30 Javascript Wait For Function To Finish
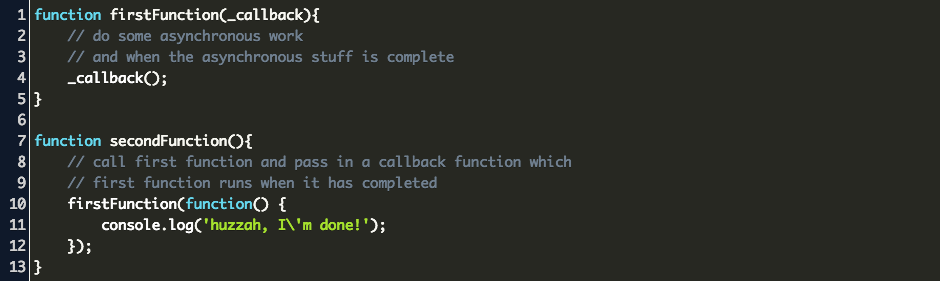
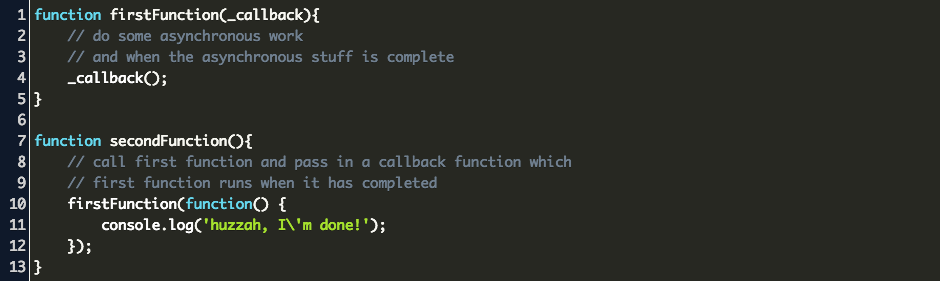
Modern JavaScript allows you to wait for a function to finish before executing the next piece of code. While the callback pattern works, it introduces a high level of complexity that results in a callback hell. As you can see, the callback is called but we are not waiting for it to be done before going to the next entry of the array. We can solve this by creating our own asyncForEach () method: async function asyncForEach (array, callback) {. for (let index = 0; index < array.length; index++) {. await callback (array [index], index, array);
 Debounce Explained How To Make Your Javascript Wait For
Debounce Explained How To Make Your Javascript Wait For
Feb 03, 2020 - This is not a Forge API related topic, however, I've seen that many people getting started with JavaScript are unaware of Promises and Promise.all() functionality.

Javascript wait for function to finish. Async/Await Function in JavaScript will provide assistance delaying the program for such API calls. Async and Await function perform on the principle of promises in JavaScript. Async: It makes javascript execute promise based codes as if they were synchronous and return a value without breaking the execution thread. Waiting Promises from Multiple AJAX Calls to Finish. Each AJAX request gives us a Promise. We then wait for all these Promises to resolve successfully using Promise.all () method. Promise.all () also returns a Promise. This Promise is resolved successfully when all input Promises have been resolved. It is resolved with an array containing ... Jun 11, 2019 - JavaScript is synchronous by default and is single threaded. This means that code cannot create new threads and it will execute your code…
The main JavaScript thread will execute one function completely before executing the next one, in the order they appear in the code. Guaranteeing order for synchronous functions is trivial - each function will execute completely in the order it was called. Think of the synchronous function as an atomic unit of work. JavaScript function wait until Callback return value. 0. NodeJS wait for function to finish. 22. Can you wait for javascript callback? 9. How to wait for an asynchronous method's callback return value? 4. How to identify if a callback is going to be executed synchronously or asynchronously? 2. Is there some way to force javascript to wait for function end before calling readFile again without editing the readFile function?
javascript wait for function to finish code example The await operator is used to wait for a Promise. It can be used inside an Async block only. The keyword Await makes JavaScript wait until the promise returns a result. It has to be noted that it only makes the async function block wait and not the whole program execution. The code block below shows the use of Async Await together. The keyword await is used to wait for a Promise. It can only be used inside an async function. This keyword makes JavaScript wait until that promise settles and returns its result. Here is an example with a promise that resolves in 2 seconds. This is a more elegant way of getting a promise result than using promise.then.
Jun 01, 2021 - In my LWC, I am trying to call an Apex method and wait for it to finish. This is what it comes down to: import apexMethodA from '@salesforce/apex/SomeControllerClass.apexMethodA'; export default c... Javascript Wait For A Function To Finish Code Example Callback To Async Await Concepts Synchronous Code By Write Asynchronous Code In A Breeze With Async And Await How To Wait For A Function To Complete Its Execution In how to wait for a function to finish in javascript. william3031. Code: Javascript. 2021-06-03 16:02:04.
