28 Safari Copy To Clipboard Javascript
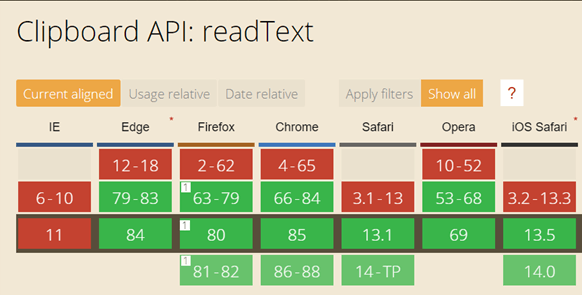
Jul 29, 2021 - The Async Clipboard API addresses these issues, providing a well-defined permissions model that doesn't block the page. Safari recently announced support for it in version 13.1. With that, major browsers have a basic level of support in place. As of this writing, Firefox only supports text; ... Aug 02, 2019 - Here is a Copy to Cliboard Crossbrowser Javascript function that works for Desktop and Mobile browsers. ... One click "Copy to Clipboard" for Internet Explorer 4+, Chrome 42+, Firefox 41+, Opera 29+, and mobile browsers: Chrome for Android 42+, Firefox Mobile 41+, iOS 10+. One click "Select All" for desktop browsers: Safari...
 Accessing The Clipboard In Javascript Using The Clipboard Api
Accessing The Clipboard In Javascript Using The Clipboard Api
The Clipboard API provides the ability to respond to clipboard commands (cut, copy, and paste) as well as to asynchronously read from and write to the system clipboard. Access to the contents of the clipboard is gated behind the Permissions API: The clipboard-write permission is granted automatically to pages when they are in the active tab. The clipboard-read permission must be requested ...

Safari copy to clipboard javascript. copy on clipboard working in all browser but not working in safari code is. ... Browse other questions tagged javascript html safari or ask your own question. The Overflow Blog Level Up: Build a Quiz App with SwiftUI - Part 2. Podcast 367: Extending the legacy of Admiral Grace Hopper ... Jan 07, 2015 - Is it possible to copy the text from text area to clipboard in Safari (HTML), if yes then how, or if not, is there any alternate? ... You can drag over an area to highlight and copy as plain text to the clipboard. Jun 27, 2020 - WebKit implementation of Async Clipboard counteracts ‘serious security ramifications’ of copy and paste · Apple has sought to allay security and privacy concerns around writing or reading clipboard data after adding support for the Async Clipboard API to its Safari web browser.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Copy to clipboard Copy text Copy Text to Clipboard Step 1) Add HTML: Example <!-- The text field --> JavaScript: Copy Text to Clipboard. This code will copy text to the clipboard, and it is compatible with IE, Edge, Firefox, Chrome and Safari. Basically, if not using IE, create a textarea element and set its value to the text to copy and then select it and issue a copy command. document.execCommand ('copy'); This will copy currently selected text. You can select a textArea or input field using. document.getElementById ('myText').select (); To invisibly copy text you can quickly generate a textArea, modify the text in the box, select it, copy it, and then delete the textArea.
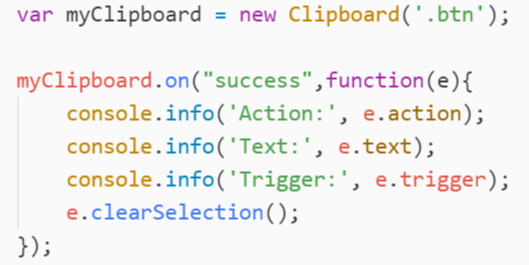
safari added Clipboard API ! you can write & read texts and any arbitrary data to clipboard on safari (in iOS from v13.4 & desktop v13.1 onwards) . MDN docs about Clipboard: The Clipboard interface implements the Clipboard API, providing—if the user grants permission—both read and write access to the contents of the system clipboard. The ... Then in our JavaScript, we want to add a click event handler to our button in which we select the email address text from the js-emaillink anchor, execute a copy command so that the email address is in the user's clipboard and then we deselect the email address so the user doesn't see the selection occur. Aug 02, 2016 - This is a simple tip, this week I had to create a common “Copy to Clipboard” button, I’ve never created one before and I want to share how I made it. It’s ea...
