26 Create New Empty Array Javascript
The Array () constructor creates Array objects. You can declare an array with the "new" keyword to instantiate the array in memory. Here's how you can declare new Array () constructor: let x = new Array (); - an empty array 18/5/2020 · When we initialize an empty array using this notion var arr = [,,]; It initializes array with the number of elements equal to the number of comma used inside square brackets []. So in above case, length of the array will be 2 instead of 3.
 Nested Loops Get Help Codecademy Forums
Nested Loops Get Help Codecademy Forums
JavaScript has different ways to declare an empty array. One way is to declare the array with the square brackets, like below. var array1 = []; The other way is to use the constructor method by leaving the parameter empty.

Create new empty array javascript. If start is negative, it is treated as array.length + start.; If end is negative, it is treated as array.length + end.; fill is intentionally generic: it does not require that its this value be an Array object.; fill is a mutator method: it will change the array itself and return it, not a copy of it.; If the first parameter is an object, each slot in the array will reference that object. Note that JavaScript does not support associative arrays and so while you can add named properties to an array, they do not form a part of the array and will be ignored by all the array methods ... In Javascript how to empty an array. Javascript Front End Technology Object Oriented Programming. There are multiple ways to clear/empty an array in JavaScript. You need to use them based on the context. Let us look at each of them. Assume we have an array defined as −. let arr = [1, 'test', {}, 123.43];
Arrays in PHP: Use array() Function to create an array in PHP. There are three types of array supported in PHP: Indexed arrays: Arrays having a numeric index. Associative arrays: Arrays having named keys. Multidimensional arrays: It contains one or more array in particular array. Note: Why it is always good practice to declare an empty array and then push the items to that array? If you know the expected length of the array you're creating, you can also create an empty array of that length where all the elements are undefined, like this: var arrayName = new Array (expectedLength); Here, if you check the length of the array, the output will be 'expectedLength' while in the first implementation it would be 0. 30/10/2008 · Similarly it is also possible to create an empty array using different syntax: var arrayA = [] var arrayB = new Array()
Array.from () lets you create Array s from: array-like objects (objects with a length property and indexed elements); or iterable objects (objects such as Map and Set). Array.from () has an optional parameter mapFn, which allows you to execute a map () function on each element of the array being created. If the only argument passed to the Array constructor is an integer between 0 and 2^32 - 1 (inclusive), this returns a new JavaScript array with its length property set to that number (Note: this implies an array of arrayLength empty slots, not slots with actual undefined values). Do you need to create an empty Array that you'll fill completely, later on? new Array (LEN) Do you need to create an Array initialized with a primitive value? new Array (LEN).fill(0) Do you need to create an Array initialized with objects? Array.from({length: LEN}, => ({})) Do you need to create a range of integers?
A more powerful array literal. Without spread syntax, to create a new array using an existing array as one part of it, the array literal syntax is no longer sufficient and imperative code must be used instead using a combination of push(), splice(), concat(), etc. With spread syntax this becomes much more succinct: First of all 'Array ()' is the same thing as 'new Array ()'. When passed in a number the result will be an array of the specified length, but completely empty. Next we have Array.prototype.keys (). This returns an Array Iterator containing the keys of all the indexes in the array. Even though the array is empty, the empty slots still ... The JavaScript Array filter method to create a new array with desired items, a more advanced way to remove unwanted elements. Removing Elements from End of a JavaScript Array; Removing Elements from Beginning of a JavaScript Array; ... Clear or Reset a JavaScript Array. What if you want to empty an entire array and just dump all of it's elements?
3/9/2020 · To create an empty array of given size, use the new operator −. var numberArray = new Array(10); After that, let’s set some values in the array. Following is the code −. Example Viewed 41k times. 23. Is there an easy way to create an array of empty strings in javascript? Currently the only way I can think to do it is with a loop: var empty = new Array (someLength); for (var i=0;i<empty.length;i++) { empty [i] = ''; } but I'm wondering if there is some way to do this in one line using either regular javascript or ... The literal notation array makes it simple to create arrays in JavaScript. It comprises of two square brackets that wrap optional, comma-separated array elements. Number, string, boolean, null, undefined, object, function, regular expression, and other structures can be any type of array element.
