29 Javascript Oop Class Example
JavaScript doesn't support the notion of classes as typical OOP languages do. In JavaScript, you create functions that can behave—in many cases—just like classes. For example, you can call a function supplying the necessary parameters, or you can create an instance of that function supplying those parameters. May 11, 2021 - First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true. So it’s not entirely the same as creating it manually. The language checks for that property in a variety of places. For example, unlike a regular function, it must be called with new:

Jan 12, 2020 - In this article I will talk about why were classes introduced in the first place, why it is a bad idea to use classes in JavaScript, and what are some of the alternatives. I am not going to talk about why OOP is fading away in general, but you can check out this great article for more info.

Javascript oop class example. The following table defines the first browser version with full support for Classes in JavaScript: Chrome 49. Edge 12. Firefox 45. Safari 9. Opera 36. Mar, 2016. Constructor Functions but No Classes. The strangest thing about JavaScript OOP is that, as noted, JavaScript doesn't have classes like C# or C++ does. In C#, when you do something like this: Dog spot = new Dog(); you get back an object, which is an instance of the class Dog. But in JavaScript there's no class to begin with. Let's demonstrate the problem. Without classes, using plain objects for the sake of simplicity. You may skip this part and go below to the [[HomeObject]] subsection if you don't want to know the details. That won't harm. Or read on if you're interested in understanding things in-depth. In the example below, rabbit.__proto__ = animal.
JavaScript Object Oriented. Object-oriented (OO) languages usually are recognized through their use of classes for creating various objects which have similar properties and methods. It is to be noted that, ECMA-Script has no concept of classes, and hence objects are different than in class-based languages. ECMA-262 describes and classifies an ... Tutorial; The JavaScript language; Classes; 11th May 2021. Class basic syntax. In object-oriented programming, a class is an extensible program-code-template for creating objects, providing initial values for state (member variables) and implementations of behavior (member functions or methods). With the basics out of the way, we'll now focus on object-oriented JavaScript (OOJS) — this article presents a basic view of object-oriented programming (OOP) theory, then explores how JavaScript emulates object classes via constructor functions, and how to create object instances.
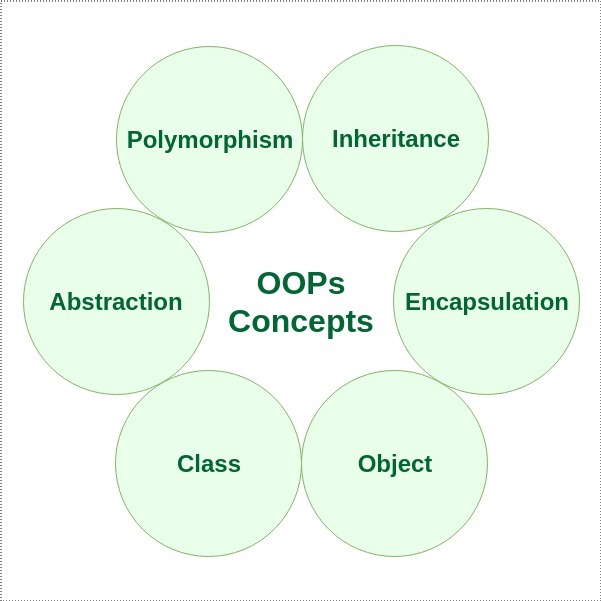
In this OOP tutorial, we will take a look at this style of programming in JavaScript. We cover the object fundamentals, OOPS concepts, the ES5 constructor function, the prototype concept, inheritance and the ES6 class syntax. Let's get started! What Is Object-Oriented Programming (OOP)? 5/9/2018 · In our example, another class, let’s say Administrator, can inherit the properties and methods of the User class: In the above example, User is the parent and Administrator is the child. There ... Nov 15, 2018 - Even though JavaScript’s support for OOP is not at the same level as other languages like Java, it is still evolving. The release of version ES6 added a dedicated class keyword we could use. Internally, it serves the same purpose as the prototype property, but it reduces the size of the code.
