20 String To Operator Javascript
The String.split () method converts a string into an array of substrings by using a separator and returns a new array. It splits the string every time it matches against the separator you pass in as an argument. You can also optionally pass in an integer as a second parameter to specify the number of splits. String#concat () JavaScript strings have a built-in concat () method. The concat () function takes one or more parameters, and returns the modified string. Strings in JavaScript are immutable, so concat () doesn't modify the string in place.
 Javascript String Operator Hindi
Javascript String Operator Hindi
Unary operators work on single operands. The Unary (+) operator is no different, and it precedes it's operand. That's right. So you don't need to parseInt or parseFloat everything. And you ...

String to operator javascript. JavaScript String Operators. In JavaScript, you can also use the + operator to concatenate (join) two or more strings. Example 4: String operators in JavaScript // concatenation operator console.log('hello' + 'world'); let a = 'JavaScript'; a += ' tutorial'; // a = a + ' tutorial'; console.log(a); Output. helloworld JavaScript tutorial Remember: JavaScript counts positions from zero. First position is 0. If a parameter is negative, the position is counted from the end of the string. This example slices out a portion of a string from position -12 to position -6: Example. let str = "Apple, Banana, Kiwi"; str.slice(-12, -6) // Returns Banana. Comparing data of different types may give unexpected results. When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false.
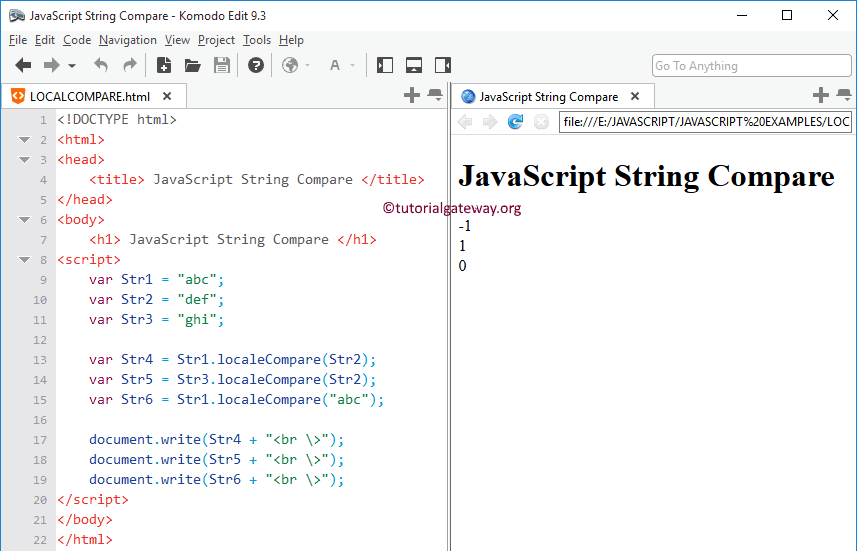
It adds the operand's value on the right side to the value of the variable on the left, and the result will be assigned to the variable on the left. Generally, if the operands are not of the Number data type but String, then concatenation will be performed between the operands instead of addition. Most of the time, operators and functions automatically convert the values given to them to the right type. For example, alert automatically converts any value to a string to show it. Mathematical operations convert values to numbers. The CompareTo operator puts two strings side by side, and if they all have identical characters it gives a result of zero. Below is an example of this'. These are the three most accurate ways to compare strings in JavaScript. The == operator has its limitations here because Java is not designed to support it. If you need a top notch ...
Example: JavaScript Ternary Operator. Enter your marks: 78 You pass the exam. Suppose the user enters 78. Then the condition marks >= 40 is checked which evaluates to true. So the first expression pass is assigned to the result variable. Enter your marks: 35 You fail the exam. Suppose the use enters 35. Then the condition marks >= 40 evaluates ... JavaScript add strings with concat. The concat method concatenates the string arguments to the calling string and returns a new string. Because the concat method is less efficient than the + operator, it is recommended to use the latter instead. concat.js. let a = 'old'; let c = a.concat (' tree'); console.log (c); The example concatenates two ... Unary operators are more efficient than standard JavaScript function calls. Additionally, unary operators can not be overridden, therefore their functionality is guaranteed. Operator. Explanation. Unary plus ( +) Tries to convert the operand into a number. Unary negation ( -) Tries to convert the operand into a number and negates after.
