22 Create A Pop Up Window In Javascript
Anyway, back to creating a popup window. Instead of having a visible container that changes styles on the jump, I'm defining the container as an overlay. So the first thing to do is create a container, which I'm giving a class of overlay . Add a button which links to a JavaScript Function. Inside the JavaScript Function, use the JavaScript default function to call the print dialog box. Use DOM onload Event in body tag. Use window alert method for pop-up dialog-box and window.print to print the document. Use <;a> href attribute to hyperlink text.
 The Alert Box Part 1 Of 5 On Popup Windows
The Alert Box Part 1 Of 5 On Popup Windows
All Languages >> Javascript >> Next.js >> create a popup window in javascript "create a popup window in javascript" Code Answer's. popup javascript . javascript by Amateur developer on Aug 15 2021 Comment . 1. popup JavaScript code . whatever by Courageous Chicken on ...

Create a pop up window in javascript. 7/6/2013 · I found a way to present a pop-up window to the user with the options via var newWindow = window.open("", null, "height=200,width=400,status=yes,toolbar=no,menubar=no,location=no"); newWindow.document.write("<select>"); newWindow.document.write("<option>"); newWindow.document.write(obj); newWindow.document.write("</option>"); … To create popup chat window with CSS and JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> In this video, we will discuss, how to open a popup window using JavaScript.Create a simple modal popup using HTML, CSS, and Javascript. In this video, we cr...
You can use JavaScript to create popup windows. Popup windows are different to simply opening a new browser window. If you only want to open a new browser window you can add the target="_blank" attribute within the <;a> element (see this article on opening a new window in HTML). JavaScript popup windows however, are more powerful. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to center a Window in Java? How do I create a popup window in Tkinter? How to return a number of bits used to display one color on a window screen in JavaScript? How to create a modal popup using JavaScript and CSS? How to display a JFrame to the center of a screen in Java? How to open a browser window in full screen using Selenium ...
So let's create one modal popup window. Step 1 : Start a new ASP.NET MVC Web application. Add a new controller called Home and in the Home controller, the Index method is available to you but there is not a view with it so add a view by right-clicking in Index action. Step 2 : In index.aspx add one HTML button to open our modal popup window ... A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there's already a window with such name - the given URL opens in it, otherwise a new window is opened ...
Similar to sliding contact forms, these contact form will be available on every page of your site. That means, your prospects can fill out your form from every page. Here, the popup button is just under the visitor's eye. When the user clicks on the popup button, the form will pop up and appear on the screen using JavaScript on click event. Ideally, you want to use a modal window in a few different situations, such as: - Get the users attention - Have the user make a choice - Prevent the user from continuing until some action has been taken - Hidden menu panels. Here is a look at the modal window that I use when deleting old articles from this site. 21/3/2018 · How to Create a Floating or Pop-up Window with JavaScript. Using the alert () JavaScript method, you are able to pop-up a small window with a simple message to a user. The alert () method is often used in many ways such as displaying a simple message in a window when a person enters or leaves a web-page.
This content, along with any associated source code and files, is licensed under The Code Project Open License (CPOL) The first thing you need is the basic HTML code to create a popup dialog box. Most developers normally use HTML div element to create floating dialog windows. Figure 1: Popup dialog window. Following is the HTML code we used here to create buttons and popup dialog windows as shown below: Listing 2: Code for JavaScript Popup Window A Very Simple Popup Box - HTML, CSS, JavaScript Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates . In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button.
How to show an image in a pop-up window. If you need to add a modal window (pop-up) to show an image in on a Page or Blog post, try this very simple method: Result: How to 1 Add Javascript code. Starting on a new line, add the following code to the very bottom of the file: Using the window.open method. beginner javascript window open. The syntax of the window.open method is given below: open (URL, windowName [, windowFeatures]) URL The URL of the page to open in the new window. This argument could be blank. windowName A name to be given to the new window. The name can be used to refer this window again. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked:
Make a Popup Window Modify the size and appearance values below, and then click the generate code button. The pop up script will appear in the box below the button along with your popup link for testing. This small window is popularly known as a pop-up. Using the HTML and JavaScript, you can create a pop-up window that appears when a user clicks a specific word, phrase, or graphic in a topic. This example is based on the JavaScript window open() method. By simply embedding a small snippet of code in your website and creating a unique link, you ... How to Use Javascript to Create Popup Windows If you're in a hurry and quickly have to create a pop-up window for a single link then use the pop-up window generator. If you can, then use the jQuery popup code instead - it's lot more compact and sturdy.