I need to copy a text to clipboard on clicking a button using either javascript or jquery. I found many options for doing this in other browsers..IE, Chrome, Firefox. But couldn't achieve in Safari Version 9.0. I tried document.execCommand('select') and document.execCommand('copy'). But the latter returned false. So copy didn't work. I need to copy a text to clipboard on clicking a button using either javascript or jquery. I found many options for doing this in other browsers..IE, Chrome, Firefox. But couldn't achieve in Safari Version 9.0. All you have to do is create a global javascript var (I'll call it "c") at the start of your page code, then copy the object reference to this global var after you create the zeroclip client, like this: var clip = new ZeroClipboard.Client(); c1 = clip; Then, just call a function when the user resizes the browser window, simplest option ...
hi everyone, i want copy button in my mobile website and i have implement it with JS, it works fine for android but on ios text not copying, is there any way to copy textarea text on ios safari... Safari 13.1 adds support for the async Clipboard API. This API allows you, as web developers, to write and read data to and from the system clipboard, and offers several advantages over the current state of the art for reading and writing clipboard data via DataTransfer. Let's take a look at how this new API works. Among them is Flash-based copy to clipboard. The JavaScript code to do the copy is quite simple, just a single line. Perhaps that's why when I went looking for JavaScript copy-to-clipboard tips and methods, I found them mainly limited to Stack Overflow threads and the like.
One thing you must now understand is that you can't copy / paste from the clipboard without the user's permission. The permission is different if you're reading or writing to the clipboard. In case you are writing, all you need is the user's intent: you need to put the clipboard action in a response to a user action, like a click. Nowadays all modern browsers allow copying content to the clipboard with JavaScript. But before this, it is not supported in most browsers because of security reasons. You need to ask the user to press CTRL+C to copy the currently selected text. The ZeroClipboard library uses invisible Adobe Flash movie for copying content to Clipboard. Nov 18, 2015 - Summary GitLab 8.2 introduces a button to copy the issue reference on the issue page. This does not work on Safari...
Nov 16, 2015 - Craig's tutorial explains how your application can implement a robust JavaScript clipboard-copying feature even with patchy or non-existent browser support. The clipboard object in Internet Explorer doesn't expose text / html via JavaScript. It does, however, support copying and pasting HTML into contenteditable elements. We can leverage this if we let the browser perform its default copy and paste, but 'hijack' the events to get/put the HTML data we want. See the Pen Copy Text with a Button (Google Example) by Chris Coyier (@chriscoyier) on CodePen. That article says it's not supported in Safari, but it is as of Safari 10, which only dropped in September. You don't need a library to do this stuff, as evidenced by the above demo. But, there is one: clipboard.js. It's only 3kb gzipped.
Dec 24, 2020 - The code can be downloaded from GitHub. Refer to clipboardtext.js for the JavaScript. This example implements text copying when a data-copy attribute is added any HTML element such as a button. You can set this value to either of these: This is the exact method used to Copy text to Clipboard in JavaScript. Function is supported in majority of the browsers as Chrome, Firefox, Safari. Execution of the execCommand() method can be done in 5 simple steps. Jul 05, 2020 - For my applications, a 3rd-party ... a simple clipboard function, so I have written a custom method for my own usage. It works well in Windows, Android, Mac OS, iOS, and in different browsers, such as IE11, Edge, Safari, Firefox, and Chrome. In this short blog post, we will go over my simple JavaScript method which implements the “copy text to ...
You can use the document.execCommand () to trigger the "cut" and "copy" actions, which replaces the clipboard's current contents with the currently selected data. The other option is to use the Clipboard API's Clipboard.writeText () or Clipboard.write () method to replace the clipboard's contents with specific data. Safari 10+ The good news is that clipboard.js gracefully degrades if you need to support older browsers. ... A browser extension that adds a "copy to clipboard" button to every code block on GitHub, MDN, Gist, StackOverflow, StackExchange, npm, and even Medium. JavaScript: Copy Text to Clipboard. This code will copy text to the clipboard, and it is compatible with IE, Edge, Firefox, Chrome and Safari. Basically, if not using IE, create a textarea element and set its value to the text to copy and then select it and issue a copy command.
