28 What To Code Javascript In
To write a JavaScript, you need a web browser and either a text editor or an HTML editor. Once you have the software in place, you can begin writing JavaScript code. To add JavaScript code to an HTML document, you need to create or open an HTML file with your text/HTML editor. Using Code Runner Extension. Alternatively, you can also use the VSCode Code Runner Extension to run JavaScript code without having to open the console and call Node.js manually. After you installed the extension, you just need to open the context menu on the JavaScript file you want to run with right-click, then click on the Run Code menu:
 Running Javascript From Files Viking Code School
Running Javascript From Files Viking Code School
JavaScript is used with HTML and CSS to create dynamic and interactive web pages and mobile applications. We often call it one of the building blocks of web development. According to W3Techs, JavaScript is used as client-side programming language by 97.6% of all the websites.

What to code javascript in. Learn JavaScript and Javascript arrays to build interactive websites and pages that adapt to every device. Add dynamic behavior, store information, and handle requests and responses. This course can help marketers and designers upgrade their career and is a starting point for front-end engineers. JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages 2. JavaScript is the default scripting language in HTML. JavaScript Functions and Events A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button.
JavaScript ("JS" for short) is a full-fledged dynamic programming language that can add interactivity to a website. It was invented by Brendan Eich (co-founder of the Mozilla project, the Mozilla Foundation, and the Mozilla Corporation). JavaScript is versatile and beginner-friendly. VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript. For debugging other languages and runtimes (including PHP , Ruby , Go , C# , Python , C++ , PowerShell and many others ), look for Debuggers extensions in the VS Code Marketplace or ... This tutorial will teach you JavaScript from basic to advanced. ... With our "Try it Yourself" editor, you can edit the source code and view the result. ... We recommend reading this tutorial, in the sequence listed in the menu.
Aug 13, 2020 - Modern JavaScript Tutorial: simple, but detailed explanations with examples and tasks, including: closures, document and events, object oriented programming and more. The first is by writing JavaScript code within <script> tags. The other is by including it via an external file. The other is by including it via an external file. The latter one will be covered further down in this tutorial. The browser will begin executing the code, see the first console.log() statement (Starting) and execute it, and then create the image variable.. It will then move to the next line and begin executing the fetch() block but, because fetch() executes asynchronously without blocking, code execution continues after the promise-related code, thereby reaching the final console.log() statement (All done!
The in operator will return false for empty array slots. Even if accessing it directly returns undefined. let empties = new Array(3) empties [2] 2 in empties. To avoid this, make sure a new array is always filled with non-empty values or not write to indexes past the end of array. let empties = new Array(3).fill(undefined) 2 in empties. Declare (create) strings Declare (create) numbers Declare (create) an array Declare (create) an object Find the type of a variable Adding two numbers and a string Adding a string and two numbers An undefined variable An empty variable Learn how to write JavaScript code that is easy to read and understand, with good use of indentation, spacing, naming, and comments. Learn. Readable Code (Opens a modal) Clarifying with Comments (Opens a modal) Practice. Writing clean code. 9 questions. Practice. Arrays. Store multiple values in your variables with arrays!
JavaScript (/ ˈ dʒ ɑː v ə ˌ s k r ɪ p t /), often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and multi-paradigm.It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.. Alongside HTML and CSS, JavaScript is one of the core ... Favorite JavaScript utilities in single line of code. Extract year, month, day, hour, minute, second and millisecond from a date 3 weeks ago - If you’re on the market for JavaScript practice projects, we’ve put together a list of 20+ JavaScript project ideas you can start working on right now (whether you’re looking for JavaScript projects for beginners, intermediate coders, or more advanced coders).
Nov 24, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Learn where to write and execute JavaScript Code | How to write JavaScript code? Subscribe To Me On Youtube: https://bit.ly/2z5rvTVIn this video I explain a... A JavaScript identifier — again, just a name for any object — must start with a lower or upper case letter, underscore (_), or dollar sign ($); subsequent characters can also include digits (0-9).
Jul 20, 2021 - Generally speaking, a function ... by code external (or internal in the case of recursion) to the function. Like the program itself, a function is composed of a sequence of statements called the function body. Values can be passed to a function, and the function will return a value. In JavaScript, functions ... To define our code as a JavaScript project, create jsconfig.json at the root of your JavaScript code as shown below. A JavaScript project is the source files of the project and should not include the derived or packaged files (such as a dist directory). In more complex projects, you may have more than one jsconfig.json file defined inside a ... If used postfix, with operator after operand (for example, x++), the increment operator increments and returns the value before incrementing. If used prefix, with operator before operand (for example, ++x), the increment operator increments and returns the value after incrementing.
