35 Modifying Dom With Javascript
Examples of using JavaScript to access and manipulate DOM objects. ... Display all name/value pairs of cookies in a document Display the domain name of the server that loaded the document Display the date and time the document was last modified would have each space replaced with . The problem is, if I do something like. $ (".unbreakable").html ( replaceAll ($ (".unbreakable").html (), " ", " ") ); It'll replace the spaces in tags as well - no good. So I'm looking for a way to avoid the tags without writing an html parser myself. Anyone know a good way to do this? javascript jquery dom.
 Javascript Dom Element Manipulation Events Examples
Javascript Dom Element Manipulation Events Examples
The DOM stands for the Document Object Model. It is a programming interface for HTML — in other words, it lets you modify HTML using another programming language (JavaScript). All of the stuff I'll teach you about in this article is all part of the DOM — it is a way of being able to change the HTML.

Modifying dom with javascript. The document (represented by the DOM in browsers) is the actual page loaded into the window, and is represented in JavaScript by the Document object. You can use this object to return and manipulate information on the HTML and CSS that comprises the document, for example get a reference to an element in the DOM, change its text content, apply ... This paper describes the common methods of adding, deleting, modifying and querying HTML DOM by JavaScript. For your reference, the details are as follows: First of all, JS can modify all elements and attributes in HTML. It can also change CSS style, and can listen to all events and respond. This note mainly records how […] Modify DOM elements — Use Renderer service. Modify DOM Structure — Use ViewContainerRef and TemplateRef classes. Separate rendering logics into directives. It helps to reuse the code. Avoid straight forward DOM manipulation using JavaScript or Jquery. Try to use Framework's available features.
