23 How To Connect Html To Javascript
Nov 17, 2016 - How do you properly link a JavaScript file to a HTML document? Secondly, how do you use jQuery within a JavaScript file? Connect 4 in JavaScript and HTML. In this post I will show you how to program the Connect 4 game by using JavaScript with HTML and Vue, with Bootstrap styles. Content table ocultar. 1 Game board. 2 Drawing game board. 3 Image. 4 Customizable constants. 5 Reset game. 6 Make user move.
The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ...

How to connect html to javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 14 hours ago - Follow this tutorial to learn how to add JavaScript to HTML. In the beginning we'll give a short overview to JavaScript. Later on, we'll provide a few basic examples that you can try. Read this how to add JavaScript in HTML guide to know more! JavaScript - Placement in HTML File, There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are
Call them html, css, and javascript. Inside your html directory, create a file called css-and-js.html. Inside your css directory, create a file called styles.css. And inside your javascript directory, create a file called script.js. 2. HTML In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. In this video I have shown you How to connect the HTML registration form with mysql database using JSP.Download LInk for mysql-connector.jar : https://goo.gl... You can connect using javaScript . Here's an example -> [code]<html> <head> <title>Login</title> <script type="text/javascript" language="JavaScript ...
Wrapping Up, How to link JavaScript to HTML. We have looked at how to link JavaScript to HTML. We have discussed three ways to do it: Adding the JavaScript code to the page inside a script tag; Adding the JavaScript from your web server as an external script; Adding the JavaScript from a CDN I've finished the whole section except this one. Can someone please tell me the answer for it? And where and how to put it? Thanks HTML - JavaScript. A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting ...
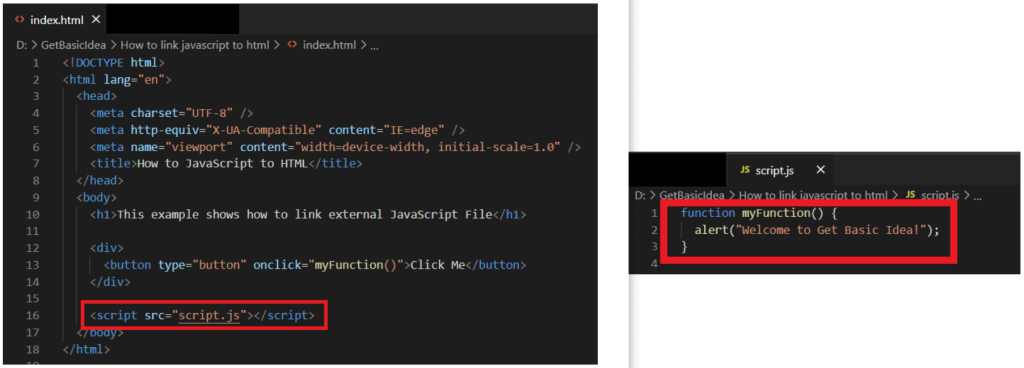
Oct 01, 2018 - Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that ext ... Now, i have created a html page, asking the user to select the state from a drop down menu, and the day as checkbox. So that when I click on "Submit Query' button, it gives me all the banking centers of that state open on Monday and at which time. I want to link this HTML.html file with my access table. There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML
Node.Js: Node.js is an open-source, cross-platform, JavaScript runtime environment that executes JavaScript code outside a web browser. Here, We are representing the connection of the MS SQL Server database using JavaScript in Node.js environment. How to connect JavaScript to HTML? If you want to keep JavaScript code in a separate file and use it in HTML whenever it's needed. Create another file and save it by .js extension and write JavaScript code within .js file. Use this JavaScript file in HTML document by <script> element. And src attribute this specifies the path (file address). Mar 01, 2016 - Full tutorial on JavaScript in HTML. Learn how to add JavaScript to HTML easily with examples. JavaScript in HTML allows you to link javascript to HTML.
i recently started to do web programming. i got a task that using javascript. what i'm trying to do is that i type some text in texture and if i press a button, it makes text size changed so . 1) type text in textarea . 2) press a button. 3) a button calls javascript function from javascript file From: sunilsingh3 via javascript-l <javascript-l@Groups.ITtoolbox > To: Evil_Genius <virgo_bizrate@yahoo > Sent: Fri, April 16, 2010 12:11:52 PM Subject: RE:[javascript-l] How to connect HTML+Javascript with the Database MSAccess. Posted by sunilsingh3 on Apr 16 at 3:34 AM Mark as helpful . it could b done by using asp only How to link a file of JavaScript to Html file. ... To link an external JavaScript file named myScript.js to an HTML page that is in the same directory as the JavaScript file, what would you use?
