28 What Is Javascript Scope
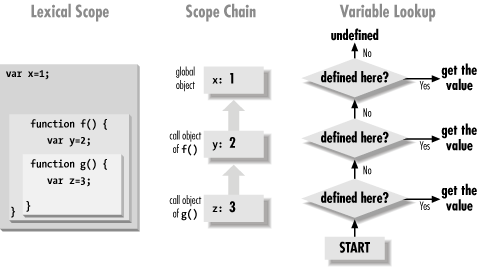
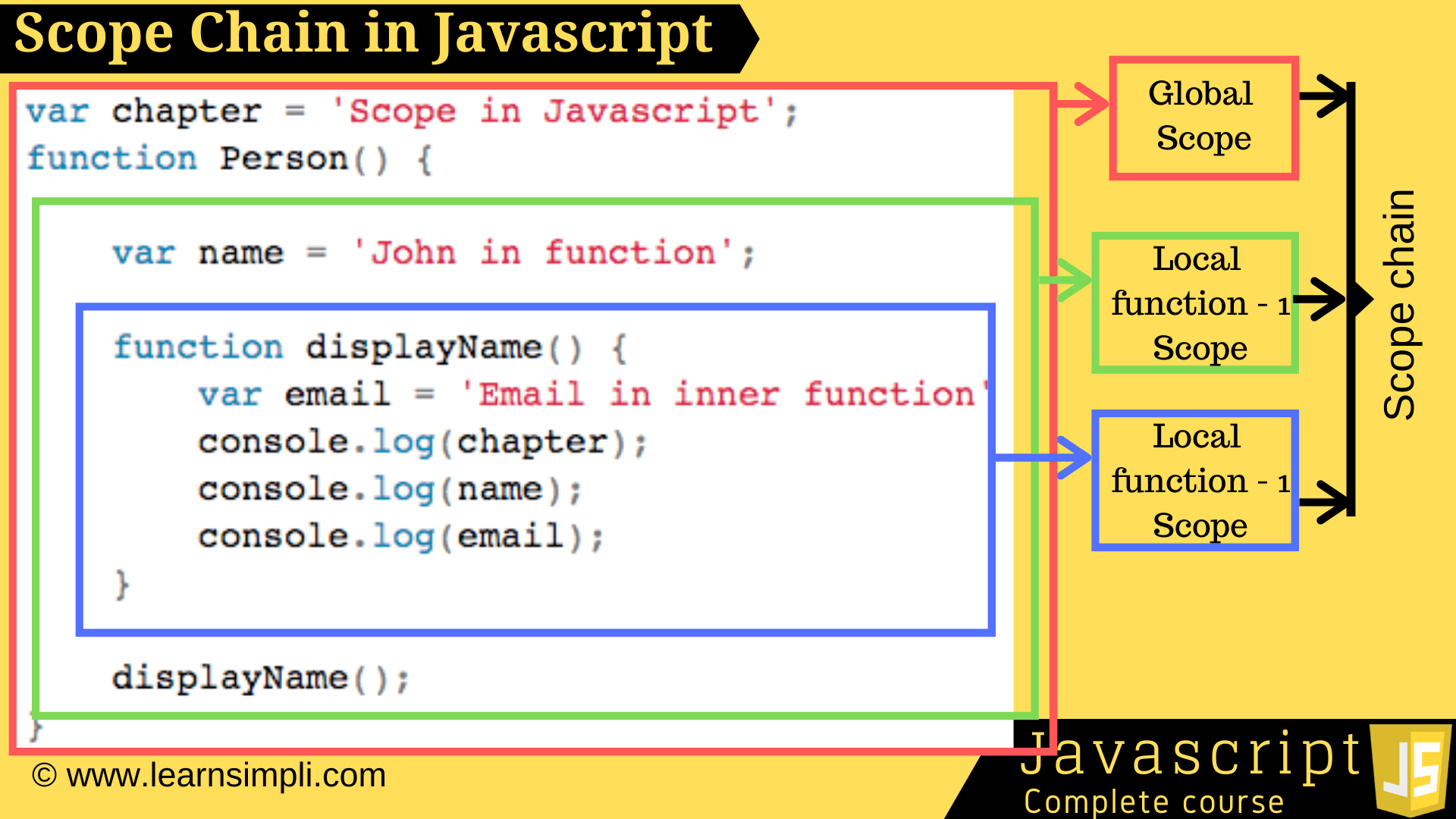
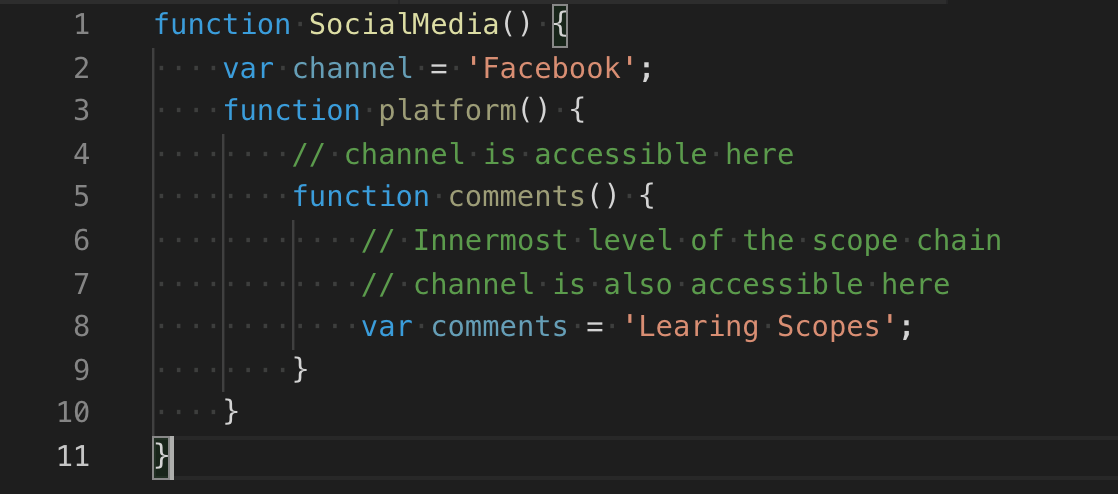
JavaScript's scope chain determines the hierarchy of places the computer must go through — one after the other — to find the lexical scope (origin) of the specific variable that got called. For instance, consider the code below: Scope in JavaScript Scope in JavaScript defines accessibility of variables, objects and functions. There are two types of scope in JavaScript.
 Ensure You Are Not Adding To Global Scope In Javascript Blog
Ensure You Are Not Adding To Global Scope In Javascript Blog
What is Scope? Scope determines the visibility or accessibility of a variable or other resource in the area of your code.

What is javascript scope. 25/1/2018 · The scope of a variable is the region of your program in which it is defined. JavaScript variables have only two scopes. Global Variables − A global variable has global scope which means it can be defined anywhere in your JavaScript code.; Local Variables − A local variable will be visible only within a function where it is defined. . Function parameters are always local to that f JavaScript has a feature called Scope. Though the concept of scope is not that easy to understand for many new developers, I will try my best to explain them to you in the simplest scope. Understanding scope will make your code stand out, reduce errors and help you make powerful design patterns with it. A lexical scope in JavaScript means that a variable defined outside a function can be accessible inside another function defined after the variable declaration. But the opposite is not true; the variables defined inside a function will not be accessible outside that function. This concept is heavily used in closures in JavaScript.
What is Scope? In JavaScript, scope refers to the current context of your code. Scopes can be globally or locally defined. Understanding JavaScript scope is key to writing bulletproof code and being a better developer. Types of Scope. There are three types of scope in JavaScript — 1) Global Scope, 2) Function Scope, and, 3) Block Scope. 1. Global Scope. Any variable that's not inside any function or block (a pair of curly braces), is inside the global scope. The variables in global scope can be accessed from anywhere in the program. Scope. Scope is how a computer keeps track of all the variables in a program. It refers to the specific environment where a variable is accessible and can be used. JavaScript uses the lexical scoping approach which allows for scopes to be nested and therefore an outer scope encloses (hence closure) an inner scope.
