20 Create A Counter In Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The id defines which counter to increment. The number sets how much the counter will increment on each occurrence of the selector. The default increment is 1. Negative values are allowed. If id refers to a counter that has not been initialized by counter-reset, the default initial value is 0: initial: Sets this property to its default value ...
 Javascript Counter How Is Counter Done In Javascript
Javascript Counter How Is Counter Done In Javascript
I'm just trying to make it so that my button increments the javascript variable, and the function then displays the new value. <html> <head> <title>Space Clicker</title> </head> <body> <script type="text/javascript"> int clicks = 0; function click () { clicks += 1; document.getElementById ("clicks").innerHTML = clicks; }; </script> ...

Create a counter in javascript. JavaScript: Creating a Down Counter. JavaScript Code Snippets JavaScript: Creating a Down Counter 1 year ago Article . Example: A counter that will count down from 20 in one second intervals. JavaScript: Creating a Down Counter. Example: A counter that will count down from 20 in one second intervals ... If you’re not sure where to begin or what to learn next, this is a great place to start. Check out our top coding courses, Skill Paths, and Career Paths. Jun 02, 2020 - I'm trying to create an infinite loop that will count each time it loops and display it, but when I do the code above it just gives back undefined? Thank you very much with the help! :)
Sep 12, 2019 - This type of counters is typical in role games to count life points, damage points, etc. So today, we’ll learn to create’em with HTML5 and JavaScript. First, we need an HTML and JS files, obviously. In HTML, import the CDN bootstrap to work easier. Once done, build the next structure: Jan 16, 2021 - This article gives the reader a guide on how to create an animated counter in a web application using JavaScript. We will do this with a few JavaScript helper methods and by setting the duration for the animation. counter () or counters () function - Adds the value of a counter to an element To use a CSS counter, it must first be created with counter-reset.
Output the clock data as a reusable object. Display the clock on the page, and stop the clock when it reaches zero. Step 1 : Set a Valid End Date. The Valid end date and time should be a string in any of the formats understood by JavaScript's Date.parse () method. Step 2 : Calculate Remaining Time. React is an easy to use JavaScript framework that lets us create front end apps. In this article, we'll look at how to create a counter app with React and JavaScript. Create the Project. We can create the React project with Create React App. To install it, we run: npx create-react-app counter. with NPM to create our React project. Create the ...
With the help of JavaScript, we have been able to make the countdown timer work. What the JavaScript code does is, it converts the days, hours and minutes to seconds and adds everything together. Each time the setInterval function deducts a second, the remaining seconds are converted back to days, hours, minutes and seconds using the convert ... Mar 05, 2021 - Home » Software Development » Software Development Tutorials » JavaScript Tutorial » JavaScript Counter ... Counter is one of the important components for using dashboards in the application while we used in the web application it will be creating with some script codings and also it makes ... 6 days ago - Inside our JavaScript, we only need to target a single DOM. If you go back to the HTML and check the counter H3, you’ll see that we have a class inside the H3 tag. It is the count tag and is available on every counter header. So, in JavaScript, to target this DOM we can use the querySelectorAll ...
A simple count-up animation with JavaScript. Say you want to display a numeric value on a webpage with a count-up animation, like this: There are a few popular libraries that will do this for you, often with lots of configurable bells and whistles. I'm always reluctant to add a dependency to my application that I could write myself in under ... How To Make Counters On Website Using HTML CSS JavaScript | Create Counter Up ️ SUBSCRIBE: https://goo.gl/tTFmPb ️ Complete website Using HTML and CSS ️ 8 Co... 14/9/2017 · The Javascript <script> var counter_list = [10,10000,10000]; var str_counter_0 = counter_list[0]; var str_counter_1 = counter_list[1]; var str_counter_2 = counter_list[2]; var display_str = ""; var display_div = document.getElementById("display_div_id"); function incrementCount(current_count){ setInterval(function(){ // clear count while (display_div.hasChildNodes()) { display_div.removeChild(display_div.lastChild); } str_counter_0++; if (str_counter_0 > 99) { str_counter…
Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ... Apr 20, 2017 - Counters are one of the prominent components of user dashboards, and in this tutorial, I will be showing you how to create a realtime counter, using the broadcasting prowess of Pusher and the simplicity of plain JavaScript. We will build a simple vote counter to count the number of votes an ... This is called a JavaScript closure. It makes it possible for a function to have " private " variables. The counter is protected by the scope of the anonymous function, and can only be changed using the add function. A closure is a function having access to the parent scope, even after the parent function has closed.
