21 New Blob Javascript Excel
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Jun 20, 2019 - The frontend of the application having a file download option (which can be in the following format: xlsx, csv, dat). For that, I use fileSaver.js Everything works fine for the format .dat/.csv bu...
 Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
Create a blob for excel file and make it auto downloadable using jQuery; Display a loader while processing to generate excel file and download it using jQuery; Pre-requisites; How to Return a File (Excel) from a Controller's Action method and create an Excel Blob into the jQuery along with Loader effect; AJAX call to action method from button ...

New blob javascript excel. I am working in SPA and I am new to JS. I need to provide a button and on click of it an Excel file (XLSX format ) should be downloaded which has just one row of data. After surfing the net I found the code to achieve this by creating a html table with a row and then export that table to excel . It worked but it was XLS file :( :( . May 29, 2018 - As suggested by the answer of the similar question (Javascript: Exporting large text/csv file crashes Google Chrome), a blob needs to be created. My problem is, what is saved in the file isn't a valid Excel file that can be opened by Excel. The codes that I use to save the blob is like this: var blob = new ... Now the excel file content is ready. Next, we will make the browser take it and popup the download button. For Chrome and Firefox, we can change the data_type in href but that won't work with IE. We'll need to use Blob object as a workaround.
Defaults to Excel default value. This property can also be supplied a callback function that returns a number: (params: RowHeightCallbackParams) => number. sheetName. string. The name of the sheet in Excel where the grid will be exported. There is a max limit of 31 characters. Default: 'ag-grid'. appendContent. Nov 04, 2020 - Different projects have different export requirements. Some only export the table of the currently displayed result page into excel. At this time, there are many plug-ins, such as Vue JSON Excel or Blob.js +Export2 Excel.js To realize the function of exporting excel. Aug 08, 2019 - Sometimes, we want to download files from server, but when search about downloading file in Angular. There are so much chaos information that make me refused. So, after spending two days to find out about it, I must write something about this topic. Let’s get started.
The onload event handler of the XMLHttpRequest object will convert the received Byte Array (Binary Data) into BLOB (Binary Large Object) object and the file is downloaded in the browser. Create an empty .NET web application and add HTML page provide a name to the HTML file and add a sample excel file to the root of the application. The Blobobject represents a blob, which is a file-like object of immutable, raw data; they can be read as text or binary data, or converted into a ReadableStreamso its methods can be used for processing the data. Blobs can represent data that isn't necessarily in a JavaScript-native format. How to download XLSX file from a server response in javascript , Your MS Excel (XLSX) file generated on the server and sent back to the client via your API. You can download the response as a file by using Download the Excel file via AJAX XMLHttpRequest; Store the contents (byte array) in a Blob; ...
My question is regarding this article "Read Excel file using Javascript". It is very useful script and I was searching it from long time. Basically, I want to open address.xlsx automatically and read it, when I open html file in browser, don't want to browse file and then read/show the Excel output. How can I do it. If possible, I would like to add, an input text-box with ability of search ... The above button triggers exportToExcel () function to download HTML table data using javascript. If you want to download or export data with custom file name then you can pass your file name in the exportToExcel () function, see below button code: <button onclick="exportToExcel ('tblexportData', 'user-data')">Export Table Data To Excel File ... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
Jan 25, 2016 - As suggested by the answer of the similar question (Javascript: Exporting large text/csv file crashes Google Chrome), a blob needs to be created. My problem is, what is saved in the file isn't a valid Excel file that can be opened by Excel. The codes that I use to save the blob is like this: var blob = new ... Feb 17, 2017 - Hi guys…ive been struggling with that simple step into my app for 2 days now and either i am dumb or my english is at fault here but i cant seem to get over this little hurdle. I use apollo client inside my app which fetch some data from the database and brings me an array of objects.I should ... I had the same problem as you. It turns out you need to convert the Excel data file to an ArrayBuffer. var blob = new Blob([s2ab(atob(data))], { type: '' }); href = URL.createObjectURL(blob);
Here Mudassar Ahmed Khan has explained with an example, how to download file as BLOB using AJAX and jQuery. The PDF file will be downloaded as BLOB using jQuery AJAX and XmlHttpRequest (XHR) request and then will be sent for download in the Browser using jQuery. TAGs: Excel, AJAX, jQuery, Word, PDF blobParts は Blob/BufferSource/String の値の配列です; options オプションのオブジェクト: . type - blob タイプ, 通常は例えば image/png のような MIME タイプです,; endings - blob が現在の OS の改行(\r\n or \n)に対応するように行末を変換するかどうかを意味します。デフォルトでは "transparent" (何もしません)です ... In this tutorial, we will show you how to export HTML table data to excel using JavaScript. The JavaScript export functionality can be used in the member list, product list, or other lists to download the data list in excel file format. ... { var blob = new Blob ([' \u feff', tableHTML], { type: dataType }); navigator ...
