32 Call Exported Function Javascript
Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. The JavaScript call () Method The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object.
Call C Function Exported With Embind From Js Don T Return
JavaScript recursive function examples. Let's take some examples of using recursive functions. 1) A simple JavaScript recursive function example. Suppose that you need to develop a function that counts down from a specified number to 1. For example, to count down from 10 to 1:

Call exported function javascript. To call an item, you should use the name specified for the exports object (not the item name specified in the declaration). For example, the code snippet below uses the objects exported above: The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it. Dec 12, 2015 - How do you call a function from within another function in a module.exports declaration? I have MVC structure node js project and a controller called TestController.js. I want to access method wit...
Dec 09, 2019 - The export statement is used in Javascript modules to export functions, objects, or primitive values from one module so that they can be used in other programs (using the ‘import’ statement). May 01, 2020 - ucers/SignupDataReducer.js Line 17:1: Assign arrow function to a variable before exporting as module default import/no-anonymous-default-export ... The constructor property returns the constructor function for all JavaScript variables. ... how to Create a class called Person which defines the ... In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques; Concatenate files. Ajax Techniques Example: External JavaScript file named as "main.js"
Modules can load each other and use special directives export and import to interchange functionality, call functions of one module from another one: export keyword labels variables and functions that should be accessible from outside the current module. import allows the import of functionality from other modules. Sep 02, 2017 - So there are two files; lets call one "A" and the other one "B". I want to run a function that I have created in file "A" in file "B". But file "A" … Here the task is to create nested functions, JavaScript support nested functions. In the examples given below the output returning is combination of the output from the outer as well as inner function (nested function). Write one function inside another function. Make a call to the inner function in the return statement of the outer function.
For the moment we need to manually export the function that we want to call from Javascript by adding the EXPORTED_FUNCTIONS options to the command. Now there are two ways to call a C compiled... JavaScript function basics. A JavaScript (Node.js) function is an exported function that executes when triggered (triggers are configured in function.json). The first argument passed to every function is a context object, which is used for receiving and sending binding data, logging, and communicating with the runtime. Folder structure Another option, and closer to the original style of the OP, is to put the object you want to export into a variable and reference that variable to make calls to other methods in the object. You can then export that variable and you're good to go. var self = { foo: function (req, res, next) ...
Jul 13, 2016 - Love JavaScript and JavaScript Full Stack Development. MongoDB, ExpressJS, AngularJS, NodeJS. Also I can use a few Ruby and Lua for Corona SDK. In my blog, I plan to write not only about development but also about my other hobbies and interests. How to use functions from another file in Node.js using module.exports... You can also call a function: window.packagename.func1. Let's check out that this is actually working. Open Chrome and press Ctrl+Shift+J (Windows / Linux) or Cmd+Opt+J (Mac) to start the DevTools Console. Enter the name of the function or window.functionName (without brackets). You will see the function declaration in the console. 4. Most JavaScript style guides don't recommend semicolons after function and class declarations. That's why there's no need for a semicolon at the end of export class and export function: export function sayHi(user) { alert(`Hello, $ {user}!`); } Export apart from declarations
Nov 26, 2019 - James shows how to work with modules in Node.js, focusing on how to export and consume them, and explaining the difference between module.exports and exports. Therefore, we can export any value or function or other object we would like to export by attaching it as a property of the module.exports object. For example, if we would like to export a variable named temperature, we could make it available for use outside the module by simply adding it as a new property of module.exports as follows:. module.exports.temperature = temperature; Sep 17, 2015 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails
Javascript is a functional programming language where we break our code into set of functions. For example in order to write a function which give us today's date we may write it as:- In order to... While writing my test, I ran into a bit of a dilemma of trying to write unit tests for non-exported functions 😖. Testing Exported Function. Non-export function. Introducing Rewire. Installing Rewire for a Vue app. Step 1: Install package. Step 2: Add to babel config. Step 3: Using it. Non-exported function must be called in Exported Function. Call JavaScript Functions from C# when JS Functions Return Void. Depending on the return type of our JavaScript functions, the code is going to be a bit different in our C# classes. So, we are going to explore different ways of calling JavaScript functions from C# in our examples.
