30 Google Api Javascript Tutorial
Google Maps API javacript v3 - Tutorial : Google Maps is a web-based mapping service application and technology provided by Google. The appliation provides detailed information about geographical regions, sites, street maps, a route planner for traveling by foot, car, aerial and satellite views of many places in numerous countries around the world Setting a Google Application. Before using the Google Javascript SDK, you need to create a Google API Key and Google Application Client ID. Go to Google API Console; If you have not created a project, create a project by clicking "Select a project" (at the top), and then clicking on the "+" button in the lightbox.In the next screen enter your project name, and agree with T&C.
 Responsive Google Map Javascript Amp Google Api V3
Responsive Google Map Javascript Amp Google Api V3
In this tutorial, you will learn how to access Google Analytics API using javascript. We will use Oauth2 to access user account analytics and a combination of Google Analytics version 3 to get the list of account summaries and version 4 to query the analytics accounts such as a number of visitors, sessions, bounce rates etc.

Google api javascript tutorial. Linking Node.js to Google Sheets. A bulk of this tutorial will be going through how to connect with the Google API. There are multiple ways to connect with the API and I'll be sharing three: Google Sheets HTTP Requests Via V3; Google Sheets API v4 with OAuth2; Google Developer Console and google-spreadsheet Package with v4 This project is a Google Maps API Javascript Example. In this project, master instructor Mark Lassoff will be using the Javascript Google Maps API to create... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
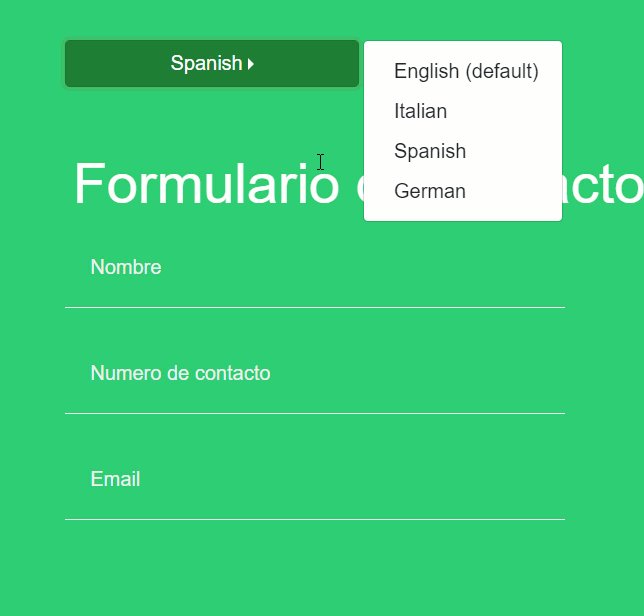
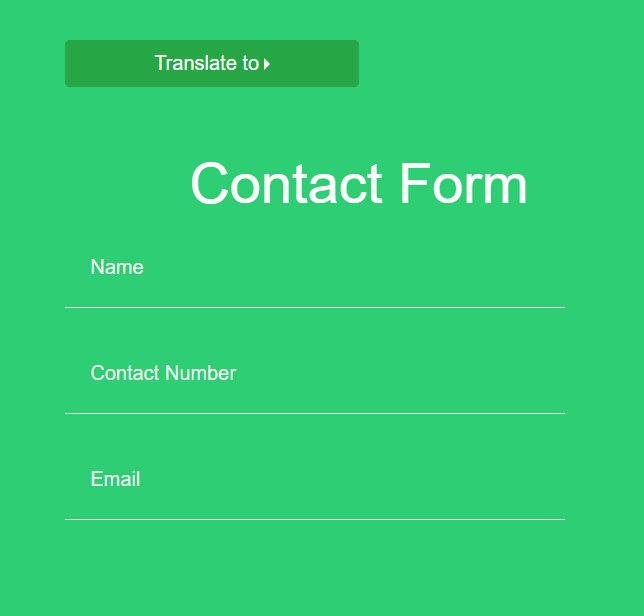
How To Use the Google Translate API with JavaScript: Build a Web Form with Translation Features. 1. Create the Static HTML. 2. Add Dropdown Click Handler. 3. Add JQuery AJAX Call To Invoke Google Translate API. 5. Add The Form Placeholder Update Code. Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Sheets API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled. Oct 27, 2020 - You should also be familiar with Google Maps from a user's point of view. There are many JavaScript tutorials available on the Web. This conceptual documentation is designed to let you quickly start exploring and developing applications with the Maps JavaScript API. We also publish the Maps ...
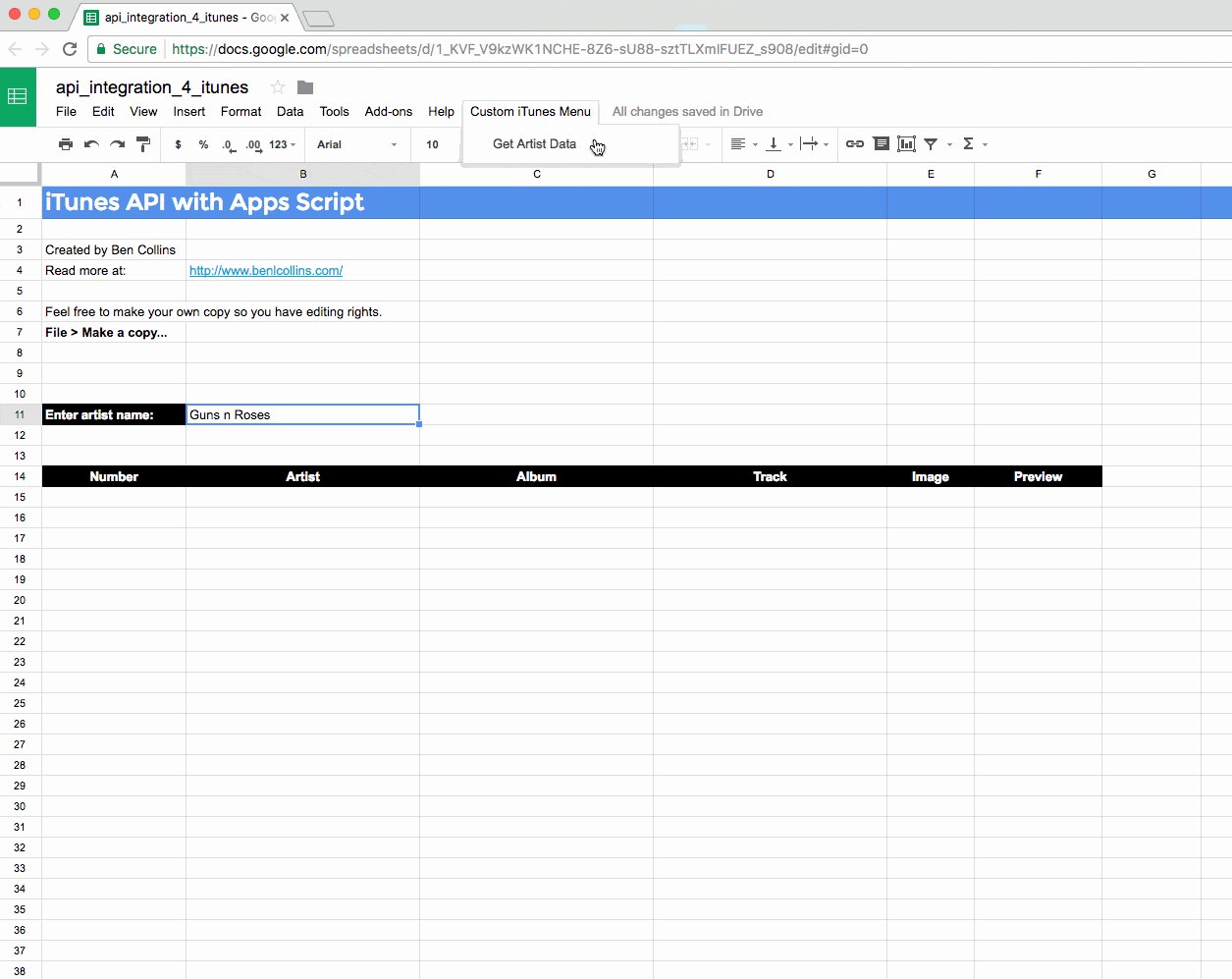
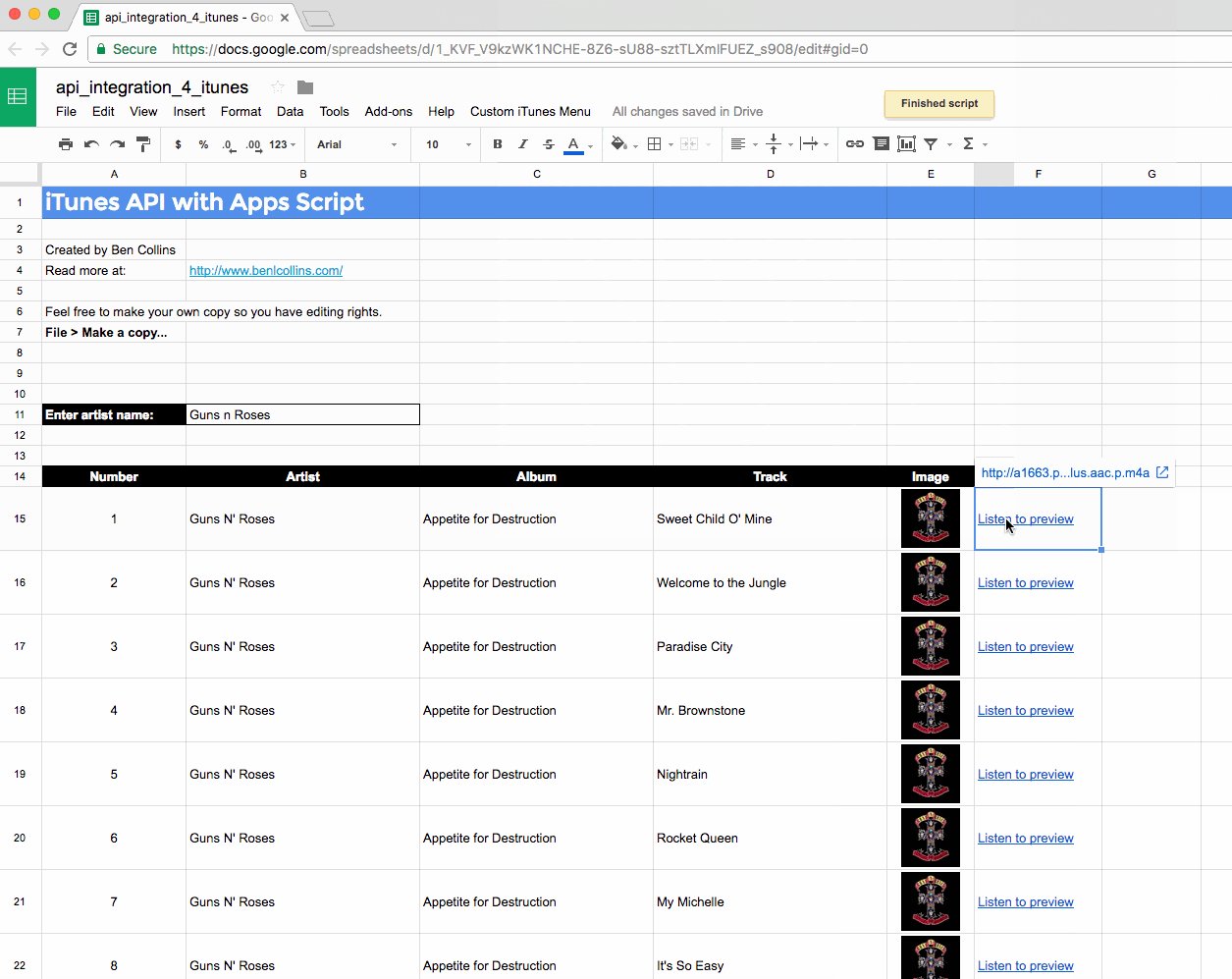
