29 Javascript Drag Drop File Upload
Giving the drag and drop feature to upload files is an easy to use option for your users. A lot of popular websites like Facebook, Github already use this feature. This feature looks better... This is an article that explained about making "Drag and Drop File Upload" by demo and code. Drag and Drop File Upload with HTML, CSS & Javascript. Web Design & Web Development. 07.05.2021. 15.02.2021. Contents. ... Javascript Sortable Drag and Drop List. Home. Web Design & Web Development. New Posts. CSS Pulse Animation Effects.
Drag And Drop And Automatically Send To The Server Html5 Doctor
Drag and drop file upload using Javascript In this article, you will see how to create a standard drag & drop file uploader user interface (UI). Drag and drop upload makes it much easier for the user to upload data. Here to create a drag and drop uploader, we are going to use basic HTML, CSS, and Javascript.

Javascript drag drop file upload. 29/7/2013 · I am using file uploading in my web application by using the <input type="file" /> html tag. My feature works well with choosing a file from the file chooser and submitting the file, however now I want to upload a file on drag and drop events i.e. the user drags a file from some location on his computer and when he drops it in a particular section in my web page, the file starts uploading. Drag And Drop File Upload Using JavaScript And PHP August 25, 2018 XpertPhp Today, we will know how to upload file using drag and drop. we also know that uploading files use many places. such as product image, the article image, etc. User experience is given great importance in web applications today. Filling out forms is a boring activity for users. That's why it's the application developer's job to make it easy to fill out forms. In this post, I will explain how users can easily upload multiple files and images in applications developed with Laravel.In the example I will explain below, I will use the javascript ...
Drag and Drop File Upload Plugin for Bootstrap 4 | bs-dropzone.js By webcodeflow bs-dropzone.js is an extension for jQuery and Bootstrap that allows you to visually convert an files <input type="file"> into element into an element that allows drag-and-drop gestures within a zone, is fully customizable, and allows a function call to be made when ... Option Description; url default: null: Has to be specified on elements other than form (or when the form doesn't have an action attribute). You can also provide a function that will be called with files and must return the url (since v3.12.0). method default: "post": Can be changed to "put" if necessary. You can also provide a function that will be called with files and must return the method ... Be sure to try the demo on a browser (e.g. IE 9 and below) that does not support drag&drop file upload. You can also try with a JavaScript support disabled.
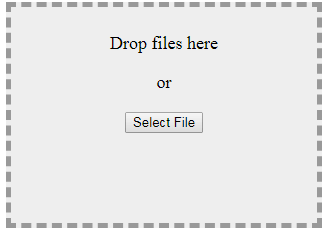
The selected files are uploaded to the server using form submission techniques. In addition to the file field, HTML5 also allows you to select files using drag and drop. Using this feature you can drag files from Windows Explorer or Desktop and drop them on a predefined area of a web page. The files can then be uploaded to the server. Hey friends, today in this blog you'll learn how to create a Drag & Drop or Browse - File upload Feature using HTML CSS & JavaScript. In the earlier blog, I have also shared how to upload an image by clicking on the browse button but now in this blog, I'll teach you how you can upload an image file by drag & drop or by clicking on the browse file button. 15/1/2018 · A demonstration of a web page in which you can upload images via drag and drop, preview the images being uploaded immediately, and see the progress of the upload in a progress bar. Drag-and-Drop Events. The first thing we need to discuss is the events related to drag-and-drop because they are the driving force behind this feature. In all, there are eight events the browser fires related to drag and drop: drag, dragend, dragenter, dragexit, dragleave, dragover, dragstart, and drop.
Read How to Use HTML5 File Drag and Drop and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. fakeInput.files is a FileList which we can use to preview and upload images. We will create the handleFiles() function later.. Drag Events. The Drag & Drop API defines 8 events: 4 events for the draggable element and 4 events for the droppable element. We will only need the latter 4 when developing a drag & drop image uploading. dragenter: a dragged item enters a valid drop target. Drag & Drop or Browse - File upload Feature using HTML CSS & JavaScriptShort Definition:Drag and Drop file upload means you can upload the file by drag & dro...