Copy to clipboard: #{key}, Enter: String. Optional. Prompt message. * options.format "text/html" String. Optional. Set the MIME type of what you want to copy as. Use text/html to copy as HTML, text/plain to avoid inherited styles showing when pasted into rich text editor. options.onCopy: null: function onCopy(clipboardData: object): void. Optional. clipboard-polyfill. Makes copying on the web as easy as: clipboard.writeText ("hello world"); This library is a ponyfill /polyfill for the modern Promise -based asynchronous clipboard API. Note: As of 2021, you can use navigator.clipboard in the stable versions of all major browsers. Nov 06, 2019 - A working example of copy to clipboard using JavaScript · Let’s see the code block of how to make copy to clipboard work on iOS Safari with JavaScript. This solution, in general, will also work for other devices and browsers. So this is a cross-device/browser solution.
Oct 21, 2017 - Copy text to clipboard using Javascript. It works on Safari (iOS) and other browsers. - Clipboard.js CodeProject, 20 Bay Street, 11th Floor Toronto, Ontario, Canada M5J 2N8 +1 (416) 849-8900
 Javascript Copy To Clipboard Safari Ios Working Example
Javascript Copy To Clipboard Safari Ios Working Example
 How To Make Copy To Clipboard Button Code Example
How To Make Copy To Clipboard Button Code Example