The easiest way to call compiled C functions from JavaScript is to use ccall () or cwrap (). In this tutorial, you will be learning Javascript, how to export a function, Syntax, Example codes using Export functions. The exportstatement is utilized when building JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be done by other programs with the import statement.Export and import functions in Javascript directives have ... Feb 14, 2019 - Exporting a library: There is a special object in JavaScript called module.exports. When some program include or import this module (program), this object will be exposed. Therefore, all those functions that need to be exposed or need to be available so that it can used in some other file, ...
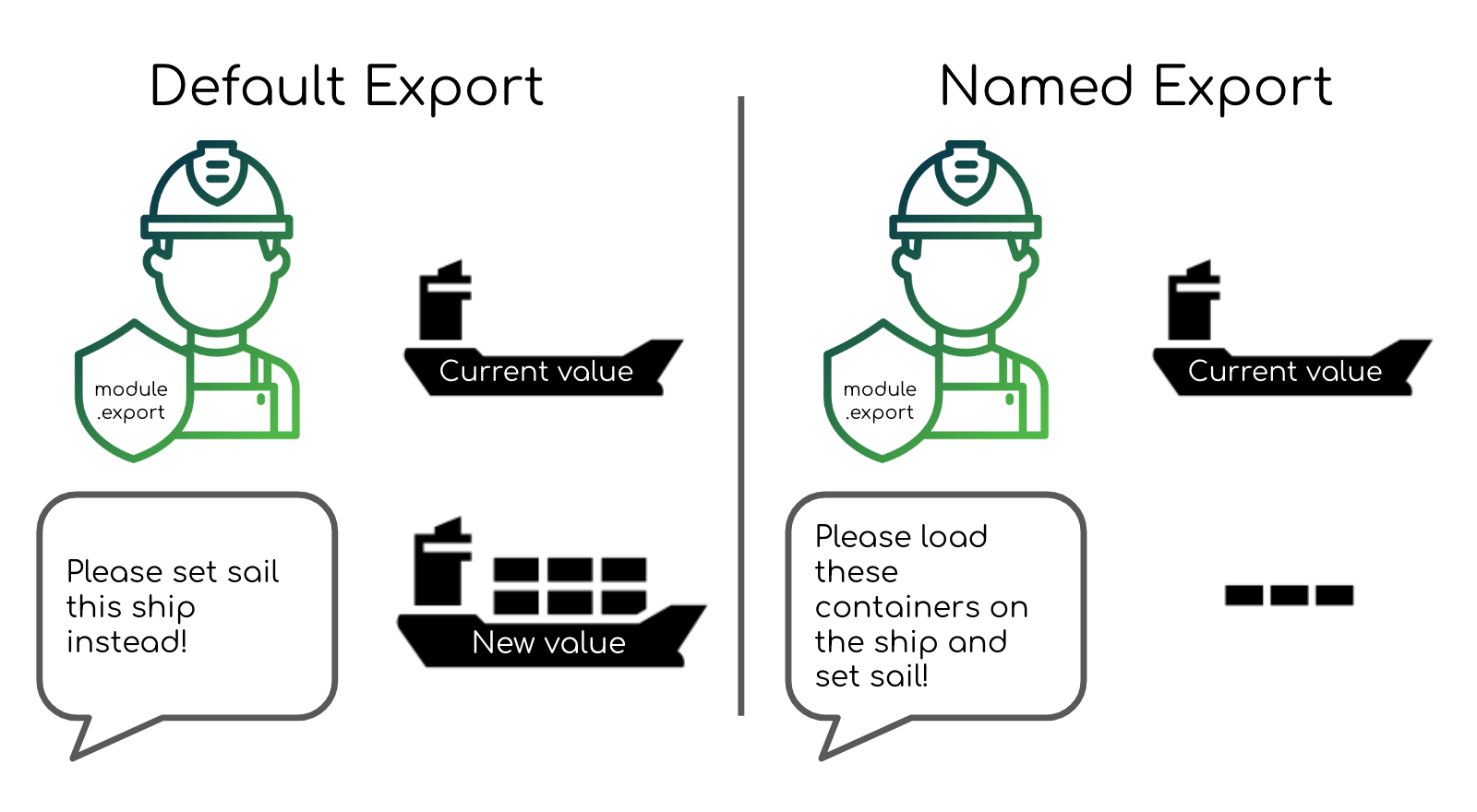
Apr 28, 2021 - It is the object reference that ... calls. It is automatically created by Node.js. It is just a reference to a plain JavaScript object. It is also empty by default (our code attaches an “add() method to it) ... Attaching public methods to it (like we did in the calculator example). Replacing it with our custom object or function... How to export a function from a JavaScript file. Published Nov 10, 2020. In JavaScript we can separate a program into separate files. How do we make a function we define in a file available to other files? ... We call it a default export. The files that need the function exported will import it using this syntax: import sum from 'myfile' Mar 26, 2020 - In this tutorial, you will learn how to create Node.js modules. You will learn how to include functions defined in one file and use them in another file.
