34 Javascript Return A Promise From A Function
It's happening because the Javascript code always executes synchronously, so the console.log () function starts immediately after the fetch () request, not waiting until it is resolved. In the moment when console.log () function starting to run, a Promise that should be returned from a fetch () request is in a pending status. The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope.
 Fullstack React Introduction To Promises
Fullstack React Introduction To Promises
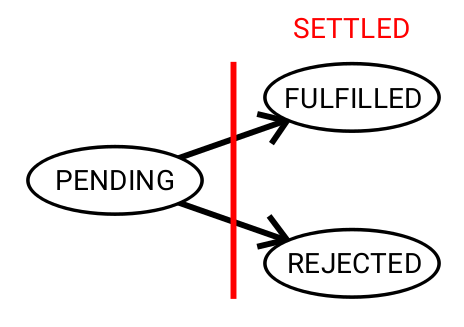
This is also the same for promises in JavaScript. When we define a promise in JavaScript, it will be resolved when the time comes, or it will get rejected. Promises in JavaScript. First of all, a Promise is an object. There are 3 states of the Promise object: Pending: Initial State, before the Promise succeeds or fails; Resolved: Completed ...

Javascript return a promise from a function. To do that there is two popular way described below. Use of setTimeout () function. Use of async or await () function. Use of setTimeout () function: In order to wait for a promise to finish before returning the variable, the function can be set with setTimeout (), so that the function waits for a few milliseconds. Nov 16, 2020 - The Promise.resolve() method returns a Promise object that is resolved with a given value. If the value is a promise, that promise is returned; if the value is a thenable (i.e. has a "then" method), the returned promise will "follow" that thenable, adopting its eventual state; otherwise the ... Mar 31, 2021 - Please note that in this task resolve is called without arguments. We don’t return any value from delay, just ensure the delay. ... Rewrite the showCircle function in the solution of the task Animated circle with callback so that it returns a promise instead of accepting a callback.
Sep 21, 2018 - The getUserDetail function in all cases returns the promise with the user information passed as the first argument to then(). ... The getUserDetail function in this comment looks identical to the one in the tutorial from David. What am I missing? Explanation: Async functions in Javascript allow us to stick to conventional programming strategies such as using for, while, and other methods that are otherwise synchronous in nature and cannot be used in Javascript. In this example, we wrap