How to make a click counter in HTML/JAVASCRIPT. Sup guys and girls. Thank you so much for 21 subscribers it means a lot. But today I'll be doing a tutorial s... Aug 30, 2014 - Sorry for this noob question. I’m still learning javascript. What I want is to create a counter inside an input box. This counter will count from 1 to 10 and display the result in input box. The count will start when I press the button. Using WHILE loop. Hope someone will show me this simple ... I have seen a lot of counters out there but nothing like what I am looking for, my code is below, any suggestions would be great · Thanks to all!! P.S. my code does not work in IE, i have been using Fire fox ... • Count how many colors are shown before the user clicks “I like this color” o Create ...
JavaScript Counter, animated, count down or count up, digital, alphabetic or alphanumeric, easy to integrate and very simple to manipulate it's appearance. JavaScript Animated Counter. by Piotr Sałaciak ... Add JavaScript code which will create Your counter. As part of the big Counter Example project, in this article we'll see how to create a simple load-counter with plain JavaScript utilizing the Local Storage introduced in HTML5. In HTML5 localStorage is a term used for a flat key-value database inside the browser (or more specifically on the hard-disk of the computer, table, or smartphone where ... Captain Obvious - counter.init() is the one that will deal with initiating the countdown timer. This will create the necessary HTML (see below), basic calculations, and store it into the counter.instances array. A "complete" countdown instance will have the following properties. remain Time remaining in seconds. wrap Reference to the HTML ...
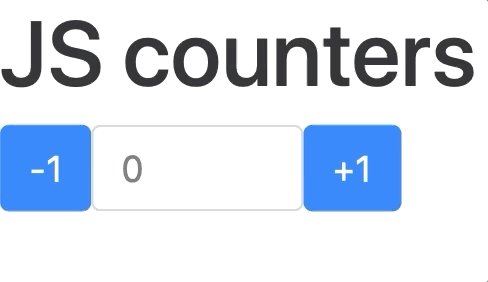
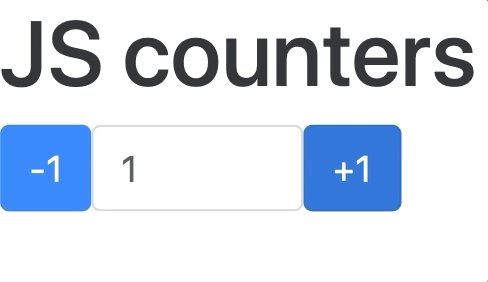
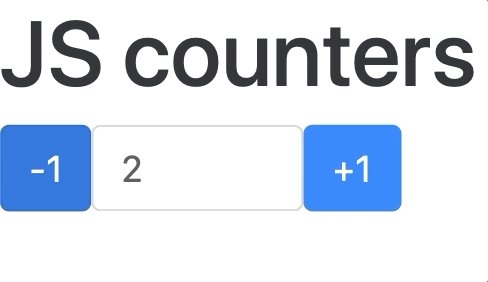
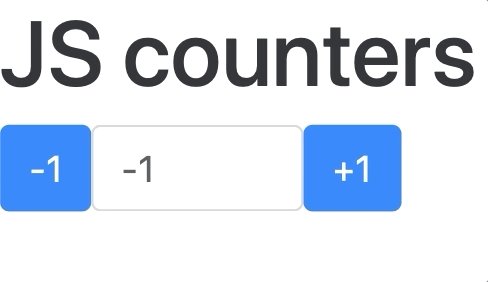
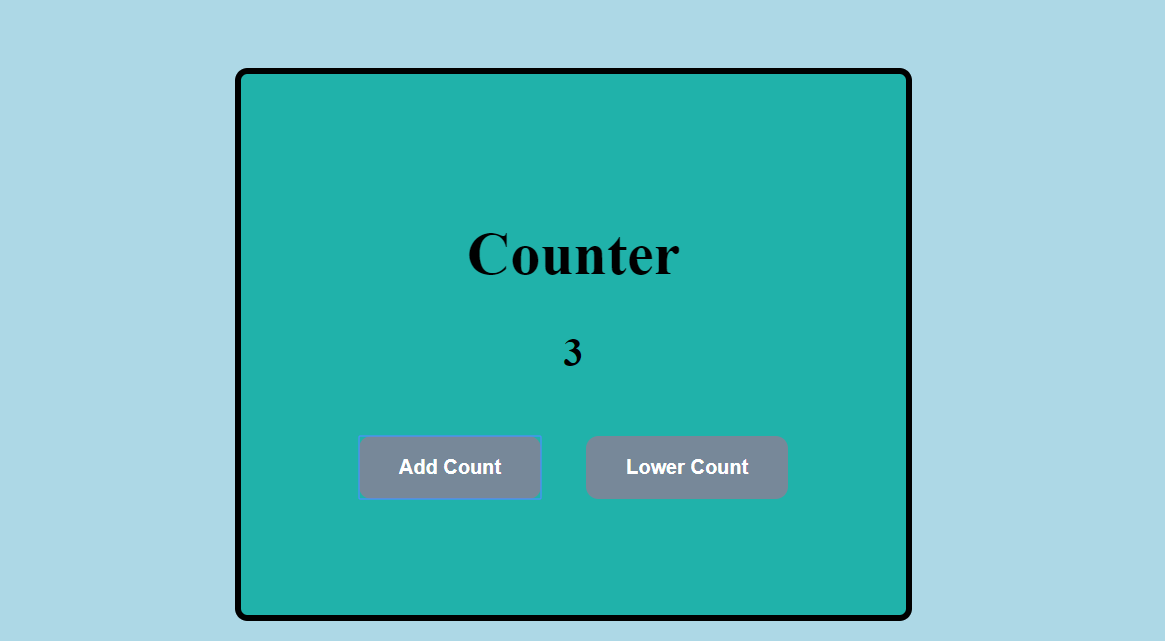
3/9/2019 · Selecting our DOM Elements. Firstly we'll start by select our various elements using document.queryselector and putting the result into some variables. let counterDisplayElem = document.querySelector('.counter-display'); let counterMinusElem = document.querySelector('.counter-minus'); let counterPlusElem … Let us look at the code to create a simple click counter in Javascript. Click Counter on a Button Using JavaScript <h3><center>Javascript Click Counter</center></h3> <div> <center><h3 id="counter-label">0</h3></center> </div> <center> <div> <button onclick="incrementClick()">Click Me</button> <button onclick="resetCounter()">Reset</button> </div> </center> In this tutorial, we are going to do a JavaScript counter project in which we will show a value on the custom HTML page and this value will increase by 1 when we click on the + button and decrease by 1 when we click on the - button. Creating a Basic Template of HTML and CSS. In this, we created three files home.html, style.css, and index.js.
