34 Remove Render Blocking Javascript
Remove Render Blocking JavaScript for WordPress. 18 likes • 66 shares. Share. Flip. Like. cybercashworldwide • 1864d. I too have struggled to fully understand how to remove "render blocking JavaScript" for WordPress. In my previous post I talked about how you can …. Read more on cybercashworldwide . How To Remove Render Blocking JavaScript With the W3 Total Cache Plugin. W3 Total Cache is another widely-used caching plugin that helps address laggy code. If you're already using the solution, it's easy to implement this additional feature. To remove render-blocking JavaScript with W3 Total Cache: 1. Install and activate the W3 Total ...
 Render Blocking Javascript What Is It And How To Fix It
Render Blocking Javascript What Is It And How To Fix It
Use the defer and async attributes to eliminate render blocking JavaScript JavaScript files added to the <head> section of the document are treated as render blocking resources by default. You can remove them from the critical rendering path by placing the <script> tags right before the closing </body> tag instead of the <head> section.

Remove render blocking javascript. Using Async and Defer Attributes to Load Script This is reactively easy. It's best practice to load all script resources below the fold and above the </body> tag. This will allow the page to load first and eliminate any render-blocking from JavaScript. This video is about how to remove render-blocking CSS and java scripts in WordPress. Render-blocking Javascript and CSS are scripts and style-sheets a browse... For this reason, you have to remove plugins that are responsible for render blocking resources. But if the plugins are really so useful then you can not remove it and thus you can not remove render-blocking JavaScript and CSS.