String to operator javascript. Belajar Javascript 6 Enam Jenis Operator Yang Wajib Kamu. Ppt 2440 211 Interactive Web Programming Powerpoint. Strings And Basic Mathematical Operators In Javascript By. Javascript Typeof How To Check The Type Of A Variable Or. The in operator is an inbuilt operator in JavaScript which is used to check whether a particular property exists in an object or not. It returns boolean value true if the specified property is in an object, otherwise it returns false . What is equal to (===) Operator in JavaScript? Triple equals(===) is a strict equality comparison operator in JavaScript, that returns false for the values which are not of a similar type. It performs type casting for equality. Uses of equal to (=) Operator in JavaScript. These are the following important uses of = in JavaScript:
The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. 6 Ways To Convert String To Array In Javascript By W.S. Toh / Tips & Tutorials - Javascript / March 2, 2021 March 2, 2021 Welcome to a tutorial on how to convert a string to an array in Javascript. Comparing the length of JavaScript strings If you need to find which of two strings is longer, then the operators "greater than" and "lower than" won't suit you well. They compare the characters of a string in alphanumeric order one by one and consider the length of the strings in the very end.
Use parseFloat () function, which purses a string and returns a floating point number. The argument of parseFloat must be a string or a string expression. The result of parseFloat is the number whose decimal representation was contained in that string (or the number found at the beginning of the string). You see JavaScript has a 'quirk'. It converts values to a string representation or at least something like the string version. This can lead to all sorts of unexpected results when you try to compare variables, especially when they are essentially different types. 26/2/2020 · The shorthand assignment operator += can also be used to concatenate strings. Example: The following web document demonstrates the use of concatenation operator (+) and shorthand assignment operator +=. HTML Code <!doctype html> <head> <meta charset="utf-8"> <title>JavaScript string operator example.</title> <meta name="description" content="This document contains an example of JavaScript string operator"/> </head> <body> <script src="javascript-string-operator …
Assign values to variables and add them together: let x = 5; // assign the value 5 to x. let y = 2; // assign the value 2 to y. let z = x + y; // assign the value 7 to z (5 + 2) Try it Yourself ». The assignment operator ( =) assigns a value to a variable. Spread syntax (...) allows an iterable such as an array expression or string to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected, or an object expression to be expanded in places where zero or more key-value pairs (for object literals) are expected. Not equal is an comparison operator which is used to check the value of two operands are equal or not. If the value of two operands are not equal it returns true. The symbolic representation of Not equal operator in JavaScript is !=.
The typeof operator is a unary operator that is placed before its single operand, which can be of any type. Its value is a string indicating the data type of the operand. The typeof operator evaluates to "number", "string", or "boolean" if its operand is a number, string, or boolean value and returns true or false based on the evaluation. Code language: JavaScript (javascript) In this example, m uses the original value of i, which is 10 whereas n uses the decremented value of i which is 9. Similar to the unary plus and minus, you can use the increment or decrement operator on a value of a string, Boolean, and object to convert these values into a number with the similar rules: JavaScript will try to run all the statements in order, and will default to the else block if none of them are successful. In case of many else ifstatements, the switch statement can be preferred for readability. Conditional operator '?'¶ The "conditional" or "question mark" operator lets us in a shorter and simpler way assign a ...