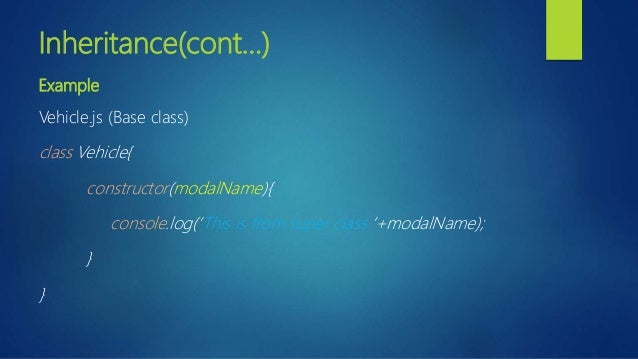
TypeScript is object oriented JavaScript. TypeScript supports object-oriented programming features like classes, interfaces, etc. A class in terms of OOP is a blueprint for creating objects. A class encapsulates data for the object. Typescript gives built in support for this concept called class. JavaScript ES5 or earlier didn't support classes. Nov 27, 2019 - An object is a thing that we interact with, it has properties and methods. The object is the heart of object-oriented programming, not only for JavaScript but also for Java, C, C++, and others. Stop… Inheritance. The phenomenon where objects of one class acquire the properties of objects of another class is called Inheritance. It supports the concept of hierarchical classification. Consider the object "car" that falls in the class "Vehicles" and "Light Weight Vehicles". In OOP, the concept of inheritance ensures reusability.
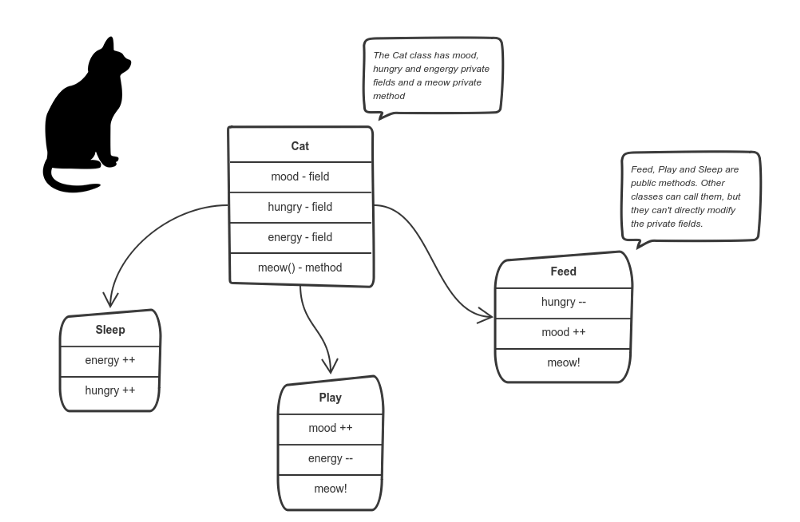
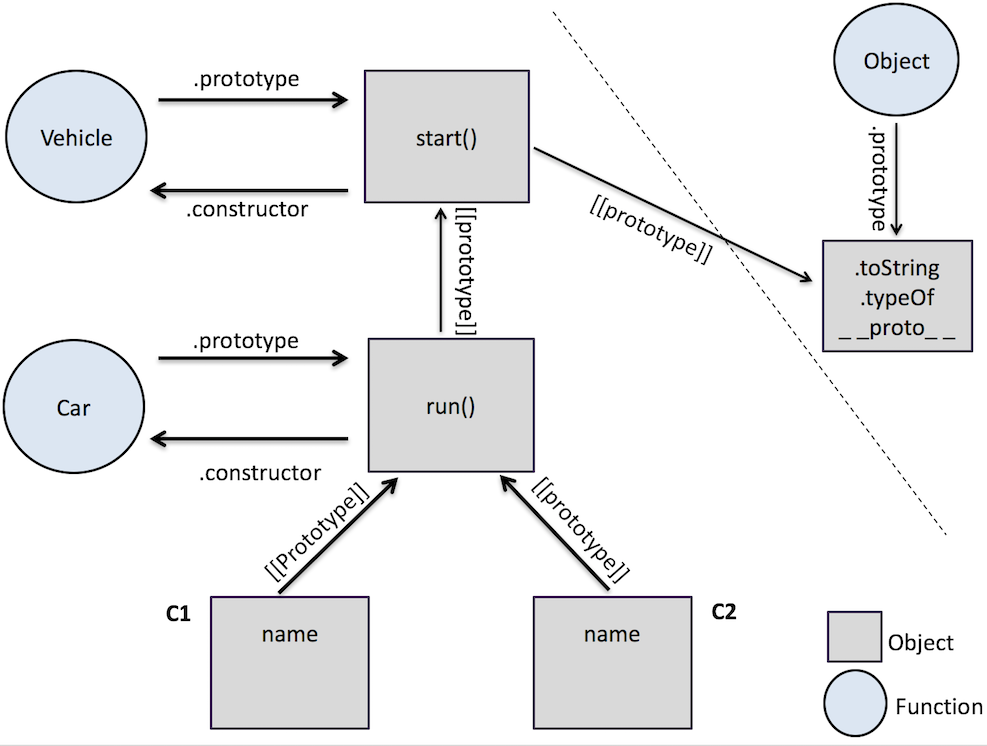
Object-Oriented Programming in JavaScript. JavaScript is a prototype-based language, which means that objects have a prototype object that acts as a template object. The new object inherits properties and methods from the prototype object. This concept might be confusing now, but it will get clear in just a bit. Object-Oriented Programming or better known as OOP is a programming style used to organize code. It helps to organize your code, to group all similar task into what are known as class and provide you greater flexibility, easier maintenance, easier to extend and share your code with your team-mates. Today, many popular programming languages such ... JavaScript does not, so you will have to rely on comments to describe the interface to an object. Sometimes it can be useful to use some kind of naming scheme to distinguish between external and internal properties, for example by prefixing all internal ones with an underscore ('_'). This will ...