28/8/2020 · When it comes to the elimination of render-blocking JS scripts, one of the solutions is to add async or defer attributes to them. Async and defer achieve the same purpose – downloading JS scripts while parsing HTML content.The main difference between the two is that when using async the script is executed after it is loaded (by pausing the HTML parsing) whereas when using defer the scripts ... Without JavaScript, we would not add dynamic, interactive, and attractive elements to our websites. But, if they execute at the wrong time, CSS and JavaScript can negatively affect your website's performance. Also,You can find more helpful resources at inbusinesswolrd . How to Remove Render Blocking Resources in WordPress? 1. In Autoptimize, optimize and aggregate CSS and JavaScript files: In Async JavaScript, click "apply defer" in the Quick Settings. If you're using SG Optimizer or another cache plugin, they may also have an option to defer render-blocking JavaScript. 3. Inline Critical CSS. Many cache plugins have an option to optimize CSS delivery.
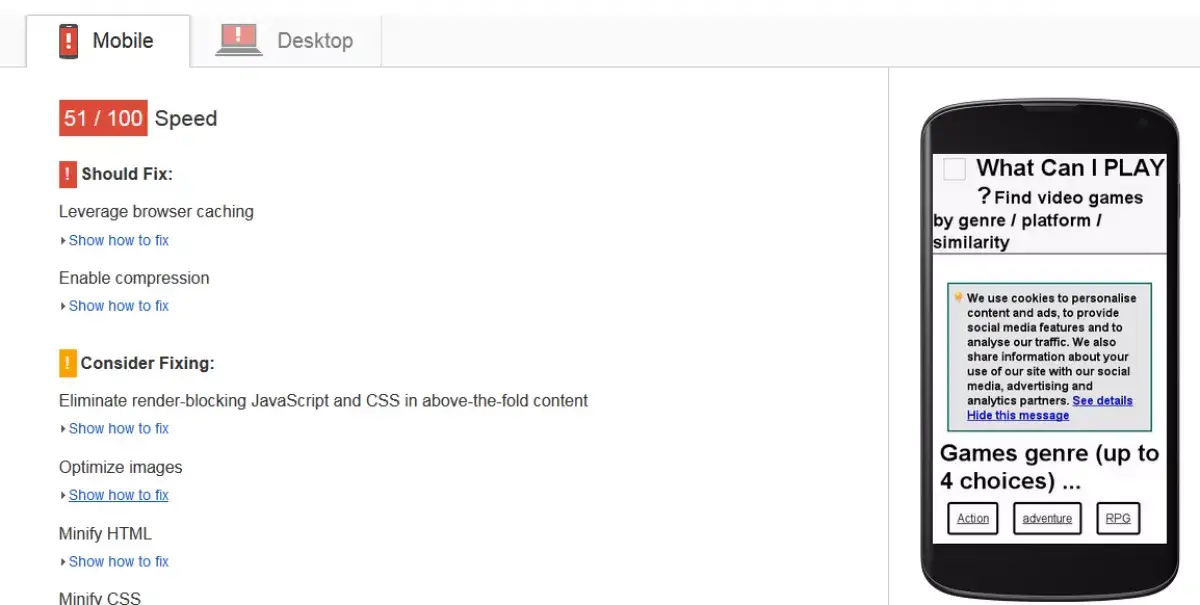
To eliminate render-blocking JavaScript with W3 Total Cache: 1. Install and activate the W3 Total Cache plugin. 2. Google suggested me to remove render blocking javascript to make my site better looks in mobile device. I've written bellow what exactly they said to me. Your page has 1 blocking script resources and 3 blocking CSS resources. This causes a delay in rendering your page. How can I fix - Revome the following errors to improve Speed for Website. 1. JavaScripts that are not critical to initial render should be made asynchronous or deferred until after the first render. Bear in mind that for this to improve your loading time, you must also optimise CSS delivery.