Parsing strings with unary (+) operator. Javascript allows us to directly convert purely numerical strings to number type using the unary operator, or the plus sign. Its behavior is more or less the same as the Number function. Below are a few examples of the unary operator in action. We can use the spread operator on iterables like a String or an array and it'll put the contents of the iterable into individual elements. For an example: let greet = [ 'Hello', 'World' ]; console .log (greet); // Without spread operator console .log (...greet); // Using spread operator. 10/5/2016 · This helps in your case because you have an array of strings that you want you want to treat as the mathematical operators and operands that they represent. myArray = ["225", "+", "15", "-", "10"]; Without converting any of the strings in your array into integers or operators you could write. eval(myArray[0] + myArray[1] + myArray[2]);
Operator Works in JavaScript. The conditional or question mark operator, represented by a ?, is one of the most powerful features in JavaScript. The ? operator is used in conditional statements, and when paired with a :, can function as a compact alternative to if...else statements. But there is more to it than meets the eye.
 Interesting Use Cases For Javascript Bitwise Operators
Interesting Use Cases For Javascript Bitwise Operators
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In
 6 I D Please Javascript Codecademy Forums
6 I D Please Javascript Codecademy Forums
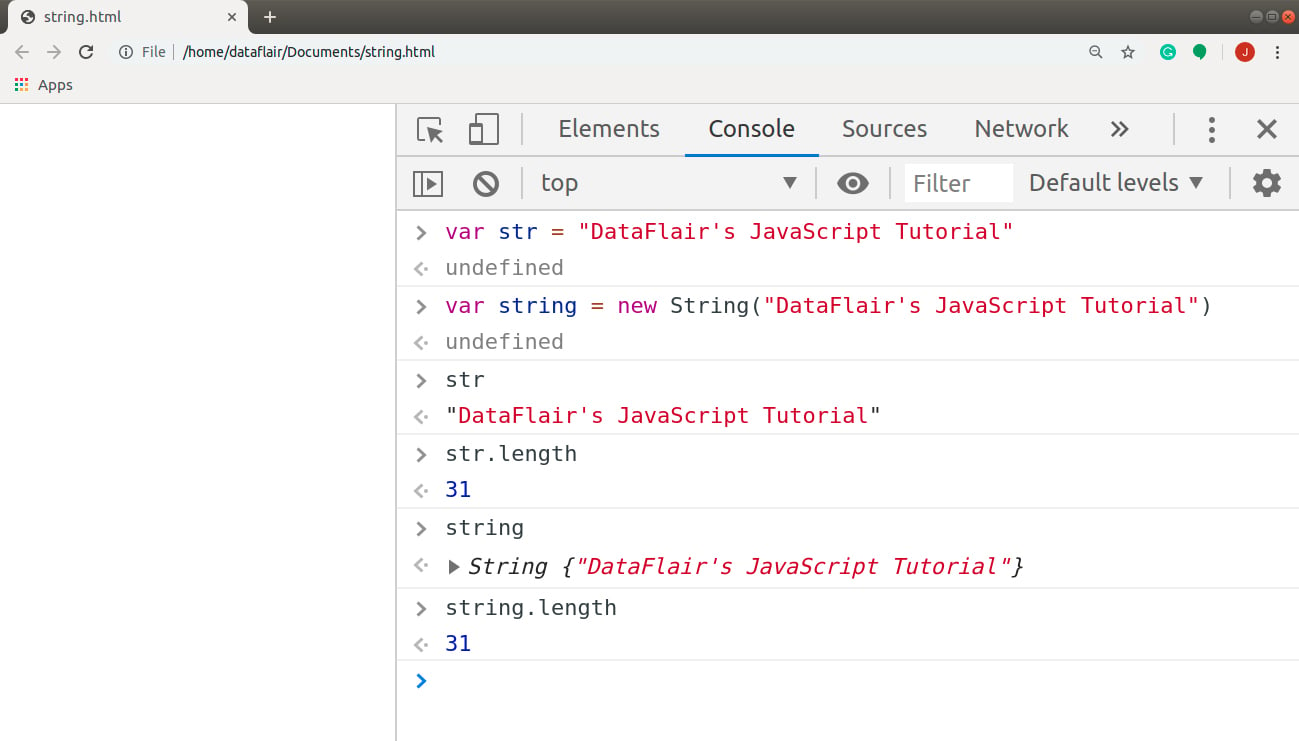
 Javascript Strings Find Out Different Methods Of String
Javascript Strings Find Out Different Methods Of String
 Javascript S Three Dots Spread Operator Vs Rest Parameters