JavaScript is a scripting language that enables you to create dynamically updating content, control multimedia, animate images, and pretty much everything else. (Okay, not everything, but it is amazing what you can achieve with a few lines of JavaScript code.) The three layers build on top of one another nicely. JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. Uncaught SyntaxError: missing ) after argument list The missing ) must be added before the script will continue to run. This is an example of how a mistake in JavaScript syntax can break the script, as correct syntax must be followed in order for code to run.
May 21, 2021 - The JavaScript language has many built-in functions to allow you to do useful things without having to write all that code yourself. In fact, some of the code you are calling when you invoke (a fancy word for run, or execute) a built in browser function couldn't be written in JavaScript — ... Watch this JavaScript tutorial for beginners to learn JavaScript basics in one hour. 🔥 Want to master JavaScript? Get my complete JavaScript course: http://b... Every time you want to create a JavaScript program, you must go through the process of determining the steps needed to achieve your goal. Once you know the steps, you’ll translate your ideas into programming code—the words and characters that make the web browser behave how you want it to.
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Jun 13, 2021 - Today, JavaScript can execute not only in the browser, but also on the server, or actually on any device that has a special program called the JavaScript engine. The browser has an embedded engine sometimes called a “JavaScript virtual machine”. Different engines have different “codenames”. ... Jun 02, 2019 - Most of these features just work out of the box, while some may require basic configuration to get the best experience. This page summarizes the JavaScript features that VS Code ships with. Extensions from the VS Code Marketplace can augment or change most of these built-in features.
Code snippets for HTML, CSS and JavaScript. ... Get certified by completing a course today! In this JavaScript aticle, we will go over event handlers, event listeners, and event objects. We'll also go over three different ways to write code to handle events, and a few of the most common events. By learning about events, you'll be able to make a more interactive web experience for end users. Complete. JavaScript Codes : JavaScript Code is a scripting language designed for use within a web page and/or on a web server. It is used to create special effects within a web page. Elements, such as links, images and forms can all be manipulated using this powerful technology.
Install Visual Studio Code (VS Code) on Windows 10https://youtu.b... Learn how to run a JavaScript program on Visual Studio Code. You need Node.js with VS Code. Practical Code Examples using JavaScript. By James Hartman. Updated on August 27, 2021. Example#1: JavaScript Multiplication Table. Create a simple multiplication table asking the user the number of rows and columns he wants. Solution: Apr 02, 2018 - JavaScript is a resource for the JavaScript community. You will find resources and examples for JavaScript beginners as well as support for JavaScript experts. Learn JavaScript or free with our easy to use input output machine.
3 weeks ago - Then, find a JavaScript project idea that suits your long-term goal. If you want to become a web developer, find a web-based project, for example. Install a code editor to use, and remember to break down your project into smaller milestones to track your progress more easily. Switch to Visual Studio and then set a breakpoint in your source code, which might be a JavaScript file, TypeScript file, or a JSX file. (Set the breakpoint in a line of code that allows breakpoints, such as a return statement or a var declaration.) To find the specific code in a transpiled file, use Ctrl+F (Edit > Find and Replace > Quick Find). The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
This complete 134-part JavaScript tutorial for beginners will teach you everything you need to know to get started with the JavaScript programming language. ...