This video demonstrates how to work with an API. The example uses open weather map. How do you form an API query? How do you get an API key? How do you use t... Google API Client Library for JavaScript Description. The Google API Client Library for JavaScript is designed for JavaScript client-application developers. It offers simple, flexible access to many Google APIs. Note: This repo does not contain the source code for the gapi client. Features. The JavaScript client library supports these Google APIs. API tutorial for beginners: what is Apps Script? In this API tutorial for beginners, we'll use Google Apps Script to connect to external APIs. Google Apps Script is a Javascript-based scripting language hosted and run on Google servers, that extends the functionality of Google Apps.
Jul 01, 2021 - Third party APIs are APIs provided by third parties — generally companies such as Facebook, Twitter, or Google — to allow you to access their functionality via JavaScript and use it on your site. One of the most obvious examples is using mapping APIs to display custom maps on your pages. This tutorial is all about getting started with Google Maps JavaScript API. I walk through a basic code sample as well as how to create a google maps API key... Tutorial | Google Pay API | Google Developers. Table of contents. Step 1: Define your Google Pay API version. Step 2: Request a payment token for your payment provider. Step 3: Define supported payment card networks. Step 4: Describe your allowed payment methods. Step 5: Load the Google Pay API JavaScript library.
In this video we will be working with the Google geocoding API to get all location info including latitude and longitude from an address or even from just th... Apr 16, 2021 - Learn how to use an API with JavaScript! Easy & simple beginner's guide with examples. Included are free and open APIs available for testing. This tutorial is a sample web application, created with Tableau's JavaScript API. It's designed to help you explore and learn about the API using a series of steps that guide you through the basics. To get started, click the button below. Note This tutorial uses version 2 of the JavaScript ...
1 week ago - API key restrictions are now being enforced for the Places Library, Maps JavaScript API, effective September 16, 2019. If you have applied API restrictions to the API keys used with Places Library, Maps JavaScript API and have not selected both Places API and Maps JavaScript API in your API ... An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. Jul 13, 2021 - This tutorial walks through the steps required to access the Analytics Reporting API v4.
JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. JavaScript is a prototype-based, multi-paradigm, single-threaded, dynamic language, supporting object-oriented ... This tutorial walks through the steps required to access the Analytics Reporting API v4. Note: The purpose of these quickstart guides is to help you get through the initial hurdles of API authorization with the Google API Client Libraries.As these libraries are under active development, these guides may occasionally fall out of sync with the latest client libraries. Google Maps API. This tutorial is about the Google Maps API ( A pplication P rogramming I nterface). An API is a set of methods and tools that can be used for building software applications.
Google Map Directions API & Places API Project Javascript is the latest and updated video in using google maps api. In this video we will work a little bit w... JavaScript Quickstart | Gmail API | Google Developers. Table of contents. Prerequisites. Step 1: Set up the sample. Step 2: Run the sample. Troubleshoot the sample. Error: origin_mismatch. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window'. idpiframe_initialization_failed: Not a valid origin for the client. While the most common scripting ... of the APIs made available in browsers have been defined at W3C. ... A script is program code that doesn’t need pre-processing (e.g. compiling) before being run. In the context of a Web browser, scripting usually refers to program code written in JavaScript that is executed ...
This tutorial will cover a basic example where we will cover speech to text. We will ask the user to speak something and we will use the SpeechRecognition object to convert the speech into text and then display the text on the screen. The Web Speech API of Javascript can be used for multiple other use cases. Browser APIs. All browsers have a set of built-in Web APIs to support complex operations, and to help accessing data. For example, the Geolocation API can return the coordinates of where the browser is located. 1. Go to APIs & Services → Dashboard → Enable APIs & Services at the top and Choose Maps JavaScrip API from the API Library. This will open up the Map JavaScript API page, and Enable it. 2. Scroll down to the bottom of the page and you can find Places API under the "More Solutions to Explore" section and Enable it as well.
Nov 17, 2020 - Learn how to create an interactive heatmap using the Firebase application platform. ... Learn how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with Maps JavaScript API. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to embed Google Maps to your website using Javascript API (This tutorial is using Google Map API V3)Example Code: https://gist.github /theredstapler/1...
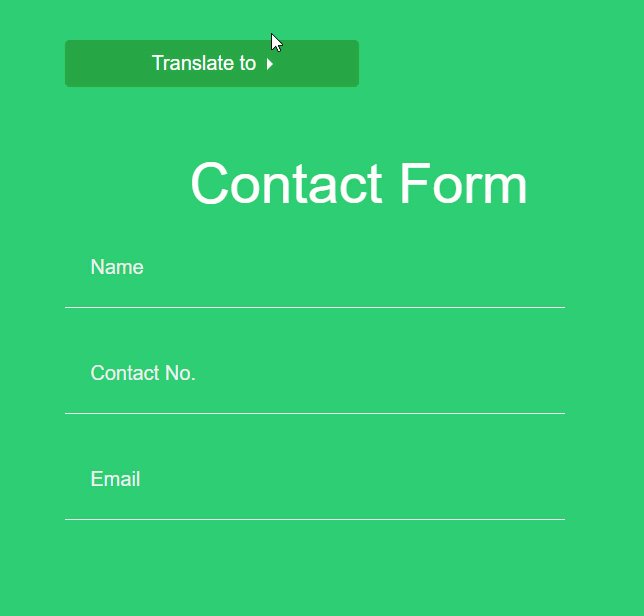
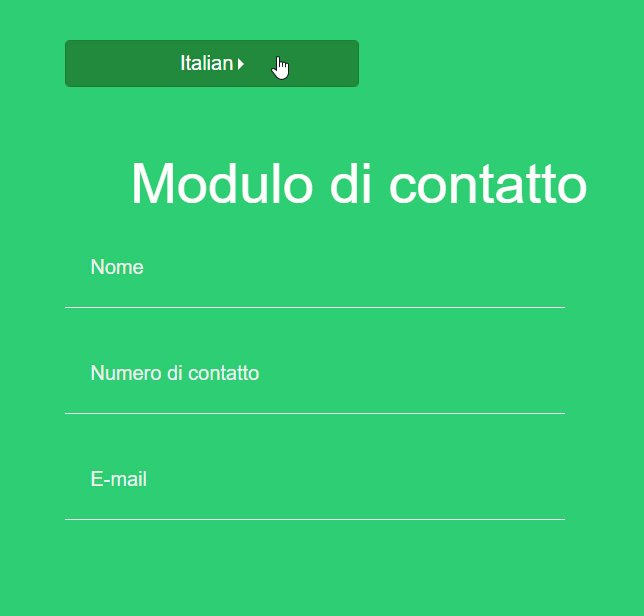
GOOGLE TRANSLATE API JAVASCRIPT EXAMPLE. To use Translate API in JavaScript, you need to get "API Key" from Google API. In the URL Request, we can pass the callback parameter, so callback function will be invoked if the request is successful. We are dynamically adding a script to head, So when the request is successful showIt() function called. In this video, Mark presents a JavaScript Google Maps API tutorial. Mark creates an application that uses a map of Long Island, New York, to demonstrate how... One of the easiest ways to use an API is by not having a server at all. Some applications are perfect for client-side-only code. The GAPI library offers a simple, flexible way to call Google APIs…
May 26, 2021 - Welcome to the introductory tutorial for the Google Earth Engine JavaScript API. This tutorial provides examples of how to use Earth Engine to analyze geospatial raster and vector data. By the end of the tutorial, you will have seen most of the basic functionality of the Earth Engine API. The Google Maps Data Layer provides a container for arbitrary geospatial data (including GeoJSON). If your data is in a file hosted on the same domain as your Maps JavaScript API application, you can load it using the map.data.loadGeoJson () method. The file must be on the same domain, but you can host it in a different subdomain. Learn how to work with Google Sheets API & Google's NodeJS JavaScript library. In this tutorial we'll read & write data to our Google Sheets spreadsheet usin...
For a full list of available client libraries, including other Google client libraries and third-party open source libraries, see the Client Libraries page. To complete this tutorial, you must have some proficiency with HTML and JavaScript. Before you begin. If you are new to Compute Engine, try one of the Quickstart tutorials. 2 weeks ago - This page describes the client-side library available with the Maps JavaScript API. If you want to work with the Places API web service on your server, take a look at the Node.js Client for Google Maps Services. The page at that link also introduces the Java Client, Python Client and Go Client ... Jul 06, 2021 - Before you begin, if you are new to the ArcGIS API for JavaScript, please read our Setting up a Development Environment topic which covers prerequisites such as setting up a web server and using various IDEs and text editors. This tutorial shows how to use modules from the ArcGIS API for JavaScript ...
Apr 26, 2021 - At the time of writing, our Web Audio API example wouldn't work locally on Google Chrome — we had to upload it to GitHub before it would work. ... At this point, you should have a good idea of what APIs are, how they work, and what you can do with them in your JavaScript code.