Using the File API, which was added to the DOM in HTML5, it's now possible for web content to ask the user to select local files and then read the contents of those files. This selection can be done by either using an HTML <input type="file"> element or by drag and drop. If you want to use the DOM File API from extensions or other browser ... Drag & drop file upload relies on a number of different JavaScript API's, so we'll need to check on all of them. First, drag & drop events themselves. Modernizr is a library you can trust all about feature detection. This test is from there: 23/5/2017 · One can upload the file either using drag and drop or through the file input. I’ll use JavaScript to give an Ajax call which then uploads the file on the server. Using Ajax your page will not reload. It simply sends the file to the server in the background. Integrate Drag and Drop File Uploader
How to Drag and Drop File Upload with Vue. You can use the HTML drag and drop API to be able to drag and drop files with Vue . To successfully use the drag and drop feature, you must call preventDefault on dragEnter and dragOver because their default behavior does not allow elements to be dropped. You can also prevent the default behavior for ... The most common way to upload a file is to use the standard <input type="file">element. JavaScript returns the list of selected Fileobjects as a FileList. The JavaScript File Upload is a control for uploading one or multiple files, images, documents, audio, video, and other files to a server. It is an improved version of the HTML5 upload control ( <input type="file">) with a rich set of features that include multiple file selection, progress bars, auto-uploading, drag and drop, folder (directory ...
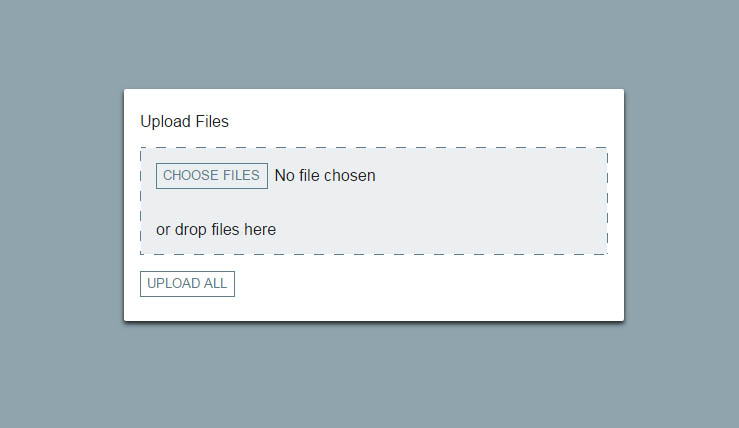
FileDrop works out of the box in any supported browser as long as its JavaScript is linked into your page. Additionally, if you want to use legacy upload for browsers not suporting drag & drop (these include IE and Opera) you need to include the following CSS (you can change it but be careful not to break things): 9/7/2021 · SimpleDropit is a JavaScript plugin that transforms any standard file input into a customizable, user-friendly, drag'n'drop zone for file uploader. Can be implemented in … 23/12/2018 · This code creates a ‘uploads’ directory on your server and stores all files inside this directory. You probably want to adjust this directory with yours. While storing files on a server, I am keeping the unique name to each uploaded file using the function uniqid(). It’s all about uploading multiple files using the drag-drop …
Drag and Drop file upload means you can upload the file by drag & drop. Drag and Drop interfaces permit web applications to drag and drop files on a web page. You may have seen this type of file upload feature on most sites. 0. The most immediate problem I see with your code here, and this is what would be triggering the error in the console, is that you define the variable fd inside of the onReady event handler. Thus, the variable is out of scope inside of the function DragAndDropUpload. javascript - drag drop files into standard html file input - Stack Overflow These days we can drag & drop files into a special container and upload them with XHR 2. Many at a time. With live progress bars etc. Very cool stuff.
