35 Html Css Javascript In One File
It only requires a single CSS file to style all HTML files. With fewer strings of code, a website can load faster. The site will also cache the CSS file for your visitors' next visit. Improve SEO. Storing CSS styles in another file makes the HTML file more concise and organized. As a result, the website will have a cleaner and more ... A much better alternative is to make the HTML files stripped down and neat, and include the styling and layout information just once in a separate CSS file. To see an actual case of this in action, check out the A List Apart Slashdot rewrite article where the author took a very popular web site and re-wrote it in XHTML/CSS.
 Link Js To Html Link Css And Js Files With An Html File
Link Js To Html Link Css And Js Files With An Html File
2. RJ TextEd. RJ TextEd is high on our list fighting for the spot of the best IDE for JavaScript. It is a full-featured text and source editor with Unicode support and all in all, a great IDE for web development. It supports not only JavaScript, but also PHP, ASP, HTML, and CSS. Some of the most important features of this web development IDE ...

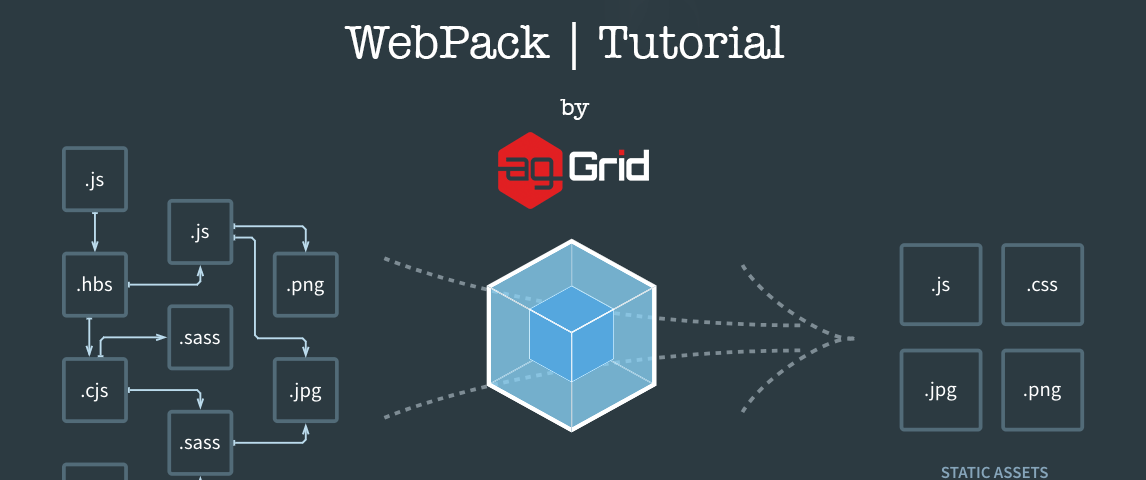
Html css javascript in one file. HTML is a markup language and CSS is a styling language. JavaScript, however, is a programming language. Hence, they are all web languages, but they perform different jobs. For those that are new to web design the easiest way to understand this relationship is to look at an analogy that will break it down into bite-size chunks. Always place script files reference at the end of the body tag. Always separate JavaScript code from the HTML file. Always use === comparison. Always try to avoid Eval () because it decreases the performance. Essentially, what PageSpeed is [partially] telling you to do is combine (aka bundle) all those render blocking, individual.js and.css files into single, minified.css and.js files. A web search will yield an enormous list of JavaScript and StyleSheet minifiers, compressors, bundlers and packagers.