Note that there is no semicolon at the end if you default-export a function or a class (which are anonymous declarations). ... Even though JavaScript never had built-in modules, the community has converged on a simple style of modules, which is supported by libraries in ES5 and earlier. CodeProject, 20 Bay Street, 11th Floor Toronto, Ontario, Canada M5J 2N8 +1 (416) 849-8900 Modules in JavaScript use the import and export keywords: import: Used to read code exported from another module. export: Used to provide code to other modules. To demonstrate how to use this, update your functions.js file to be a module and export the functions.
In the previous example, the return value of each Table.prototype.get () call is an exported WebAssembly function — exactly what we have been talking about. It is worth noting that these are real JavaScript functions, in addition to being wrappers for WebAssembly functions. Learn how to export different types as a Node.js modules here. Please, take into consideration that export before a class or a function doesn't transform it into a function expression. It remains a function declaration, although exported. It is not recommended to use semicolons after function and class declarations. For that reason, you don't need a semicolon at the end of export class and export function.
Nov 14, 2014 - Yes I read it, please re-read. This answer makes foo() exported with the module, which goes against the point of a "local" function only called within the module. ... You can also save a reference to module's global scope outside the (module.)exports.somemodule definition: 2 first: a class is just a blueprint for an object. The class create an instance of an object: this. export function movieLength () { return this.state.movies.length; } Won't work, because it's not part of the class: there is no state.movies property outside of a single instance of Movies, you have to have that as a method on the class. Now if you want to use this in B.js then A.js is using default exports and it is exporting a function so you can use it like this. var a = require('./A.js'); // now as A.js is exporing a function so you can call that function by invoking a() function // as you have inported it into variable name a
Node Module Exports Explained - With JavaScript Export Function Examples. Stanley Nguyen. One of the most powerful things about software development is the ability to reuse and build upon the foundations of other people. This code sharing has helped software progress at an amazing rate. If you have modules/classes in typescript they will become part of the path to call the function. Example: class Foo{ constructor() {} public Bar = () : string => { return "This is a string"; } } module FooModule { export var FooInstance = new Foo(); } To call this in typescript or javascript you would do (provided you have imported the page ... Mar 31, 2021 - This gives us function names and documents the API clearly at the end of the file. All told, this is a common pattern for JavaScript developers and is called the revealing module pattern. ... This post hopefully gave you an introduction to modules and exporting in Node.js.
Jul 20, 2021 - The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it. Jan 14, 2020 - We can expose code from that file by assigning it to module.exports. ... Require helps us load modules. To import code from a file, we must pass the file’s path to require: require(‘./filepath’). Calling require on a JavaScript file will run the code in the file, and return the value ... JavaScript Callbacks. A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function ( myCalculator ) with a callback, and let the calculator function run the callback after the calculation is finished: Example. function myDisplayer (some) {.