Javascript S Three Dots Spread Operator Vs Rest Parameters
 Javascript Typeof How To Check The Type Of A Variable Or
Javascript Typeof How To Check The Type Of A Variable Or
 Implicit Conversion Of Js Type Conversion
Implicit Conversion Of Js Type Conversion
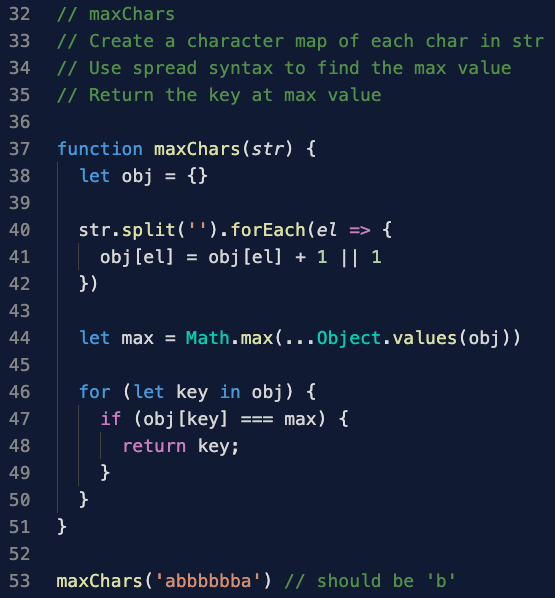
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 The Difference Between And In Javascript Learn To
The Difference Between And In Javascript Learn To
 14 Feature And Syntax In Javascript You Might Not Have Heard Of
14 Feature And Syntax In Javascript You Might Not Have Heard Of
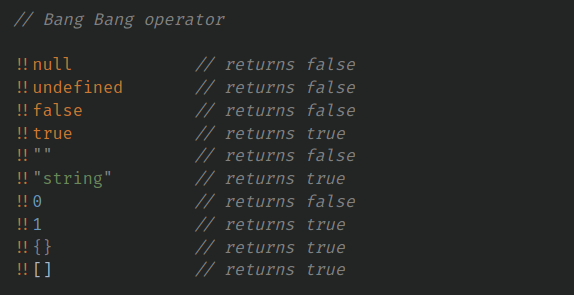
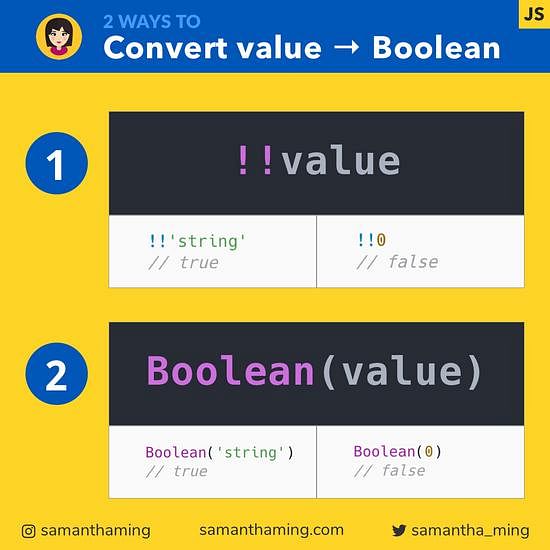
 2 Ways To Convert Values To Boolean In Javascript
2 Ways To Convert Values To Boolean In Javascript
 How To Check If A Variable Is A String In Javascript