But because the request function executes asynchronously, JavaScript does not wait around for it to finish. Instead, it moves on to the next statement which returns the unassigned variable. For a great explanation on how async in JavaScript works under the hood check out this amazing talk by Philip Roberts at JSConf EU. JavaScript wait () To make JavaScript wait, use the combination of Promises, async/await, and setTimeout () function through which you can write the wait () function that will work as you would expect it should. However, you can only call this custom wait () function from within async functions, and you need to use the await keyword with it. Feb 03, 2020 - Create an asynchronous function in NodeJS that will wait for the process to finish and then proceed to the next iteration. ... when a function takes a long time to execute, javaScript waits for the execution to get over and then moves to the next line true or false
How to wait for a promise to finish before returning the variable of a , Here a promise is a returned object from an asynchronous function, to that to wait for a promise to finish before returning the variable, the function can be set How to add sleep/wait function before continuing in JavaScript? ... Aug 27, 2018 - Unfortunately, it’s not that ... of JavaScript, there’s no “done” event that is called when your code is complete if you’re looping through each Promise. The correct way to approach this type of situation is to use Promise.all(). This function waits for all fulfillments (or the first rejection) before it is marked as finished... function other_processing() { ///code accessing some other links that might take up to several seconds ///above is where the problem is the code is executed but this function doesn't wait for the result ///so I get undefined result or an exemption //some other code } see, I hope I'll follow your approach to solve it. am glad.
Promise.all is the native function that will solve this problem for us. It allows us to pass in an array of Promise/async functions and it will wait for each of them to finish before returning. So whenever you have async functions that need to be executed together and you need to wait for all of them to finish, use Promise.all. Add a comment 2 You don't want to make the function wait, because JavaScript is intended to be non-blocking. Rather return the promise at the end of the function, then the calling function can use the promise to get the server response. Hey I have some functions that work but sometimes they stop. I have no idea what I do wrong so please help me gurus. The below function will query data collection Members and search for facebookId and return the whole object if found. async function getMember(userid) { return wixData.query('Members
Sep 25, 2019 - JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are “hoisted” to the top of their scope. ... This code will reliably log “1 2 3". Asynchronous requests will wait for a timer to finish ... Create an asynchronous function in NodeJS that will wait for the process to finish and then proceed to the next iteration. ... when a function takes a long time to execute, javaScript waits for the execution to get over and then moves to the next line true or false Use async/await to Wait for a Function to Finish Before Continuing Execution Another way to wait for a function to execute before continuing the execution in the asynchronous environment in JavaScript is to use async/wait.
All Languages >> Javascript >> Next.js >> javascript wait for function to finish executing "javascript wait for function to finish executing" Code Answer. wait until a function finishes javascript . Apr 30, 2020 - Create an asynchronous function in NodeJS that will wait for the process to finish and then proceed to the next iteration. ... when a function takes a long time to execute, javaScript waits for the execution to get over and then moves to the next line true or false To do that there is two popular way described below. Use of setTimeout () function. Use of async or await () function. Use of setTimeout () function: In order to wait for a promise to finish before returning the variable, the function can be set with setTimeout (), so that the function waits for a few milliseconds.
Answer. A global variable is one way, but you should not get into the habit of using global variables for things like this. Much better is to store that variable in the scope of what is using it. The element itself is a good a place as any: Just a sidenote: This isn't a great way to do animation, for one thing a 1 millisecond rate is going to ... Mar 01, 2020 - Get code examples like "javascript wait for a function to finish" instantly right from your google search results with the Grepper Chrome Extension. Handle datesin JavaScript in JavaScript; Any cloud storage alternative to aws s3? An App to Make Environment variables available for... Does node.js have any weakness given that you can ... Making concurrent API calls in node. Server spec question DigitalOcean [HELP] Count URLs and track execution time in node... Where should I start learning Node?
The await expression causes async function execution to pause until a Promise is settled (that is, fulfilled or rejected), and to resume execution of the async function after fulfillment. When resumed, the value of the await expression is that of the fulfilled Promise.. If the Promise is rejected, the await expression throws the rejected value.. If the value of the expression following the ... Apr 30, 2020 - Create an asynchronous function in NodeJS that will wait for the process to finish and then proceed to the next iteration. ... when a function takes a long time to execute, javaScript waits for the execution to get over and then moves to the next line true or false Within the calling function, I'd like to call the other, wait for that function to finish, then continue on. So, for example/pseudo code: ... If you're not making an asynchronous call, it will behave predictably. The main JavaScript thread will execute one function completely before executing the next one, in the order they appear in the code ...