the possible response returned from the HTTP request in a promise. JavaScript promises are "hot" in the sense that JavaScript executes the executor function immediately. If you find yourself wanting a "cold" promise in the sense that your promise doesn't execute until you await on it, you should just use an async function. Calling an async function returns a new promise every time.
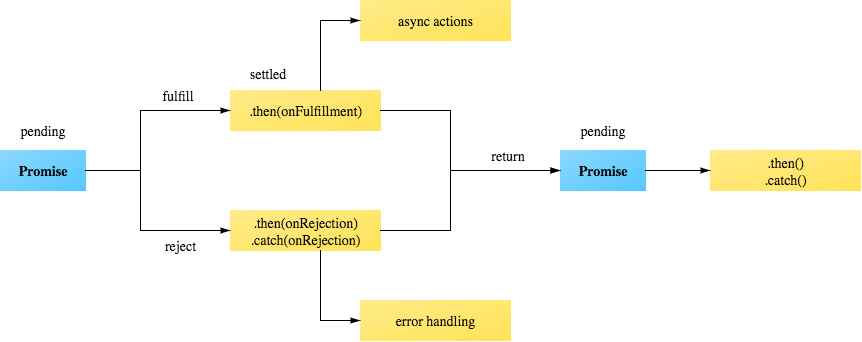
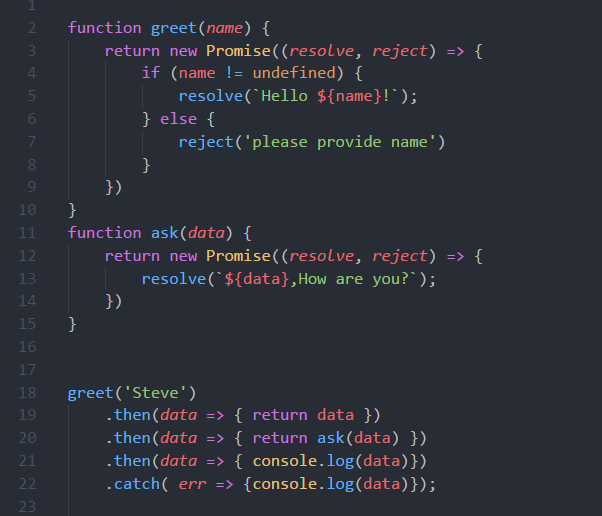
Running checkIfItsDone() will specify functions to execute when the isItDoneYet promise resolves (in the then call) or rejects (in the catch call).. Chaining promises. A promise can be returned to another promise, creating a chain of promises. A great example of chaining promises is the Fetch API, which we can use to get a resource and queue a chain of promises to execute when the resource is ... Promises are a great way to return values from an asynchronous callback function. Besides we can also chain multiple .then() functions to a promise and avoid messy, difficult to read nested async callbacks. They are widely used today through several promise libraries. JavaScript Examples » Here's the magic: the then () function returns a new promise, different from the original: const promise = doSomething(); const promise2 = promise.then( successCallback, failureCallback); Copy to Clipboard. or. const promise2 = doSomething().then( successCallback, failureCallback); Copy to Clipboard. This second promise ( promise2) represents the ...
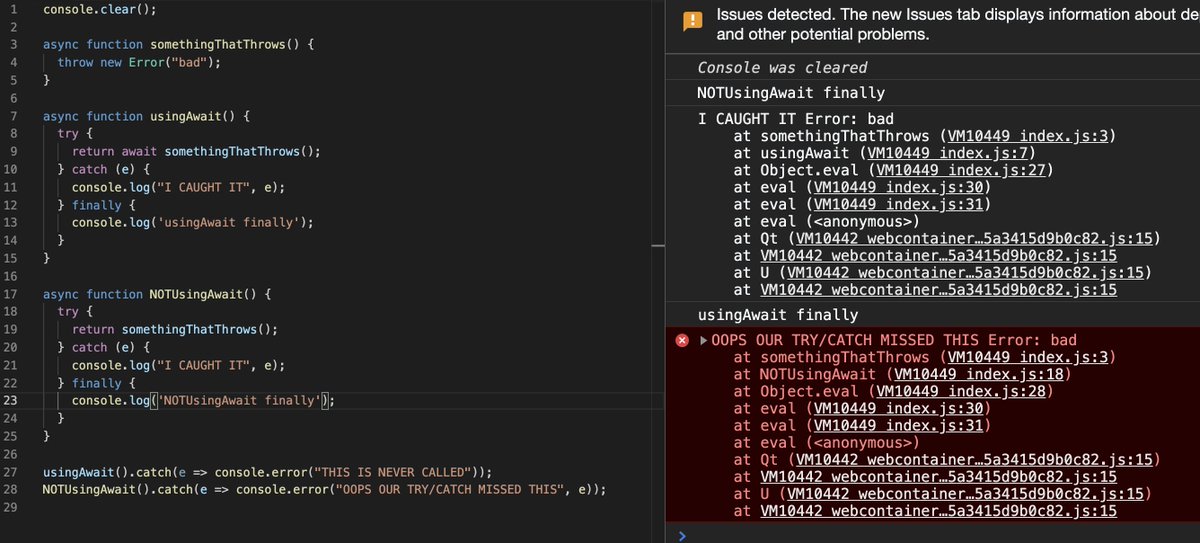
Posted August 9, 2021. javascript promise async. 14 Comments. When returning from a promise from an asynchronous function, you can wait for that promise to resolve return await promise, or you can return it directly return promise: async function func1() { const promise = asyncOperation(); return await promise; } async function func2() { const ... Apr 23, 2015 - Unlike using .then() you can just keep awaiting values as you run various functions that return promises, and execution continues onto the next line (this is called 'direct style). It's also much nicer to look at , since it's consistent with the rest of JavaScript, than .then() everywhere. The method is used for compatibility, when a function is expected to return a promise. For example, the loadCached function below fetches a URL and remembers (caches) its content.
