23 Javascript Close Popup On Click Outside
I have a popup that is opened pragmatically. i don't mind the popup being closed by the user and am not worried about back button. i just want the user to have to click either close or next vs potentially closing by accident by clicking outside. The page you are viewing does not exist in version 19.2. This link will take you to the Overview page.
 Close Div When Clicking Outside Of It By Allen Kim
Close Div When Clicking Outside Of It By Allen Kim
No more document.addEventListener ('click', …) 1. Create a button to open a popup and a popup itself. 2. Now style it. 3. Add Javascript open/close the popup.

Javascript close popup on click outside. If you click on one of the photos it will open a popup window. I want to be able to close the popup window by clicking outside of the window. I tried to implement a small piece of Javascript in an expression on the page. With the "Value" SyntaxEditor Code Snippet "<script> $('body').click(function(){ RichWidgets_Popup_Editor_Close(); }); </script>" Open popup.htm in your browser, click the button, and you'll see the problem. Click the red paragraph and you can test the close() function on a javascript-opened popup window (it'll work). Permalink In this article, I will show you how to close the jQuery ui dialog on click elsewhere on the page. You can specify animated effect for the dialog to hide/ show properties. Normally dialog has close button, if you want to close the dialog popup by clicking the close button. Below example makes an easy click anywhere on the page dialog will close.
The following JavaScript code will close the modal window if the user either clicks outside of the modal element, or if they click on the X button: ... Then we set up two ways/targets for closing the modal window, either with a button click or with a click outside of the modal window. The bootstrap modal prevent close on click outside with the use of HTML and Boostrap only. Also, on pressing the escape ('ESC') button of a keyboard, the modal will not close. You can stop closing the modal on mouse click outside of the Bootstrap modal popup. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked:
Today, We want to share with you bootstrap modal prevent close on click outside.In this post we will show you close bootstrap modal popup when click outside, hear for prevent popup from closing when you click outside popup we will give you demo and example for implement.In this post, we will learn about PHP Ajax Display Dynamic MySQL Data In Bootstrap Modal with an example. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. How to close a Twitter Bootstrap popover by clicking outside - JSFiddle - Code Playground Close I'm trying to close a modal popup window if the user clicks anywhere outside of the modal, or the close Botton at the bottom. The close button works, but not the on click outside the modal. Here ...
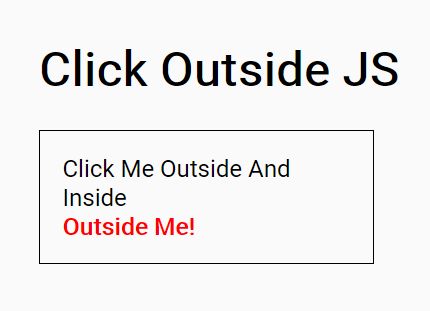
Here is the same photo placed within an HTML document with 3 close scripts; an auto close script, a click within window to close script, and a click on text link script (these three close scripts are explained in the various pop up examples used above). The JavaScript function to close a window is window.close. detect click outside div jquery hide div when click outside using jquery detect click outside div angularjs click outside div to close javascript close dropdown on click outside javascript javascript hide menu when click outside click-outside angular javascript detect click anywhere on page click outside div to close javascript hide div when ... From the plugin page: With jQuery outside events you can bind to an event that will be triggered only when a specific "originating" event occurs outside the element in question. For example, you can click outside, double-click outside, mouse-over outside, focus outside (and over ten more default "outside" events).