 Native Clipboard Experience Is Here For Citrix Workspace App
Native Clipboard Experience Is Here For Citrix Workspace App
 Copy Paste Catastrophe How Apple S Ios 14 Disrupted
Copy Paste Catastrophe How Apple S Ios 14 Disrupted
 How To Copy The Text To The Clipboard In Javascript
How To Copy The Text To The Clipboard In Javascript
 Copying Text To The Clipboard In A Blazor Application
Copying Text To The Clipboard In A Blazor Application
 Javascript Copy To Clipboard How Copy To Clipboard Done In
Javascript Copy To Clipboard How Copy To Clipboard Done In
 Use Of Clipboard Js To Copy Text To Clipboard
Use Of Clipboard Js To Copy Text To Clipboard
 Javascript Auto Copy To Clipboard Code Example
Javascript Auto Copy To Clipboard Code Example
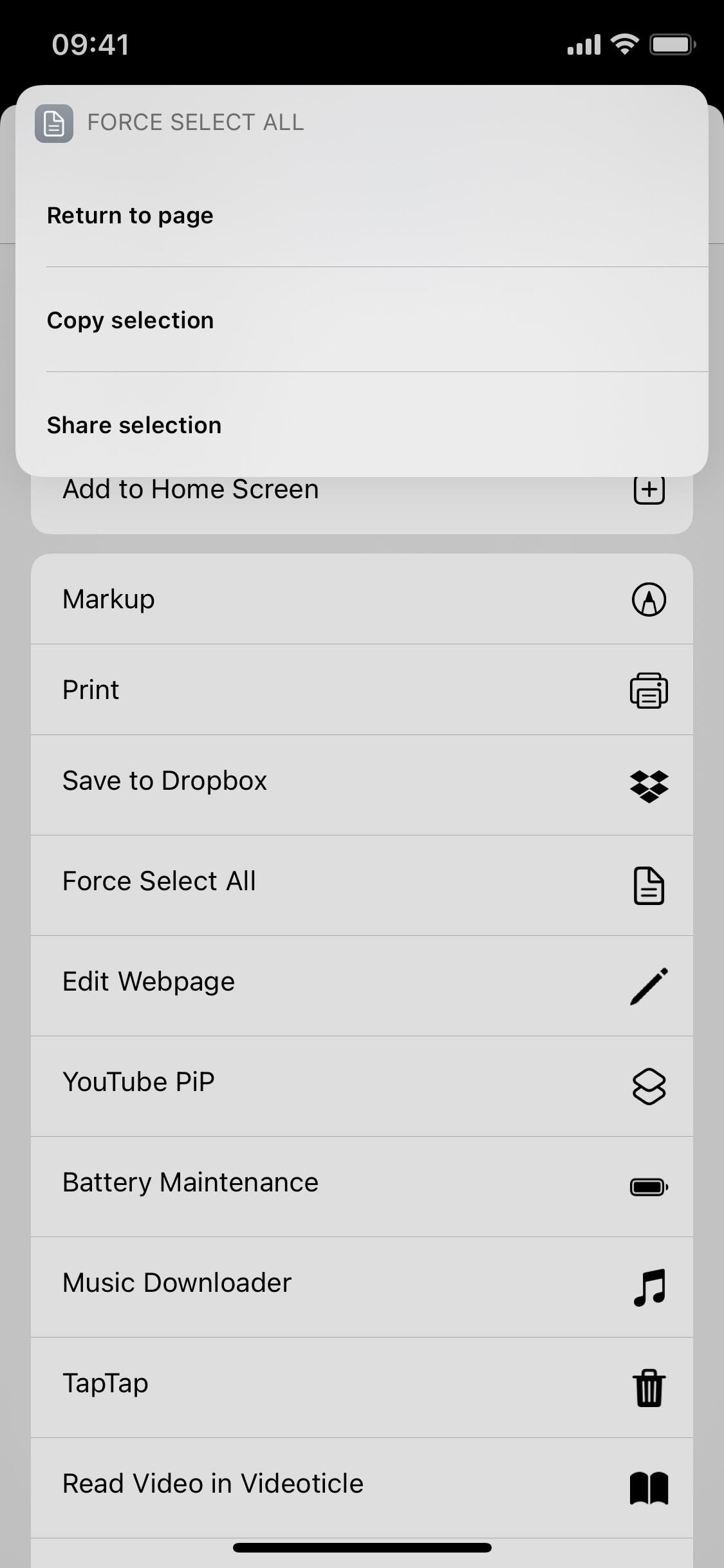
 How To Get A Select All Button For Webpages In Safari On
How To Get A Select All Button For Webpages In Safari On
 Copy To Clipboard Made Easy With Clipboard Js
Copy To Clipboard Made Easy With Clipboard Js
 The Definitive Guide To Copying And Pasting In Javascript
The Definitive Guide To Copying And Pasting In Javascript
 How To Copy Text To Clipboard With Javascript Easily Our
How To Copy Text To Clipboard With Javascript Easily Our
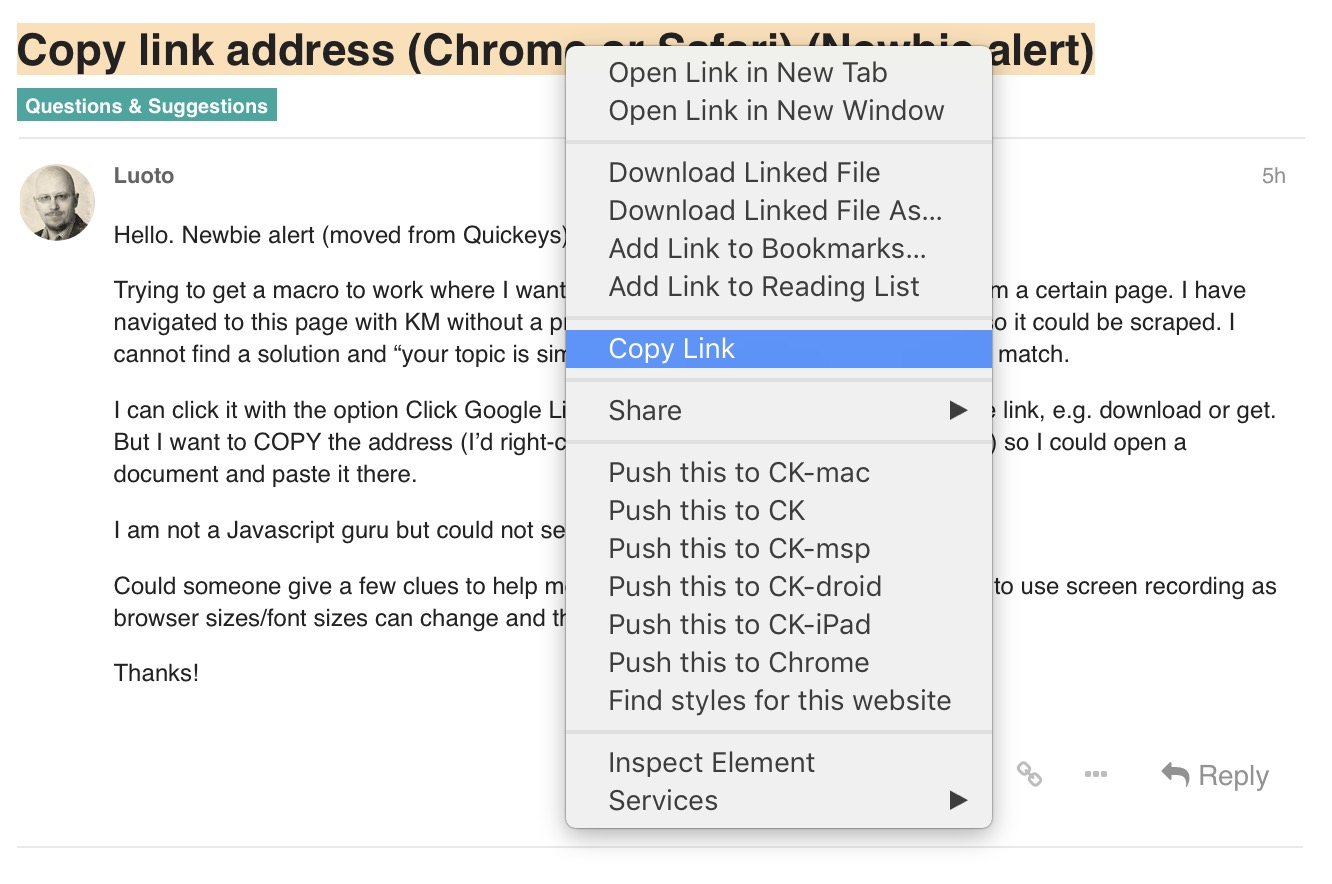
 Copy Link Address Chrome Or Safari Newbie Alert