 How Do You Structure Your Code When Moving Your Api From
How Do You Structure Your Code When Moving Your Api From
 Calling An Aws Lambda Function From Another Lambda Function
Calling An Aws Lambda Function From Another Lambda Function
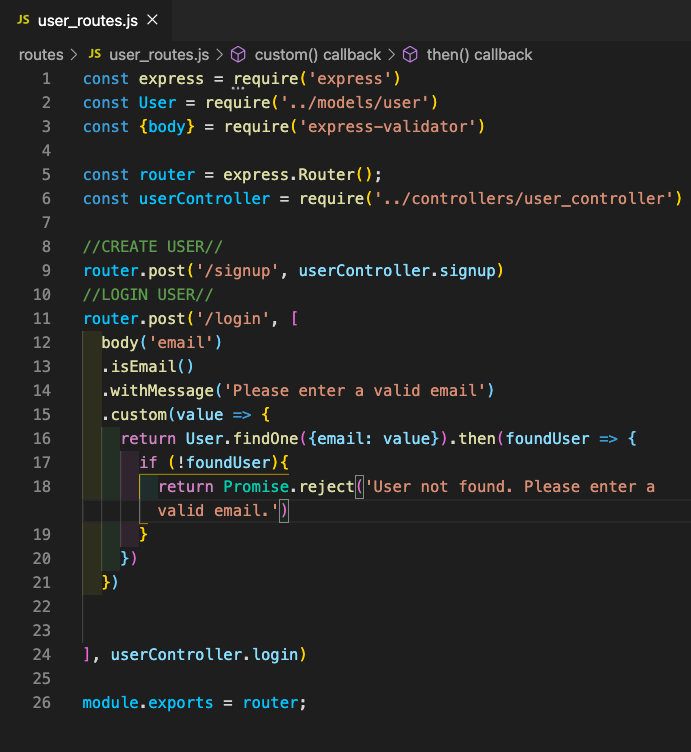
 Authentication In Node Js Adding Validation Part 2 By
Authentication In Node Js Adding Validation Part 2 By
 How To Optimize Module Encapsulation In Node Js Dev Community
How To Optimize Module Encapsulation In Node Js Dev Community

 What S A Module Node Web Development
What S A Module Node Web Development
 Node Js Applications Following An Mvc Architecture
Node Js Applications Following An Mvc Architecture
 How To Optimize Module Encapsulation In Node Js Dev Community
How To Optimize Module Encapsulation In Node Js Dev Community
 How Can I Export Something After Getting The Data From A
How Can I Export Something After Getting The Data From A
 Javascript How To Export Multiple Functions
Javascript How To Export Multiple Functions
 Node Module Exports Explained With Javascript Export
Node Module Exports Explained With Javascript Export