Line 1 opens the script element. Line 2 begins the popup () function, taking two arguments. The first argument, mylink, is the object (the link or image map) calling the function, or it can be a string representing the URL for the popup. The second argument, windowname, is a unique name for the popup window. Method 1: Center a popup window on screen. Here is a java script function that opens a new window (popup) and puts it on center of screen: With new suggested improvements thanks to long beach web design. //. <script>. function popupCenter (url, title, w, h) {. var left = (screen.width/2)- (w/2); In this article, I will show you to open a popup window using JavaScript. You can customize the new window open features such as directories, width, height, location, resizable etc. If you set the resizable option to turn off, you're not able to maximize the window.
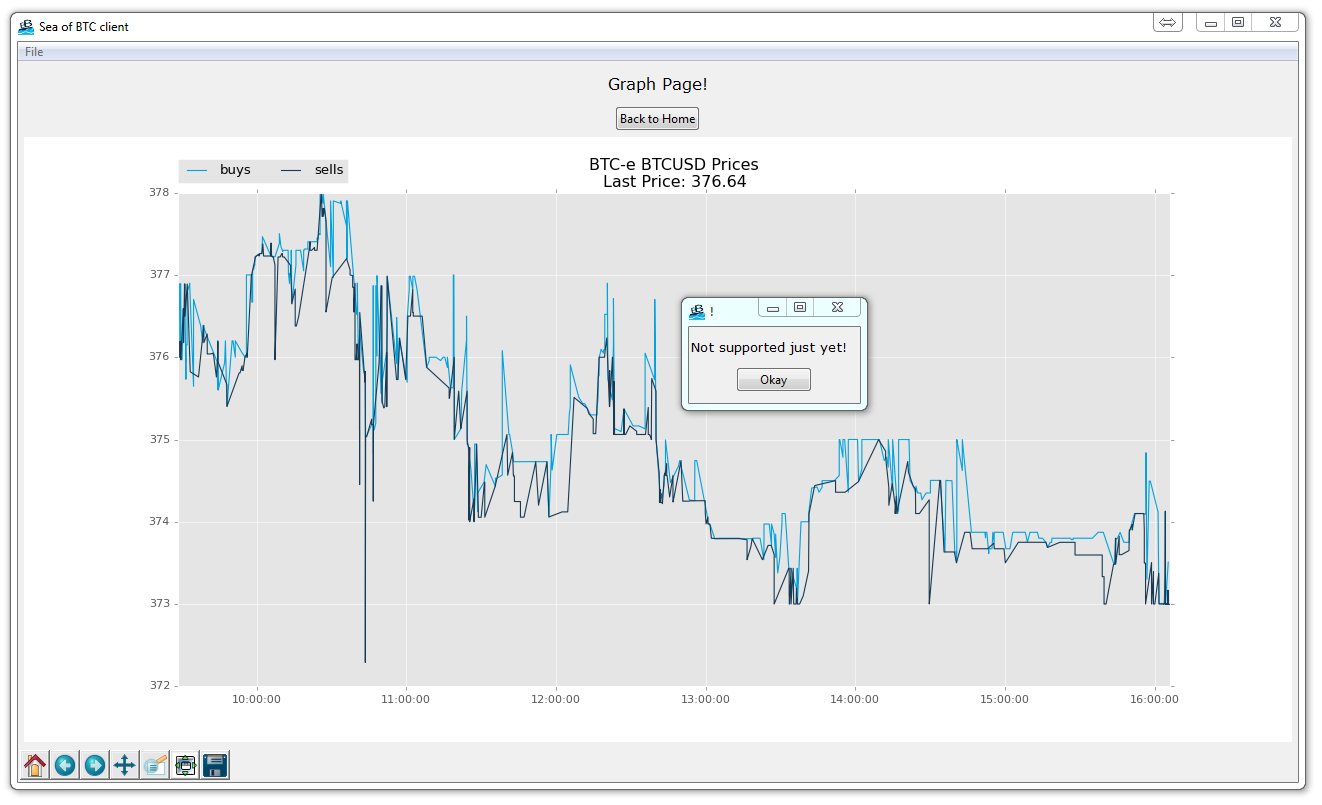
Learn how to create a Modal Box with CSS and JavaScript. How To Create a Modal Box. A modal is a dialog box/popup window that is displayed on top of the current page: Open Modal. If you have used the web anytime in the last 5 years then you have most definitely run into an abundance of popups, also known as modals, which are quickly b... 25/1/2020 · There are three different kinds of popup methods used in JavaScript: window.alert(), window.confirm() and window.prompt(). Alert. The alert method displays messages that don’t require the user to enter a response. Once this function is called, an alert dialog box will appear with the specified (optional) message.
