25 Javascript Not Equal String
Example of JavaScript Not equal (!=) operator The following function first evaluates if the condition (num != 55) evaluates to true. If it does, it returns the statement between the curly braces ("Not equal"). If it doesn't, it returns the next return statement outside them ("Equal"). Not Equal (!=): This is the opposite of Equal (==). It returns true only if the values inside the variables don’t match, irrespective of their data type. If the values match with each other, then it returns false. These operators are used not just for checking the string equality but also for checking the equality of other data types.
 Write Conditional Statement Using Switch In Dax And Power Bi
Write Conditional Statement Using Switch In Dax And Power Bi
3 days ago - Double equals (==) is a comparison operator, which transforms the operands having the same type before comparison. So, when you compare string with a number, JavaScript converts any string to a number. An empty string is always converts to zero. A string with no numeric value is converts to NaN (Not ...
Javascript not equal string. 6 days ago - StringToBigInt(A) attempts to convert its argument to a BigInt by applying the ECMAScript StringToBigInt algorithm. ... In most cases, using loose equality is discouraged. The result of a comparison using strict equality is easier to predict, and may evaluate more quickly due to the lack of ... The javascript has both strict and type-converting comparisons, a strict comparison also we used in the javascript in strict is the keyword of the javascript i.e. === is the operator used for to compare the two operands are of the same data type and the contents of the data like string values are also the same matching scenarios most probably ... 1 week ago - The equality operator (==) checks whether its two operands are equal, returning a Boolean result. Unlike the strict equality operator, it attempts to convert and compare operands that are of different types.
Jul 20, 2021 - This chapter documents all the JavaScript language operators, expressions and keywords. Strict not equal to: true if the operands are equal but of different type or not equal at all: 5!=='5'; //true > Greater than: true if the left operand is greater than the right operand: 3>2; //true >= Greater than or equal to: true if the left operand is greater than or equal to the right operand: 3>=3; //true < Learn, how to find if a given variable is a string or not in JavaScript. The typeof operator. We can use the typeof operator to check if a given variable is a string. The typeof operator returns the type of a given variable in string format. Here is an example:
Code language: JavaScript (javascript) Summary. Generally, if the strings contain only ASCII characters, you use the === operator to check if they are equal. When the strings contain characters that include combining characters, you normalize them first before comparing them for equality. Jun 03, 2020 - Delphi queries related to “javascript does not equal” ... Learn how Grepper helps you improve as a Developer! ... Write a function that accepts an array of 10 integers (between 0 and 9), that returns a string of those numbers in the form of a phone number. Arunkumar Gudelli. I am One among a million Software engineers of India. I write beautiful markup.I make the Web useful.
2) You need to know if that string is equal to one of multiple values, say "banana" or "lemon" (because the yellow fruits need special yellow fruit processing or something). Most people accomplish this by doing two string comparisons connected by a logical OR, which looks like this: Name *. Email *. Website. Save my name, email, and website in this browser for the next time I comment. Example of JavaScript if not equal value = !!value; Example of a basic way of using Not equal to the operator in JavaScript, if the condition true then the alert box will pop with an actual vale of value1.
Not equal (!==) Not equal is an comparison operator which is used to check the value of two operands are equal or not. If the value of two operands are not equal it returns true. The symbolic representation of Not equal operator in JavaScript is !=. Approach. To represent or to find a string that is not equal to the other is explained by using not equal operator (!=). We can compare two strings by using the (!=) operator. Another method to say that the string does not equal is by using equals () method. Refer to the below example programs to know about the operation on strings. 5/11/2017 · Why the == operator doesn’t work in JavaScript. The explanation is simple; Java wasn’t built to work with == as an option to compare strings. The developers of Java had the vision to keep things simple in programming thus did away with the == operator and in its place introduced three unique ways to test strings.
Use this article as a reference sheet for JavaScript comparison and logical operators. The most basic way to do case insensitive string comparison in JavaScript is using either the toLowerCase () or toUpperCase () method to make sure both strings are either all lowercase or all uppercase. 3. Safe comparison of strings. Having a better understanding of graphemes and combining characters, here are a couple of rules for safer strings comparison in JavaScript. Firstly, you are safe to compare strings that contain characters from Basic Multilangual Plane (including the ASCII characters) using regular comparison operators ===, == or ...