Html Lego Hidden Phishing At Free Javascript Site Trustwave

 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 Can Someone Explain This Piece Of Javascript Code Stack
Can Someone Explain This Piece Of Javascript Code Stack
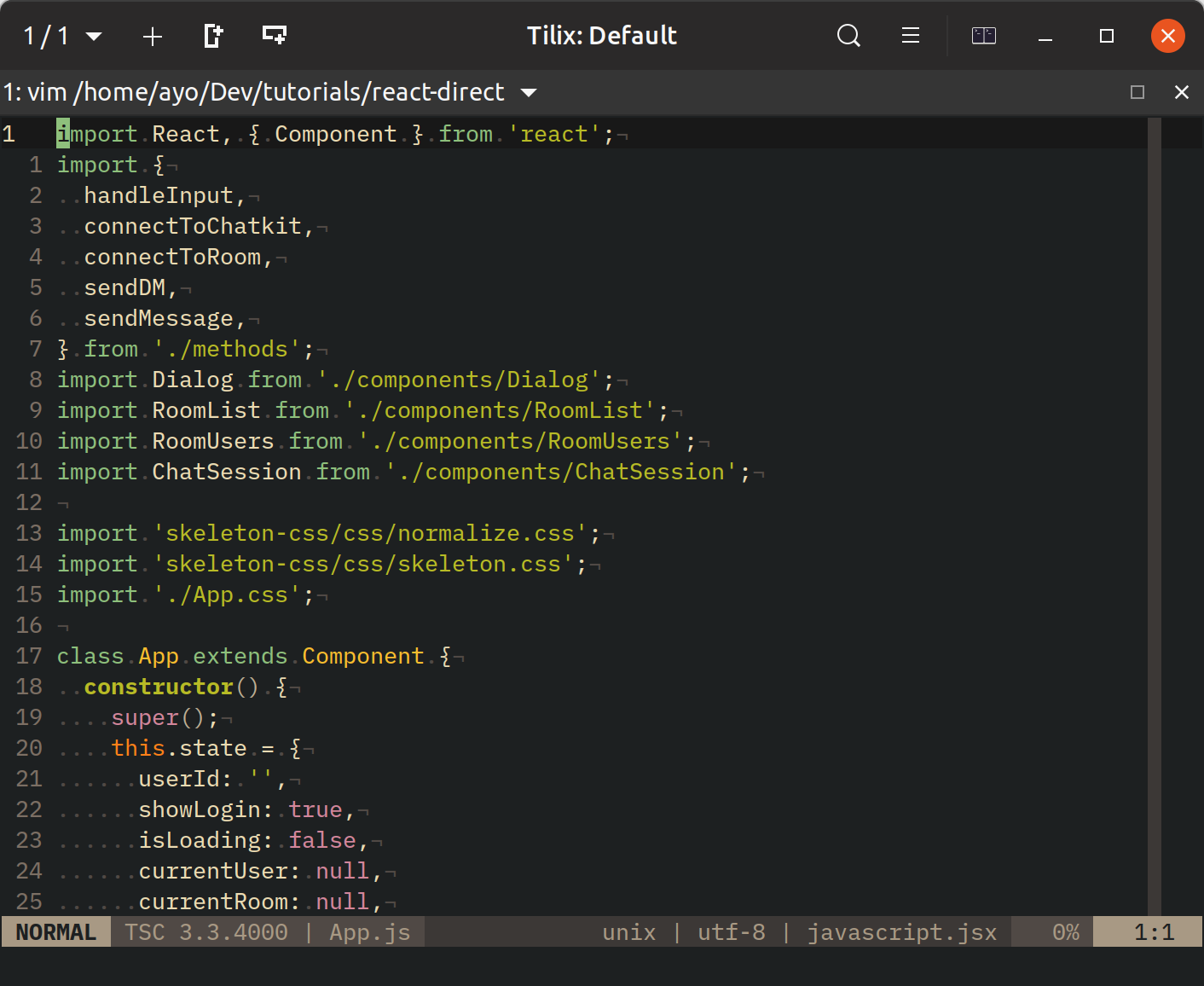
 A Guide To Setting Up Vim For Javascript Development
A Guide To Setting Up Vim For Javascript Development
 Deobfuscating The Javascript Code Of A Phishing Website
Deobfuscating The Javascript Code Of A Phishing Website
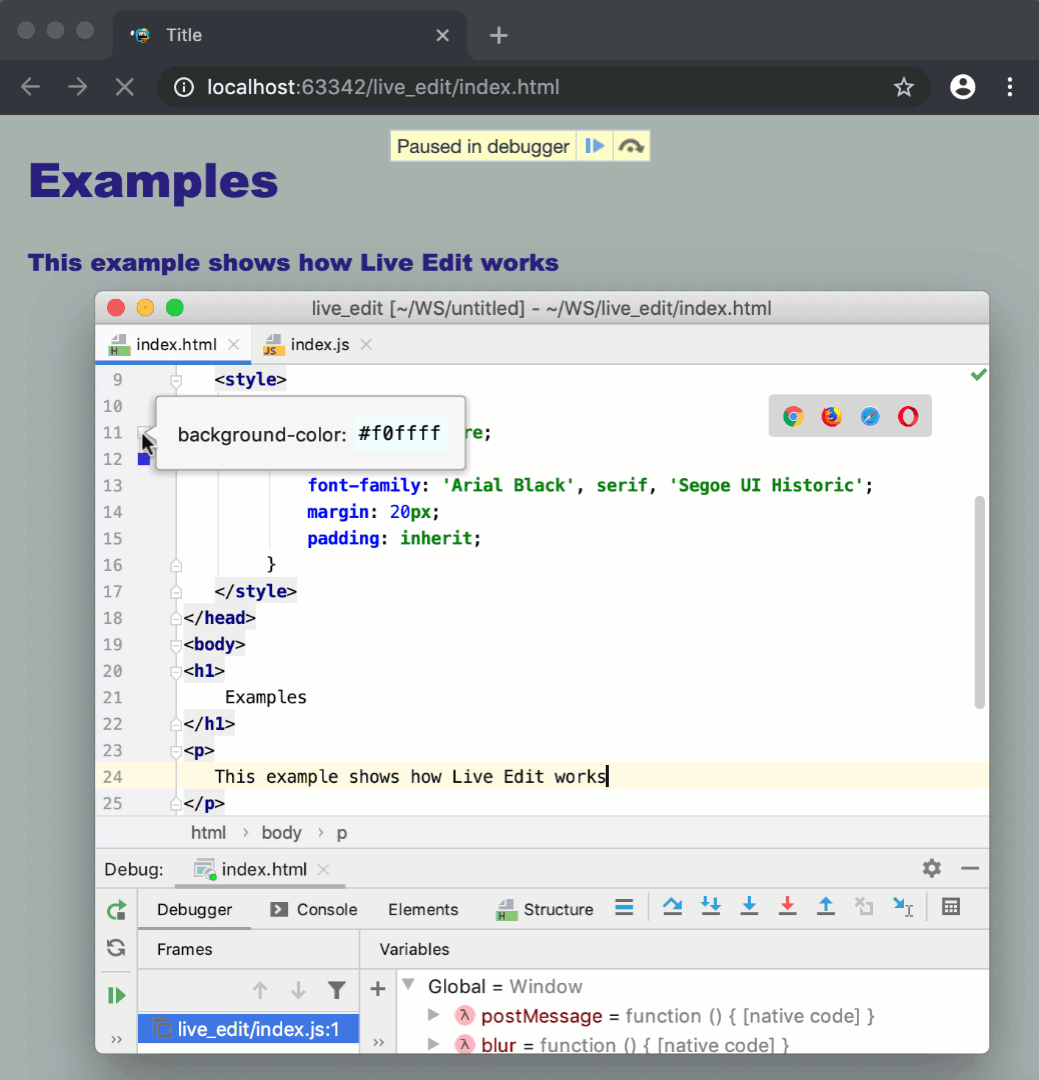
 Live Edit In Html Css And Javascript Jetbrains Rider
Live Edit In Html Css And Javascript Jetbrains Rider