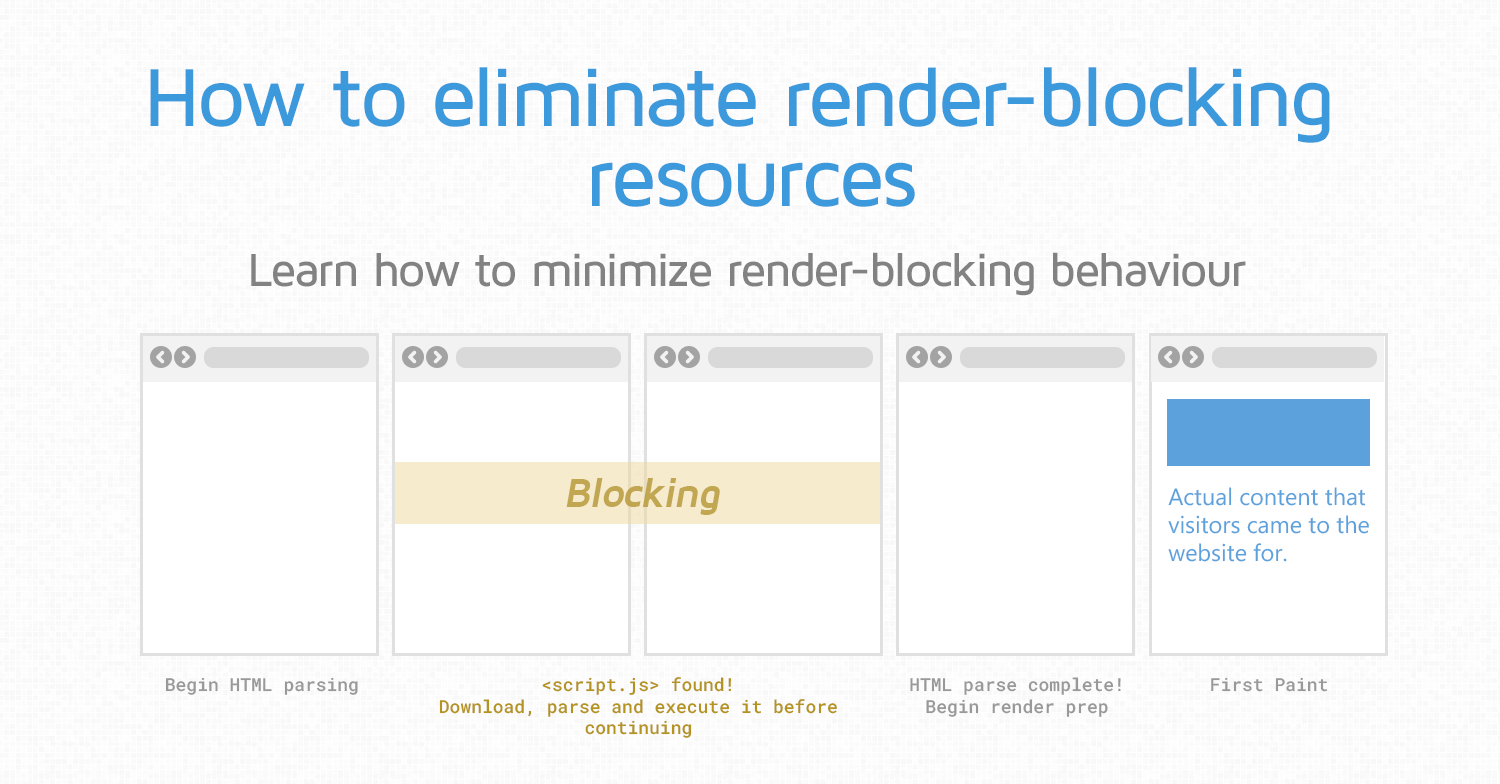
⚡ How to eliminate render-blocking JavaScript and CSS. Csaba Palfi, Dec 2016. Most web performance recommendations are simple to put into practice. Minifying assets or optimizing images is a matter of configuring some basic tooling. Update: A new video on Autoptimize is available, be sure to take a look: https://youtu.be/NP42gIsiv3U Improve site performance for your WordPress Blog and re... Note: JavaScript set-up for web and mobile are not quite the same - if you want to learn more about mobile-specific JavaScript setups, we have a separate article on that! Otherwise, continue reading to find out more about render-blocking JavaScript. Also you may wish to visit our guide on how to remove render-blocking CSS.
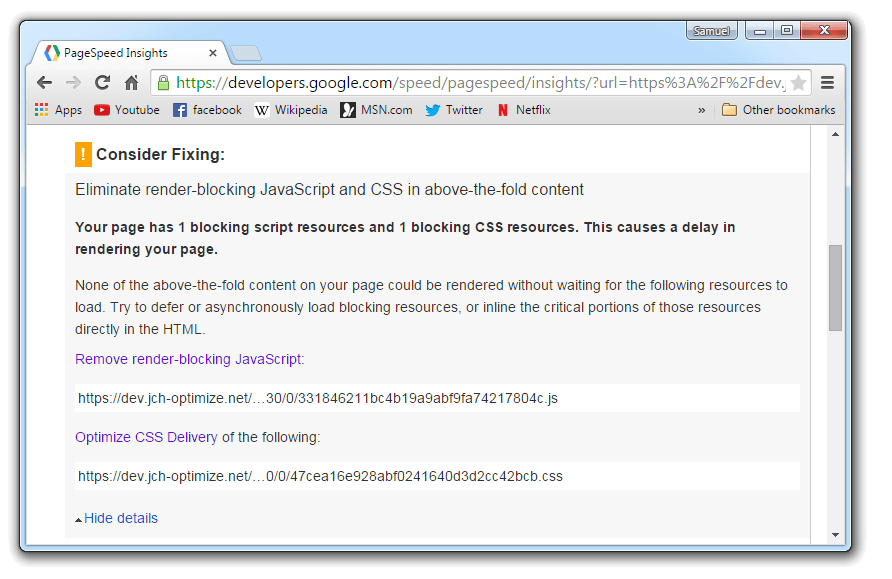
By selecting these, you can remove render-blocking JavaScript and CSS in above-the-fold content with just a couple of clicks. JCH Optimize. JCH Optimize is a plugin that combines JavaScript and CSS while reducing the files in size. It has many other features that can be useful in the long run, but it is great at eliminating render-blocking ... Remove Render Blocking JavaScript for WordPress So these scripts are mostly caused by WordPress themes or plugins, and one way to remove them is to use a "remover" plugin. Each WordPress plugin has its own script, or two or more scripts. And one script may depend on another within the plugin codes. Remove Render-Blocking JavaScripts. Your page has 1 blocking script resources and 2 blocking CSS resources. This causes a delay in rendering your page. None of the above-the-fold content on your page could be rendered without waiting for the following resources to load.