The HTML DOM allows JavaScript to change the content of HTML elements. ... The easiest way to modify the content of an HTML element is by using the innerHTML property. JavaScript allows you to select elements from the DOM of a website and then make changes to those elements.This video covers getElementById, getElementsByCla... Altering the DOM with JavaScript 26th Apr 2017 If you're learning JavaScript, the first thing you should learn (after understanding the basics like variables, functions, etc.) is to alter the DOM. This is one of the things you do daily as a frontend developer.
JavaScript DOM is worked as a programming interface for HTML as well as for XML documents. This works with its related pages so HTML code can change things like structure, content, and style too. DOM along with JavaScript helps to access all kinds of elements in the concern of the webpage. Mar 21, 2017 - Participate in discussions with other Treehouse members and learn. By working with the rules in a stylesheet—for example: adding, removing or modifying a rule. By working with an individual element in the DOM—modifying its style independently of the document's stylesheets; Action: A JavaScript demonstration. Make a new HTML document, doc5.html. Copy and paste the content from here, making sure that you ...
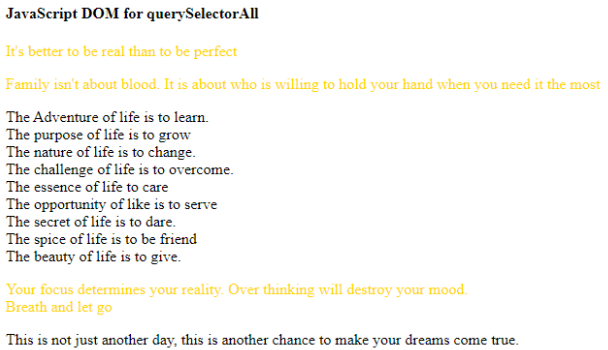
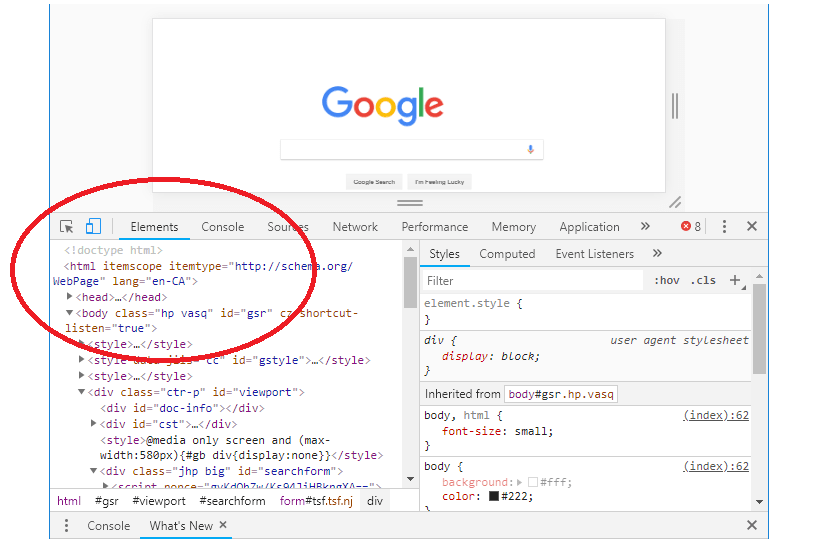
Nov 25, 2020 - We can use developer tools to inspect DOM and modify it manually. Here we covered the basics, the most used and important actions to start with. There’s an extensive documentation about Chrome Developer Tools at https://developers.google /web/tools/chrome-devtools. Javascript DOM : Modifying the Document Model Any Changes made on the DOM using javascript properties and methods are reflected in document model in instantly, this is based on the javascript interpreter of the browser. This feature can be exploited even further to change the structure of the document itself. 2 weeks ago - As an object-oriented representation of the web page, it can be modified with a scripting language such as JavaScript. For example, the DOM specifies that the querySelectorAll method in this code snippet must return a list of all the <p> elements in the document:
The Document Object Model, usually referred to as the DOM, is an essential part of making websites interactive. It is an interface that allows a programming language to manipulate the content, structure, and style of a website. JavaScript is the client-side scripting language that connects to the DOM in an internet browser. Modifying DOM Elements Managed by External Libraries You can use different libraries, such as a charting library, to create and manage DOM elements. You don't have to modify these DOM elements within the render event handler or a renderer because they are managed by the external library. Modifying the document DOM modification is the key to creating "live" pages. Here we'll see how to create new elements "on the fly" and modify the existing page content. Example: show a message
JQuery provides methods to manipulate DOM in efficient way. You do not need to write big code to modify the value of any element's attribute or to extract HTML code from a paragraph or division. JQuery provides methods such as .attr (), .html (), and .val () which act as getters, retrieving information from DOM elements for later use. Adding, removing, copying DOM elements and related manipulations. The Document Object Model (DOM) is at the core of every HTML page. In order to develop dynamic HTML pages, a front-end developer needs to understand how JavaScript connects to and controls the DOM,...
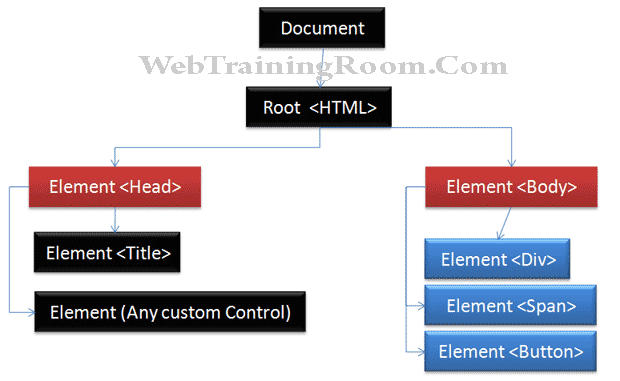
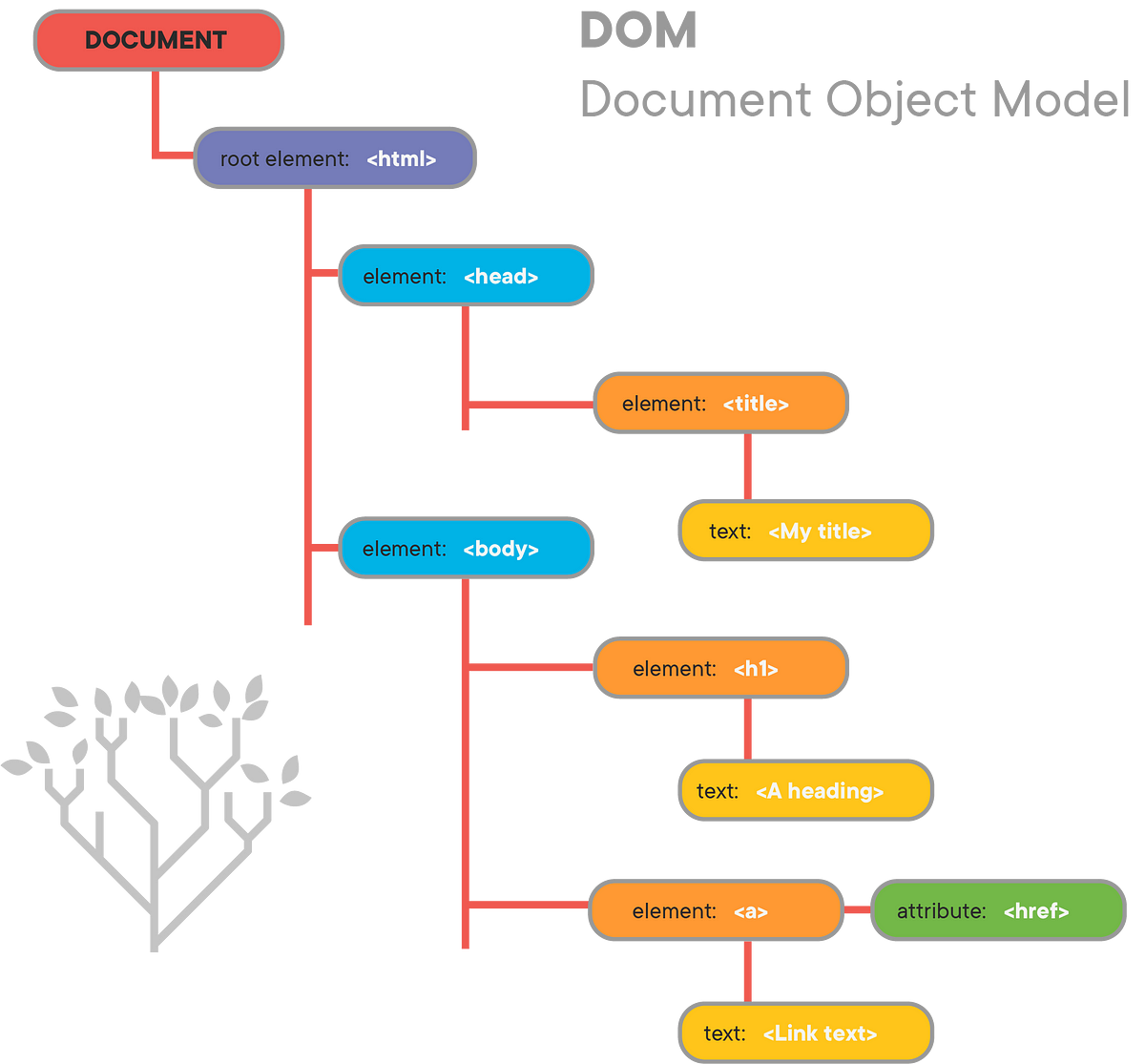
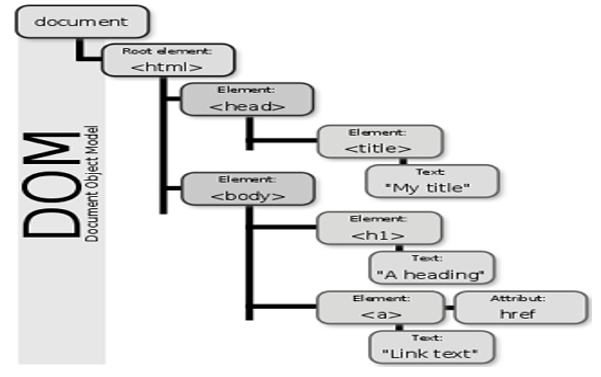
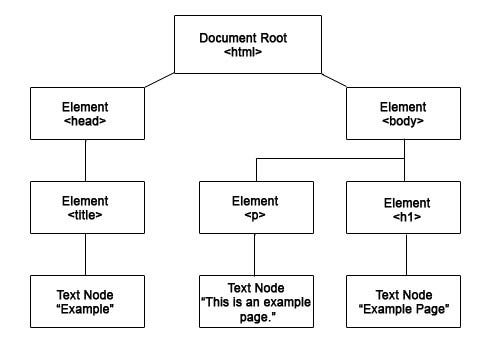
The ability to manipulate the DOM is one of the most unique and useful abilities of JavaScript. The image below gives a visual representation of what the DOM tree looks like. Here we have the document object. This is the core/foundation of the DOM. To perform any form of DOM manipulation, you have to access the document object first. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.. Steps to follow. 1) First, create a div section and add some text to it using <p> tags.. 2) Create an element <p> using document.createElement("p").. 3) Create a text, using document.createTextNode(), so as to insert it in the above-created element("p").
