33 Image Upload And Preview Javascript
Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. A pure JavaScript image viewer component for react-native apps with pan, pinch.etc, supporting both iOS and Android. ... It provides you a button to upload the file with image preview and cropper according to the need. react image react-component cropper image-preview file-cropper Updated Jun 11, 2018; ...
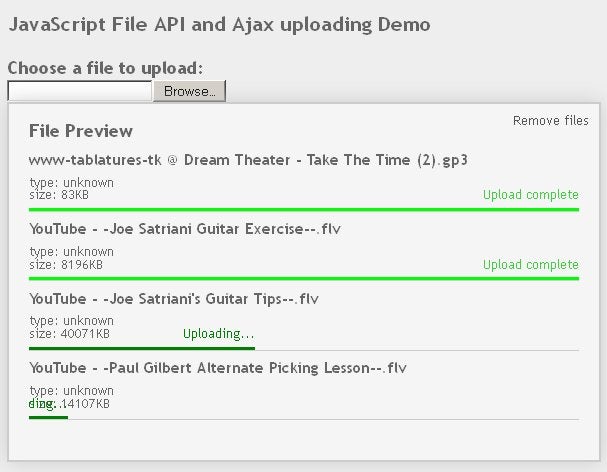
 Javascript File Upload Tools Bypeople
Javascript File Upload Tools Bypeople
Bootstrap Modal is a popup container which use to show various types of information on the screen. It is very flexible and user-friendly. In this tutorial, I am using Bootstrap Modal for image file upload and display preview using jQuery and AJAX.
Image upload and preview javascript. In this video I'll be demonstrating how it's possible to use some simple JavaScript in order to display a preview of an image before uploading it to the web ... //profile_change is the id of the input field where we choose an image document.getElementById("profile_change").addEventListener("change", function() { //Here we select the first file among the selected files. const file = this.files[0]; /*here i used a label for the input field which is an image and this image will represent the photo ... And, once it has loaded, we can continue: we should display step2 with Preview and info section, and then - we have to initialize (or - reinitialize) Jcrop for our Preview image. This is how it works. Once we have cropped the image, we can click 'Upload' button in order to send result to the server. Step 4. PHP
20 Best CSS & Javascript File Upload Examples. File upload is a common feature in mobile and web development that almost every app needs. File upload capability enables your users to place their files on your site. These files might be images, videos, PDFs, or files of any other type. Collecting files directly through a form on your site is ... Ajax-upload-previewer. Dynamic show preview of the selected image before upload it, by jQuery. demo.html -> is the base version that is easy for edit. no_image.gif -> display if user haven't upload image. We would use no_image.gif if user haven't upload any image. Display what user have selected immediately. Must test in your localhost or server. Add Image Previews before Uploading Files. Depending on your project, you might need to add an image preview before you upload a file when working with the Kendo UI Upload. The following example demonstrates how to add an image preview and read the file in the select event of the Upload.
Preview an image before upload . Home. Programming Forum . Web Development Forum . ... <script type="text/javascript"> <!-- Begin /* This script and many more are available free online at The JavaScript Source!! ... When the image preview on the front-end, i will like to save the image with other form elements and stored in MySQL database. How ... Image preview is a great feature for user to check there image before upload whether the correct image is going to upload or if the image looks nice or not etc.So in this tutorial we will show you how to preview image before upload using JavaScript,HTML and CSS.You may also like upload multiple images with preview using jQuery and PHP. 29/6/2021 · By default only the file name is displayed when a user uploads an image using a file input field. Wouldn’t it be better if the user could preview the image before uploading? In this tutorial we’ll be doing just that by using JavaScript to display the selected image in the browser.
Image Reader is a jQuery plugin to create a drag-and-drop image upload area with support for file preview (render as image or canvas) before uploading to the server. Based on the normal file input field. I've seen a couple examples online that do this using one file input element, but none that show you a preview / thumbnail of the image as each one is uploaded. Anyone know how this might be done ... 4/7/2018 · Showing a preview of the image before being uploaded to server provides a good user experience. To show a preview of the image you have to : Include the file input element in your HTML. Get a local object url of the selected file. Using the local url, show an image.
Dropzone.js is a file uploader available in pure JavaScript and jQuery, with options for almost everything, like image previews (thumbnails), specification of maximum file size, renaming files on... ( browse and upload a picture to the above link and see how the flash animation has been created...It allows you to change sizes and finished and preview in virtual room environment) [url removed, login to view]://[url removed, login to view] ( You will need to browse and upload an image to see how these tools work.) 3. [url removed, login to view] Upload and Preview Images Using JavaScript and Client Callbacks There are many websites that allow you to upload images and later view them after the upload is complete. I was working on a similar website and needed the same functionality.