Similar to JavaScript, once the code from external files has been moved to the main CSS file, the calls for the old CSS files should be removed from the HTML document. Additionally, avoid using @import to import all of your external CSS files into one main file. CSS HTML and JS can reside in one file. But its not a good practise to keep them in one file for so many good reason. code re usability if we keep css and js in separate file, we can reuse that code. separation of concerns HTML css and js, they all have their work defined. html for structuring, css for styling and js for interaction. External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag:
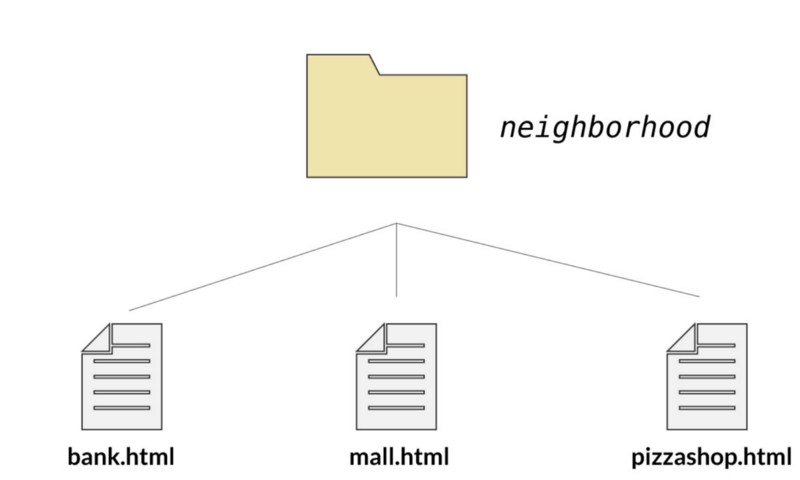
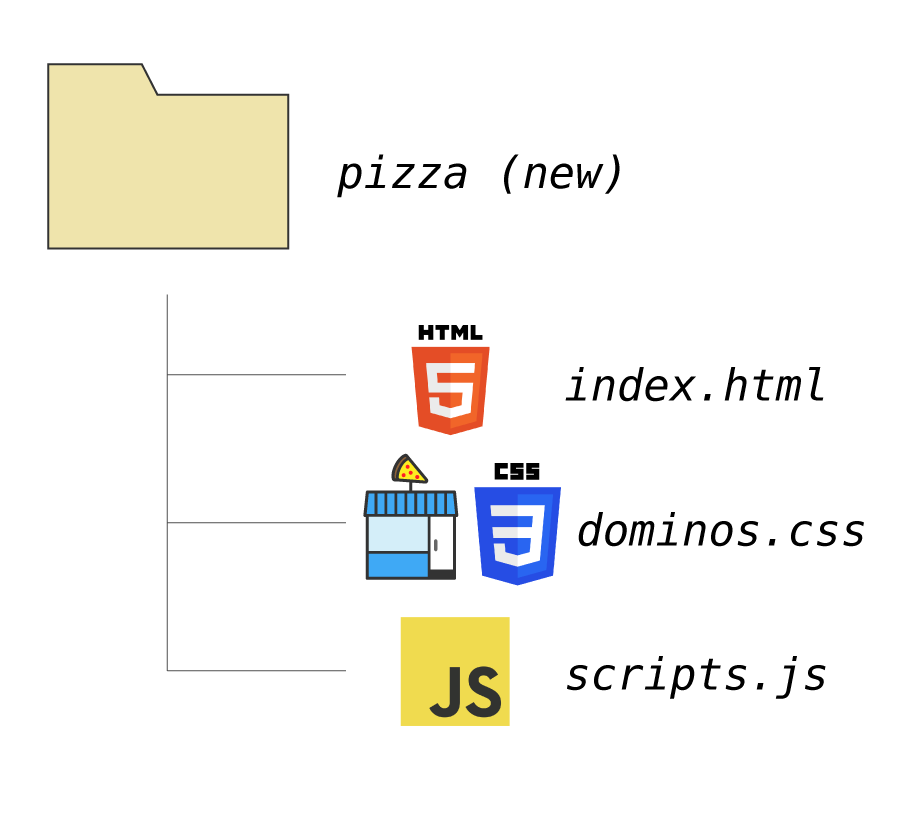
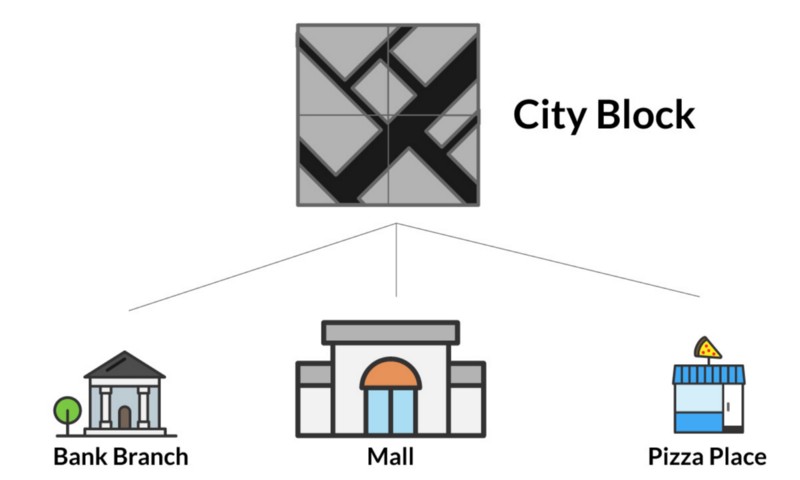
create table in mysql. sql auto increment. alter table add column. mysql format date. sql create table. install postgresql ubuntu. mysql auto increment. insert into select. mysql grant all privileges to a user. Each one is an HTML file with a CSS file and JavaScript file linked to it. But, notice how we did not use three subfolders within a greater neighborhood folder! Although we certainly could have done that, many front-end developers like to create a separate scripts folder for all JS files, and a styles folder for all CSS files. You can write JS, CSS and HTML in the same file if you want. They're all processed by the browser. Or you can split them out into their own files, and reference the CSS and JS from the html file. <link rel="stylesheet" type="text/css" href="style.css">
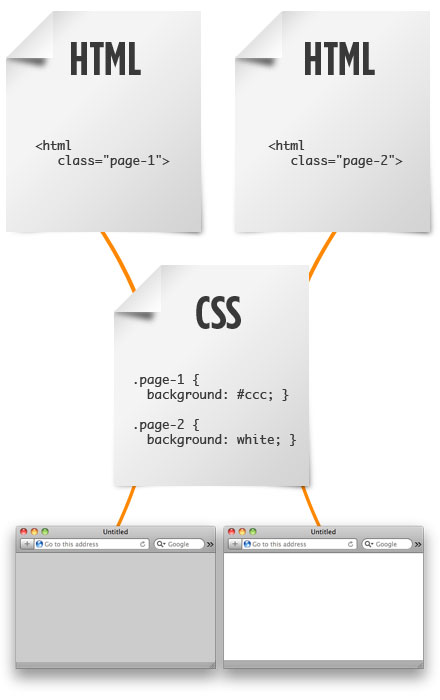
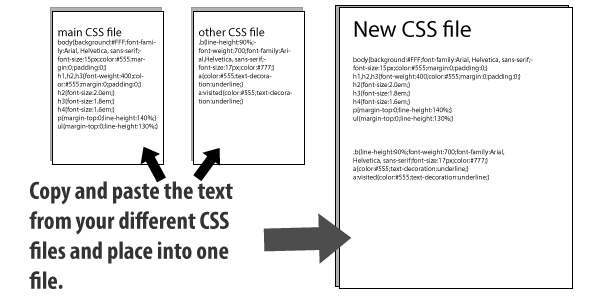