 Typescript Export Function Example Of Typescript Export
Typescript Export Function Example Of Typescript Export
 Node Js Modules Import And Use Functions From Another File
Node Js Modules Import And Use Functions From Another File
 3 Modularizing And Managing Javascript Modern Javascript
3 Modularizing And Managing Javascript Modern Javascript
 Dixin S Blog Understanding All Javascript Module Formats
Dixin S Blog Understanding All Javascript Module Formats
 Call C Function Exported With Embind From Js Don T Return
Call C Function Exported With Embind From Js Don T Return
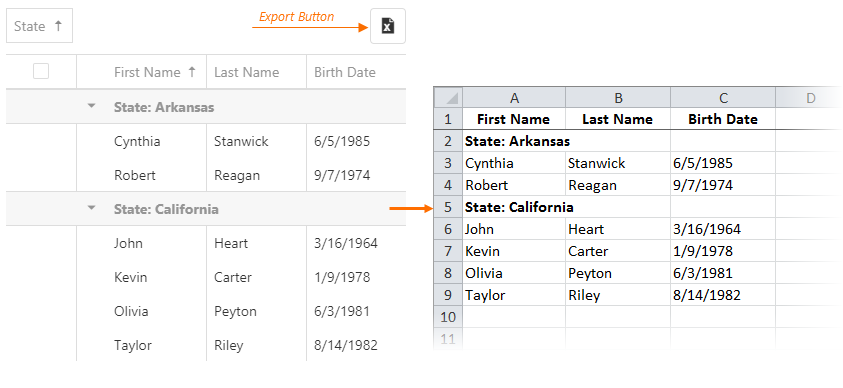
 Documentation 21 1 Devextreme Javascript Data Grid Export
Documentation 21 1 Devextreme Javascript Data Grid Export
 4 Best Practices To Write Quality Javascript Modules
4 Best Practices To Write Quality Javascript Modules
 Export Custom Javascript File To A Vue Component Stack Overflow
Export Custom Javascript File To A Vue Component Stack Overflow
 Velo Functional Testing In The Backend Help Center Wix Com
Velo Functional Testing In The Backend Help Center Wix Com