Imageuploadify is a jQuery & Bootstrap plugin that converts the normal file input into a drag'n'drop multi-file upload control with files (images) preview support. You can either browse for multiple files or drag and drop files into the control. How to use it: 1. How to use the input filed to upload an image in JavaScript. How to preview an image after uploading it in JavaScript. Preview an Uploaded Image / Upload an Image with input field. Developing an interface for a web app to allow users to upload a picture often means supplying an input element of type file as well as a section to preview the picture that the user selected from their computer. This guide will go over how to implement a simple React.js component that allows a user to select a picture, preview the picture, and handle the picture itself for submitting via an ...
The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser. In cases when RadAsyncUpload is used for uploading images it can often be useful to be able to preview the images before you actually upload them. Such behavior can be achieved either in browsers that support FileApi by drawing image with canvas or in the older browsers(IE7,8,9) by implementing a scenario similar to the one described in this ... Displaying a preview of an image upload in React. Show your user a preview of the photo they want to upload. The button below should look familiar. We use it all the time to upload photos, add ...
We have two main elements that we will interact with using JavaScript. First, we have a division element that contains the "img" tag. Using Jquery, we will change the "src" attribute of the "img" tag on upload to preview the image. The second element is the "input" tag. 30/1/2020 · Preview Image Files & PDF During Upload with JavaScript January 30, 2020 - by admin We all can see previews of image/pdf files in the left pane in our windows pc while we click on the file, the same way if we want to show a preview of files before uploading them to … Image Preview. There are a couple of ways you could do this: you could wait until after the image has been uploaded and ask the server to send the URL of the image, but that means you need to wait and images can be pretty large sometimes.
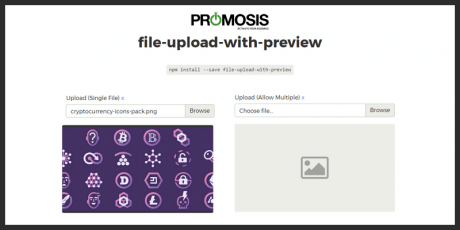
A beautiful vue component for image crop and upload. Source. Filestash. A web client for FTP, SFTP, WebDAV, Git, S3, Minio, LDAP, Caldav, Carddav. Source. File upload with preview. A simple file-upload utility that shows a preview of the uploaded image. Written in pure JavaScript. No dependencies. Works well with Bootstrap 4 or without a ... hello all. i've bee learning php for the last couple of weeks while designing a site but i am now frequently running into situations where i need to use javascript. i have a page where i want a user to browse for a pic with a file field and i would like the image to be displated as a preview before the user uploads the pic. i found this script... In this article, we see how easily we can create an Image Gallery with a preview feature using HTML, CSS, and some JavaScript. HTML: Create a div with a class container. Create two more div inside the first div one for the main view and the other for the side view with classes main_view and side_view.
22/2/2021 · Preview an image before it is uploaded in JavaScript Javascript Web Development Front End Technology For security reasons browsers do not allow accessing the path of the image file selected via an input, i.e.JavaScript in browsers has no access to the File System. In this video, I will show you how you can show preview of an image before it is get uploaded to server. To Preview image before upload I have used HTML CSS... Solution: See this Image Upload With Preview Using jQuery and CSS, Custom File Input Image. Previously I have shared few file input programs, but this program is about preview the selected image . Basically, HTML comes with many types of inputs like text, password, email, etc and all these inputs are for forms.
