26 Form Submit In Html Javascript
Call a javascript function on submit form So, I am going to create an HTML form now and then I will create a JavaScript function. Thereafter, I will show you how to call that JavaScript function when the user clicks on the submit button of that form. I hope if you follow what I am going to do here step by step, you will understand easily. JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
To submit a form via AJAX, your script will need to handle four tasks: Capture the form submit button so that the default action does not take place. Get all of the data from the form using jQuery. Submit the form data using AJAX.

Form submit in html javascript. Submitting a HTML form with JavaScript We can either submit the HTML form with the submit method, or we can create a HTTP POST request to silently submit the form. The latter option has the advantage that it allows us to update the page content dynamically depending on the server response. The method form.onsubmit () allowed to be initiated in the form datas which is to be sent it as client request from the JavaScript code we can also used it in to the web application creation and send the user datas to the servers which helps in the our own html forms. May 29, 2020 - A beginners tutorial for learning JavaScript form submission. A web form submission generally means submitting details in an HTML format.
28/7/2014 · In javascript onclick event , you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. Submit and Validate HTML Form Using JavaScript October 27, 2018 JsTutorials Team javascript This is simple JavaScript tutorial to submit html form using javascript, I am creating HTML form and validation data using javascript, after successfully validated data , We will submit form into server side to update db or send email etc. Mar 25, 2012 - It's the only answer that shows the form name in the actual html for the form definition. Also, it's simple and straightforward. – Tim Bird Jul 9 '20 at 19:11 ... If your form does not have any id, but it has a class name like theForm, you can use the below statement to submit it:
Jul 06, 2021 - HTML forms can send an HTTP request declaratively. But forms can also prepare an HTTP request to send via JavaScript, for example via XMLHttpRequest. This article explores such approaches. Redirect to URL in new tab Method 2 #. The down side of option 1 is that browser pop-up blockers can prevent your redirect window from opening. Option 2 provides another way to open new page/tab on submit without triggering pop-up blockers. To do this, you'll need to go to your form settings -> Customize HTML and add the following to the submit ... <html> <body> <p>Enter some text in the fields below, and then press the "Submit form" button to submit the form.</p> <form id="myForm" action="/action_page.php"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname"><br><br> <input type="button" onclick="myFunction()" value="Submit form"> </form> <script> function myFunction() { document.getElementById("myForm").submit(); } </script> </body> </html>
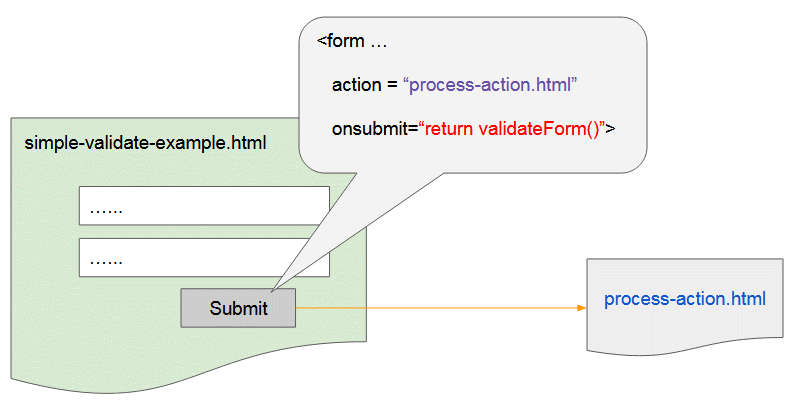
This method is a shortcut for .on( "submit", handler ) in the first variation, and .trigger( "submit" ) in the third.. The submit event is sent to an element when the user is attempting to submit a form. It can only be attached to <form> elements. Forms can be submitted either by clicking an explicit <input type="submit">, <input type="image">, or <button type="submit">, or by pressing Enter ... Auto submit (onload) a HTML Form with an input field called 'submit' - CSRF PoC. Creating a auto submit (body onload) form when an input button called submit exists. Very common CSRF exploit PoC. This post describes a fairly common scenario I encounter during web application security assessments. Imagine a HTML form with the following code: You can put your form validation against this event type. The following example shows how to use onsubmit. Here we are calling a validate () function before submitting a form data to the webserver. If validate () function returns true, the form will be submitted, otherwise it will not submit the data. The HTML code snippet.
