32 Fetch Local Json File Javascript
Storing and retrieving objects in local storage using JavaScript. December 05, ... To retrieve the JavaScript object from localStorage, use the getItem() method. You still need to use the JSON.parse() method to parse the JSON string back to an object: Any JSON data can be consumed from different sources like a local JSON file by fetching the data using an API call. After getting a response from the server, you need to render its value. You can use local JSON files to do an app config, such as API URL management based on a server environment like dev, QA, or prod.
How To Get Data From Local Json File Using Actions And Axios
Please note, if the request body is a string, then Content-Type header is set to text/plain;charset=UTF-8 by default.. But, as we're going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data.. Sending an image. We can also submit binary data with fetch using Blob or BufferSource objects.. In this example, there's a <canvas ...

Fetch local json file javascript. Make a local copy of the example files (download and unpack the can-store ZIP file). Run the code through a web server (as described above, in Serving your example from a server ). Modify the path to the file being fetched, to something like 'produc.json' (make sure it is misspelled). JSON is not JavaScript. So using a script tag won't get you very far. You need to load the data using fetch or XMLHttpRequest. fetch requires that the file be coming from a web server, not a local file. XMLHttpRequest doesn't have the security barrier to load a local file. How to read JSON file using reactjs API call (fetch, axios). Sometimes we ne e d to test something locally so many times that's why needed fake data instead of calling the API. If your JSON data is...
Fetch Data from a local JSON file in react js (in functional component) It is a simple tutorial to fetch data from a local JSON file. Arkumari Kumari. fetch (`$ {process.env.PUBLIC_URL}/data/mato.json`).then ((r) => r.json ()).then ((data) => { ReactDOM.render (<App appData= {JSON.stringify (data)}/>, document.getElementById ('root')); }) It's only works with Firefox. I also tried mode: 'cors' does not better. Setting Up a Local JSON file In a blank Create React App project, create a local JSON file named data.json inside the public directory. Your Fetch API calls made from a React component always looks for files or any other relevant assets inside this public directory.
fetch (url).then (function (response) { // The JSON data will arrive here }).catch (function (err) { // If an error occured, you will catch it here }); The url parameter used in the fetch function is where we get the JSON data. This is often an http address. In our case it is just the filename people.json. Loading a local .json file with javascript I think you can load a local .json file with basic javascript (please correct me if I am wrong), but I can't seem to figure out how to do it... Here are my code snippets. fetch ('./assets/json/spices.json').then (res => res.json ()).then (data => { console.log (data) }).catch (err => console.error (err)); However, I am aware that I can also export the data as a module by saving it as a.js filetype and using the ES6 export/import as follows:
Writing to a JSON file: We can write data into a JSON file by using the node.js fs module. We can use writeFile method to write data into a file. Syntax: fs.writeFile("filename", data, callback); Example: We will add a new user to the existing JSON file, we have created in the previous example. This task will be completed in three steps: In this tutorial we continue our discovery of the fetch API by looking at how it can be used to load a JSON file. We also look at creating a request object f... After series of hours trying to understand some comments here, I found out that the public folder is in the Root folder of the React app and not somewhere else because I was busy searching for a public folder that was not missing.
Writing the JavaScript and Fetch API Call We have our JSON file created. The next step is to write some JavaScript using fetch () to retrieve the contents of our JSON file. Remember earlier I mentioned that fetch accepts one mandatory argument and returns a response. JavaScript in the browser is sandboxed from the computer's file system. It would be a huge security risk if someone browsing a webpage could unknowingly run code that would expose all of the files on their computer. Browser JS can access files only through the file system access points via user interaction, or by querying a server. the JSON file and print the data in JavaScript? I have saved a JSON file in my local system and created a JavaScript file in order to read the ... 83684/how-to-read-an-external-local-json-file-in-javascript
The fetch () method in JavaScript is used to request to the server and load the information in the webpages. The request can be of any APIs that returns the data of the format JSON or XML. This method returns a promise. Parameters: This method accept two parameters as mentioned above and described below: In this Tutorial. Quick Sample Code. Demo — Reading a Local Text File. How is File Reading Done ? Step 1 — Allow User to Choose the File. Step 2 — Read File Metadata (Name, Type & Size) using Properties of File Object. Step 3 — Read File Contents using FileReader Object. Other FAQs on Reading a File with Javascript. Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ...
The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest. Use JavaScript's fetch function to read in a JSON file. No external libraries needed! Yes because it's wrong. It's not a json file. It's a hardcoded javascript array and should be put inside a javascript file. You cannot put quotes in a json file. It doesn't pass validation. It will never run. This solution works. data.js
Now let's do the actual work — calling the Fetch API to get a list of users: fetch (url). then (res => {// code to handle the response}). catch (err => {// code to handle errors}); The fetch() method returns a promise that calls the then() method with response object when fulfilled. The response object has several methods to handle the ... You're not going to be able to fetch it like that because your local server doesn't know what movies.json is. I would suggest either using import , or adding a route to serve the file in your api - Brandon Mowat Apr 24 '18 at 16:52 The jQuery code uses getJSON () method to fetch the data from the file's location using an AJAX HTTP GET request. It takes two arguments. One is the location of the JSON file and the other is the function containing the JSON data. The each () function is used to iterate through all the objects in the array. It also takes two arguments.