JavaScript Code. To make our modal popup actually work, we will be using a very tiny amount of pure, vanilla JavaScript. When the trigger is clicked, we want to show the modal. When the close button is clicked, we want to hide the modal. When the dark background is clicked, we want to also hide the modal. Great!
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
Web Photo Gallery Create Web Photo Gallery
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 How To Create Pop Up Contact Form Using Javascript Formget
How To Create Pop Up Contact Form Using Javascript Formget
 25 Mostly Free Easy Ajax Popup Windows And Jquery Modals
25 Mostly Free Easy Ajax Popup Windows And Jquery Modals
 How Do I Create A Popup Window When Doing Oauth Stack Overflow
How Do I Create A Popup Window When Doing Oauth Stack Overflow
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
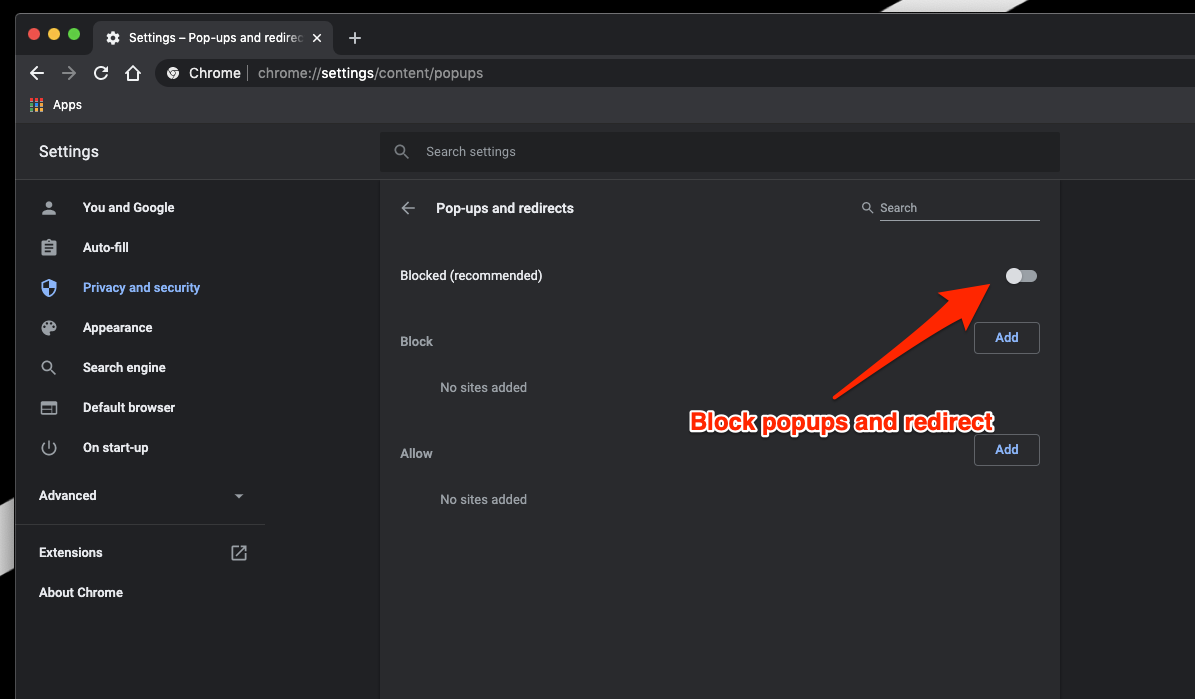
 How To Allow Or Block Pop Ups And Redirects In Chrome Computer
How To Allow Or Block Pop Ups And Redirects In Chrome Computer