list = [] assigns a reference to a new array to a variable, while any other references are unaffected. which means that references to the contents of the previous array are still kept in memory, leading to memory leaks. list.length = 0 deletes everything in the array, which does hit other references.. In other words, if you have two references to the same array (a = [1,2,3]; a2 = a;), and you ... If you want an empty array of undefined elements, you could simply do. var whatever = new Array(5); this would give you [undefined, undefined, undefined, undefined, undefined] In newer versions, this now gives [empty × 5] See this other question on the difference between empty and undefined. If you wanted it to be filled with empty strings ... Array.length is also a way to empty an array in javascript. I now you are confused that Array.length is used to check the array length but if you assign an Array.length to zero it also creates an empty array in javascript. Now see it in action.
5/10/2020 · This will return 3, because there are 3 items in the array. To check if the array is empty or not with .length, we can do this in in three ways..length example one. First, let's create a new array with no elements. const arr = [] Now we can check if the array is empty by using .length. arr.length. This will return 0, as there are 0 items in the array. .length example two. We can also explicitly check if the array is empty … JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); The square brackets symbol [] is a symbol that starts and ends an array data type, so you can use it to assign an empty array. The firstArr variable above will create a new empty array, while the secondArr variable will create an array with two elements.
Download Run Code. 3. Using Array.from() function. The Array.from() method creates a new Array instance from the specified array and optionally map each array element to a new value. To create a 2D array, the idea is to map each element of the length of M to a new empty array of length N. jsLint does not like new Array() because the constructer is ambiguous. new Array(4); creates an empty array of length 4. But. new Array('4'); creates an array containing the value '4'. Regarding your comment: In JS you don't need to initialize the length of the array. It grows dynamically. You can just store the length in some variable, e.g. I don't want to define the capacity of the area like int[] myArray = new int[5]; I want to define an empty array for which a user defines the capacity, example- they enter number after number and then enter the word end to end the program, then all the numbers they entered would be added to the empty array and the amount of numbers would be the ...
In Example # 1, we create an array in three different ways. The first line creates a new array with three elements, but they are all undefined. The second line creates a new array, but it is empty, with no elements (this is an array literal). The third line creates an array literal, but we provide values for the elements as we define the array. The issue here is that an empty array is created (i.e. frames) and on the 3rd line the value was pused to the empty Array. Although the the for loop was adding each element to the Array (i.e. frames) but when the response was created the recent input was replacing the previous input, because the JSON object bowlingData was holding temp data only. If you know the expected length of the array you’re creating, you can also create an empty array of that length where all the elements are undefined, like this: var arrayName = new Array(expectedLength);
In fact, the only difference between Array.of () and Array is in how they handle a single integer argument passed to them. While Array.of (5) creates a new array with a single element, 5, and a length property of 1, Array (5) creates a new empty array with 5 empty slots and a length property of 5. Emptying an array is a common JavaScript task but too often I see the task performed in the incorrect way. Many times developers will create a new array: That isn't the optimal way to get a fresh array; to truncate an array, and thus empty it, you should set the length property to zero: myArray. length = 0; // good! Creating an Array There are two ways to create an array in JavaScript: The array literal, which uses square brackets. The array constructor, which uses the new keyword.