 Step By Step Guide On Calling Google Map Javascript Api For
Step By Step Guide On Calling Google Map Javascript Api For
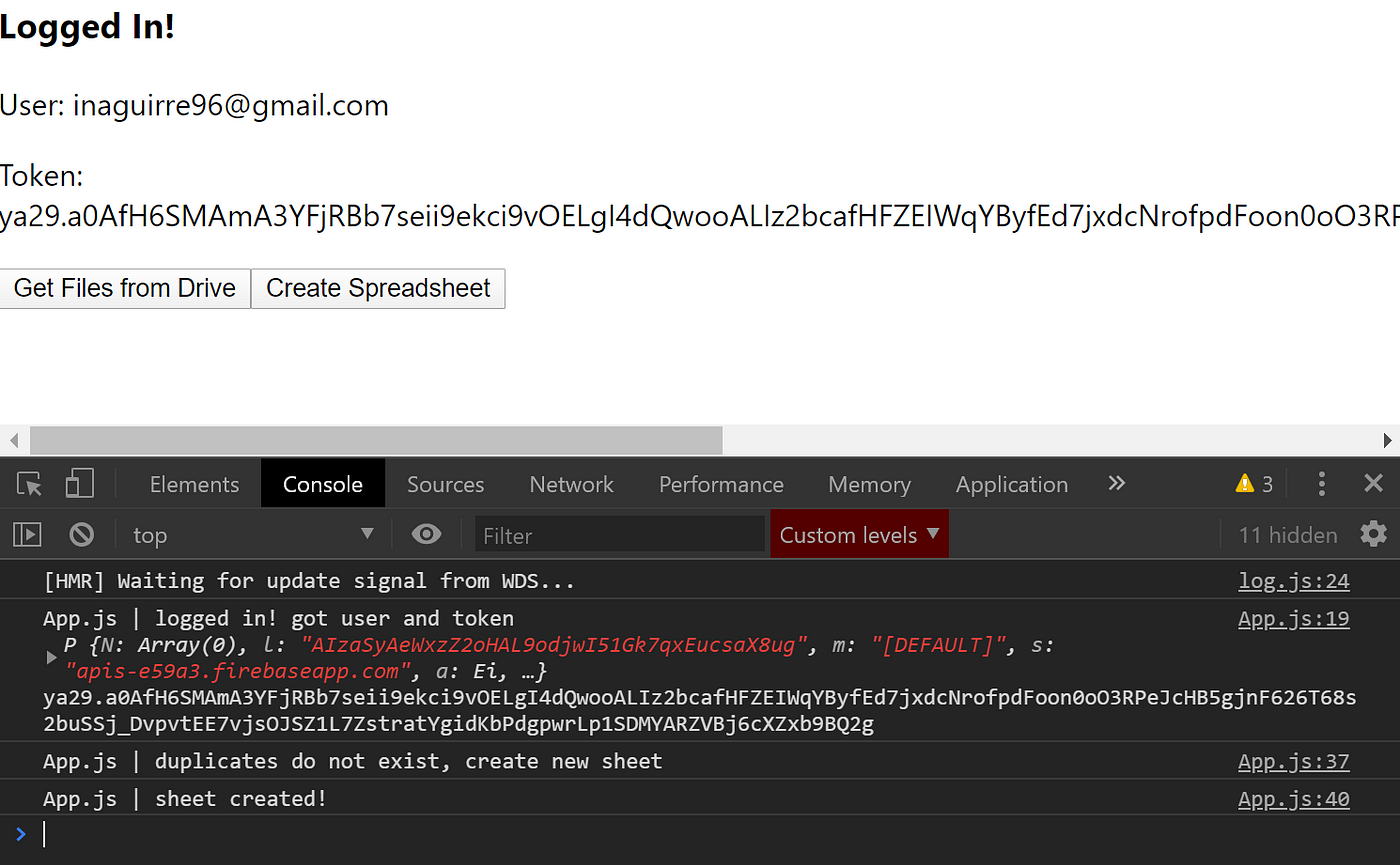
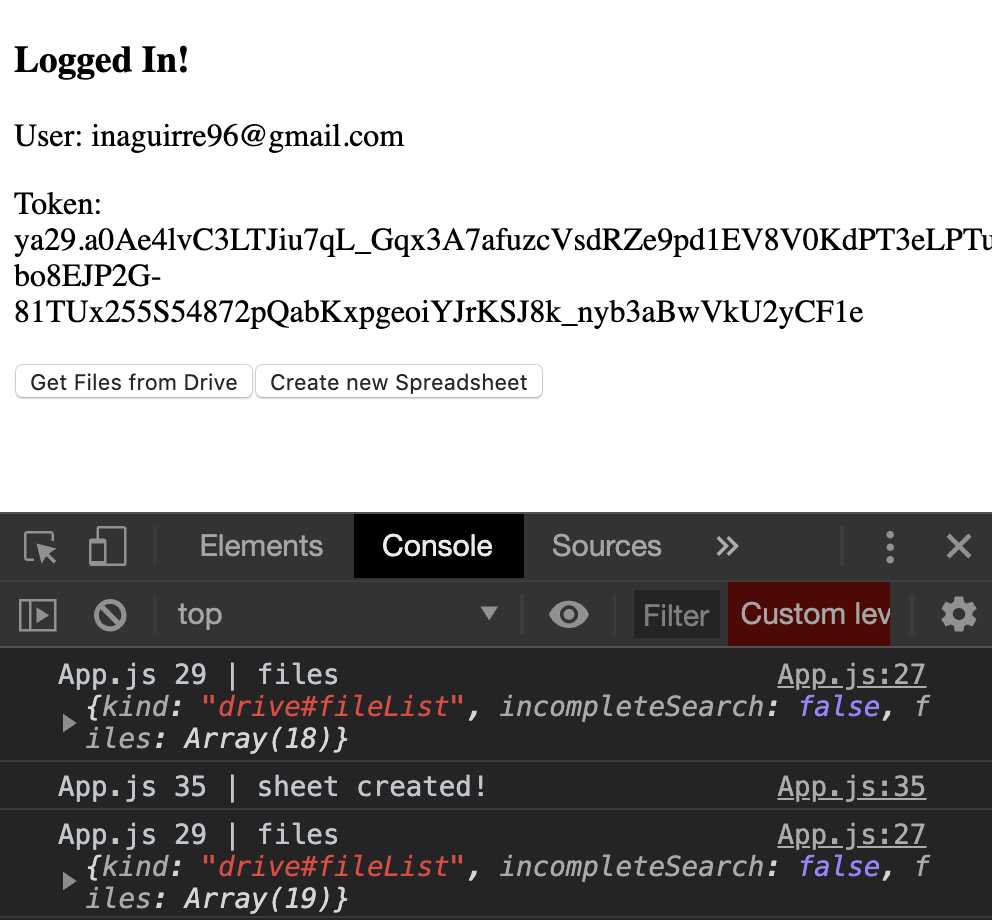
 Google Apis With Javascript Complete Tutorial By Ignacio
Google Apis With Javascript Complete Tutorial By Ignacio
 Google Analytics Api Tutorial Using Javascript
Google Analytics Api Tutorial Using Javascript
 Google Translate Api Javascript Tutorial Support For
Google Translate Api Javascript Tutorial Support For
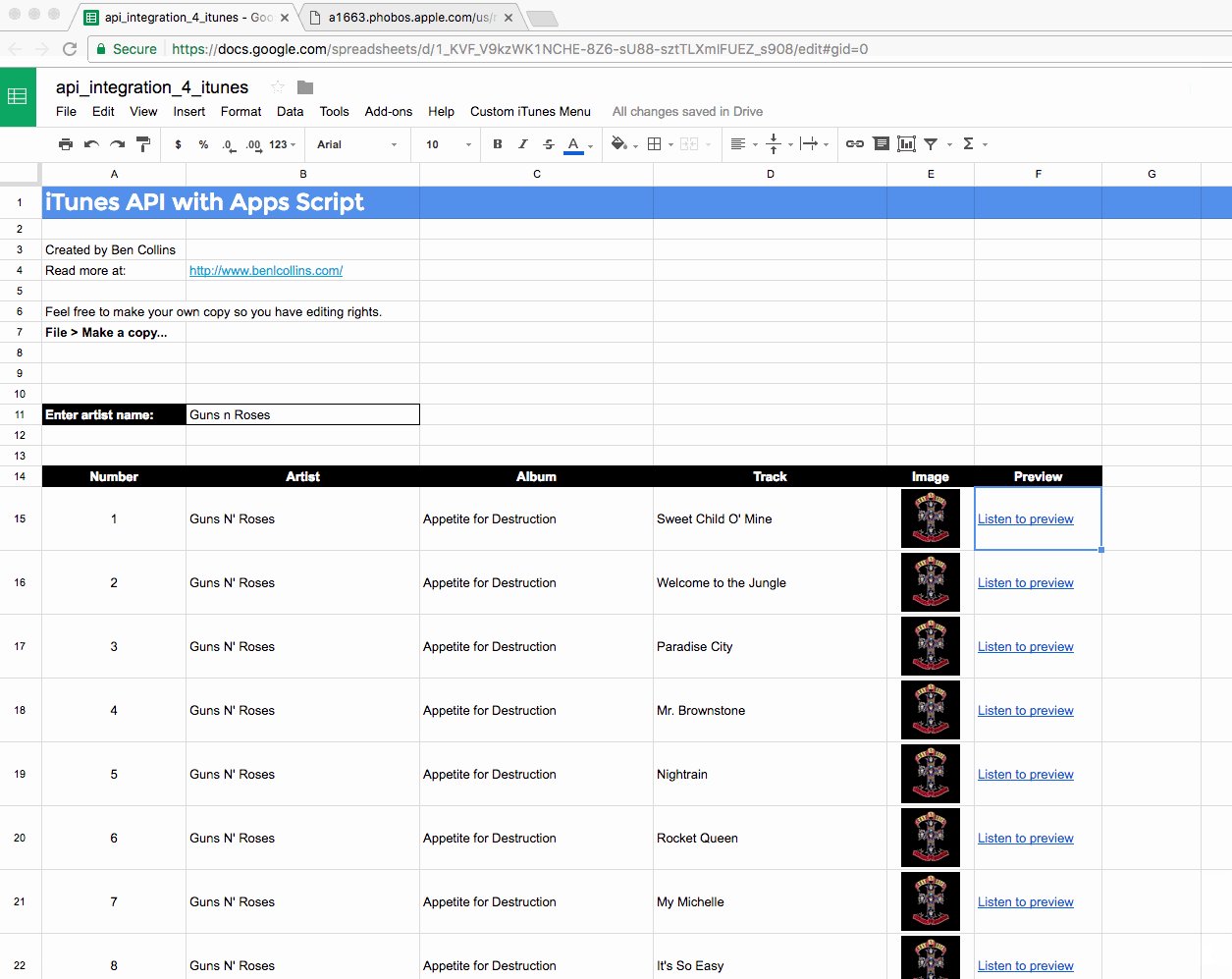
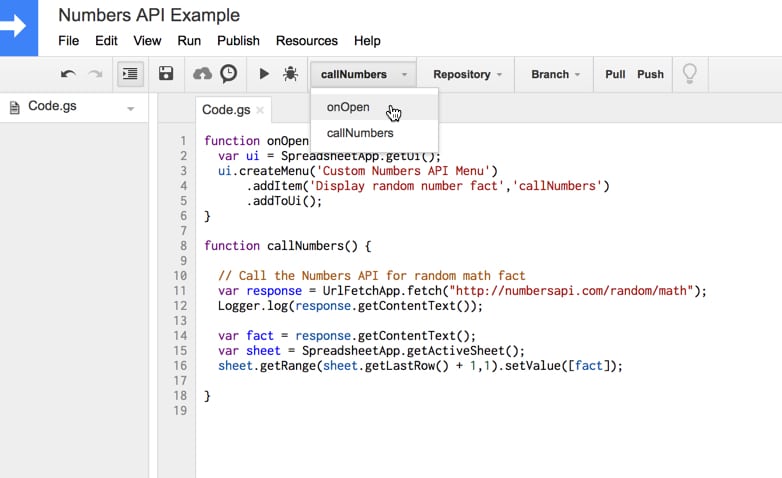
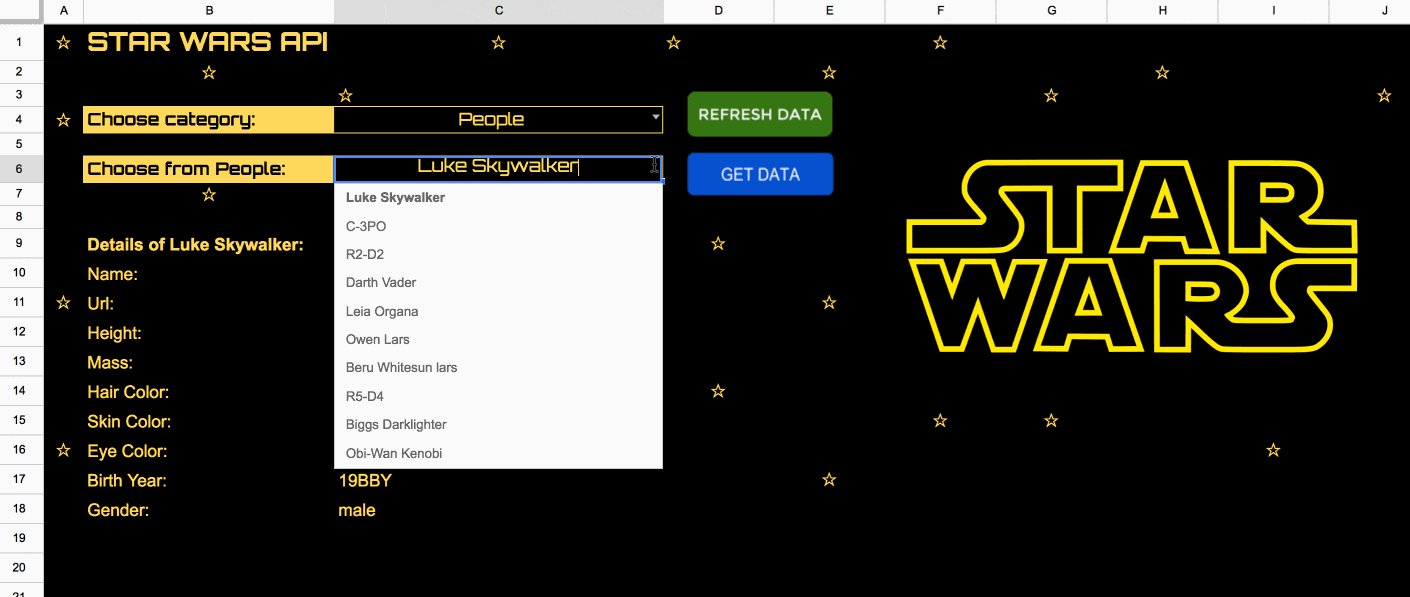