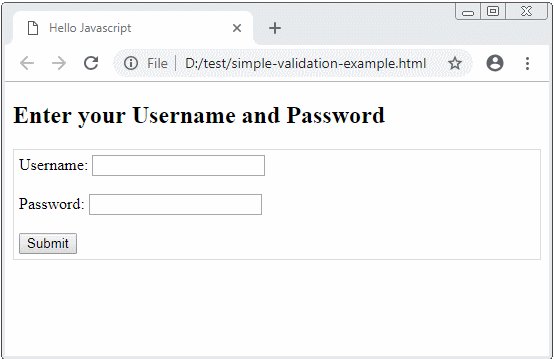
Forms are the basics of HTML. We use HTML form element in order to create the JavaScript form. For creating a form, we can use the following sample code: Form name tag is used to define the name of the form. The name of the form here is "Login_form". This name will be referenced in the JavaScript form. Form submission is a key event when we are working with various apps and websites. It is not as simple as calling form.submit () or clicking on the submit button. When the form is submitted, the submit event is fired right before the request is sent to the server. This is where JavaScript will come into action and validate the data entered. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Feb 20, 2021 - The HTMLFormElement.submit() method submits a given . The HTML form action attribute points to the URL to which the form submission is sent. This will normally be a server side script written in a scripting language like Perl or PHP. Example 1, Absolute URL: Form Submission Using Ajax, PHP and Javascript AJAX (Asynchronous JavaScript and XML) is the art of exchanging data with a server, and updating parts of a web page - without reloading the whole page. Our earlier blog post already explained about form submission without page refresh, but it was done by using ajax, PHP and jQuery.
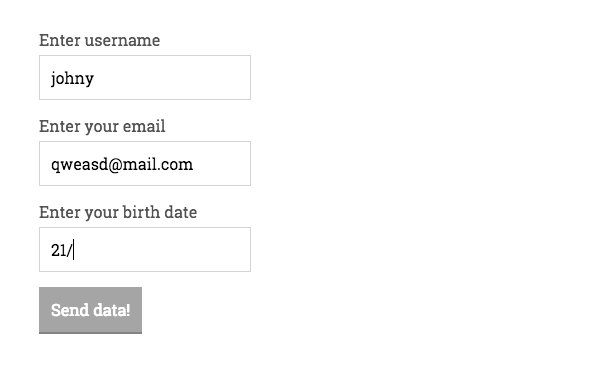
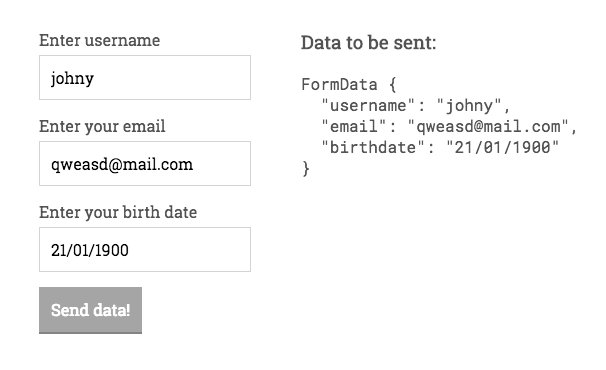
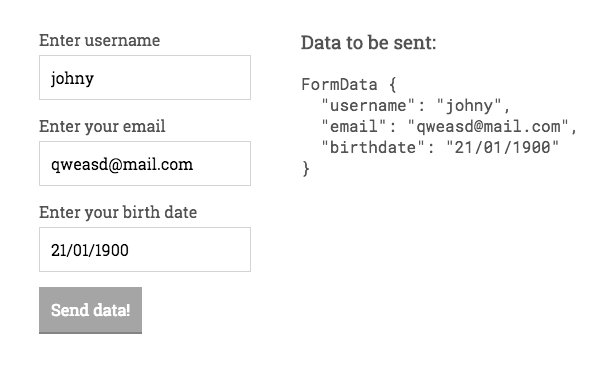
Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()">. Copy. In our example, we call ValidationEvent () function on form submission. That will first validate the form fields and will return a boolean value either true or false. Depending upon the returned value the form will submit ... This creates a FormData object that represents the data contained in the form. The HTML is typical: <form id="myForm"> <label for="myName"> Send me your name: </label> <input id="myName" name="name" value="John"> <input type="submit" value="Send Me!"> </form>. Copy to Clipboard. But JavaScript takes over the form: In this section, we will learn about how to clear the form after submitting it in Javascript without using reset? Example: Let's create an Html form with the help of Tables. Here take some fields in the form, i.e, name, phone number, email, description and a submit button. These fields must have ids along with then.