24/7/2018 · var request = require('request'); let url = "https://api.chucknorris.io/jokes/random";; // A function that returns a promise to resolve into the data //fetched from the API or an error let getChuckNorrisFact = (url) => { return new Promise( (resolve, reject) => { request.get(url, function(error, response, data){ if (error) reject(error); let content = JSON.parse(data); let fact = content.value; resolve(fact); }) } ); }; … Jan 18, 2021 - To start with, let's deal with fetching data from the network: ... Old APIs will be updated to use promises, if it's possible in a backwards compatible way. XMLHttpRequest is a prime candidate, but in the mean time let's write a simple function to make a GET request: function get(url) { // Return a ... JavaScript checks the object returned by the.then handler in line (*): if it has a callable method named then, then it calls that method providing native functions resolve, reject as arguments (similar to an executor) and waits until one of them is called. In the example above resolve (2) is called after 1 second (**).
Find out how to return the result of an asynchronous function, promise based or callback based, using JavaScript Published Sep 09, 2019 , Last Updated Apr 30, 2020 Say you have this problem: you are making an asynchronous call, and you need the result of that call to be returned from the original function. The catch() method returns a Promise and deals with rejected cases only. It behaves the same as calling Promise.prototype.then(undefined, onRejected) (in fact, calling obj.catch(onRejected) internally calls obj.then(undefined, onRejected)). This means that you have to provide an onRejected function even if you want to fall back to an undefined result value - for example obj.catch(() => {}). Nov 24, 2020 - Next, we edit the function itself to add the keyword await to our asynchronous function call. This keyword tells JavaScript what to wait for when it is processing, and when the execution thread reaches this line the call will block until the promise is resolved. When the value is returned from this ...
Apr 10, 2020 - If you need a refresher on the event loop checkout out this really amazing video on it! An async function simply implies that a promise will be returned and if a promise is not returned, JavaScript will automatically wrap it in a resolved promise with the return value in that function. Promises in JavaScript represent processes that are already happening, which can be chained with callback functions. If you are looking to lazily evaluate an expression, consider the arrow function with no arguments: f = () => expression to create the lazily-evaluated expression, and f () to evaluate. Introduction to the JavaScript promise chaining. The instance method of the Promise object such as then (), catch (), or finally () returns a separate promise object. Therefore, you can call the promise's instance method on the return Promise. The successively calling methods in this way is referred to as the promise chaining.
8/7/2019 · Assuming that you have a basic understanding about JavaScript Promises, I’ll start by creating a method which returns a Promise, so that you can see how to return data from promise. function getPromise() { return new Promise(function(resolve,reject) { setTimeout(function() { resolve( {'country' : 'INDIA'}); },2000) }) } 5/2/2019 · As a side note, we can return a promise from any function. It doesn’t have to be asynchronous. That being said, promises are normally returned in cases where the function they return from is asynchronous. For example, an API that has methods for saving data to a server would be a great candidate to return a promise! CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun.