With the minify option enabled, the next thing to do to remove Render-Blocking Javascript and CSS is to fetch links to the style-sheets and scripts delaying the full rendering of your webpages. This is where Google PageSpeed Insights tool becomes handy once more. So head back to the tab you had earlier left open. 14/12/2018 · By default JavaScript blocks DOM construction and thus delays the time to first render. To prevent JavaScript from blocking the parser we recommend using the HTML async attribute on external scripts. For example: <script async src="my.js"> See Parser Blocking vs. Asynchronous JavaScript to learn more about Remove render-blocking JavaScript. Ask Question Asked 5 years, 5 months ago. Active 4 years, 5 months ago. Viewed 2k times 1 i am developing a web in angularjs. there are approx 42 javascript files which i have to load. Google PageSpeed Insight ask to remove Remove render-blocking JavaScript.
Flying Scripts is a free, tested, and up-to-date plugin that lets you load javascript after user interaction, removing it from blocking the page rendering. Install it on WordPress and place the keyword you'd want to delay the javascript plugin. Remove Render-Blocking JavaScript | PageSpeed Insights. Resolved siebren10 (@siebren10) 1 year, 9 months ago. Hi there! Google PageSpeed indicates that the render-blocking javascript of tablepress should be removed. I use Autoptimize. Can this be removed? Warm regards, Siebren. 27/9/2016 · Re: How do I Eliminate render-blocking JavaScript and CSS in above-the-fold content Thank you for the feedback. I just completed another testmysite & just like a few of the other commenters here on the forum, I, too, had this issue reported back to me ( …
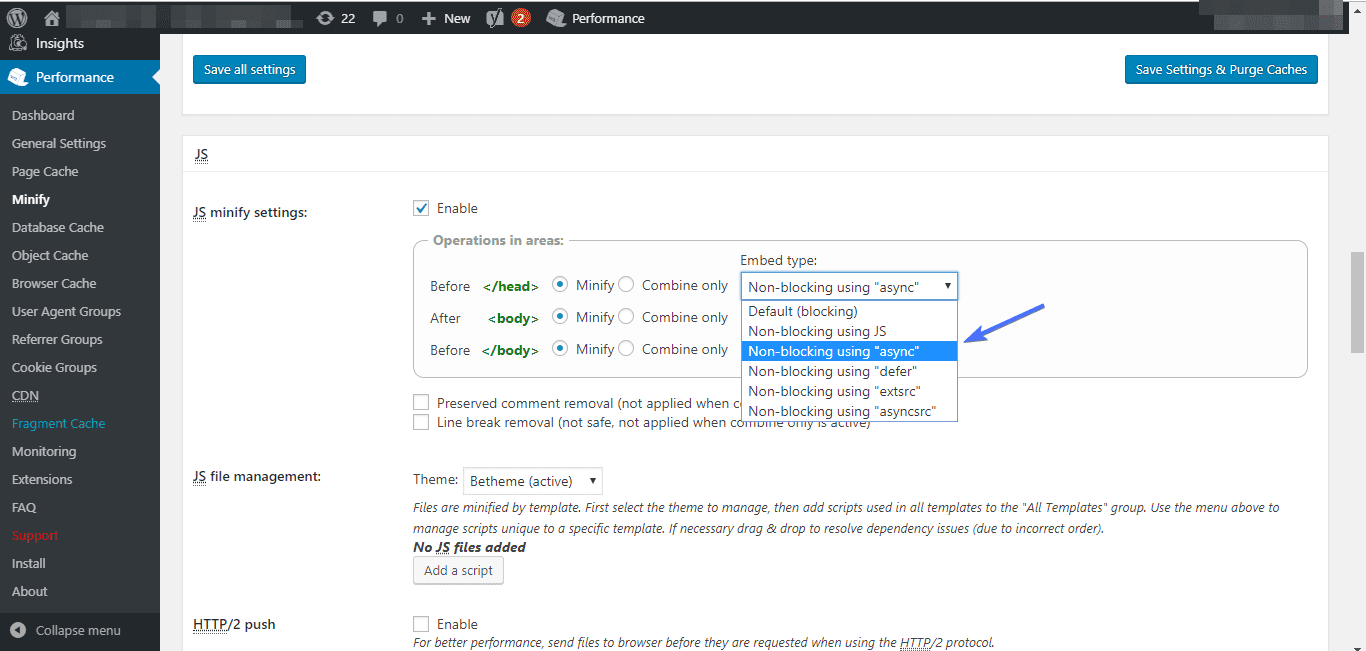
9/3/2016 · Quick answer: you just have to put your JavaScript src below your content. Why? Because when your browser begins loading JavaScript, it freezes the rest until it's done with that. Loading the content of your page first allows it to be displayed, and then JavaScript has all … Remove Render-Blocking JavaScript This rule triggers when SiteGrasp detects that your HTML references a blocking external JavaScript file in the above-the-fold portion of your page. Overview. Before the browser can render a page it has to build the DOM tree by parsing the HTML markup. During this process, whenever the parser encounters a script ... 29/5/2020 · Locate the File Optimization settings, under which you should see the JavaScript Files Settings. Step 3: Turn on Load JavaScript deferred – a dedicated option to help eliminate Render Blocking JavaScript. You should also see the option Safe Mode for JQuery. It is recommended that you keep this enabled as well.