 25 Mostly Free Easy Ajax Popup Windows And Jquery Modals
25 Mostly Free Easy Ajax Popup Windows And Jquery Modals
 How To Create A Simple Javascript Popup Window Utah
How To Create A Simple Javascript Popup Window Utah
 Pop Up Window Proprofs Knowledgebase Faqs
Pop Up Window Proprofs Knowledgebase Faqs
 The Pop Up Window To Create An Annotation Download
The Pop Up Window To Create An Annotation Download
 Handle Alert Amp Popup Boxes Using Selenium With Python
Handle Alert Amp Popup Boxes Using Selenium With Python
 How To Open Links In A Popup Window Super Dev Resources
How To Open Links In A Popup Window Super Dev Resources
 Learn How To Use Elementor Popups Elementor
Learn How To Use Elementor Popups Elementor
 Create Draggable Dialog Popup Window In Pure Javascript
Create Draggable Dialog Popup Window In Pure Javascript
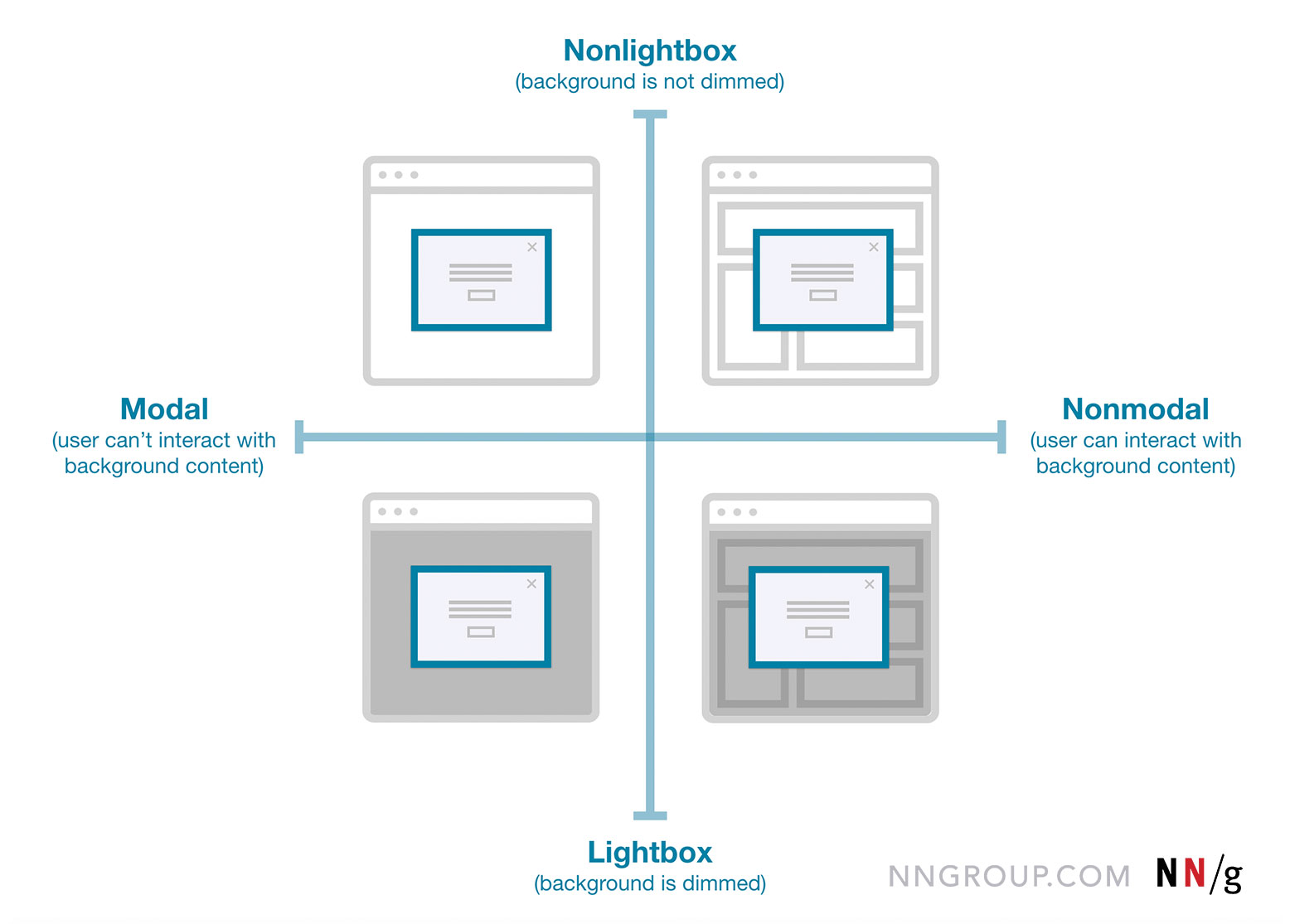
 Popups 10 Problematic Trends And Alternatives
Popups 10 Problematic Trends And Alternatives
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle

0 Response to "22 Create A Pop Up Window In Javascript"
Post a Comment