How To Check If A Variable Is A String In Javascript
 Convert Comma Separated String To Array Using Javascript
Convert Comma Separated String To Array Using Javascript
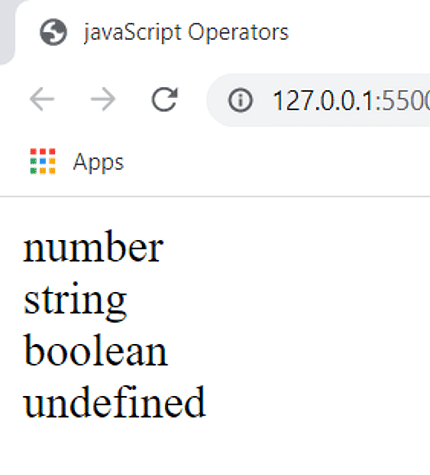
 Javascript Typeof Operator Javascript Hive
Javascript Typeof Operator Javascript Hive
 Understanding Javascript Operators With Types And Examples
Understanding Javascript Operators With Types And Examples
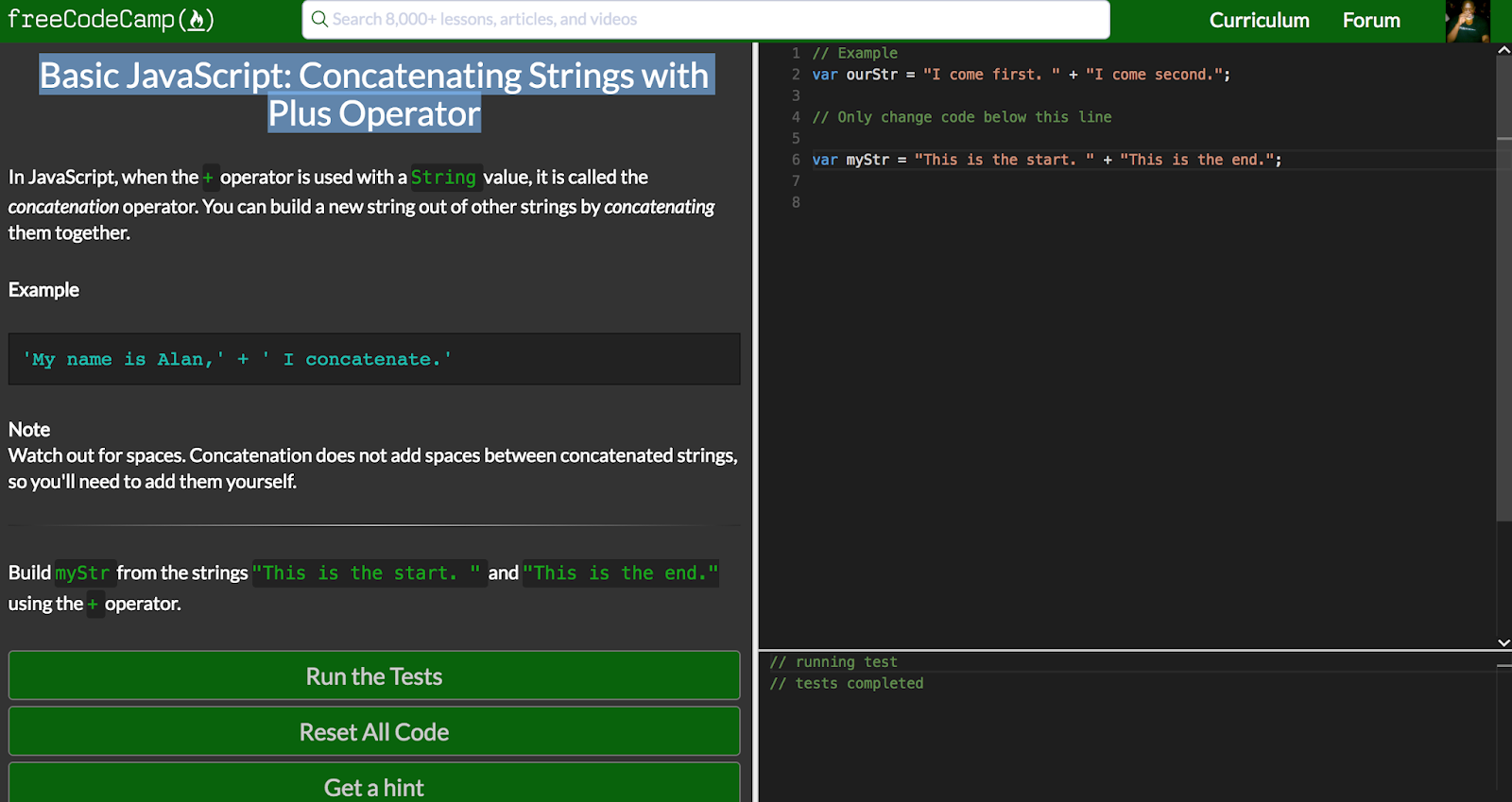
 Just A Few Things 100daysofcode D29 Basic Javascript
Just A Few Things 100daysofcode D29 Basic Javascript
 Spread Operator Archives Js Startup
Spread Operator Archives Js Startup
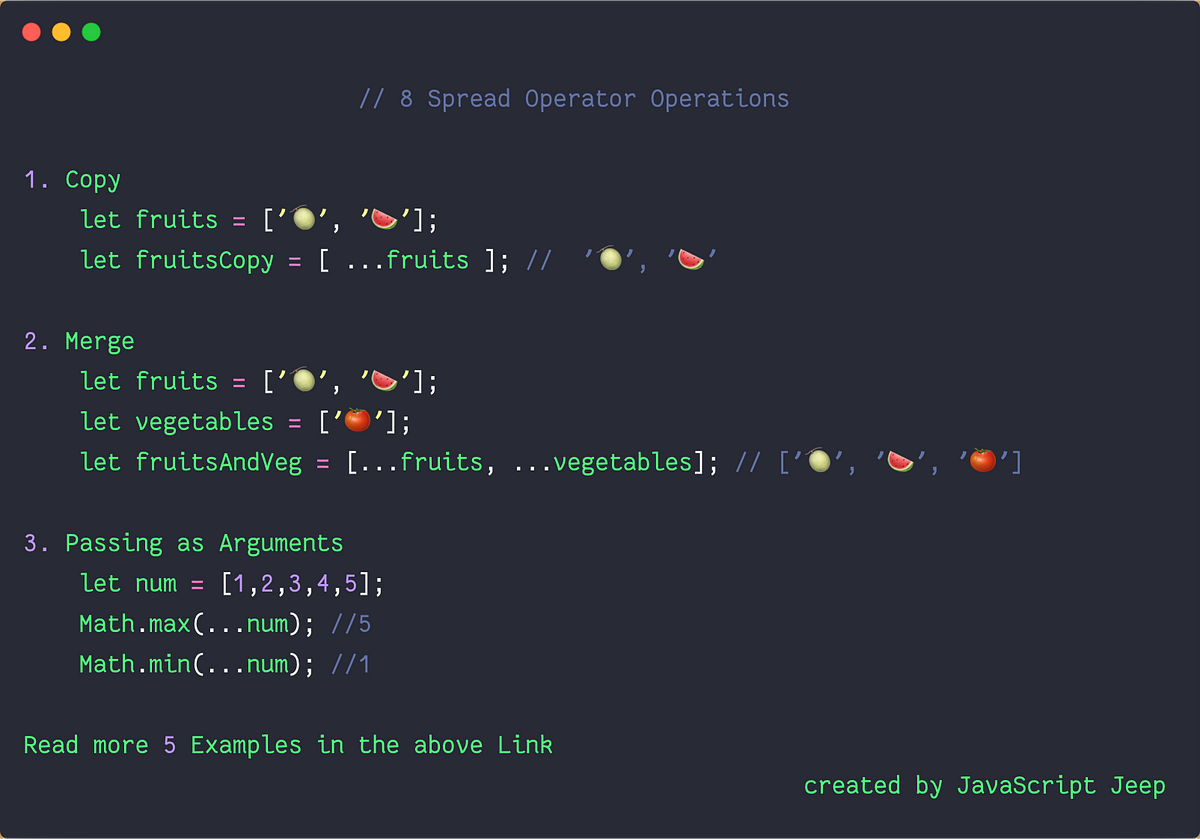
 8 Ways To Use The Spread Operator In Javascript By
8 Ways To Use The Spread Operator In Javascript By

0 Response to "20 String To Operator Javascript"
Post a Comment