Join Christian Hur for an in-depth discussion in this video, Modifying text in the DOM, part of The DOM in JavaScript, jQuery, AngularJS, and React. In this article, I'll demonstrate how to accomplish some of the most common DOM manipulation tasks with plain JavaScript, namely: querying and modifying the DOM, modifying classes and attributes, Jun 22, 2014 - Anyway, besides it being fun and all, we will find ourselves modifying the DOM all the time. Whether we are using JavaScript to change some element's text, swap out an image with a different one, move an element from one part of your document to another, set an inline style, or perform any ...
With the HTML DOM, JavaScript can access and change all the elements of an HTML document. The HTML DOM (Document Object Model) When a web page is loaded, the browser creates a D ocument O bject M odel of the page. The HTML DOM model is constructed as a tree of Objects: If you're behind a web filter, please make sure that the domains *.kastatic and *.kasandbox are unblocked. To log in and use all the features of Khan Academy, please enable JavaScript in your browser. Modifying DOM Elements Managed by the Aura Components Programming Model The framework creates and manages the DOM elements owned by a component. If you want to modify these DOM elements created by the framework, modify the DOM elements in the handler for the component's render event or in a custom renderer. Otherwise, the framework will ...
Modifying content First and foremost, having access to DOM elements allows us to modify their content. For most cases, two properties suffice: innerHTML and textContent. There are several DOMs in existence. The following sections explain each of these DOMs in detail and describe how you can use them to access and modify document content. The Legacy DOM − This is the model which was introduced in early versions of JavaScript language. Dec 03, 2019 - A programming language can be used to access and modify this object model, and this action is called DOM manipulation. And we will do that with JavaScript because JS is awesome.
In this post, we will discuss Document Object Model(DOM) along with its properties and methods used to manipulate Document. Introduction: The Document Object Model (DOM) is a programming interface for HTML and XML(Extensible markup language) documents.It defines the logical structure of documents and the way a document is accessed and manipulated. Note: It is called a Logical structure because ... To modify styles to a document using CSS syntax, one can insert rules or insert <style> tags whose innerHTML property is set to the desired CSS. Modify an element's style The element style property (see also the section "DOM Style Object" below) can also be used to get and set the styles on an element. With JavaScript, we can easily modify the DOM, change styles, add HTML attributes and so on. We will be taking a look at them in the following sections. Want to learn more about the DOM? Check out Understanding Document Object Model article. Step 3 — Adding an element to the DOM
Sep 26, 2014 - If you're actually changing the DOM, not DOM properties, it's best to do it in larger chunks rather than smaller ones like this Stack Overflow post suggests. In the example you provided, the second method is the best because it is using CSS properties without needing JavaScript. Ok, apparently Javascript is not the right technology for the task I want to accomplish due to reasonable limitations (security). I wanted to modify and save the file simesly like if it would be an online or desktop application. I will look into some other alternatives. Thanks a lot for your help. - fs_tigre Nov 2 '14 at 14:33 Nov 22, 2017 - HTML defines the default DOM structure. However in many cases you may want to manipulate this with JavaScript, usually in order to add extra functionalities to a site. ... In this post, you will find a list of 15 basic JavaScript methods that aid DOM manipulation.
May 17, 2018 - Until recently, a popular JavaScript ... and modify elements in the DOM. jQuery simplified the process of selecting one or more elements and applying changes to all of them at the same time. In “How To Access Elements in the DOM,” we reviewed the DOM methods for grabbing and working with nodes in vanilla JavaScript...