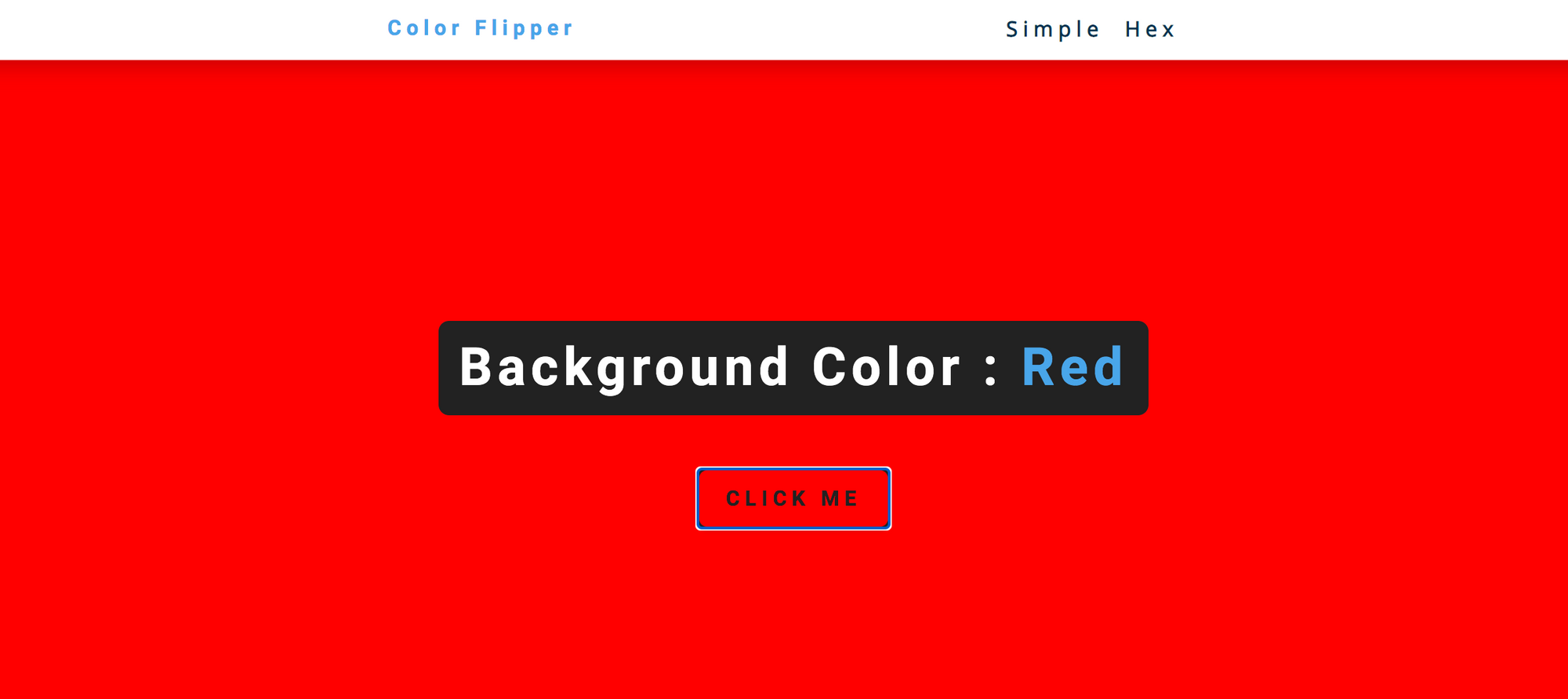
JavaScript stop watch or rather stop down timer can be implemented using the JavaScript timing methods which are executed in time intervals. JavaScript timing methods automate a particular task to be done on the fly without you having to click a button or call an event. 25/2/2014 · UPDATE: there is a bit more i need to do: • Count how many colors are shown before the user clicks “I like this color” o Create a counter as global scope (outside of a function) o Increment the counter in the changeColor () function o When the user clicks the I like this color button, use local storage to store the count • Read from localStorage o ... Dec 12, 2017 - The increment and decrement operators in JavaScript will add one (+1) or subtract one (-1), respectively, to their operand, and then return a value. As you can see, the ++/ —- operators can be used…
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. First, create the project folder called word-counter. Second, under the word-counter project, create the css and js folders, which will store CSS and JavaScript files accordingly. Third, create a style.css file inside the css folder, and two JavaScript files called word-counter.js and app.js inside the js folder. React is a front-end, open-source JavaScript library that is used to create interactive UI. It is developed and maintained by Facebook. It can be used for the development of single-page and mobile applications. We'll be creating a simple application where we have 2 buttons one to increment and one to decrement.