Here in this Export HTML Table to Excel, we are going to discuss the codes which will export data from HTML table to excel is simple JavaScript code where we will download an excel file with help of JavaScript code and the JavaScript codes even eligible to capture the background, foreground color and border style of a table row or table cell. The method reads the object passed and puts them in an array. The array is stored in a blob in the navigator : let blob = new Blob([data], {type: format}); window.navigator.msSaveBlob(blob, filename);` To download a temporary link is created and the click on the link simulated: PHP Split Export convert Multiple Excel Sheet Files HTMl Table Data: Export HTML Table Data to Excel The Following below HTML Table contains some user data with some basic fields like Name, Email, Age, Mobile.
Use saveAs () function and create a new Blob object from octet array. Set the content type as octet-stream. follow by excel file naming that you would like. The HTML Table data will be converted and downloaded to Excel file with the help of the jQuery table2excel plugin. TAGs: JavaScript, Excel, HTML5 · how client download xlsx file · Issue #122 · SheetJS/sheetjs · GitHub, Hello All , I am working in SPA and I am new to JS. Apr 04, 2018 - It opens in excel, but gives a warning first. Is there any file size/ limit / drawbacks i should know about ?
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Export data to Excel is the must important and very useful on the data list for nearly every web application.The export feature helps to download the list of data from html table.Mostly the server-side method is used for export data list to excel using C#.But if you want a client-side solution to export html table data list to excel format, it can be easily done by multiple JavaScript function. Dec 19, 2020 - Here Mudassar Ahmed Khan has explained with an example, how to download Excel File on Button click using JavaScript. The Excel file will be downloaded as BLOB using XmlHttpRequest AJAX call and then will be sent for download in the Browser using JavaScript. TAGs: JavaScript, Excel, AJAX
Js export excel file, Programmer Sought, the best programmer technical posts sharing site. BlobBuilder is a handy API for creating Blobs (or Files) in JavaScript. It's been around since Chrome 8, FF 6, and IE 10 but has never shipped in Safari,...and likely never will. Recent spec... Remember to convert Base64 to Blob and export to Excel Made a page to export Excel function, using easypoi for the back end, and then transferred base64 to the front end, and the front end exported Ex... ... Preface Binary array is an interface used by JavaScript to manipulate binary data.
In javascript, File data can be represented in the Blob object. file types are images, video, audio, doc and excel files. when dealing with local or remote files, blob object used. Blob content stored either temporary or in file storage. The Blob () constructor returns a new Blob object. The content of the blob consists of the concatenation of the values given in the parameter array. In the above Javascript code, we are first adding references of XLSX plugin files and then adding two functions. UploadProcess: Uploads the file on button click and convert it into Binary data, it also check if Browser is IE then process accordingly to convert file into binary. ProcessExcel: this function takes the binary data, reads the Sheet ...
Working with Blob and Uint8Array. WebKitX supports read and write of Blob and Uint8Array byte arrays from files directly in JavaScript by exposing the following methods on the main window frame: The methods accept both absolute and relative paths. To use relative paths like the example below, you must handle the OnCreate event and set Settings ... I'm trying to save a Blob of an Excel file, but the saved file is large double than the original, and Excel says it's corrupted. var data // = data from AJAX response, 6854 bytes var type =... Blob consists of an optional string type (a MIME-type usually), plus blobParts - a sequence of other Blob objects, strings and BufferSource. The constructor syntax is: new Blob(blobParts, options); blobParts is an array of Blob / BufferSource / String values.
Add Excel Import Code. We need to create an instance of the client-side ExcelIO component that we can use to actually open the file: var excelIO = new GC.Spread.Excel.IO (); Then we need to add a function to import a file. In this example, we import a local file, but you can do the same thing with a file on a server. javascript export to excel simple code into code that makes it easy to export table data to Microsoft Excel, CSV, TXT on the client-side. javascript export to excel. Learn how to import and export Excel files, and provide users with an interface to interact with those files, all in pure JavaScript Example. The following code sample adds a new worksheet named Sample to the workbook, loads its name and position properties, and writes a message to the console. The new worksheet is added after all existing worksheets. JavaScript. Excel.run (function (context) { var sheets = context.workbook.worksheets; var sheet = sheets.add ("Sample"); sheet.load ...