The logical operators used in Javascript are listed below: is true if both a and b are true. is true if either a or b is true. Logical NOT ( ! ) is true if a is not true. The following conditions are true : The following conditions are false : Truthy and Falsy: When All is Not Equal in JavaScript. By ... false, zero and empty strings are all equivalent. null and undefined are equivalent to themselves and each other but nothing else. Jan 15, 2019 - I have 2 strings and I am trying to compare them. I print them with quotes to make sure that there is no whitespace characters. Then i use the equality operator to see if they are equal. Here is ...
If the strings differ in length or content, they are not equal. Two strings may have the same meaning and the same visual appearance, but still be encoded using different sequences of 16-bit values. JavaScript performs no Unicode normalization, and a pair of strings like this are not considered ... Otherwise, if both strings' first characters are the same, compare the second characters the same way. Repeat until the end of either string. If both strings end at the same length, then they are equal. Otherwise, the longer string is greater. In the first example above, the comparison 'Z' > 'A' gets to a result at the first step. Not equal to: returns true if the operands are not equal: x != y === Strict equal to: true if the operands are equal and of the same type: x === y!== ... JavaScript String Operators. In JavaScript, you can also use the + operator to concatenate (join) two or more strings.
Null and undefined are not equal to 0 (zero), "" , or false. If a string and a number are compared, attempt to convert the string to a number and then check for equality. Jun 03, 2020 - Use the conditional operator in the checkEqual function to check if two numbers are equal or not. The function should return either "Equal" or "Not Equal". ... Repository is not clean. Please commit or stash any changes before updating. Use the conditional operator in the checkEqual function to check if two numbers are equal or not. The function should return either "Equal" or "Not Equal". ... Repository is not clean. Please commit or stash any changes before updating.
1 week ago - The strict inequality operator (!==) checks whether its two operands are not equal, returning a Boolean result. Unlike the inequality operator, the strict inequality operator always considers operands of different types to be different. 26/8/2010 · However, note that string objects will not be equal. new String("a") == new String("a") will return false. Call the valueOf() method to convert it to a primitive for String objects, new String("a").valueOf() == new String("a").valueOf() will return true Match string not containing string. Given a list of strings (words or other characters), only return the strings that do not match.
Not equal value or Not equal type (!==) Not equal value or Not equal type is an comparison operator which is used to check whether the two operands are having not equal value or not equal type. The symbolic representation of Not equal value or Not equal type is !==. In this any one should be different either value or type. When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false. When comparing two strings, "2" will be greater than "12", because (alphabetically) 1 is less than 2. EQUAL & TYPE CHECKING ... The empty string is the "odd one" that will not match with null and undefined. ... So let's say that we have a simple chat application in Javascript, and we allow up to 4 members in a chat room. If there are only 3 members, ...
String.isNullOrEmpty = function (value) { return ! (typeof value === "string" && value.length > 0); } This checks if the type of the value is "string" (and thus non-null and not undefined), and if it is not empty. If so, it is not null or empty. Note that this returns true for non-string inputs, which might not be what you want if you wanted to ... May 22, 2016 - I am getting back into web development, and have been trying to go over the nuances of jscript recently. I was pouring through the source of the THREEx extension library built on top of Three.JS and The equals () method compares two strings, and returns true if the strings are equal, and false if not. Tip: Use the compareTo () method to compare two strings lexicographically.
When comparing strings with length greater than 1, JavaScript compares character by character. If both strings start with the same character, JavaScript compares the 2nd characters of each string. The end of a string is always < any character.