You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... Hello I want your help in something. So I have this html code below and I want create a counter in the div with class "counter". Basically the user will enter the number and the counter will start from 0 to that number and reset back to 0. I didn't quite know that much of Javascript. I want to show the counter like this : . Please help me. Visitor counter: create a traffic counter for your website Visitor counters keep track of how often a website is accessed, and usually display the number of visitors at the bottom of the homepage. While the visual output of the user data generally only serves a representational purpose, many website operators also use the discovered visitor ...
Go ahead and create a new file main.js in the same folder. Let's add some code. var count = document.getElementById ('count'); var input = document.getElementById ('input'); The counter will update as the user enters texts so we grab a reference to the id of both the textarea and the count to be updated. So far so good. Hence, counter is very useful part for many websites. In this article, we will design a counter using HTML, CSS, and JavaScript. A sample image is provided to give you a more clear idea about the article. Step by step implementation: Step 1: First, we will design a simple button using HTML. Refer to the comments in the code. Mar 26, 2012 - I would rather not use a prompt window but rather an input type textbox for the variable. When I click the stop button, I want this to write the number that the counter was stopped on and then start again and keep doing this same cycle over for ten times. I have spent three days trying to figure this javascript ...
The result is a counter that is always increasing, unlike most other JavaScript counters that simply generate a random number to display. Use it to add a fun, inflatable, and most importantly, believable counter display to your site! Example: Note: Revisit this page a little later (ie: after 1 minute), and you'll notice the number has increased. For in-depth JavaScript knowledge, read our book, JavaScript: Novice to Ninja, 2nd Edition. Basic Clock: Count down to a Specific Date or Time Here's a quick outline of the steps involved in ... 1 month ago - In order to create a JavaScript counter, there are many ways to do it. In this post, we will learn two ways on how to do it. ... setInterval is a method in javascript to do some task repetitively in a certain time. We will directly create it in script tag inside HTML file, and console.log it ...
 7 Best Countdown Timer Javascript Libraries 2021 Update
7 Best Countdown Timer Javascript Libraries 2021 Update
 40 Javascript Projects For Beginners Easy Ideas To Get
40 Javascript Projects For Beginners Easy Ideas To Get
 Create A Pure Javascript Scroll Counter Mario Yepes
Create A Pure Javascript Scroll Counter Mario Yepes
 Counter Project In Javascript Codespeedy
Counter Project In Javascript Codespeedy
 How To Create Hand Counters In Javascript By Tazzmaniac
How To Create Hand Counters In Javascript By Tazzmaniac
Github Lydiahallie Javascript Questions A Long List Of
 Javascript Increment Counter Code Example
Javascript Increment Counter Code Example
 Counter Javascript With Source Code Source Code Amp Projects
Counter Javascript With Source Code Source Code Amp Projects
 Chapter 19 The Bean Counter A Javascript Program Ppt
Chapter 19 The Bean Counter A Javascript Program Ppt
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures
 Simple Javascript Counter Using Html Css Amp Javascript In
Simple Javascript Counter Using Html Css Amp Javascript In
 Counter Javascript Project Increment And Decrements Number
Counter Javascript Project Increment And Decrements Number
Github Mattiavio Imagecounterjs Js Image Counter By
 Learning Objectives Use The Bean Counter Application As A
Learning Objectives Use The Bean Counter Application As A
 How To Create A Simple Counter Using Reactjs Geeksforgeeks
How To Create A Simple Counter Using Reactjs Geeksforgeeks




0 Response to "20 Create A Counter In Javascript"
Post a Comment