Copy Link Address Chrome Or Safari Newbie Alert
 Js Snippets Copy Text To The Clipboard In Javascript In 5
Js Snippets Copy Text To The Clipboard In Javascript In 5
 File Generate Diffs Js In Safari Browser Jpeg Wikipedia
File Generate Diffs Js In Safari Browser Jpeg Wikipedia
 Clipboard Js Copy To Clipboard Without Flash
Clipboard Js Copy To Clipboard Without Flash
 How To Copy The Text To The Clipboard In Javascript
How To Copy The Text To The Clipboard In Javascript
Copy Paste Not Preserving Style On Safari Issue 147
 Easy Copy To Clipboard Button In Javascript With Code
Easy Copy To Clipboard Button In Javascript With Code
 Copy To Clipboard Made Easy With Clipboard Js
Copy To Clipboard Made Easy With Clipboard Js
 Snappy Web Design How To Code A Copy Link To Clipboard Button
Snappy Web Design How To Code A Copy Link To Clipboard Button
 Javascript Copy To Clipboard Safari Ios Working Example
Javascript Copy To Clipboard Safari Ios Working Example
 How To Easily Copy Text To Clipboard Dev Community
How To Easily Copy Text To Clipboard Dev Community
 Copy In Clipboard With Javascript
Copy In Clipboard With Javascript
 How To Copy Text To Clipboard Using Javascript Execcommand
How To Copy Text To Clipboard Using Javascript Execcommand

0 Response to "28 Safari Copy To Clipboard Javascript"
Post a Comment