JavaScript is a dynamically typed language. In a dynamically typed language, the type of a variable is checked during run-time in contrast to statically typed language, where the type of a variable is checked during compile-time. Since javascript is a loosely (dynamically) typed language, variables in JS are not associated with any type. What is Scope in JavaScript? In JavaScript, Scope refers to where something is available to us. It is defined by where variables are declared and where they are available for us to use. JavaScript... Scope in JavaScript. Scope has to do with the the visibility of variables. In JavaScript, scope is achieved through the use of functions. When you use the keyword "var" inside of a function, the variable that you are initializing is private to the function, and cannot be seen outside of that function.
Although Javascript does not have Block Scope, it does have what is known as function scope.Function scope means that any variables declared inside a function will be visible in the entire function in which they are defined, regardless of whether those variables are declared inside a while loop, for loop, if statement, or some other block of code within that function. Variable Scope. Scope in JavaScript refers to the current context of code, which determines the accessibility of variables to JavaScript. The two types of scope are local and global: Global variables are those declared outside of a block. Local variables are those declared inside of a block. Function Scope JavaScript has function scope: Each function creates a new scope. Variables defined inside a function are not accessible (visible) from outside the function. Variables declared with var, let and const are quite similar when declared inside a function.
JavaScript Variable Scope In this tutorial, you will learn about variable scope in JavaScript with the help of examples. Scope refers to the availability of variables and functions in certain parts of the code. In JavaScript, a variable has two types of scope: JavaScript Strict Mode for Defining Scope of a Variable In JavaScript, if you forget to declare a variable with a keyword: var, let, and const, JavaScript automatically takes it as a global variable, and you can access it anywhere in the program. 1/7/2021 · What is the Scope of a Variable? This is the entire region of the code in which the variable can be accessed. We can write a Function to show how the Scope works in this context; const game = ‘Halo 3’. function ageOfGame (releasedDate) {. const today = new Date (); const yearsOld = today.getFullYear () — releasedDate;
What is Scope? If you think of functions in Javascript as state machines, scope is that state. Wherever the cursor in your Javascript program is, it has a scope. If it is inside a function, it is that function's scope. What is Scope? Scope in JavaScript is the area where we have valid access to variables or functions. JavaScript has three types of Scopes. Global Scope, Function Scope, and Block Scope(ES6). Global Scope - variables or functions declared in the global namespace are in the global scope and therefore is accessible everywhere in our code. The scope is related to variables in the JavaScript, scope determines the accessibility or visibility of variables in the Javascript. Before ES6, JavaScript had only two kind of scopes: 1.
The scope is an important concept that manages the availability of variables. The scope is at the base closures, defines the idea of global and local variables. If you'd like to code in JavaScript, understanding the scope of variables is a must. In this post, I will explain step by step, in-depth, how the scope works in JavaScript. 26/5/2021 · Scope and scope chain are fundamental topics to understand how the javascript engine process and executes code. To recap: There are three types of scope: global scope, function scope and block scope. Scopes make possible to have variables with the same name without colliding with each other. Variables and objects in inner scopes are not ... The Scope of JavaScript is very wider as it comes into major play for web development. Here are some scopes, Become as a website developer - It allows you to build websites interactively and beautifully; if you want to go as a web developer, this is a go-ahead language for you.
Does Javascript have block level scope? Before we even discuss whether Javascript has block level scope, we should give a definition of what block scope really means. What is block scope? A programming language has block scope if a variable declared inside some block of code enclosed by curly braces is only visible within that […] 22/6/2021 · What is a Scope? A scope is a place in Javascript where all variables and functions are present. What is a block? The block in Javascript is represented by curly braces({}). And this block is used by Javascript to combine multiple statements into a single statement. this might be confusing but let's see an example of a block. JavaScript loses scope of this when used inside of a function that is contained inside of another function. When it is lost, by default, this will be bound to the global window object. In our example, it just so happens that the window object also has a "name" property with a value of "window".