Combine html and css into one file. Merging CSS into html, yes you can , instead of referring to your style sheet in the head section using the <link href="" /> tag , use <style></style> tags and place your CSS directly To combine external CSS files, you can simply copy / paste all of your CSS code into one main file. 1/6/2012 · If you have CSS or Javascript code that is only used by one page (in this case my-index.html), you can group page specific code inside .css and .js files with the same name of the page (e.i. my-index.css and my-index.js). Your CSS and Javascript code should be a generic as possible but you can keep track of exceptions by placing them in separate files. We will start with a style sheet embedded inside the HTML file. Later, we will put the HTML and the CSS in separate files. Separate files is good, since it makes it easier to use the same style sheet for multiple HTML files: you only have to write the style sheet once. But for this step, we just keep everything in one file.
This program is in pure HTML, CSS, & JavaScript without any libraries or framework. You can use this accordion program on your website. You can use this accordion program on your website. Basically, this program has 3 boxes with texts, but texts are hidden until you click on the box. You can easly add the CSS/Javascript into the HTML file, but there is no way to save the images inside of the html file. I want a single-file solution for download - at the moment users need to zip all the files - so that all, at least, JS and CSS files are into a single HTML file. How can I add CSS/JS into a single HTML file? 30/10/2017 · Just to give an use case for this is that I would like to use Cloudfront signed url to deliver access to just one file (index.html) and without the need to request others access, because that will require that I create a signed url for each one, or without using signed cookies, because right now API gateway does not allow to return multiple Set-Cookie headers.