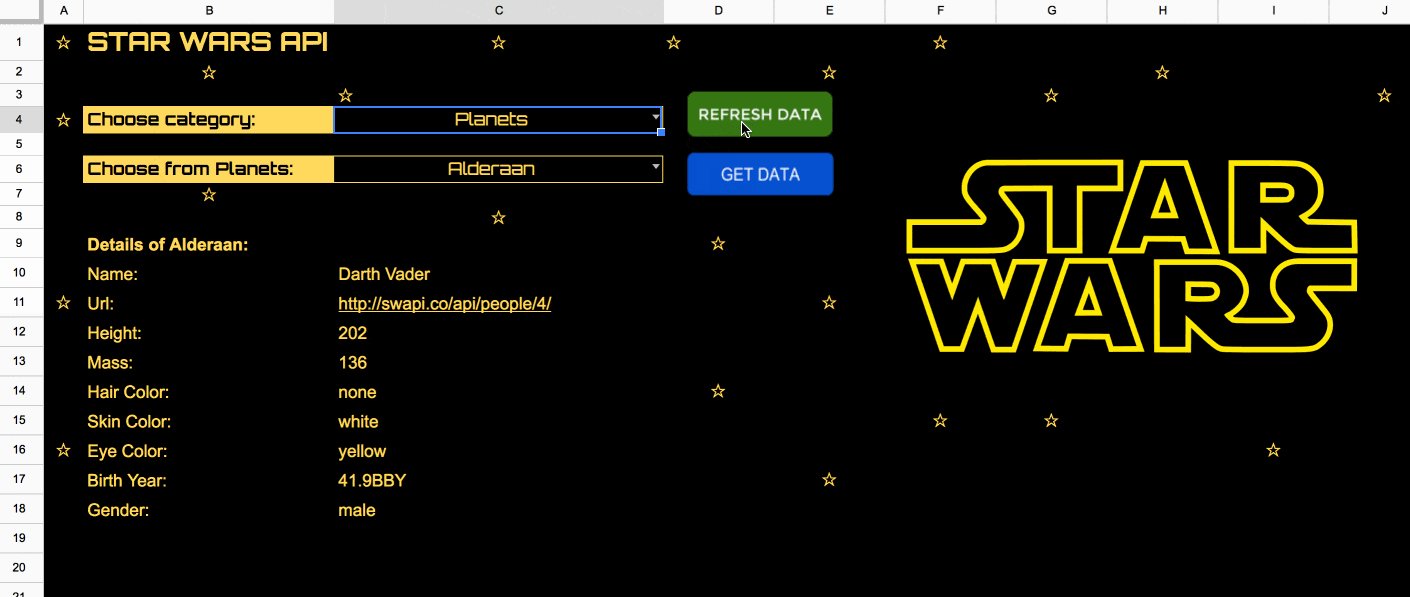
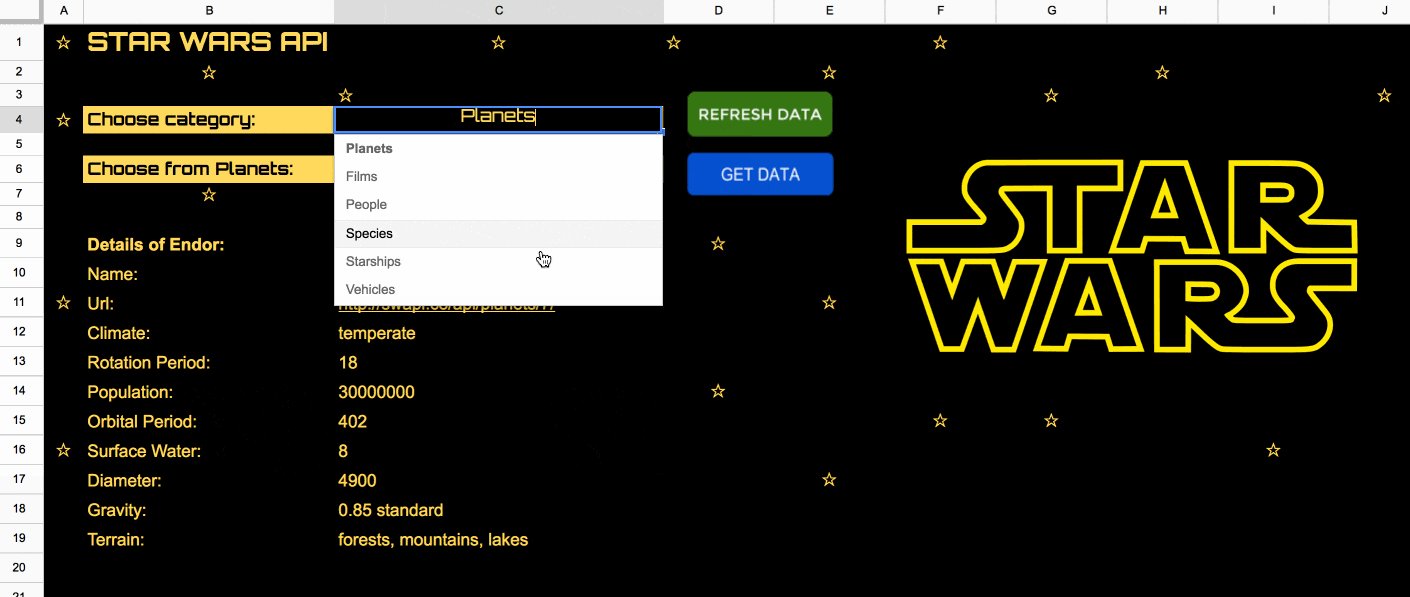
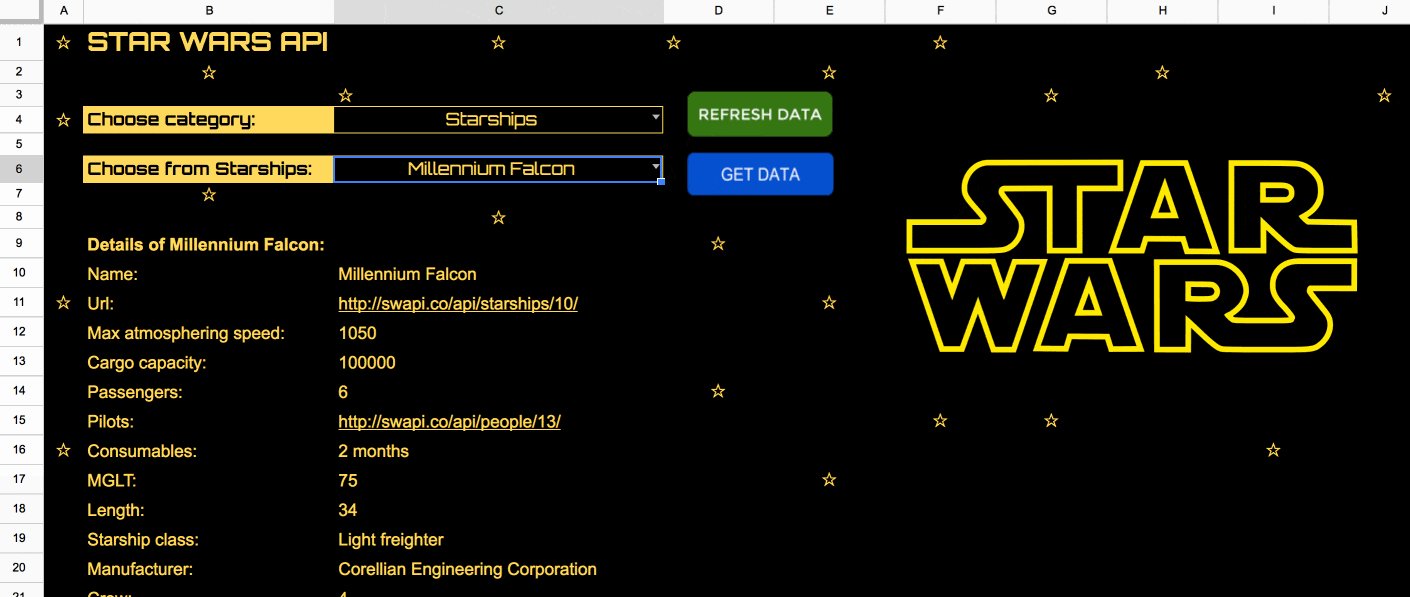
 Api Tutorial For Beginners With Google Sheets And Apps Script
Api Tutorial For Beginners With Google Sheets And Apps Script
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers

 How To Make An Autocomplete Address Fields With Angular
How To Make An Autocomplete Address Fields With Angular
 Setting Up Google Maps Javascript Api
Setting Up Google Maps Javascript Api
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Tamkang University Social Media Apps Programming Google App
Tamkang University Social Media Apps Programming Google App