Create a new workbook and add a new worksheet using add worksheet() method of Workbook. const workbook = new Workbook() const worksheet = workbook.add worksheet('User Report') Add Row and format the fonts. Now, we want to use the "Custom Font" Family in the excel file so first, we will download the custom font from the web. Jun 30, 2016 - Hello All , I am working in SPA and I am new to JS. I need to provide a button and on click of it an Excel file (XLSX format ) should be downloaded which has just one row of data. After surfing the... We're first creating the file-like JavaScript Object with new Blob, passing the body of the document, in our case, is our Array buffer. Then we're composing our file name. After that, we're making...
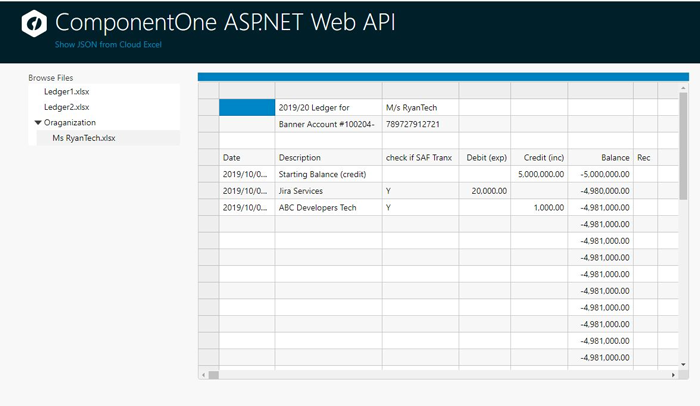
 Convert An Excel File Stored In The Cloud To Json Componentone
Convert An Excel File Stored In The Cloud To Json Componentone
 Generate Csv For Excel Via Javascript With Unicode Characters
Generate Csv For Excel Via Javascript With Unicode Characters
Saving An Utf 8 Excel Blob Issue 275 Eligrey Filesaver

An Introduction To Javascript Blobs And File Interface
 How To Set Name Of Blob Type Downloaded From Data Table
How To Set Name Of Blob Type Downloaded From Data Table
 Build A Reusable React Component To Export Arrays To Excel
Build A Reusable React Component To Export Arrays To Excel