Async functions enable the use of await. Await - pauses the execution of async functions. (var result = await someAsyncCall ();). When placed in front of a Promise call, await forces the rest of the code to wait until that Promise finishes and returns a result. Await works only with Promises, it does not work with callbacks. Apr 28, 2021 - When does an asynchronous function finish? And why is this such a hard question to answer? Well it turns out that understanding asynchronous functions requires a great deal of knowledge about how JavaScript works fundamentally. Let's go explore this concept, and learn a lot about JavaScript ... We all know that Javascript is a Synchronous which means that it has an event loop that allows you to queue up an action that won't take place until the loop is available sometime after the code that queued the action has finished executing. But there's a lot of functionalities in our program which makes our code Asynchronous.
How to wait for the HTML or DOM to load using JavaScript? Published August 25, 2020. To do operations and to ensure the application runs smoothly while performing operations on DOM, we have to wait till DOM or the whole HTML elements loads. There are 2 types of load event we can listen on the DOM: load event on the window object. If you want to wait until all ajax requests are finished in your document, no matter how many of them exists, just use $.ajaxStop event this way: $ (document).ajaxStop (function () { // 0 === $.active }); In this case there is no need to guess how many requests can be in an application that might finish in the future.
 How To Create A Custom Callback In Javascript Geeksforgeeks
How To Create A Custom Callback In Javascript Geeksforgeeks
 Python Wait For Function To Finish
Python Wait For Function To Finish

 Js Make A Function Wait Until A Promise Is Finished With If
Js Make A Function Wait Until A Promise Is Finished With If
 Callback Hell Promises And Async Await
Callback Hell Promises And Async Await
 Wait System Call In C Geeksforgeeks
Wait System Call In C Geeksforgeeks
 Testing With Jest Amp Async Await Dev Community
Testing With Jest Amp Async Await Dev Community
 Javascript Wait 3 Seconds Code Example
Javascript Wait 3 Seconds Code Example
 How To Run Async Await In Parallel Or Serial With Javascript
How To Run Async Await In Parallel Or Serial With Javascript
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 Javascript Wait For Function To Finish Code Example
Javascript Wait For Function To Finish Code Example
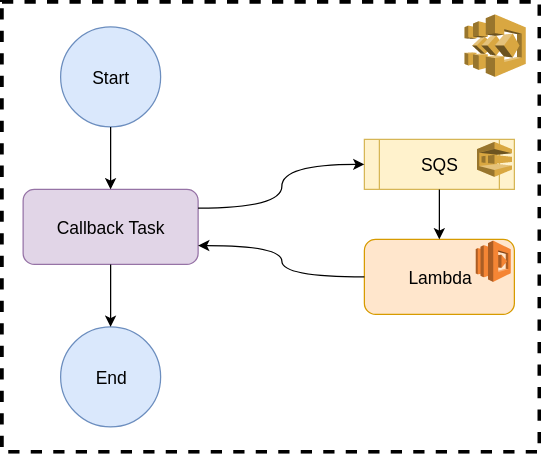
 Start A Workflow Within A Workflow Step Functions Lambda
Start A Workflow Within A Workflow Step Functions Lambda
 Keep Your Promises In Typescript Using Async Await By Gilad
Keep Your Promises In Typescript Using Async Await By Gilad
 Building A Wait Action Function In Powershell Microsoft
Building A Wait Action Function In Powershell Microsoft
 Wait Until A Function Finishes Javascript Code Example
Wait Until A Function Finishes Javascript Code Example
Faster Async Functions And Promises V8
 Asynchronous Javascript Introducing Async And Await
Asynchronous Javascript Introducing Async And Await
 Typescript Wait Learn How The Wait Function Works In
Typescript Wait Learn How The Wait Function Works In
 Let S Make A Javascript Wait Function By Just Chris
Let S Make A Javascript Wait Function By Just Chris

 Async Programming In Js Evolution Jobs Uk
Async Programming In Js Evolution Jobs Uk
 How To Wait For Parse Api Call To Finish In React Js
How To Wait For Parse Api Call To Finish In React Js
 Let S Make A Javascript Wait Function By Just Chris
Let S Make A Javascript Wait Function By Just Chris
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
 How To Make Javascript Sleep Or Wait By Dr Derek Austin
How To Make Javascript Sleep Or Wait By Dr Derek Austin
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Using Async Await With A Foreach Loop Stack Overflow
Using Async Await With A Foreach Loop Stack Overflow
 Html Wait Till Javascript Finished Loading Code Example
Html Wait Till Javascript Finished Loading Code Example
0 Response to "30 Javascript Wait For Function To Finish"
Post a Comment