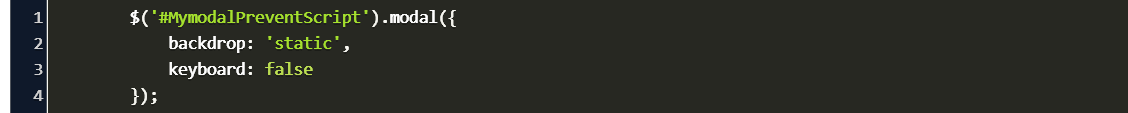
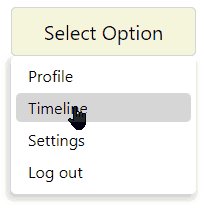
480. There are two ways to disable click outside of bootstrap model area to close modal-. using javascript $ ('#myModal').modal ( { backdrop: 'static', keyboard: false }); using data attribute in HTML tag data-backdrop="static" data-keyboard="false" //write this attributes in that button where you click to open the modal popup. I need a property to help users from closing the pop-up modal even if they click outside Bootstrap pop-up modal, by default it get's closed by clicking on Gray area. So, basically I need to know, how can I prevent bootstrap pop-up modal from closing it, when clicking on Gray area or outside the main Pop-up modal. thanks... Click Outside Close Menu Box Tutorial. In this JavaScript exercise we will demonstrate how to close specific things when a user clicks outside of them. You may have drop down menus that you want to close when a user interacts with other things on the page. Or perhaps you have information windows that appear over content and you want to close ...
So here you can find out how to close popup window automatically with JavaScript. I will use the following things to do this: window.open () function. setTimeout () function. close () method. For this tutorial, I am going to create a button to open a popup window and a JavaScript function to close that window after few seconds automatically. The popup may access the opener window using the window.opener property. The main window and the popup can freely read and modify each other if they have the same origin. Otherwise, they can change location of each other and exchange messages. To close the popup: use close() call. Also the user may close them (just like any other windows). Create one javascript button on contact , when we click on that button the popupwindow should be come. And when we click on outside window popup window should be close. I got some problm with my code , it doesn't work properly , plz cheak it...
I used this tutorial to add popups to my webpage. Is there a way to make it so a popup closes when you click outside it/click on a different one. I've tried adding an invisibleDiv as per this post Close pop up div by clicking outside of it but the popup is still only moving when the button itself is clicked. If you program in Javascript, you've probably run across the situation where you want to have menus that open on a click, and that close when the user clicks outside the menu. I've developed a pretty simple way to do just that. I add an event listener to the document's body. When someone clicks it, we look for the event's target id. bootstrap vue modal do not close on click outside. bs modal service close. Click Outside Close Menu Box. close bootstrap modal with javascript. close modal jquery. closing modal on iframe movies still running. confirm before close modal. disable close from screen modal popup. display modal without button click.
written by: Mihai on June 30, 2018 at 7:29 pm - Reply. First, the "function ( e) " should be "function ( event) "; Second, this will hide your .modal, when .modal_wrapper is clicked, and I presume that .modal_wrapper is full screen width and height and that .modal is centred inside. This will work in this particular case. For clarity, the user can click outside of the modal to close the dialog box the same as clicking on the close button. We'll create an event listener for both options in our Javascript. @tron-git, @govusfi, @IanJSaul, see the following screenshot for solution on how to close popup window when clicking the button:. Yes, this does close the initial button for the popup, or for that matter results in the popup not opening ;) I thought the reason for this thread was instead that by clicking on a menu item in a popup that has an achor on the current page, the popup shall close.
So, for detecting a click outside an element, it would be best if you add a listener to the whole document element. Consequently, the main loop will go up the DOM from the clicked target element to search if the ancestor of that element belongs to the flyout container. The fancy ES6 features offer the following JavaScript code to use: How can we show a popup menu when the user right-clicks on a JComboBox in Java? Masking email to hide it in JavaScript; Hide div that contains specific text with JavaScript? How to hide soft KeyBoard on android after clicking outside edittext? Toggle hide class only on selected div with JavaScript?