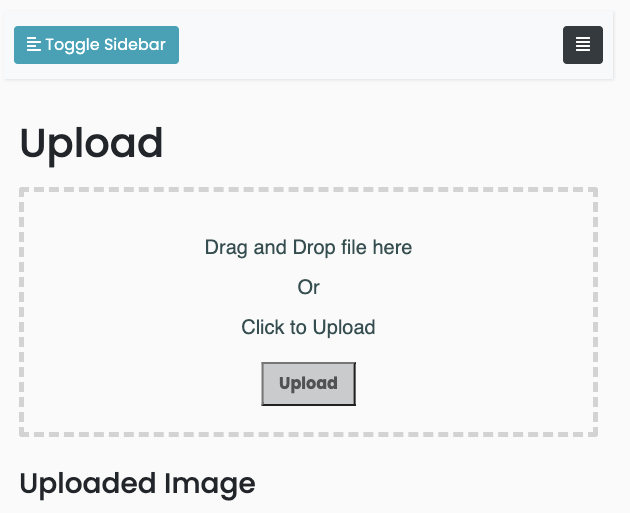
15/12/2020 · All it does are basically 3 things: Fetch a reference to the HTML elements (drop zone, status, fallback form). Attach a “drop-to-upload” if the drag-and-drop upload is supported. Otherwise, this will hide the dropzone and show the fallback upload form instead. HTML Drag and Drop interfaces enable web applications to drag and drop files on a web page. This document describes how an application can accept one or more files that are dragged from the underlying platform's file manager and dropped on a web page.. The main steps to drag and drop are to define a drop zone (i.e. a target element for the file drop) and to define event handlers for the drop ... Basic usage + Add drop zone Cause error on upload Abort upload Lets you upload a file by clicking on the drop zone and, additionally, by dropping it from your computer for supported modern browsers. Pure native JavaScript, no library is used.
Source Code:https://codepen.io/dcode-software/pen/xxwpLQoIn today's video I'll be showing you how to create a "drag and drop" file upload form using HTML, CS... 6/2/2019 · The “filepond.js” is a flexible and fun Javascript Drag and Drop File Upload library which also has a unique design. It is easy to implement on any type of site whether its plain HTML or CMS based website.
 How To Build A Drag Amp Drop Form With Fastapi Amp Javascript
How To Build A Drag Amp Drop Form With Fastapi Amp Javascript
 Simple Drag And Drop File Upload With Js And Html5
Simple Drag And Drop File Upload With Js And Html5
 1 Drag And Drop File Upload Using Dropzonejs Php Amp Mysql
1 Drag And Drop File Upload Using Dropzonejs Php Amp Mysql
 Javascript Drag And Drop File Peatix
Javascript Drag And Drop File Peatix
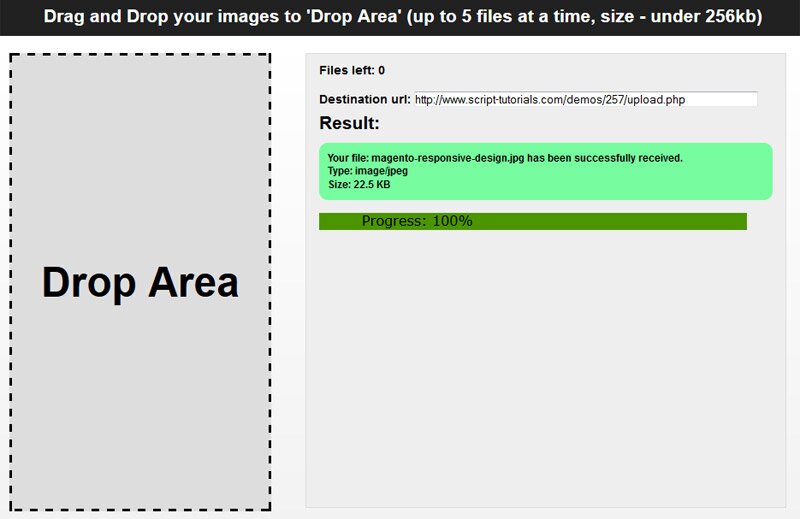
 Html5 Drag And Drop Multiple File Uploader
Html5 Drag And Drop Multiple File Uploader
 Drag And Drop Jquery Multiple File Upload Using Ajax Php With
Drag And Drop Jquery Multiple File Upload Using Ajax Php With
 Dropzone Js Drag Amp Drop File Upload Js Library Bypeople
Dropzone Js Drag Amp Drop File Upload Js Library Bypeople
 4 Best Jquery File Upload Plugins Freemium Formget
4 Best Jquery File Upload Plugins Freemium Formget