To preview an image before and after upload, you need to try the following code − HTML <script src = "https://ajax.googleapis /ajax/libs/jquery/3.2.1/jquery.min.js"></script> <form id = "form1" runat = "server"> <input type ='file' id = "demo" /> <img id = "myid" src = "#" alt = "new image" /> </form> The following is the jQuery −
 Html5 And Blueimp Jquery File Upload Plugin Event Handling
Html5 And Blueimp Jquery File Upload Plugin Event Handling
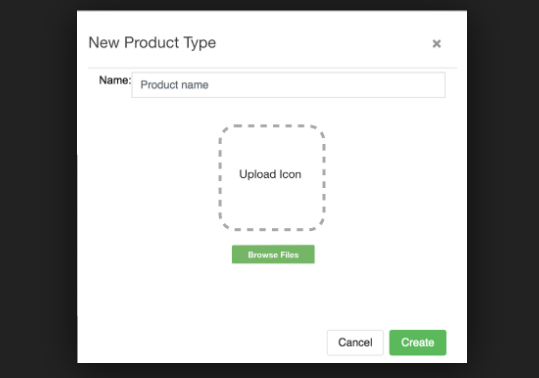
 How To Make A Drag And Drop File Uploader With Vanilla
How To Make A Drag And Drop File Uploader With Vanilla
 How To Preview Image Before Upload Using Javascript
How To Preview Image Before Upload Using Javascript
 Upload And Preview A Video Using Vanilla Javascript Dev
Upload And Preview A Video Using Vanilla Javascript Dev
 Javascript Preview Image Before Upload With Jquery Pakainfo
Javascript Preview Image Before Upload With Jquery Pakainfo
 Awesome Javascript Image Uploader With Preview File Upload
Awesome Javascript Image Uploader With Preview File Upload
 File Upload Amp Image Preview Vanilla Js
File Upload Amp Image Preview Vanilla Js
Image Previews In Kendo Ui For Jquery Telerik Forums
 10 Jquery File Upload Plugins Sitepoint
10 Jquery File Upload Plugins Sitepoint
Javascript Preview Image From Input Type File Before Upload

 Laravel 8 X Ajax Image Upload With Preview
Laravel 8 X Ajax Image Upload With Preview
 Javascript Image Preview And Validation Before Upload Vps
Javascript Image Preview And Validation Before Upload Vps
 Ajax Image Upload Using Php And Jquery Formget
Ajax Image Upload Using Php And Jquery Formget
 How To Preview An Image Before Upload Using Javascript
How To Preview An Image Before Upload Using Javascript
 File Upload With Preview Best 4 Web Design
File Upload With Preview Best 4 Web Design