In Javascript, we can call Scope as the set of rules that govern how the Engine can look up a variable by its identifier name and find it. There are two types of Scope models that are widely used.... A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment). In other words, a closure gives you access to an outer function's scope from an inner function. In JavaScript, closures are created every time a function is created, at function creation time. JavaScript scope. A scope can be defined as the region of the execution, a region where the expressions and values can be referenced. There are two scopes in JavaScript that are global and local: Global Scope: In the global scope, the variable can be accessed from any part of the JavaScript code.
Hoisting is JavaScript's default behavior of moving all declarations to the top of the current scope (to the top of the current script or the current function). The let and const Keywords Variables defined with let and const are hoisted to the top of the block, but not initialized . This is called a JavaScript closure. It makes it possible for a function to have " private " variables. The counter is protected by the scope of the anonymous function, and can only be changed using the add function. A closure is a function having access to the parent scope, even … Scope is an important concept to understand in JavaScript and one that will be leveraged every time you code. Make sure to check out the references below for more information on JavaScript scopes. Further reference
The const declaration creates a read-only reference to a value. It does not mean the value it holds is immutable—just that the variable identifier cannot be reassigned. For instance, in the case where the content is an object, this means the object's contents (e.g., its properties) can be altered. All the considerations about the " temporal ...
 Understanding Javascript Scope The Scope Of A Variable Or A
Understanding Javascript Scope The Scope Of A Variable Or A
 Javascript Es2015 Block Scoping Geeksforgeeks
Javascript Es2015 Block Scoping Geeksforgeeks
 Ptorr 39 S T8 Blog Scope And Javascript
Ptorr 39 S T8 Blog Scope And Javascript
 Scope Chain In Javascript Learn Simpli