Display html form values in another page after submit Tushar Shuvro - Apr 25, 2020: How to display message after form submit in html Tushar Shuvro - May 9, 2020: How to display JavaScript Variable Value in HTML page Tushar Shuvro - Apr 25, 2020: How to save html form data to text file using JavaScript Tushar Shuvro - Apr 24, 2020 3/7/2019 · The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. Let’s see more details of them. Event: submit. There are two main ways to submit a form: The first – to click <input type="submit"> or <input type="image">. The second – press Enter on an input field. A submit button is created that will be used to submit the information entered in first two text fields. We have used javaScript and document.getElementById ("displayarea") method to get id. The id given to an HTML input helps in accessing the entered information in that field very quickly.
Feb 16, 2018 - To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring.ExampleYou can try to run the following ... JavaScript Create a <form id='myapp' > and <select > element with languages <option>. Define submitForm () function on change event of <select>. When it gets triggered then submit the form by calling submit () method and set an option selected using PHP according to the selected value. The server reads form data and the file, as if it were a regular form submission. Summary. FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append ...
Jun 01, 1996 - It is typically used to transfer data from an HTML form to the server. With JavaScript at your side, you can process simple forms without invoking the server. And when submitting the form to a CGI program is necessary, you can have JavaScript take care of all the preliminary requirements, such ... The submit event fires when the user clicks a submit button (<button> or <input type="submit">) or presses Enter while editing a field (e.g. <input type="text">) in a form. The event is not sent to the form when calling the form.submit () method directly. Note: Trying to submit a form that does not pass validation triggers an invalid event. Nov 08, 2011 - No. You can't have the JavaScript post request like a form submit. What you can have is a form in HTML, then submit it with the JavaScript. (as explained many times on this page).
Jul 17, 2021 - To reference a form, you use an index. For example, the following statement returns the first form of the HTML document: ... Typically, a form has a submit button. When you click it, the browser sends form data to the server. To create a submit button, you use Jul 28, 2021 - Validating a form: The data entered ... to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. Below is a code in HTML, CSS, and JavaScript to validate a for... The function that submits the form--><scripttype="text/javascript">functionsubmitform(){ if(document.myform.onsubmit()) {//this check triggers the validationsdocument.myform.submit(); }}</script>. See the code in action! Using image for submitting the form.