 Primitive Non Primitive Data Types In Javascript Examples
Primitive Non Primitive Data Types In Javascript Examples
 Javascript Compare Strings Examples Tuts Make
Javascript Compare Strings Examples Tuts Make
 Mysql Not Equal To Operator W3resource
Mysql Not Equal To Operator W3resource
 Truthy And Falsy When All Is Not Equal In Javascript Sitepoint
Truthy And Falsy When All Is Not Equal In Javascript Sitepoint
Use Not Equal Operator To Compare A String And A Number In
 Which Equals Operator Vs Should Be Used In
Which Equals Operator Vs Should Be Used In
 Equality Operators In Javascript Vs Code Wala
Equality Operators In Javascript Vs Code Wala
Comparison Operators Fields Of Study Abstract Principal Terms
 Optimum Way To Compare Strings In Javascript Geeksforgeeks
Optimum Way To Compare Strings In Javascript Geeksforgeeks
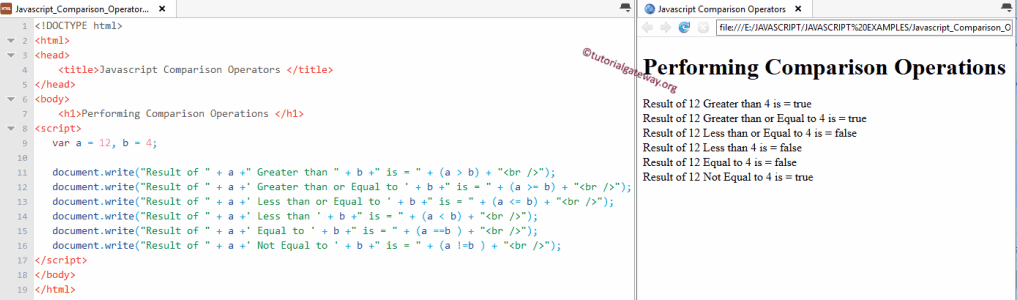
 Javascript Comparison Operators
Javascript Comparison Operators
 Is It Posible To Two Equal Strings Be Unequal In Javascript
Is It Posible To Two Equal Strings Be Unequal In Javascript
 Javascript If Not Equal Operator Example Code Eyehunts