Object Oriented Programming (OOP) and Functionnal Programming (FP) are programming paradigms. Roughly speaking, following a programming paradigm is writing code compliant with a specific set of rules. For example, organizing the code into units would be called OOP, avoiding side effects would be called FP. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. Class Declarations Example: Hoisting. Unlike function declaration, the class declaration is not a part of JavaScript hoisting. So, it is required to declare the class before invoking it. Let's see an example. <script>. //Here, we are invoking the class before declaring it. var e1=new Employee (101,"Martin Roy"); var e2=new Employee (102,"Duke ...
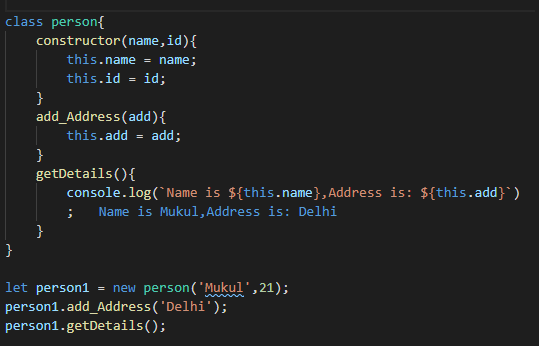
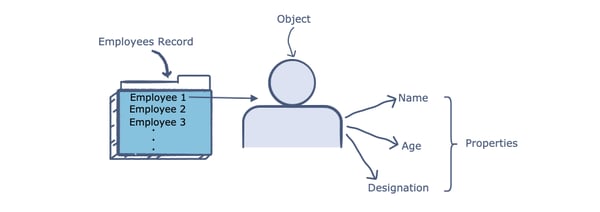
The characteristics of an Object are called as Property, in Object Oriented Programming and the actions are called methods. An Object is an instance of a class. Objects are everywhere in JavaScript almost every element is an Object whether it is a function,arrays and string. JavaScript is an object-oriented programming language based on prototypes. It differs from the majority of object-oriented languages that are based on classes. Class in a typical object-oriented language is a template for creating objects. It consists of fields which hold the state of instances of the class and methods which represent the behavior of instances […] In JavaScript, classes give developers an easy syntax to work with rather than using constructors. They are often known as "syntactical sugar" because they offer a cleaner way to do object-oriented programming in JavaScript. In this article, we will learn about classes in JavaScript with some practical examples. Let's get right into it.