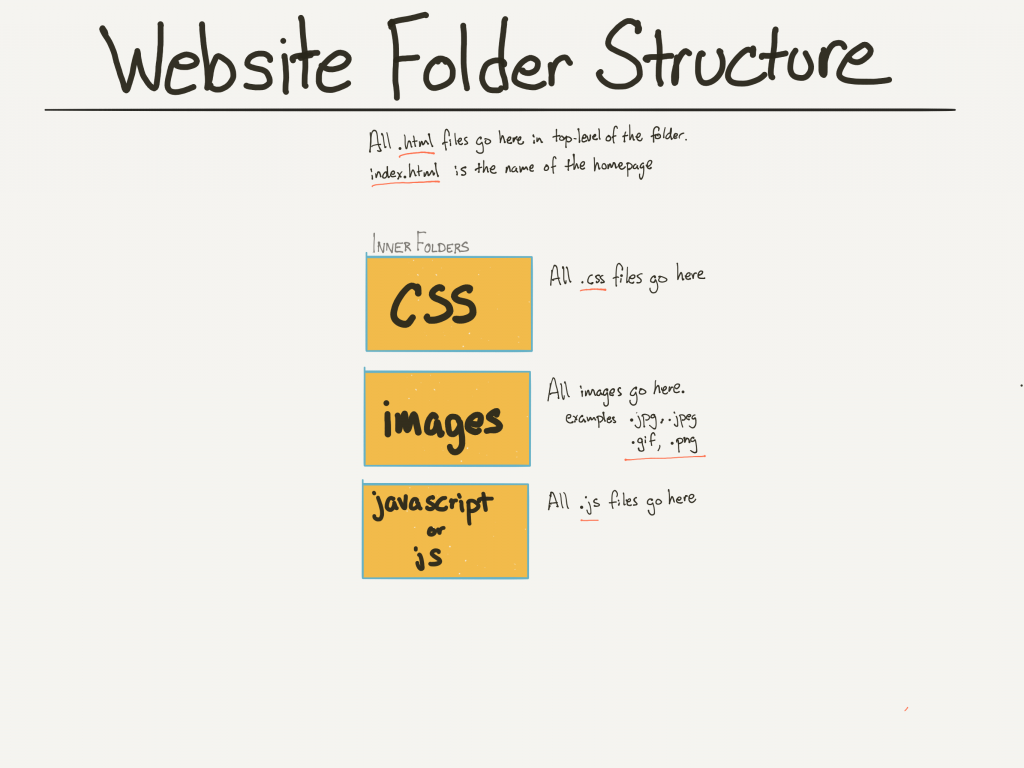
Html css javascript in one file. Cara Menjalankan File Html Css Dan Javascript Dengan. Game Tutorials How To Make An Html5 Game. Multiple Pages In One Html File Code Example. Solved Need 3 Separate Files Html Css And Javascript. Live Edit In Html Css And Javascript Phpstorm. If you already have a style sheet (CSS file), you can skip this step. Open the notepad or any text file editor. Write a simple CSS code. (You can find the example of the CSS code in next section.) Save the file with extension CSS (.css). After that you have to add that CSS file into the HTML code. When you're working with HTML, styles, and scripts and you're working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your JavaScript files in another folder.
In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. CSS can be added to HTML documents in 3 ways: Inline - by using the style attribute inside HTML elements Internal - by using a <style> element in the <head> section External - by using a <link> element to link to an external CSS file In the Simple Tasks sample application, the HTML-service page Page.html loads data this way, and only uses templating to include other source code into the page. Load resources using HTTPS. If your page is served using the newer IFRAME sandbox mode, including JavaScript or CSS files not served using HTTPS will result in errors like the one below.