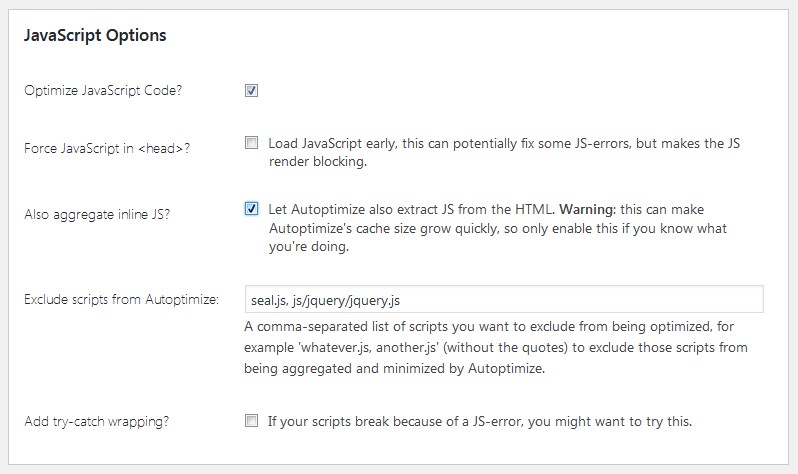
What is Render-Blocking JavaScript and CSS? As you know, WordPress involves themes and plugins that add CSS files and JavaScript to the front end of your site. Those scripts are known as render-blocking JavaScript and CSS. Having lots of them leads to slow loading of the site. Thus, it is said as try to use least plugins as possible. In short though the problem is that chrome will need to load your jquery and your foundation javascript to give the initial render of the page. This is why its blocking. Just because the javascript comes after the html, does not mean that the html can be displayed yet. The rendering of the DOM is still going to block while the jquery/foundation is being loaded because chrome thinks they're vital to the page being … If there are still render-blocking scripts, then you need to come back to the plugin's settings page and review options under both JavaScript and CSS options. For instance, you can allow the plugin to include inline JS and remove scripts that are excluded by default like seal.js or jquery.js.
8/7/2016 · How to Remove Render Blocking JavaScript? Google recommends following three solutions to remove render-blocking JavaScript: Async loading of JavaScript; Defer parsing of JavaScript; Inline JavaScript; Async loading of JavaScript: JavaScript can be loaded Asynchronously by adding async attribute in the JavaScripts. For example: <script async scr ="abc.js" > To reduce the number of render-blocking scripts on your site, you'll need to follow a few best practices: ' Minify' your JavaScript and CSS. This means removing all extra whitespace and unnecessary comments in the code. Concatenate your JavaScript and CSS. Note: This article is about render blocking JavaScript, not render blocking CSS (which is an entirely different thing). Render blocking javascript. Google recommends to remove or defer javascripts that interfere with loading the above the fold content of your webpages. Above the fold means what a user sees initially on their screen.