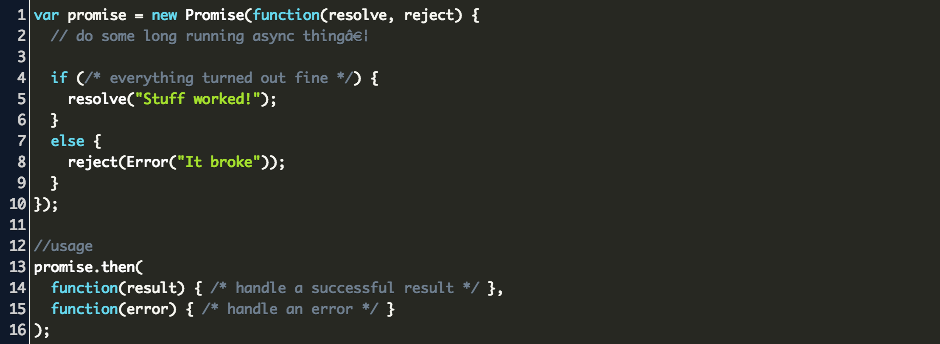
26/5/2020 · The Promise.resolve() method returns a Promise object that is resolved with a given value. If the value is a promise, that promise is returned; if the value is a thenable (i.e. has a "then" method), the returned promise will "follow" that thenable, adopting its eventual state; otherwise the returned promise will be fulfilled with the value. You return the Promise together with all the chained then functions. If you add another then to the returned Promise, it will be added at the end of the chain. That is what you see when we are doing test ().then (...). A Promise tells you that it will execute at some point in time, without telling you when. The new Promise () constructor returns a promise object. As the executor function needs to handle async operations, the returned promise object should be capable of informing when the execution has been started, completed (resolved) or retuned with error (rejected). A promise object has the following internal properties:
May 29, 2017 - I am wring a getWebContent function that returns the content of a webpage using Promise (I am also using Request module). The way I'd like to use this function is var content = getWebContent(), so... Create an asynchronous function and then upon calling that function we should return the output in the form of promise. Let's first understand how to declare a simple arrow function in JavaScript and return the result associated with that function in the console. The Promise `catch ()` Function in JavaScript. Promises in JavaScript are an object representation of an asynchronous operation. Promises are like a placeholder for some value that may not have been computed yet. If the async operation failed, JavaScript will reject the promise. The catch () function tells JavaScript what function to call if ...
The code inside the function body is async and promise-based, therefore in effect, the entire function acts like a promise — convenient. Next, we call our function three times to begin the process of fetching and decoding the images and text and store each of the returned promises in a variable. Add the following below your previous code: A promise in JavaScript can be in three states pending, fulfilled or rejected. The main advantage of using a Promise in JavaScript is that a user can assign callback functions to the promises in case of a rejection or fulfillment of Promise. As the name suggests a promise is either kept or broken. Sep 21, 2020 - How’s the world look like before promise? Before answering these questions, let’s go back to the fundamental. ... Let’s take a look at these two example, both example perform addition of two number, one add using normal function, the other add remotely. ... // add two numbers normally function add (num1, num2) { return ...
The previous chapter explains the ... in JavaScript. You can consult it whenever there is something that you don’t understand in this chapter. ... Promises are an alternative to callbacks for delivering the results of an asynchronous computation. They require more effort from implementors of asynchronous functions, but provide ... If there is a return statement in the handler function, it returns a fulfilled promise with that return value as the payload. finally returns a new promise with undefined payload (data). Dec 01, 2016 - Why do we need promises? How did the world look before promises? Before answering these questions, let’s go back to the fundamentals. ... Let’s take a look at these two examples. Both examples perform the addition of two numbers: one adds using normal functions, and the other adds remotely.
Promise Object Properties. A JavaScript Promise object can be: Pending; Fulfilled; Rejected; The Promise object supports two properties: state and result. While a Promise object is "pending" (working), the result is undefined. When a Promise object is "fulfilled", the result is a value. When a Promise object is "rejected", the result is an ... Dec 02, 2019 - To start with, let's deal with fetching data from the network: ... Old APIs will be updated to use promises, if it's possible in a backwards compatible way. XMLHttpRequest is a prime candidate, but in the mean time let's write a simple function to make a GET request: function get(url) { // Return a ...