 Angular Js Prevent Bootstrap Modal From Disappearing When
Angular Js Prevent Bootstrap Modal From Disappearing When
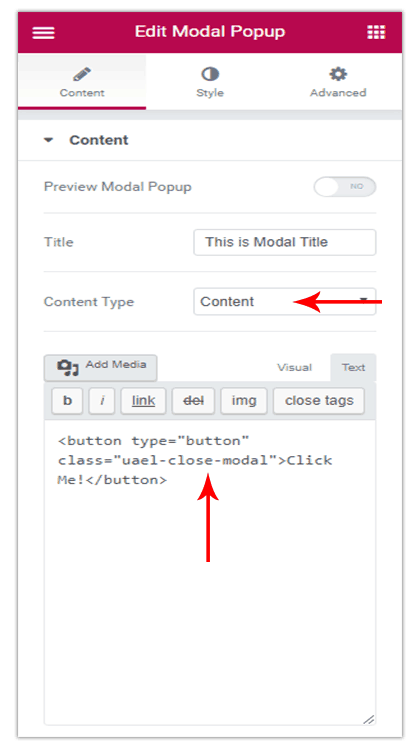
 Prevent Modal From Closing On Click Outside Javascript Code
Prevent Modal From Closing On Click Outside Javascript Code
 How To Build A Javascript Popup Modal From Scratch
How To Build A Javascript Popup Modal From Scratch
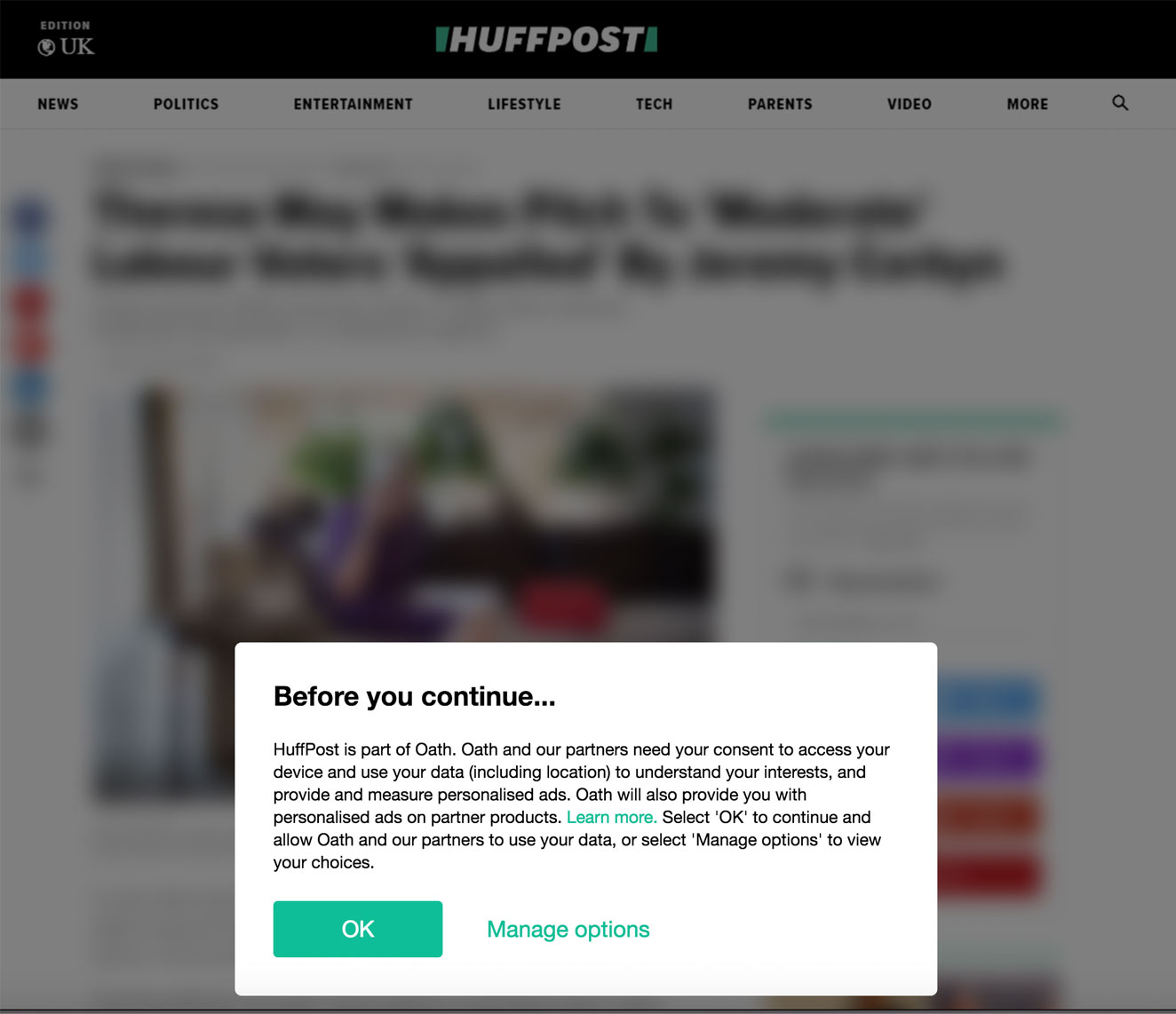
 Popups 10 Problematic Trends And Alternatives
Popups 10 Problematic Trends And Alternatives
 Click Outside Element To Close Click On Body To Close
Click Outside Element To Close Click On Body To Close
 Is It Possible To Close A Modal Popup On The Click Of A
Is It Possible To Close A Modal Popup On The Click Of A
 Handling Click Outside Event In Pure Javascript Click
Handling Click Outside Event In Pure Javascript Click
 First Look Of Pop Up Using Simple Javascript
First Look Of Pop Up Using Simple Javascript
Modal Popup Lightning Web Component Lwc Salesforce Blog
 How To Hide Close Component On Click Outside The Element
How To Hide Close Component On Click Outside The Element
 Click Outside Of Popup To Close Annotations Issue 12