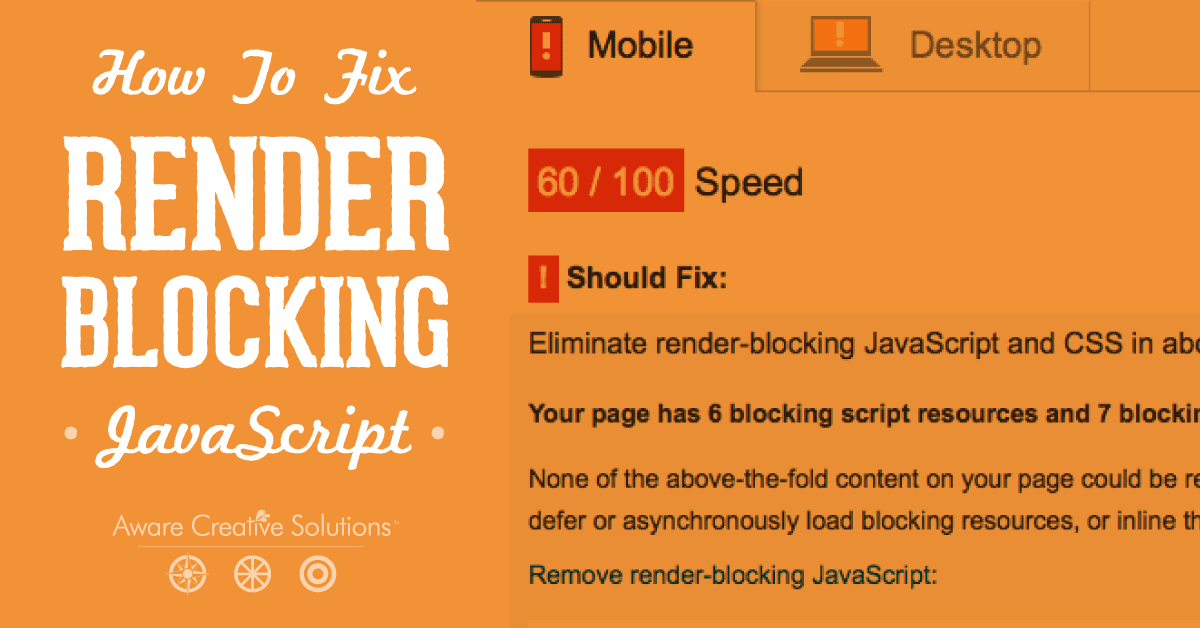
Eliminate render-blocking JavaScript and CSS in above-the-fold content. Your page has 3 blocking script resources and 5 blocking CSS resources. This causes a delay in rendering your page.None of the above-the-fold content on your page could be rendered without waiting for the following resources to load. Hello, Lets finish this problem once and forever. My Google Page Speed reports have a "! Should Fix" warning, which I can't solve. Should Fix: Eliminate render-blocking JavaScript and CSS in above-the-fold content Your page has 1 blocking script resources. This causes a delay in rendering your page.