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
 Jest How To Mock A Function Call Inside A Module By
Jest How To Mock A Function Call Inside A Module By
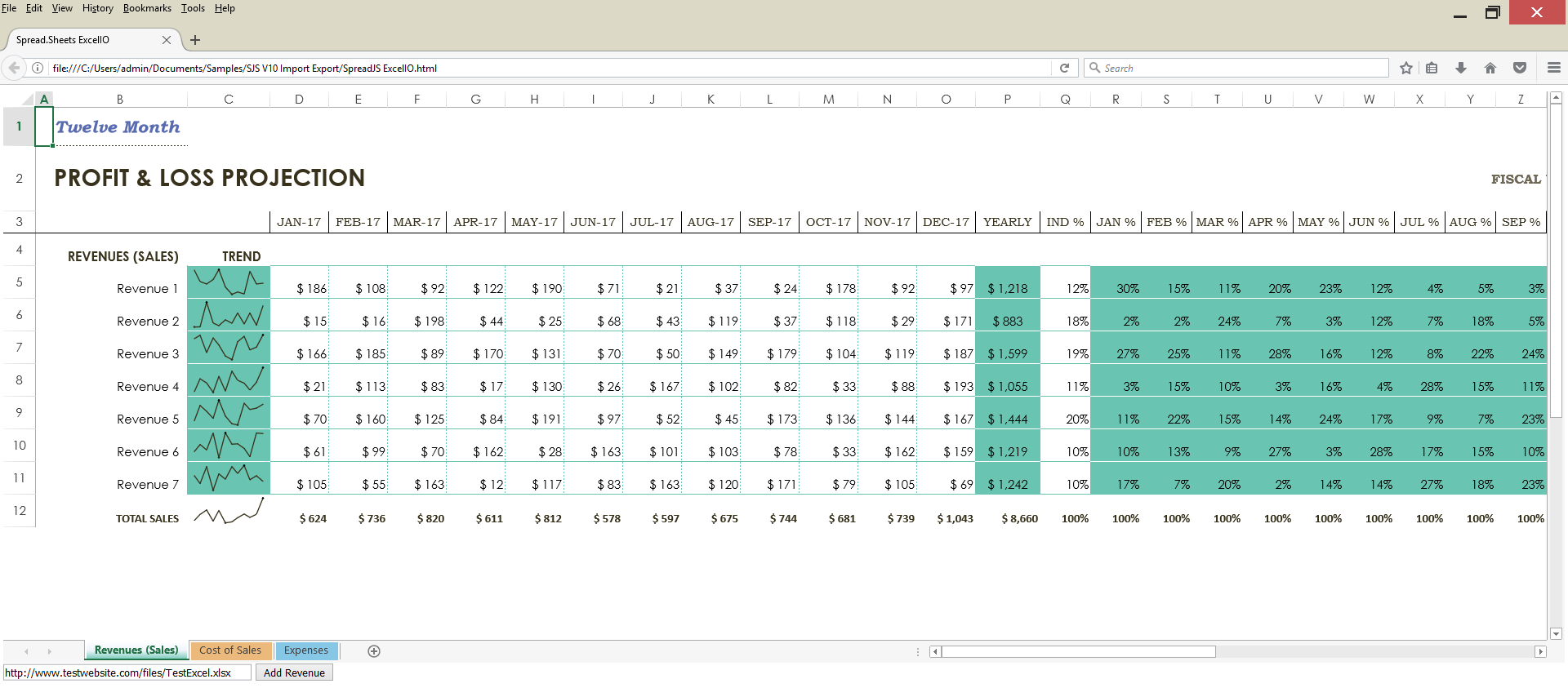
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 How To Call A Vuejs Function In Jquery If Your Using Vue With
How To Call A Vuejs Function In Jquery If Your Using Vue With
 Understanding Module Exports And Exports In Node Js Sitepoint
Understanding Module Exports And Exports In Node Js Sitepoint
 Typescript Documentation Overview
Typescript Documentation Overview
 Javascript How To Export A Function
Javascript How To Export A Function
 An Essential Guide To Node Js Modules
An Essential Guide To Node Js Modules
 Module Exports Is Not A Function Nodejs Stack Overflow
Module Exports Is Not A Function Nodejs Stack Overflow
 Executor Function Javascript Code Example
Executor Function Javascript Code Example
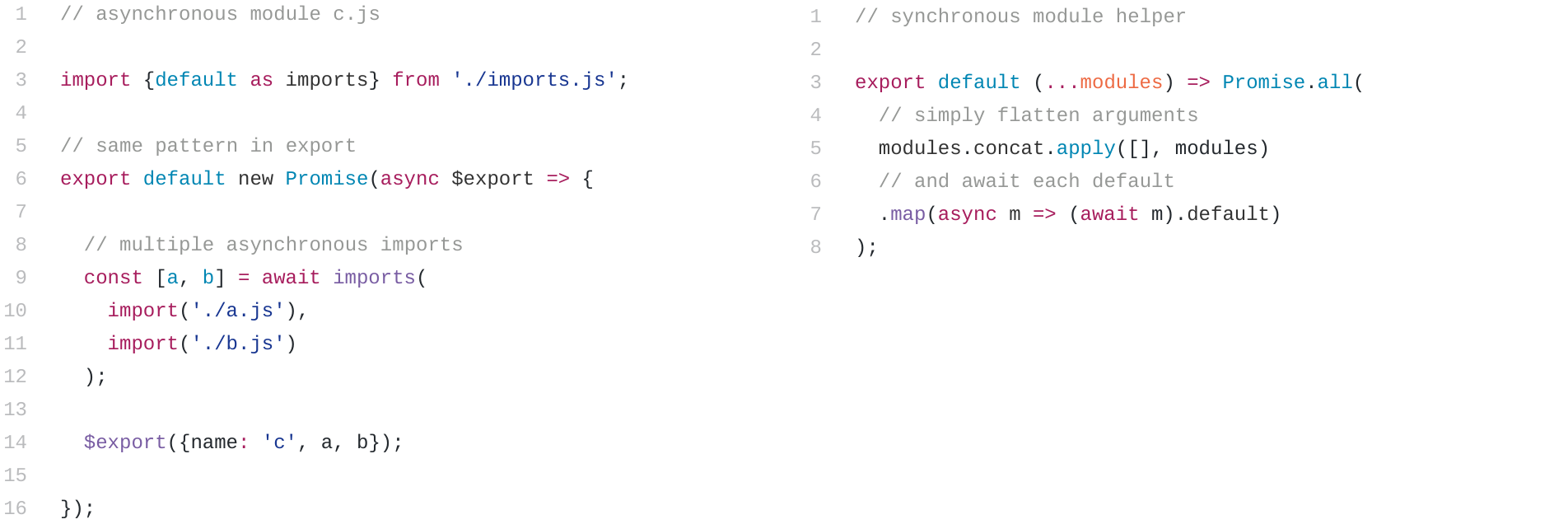
 Javascript Dynamic Import Amp Export By Andrea Giammarchi
Javascript Dynamic Import Amp Export By Andrea Giammarchi
0 Response to "32 Call Exported Function Javascript"
Post a Comment