 Javascript In Eclipse Jsdt Vs Codemix By Genuitec
Javascript In Eclipse Jsdt Vs Codemix By Genuitec
 The Best Visual Studio Code Extensions For Javascript And Node
The Best Visual Studio Code Extensions For Javascript And Node
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
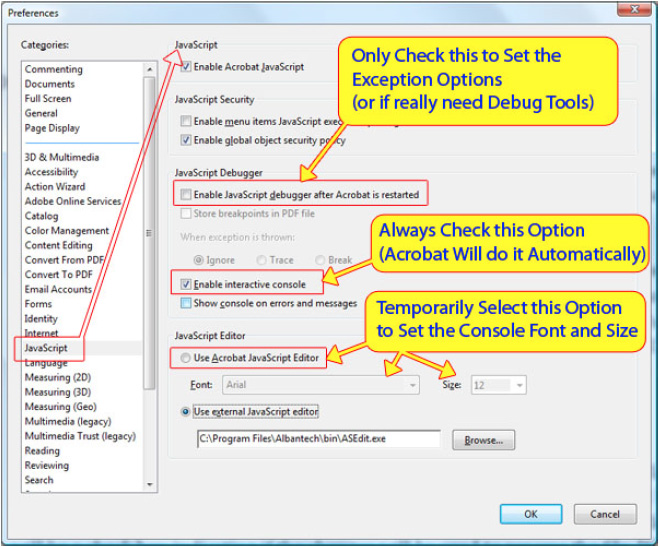
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 At 25 Javascript Programming Language Still Appeals To
At 25 Javascript Programming Language Still Appeals To
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Creating A Qr Code Scanner With Vanilla Javascript Fletcher