 Remove Wordpress Render Blocking Js Amp Css For Google
Remove Wordpress Render Blocking Js Amp Css For Google
 Eliminate Render Blocking Resources Wp Rocket Knowledge Base
Eliminate Render Blocking Resources Wp Rocket Knowledge Base
 How To Eliminate Render Blocking Resources Gtmetrix
How To Eliminate Render Blocking Resources Gtmetrix
 How To Remove Render Blocking Javascript And Css Infophilic
How To Remove Render Blocking Javascript And Css Infophilic
 Three Ways To Remove Render Blocking Javascript Blog The
Three Ways To Remove Render Blocking Javascript Blog The
Render Blocking Js Wp Fastest Cache
Improve Site Speed Remove Render Blocking Js Amp Css Wp Engine
-Jan-11-2021-05-00-17-70-PM.png?width=1500&name=eliminate%20render-blocking%20resources%20wordpress%20(update)-Jan-11-2021-05-00-17-70-PM.png) How To Eliminate Render Blocking Resources From Your
How To Eliminate Render Blocking Resources From Your
 How To Eliminate Render Blocking Resources In Wordpress
How To Eliminate Render Blocking Resources In Wordpress
 Eliminate Render Blocking Resources Wp Rocket Knowledge
Eliminate Render Blocking Resources Wp Rocket Knowledge
 How To Eliminate Render Blocking Resources On Wordpress
How To Eliminate Render Blocking Resources On Wordpress
 How To Eliminate Render Blocking Resources Kinsta
How To Eliminate Render Blocking Resources Kinsta
 Render Blocking Javascript From Cloudflare Performance
Render Blocking Javascript From Cloudflare Performance
 How To Eliminate Render Blocking Javascript And Css In Above
How To Eliminate Render Blocking Javascript And Css In Above
.png?width=1500&name=remove%20render%20blocking%20javascript%20(update).png) How To Remove Render Blocking Javascript From Your Wordpress
How To Remove Render Blocking Javascript From Your Wordpress
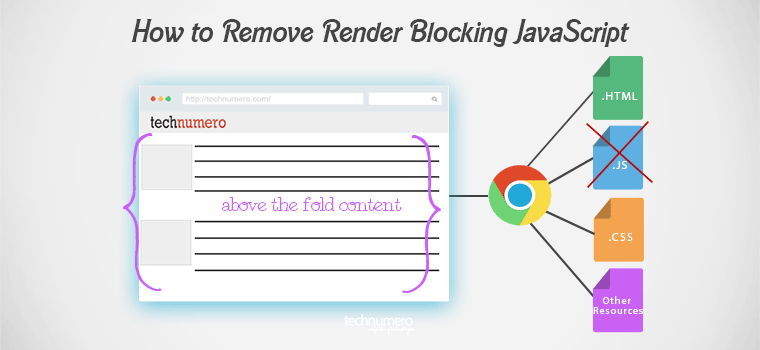
 How To Remove Render Blocking Javascript Properly Technumero
How To Remove Render Blocking Javascript Properly Technumero
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 How To Eliminate Render Blocking Resources With W3 Total Cache Wordpress
How To Eliminate Render Blocking Resources With W3 Total Cache Wordpress
 How To Eliminate Render Blocking Javascript And Css In Above
How To Eliminate Render Blocking Javascript And Css In Above
 How To Eliminate Render Blocking Resources On Wordpress
How To Eliminate Render Blocking Resources On Wordpress
How To Remove Render Blocking Javascript From Your Website
 Without A Plugin Is It Possible To Remove A Render Blocking
Without A Plugin Is It Possible To Remove A Render Blocking
 Entry 2 By Davidwang2012 For Remove Render Blocking
Entry 2 By Davidwang2012 For Remove Render Blocking
-Nov-02-2020-05-55-09-44-PM.png?width=1500&name=remove%20render%20blocking%20javascript%20(update)-Nov-02-2020-05-55-09-44-PM.png) How To Remove Render Blocking Javascript From Your Wordpress
How To Remove Render Blocking Javascript From Your Wordpress
 How To Fix Render Blocking Javascript Pagespeed W3tc
How To Fix Render Blocking Javascript Pagespeed W3tc
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 Remove Render Blocking Javascript In Wordpress Technobezz
Remove Render Blocking Javascript In Wordpress Technobezz
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 Fix Google Pagespeed Eliminate Render Blocking Javascript And
Fix Google Pagespeed Eliminate Render Blocking Javascript And
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 How To Remove Render Blocking Javascript And Css In Wordpress
How To Remove Render Blocking Javascript And Css In Wordpress

0 Response to "34 Remove Render Blocking Javascript"
Post a Comment