Javascript If Not Equal Operator Example Code Eyehunts
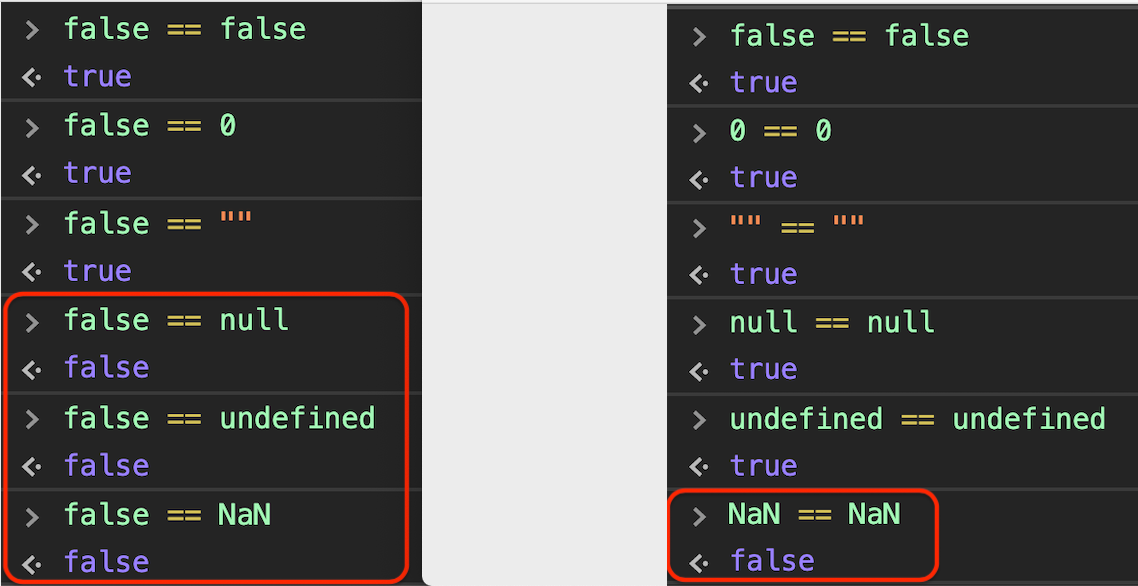
 Double Equal Comparison In Javascript By Erdogan Oksuz
Double Equal Comparison In Javascript By Erdogan Oksuz
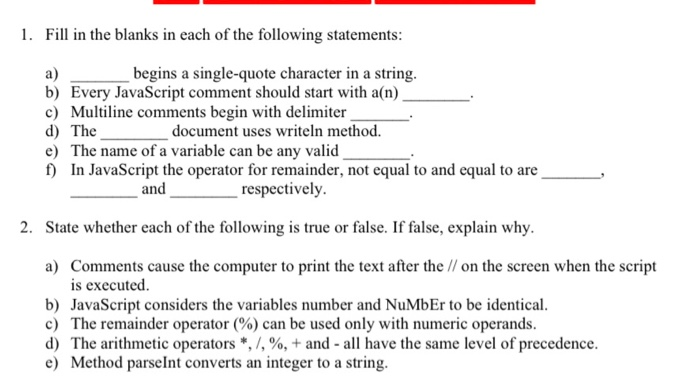
 1 Fill In The Blanks In Each Of The Following Chegg Com
1 Fill In The Blanks In Each Of The Following Chegg Com
 How To Check All Values Of An Array Are Equal Or Not In
How To Check All Values Of An Array Are Equal Or Not In
 Javascript Double Vs Triple Equals By Bahay
Javascript Double Vs Triple Equals By Bahay
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 Javascript Comparison Operators Not Equal
Javascript Comparison Operators Not Equal
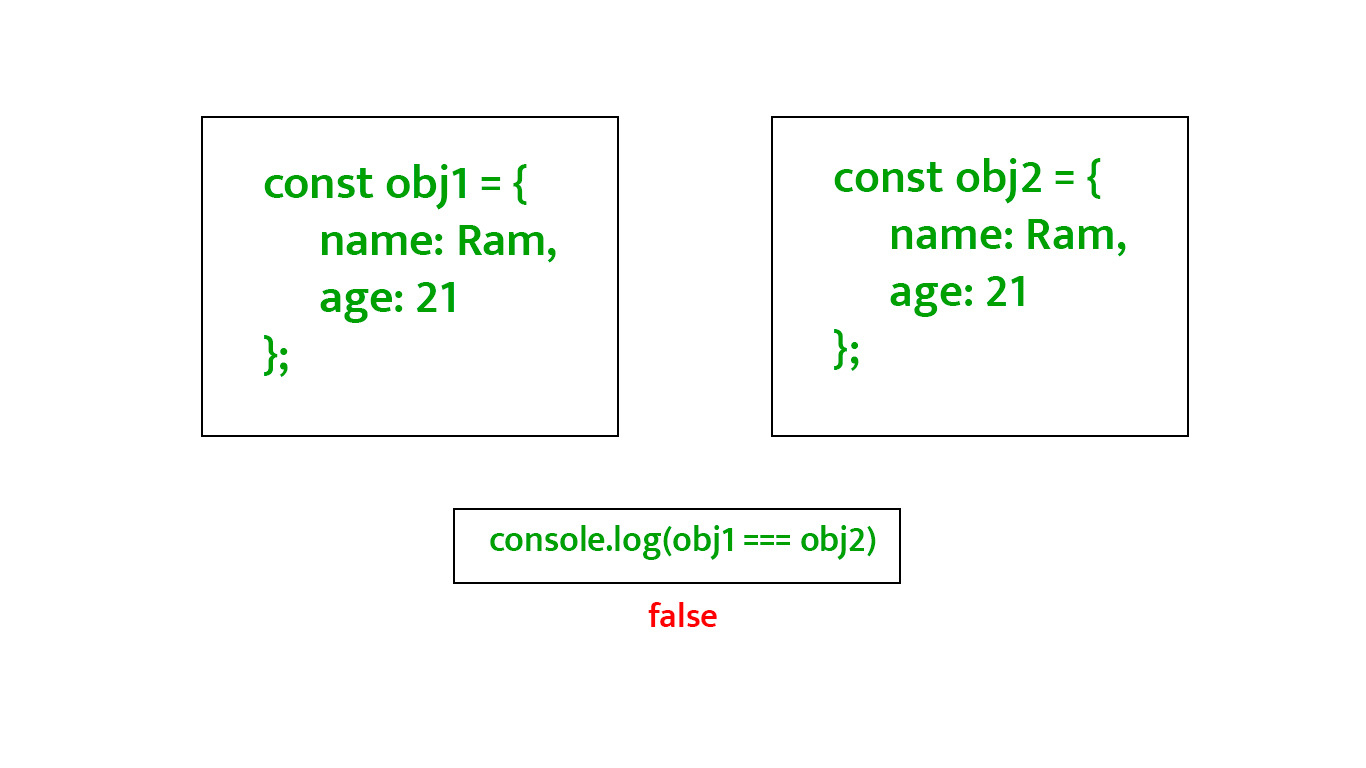
 How To Check Two Objects Have Same Data Using Javascript
How To Check Two Objects Have Same Data Using Javascript
Custom Javascript Targeting Optimize Resource Hub
 Which Equals Operator Vs Should Be Used In
Which Equals Operator Vs Should Be Used In
 Which Equals Operator Vs Should Be Used In
Which Equals Operator Vs Should Be Used In


0 Response to "25 Javascript Not Equal String"
Post a Comment