Scope Chain In Javascript Learn Simpli
 Javascript Block Scoped Variables By Sujeet Kumar Jaiswal
Javascript Block Scoped Variables By Sujeet Kumar Jaiswal
 Scopes In Javascript Scope Is The Accessibility Of By
Scopes In Javascript Scope Is The Accessibility Of By
 Let S Talk Scopes In Javascript Dev Community
Let S Talk Scopes In Javascript Dev Community

 Javascript Performance Lookups Through Prototype Amp Scope
Javascript Performance Lookups Through Prototype Amp Scope
Scope In Javascript Digital Web
 Javascript Scope Online Class Linkedin Learning Formerly
Javascript Scope Online Class Linkedin Learning Formerly
 Javascript Let Block Scope In Firefox Developer Tools Debug
Javascript Let Block Scope In Firefox Developer Tools Debug
 Scope Chain And Lexical Scoping In Javascript
Scope Chain And Lexical Scoping In Javascript
 What Are Javascript Variable Scope And Hoisting With
What Are Javascript Variable Scope And Hoisting With
 Scope Amp Hoisting In Javascript Hacker Noon
Scope Amp Hoisting In Javascript Hacker Noon
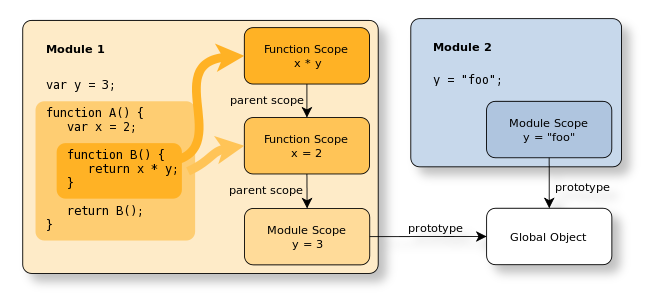
 Understanding Module And Global Scope Ringojs
Understanding Module And Global Scope Ringojs
 Javascript Scope Programming Tutorial Computer Coding
Javascript Scope Programming Tutorial Computer Coding
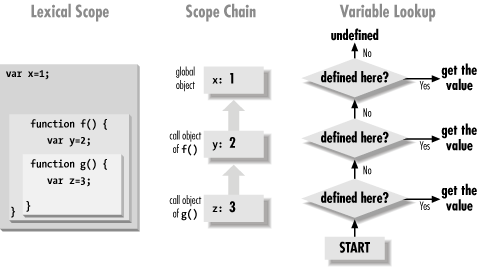
 Variable Scope Revisited Javascript The Definitive Guide
Variable Scope Revisited Javascript The Definitive Guide
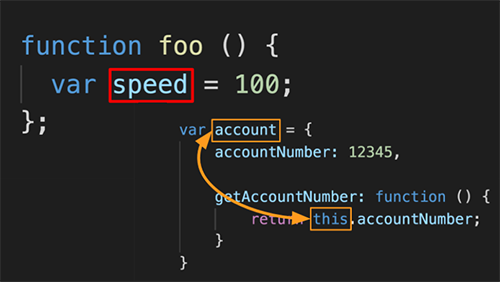
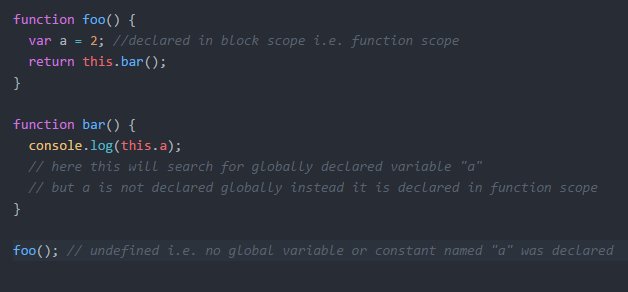
 This Keyword In Javascript As Of Most Used Keyword Of
This Keyword In Javascript As Of Most Used Keyword Of
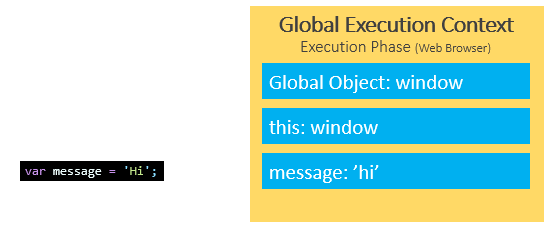
 What Is The Execution Context Execution Stack Amp Scope Chain
What Is The Execution Context Execution Stack Amp Scope Chain
 Local Vs Global Scope And Let Vs Var In Javascript
Local Vs Global Scope And Let Vs Var In Javascript
What Is Scope And Closure In Javascript
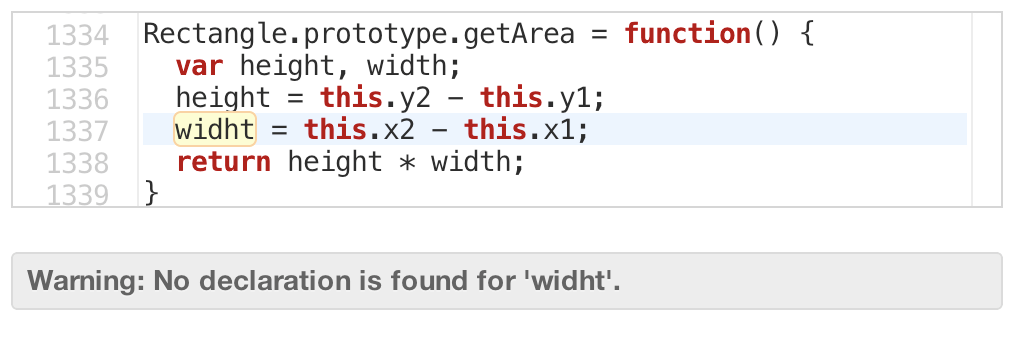
 Scope Analysis For Javascript Code Ariya Io
Scope Analysis For Javascript Code Ariya Io
 Scope Of Variable In Javascript
Scope Of Variable In Javascript


0 Response to "28 What Is Javascript Scope"
Post a Comment