Apr 16, 2018 - Jeff Mott takes an in-depth look at ES6 classes starting with the basics, then moving on to discuss inheritance, encapsulation, polymorphism and much more. Feb 03, 2021 - So, a language can be Object Oriented if it supports objects even without classes, as in JavaScript. Moreover, the OOP principles required for a language are intended to be supported. They should not be mandatory in order to do programming in a language. The developer can choose to use constructs ... Learning OOP JavaScript-ES6 will significantly help you become a better developer. Concepts such as the class declaration, constructors, getter and setter, methods, static properties, static method, and inheritance can definitely help you leverage those concepts when working with other JavaScript frameworks or libraries.
JavaScript is not a class-based object-oriented language. But it still has ways of using object oriented programming (OOP). In this tutorial, I'll explain OOP and show you how to use it. According to Wikipedia, class-based programming is a style of Object-oriented programming (OOP) in which inheritance occurs via defining classes Feb 21, 2020 - JavaScript introduced the class keyword in ECMAScript 2015. It makes JavaScript seem like an OOP language. But it is just syntatic sugar over the existing prototyping technique. It continues its prototyping in the background but makes the outer body look like OOP. We'll now look at how that's possible. The following example ... Java is an object-oriented programming language. The core concept of the object-oriented approach is to break complex problems into smaller objects. An object is any entity that has a state and behavior. For example, a bicycle is an object. It has. States: idle, first gear, etc; Behaviors: braking, accelerating, etc.
An ECMAScript class can only have a single superclass, so multiple inheritance from tooling classes, for example, is not possible. The functionality must be provided by the superclass. A function with a superclass as input and a subclass extending that superclass as output can be used to implement mix-ins in ECMAScript: JavaScript is an excellent language to write object oriented web applications. It can support OOP because it supports inheritance through prototyping as well as properties and methods. Many developers cast off JS as a suitable OOP language because they are so used to the class style of C# and Java. Object Oriented JavaScript(OOJS) Tutorial with Example. By James Hartman. Updated on August 27, 2021. What is OOPS Concept in JavaScript? Many times, variables or arrays are not sufficient to simulate real-life situations. JavaScript allows you to create objects that act like real life objects. A student or a home can be an object that have ...