Creating A Qr Code Scanner With Vanilla Javascript Fletcher
 How To Use Jquery Javascript Code Online Version In Pw
How To Use Jquery Javascript Code Online Version In Pw
 How To Write A Javascript Program Dev Community
How To Write A Javascript Program Dev Community
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
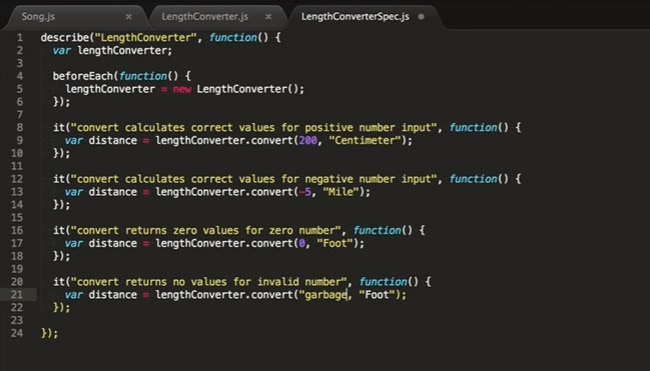
 Javascript Unit Testing For Beginners Designmodo
Javascript Unit Testing For Beginners Designmodo
 How To Debug Your Javascript Code Debugbar
How To Debug Your Javascript Code Debugbar
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
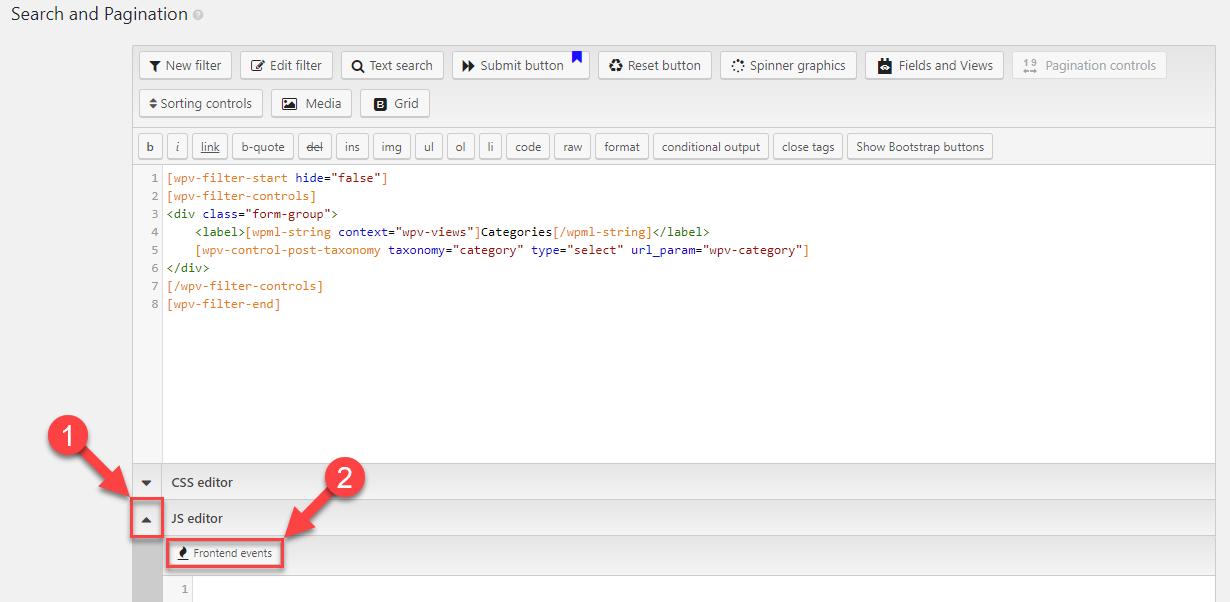