Good day, I have a site hosted by a hosting company. I am using their form processing feature to process a contact form by inserting the following code into form's HTML. <input type="hidden ... In this tutorial, we will write a tiny JavaScript event handler that will post our HTML forms using fetch instead of the classic synchronous redirect form post. We're building a solution based on the Progressive Enhancement strategy, if JavaScript fails to load, users will still be able to submit our forms but if JavaScript is available the form submit will be a lot more smooth. While ... The <input type="submit"> defines a button for submitting the form data to a form-handler. The form-handler is typically a file on the server with a script for processing input data. The form-handler is specified in the form's action attribute.
Dec 03, 2015 - True you need to submit form but ...yId('alt_forum_login').submit() – AgeofTalisman Feb 2 '16 at 20:42 · The question is about javascript, there's no need for the php code at all – Shedokan Jul 7 '16 at 11:16 ... <html> <body> <p>Enter some text in the fields below, then ...
 How To Save Value Dynamically Receiving From Html Form And
How To Save Value Dynamically Receiving From Html Form And
Simple Html Form Using Javascript
 Best Practices For Combining Javascript With Html Html Goodies
Best Practices For Combining Javascript With Html Html Goodies
 Entering User Data From A Web Page Html Forms
Entering User Data From A Web Page Html Forms
 Display Form Errors On Submit A Vue Js Lesson From Our Vue
Display Form Errors On Submit A Vue Js Lesson From Our Vue
Building Small Form Based Js Apps Step By Step With Es6 By
 Jquery Submit Vs Javascript Submit Stack Overflow
Jquery Submit Vs Javascript Submit Stack Overflow
 2020 Updated Submit A Form Data Using Php Ajax And Javascript
2020 Updated Submit A Form Data Using Php Ajax And Javascript
 How To Save Value Dynamically Receiving From Html Form And
How To Save Value Dynamically Receiving From Html Form And
 How To Submit A Form Using Javascript Javascript Coder
How To Submit A Form Using Javascript Javascript Coder
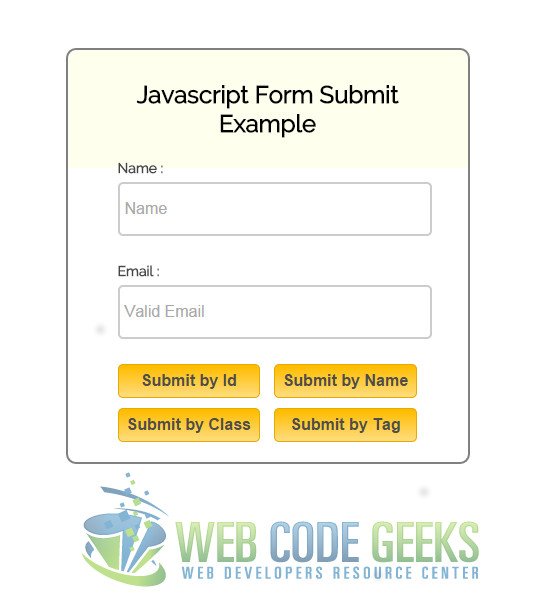
 Javascript Submit Form Example Web Code Geeks 2021
Javascript Submit Form Example Web Code Geeks 2021
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
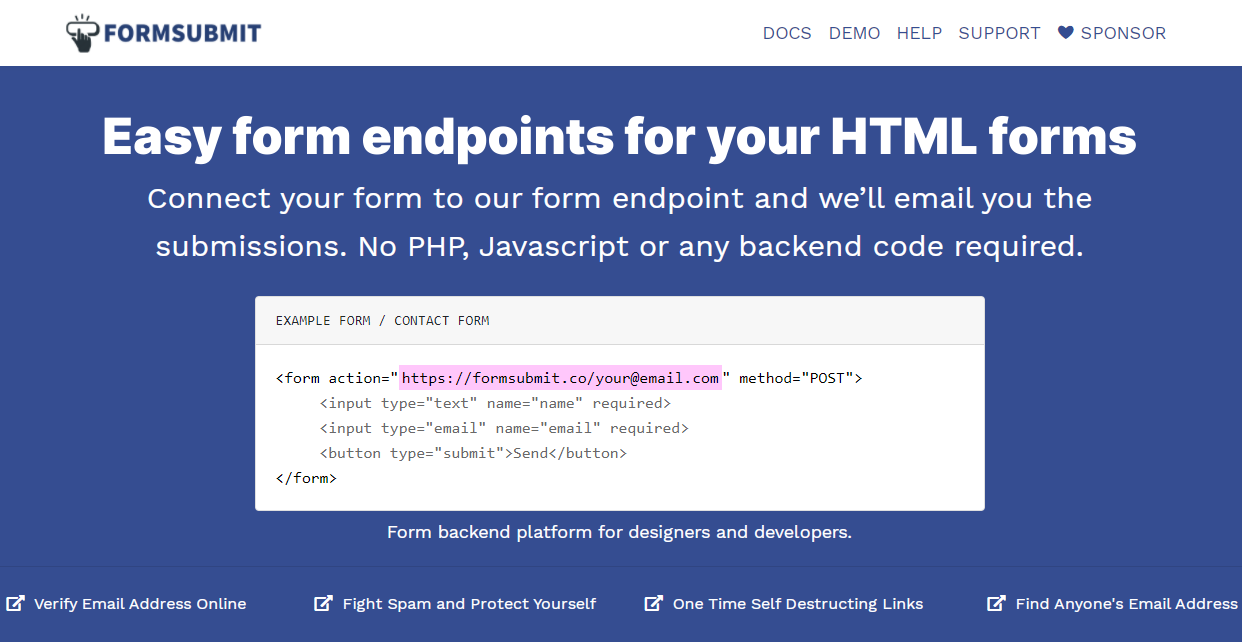
 Formsubmit Interactive Playground
Formsubmit Interactive Playground
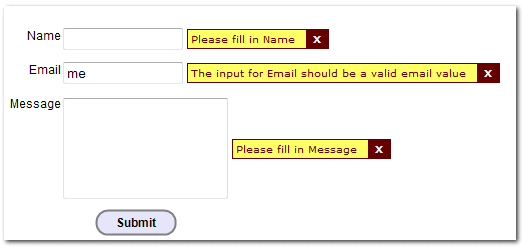
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
 How To Handle Forms With Just React By Everdimension Medium
How To Handle Forms With Just React By Everdimension Medium
 How To Make A Web Form Javascript Coder
How To Make A Web Form Javascript Coder
 Javascript Form Submission How To Submit A Form In
Javascript Form Submission How To Submit A Form In
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 The Submit Event On Forms In Javascript
The Submit Event On Forms In Javascript
 Html Form Submit With Google Recaptcha Vanilla Js And Php
Html Form Submit With Google Recaptcha Vanilla Js And Php
 Display Html Form Values In Same Page After Submit Using
Display Html Form Values In Same Page After Submit Using
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn


0 Response to "26 Form Submit In Html Javascript"
Post a Comment