 10 Best File Upload Libraries In Jquery And Vanilla
10 Best File Upload Libraries In Jquery And Vanilla
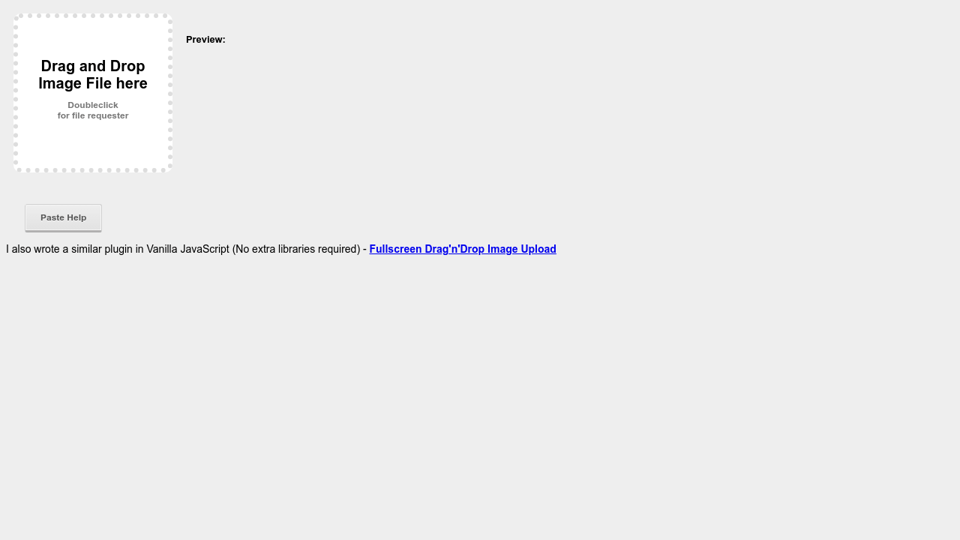
 Drag Amp Drop Or Browse File Upload Feature Using Html Css
Drag Amp Drop Or Browse File Upload Feature Using Html Css
 Preview Image Before Upload Using Jquery Codexworld
Preview Image Before Upload Using Jquery Codexworld
 Local File Upload And Image Preview In Javascript Code
Local File Upload And Image Preview In Javascript Code
 Integrating Dropzonejs With A Javascript Image Cropper To
Integrating Dropzonejs With A Javascript Image Cropper To
 Drop Uploader Drag Amp Drop Javascript File Uploader
Drop Uploader Drag Amp Drop Javascript File Uploader
 How To Upload Preview Amp Download Image Using Javascript
How To Upload Preview Amp Download Image Using Javascript
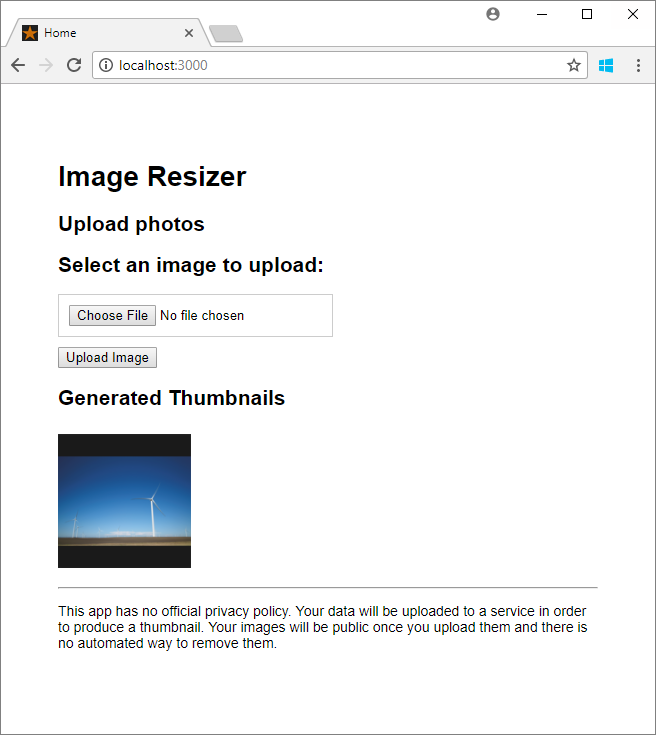
 File Uploading In React Js Geeksforgeeks
File Uploading In React Js Geeksforgeeks
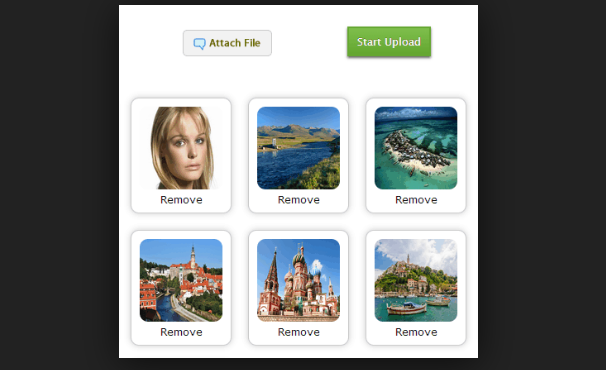
 Jquery Multiple Image Upload With Preview And Delete Using
Jquery Multiple Image Upload With Preview And Delete Using
 Jquery File Upload With Paperclip Showing Preview Image
Jquery File Upload With Paperclip Showing Preview Image
 Upload Image Data In The Cloud With Azure Storage Microsoft
Upload Image Data In The Cloud With Azure Storage Microsoft
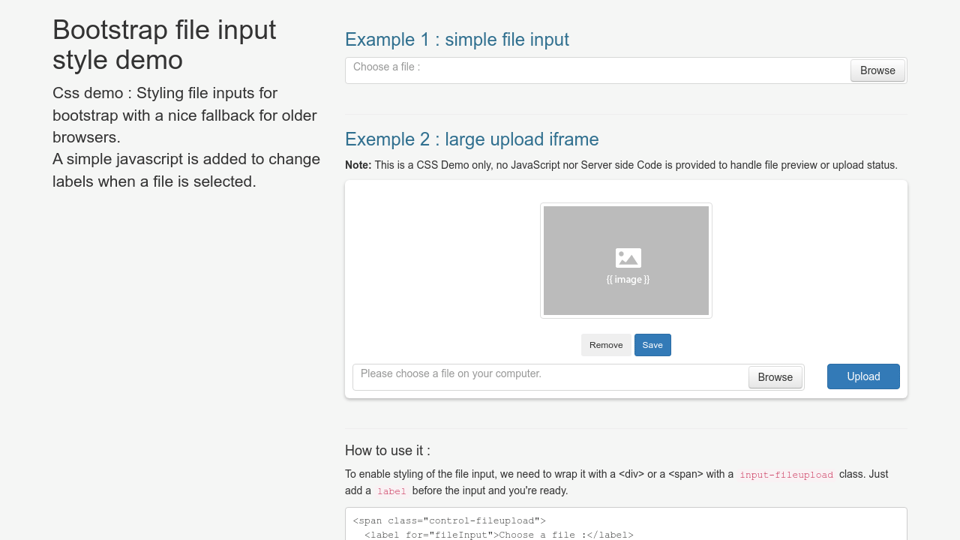
 Bootstrap 3 File Upload Component
Bootstrap 3 File Upload Component
 Javascript Amp Gt Instant Preview Of File Upload Amp Amp
Javascript Amp Gt Instant Preview Of File Upload Amp Amp
 20 Best Css Amp Javascript File Upload Examples Bashooka
20 Best Css Amp Javascript File Upload Examples Bashooka
 Ajax Image Upload And Preview Lessoncup Programming Blog
Ajax Image Upload And Preview Lessoncup Programming Blog

0 Response to "33 Image Upload And Preview Javascript"
Post a Comment