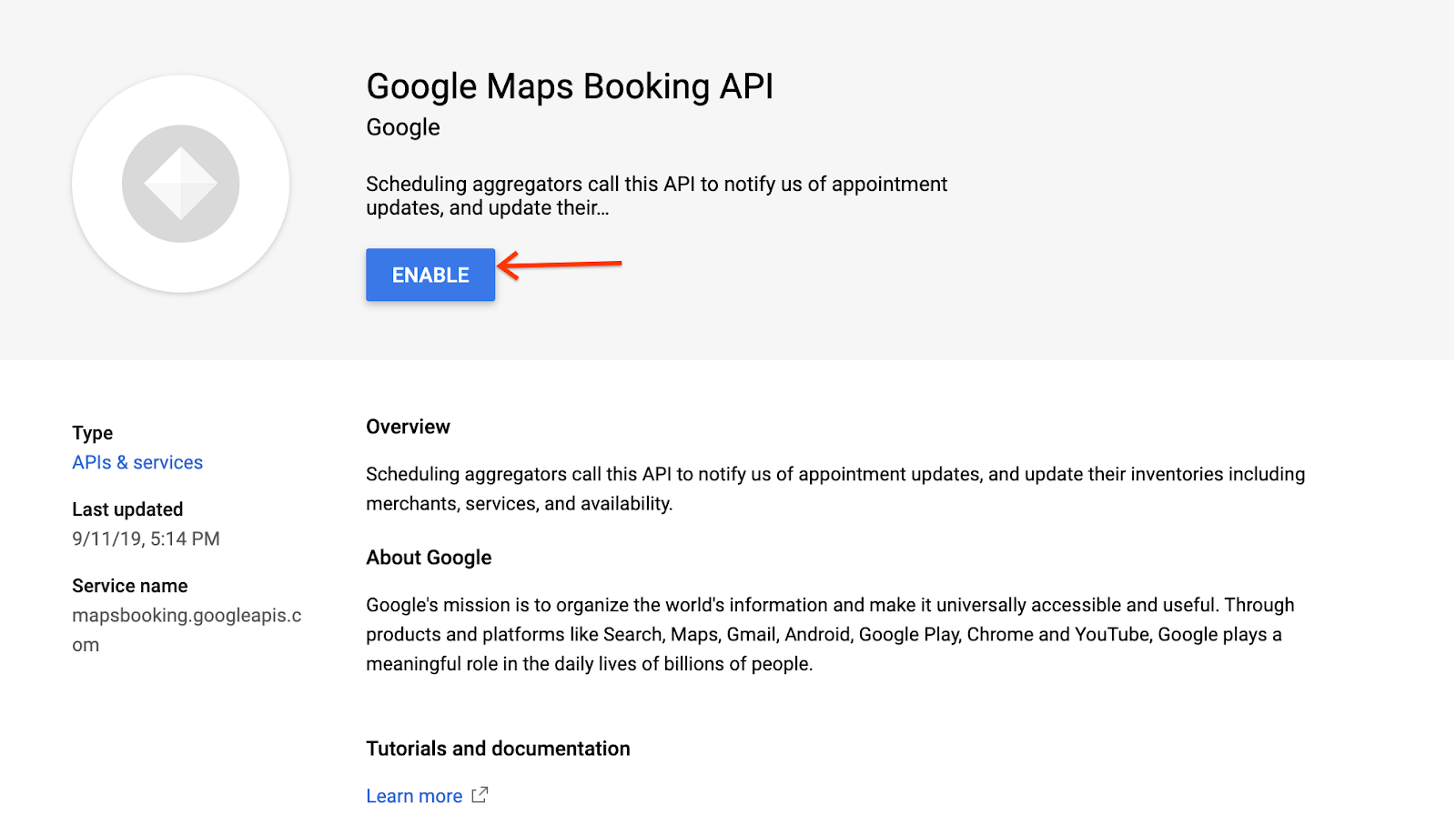
 Authenticate With Maps Booking Api Google Maps Booking Api
Authenticate With Maps Booking Api Google Maps Booking Api
 How To Add Multiple Google Maps Markers Using Google Map Api
How To Add Multiple Google Maps Markers Using Google Map Api
 Google Apis With Javascript Complete Tutorial By Ignacio
Google Apis With Javascript Complete Tutorial By Ignacio
 Api Tutorial For Beginners With Google Sheets And Apps Script
Api Tutorial For Beginners With Google Sheets And Apps Script
 Updating Your Google Map With Your Api Key
Updating Your Google Map With Your Api Key