Unneeded Async Await Usage Throughout The Library Issue
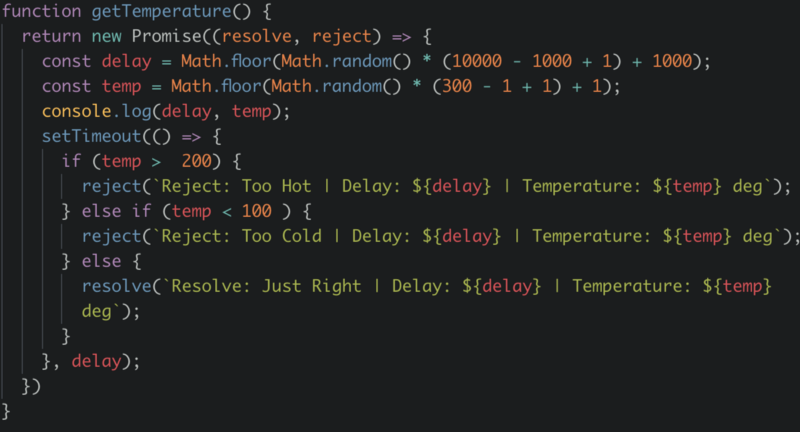
 Javascript Promise Tutorial How To Resolve Or Reject
Javascript Promise Tutorial How To Resolve Or Reject
 How To Write A Javascript Promise
How To Write A Javascript Promise
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
Faster Async Functions And Promises V8

 Understanding Javascript Promises Digitalocean
Understanding Javascript Promises Digitalocean
 How To Write A Javascript Promise
How To Write A Javascript Promise
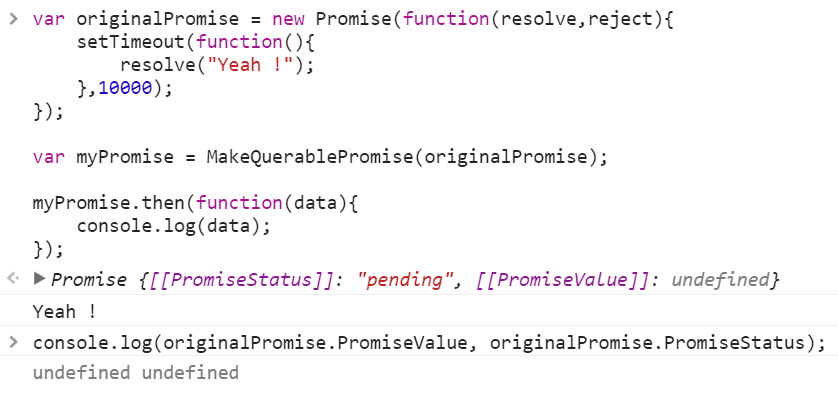
 How To Check If A Javascript Promise Has Been Fulfilled
How To Check If A Javascript Promise Has Been Fulfilled
 Javascript Es6 Function Returning A Promise
Javascript Es6 Function Returning A Promise
 Javascript Promise Code Example
Javascript Promise Code Example
 The Promise Then Function In Javascript Mastering Js
The Promise Then Function In Javascript Mastering Js
 Why It Is Advisable To Replace Callbacks With Promises By
Why It Is Advisable To Replace Callbacks With Promises By
 Javascript Promise Resolve Function Complete Guide
Javascript Promise Resolve Function Complete Guide

 How To Check If A Javascript Promise Has Been Fulfilled
How To Check If A Javascript Promise Has Been Fulfilled
 Promise All Function In Javascript The Complete Guide
Promise All Function In Javascript The Complete Guide
 Executing Javascript In Tests Ghost Inspector
Executing Javascript In Tests Ghost Inspector
 Jay Phelps On Twitter I Recommend Alway Using
Jay Phelps On Twitter I Recommend Alway Using
Faster Async Functions And Promises V8
 Overview Of Promises In Javascript
Overview Of Promises In Javascript
 Javascript How To Access The Return Value Of A Promise
Javascript How To Access The Return Value Of A Promise
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Javascript Promises While Simultaneous Code Is Simpler To
Javascript Promises While Simultaneous Code Is Simpler To
Exploring Recursive Promises In Javascript
 Async And Await In Javascript The Extension To A Promise
Async And Await In Javascript The Extension To A Promise





0 Response to "34 Javascript Return A Promise From A Function"
Post a Comment