Adding CSS to HTML can be confusing because there are many ways to do it. CSS can be added to HTML by linking to a separate stylesheet file, importing files from existing stylesheets, embedding CSS in a style tag, or adding inline styles directly to HTML elements. Many of these methods can also be done with javascript. HTML File Paths. A file path describes the location of a file in a web site's folder structure. File paths are used when linking to external files, like: Web pages. Images. Style sheets. JavaScripts. The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
27/2/2018 · Next we will learn how to import JavaScript code from a separate file into ‘index.html’. Create a folder named ‘javascript’. Inside that folder, create a file named ‘index.js’. Inside this JavaScript file, add the following line: document.getElementById('date').innerHTML = new Date().toDateString(); There are two ways to add JavaScript to HTML and make them work together. Now that we have talked about JavaScript and have seen what some of its advantages can be, let's take a look at some of the ways we can link JavaScript to HTML. Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML is a direct one. What style will be used when there is more than one style specified for an HTML element? All the styles in a page will "cascade" into a new "virtual" style sheet by the following rules, where number one has the highest priority: Inline style (inside an HTML element) External and internal style sheets (in the head section) Browser default
So I have created a landing page for a client's website. They apparenlty can't upload the folder with the JS files, so they need all the JS and CSS in one same file. I started putting (before the body section) all the CSS putting it into and the JS putting in into , but all the animations inside the JS don't work. Most of our visitors come to our site to use the online CSS editor, composer and cleaner. This free online tool helps you to tidy up the messy style sheets. Paste your code in the big text field, select the desired options and click the Organize button. Our CSS code generator and HTML generator wizards are also very popular.
 Webpack Tutorial Understanding How It Works
Webpack Tutorial Understanding How It Works
How Css Works Learn Web Development Mdn
 Minify Resources Html Css And Javascript Easily
Minify Resources Html Css And Javascript Easily
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 Link Js To Html Link Css And Js Files With An Html File
Link Js To Html Link Css And Js Files With An Html File
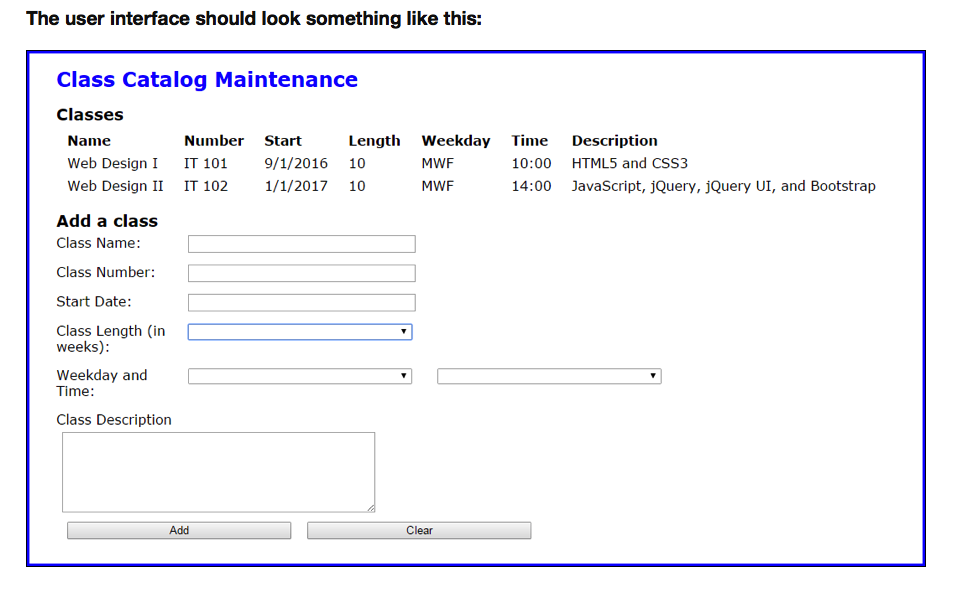
 Need 3 Separate Files Html Css And Javascript Do Chegg Com