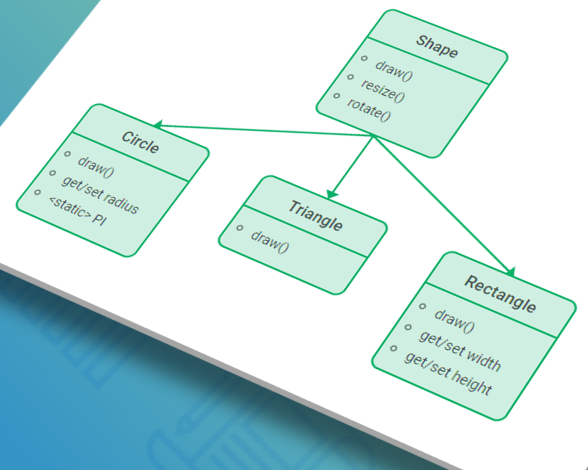
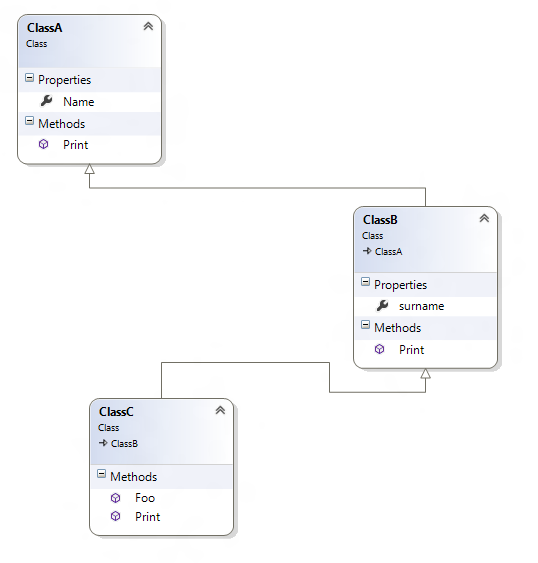
Javascript OOP: Class Inheritance Tutorial. ... Inheritance is referred to as an Is-A type relationship between classes. For example, a cat is an animal, or a car is a vehicle. Inheritance makes it possible to reuse code from another class. We wrap common code in one class, then reuse that code in a child class which can extend the ... This is the best video about Object-Oriented JavaScript on the internet: The Definitive Guide to Object-Oriented JavaScript. Watch from beginning to end!! Basically, Javascript is a Prototype-based language which is quite different than the classes in Java, C++, C#, and other popular friends. The video explains the core concepts far better than ... 20/2/2013 · 4 Answers4. Active Oldest Votes. 4. You can use a function to define a singleton object. var apple = new function () { this.type = "macintosh"; this.color = "red"; this.getInfo = function () { return this.color + ' ' + this.type + ' apple'; }; } use it as given below. apple.color = "reddish"; alert (apple.getInfo ());
Jan 09, 2020 - ES6(ECMAScript2015) is a major upgrade to JavaScript. In this article we will learn the new way of achieving Object Oriented concepts like class, object, static properties, constructor and… JavaScript supports Object Oriented Programming but not in the same way as other OOP languages(c++, PHP, Java, etc.) do. The main difference between JavaScript and the other languages is that there are no Classes in JavaScript whereas Classes are very important for creating objects. Object-oriented programming. Object-oriented programming is a programming paradigm that uses abstraction to create models based on the real world. It uses several techniques from previously established paradigms, including modularity, polymorphism, and encapsulation. Today, many popular programming languages (such as Java, JavaScript, C#, C++ ...
2/5/2020 · First, we can see an example to know how to create an object instance from a class in Javascript: class Person {. constructor (name, age, designation) {. this.name = name. this.age = age. this ... JavaScript and OOP Jerry Cain CS 106AJ November 12, 2018 slides courtesy of Eric Roberts. Once upon a time . . . Object-Oriented Programming Kristen Nygaard Ole Johan Dahl The most prestigious prize in computer science, the ACM Turing Award, was given in 2002 to two Norwegian computing pioneers, ... For example, classes like GRectand GOval With the basics out of the way, we'll now focus on object-oriented JavaScript (OOJS) — this article presents a basic view of object-oriented programming (OOP) theory, then explores how JavaScript emulates object classes via constructor functions, and how to create object instances. Basic computer literacy, a basic understanding of HTML and ...
18/8/2021 · Let's take an example to cover class and constructor. class Student { constructor ( name , age , major ){ this . name = name ; this . age = age ; this . major = major ; } introduction (){ console . log ( `I'm ${ this . name } , ${ this . age } years old.
