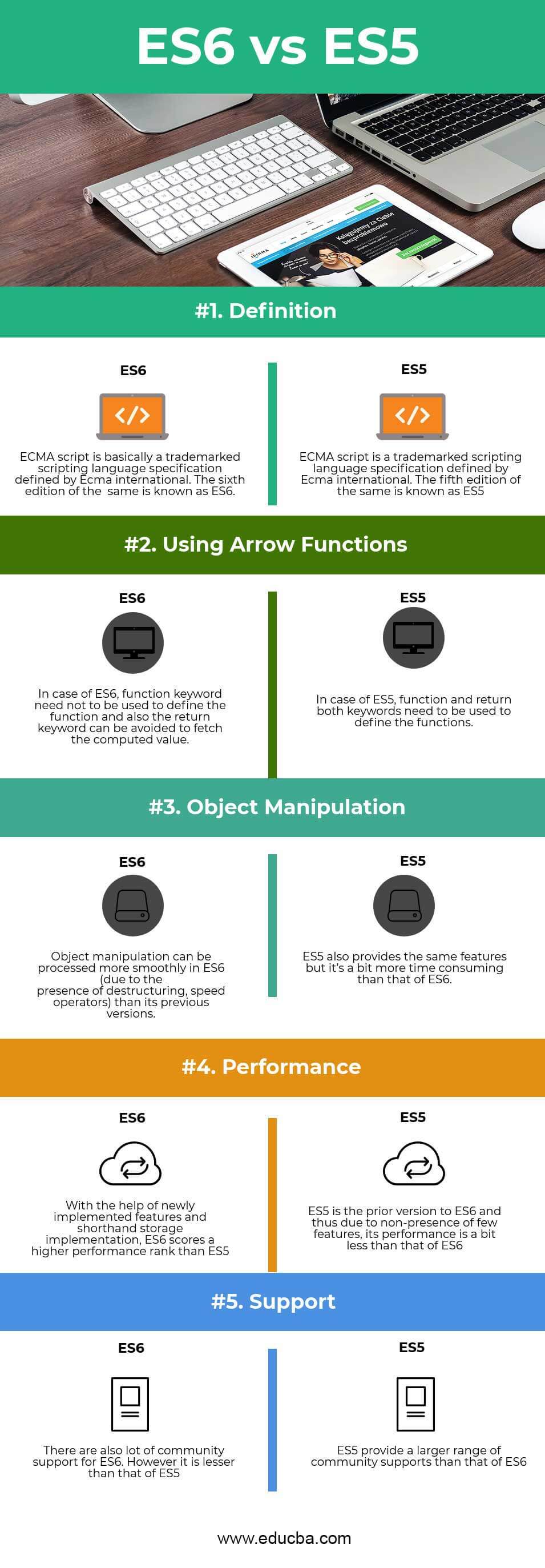
 Es6 Vs Es5 Find Out The Top 5 Most Useful Differences
Es6 Vs Es5 Find Out The Top 5 Most Useful Differences
 Should I Use Traceur Instead Of Typescript To Target Es5 But
Should I Use Traceur Instead Of Typescript To Target Es5 But

 Javascript Ecmascript Es5 Es6 Es7 Es8 Es9 Ecmascript 2015
Javascript Ecmascript Es5 Es6 Es7 Es8 Es9 Ecmascript 2015
 This Is Why Learning New Javascript Es6 Syntax Is So Famous
This Is Why Learning New Javascript Es6 Syntax Is So Famous
 Es5 Vs Es6 Javascript Performance Comparisons By Robert
Es5 Vs Es6 Javascript Performance Comparisons By Robert
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In
 Es5 Vs Es6 Javascript Performance Comparisons By Robert
Es5 Vs Es6 Javascript Performance Comparisons By Robert

 What Are The Pros And Cons Of Using Javascript Es5 Versus Es6
What Are The Pros And Cons Of Using Javascript Es5 Versus Es6
Don T Bet Against Language Features Vance Lucas Vance Lucas
 Javascript Class Difference Between Es5 And Es6 Classes By
Javascript Class Difference Between Es5 And Es6 Classes By
 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
 Javascript Daily On Twitter A Feature By Feature Es6 Vs Es5
Javascript Daily On Twitter A Feature By Feature Es6 Vs Es5
 What Is Es 5 Es 6 Or Es2015 And Typescript Es Ecmascript
What Is Es 5 Es 6 Or Es2015 And Typescript Es Ecmascript
 Why You Should Use Es6 A Couple Of Month Ago I Attended An
Why You Should Use Es6 A Couple Of Month Ago I Attended An

High Performance Es2015 And Beyond V8
 What The Difference Between Es5 And Es6
What The Difference Between Es5 And Es6
 Javascript Es6 Vs Typescript Why Should You Learn
Javascript Es6 Vs Typescript Why Should You Learn
 Angular Typescript Vs Es6 Vs Es5 Sneppets
Angular Typescript Vs Es6 Vs Es5 Sneppets
 5 Javascript Bad Parts That Are Fixed In Es6 Dzone Web Dev
5 Javascript Bad Parts That Are Fixed In Es6 Dzone Web Dev
 Wilfred Springer On Twitter Multiline Strings Coffeescript
Wilfred Springer On Twitter Multiline Strings Coffeescript



0 Response to "29 Es6 Vs Es5 Javascript"
Post a Comment