 Dom Manipulation In Javascript Dom Document Object Model
Dom Manipulation In Javascript Dom Document Object Model
 How To Disallow User To Remove Html Element Manually From Dom
How To Disallow User To Remove Html Element Manually From Dom
 Document Object Model Dom Module Iv What Is
Document Object Model Dom Module Iv What Is
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Dom And Javascript Aryo Pinandito Ppt Download
Dom And Javascript Aryo Pinandito Ppt Download
 Html Attribute Vs Dom Property Dot Net Tutorials
Html Attribute Vs Dom Property Dot Net Tutorials
 Manipulate Dom Elements Without Writing Javascript Code
Manipulate Dom Elements Without Writing Javascript Code
 Javascript Basics Tutorial Modifying The Dom
Javascript Basics Tutorial Modifying The Dom
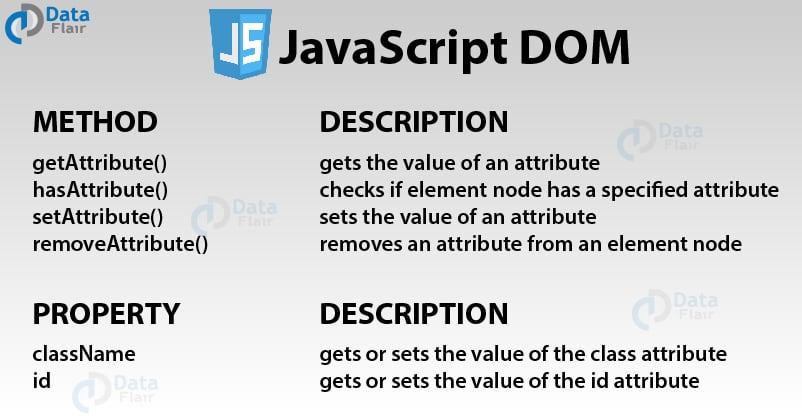
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 How To Manipulate The Dom The Ultimate Beginner S Guide
How To Manipulate The Dom The Ultimate Beginner S Guide
 Practical Application For Javascript The Document Object
Practical Application For Javascript The Document Object
 Document Object Model Dom Mobile Testing Vskills Tutorial
Document Object Model Dom Mobile Testing Vskills Tutorial
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Get Started With Viewing And Changing The Dom Chrome Developers
Get Started With Viewing And Changing The Dom Chrome Developers
 Javascript Dom Manipulation To Improve Performance Dev
Javascript Dom Manipulation To Improve Performance Dev
 Javascript Dom What Is Javascript Document Object Model
Javascript Dom What Is Javascript Document Object Model
 Manipulating The Dom In Js In This Article We Will Be
Manipulating The Dom In Js In This Article We Will Be
 Modifying The Dom In The Renderer Javascript File Of The
Modifying The Dom In The Renderer Javascript File Of The
 Javascript Usage Examples For Adding Deleting And Modifying
Javascript Usage Examples For Adding Deleting And Modifying
 How To Change Style Of An Element Using Javascript Code Example
How To Change Style Of An Element Using Javascript Code Example
 School Of Computing And Information Systems Cs 371 Web
School Of Computing And Information Systems Cs 371 Web
 Javascript Dom Javascript Is The Most Used Programming
Javascript Dom Javascript Is The Most Used Programming
Javascript For Pentesters Html Dom Web Application Pentesting
 Javascript Changing Html Elements
Javascript Changing Html Elements
 How To Understand And Modify The Dom In Javascript Digitalocean
How To Understand And Modify The Dom In Javascript Digitalocean
 Get Started With Viewing And Changing The Dom Microsoft
Get Started With Viewing And Changing The Dom Microsoft
 Get Started With Viewing And Changing The Dom Chrome Developers
Get Started With Viewing And Changing The Dom Chrome Developers
Owasp Top 10 Cross Site Scripting 2 Dom Based Xss
 About Dom Document Object Model In Html Dev Community
About Dom Document Object Model In Html Dev Community
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Js Dom And Events Selecting Single Learn Co
Js Dom And Events Selecting Single Learn Co



0 Response to "35 Modifying Dom With Javascript"
Post a Comment