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Object Oriented Programming In Javascript By Bryan Guner
Object Oriented Programming In Javascript By Bryan Guner
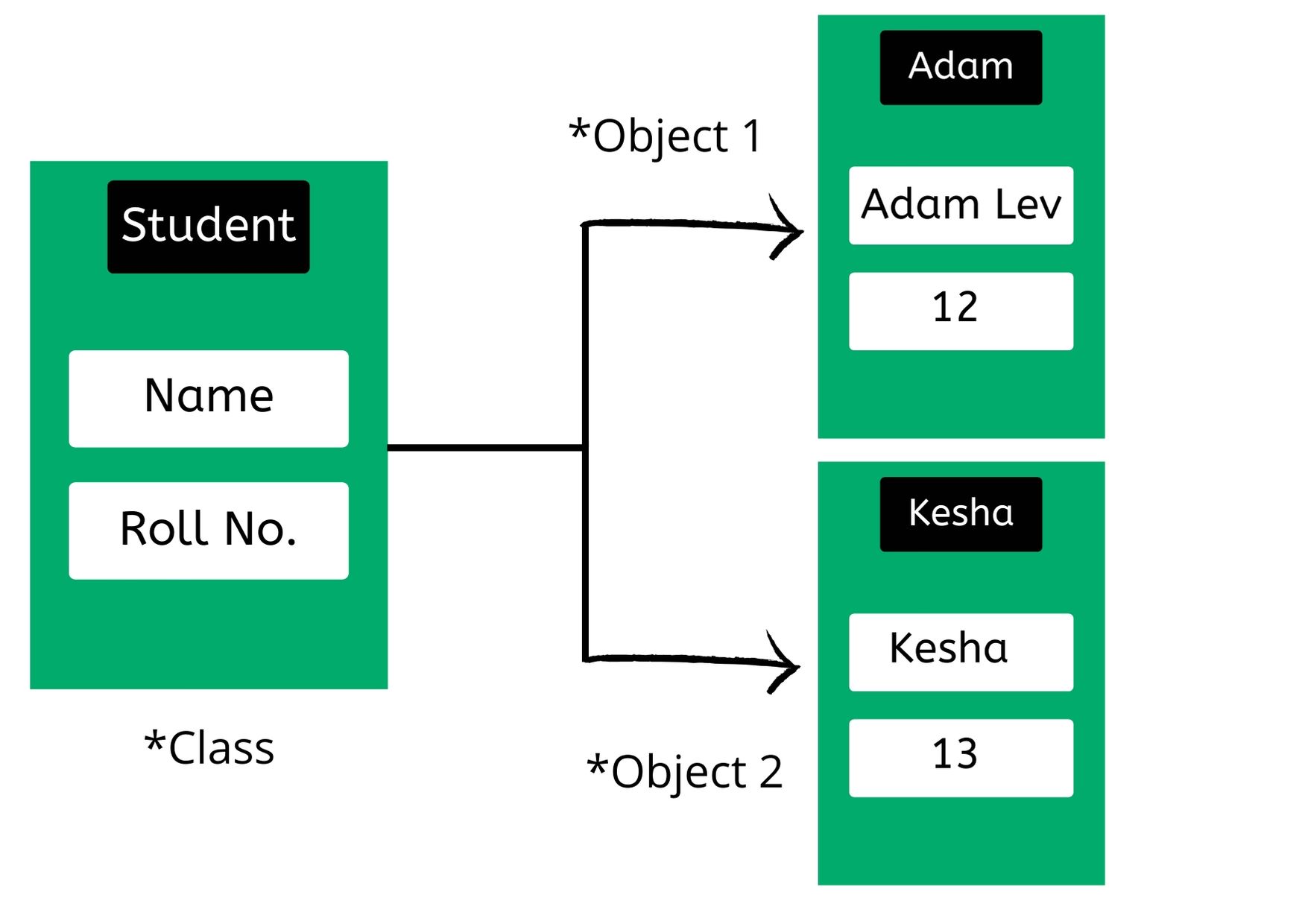
 Difference Between Class And Object
Difference Between Class And Object
 Javascript Object Oriented Programming Example 1
Javascript Object Oriented Programming Example 1
 Javascript Object Oriented Programming By Jishnu Koottala
Javascript Object Oriented Programming By Jishnu Koottala
 Java Oop Cheat Sheet Object Oriented Programming Concept
Java Oop Cheat Sheet Object Oriented Programming Concept

 Object Oriented Programming In Javascript Part 1
Object Oriented Programming In Javascript Part 1
 Javascript Code To Class Diagram Stack Overflow
Javascript Code To Class Diagram Stack Overflow
 Javascript Inheritance Delegation Patterns And Object
Javascript Inheritance Delegation Patterns And Object
 Python Vs Javascript What Are The Key Differences Between
Python Vs Javascript What Are The Key Differences Between
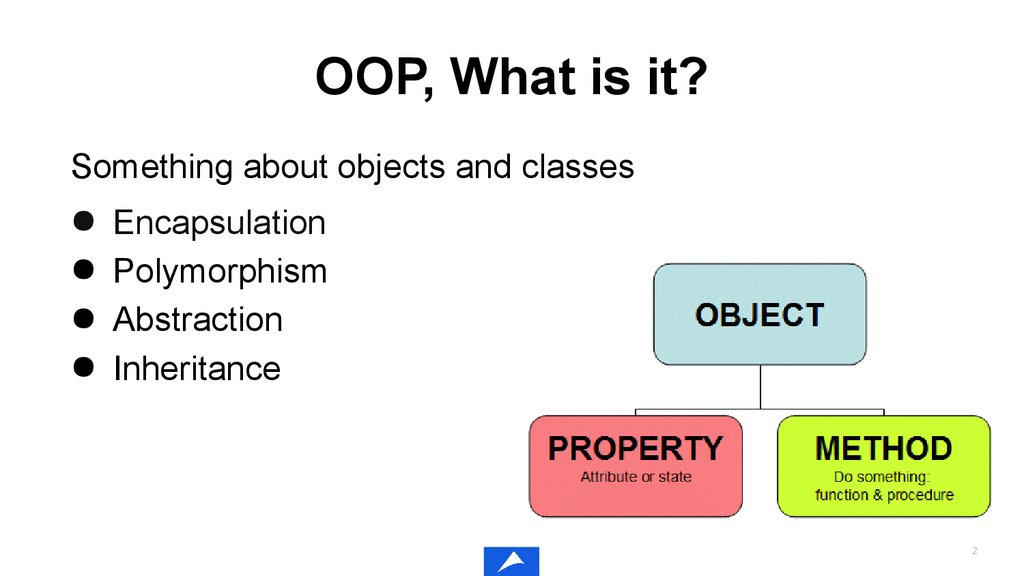
 Javascript Four Principles Of Object Oriented Programming
Javascript Four Principles Of Object Oriented Programming
How Javascript Works 3 Types Of Polymorphism By
 How To Create A Javascript Uml Class Diagram Dhtmlx Diagram
How To Create A Javascript Uml Class Diagram Dhtmlx Diagram
 Best Practices Of Object Oriented Programming Oop
Best Practices Of Object Oriented Programming Oop

 The Flavors Of Object Oriented Programming In Javascript
The Flavors Of Object Oriented Programming In Javascript
 A Guide To Object Oriented Programming In Javascript Bluebits
A Guide To Object Oriented Programming In Javascript Bluebits
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 2 Classes Object Oriented Programming In Javascript Es6
2 Classes Object Oriented Programming In Javascript Es6
 Intro To Object Oriented Programming In Javascript By
Intro To Object Oriented Programming In Javascript By
 Javascript Object Oriented Programming Using Es6 By Nc
Javascript Object Oriented Programming Using Es6 By Nc

 Simple Inheritance With Javascript Sitepoint
Simple Inheritance With Javascript Sitepoint
 R Object Oriented Programming Geeksforgeeks
R Object Oriented Programming Geeksforgeeks
 Introduction To Javascript Oop In Javascript Online
Introduction To Javascript Oop In Javascript Online
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal

0 Response to "29 Javascript Oop Class Example"
Post a Comment