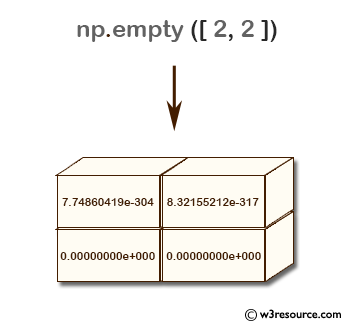
 Numpy Array Creation Empty Function W3resource
Numpy Array Creation Empty Function W3resource
 A 6 Minute Guide To 24 Javascript Array Methods By Mohit
A 6 Minute Guide To 24 Javascript Array Methods By Mohit
 Find Minimum And Maximum Value In An Array Interview
Find Minimum And Maximum Value In An Array Interview
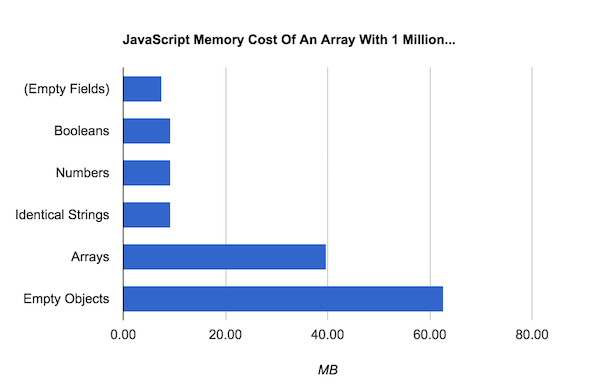
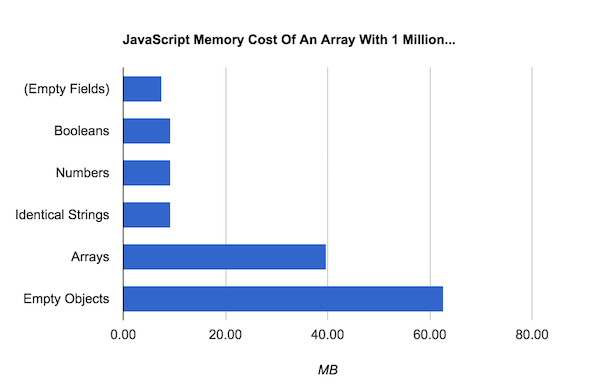
 How Much Memory Do Javascript Arrays Take Up In Chrome
How Much Memory Do Javascript Arrays Take Up In Chrome
Push Two Values To An Empty Array In Javascript
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 Learn Javascript Array Data Structure Jarednielsen Com
Learn Javascript Array Data Structure Jarednielsen Com
Numpy Add A New Row To An Empty Numpy Array W3resource
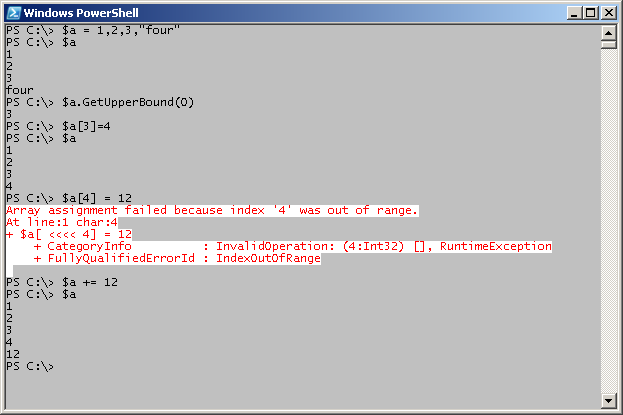
 Add Modify Verify And Sort Your Powershell Array
Add Modify Verify And Sort Your Powershell Array
 Javarevisited Jsp How To Check If Arraylist Is Empty Using
Javarevisited Jsp How To Check If Arraylist Is Empty Using
 Module 3 Program Flow And Data Collections D
Module 3 Program Flow And Data Collections D
 Mastering Swift Tips About Array And Dictionary Literals
Mastering Swift Tips About Array And Dictionary Literals
 Javascript Empty Array In Inspector Still Has Elements
Javascript Empty Array In Inspector Still Has Elements
 3 Ways To Empty An Array In Javascript Dev Community
3 Ways To Empty An Array In Javascript Dev Community
 Reactjs Check Empty Array Or Object Example
Reactjs Check Empty Array Or Object Example
 List Control Methods Part 2 Insert Sample Data At Current
List Control Methods Part 2 Insert Sample Data At Current
 Passing Array Of React Components To Usestate Returns Empty
Passing Array Of React Components To Usestate Returns Empty
 Better Array Check With Array Isarray By Samantha Ming
Better Array Check With Array Isarray By Samantha Ming
 Fcc Basic Javascript Record Collection
Fcc Basic Javascript Record Collection
 How To Copy Elements Of One Array To Another In C Codespeedy
How To Copy Elements Of One Array To Another In C Codespeedy
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And

 How To Check If Array Is Empty Or Not Quora
How To Check If Array Is Empty Or Not Quora
 Adding And Removing Items From A Powershell Array Jonathan
Adding And Removing Items From A Powershell Array Jonathan

0 Response to "26 Create New Empty Array Javascript"
Post a Comment