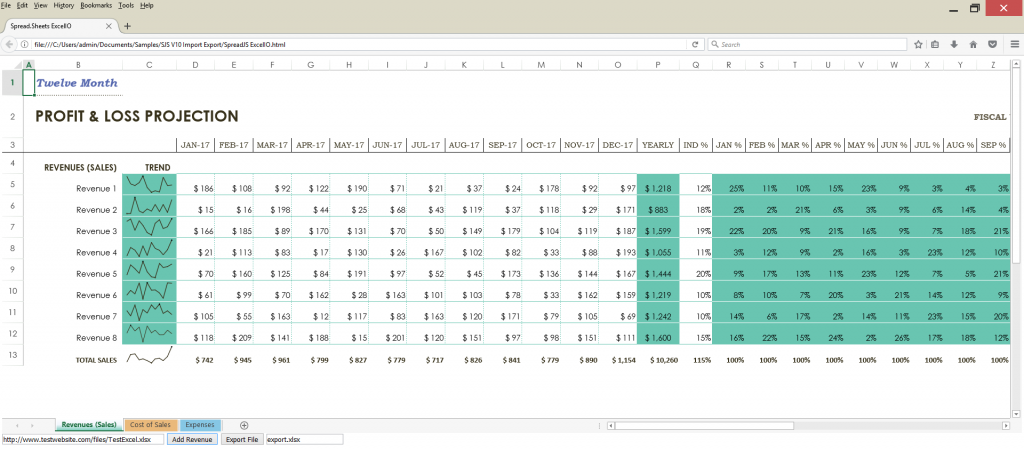
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
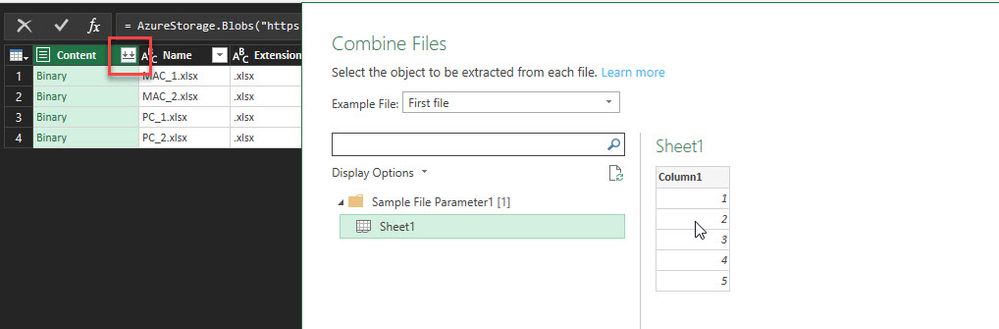
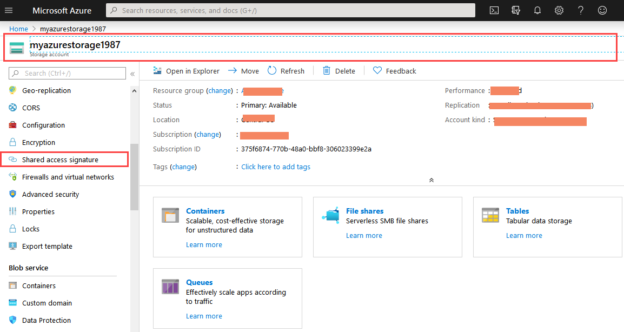
 Use Azcopy To Upload Data To Azure Blob Storage
Use Azcopy To Upload Data To Azure Blob Storage
 Need To Download A Binary File As An Excel In Javascript
Need To Download A Binary File As An Excel In Javascript
 Create Excel From Json In Angular 9 8 7 Using Exceljs
Create Excel From Json In Angular 9 8 7 Using Exceljs
 Export To Excel In Angular 8 Using Exceljs
Export To Excel In Angular 8 Using Exceljs
Export From Html Table Or Database To Excel File General
 Angular And Javascript Export Your Data To Csv Using Typescript
Angular And Javascript Export Your Data To Csv Using Typescript
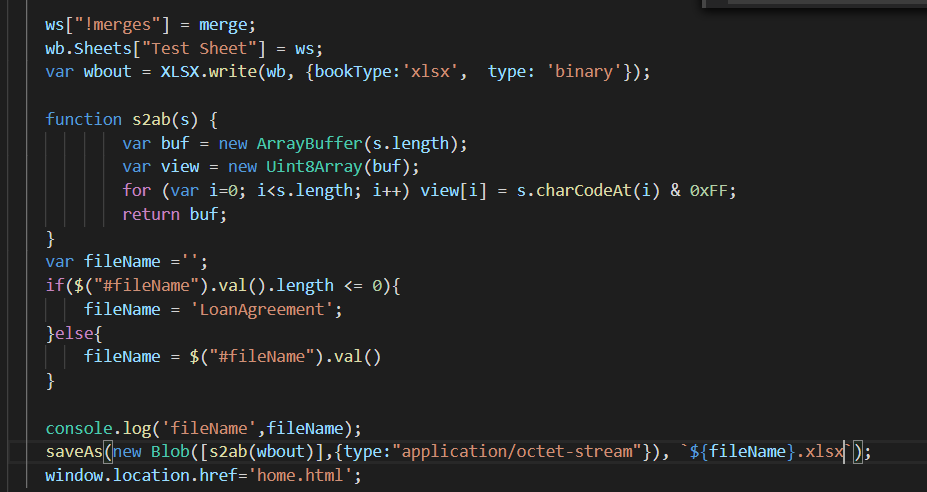
 第一次用这个软件 怎么导出excel 网上找的一个方法有点不会用
第一次用这个软件 怎么导出excel 网上找的一个方法有点不会用
 Vue Realizes The Function Of Exporting Excel Through Blob
Vue Realizes The Function Of Exporting Excel Through Blob
 Export Excel Mergecells Questions Handsontable Forum
Export Excel Mergecells Questions Handsontable Forum
 Exporting Data To Excel File In Angular Using Exceljs Dev
Exporting Data To Excel File In Angular Using Exceljs Dev
 How To Open A Blob Object In The Browser Stack Overflow
How To Open A Blob Object In The Browser Stack Overflow
0 Response to "21 New Blob Javascript Excel"
Post a Comment