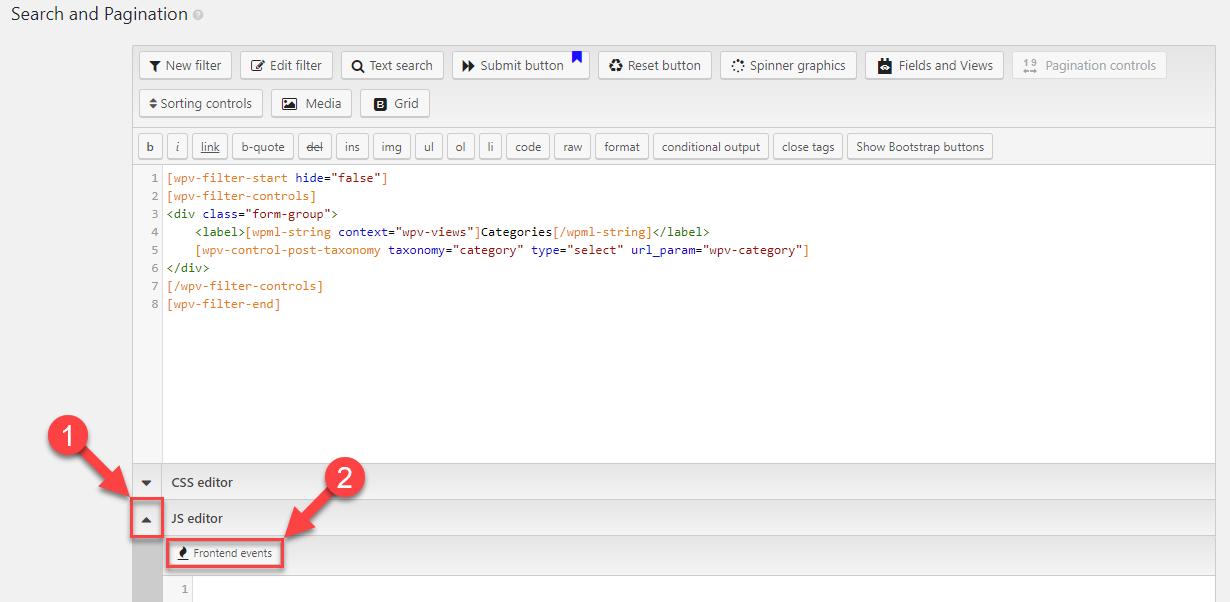
 Adding Custom Javascript Code To Views That Use Ajax Toolset
Adding Custom Javascript Code To Views That Use Ajax Toolset
 Learning To Code Why You Should Learn Javascript First
Learning To Code Why You Should Learn Javascript First
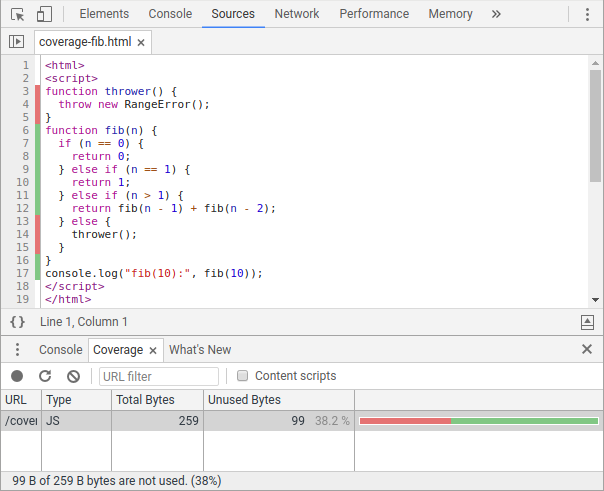
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
A Guide To Javascript For Wordpress Wp Engine
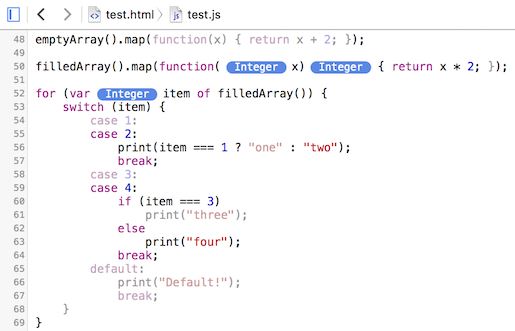
 Javascript Type And Code Coverage Profiling Webkit
Javascript Type And Code Coverage Profiling Webkit


0 Response to "28 What To Code Javascript In"
Post a Comment