Great question! I'm gonna give you a very high level picture about how to do it. The web has two sides: -Client side: HTML/Javascript User interfaces, Web browsers very restricted environment. -Server side. Databases, data services, and other serv... Use the JSFiddle interface to display HTML, CSS and JavaScript code in separate panes. You can run the code and display output in the Results pane. You can tweak options like style and properties to customize the map. For more information on customizing maps, ... The client side script generally a JavaScript is used to add interactivity such as popup, or display form validation alerts on the web pages.
Jun 11, 2017 - So i want to connect my array from javaScript to my html, some one can explain how can i do that? i am only able to find when the javascript is in the same html. html file: rest of the code in htm... Jul 30, 2017 - Separating the HTML markup and JavaScript code to make both more straightforward ... To demonstrate how to connect a JavaScript document to an HTML document, let’s create a small web project. It will consist of script.js in the js/ directory, style.css in the css/ directory, and a main index.html ... To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring. Example. You can try to run the following code to submit an HTML form −
Yes, it is possible to connect to a database with modern Javascript, but it is a different process depending on where you are applying it to: On web pages (client-side Javascript), the usual practice is to make an AJAX call to a server-side script that will connect to the database. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2. The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
The purpose of this study is to measure the ability of fourth, fifth and sixth grade elementary students to learn and apply concepts and skills related to web/mobile programming. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Following are some simple steps in order to connect our static Web Page with Firebase. Step by Step Implementation: Step 1: Firstly, We are going to create a project on Firebase to connect our static web page. Visit the Firebase page for configuring your project. Visit the website and click the On Add Project button as shown below.. Step 2: Give a Name to your project and click on the Continue ...
Nov 10, 2019 - How to connect html to js onto codepen? Like with html u use the h1 our #div to connect the ones with css like example HTML hello text CSS h1 { font-type: arial; } the font type now will be in arial. but how to do with js? but how to do with js? how does it work and what do u do? Connect to a MySQL Database with JavaScript Step 1: Import the provided application package file: After importing the package, the app will be assigned an API Key, which you can see in the Apps tab. Nov 22, 2020 - The old HTML standard, HTML4, required a script to have a type. Usually it was type="text/javascript". It’s not required anymore. Also, the modern HTML standard totally changed the meaning of this attribute. Now, it can be used for JavaScript modules. But that’s an advanced topic, we’ll ...
So if this is supposed to work in VBscript, I can't see why the Javascript doesn't work, unless it has something to do with the "As SQLiteDb.Connection" line? I have a different setup to the same DB with an ODBC driver and using an ADODB connection object, and it works fine. How To Connect to an API (with JavaScript) Now we know the basic elements of working with API in JavaScript, and we can create a step-by-step guide to creating a JavaScript app with API integration: 1. Get an API key Apr 28, 2021 - The ‘src’ attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named ‘script.js’ and wanted to add its functionality to your HTML page, you would add
Jun 29, 2019 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your… The project will only consist of index.html, style.css, and scripts.js at the end. This HTML skeleton just links to a CSS and JavaScript file, loads in a font, and contains a div with a root id. This file is complete and will not change. We'll be using JavaScript to add everything from here out. The above example links to an external JavaScript file. The location of the JavaScript file is provided as the value for the src attribute. When the HTML file loads, the JavaScript file is also loaded.
Apr 28, 2021 - Take your webpages to the next level by harnessing JavaScript. Learn in this article how to trigger JavaScript right from your HTML documents. How to Include JavaScript in Our HTML | JavaScript Tutorial | Learn JavaScript | For Beginners. In this JavaScript tutorial you will learn how to include Jav... Actually what you are doing here you are importing the javascript code to the html page. So the more js files you link the more will be the page load time. Isaac Sanchez 3,126 Points Isaac Sanchez . Isaac Sanchez 3,126 Points February 26, 2015 8:19pm. When linking JavaScript files you can have as many as you need. ...
Scroll Down to See The Effect. We have created a "progress bar" to show how far a page has been scrolled. It also works when you scroll back up. It is even responsive! Resize the browser window to see the effect. Some text to enable scrolling..