Using fetch function. Code to access employees.json using fetch function −. fetch ("./employees.json") .then (response => { return response.json (); }) .then (data => console.log (data)); Note − While the first function is better suited for node environment, the second function only works in the web environment because the fetch API is only ... 2) The correct method. 2.1) - Create A New XMLHttpRequest. 3) Usage. 3.1) - Parse JSON string into object. In this tutorial, we will see how to Load JSON file locally using pure Javascript. the proper way to include or load the JSON file in a web application, Instead of using JQuery we'll The correct method using XMLHttpRequest. Normally, the idea is to go to the location of the file (or download it if you prefer). To access a local file on a server, you could simply write the path of your JSON in you web browser. Now, doing this redirects you to the URL specified and sho...
 Using Data In React With The Fetch Api And Axios Css Tricks
Using Data In React With The Fetch Api And Axios Css Tricks
 Different Ways To Read Local Json File In Angular With
Different Ways To Read Local Json File In Angular With
Fetch A Local File Issue 2150 Denoland Deno Github
 Working With Json Learn Web Development Mdn
Working With Json Learn Web Development Mdn
Read Local Json File In Javascript Codesandbox
 Fetch Local Json Get Help Vue Forum
Fetch Local Json Get Help Vue Forum
 How To Update Data Using Javascript Fetch Api Code Example
How To Update Data Using Javascript Fetch Api Code Example
 Fetch Data From Json File And Display It On The Screen Swift
Fetch Data From Json File And Display It On The Screen Swift
 Fetch Full Azure Functions Settings With Key Vault References
Fetch Full Azure Functions Settings With Key Vault References
 Using Python To Answer The Question How Do I Open This Json
Using Python To Answer The Question How Do I Open This Json
 Angular 8 Tutorial Rest Api And Httpclient Examples
Angular 8 Tutorial Rest Api And Httpclient Examples
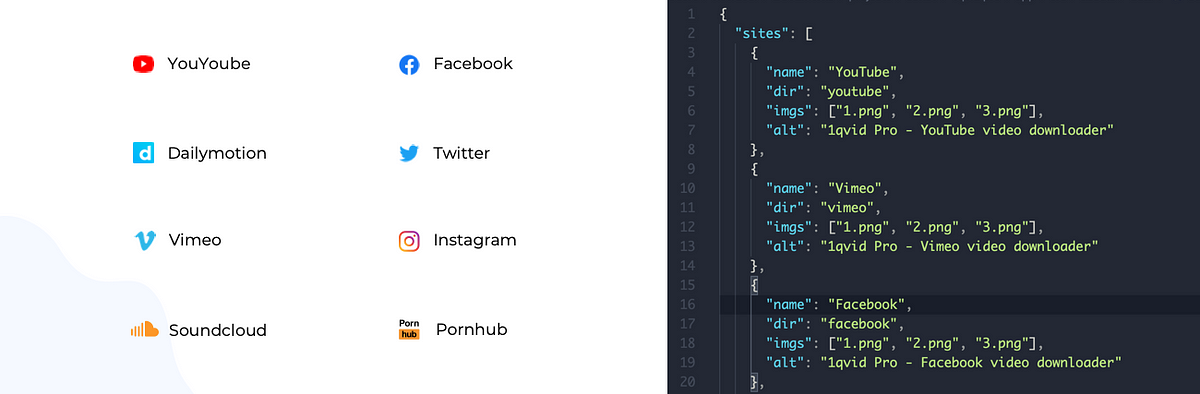
 How To Set Multiple Json Data To A One Time Request Using
How To Set Multiple Json Data To A One Time Request Using
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
 How To Fetch Local Json File In React Js
How To Fetch Local Json File In React Js
Android Parsing Local Json Url Fetching Data From Local Url
 How To Read Json File Javascript Code Example
How To Read Json File Javascript Code Example
How To Access Data From An External Json File To Be Used In A
 Vanilla Javascript How To Read Local Json File Stack Overflow
Vanilla Javascript How To Read Local Json File Stack Overflow
 How To Read Json Files Into Html Using Javascript S Fetch No
How To Read Json Files Into Html Using Javascript S Fetch No
 3 Methods For Reading Local Json Files In Angular 7 8
3 Methods For Reading Local Json Files In Angular 7 8
 Json Parsing Tutorial With Example In Android Studio Step By
Json Parsing Tutorial With Example In Android Studio Step By
 How To Read Json File In Flutter Amp Display In Listview Proto
How To Read Json File In Flutter Amp Display In Listview Proto
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
 Import Local Json In Node Js V8 5 Experimental Modules Dev
Import Local Json In Node Js V8 5 Experimental Modules Dev
 How To Access Fetch The Local Json File To React Vahid
How To Access Fetch The Local Json File To React Vahid
 Fetch Local Json File How To Use The Javascript Fetch Api To
Fetch Local Json File How To Use The Javascript Fetch Api To
Local Json Data Fetch Not Working Issue 2609 React
 How To Read Json Object From File In Java Crunchify
How To Read Json Object From File In Java Crunchify


0 Response to "32 Fetch Local Json File Javascript"
Post a Comment