 How To Drag And Drop File Uploads With Vue Js And Axios
How To Drag And Drop File Uploads With Vue Js And Axios
 Dragio Js Javascript Drag Drop File Upload Library Blog
Dragio Js Javascript Drag Drop File Upload Library Blog
 How To Create A Drag And Drop File Uploader For A Web Page
How To Create A Drag And Drop File Uploader For A Web Page
 Drag And Drop File Upload Using Javascript And Php
Drag And Drop File Upload Using Javascript And Php
 Create A Drag And Drop Component With The Html Drag And Drop
Create A Drag And Drop Component With The Html Drag And Drop
 How To Make A Drag And Drop File Uploader With Vanilla
How To Make A Drag And Drop File Uploader With Vanilla
 Drag And Drop Multiple File Upload Using Javascript And Php
Drag And Drop Multiple File Upload Using Javascript And Php
 Drag Amp Drop File Upload A Collection By Caley Jack On Codepen
Drag Amp Drop File Upload A Collection By Caley Jack On Codepen
 Drag And Drop File Upload Using Javascript And Php Xpertphp
Drag And Drop File Upload Using Javascript And Php Xpertphp
 Use Drag And Drop File Upload Anywhere Let S Wp
Use Drag And Drop File Upload Anywhere Let S Wp
 Bootstrap 4 Image And Files Drag And Drop With Upload
Bootstrap 4 Image And Files Drag And Drop With Upload
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
 Drag Amp Drop Or Browse File Upload Tutorial Using Html Css
Drag Amp Drop Or Browse File Upload Tutorial Using Html Css
 Drag Amp Drop File Upload In Asp Net Mvc
Drag Amp Drop File Upload In Asp Net Mvc
 React Js Simple File Upload With Drag Amp Drop Codespots Com
React Js Simple File Upload With Drag Amp Drop Codespots Com
 How To Build A Drag Amp Drop Form With Fastapi Amp Javascript
How To Build A Drag Amp Drop Form With Fastapi Amp Javascript
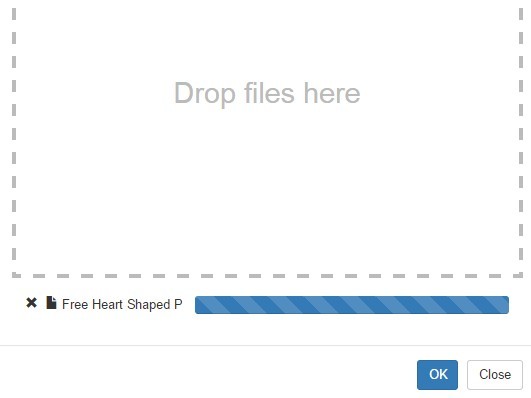
 Drag Amp Drop File Upload Dialog With Jquery And Bootstrap
Drag Amp Drop File Upload Dialog With Jquery And Bootstrap
 Drag Amp Drop File Upload With Jquery
Drag Amp Drop File Upload With Jquery
 The Ultimate Guide To Drag And Drop Image Uploading With Pure
The Ultimate Guide To Drag And Drop Image Uploading With Pure

0 Response to "29 Javascript Drag Drop File Upload"
Post a Comment