 Js Html Or Iframe Embed Code For Forms 123formbuilder
Js Html Or Iframe Embed Code For Forms 123formbuilder
 How To Link Javascript To Html Html Script Src Attribute
How To Link Javascript To Html Html Script Src Attribute
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Publishing Your Website Learn Web Development Mdn
Publishing Your Website Learn Web Development Mdn
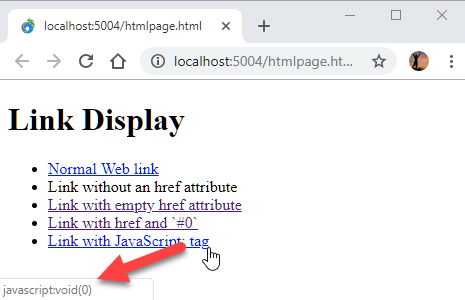
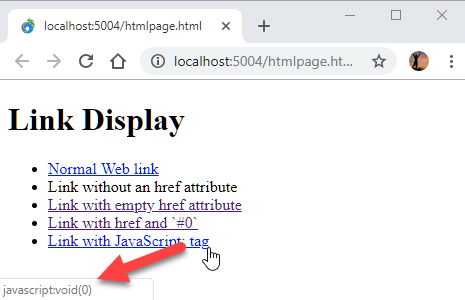
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 How Do We Connect Javascript File To Ionic Project Ionic
How Do We Connect Javascript File To Ionic Project Ionic
/001-view-html-source-in-safari-3469315-42adbf916fc24775bafa76b574d61d96.jpg) Viewing The Html Source Code In Safari
Viewing The Html Source Code In Safari
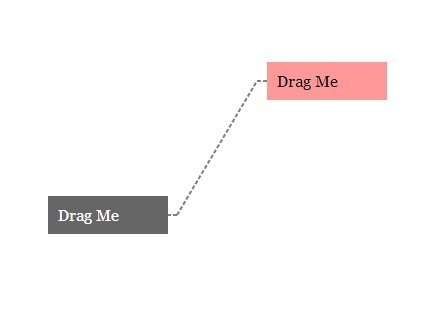
 Jquery Plugin To Connect Two Html Elements With A Line Free
Jquery Plugin To Connect Two Html Elements With A Line Free
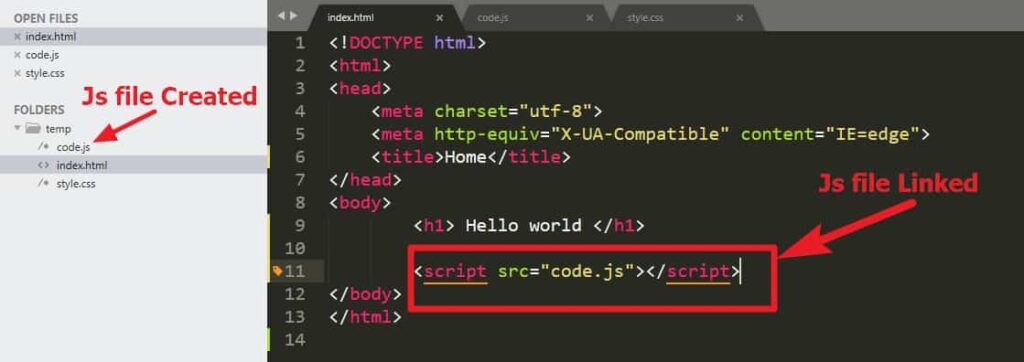
 2 Ways To Link Javascript To Html Javascript To Html
2 Ways To Link Javascript To Html Javascript To Html
 Web Development 8 Adding Javascript To Html File Steemkr
Web Development 8 Adding Javascript To Html File Steemkr
 How To Link Javascript To Html
How To Link Javascript To Html
 Include Javascript In Your Page
Include Javascript In Your Page
How To Link An External Javascript File Mkyong Com
 Link Css And Js Files With An Html File By Rodrigo Torrico
Link Css And Js Files With An Html File By Rodrigo Torrico
 Flask Application How To Link A Javascript File To Website
Flask Application How To Link A Javascript File To Website
 Connect Js Page To Html Page Create New App And Controller
Connect Js Page To Html Page Create New App And Controller
 How To Link A Javascript File In Html Samtutorials
How To Link A Javascript File In Html Samtutorials
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn

0 Response to "23 How To Connect Html To Javascript"
Post a Comment