Need 3 Separate Files Html Css And Javascript Do Chegg Com
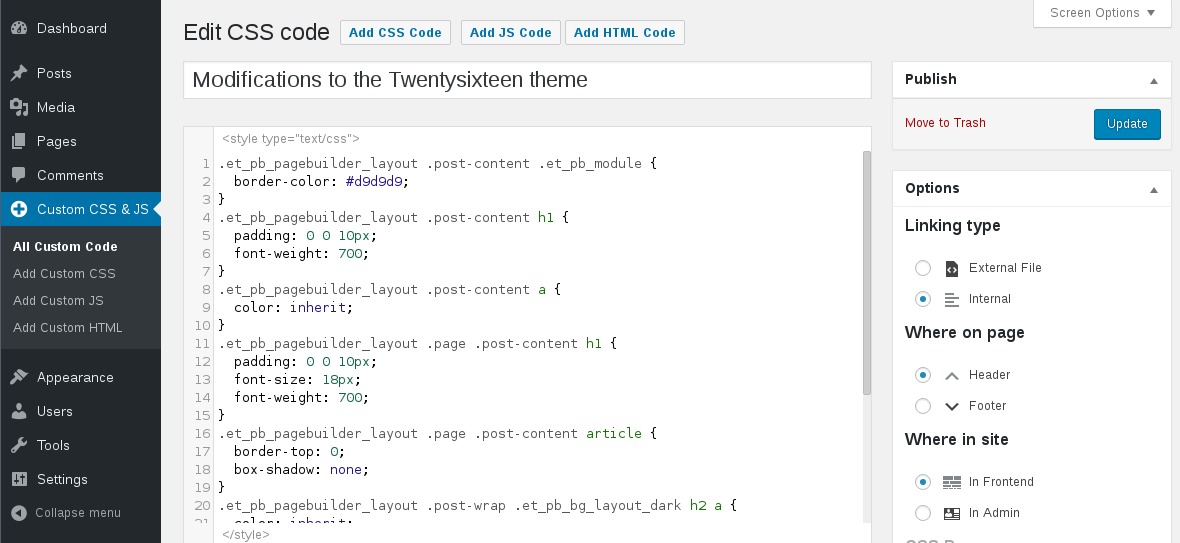
 How To Insert Raw Html Css And Js In Wordpress Webnots
How To Insert Raw Html Css And Js In Wordpress Webnots
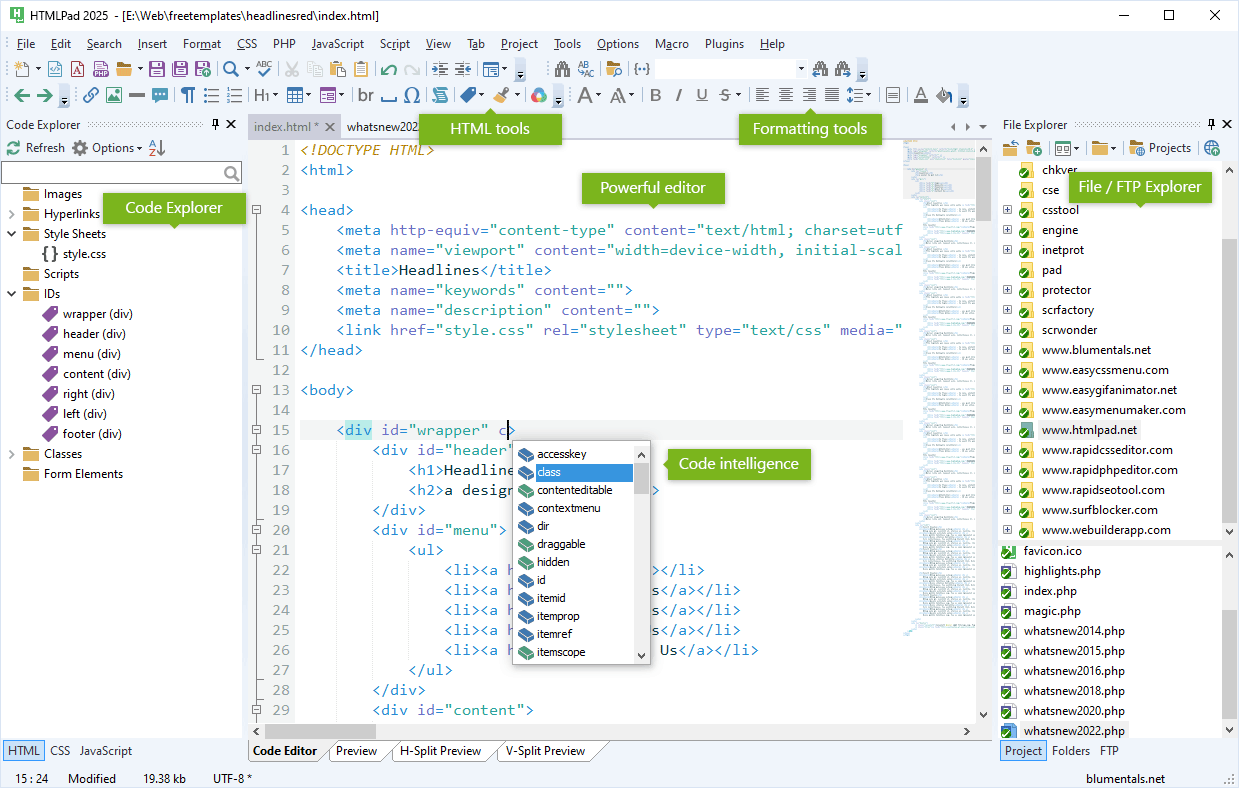
 Html5 Editor Css3 Editor Javascript Editor
Html5 Editor Css3 Editor Javascript Editor
 Html Css And Javascript All In One
Html Css And Javascript All In One
 How To Clone A Website Download Html Css Javascript Fonts
How To Clone A Website Download Html Css Javascript Fonts
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 Why Use Classes Or Ids On The Html Element Css Tricks
Why Use Classes Or Ids On The Html Element Css Tricks
Edit Html Css And Javascript Files In The Cloud Using
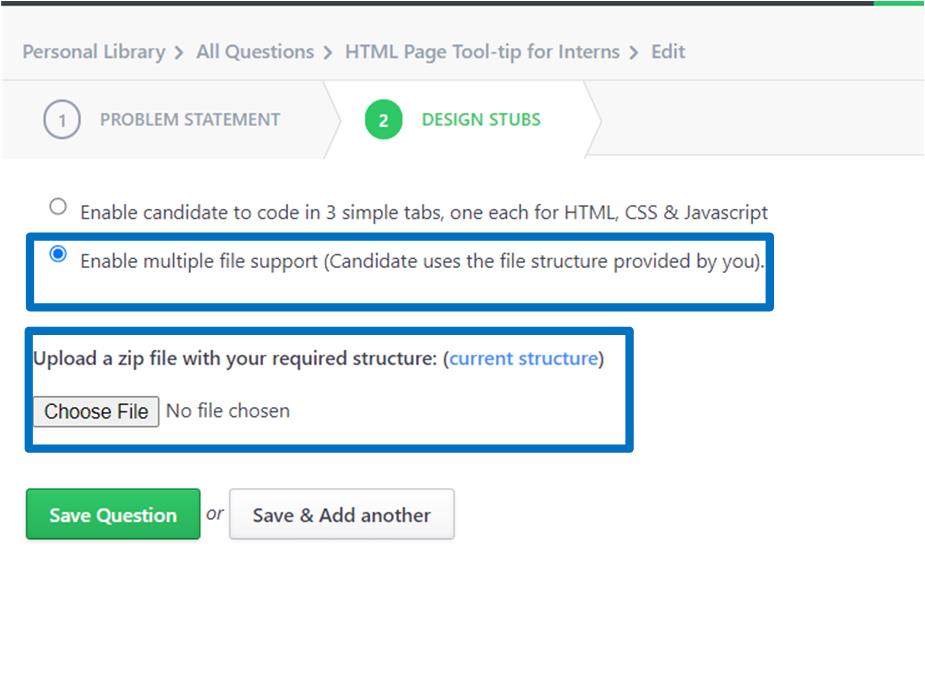
 Creating An Html Css Javascript Question Hackerrank Support
Creating An Html Css Javascript Question Hackerrank Support
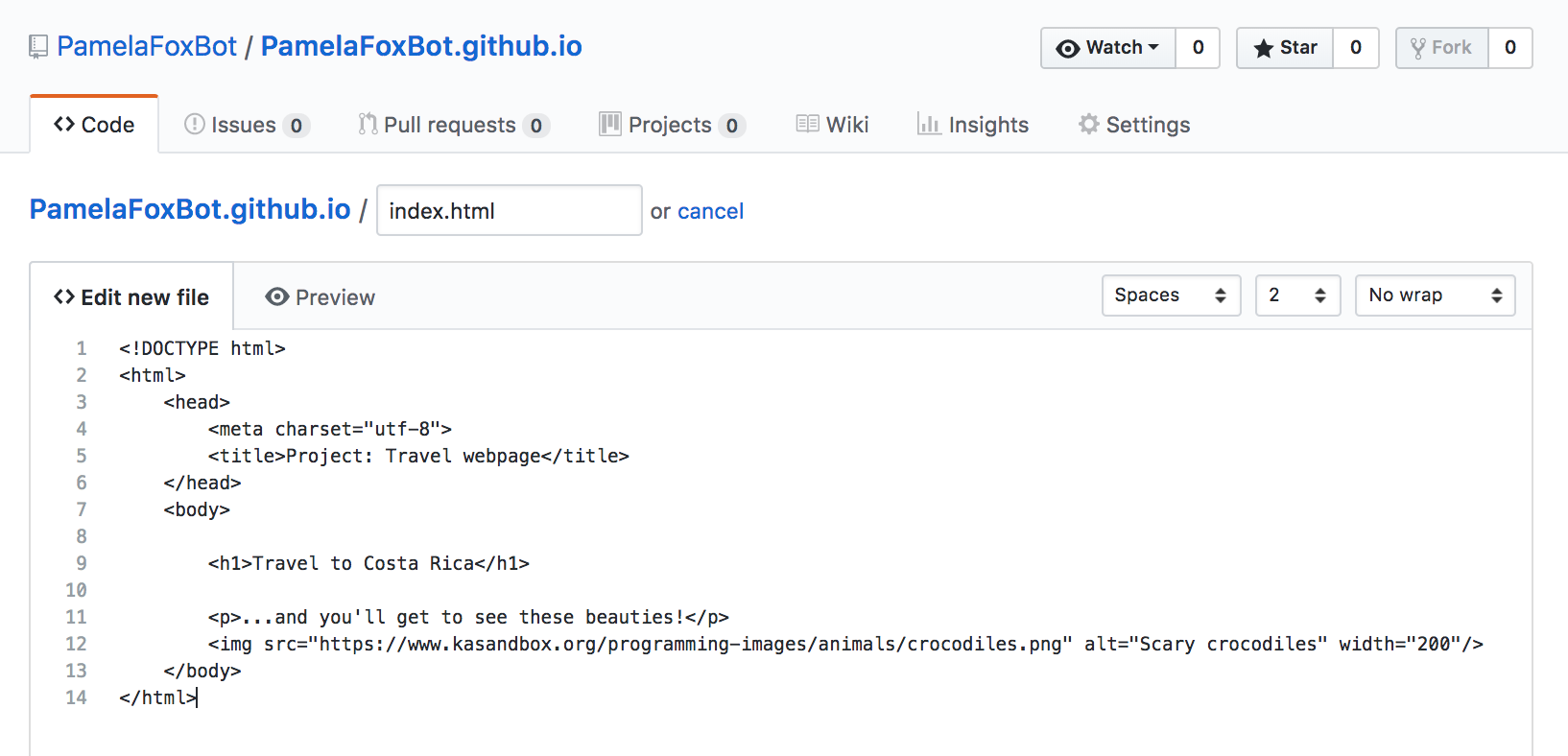
 Hosting Your Website On Github Article Khan Academy
Hosting Your Website On Github Article Khan Academy
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Html Css Javascript Let S Build The Web We Want
Html Css Javascript Let S Build The Web We Want
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
Why Can T Js Css And Html Just Be In One File When Making
 Expero Blog Web Application Types Part 1