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Learn Google Maps Javascript Api Beginners Tutorial
Learn Google Maps Javascript Api Beginners Tutorial
Overview Maps Javascript Api Google Developers
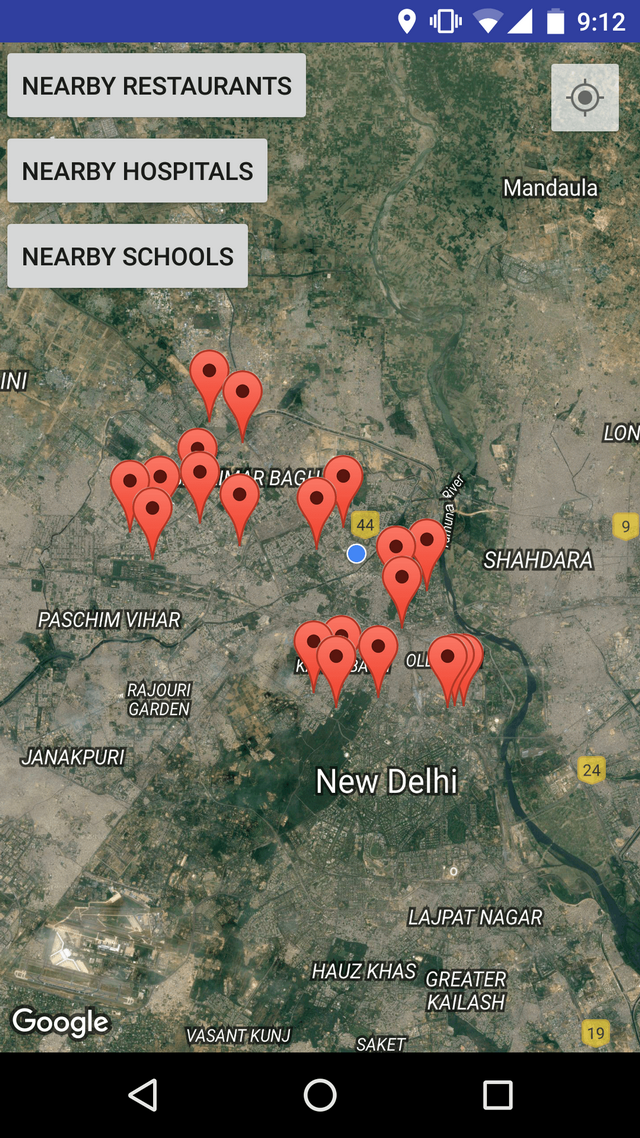
 Google Maps Search Nearby Displaying Nearby Places Using
Google Maps Search Nearby Displaying Nearby Places Using
 Fullstack React How To Write A Google Maps React Component
Fullstack React How To Write A Google Maps React Component
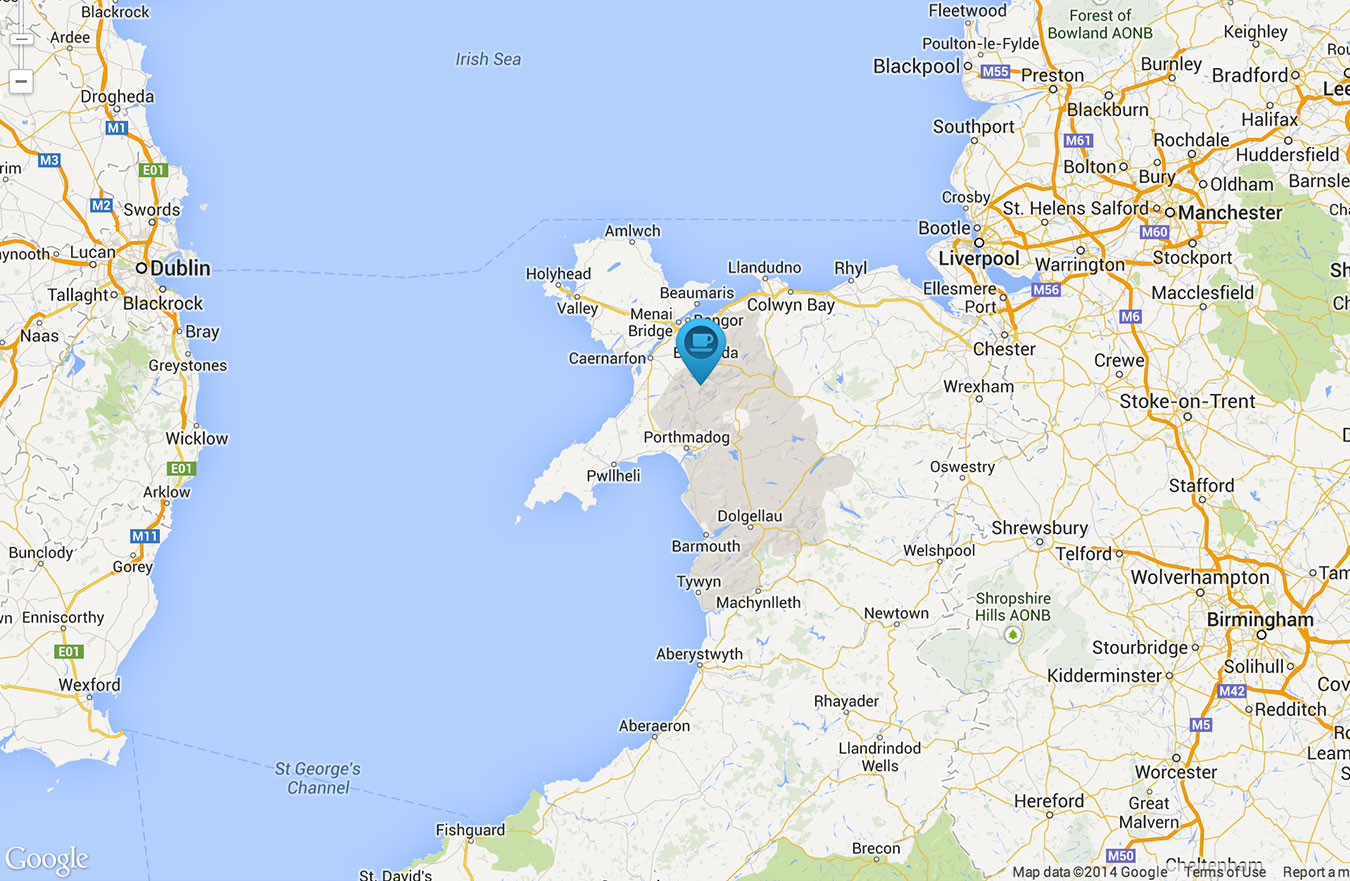
 Google Maps Api V3 Tutorial How To Make A Simple Local
Google Maps Api V3 Tutorial How To Make A Simple Local
 Google Apis With Javascript Complete Tutorial
Google Apis With Javascript Complete Tutorial
 Google Maps Javascript Api Tutorial
Google Maps Javascript Api Tutorial
 How Do You Activate Google Maps Javascript Api V3 Service
How Do You Activate Google Maps Javascript Api V3 Service
 How To Get Google Maps Javascript Api Key Semicolonworld
How To Get Google Maps Javascript Api Key Semicolonworld
 Api Tutorial For Beginners With Google Sheets And Apps Script
Api Tutorial For Beginners With Google Sheets And Apps Script
 How To Create Custom Html Markers On Google Maps By Dan
How To Create Custom Html Markers On Google Maps By Dan

0 Response to "30 Google Api Javascript Tutorial"
Post a Comment