Click Outside Of Popup To Close Annotations Issue 12
 Pop Up Builder For Magento 2 Pop Up In Magento 2 Store
Pop Up Builder For Magento 2 Pop Up In Magento 2 Store
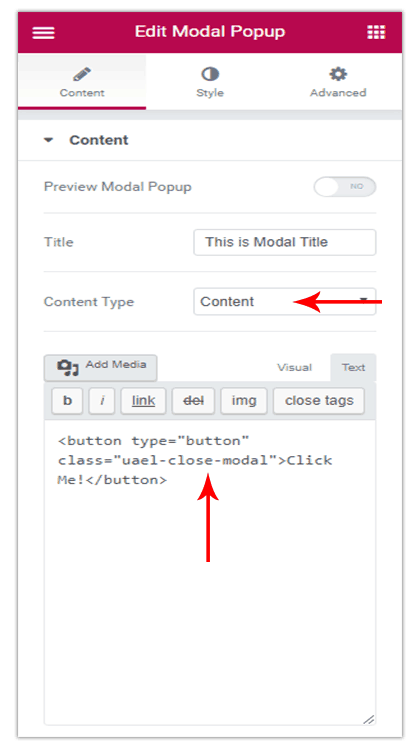
 Close Option Settings Popup Maker Documentation
Close Option Settings Popup Maker Documentation
 Custom Modal Popups V 2 25 Nicepage Documentation
Custom Modal Popups V 2 25 Nicepage Documentation
 The Different Ways Of Closing Divi Overlays Popups Divi Life
The Different Ways Of Closing Divi Overlays Popups Divi Life
 How Can I Close This Pop Up Seleniumlibrary Robot Framework
How Can I Close This Pop Up Seleniumlibrary Robot Framework
 Popups 10 Problematic Trends And Alternatives
Popups 10 Problematic Trends And Alternatives
 How To Make An External Link Pop Up Modal Solodev
How To Make An External Link Pop Up Modal Solodev
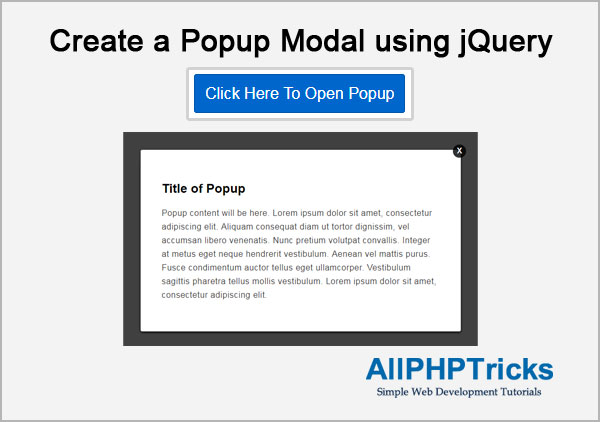
 Create A Popup Modal Using Jquery All Php Tricks
Create A Popup Modal Using Jquery All Php Tricks
 Considerations For Styling A Modal Css Tricks
Considerations For Styling A Modal Css Tricks
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript

0 Response to "23 Javascript Close Popup On Click Outside"
Post a Comment