Expero Blog Web Application Types Part 1
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
 Linking Your Index Html Page To A Javascript File
Linking Your Index Html Page To A Javascript File
 20 Best Css Amp Javascript File Upload Examples Bashooka
20 Best Css Amp Javascript File Upload Examples Bashooka
 Html5 Editor Extension Opera Add Ons
Html5 Editor Extension Opera Add Ons
 Next Js Import Css File Does Not Work Stack Overflow
Next Js Import Css File Does Not Work Stack Overflow
How To Create Calculator Using Html Css And Javascript
 Basic Website Folder File Structure Mmp 240 Web Design
Basic Website Folder File Structure Mmp 240 Web Design
 Javascript Html5 And Css Html Css Js Badge Png Image With
Javascript Html5 And Css Html Css Js Badge Png Image With
 Simple Custom Css And Js Wordpress Plugin Wordpress Org
Simple Custom Css And Js Wordpress Plugin Wordpress Org
 How To Link Html To Css In Visual Studio Code
How To Link Html To Css In Visual Studio Code
Multiple Tabs In Single Page Using Javascript And Css May 2020
 20 Ways To Speed Up Your Website And Improve Conversion By 7
20 Ways To Speed Up Your Website And Improve Conversion By 7
 Introduction To Web Development With Html Css Javascript
Introduction To Web Development With Html Css Javascript
0 Response to "35 Html Css Javascript In One File"
Post a Comment